Your checkout page is one of the most critical stages in your ecommerce funnel. It's a place where small design tweaks can make the difference between a satisfying boost in sales and a disappointing drop-off. This final stage, where users move from reviewing their cart to entering shipping details and completing their purchase, should be smooth, informative, and easy to navigate.
Read on to see examples of high-converting checkout pages and learn the best practices for optimizing flow and minimizing abandoned carts.
Why do customers abandon carts online?
Checkout pages are ‘virtual’ versions of sales counters in physical stores. But online, customers won’t tolerate unnecessary hassle or waiting.
Numerous surveys and reports cite the three most common reasons for abandoned carts as:
Being forced to create an account: many customers just want to pay and leave without the hassle of extra steps
A lack of preferred payment options: visitors want to use payment methods that are safe, fast, and familiar to them
Long checkout times: slow page loading times, bad user experience (UX) design, and site bugs are the online equivalent of a long, snail-speed queue
As a rule of thumb, anything that confuses, distracts, or slows down your customer increases cart abandonment and raises your ecommerce bounce rate.
What’s the ideal format for checkout pages?
All checkout pages follow either a single-page or multi-page format, and both have pros and cons.
Single-page checkouts let the customer see the entire process ahead at a glance. The downside is that a page full of forms, menus, and buttons looks like hard work.
Multi-page checkouts break down the journey into smaller steps that appear less overwhelming. However, they leave customers uncertain about what’s coming next and how long the process will take.
![[Visual] checkout](http://images.ctfassets.net/gwbpo1m641r7/7BMMdpnDgibJPHwSFzQxE6/ad7485e39bdbe23e6689f9b22927c314/checkout.png?w=1920&q=100&fit=fill&fm=avif)
Ultimately, there’s no ‘best’ format—the right choice will depend on the information you need and whether you want to offer upsells.
13 examples of ecommerce checkout page designs that convert
Each of these examples contains great ideas and best practices you can take inspiration from.
To help you find the examples most relevant to your funnel, we’ve grouped them into four categories: multi-page, single-page, mobile-optimized, and checkouts with upsells.
Multi-page checkout examples
1. Etsy
Etsy is a popular marketplace empowering arts and crafts creators to sell products to an international audience.
The website’s shopping cart functions as a ‘pre-checkout’, directing shoppers to different checkout flows depending on their preferred payment method.
Offering these varied payment methods helps Etsy appeal to shoppers who desire express checkout or pay-later options.
![[Visual] Etsy precheckout](http://images.ctfassets.net/gwbpo1m641r7/m3DfBDWb1NDRua8VWeiGO/dbffdee8c390b6d1ee01c52b91b82f1d/Etsy_precheckout.png?w=1920&q=100&fit=fill&fm=avif)
Etsy’s shopping cart functions as a ‘pre-checkout’
Upon entering the multi-page checkout flow, Etsy prominently displays a security logo and progress bar at the top of the screen.
![[Visual] etsy checkout bar](http://images.ctfassets.net/gwbpo1m641r7/5JA3AqUnH0S6PFi7coeJoB/122634f1df62fedf59fcfd238ce3cf3f/etsy_checkout_bar.png?w=1920&q=100&fit=fill&fm=avif)
Frequently seen in multi-page checkouts, progress bars help shoppers see where they are, reducing uncertainty. Meanwhile, the security logo reassures shoppers that Etsy has taken steps to protect their data.
When it comes to entering details, Etsy keeps its forms clean and simple:
![[Visual] Etsy payment form](http://images.ctfassets.net/gwbpo1m641r7/4uzDLycWZANyGDVWeaQ0eo/9eb0db1df1c8d23dc8e88b0729ab27f4/Etsy_payment_form.png?w=1920&q=100&fit=fill&fm=avif)
Note: the only potential distraction here are the asterisks, which may not be necessary considering the page already highlights which forms are optional.
