ウェブパフォーマンスと聞いて、すぐに思い浮かぶのは、ページの読み込み速度ではないでしょうか。私たちはこの指標に注目しがちですが、ウェブサイトのウェブパフォーマンスをテストするための指標は他にもたくさんあります。
例えば、**TTFB(Time to First Byte)**は、サーバーの応答時間をミリ秒単位で表したものです。また、検索エンジンがコンテンツを利用できるまでの速度を測定するためにも使用されます。TTFBはSEOに影響を与えるのです。
では、どのようにTTFBを測定するのでしょうか。TTFBが長すぎる場合、どのように最適化すればいいのでしょうか。
この記事ではその答えを紹介します。
ウェブパフォーマンスの定義
ウェブサイトのパフォーマンスを測定し、可能な限り最適化することをウェブパフォーマンス最適化(WPO:Web Performance Optimization)と言います。主な指標はウェブページのダウンロード速度と表示速度です。
なぜウェブパフォーマンスの測定が重要なのか?
ウェブパフォーマンスは、ウェブサイトの健全性を示し、さらに売上も左右する重要な指標です。
まず、健全性を示す指標としてのウェブパフォーマンスにおいて、サイトの読み込み速度は、ユーザーがサイトにランディングしたときに最初に体感する要素です。これはウェブサイトの基盤とも言えます。
実店舗の衣料品店を例に考えてみましょう。店のドアの重さが数トンあって、開けるのが非常に困難であれば、顧客は店に入ることができません。きっとその顧客は、小指で押せるくらいに軽いドアの別の店に行くでしょう。**ウェブサイトの読み込み速度は実店舗のドアに匹敵します。**ウェブサイトの読み込み速度を通じて、カスタマージャーニーの流動性を適切に確保することができます。
自分のウェブサイトのパフォーマンスが高いかどうかを知るには?
!
ウェブサイトの速度を最適化するには、Googleが提供する「PageSpeed Insights」など、無料で利用できるツールを利用します。このようなサービスは、ウェブサイトのパフォーマンスに関する情報を提供します。「Google Search Console」で得られるウェブコアバイタルも重要です。
ウェブサイトのパフォーマンスを監視し最適化するための戦略を立てるには、素早く分析し、長期にわたってウェブサイトを監視し、問題があれば即座に警告してくれるような他のツールが必要です。例えば、Contentsquareのスピード分析と機能(旧Dareboost)は、そのような目的に応えるソリューションです。
接続速度、アクセス元の場所やデバイス、新規訪問とリピート訪問の区別、GDPR同意のクリックの有無など、トラフィックのさまざまな背景をトラッキングできます。また、ユーザー行動を追跡でき、ユーザー体験の最適化をサポートします。さらに、ウェブパフォーマンスを向上させるための詳細なアドバイスを提供することもできます。
他のソリューションとしては、GT metrixやWebPageTestも候補に挙げられます。
!
Contentsquareはウェブパフォーマンスをテストするツールを提供しています。ウェブパフォーマンスを最適化する方法についてもっと知りたい方は、こちら(https://go.contentsquare.com/website-speed-benchmark-guide)。
ウェブパフォーマンスの評価基準とは?
