Para seguir el ritmo de los comportamientos y necesidades cambiantes de los usuarios, las marcas han tenido que pivotar y adaptarse rápidamente en el último año. Mientras que la pandemia empujó a muchos clientes digitales existentes a aumentar la frecuencia de sus compras en línea, también empujó a muchos nuevos usuarios a pasarse al online por primera vez. Para mantener esta oleada de clientes nuevos y existentes, las empresas tienen que construir un sitio web de diseño intuitivo que ayude a sus clientes a encontrar rápida y fácilmente lo que buscan. Desgraciadamente, los errores comunes de UX podrían estar frenando tu desarrollo.
En Contentsquare, tenemos más de 700 clientes en múltiples industrias y hemos visto nuestra parte justa de diseño UX excepcional. Por otro lado, también hemos visto a marcas cometer errores de UX comunes que pueden afectar en gran medida la experiencia del cliente digital y perjudicar sus métricas de rendimiento en la página.
¿La buena noticia? Estos errores comunes son oportunidades fáciles de mejorar tu sitio web o aplicación y dar a sus clientes una mejor experiencia en línea.
Estos son los tres errores de UX más habituales que vemos que cometen las marcas y cómo solucionarlos fácilmente:
1. Crear un “falso fondo”
Un “falso fondo” se produce cuando parece que una página ha llegado a su final lógico. Por ejemplo, un bloque de contenido puede terminar perfectamente en la parte inferior de la pantalla, creando así la ilusión de que no hay más contenido en la página. Esto aumenta la probabilidad de que un usuario no se