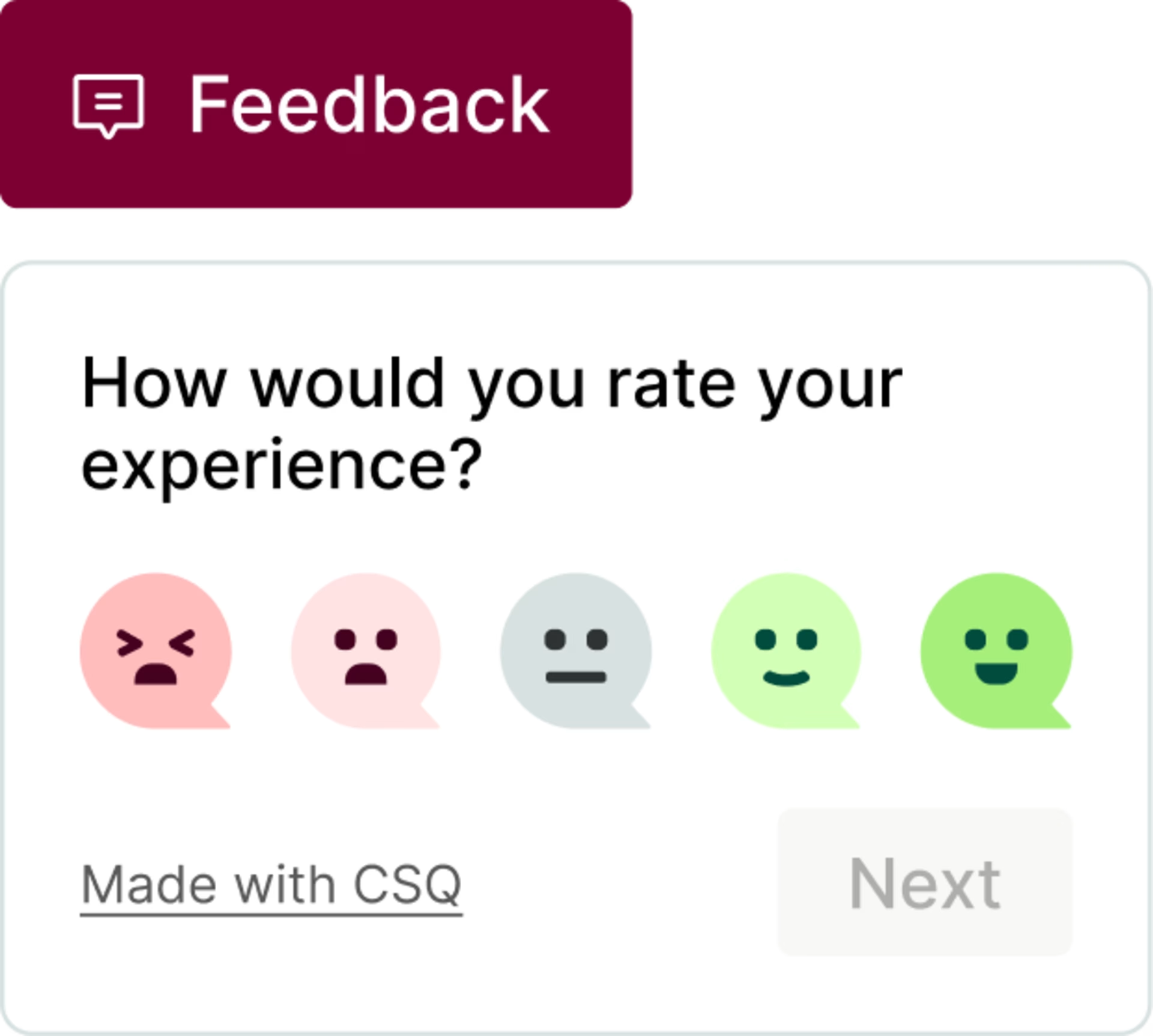
💡Pro tip: when you want to learn what your visitors need on your checkout page, why not ask them directly? By strategically using Contentsquare’s Surveys tool at key moments, you find out if visitors have doubts around shipping, security, and more.
![[Visual] checkout poll example riot](http://images.ctfassets.net/gwbpo1m641r7/2uRjIWOyMs2ldqcbEW9RgJ/54adf18a6089e18f36ec5f37f39543de/checkout-hotjar-poll-example.jpeg?w=1920&q=100&fit=fill&fm=avif)
A one-survey question from ecommerce site Riot shown to customers with high purchase intent
2. Glossier
Beauty retailer Glossier makes purchasing easy with a well-structured multi-page checkout flow. It provides options for logging in and opting in to marketing communications, but the minimalist design keeps the page uncluttered.
![[Visual] Glossier’s multi-page checkout with express payment options](http://images.ctfassets.net/gwbpo1m641r7/6OQZxWBEhFtODHoiq8qDud/6809da9c071202180d263980849498a0/screencapture-glossier-62791647477-checkouts-e6f1befff9f4b64b1b7d75001b27fa87-2023-01-24-10_42_10.png?w=1920&q=100&fit=fill&fm=avif)
Glossier’s multi-page checkout with express payment options
Cleverly, the page also includes ‘Continue to Shipping’ and ‘Return to cart’ links. These are present on all checkout pages so shoppers can move backward and forward without abandoning the ecommerce conversion funnel.
