Steigere die Website-Performance – für mehr Conversions und bessere SEO
Seitenladegeschwindigkeiten und andere Performance-Kennzahlen haben einen großen Einfluss auf die Ergebnisse deiner Website. Tracke sie proaktiv, um herauszufinden, wie sie sich auf Conversions, Bounce-Raten und andere Geschäftsergebnisse auswirken. Wenn Performance-Probleme auftreten, kannst du die Grundursache in Rekordzeit identifizieren.

Schnellere Seitenladezeiten führen zu einem besseren Suchmaschinen-Ranking.
Mit einer responsiven Website-Performance kannst du deine Conversion-Raten optimieren.
Ein reibungsloses Website-Erlebnis steigert das Nutzer-Engagement und reduziert die Bounce-Rate.
Performance-Probleme schneller finden und beheben
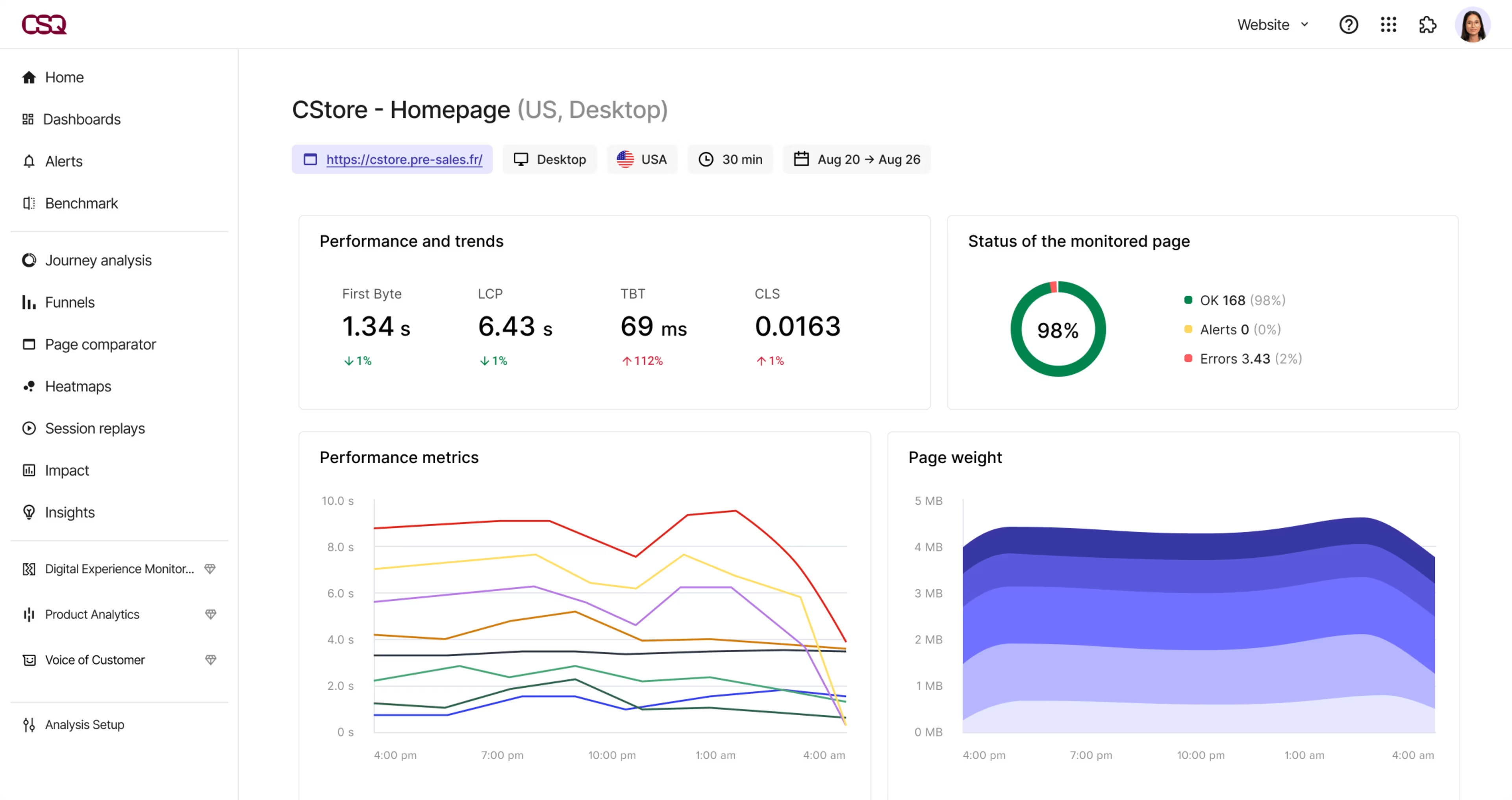
Tracke wichtige Performance-Kennzahlen auf deiner gesamten Website
Überwache deine Core Web Vitals – die von Google am meisten beachteten Messwerte für das Laden von Websites – und andere wichtige Website-Kennzahlen. Bleib über deine Website-Performance auf dem Laufenden, damit du Maßnahmen ergreifen kannst, um die Geschwindigkeit zu erhöhen, Fehler zu minimieren und das Nutzererlebnis zu optimieren.
Synthetisches Monitoring
Synthetisches Monitoring testet automatisch die Verfügbarkeit und Performance von wichtigen Seiten und Workflows, damit du Probleme erkennen kannst, bevor sie sich auf die Nutzenden auswirken. Du erhältst zuverlässige Testdaten für mobile und Desktop-Geräte sowie für Nutzende, die sich aus verschiedenen Ländern einloggen.
Impact Quantification