desplace por el resto de la página, lo que puede hacer que se pierda contenido atractivo y relevante. Los usuarios confían en el diseño de la página para entender si hay contenido adicional y relevante, tanto vertical como horizontalmente en la página. Incluso pequeñas señales, como una flecha, pueden indicar que hay más contenido para ver y animarles a seguir desplazándose.
Esto puede ocurrir a menudo cuando una imagen principal o un vídeo llamativo pretende atraer a los usuarios sin ninguna indicación de contenido importante debajo del pliegue. Los bordes distintos o los espacios en blanco amplios entre los contenidos también pueden crear esta ilusión en toda la página.
Debido a esto, a menudo vemos tasas de exposición bajas en el contenido situado por debajo del pliegue, pero tenemos una mayor probabilidad de interacción o incluso de conversión. De hecho, los datos de Contentsquare revelan que 69% de todo el contenido del sitio web no es visto por los visitantes.
Solución:

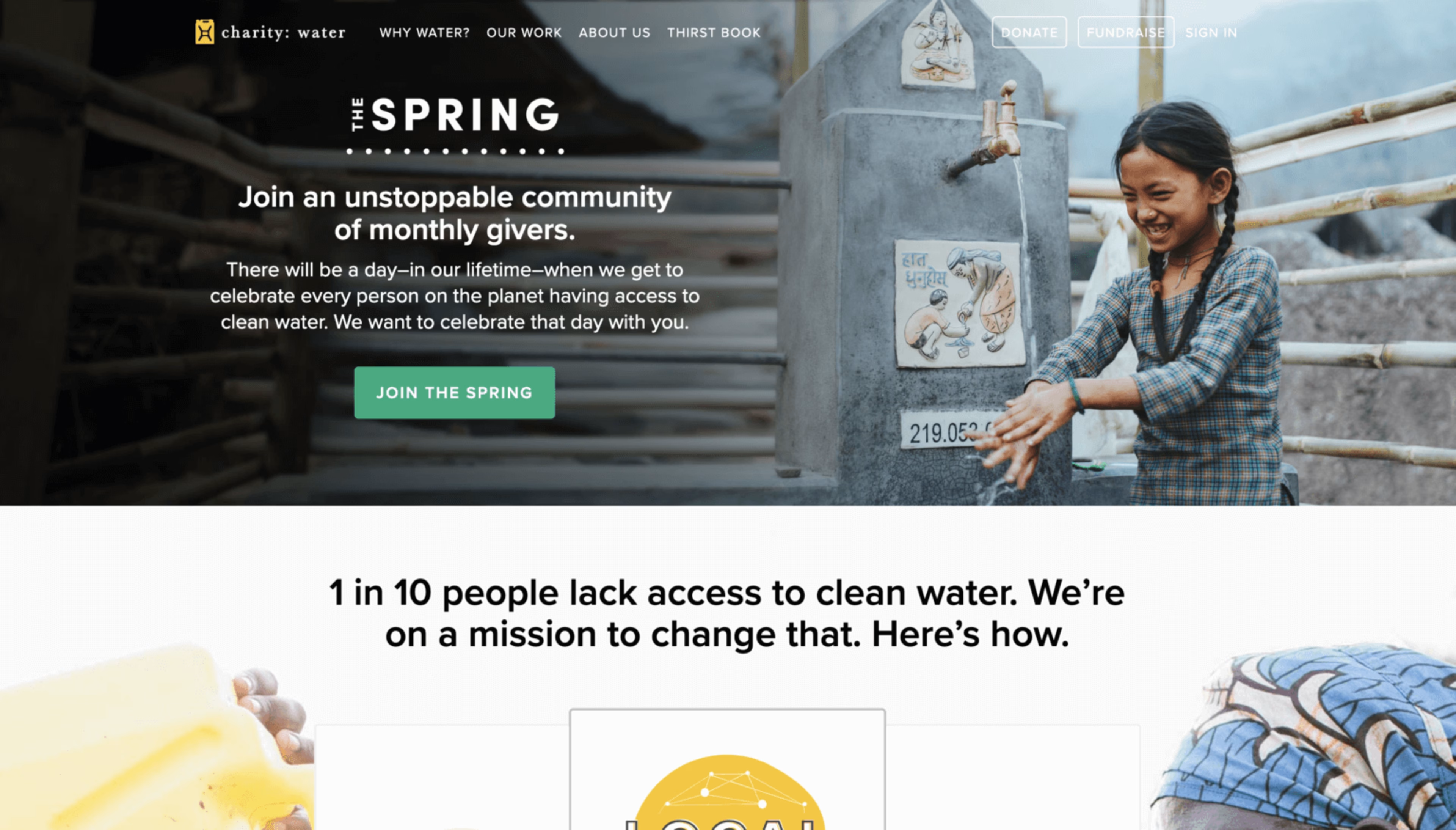
Charity Water utiliza una imagen principal de la homepage más pequeña para que la siguiente sección de la página sea claramente visible, lo que anima a los visitantes a seguir bajando por la página.
Evita crear un “falso fondo” accidentalmente proporcionando señales visuales que indiquen que los usuarios pueden deslizarse horizontal y verticalmente, o posicionar el contenido parcialmente fuera de la pantalla. Utiliza titulares fuertes y encabezados de sección para separar el contenido, y ten en cuenta el flujo de contenido de tu página.