🔥 Convert like a pro
The addition of a free gift is a nice touch from Glossier, working as an incentive to keep customers moving forward.
![[Visual] Glossier free gift](http://images.ctfassets.net/gwbpo1m641r7/70HXp181nTR51NztiRAB4c/df204a9a7a9f7cb7e2853901bc42c3b3/Glossier_free_gift.png?w=1920&q=100&fit=fill&fm=avif)
Consider whether a gift would appeal to your own customers in the checkout stage. Although it would increase your costs, the resulting conversion boost could be well worth it.
3. Apple
Unsurprisingly for the innovative electronics brand, the Apple checkout is as sleek and convenient as it gets.
While there’s no progress bar, Apple walks customers through the multi-page process with minimalist design. In the delivery options screen, separate tabs for pick-up and delivery keep the experience simple.
![[Visual] Apple pickup options](http://images.ctfassets.net/gwbpo1m641r7/3xUTYXzZlTAQDn3NF8RnMV/9cafa527e9ab1560b00a30c82d953432/Apple_pickup_options.png?w=1920&q=100&fit=fill&fm=avif)
Apple’s hi-tech checkout auto-populates options and forms when customers enter their Apple IDs
The tech-driven checkout even allows customers to select time-specific slots for pick-up, providing Apple’s textbook premium service.
🔥 Convert like a pro
Apple skillfully uses copy to guide visitors and explain why it’s asking for information. By indicating what’s happening next, you can create a better checkout experience and win shoppers’ confidence.
![[Visual] Apple reassure](http://images.ctfassets.net/gwbpo1m641r7/5Sjl4OXiBvm3slQ8Dyx2CG/f92c54d471a0ab7bb45e9616dcdc0eb3/Apple_reassure.png?w=1920&q=100&fit=fill&fm=avif)
Apple continues with its helpful, human tone even on the final screen. The experience represents the service you might expect from a friendly sales assistant in a physical store.
![[Visual] Apple final screen](http://images.ctfassets.net/gwbpo1m641r7/6RoABxZgxiL3i3cqPs9PPg/9fff1cd6941274653ae47074f42be162/Apple_final_screen.png?w=1920&q=100&fit=fill&fm=avif)
4. Forge & Foster
UK-based ecommerce business Forge & Foster sells stylish watches to customers around the world. Its multiple-page checkout is hosted on Shopify and starts off with express payment options.
![[Visual] Forge and Foster’s mobile-optimized Shopify checkout](http://images.ctfassets.net/gwbpo1m641r7/1D9lgSVTjxGrySsIPF7Mg1/4f3afc83ddb56ff337635abf598eda98/screencapture-forgeandfoster-17166281-checkouts-77c5431f565f21736742953d95ebf3a3-2023-01-24-16_47_10__1_.png?w=1920&q=100&fit=fill&fm=avif)
Forge and Foster’s mobile-optimized Shopify checkout
Ninety percent of our traffic comes from mobile, so we work hard to optimize for customers using smartphones. On our checkout page, the biggest improvement came when we added express payment options—that change alone boosted our sales by 10%.
🔥 Convert like a pro
Forge & Foster adds some last-minute selling points to increase trust in its service. What’s interesting is the level of detail the store gives here:
![[Visual] Forge foster address autofill](http://images.ctfassets.net/gwbpo1m641r7/6LVSNuiev9NOeC9Zsg6uVu/8083bd9b0b679e1464b2bedc15465dd6/Forge_foster_address_autofill.png?w=1920&q=100&fit=fill&fm=avif)
Adding this much text on your store could arguably be a distraction. However, it can also provide vital reassurance to ad-clicking shoppers who are totally new to your brand.
5. Tatami Fightwear
Tatami sells its line of martial arts attire through a multi-page Shopify checkout.
![[Visual] Tatami checkout](http://images.ctfassets.net/gwbpo1m641r7/6gydTUlLGDZxomxroZiNuN/dc1d9e749befecda75b487488c6b557c/Tatami_checkout.png?w=1920&q=100&fit=fill&fm=avif)
Tatami’s multi-page checkout includes persuasion ‘boosters’ under the order summary
While it’s a common element on many checkout pages, we shouldn’t overlook the well-placed order summary: by reminding customers of what they’re buying, the store reduces uncertainty—and keeps the excitement of shopping going.
