ウェブサイトの直帰率の高さは、ページにランディングしたときの体験が訪問者の期待に応えられていないことを示しています。理想的には、訪問者がページにアクセスしたときに、即座にとらえて離さないような魅力あるサイトにしておきたいものです。
ウェブサイトにより長く滞在すると、ブランドや製品、サービスについてより深く知ることができ、コンバージョンに必要な情報を納得いくまで集めることができます。
直帰率が高い場合は、次のような原因が考えられます。
サイト内で探しているものを見つけられなかった
訪問者が次に何をすればよいのか分からず、デジタル体験に混乱が生じている
コンテンツが訪問者のニーズに合っていない
技術的なエラーが生じている
ページの読み込みが遅すぎる
さらに、直帰率は、Googleをはじめとした検索エンジンにおいて、ユーザーの満足度を評価するための主要指標の1つです。高い直帰率は、ユーザー体験の乏しさを意味しており、検索順位に悪影響を及ぼします。
上位10,000件のECサイトを比較したContentsquareの調査では、小規模なサイトの直帰率は、パフォーマンスの高い上位サイトに比べて、平均3倍に上ることが分かっています。
この記事では、直帰率を下げ、より良い顧客体験を提供するために、直帰率の定義、業界のベンチマーク、ノウハウをまとめています。
直帰率はどのように算出されるのか
直帰率とは、サイトにアクセスした後、2ページ目を閲覧せずに離脱した訪問者の割合です。直帰率を算出するためには、1ページしかアクセスしなかった訪問数をサイト全体へのアクセス数で割ります。
直帰率はウェブサイトの一般的なパフォーマンス指標で、Google Analyticsのようなウェブ分析サービスで容易に調べられます。
Google Analyticsでは、特定の期間内での直帰率の変化を分析することもでき、どのように顧客体験に影響しているのか、追跡、把握することができます。
業界別平均直帰率
日用品 59.03%
フィットネス 53.30%
美容 53.21%
薬局 52.04%
家電 51.83%
食品・飲料 51.71%
家庭用品 51.57%
アパレル 49.98%
スポーツ用品 49.80%
上記のパーセンテージが直帰率を示しています。直帰率はGoogle Analyticsのようなウェブ分析サービスで容易に調べられます。Google Analyticsでは、特定の期間内での直帰率の変化を分析することもでき、どのように顧客体験に影響しているのか、追跡、把握することができます。