Berechne, was dich eine schlechte Web-Performance in Form von verpassten Conversions und verpasstem Umsatz kostet. Nutze diese Insights, um deine Energie auf die Performance-Verbesserungen zu konzentrieren, die den größten Einfluss auf deine Geschäftsergebnisse haben.
Tipps und Best Practices
Wenn du die Performance-Kennzahlen deiner Website analysierst, erhältst du hilfreiche Empfehlungen für die nächsten Schritte. Hier findest du Best Practices und Tipps zu SEO, Barrierefreiheit, Compliance, Browser-Bildsynthese und vieles mehr.
Zeitachsen-/Wasserfall-Analysen
Sieh dir synthetische und reale Nutzer-Sessions an, um Zeitachsen für jedes Seitenelement anzuzeigen – Skripte, Bilder, Medien und mehr. Erfahre, wie lange jedes Element zum Laden benötigt hat und wann es geladen wurde, damit du dein Suchergebnis-Ranking und das Nutzererlebnis optimieren kannst.
Tracke, verstehe und optimiere die Performance
Sofort erfahren, wenn Performance-Probleme beginnen
Nutze synthetisches Monitoring, um wichtige Seiten und Workflows proaktiv zu testen. So erkennst du Performance-Probleme, bevor sie sich auf die Nutzenden auswirken. Du erhältst konkrete und umsetzbare Empfehlungen zum Optimieren deiner Performance.
Bessere Entscheidungen beim Lösen von Performance-Problemen treffen
Erhalte umsetzbare Erkenntnisse, Empfehlungen sowie Tipps und Tricks zur Verbesserung der Seiten-Performance. Detaillierte Wasserfalldiagramme helfen dir zu verstehen, wie deine Seiten geladen werden, und so Verbesserungsmöglichkeiten zu erkennen.
Auf die wirkungsvollsten Verbesserungen fokussieren
Verstehe, wie sich deine Website-Performance auf Geschäftsergebnisse wie Conversions und Bounce-Raten auswirkt. Erkenne den Business Impact einer schlechten Website-Performance und priorisiere deine Verbesserungsmaßnahmen.