![[Visual] Tatami order summary](http://images.ctfassets.net/gwbpo1m641r7/270eChLE8NdOk5rgl54nF4/d850b4992f015d7073f7d2cc6ab70c0e/Tatami_order_summary.png?w=1920&q=100&fit=fill&fm=avif)
As shoppers move through the form, the checkout page provides instant clarification around anything that’s wrong or missing.
![[Visual] Tatami province field](http://images.ctfassets.net/gwbpo1m641r7/4v4PEJXrDLOsLHOt57Fcb8/6726a7c1fd4be5218287570208c6a2cf/Tatami_province_field.png?w=1920&q=100&fit=fill&fm=avif)
This clear guidance means customers can easily correct any errors, avoiding frustration that could otherwise lead them to abandon the purchase.
Single-page checkout examples
6. Amazon
Amazon still makes frequent changes to its checkout pages, which suggests that conversion rate optimization (CRO) is an ongoing endeavor.
The current checkout page format uses an accordion format that ‘unfolds’ in four stages, keeping everything on a single page while showing customers where they are in the process.
![[Visual] amazon checkout](http://images.ctfassets.net/gwbpo1m641r7/2yjLpXFOo2uqe38WBZsTvL/288b6cb0dc4bf0dab7fa2fe9c06a01d1/screencapture-amazon-checkout__1_.png?w=1920&q=100&fit=fill&fm=avif)
Amazon’s single-page checkout skilfully uses color to highlight prices and delivery dates
What’s interesting here is the inclusion of two ‘Buy now’ buttons. As the master of convenience, Amazon even shortens your mouse’s journey!
Even the button copy, ‘Buy now’, is no doubt a careful decision driven by Amazon’s ecommerce CRO initiatives. Where others might say ‘complete purchase’, Amazon uses down-to-earth, direct wording—which we can safely assume the company has found to convert better.
🔥 Convert like a pro
Amazon cleverly highlights its delivery timelines—tapping into the shopper’s ‘I want this now’ instinct while using a countdown timer to incentivize action.
While you may not be able to deliver your service like Amazon does, consider how you can incentivize shoppers to act immediately.
![[Visual] Amazon delivery](http://images.ctfassets.net/gwbpo1m641r7/1X9czxkU4oW8dlCsRa8lTw/410cab1105ca1ee9357d42db1bbcae5b/Amazon_delivery.png?w=1920&q=100&fit=fill&fm=avif)
7. Forge To Table
Forge To Table is an ecommerce store offering Japanese-style kitchen knives and cutlery. While its checkout page caters to guests, it also allows repeat customers to log in and have their details auto-filled.
![[Visual] forge to table checkout](http://images.ctfassets.net/gwbpo1m641r7/52FiThh7zLab3U9euc5Mmz/b5e57404f472cfb8b439626ee07ca5fb/forgetotable-checkout-2023.png?w=1920&q=100&fit=fill&fm=avif)
Forge To Table uses a similar accordion-style design to Amazon, with a minimalist approach
Note that the page asks a question at the end of the delivery section:
![[Visual] Forge to table question](http://images.ctfassets.net/gwbpo1m641r7/RCOLatGdtMPu98w1PDtXs/f3e3b90e826706d5af5d1059f1f0c80e/Forgetotable_question.png?w=1920&q=100&fit=fill&fm=avif)
While gathering this data can improve marketing efforts, it’s important to remember that unnecessary questions add a further distraction—and potentially lengthen the checkout journey.
💡Pro tip: set up a website survey to ask your visitors questions at key moments without adding extra fields to your forms. With Contentsquare, you can trigger surveys to appear after specific time intervals or actions, and your customers can decide whether they want to engage further.

Contentsquare’s Surveys tool helps you capture user feedback to optimize conversion rates
Forge To Table also optimized its checkout page by offering live support chat. Being available to answer questions provides vital reassurance to customers—particularly when you’re selling internationally.
![[Visual] Forge to table support during checkout](http://images.ctfassets.net/gwbpo1m641r7/40cN2XSuX19rh3U6TMUnqC/ea03f92ee8afec6ae9dcf55344f7fde8/Forge_2_table_support.png?w=1920&q=100&fit=fill&fm=avif)
In the payment stage, Forge To Table also provides a pay-in-installments option. This tactic is useful for winning over shoppers who are in ‘can I really afford this?’ mode.
8. Walmart
Walmart starts its checkout flow by asking shoppers to create an account. Be warned: this practice is one of the most common abandoned cart reasons and may not be ideal for all businesses.