ウェブサイトの平均直帰率
ウェブサイトは、その機能や目的によって千差万別です。グローバルに直帰率を一般化して評価することはできません。
直帰率の平均を知りたいときは、業界を絞り、自社サイトと同じ目的を持つサイトの平均直帰率を目安にするとよいでしょう。
異なる種類のウェブサイトは、異なる目的を持っているため、直帰率の平均は比べられません。例えば、ニュースサイトは、ECサイトよりも直帰率が高くても問題はないかもしれません。
ECサイトの平均直帰率
2025年のContentsquareによるベンチマークデータによれば、ECサイトの平均直帰率は47%です。
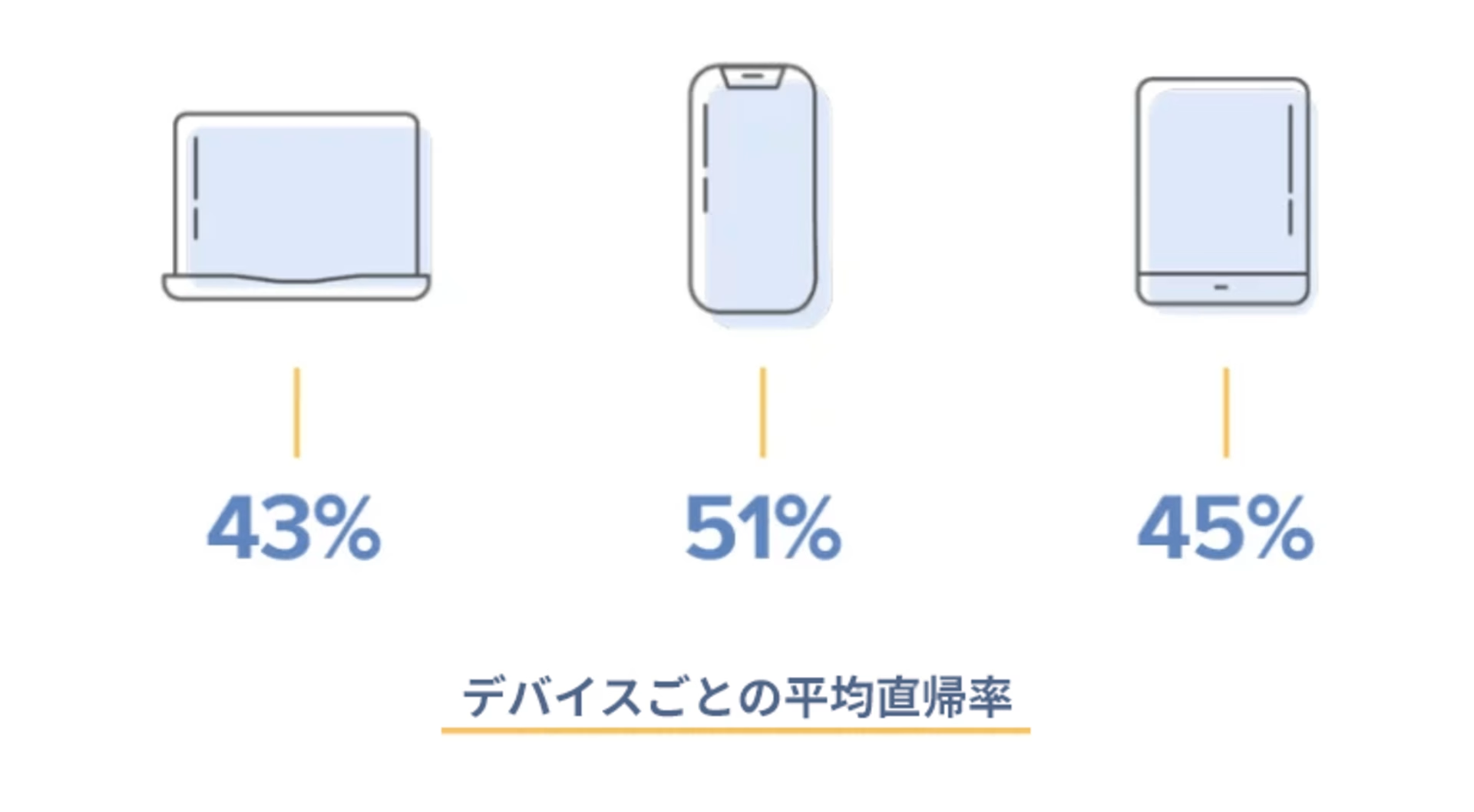
平均直帰率は、デバイスによっても異なります。全業界の平均直帰率は、デスクトップで43%、モバイルで51%、タブレットで45%です。モバイルの直帰率の高さは、多くのウェブサイトがモバイルに最適化されていないことが原因と思われます。
モバイルに最適化できていないことは、ブランド企業にとって、大きな不利になります。
もしユーザーがモバイルであなたのサイトにアクセスし、ネガティブな体験をしたとしたら、より良いモバイル体験を提供している競合他社に顧客を取られてしまうでしょう。

業界別のECサイトにおける平均直帰率
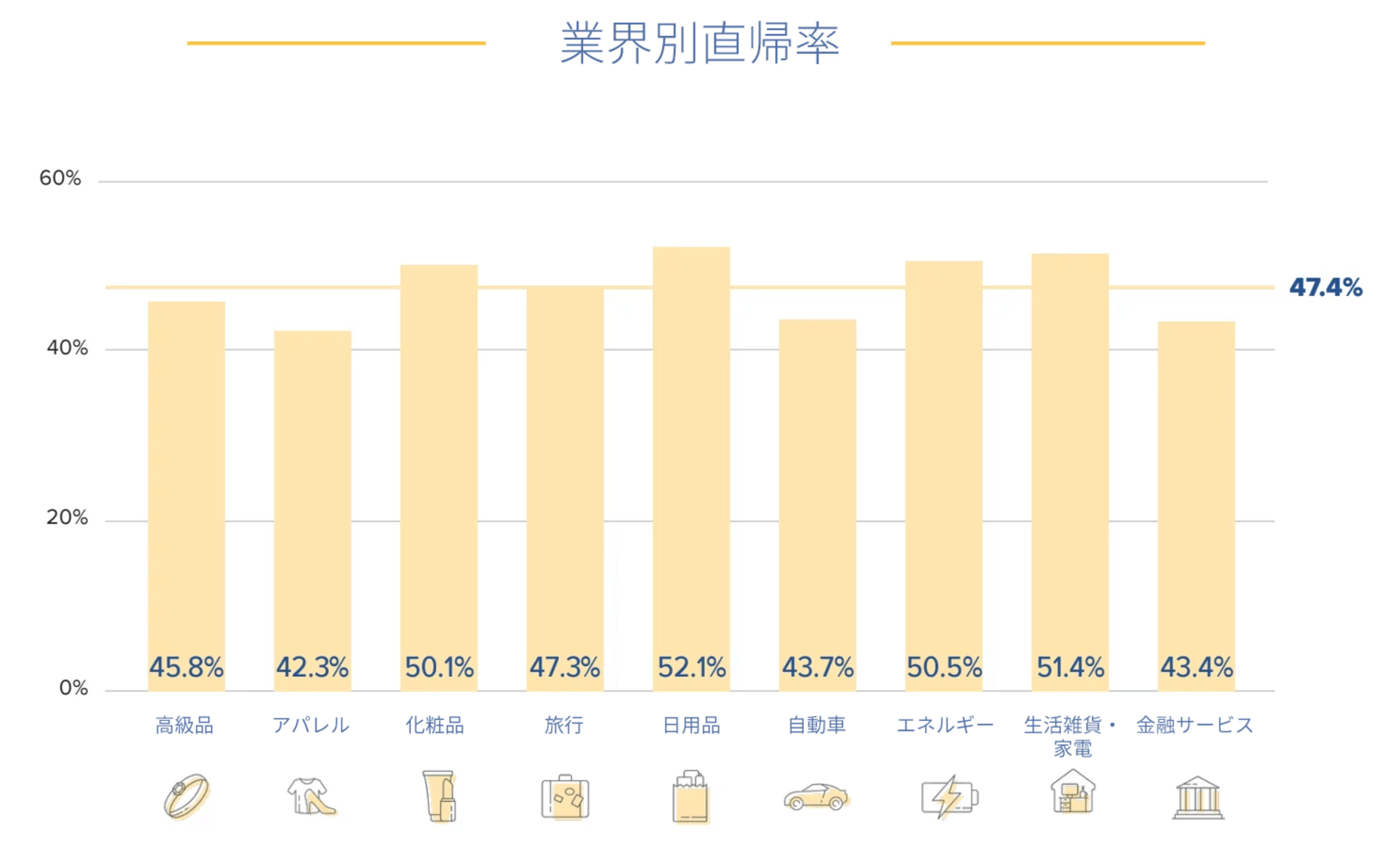
平均直帰率は業界によって大きく異なります。Contentsquareの年間ベンチマークレポートでは、9つの業界の平均直帰率を調査しています。
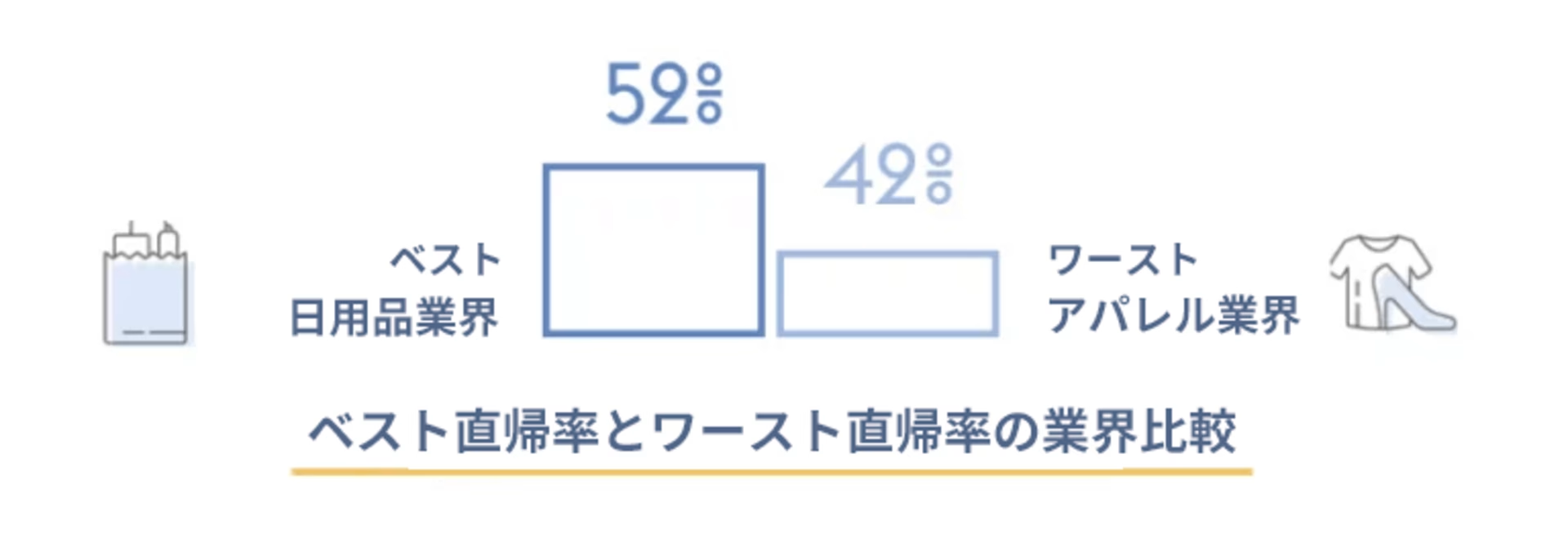
レポートでは、日用品業界の直帰率が最も高く、アパレル業界が最も低いという結果が出ています。小売業は従来から、こだわり抜いた商品写真を提供したり、ユーザー生成コンテンツを提案したり、革新的な顧客体験の提供を牽引してきました。

全ての業界における直帰率の詳細は、下図をチェックしてください。また、Contentsquareの年間ベンチマークレポートでは、さらに豊富なインサイトを紹介しています。

直帰率から分かること
直帰率によってトラフィックの質を判断することができます。単一のソースからの大量のトラフィックがあり、直帰率が高い場合、リファラルの質が低い可能性があります。