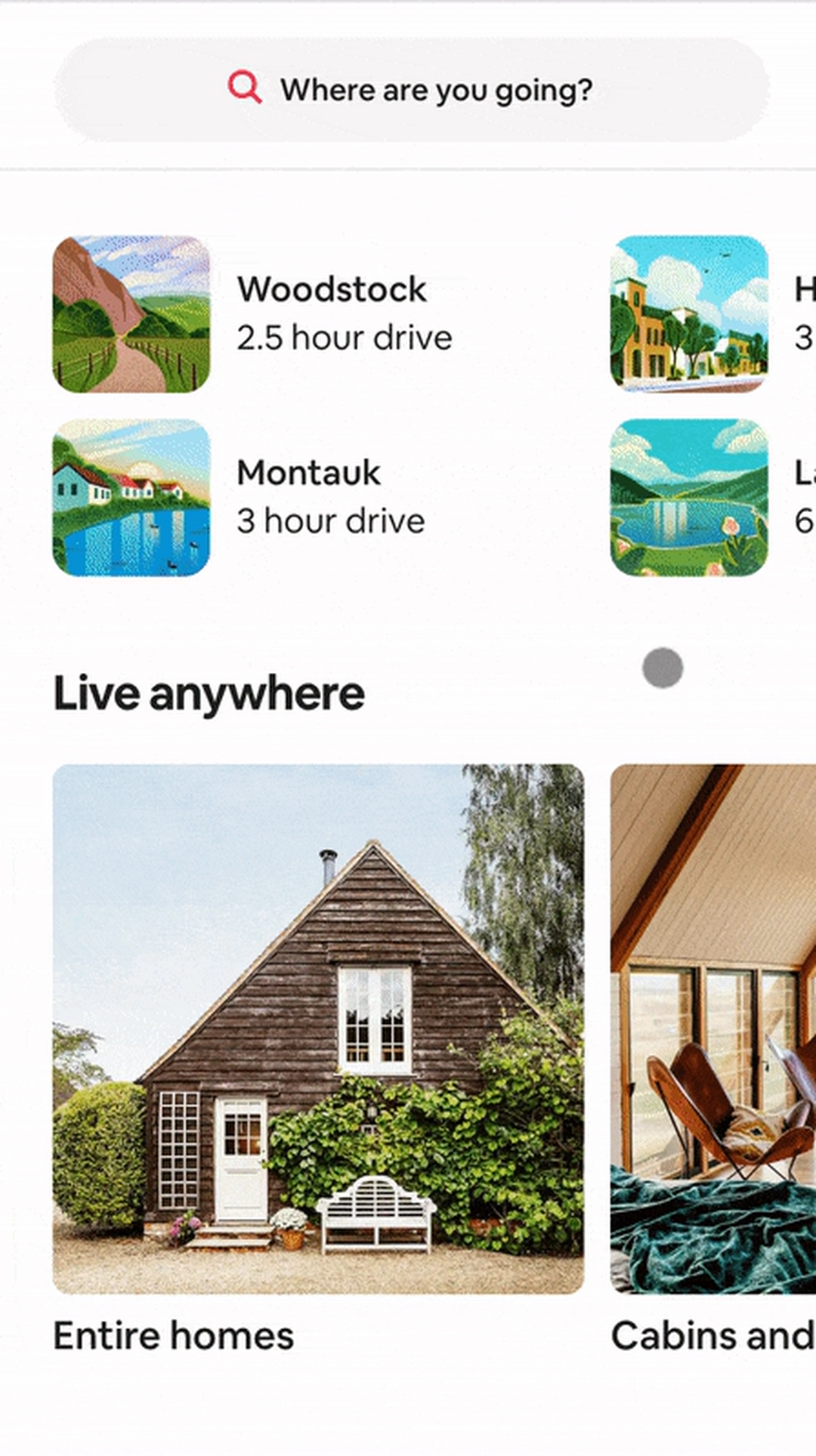
La homepage móvil de AirBnB tiene carruseles que utilizan la ilusión de continuidad para atraer a los usuarios a desplazarse y fomentar la capacidad de descubrimiento.
2. No tener una navegación principal fija
Cuando la navegación principal no está pegada en la página (tanto en desktop como en móvil), puede ser difícil para los usuarios navegar a otras áreas del sitio. Los usuarios también pueden experimentar dificultades cuando navegan por contenidos largos o páginas de listas en las que la navegación sólo puede alcanzarse mediante un desplazamiento excesivo. Esta experiencia se agrava en los móviles debido a su visión del contenido limitada.
Aunque debe haber mucha navegación alternativa en la página que sea relevante para el contenido, la navegación principal es un indicador universal para la navegación con la que los usuarios ya están familiarizados. También es una buena herramienta para navegar por áreas del sitio a las que no se puede acceder directamente desde la página en la que están actualmente.