However, Walmart has the advantage of being able to offer huge savings, which in part makes up for the inconvenience of having to sign up.
What’s more, the site does a good job of explaining why it’s worth creating an account.
![[Visual] Walmart create account](http://images.ctfassets.net/gwbpo1m641r7/4ofLRWdgkdCBtQBZNDQaSi/81f502921f77f0ad3f8c3c8f6bb41dd1/Walmart_createaccount.png?w=1920&q=100&fit=fill&fm=avif)
Walmart’s checkout flow starts with this pop-up
After this pre-checkout step, Walmart brings shoppers to a single-page checkout page, giving a helpful advance estimate of delivery dates.
![[Visual] walmart-checkout-review-order](http://images.ctfassets.net/gwbpo1m641r7/5g0ibGaQk30awSez5H0ScL/dba75ec0a0f61a330381a8392c3c3bec/screencapture-walmart-checkout-review-order-2023-01-24-16_54_01.png?w=1920&q=100&fit=fill&fm=avif)
🔥 Convert like a pro
Walmart’s order summary box does a great job of highlighting the savings made through its special offers—plus the free shipping.
![[Visual] Walmart summary box](http://images.ctfassets.net/gwbpo1m641r7/4d7mgAQPapXA3OkSIGBXqg/d9a9da66da5a282c4922a21c14bd5dd9/Walmart_summary_box.png?w=1920&q=100&fit=fill&fm=avif)
Reminding customers of the money they’re saving can give them the extra reassurance they need to cross the finish line.
Notice that the summary also states taxes are pending—Walmart recognizes customers don’t like surprises when it comes to costs: it’s always better to be upfront when more charges are coming.
Checkout pages with upsells examples
9. Casper
Bed store Casper presents a single-page checkout that’s clean and simple whilst reflecting the company’s branding.
For shoppers who want to move quickly, it also gives them the option of using PayPal express checkout.
![[Visual] casper checkout registration](http://images.ctfassets.net/gwbpo1m641r7/m5RUpo4vJwgfls5HKpyzs/c2d14d4b03eacbd6799c1b2f7e9d3af1/screencapture-casper-checkout-n-registration-2023-01-24-11_00_03.png?w=1920&q=100&fit=fill&fm=avif)
Casper’s order summary highlights the free shipping it provides by default
🔥 Convert like a pro
Casper includes key service benefits like ‘risk-free trial’ and ‘free, no-contact delivery’ in the corner. Highlighting such benefits offers extra reassurance to shoppers, and the minimalist design ensures this section isn’t a major distraction.
![[Visual] Casper perks](http://images.ctfassets.net/gwbpo1m641r7/6Qs1UI94zPxWzqx7t3J9Ol/e8aeaa9444a39f6aa582e6e857d490b1/Casper_perks.png?w=1920&q=100&fit=fill&fm=avif)
The shipping section also contains a subtle (but helpful) upsell: customers can pay extra to have their bed constructed. Framing this as a delivery option softens the blow of this potential extra cost.
![[Visual] Casper upsell](http://images.ctfassets.net/gwbpo1m641r7/3bxWEoOfeioFKpAObLtupE/ebf5354a06e434f13062824d88f950d5/Casper_upsell.png?w=1920&q=100&fit=fill&fm=avif)
💡Pro tip: using Contentsquare? Heatmaps provide valuable insights into how customers interact with your pages, revealing which elements capture attention and which are being overlooked. This data can help you identify friction points, optimize layouts, and ultimately improve conversions across your website.
![[Visual] retail leggings and jeans heatmaps](http://images.ctfassets.net/gwbpo1m641r7/1V9TtWvFnj7ltMN4yuzsHn/6b17095359a9c9e572b11f5705ac8002/industry-retail-PLP-en__1_.png?w=3840&q=100&fit=fill&fm=avif)
Contentsquare’s Heatmaps tool helps you understand where users click, tap, and hesitate, and how far they scroll
10. Moonpig
Quirky UK gift store Moonpig sells a range of customizable cards and gifts, along with flowers and food hampers.
Cunningly, the Moonpig site starts the checkout flow as soon as you visit your basket—no ‘Go to checkout’ button here. This demonstrates how removing steps in the checkout process can be a tactic for improving conversions.
![[Visual] Moonpig basket](http://images.ctfassets.net/gwbpo1m641r7/43YbSQis6QkSu3nL3gi7Ya/4bedf00218318e78cdf188ad0abe3f3b/Moonpig_basket.png?w=1920&q=100&fit=fill&fm=avif)
Moonpig uses a contrasting color to attract attention to the main call-to-action button
🔥 Convert like a pro
Moonpig cleverly sneaks upsell offers in its checkout flow—this page appeared after we clicked ‘add delivery details’.