ウェブサイトのパフォーマンスを確保するために考慮すべき基準は数多くあります。
ウェブパフォーマンスにおいては、主にページの読み込み速度に焦点が当てられますが、SEOやウェブサイト上のナビゲーションも関係します。次のような項目に注目する必要があります。
・テクニカル:SSLの導入の有無/構造化データの有無/モバイル最適化の有無
・コンテンツ:コンテンツのパフォーマンスの状態(直帰率、1ページあたりの滞在時間、クリック率)/直近数カ月のトラフィック
・SEO:十分な最適化の有無/キーワードの配置数
これらの指標をもとに、ウェブサイトの全体的な評価を把握することができます。どんなに小さな最適化でも、一つずつの取り組みがウェブサイトのパフォーマンスを向上させます。
ウェブサイトの分析に使用される評価基準として、Googleはコアウェブバイタルを開発しています。ただ、2021年6月に行われたアップデートでは、コアウェブバイタルはまだページ順位に大きな影響を与えていないようです。とはいえ、Googleの今後の動向には目を光らせておきましょう。
コアウェブバイタルが開発された目的は、ウェブサイトの読み込み速度とユーザーエクスペリエンス(UX)を測定することにあります。

コアウェブバイタルは、ウェブサイトのパフォーマンスを測定するためのGoogleのアップデートの一部です。最近のアップデートとしては、読み込み速度のためのPageSpeed Insights、モバイル版のウェブサイトのためのMobile-Friendly Test、画像のためのAMPフォーマットであるLighthouse、Chrome UX Report、web.devなどが挙げられます。
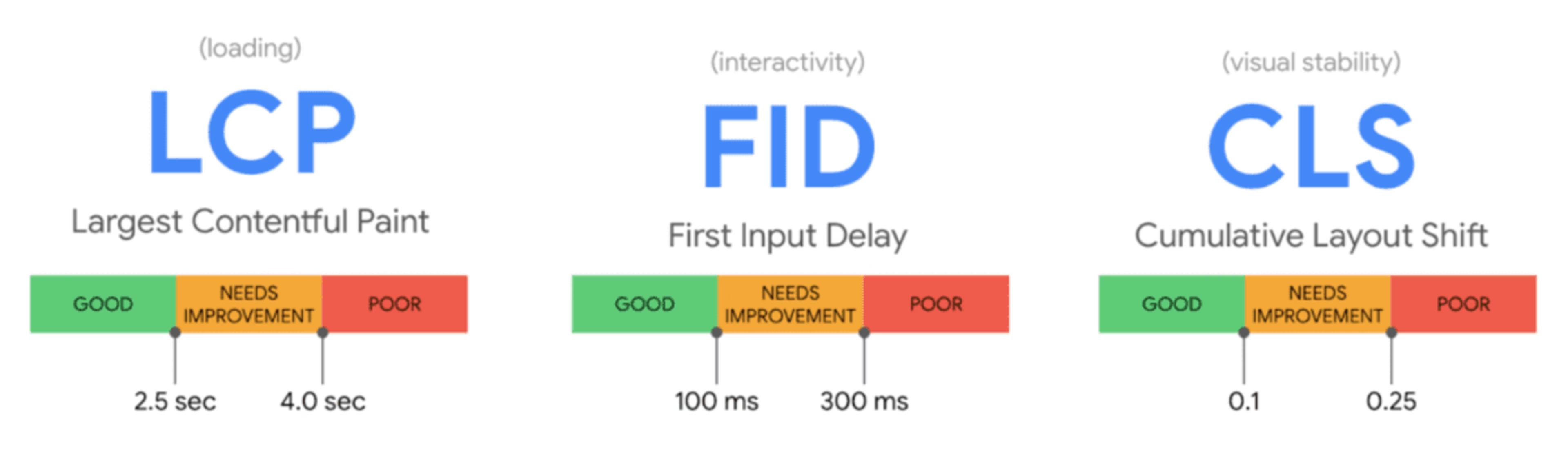
ウェブサイトのパフォーマンスを測定するために、コアウェブバイタルは3つの評価基準を使用しています:
・LCP(Largest Contentful Paint:最大のコンテンツ描画):コンテンツの読み込み時間を測定します。各ページの最初のセクションにある最大のコンテンツ(画像、動画、テキストブロック)が完全に読み込まれた瞬間を示します。Googleによると、適切なLCPは約2秒半です。
・FID(First Input Delay:初回入力遅延):ウェブページの応答性、すなわちクリックしてからブラウザが反応するまでの時間を測定します。Googleは100ミリ秒以下を推奨しています。
・CLS(Cumulative Layout Shift:累積レイアウトシフト数):視覚的な安定性を測定します。ページを開くと同時にビジュアル要素が読み込まれます。PageSpeed Insightsで測定されるページの読み込み時間とは異なり、CLSはページ上で読み込み中のページレイアウトの変更が発生する頻度と大きさを数値化します。良好なCLSは0〜0.1です。0 は読み込み中にレイアウトの変更がないことを示し、その数値が小さいほど良いスコアを意味します。

ハイパフォーマンスなウェブサイトは、ブランドの品質を保証することに大きく寄与します。しかし、それだけではありません。ウェブパフォーマンスの向上は、次のような点にも影響を与えることから対応が必須と言えます。
・売上
・Googleのクローラーがあなたのウェブサイトをどのように認識するか
・SEO
・ユーザー体験
・ユーザーロイヤリティ
ウェブサイトのウェブパフォーマンスが最適化されることで、上記すべてにおいて大幅な改善が見込めます。
Passionate about digital for several years, I am the Inbound Content Manager SEO at Contentsquare. My goal? To teach you how to improve the digital CX of your website and activate the right acquisition levers to generate more traffic on your site and therefore…more sales!