Solución:
Al hacer que la navegación principal sea “sticky” para que esté permanentemente en las pantallas de los usuarios, incluso cuando se desplacen hacia abajo en una página, verás un aumento de las tasas de clic, las tasas de engagement y menos tiempo antes del primer clic.

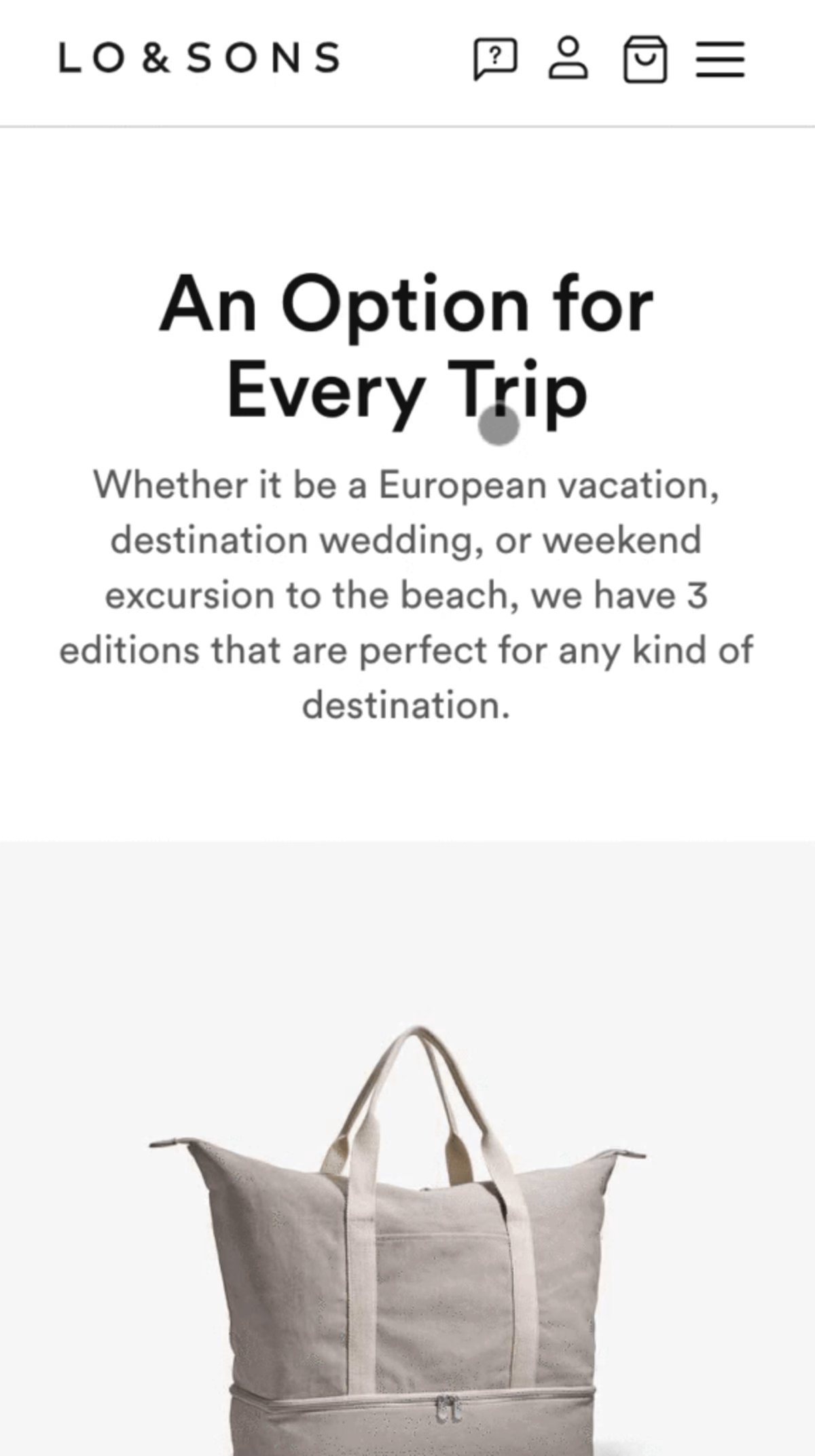
La barra de navegación de Lo & Son’s se mantiene pegada a medida que los usuarios se desplazan, lo que facilita la navegación a otras áreas del sitio independientemente del lugar de la página en el que se encuentre el usuario.