![[Visual] Moonpig upsell](http://images.ctfassets.net/gwbpo1m641r7/7LnbBGQFOmSCCQK4ny6AzP/968312789c9ac9d7a1eedf22b5beee74/Moonpig_upsell.png?w=1920&q=100&fit=fill&fm=avif)
It’s well established that adding distractions increases cart abandonment. However, Moonpig knows people often forget to buy birthday gifts until the last moment, so it uses an upsell to solve a common problem. And to incentivize the customer further, it offers a 20% discount.
Offering upsells during your checkout process could boost revenue, but be certain that they improve the customer experience or solve a problem.
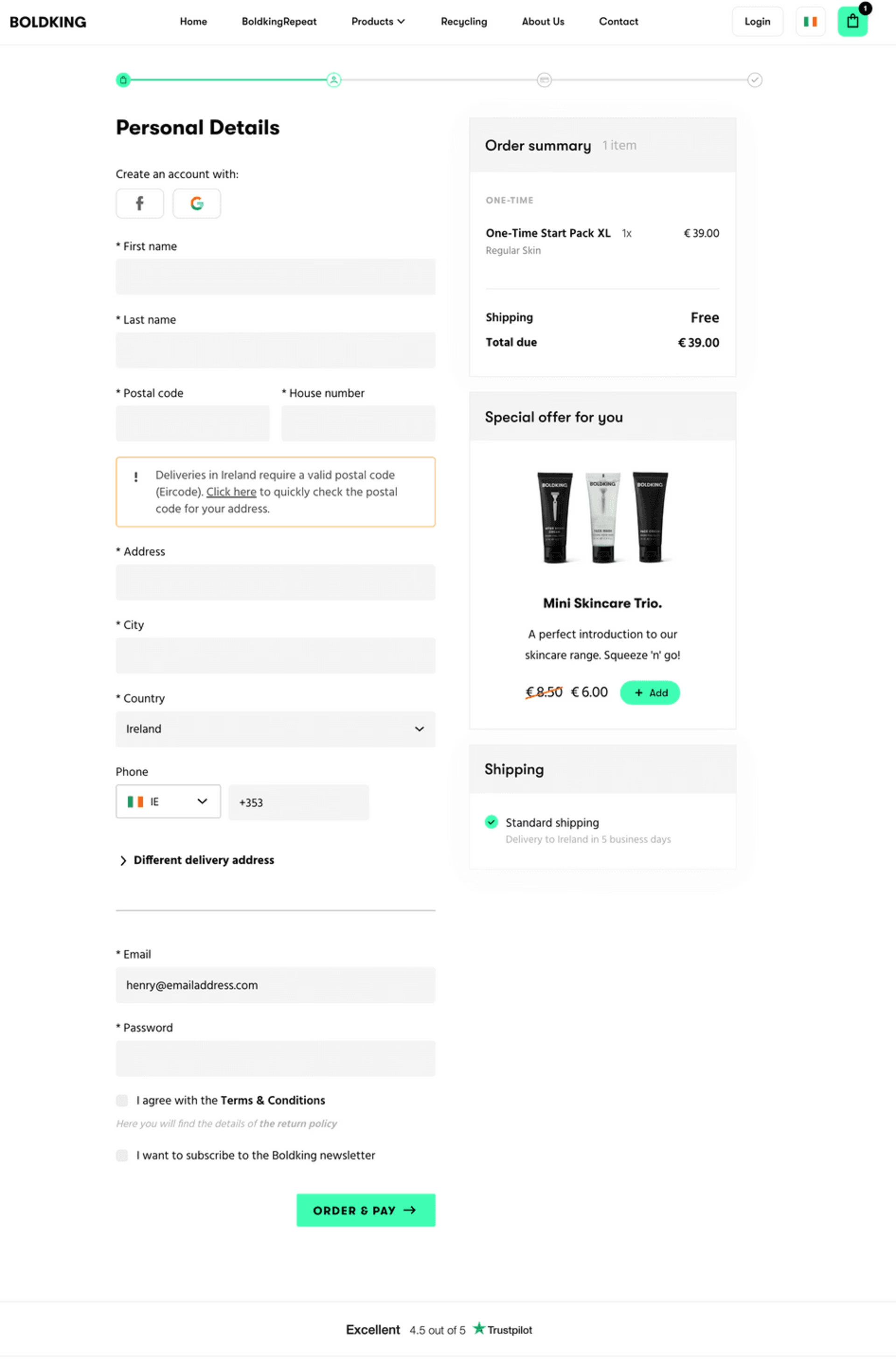
11. Boldking
Boldking sells male grooming products to European customers on a subscription basis.