ただ、トラフィックの質を見極めるためには、ランディングページがなぜ期待どおりに機能していないのかを理解しなければなりません。
もちろんABテストを実施すれば、ウェブサイトにおいて効果的な要素と効果的ではない要素を見つけることができます。しかし、ABテストは時間がかかる上、しばしば仮説が外れることもあります。
テストを実施している間に、潜在顧客や収益機会を失ったり、リソースを浪費していたりするかもしれません。
適切な体験分析プラットフォームを使えば、直帰率に関するリアルタイムで定性的なインサイトを得ることができます。次のような重要な問いへのヒントになるでしょう。
なぜ訪問者はサイトに興味を抱かないのか?
他のページに回遊してもらうには?
コンバージョンファネルのさらに下へ訪問者を誘導するには?
これらの問いに答えるためには、ウェブサイトがどのような直帰を引き起こしているのかを見極める必要があります。これは、ウェブサイトを最適化するために非常に重要なステップです。
3種類の直帰
直帰は1つとして同じものはなく、多様です。訪問者の期待を理解するために、直帰をハードバウンス、ミディアムバウンス、ソフトバウンスの3種類に分けてみましょう。バウンスとは、直帰を意味しています。
これらの直帰を区別するためには、訪問者のエンゲージメント時間を比較します。
この方法で直帰率にアプローチすれば、サイト訪問者とページのインタラクションを理解することができ、直帰率を単なる評価指標としてだけではなく、より具体的な施策につなげるインサイトとして活用することができます。
1. ハードバウンス
これは、訪問者が「私は確実に間違ったサイトに来てしまった」と感じたときです。
ハードバウンスをする訪問者は、あなたのページに全く興味がありません。彼らはサイト内のページにランディングした直後に離脱しています。
つまり、スクロールやページ内クリックの数が少なく、サイトのコンテンツを見たり読んだりすることに時間を費やさなかったということです。彼らはそもそもあなたのサイトを訪れるつもりがなかったと考えるべきです。
ハードバウンスの例 Googleで「glasses(メガネまたはグラス)」と検索したユーザーが老眼鏡を販売しているあなたのウェブサイトにたどりつきました。しかし、そのユーザーはメガネではなくグラスを探していたので、すぐにブラウザの戻るボタンをクリックし、検索を続けました。
2.ミディアムバウンス