Asegúrate de que la jerarquía de tu menú está correlacionada con las áreas que más interesan a tus usuarios, para que puedan encontrar más fácil e intuitivamente lo que buscan. Esto podría requerir la eliminación de secciones o la reorganización de la arquitectura del contenido de la barra de navegación para que coincida con lo que es más útil para el usuario. Ten en cuenta los modelos mentales que pueda tener tu audiencia o la terminología con la que está familiarizada en relación con tus productos y contenidos. Un modelo mental es la forma en que un usuario piensa que algo funciona. Por ejemplo, si la arquitectura de la información de un sitio utiliza la jerga interna de la empresa, en lugar del lenguaje utilizado y esperado por el cliente, eso puede afectar negativamente a la forma en que los usuarios navegan por tu sitio y descubren los productos. Para evitarlo, basta con utilizar el vocabulario que el usuario entiende y espera.
3. No asegurarse de que el contenido es legible
Un error de UX común que encontramos a menudo en Contentsquare es el contenido difícil de leer o difícil de entender. Aunque normalmente queremos que el texto de la página sea lo más sucinto posible, esto no siempre es posible, especialmente cuando se tienen que cumplir requisitos legales o de SEO. Sin embargo, puedes asegurarte de que sea legible y comprensible.
Solución**:**
Para mejorar la legibilidad, asegúrate de que tus fuentes sean siempre de 14px o más, con una relación de contraste de 4,5:1 (mínimo) para el texto normal y de 3:1 para el texto más grande. Los usuarios pueden tener dificultades para leer textos más pequeños o con poco contraste. Ten en cuenta que estas proporciones son el estándar de legibilidad para un público con una visión sana y normal, y no sólo incluye a los discapacitados. Para un diseño más inclusivo y accesible, el criterio de éxito de nivel AAA de W3C requiere un contraste de 7:1 para el texto normal y de 4,5:1 para el texto grande, a fin de que los usuarios con baja visión que no utilicen tecnología de asistencia puedan ver claramente el texto.
Intenta mantener el texto en superficies lisas. Si el texto se coloca sobre imágenes o fondos recargados, puede resultar difícil de leer. Si lo superpones a una imagen, asegúrate de que está en una zona despejada de la imagen con alto contraste. Esto puede requerir una colaboración adicional antes de planificar nuevos contenidos.
Para cualquier texto de “letra pequeña”, considera la posibilidad de utilizar una ventana emergente con un enlace de texto o una información sobre herramientas para compartir la información necesaria con tus usuarios y evitar el desorden en la página. Elige con cuidado los tipos de letra, ya que algunos requieren un tamaño mayor y pueden contribuir a reducir la legibilidad.
Para mejorar la legibilidad, utiliza frases sencillas y cortas que se entienda a cualquier nivel de lectura. Conoce bien a tu público. ¿Con qué jerga del sector están familiarizados? ¿Qué es lo que probablemente no conozcan? Asegúrate de ser claro, directo y conversacional, a la vez que proporcionas sugerencias claras que puedan responder a las preguntas más comunes. También es útil dividir el contenido largo en párrafos cortos y frecuentes. También puedes utilizar imágenes y diagramas para aligerar la carga cognitiva que supone mantener la atención en grandes cantidades de texto.
Aunque hay muchos más problemas de UX que se pueden abordar, estas son tres grandes oportunidades de mejora que pueden ayudar a mejorar cualquier sitio web y el contenido de cualquier página.
Michelle is a UX/UI Designer who loves finding design solutions that marry both business and user needs. When she’s not designing, you can find her pursuing yet another new hobby, visiting a museum, or laughing a little too loudly somewhere in the distance.