The site starts its checkout flow by asking new customers to create an account. But Boldking doesn’t use the words ‘register’ or ‘create account ', instead saying ‘New Customer’—a clever psychological tactic to keep the visitor moving forward.

This page contains three other key tactics:
The order summary box reminds customers what they’re buying while highlighting free shipping
The delivery estimate leaves shoppers with no doubts as to when their purchase will arrive
The product upsell box allows customers to accept an upsell with just a single click—a great way to serve impulse buyers!
🔥 Convert like a pro
Boldking skilfully adapts its checkout page to different countries. Pick a different country from the dropdown menu, and the language—and currency—immediately update.
![[Visual] Boldking polish](http://images.ctfassets.net/gwbpo1m641r7/bGCLXsgaYAPvQuPTiQPL9/072722eb82a8d77a7347aca9926f0eab/Boldking_polish.png?w=1920&q=100&fit=fill&fm=avif)
Localizing your checkout page like this gains trust while helping customers understand the costs in their own currency.
Mobile-optimized checkout pages examples
12. Campos Coffee
Australian coffee brand Campos Coffee sells premium coffee through a multi-page checkout built with WooCommerce.
While the checkout flow is multi-page, this initial page only asks for an email address, easing customers into the journey. However, the ‘Hi there’ line doesn’t add any guidance and could serve as a distraction here.
![[Visual] campos coffee checkout](http://images.ctfassets.net/gwbpo1m641r7/27LMYMKZyear5aJPDasfZH/5fff259813b06ec8de588bceff0c500b/screencapture-camposcoffee-checkout-2023-01-24-22_12_19.png?w=1920&q=100&fit=fill&fm=avif)
Campo’s coffee’s initial checkout page is simple and on-brand
🔥 Convert like a pro
This checkout page has a feature that’s not yet standard practice: an auto-completing address bar.
Using Google’s Place Autocomplete service, the form field displays matching addresses that the user can select from. The feature shaves a few seconds off the checkout journey—which can make a big difference across thousands of customer journeys.
![[Visual] Campos address mobile](http://images.ctfassets.net/gwbpo1m641r7/4g9jR3H7bbEwEAlu2vGbpj/c915df275f9a627c59bff01b2347501e/Campos_address_mobile.png?w=1920&q=100&fit=fill&fm=avif)
This feature worked well on Campos Coffee’s mobile site—and customers who dislike typing on smartphone screens will certainly appreciate it.
❗️Room for improvement
When it comes to selecting a payment method, shoppers choose among three tabs to select their preferred method.
![[Visual] Campos payment labels](http://images.ctfassets.net/gwbpo1m641r7/7ClehdAsfONoe2bugOSSvR/1d8546cfbd849050710ccce37f2d6b9d/Campos_payment_labels.png?w=1920&q=100&fit=fill&fm=avif)
On one hand, this format is in line with the minimalist feel of the page. But without displaying the logos of popular payment services, the shop misses an opportunity to win trust.
💡Pro tip: using Contentsquare? With Heatmaps, you can see exactly where visitors are clicking on your page—perfect for gauging whether customers are selecting ‘hidden’ tabs.
13. Unwrp
Gift wrap store Unwrp sells its fun and eco-friendly products through an accordion-style checkout page with a floating ‘Secure SSL checkout’ logo.
The extra security assurance is important for this niche store, which may not generate instant confidence like a big brand would.
![[Visual] Unwrp initial](http://images.ctfassets.net/gwbpo1m641r7/abhCbagXYX191XCo5J8YB/33307d68d29c4417f30c6489dd8ee9d9/Unwrp_initial.png?w=1920&q=100&fit=fill&fm=avif)
Unwrp allows guest checkout while making it easy for members to sign in
🔥 Convert like a pro
When it comes to payment, Unwrp offers customers the ability to pay upfront with a card or in installments.
With this structure, the customer doesn’t see the credit card form until they click the tab—keeping the journey simple and distraction-free.
![[Visual] Unwrp pay](http://images.ctfassets.net/gwbpo1m641r7/4Znqtwp1TGKElwa1y5vRIK/fdb4abdb874907b42d28dab4efd6873e/Unwrp_pay.png?w=1920&q=100&fit=fill&fm=avif)
❗️Room for improvement
On mobile, a key button on the checkout has incomplete text that reads ‘Continue with’. Mistakes like this can lose customers’ trust and cause them to abandon carts.