ミディアムバウンスの場合、ユーザーのエンゲージメントはハードバウンスに比べてやや高いものとなり、数秒間はページに滞在します。彼らはあなたが想定しているターゲットではないかもしれません。
あるいは、彼らはそのときにもっと情報を得たい気分ではないだけだったかもしれません。つまり、彼らは後日また戻ってくる可能性があるユーザーです。
ミディアムバウンスの例 あなたのブログ記事を訪れたユーザーは、少しの間、記事を飛ばし読みしてから離脱しました。記事は多少役立ちましたが、ユーザーが必要としていた情報とは少し違ったので、そのユーザーは別の記事を探すために離脱しました。
3. ソフトバウンス
ソフトバウンスは、ページに数秒以上滞在してから離脱する場合を指します。このようなユーザーは、ページにおいて、スクロールやクリックをしたり、時間をかけてコンテンツを読んだりと、多くのエンゲージメントを示します。しかし、時間を費やしたにもかかわらず、結果的に離脱しています。
それは探していた何かが見つからなかったか、あるいはさらなるアクションに進むことをためらったのかもしれません。
ソフトバウンスの例 気に入ったシャツを見つけたので、ユーザーはあなたのサイトを訪れました。そして、商品写真をクリックし、商品レビューをいくつか読みましたが、最終的には今そのシャツは必要でないと判断し、離脱しました。
ソフトバウンスは、多くの場合、再度エンゲージメントにつながる可能性が高いケースです。リターゲティング広告やカゴ落ちリマインダーのメール送信、あるいはパーソナライズクーポンなどが、コンバージョンへのあとひと押しに有効です。
ユーザー離脱要因トップ6
1. 誤ったトラフィックを集めている
ウェブサイトの訪問者の多くが直帰している場合、誤認されるような文言やマーケティングキャンペーンやPPC広告のキーワードが、あなたが求めているユーザーと違うトラフィックを生んでいる可能性があります。
こういった訪問者は、すぐに自分が求めているページとは違うページにランディングしたことを認識し、ただちに離脱してしまいます。多くのハードバウンスが起きているとすれば、このような原因であることが考えられます。
広告をクリックしたユーザーが他の流入元からのユーザーよりも直帰率が高いかどうか判断するためには、流入元別に直帰率を調べるとよいでしょう。
2. ウェブサイトのデザインが良くない、または分かりにくい
ユーザーがあなたのサイトを利用するのにつまづいてしまう場合、下記のような理由が考えられます。