![[Visual] Unwrp improve](http://images.ctfassets.net/gwbpo1m641r7/5vSQpd6CVWR2cq6QBFydur/3ee8c6b58f6dd961bf842e61595d901f/Unwrp_improve.png?w=1920&q=100&fit=fill&fm=avif)
When optimizing your site for mobile shopping, check these small but important details on your checkout page to avoid confusing your customers.
💡Pro tip: behavior analytics tools empower you to find mobile usability issues quickly. With Contentsquare, you can use the Session Replay tool to see where visitors abandoned their carts. Next, rewatch user journeys to see the page through your visitors’ eyes.
14. Lush
UK retailer Lush is famous for its ever-changing range of natural soaps, shampoos, and bathtime goodies. While the company uses fun and vivacious branding online, its mobile checkout is stripped-down and simple.
![[Visual] Lush checkout all](http://images.ctfassets.net/gwbpo1m641r7/dhxGHoYON8MyLoKxaibbn/8553e3fe4028dcab03bdcbd5d1b94ec7/Lush_checkout_all.png?w=1920&q=100&fit=fill&fm=avif)
Lush’s mobile checkout page uses simple colors to eliminate distractions
The Lush checkout form uses in-field instructions that tell the visitor what details to enter. By keeping this guidance within the form fields, Lush keeps the page uncluttered, reducing friction on both mobile and desktop.
🔥 Convert like a pro
At the bottom of the checkout page, the order summary shows that the products are in stock. This is an ideal feature considering that many Lush customers buy their products as gifts.
![[Visual] Lush in stock](http://images.ctfassets.net/gwbpo1m641r7/2THnc9QVeV5VgeMUrMs3u6/5c7722e110935ff0259c85f9115a59f4/Lush_in_stock.png?w=1920&q=100&fit=fill&fm=avif)
How to optimize checkout flow?
The checkout flow should give your user confidence to keep moving through each step. It’s crucial to create a flow that’s relevant, informative, and most importantly, easy to navigate. Here are some best practices to keep in mind:
Allow users to easily edit items and/or fulfillment methods in the cart such as adjusting product color, size, quantity and pickup/delivery options. Also, consider using quick-view modals to keep users on the cart, boosting checkout.
Keep the order summary visible with real-time cost updates by adding a collapsible accordion on mobile and a sticky view on desktop, updating costs in real time as users adjust items.
Enable easy access to coupon codes and promo details in checkout since hard-to-apply offers can hinder user journeys and reduce conversions
Use alternative methods of signing in/allow guest checkout to streamline the process and reduce friction for users
Provide immediate, specific, and instructional system feedback on checkout errors (including form fields and promo codes) so users know exactly what the problem is
Optimize for mobile. Cater to smartphone shoppers by creating mobile-friendly forms, optimizing button sizes, and implementing auto-fill address fields.
Finally, carry out usability testing to ensure your checkout page works well across devices and browsers.
🔥Pro tip: use a tool like Contentsquare's Surveys to identify friction points in your checkout flow, such as lengthy fields or unclear labels, and optimize them to create a smoother, faster experience that can boost conversion rates.
Contentsquare’s Surveys tool lets you capture feedback to improve checkout flow and boost conversion
To get more conversions, go beyond best practices
As we’ve seen here, there are numerous well-established conventions in ecommerce checkout pages. It’s now commonplace to have multiple payment options, accordion-style layouts, and minimalist form design.
But every business is different—and every customer journey is too. When you want to take your conversions to the next level, look beyond best practices and gather reliable data about your visitors. By learning how they behave on your checkout page and why, you can tailor your optimization attempts to your own audiences.
![Visual - [Blog] Frustrated users - header](http://images.ctfassets.net/gwbpo1m641r7/5LXa50qAZ2YBWd36JnVETI/e464995b8d18528d106a5eccf1a3c022/BLOG-cart-abandonment-surveys-8297424__1_.jpeg?w=3840&q=100&fit=fill&fm=avif)
![[Visual] Contentsquare's Content Team](http://images.ctfassets.net/gwbpo1m641r7/3IVEUbRzFIoC9mf5EJ2qHY/f25ccd2131dfd63f5c63b5b92cc4ba20/Copy_of_Copy_of_BLOG-icp-8117438.jpeg?w=1920&q=100&fit=fill&fm=avif)