ナビゲーションが良くない。メニューや選択肢が不明瞭で、ユーザーが探している商品を見つけられないと、数秒間戸惑った末、そのユーザーは離脱するでしょう。
メッセージに一貫性がない。ランディングページで伝えようとしていることがマーケティングキャンペーンやPPC広告の内容と一致しないとき、ユーザーはフラストレーションを感じ、離脱する可能性があります。
デザインが魅力的ではない。ページレイアウトが魅力的でなかったり、キャッチーなビジュアルに欠けていたり、あるいは情報が分かりにくかったりすると、訪問者はすぐに興味を失い、離脱してしまいます。
3. サイトコンテンツが適切ではない
顧客視点に立って、顧客が求めている価値が何かを常に自問する必要があります。ウェブサイト上の全てのコンテンツは、顧客が目的を達成するために有益なものでないといけません。
動画やブログ記事、検索フィルター、バナー、どのような要素であれ、ユーザーに対してブランド企業の価値を明確に提案し、カスタマージャーニーのあらゆる段階を支援できるものでなければなりません。
Contentsquareのデータによると、ウェブサイトの全てのコンテンツのうち、69%が訪問者に「見られていない」ことが分かっています。
ただ、コンテンツのパフォーマンスが良くないとしても、そのコンテンツが顧客に価値を提供できていないとは言い切れません。ページの上部に移動させるなどの施策が、インタラクションの増加につながる可能性もあります。
4. CTAがうまく機能していない
CTA(Call To Action/コール・トゥ・アクション)が十分に目立っておらず、他のコンテンツに紛れてしまっている可能性があります。色や画像、書体を変更する程度の微調整でも、状況は改善し、訪問者のインタラクションを増加させられることがあります。
CTAがファーストビューよりも下にあると、多くの訪問者がその存在に気づかないままでいることも考えられます。
「バナーブラインドネス」もその他に考えられる問題です。バナーブラインドネスは、サイト上のさまざまな広告やCTAが視覚的に競合していて、訪問者がクリックすべきCTAに気づかないケースのことです。
また、CTAにおいて伝えたい情報設計が単純に魅力的ではない可能性もおおいにありえるでしょう。
5. ページ読み込みが遅すぎる
ページ読み込み時間が長すぎると、好意的な訪問者であっても、読み込みの途中であきらめて離脱してしまうことがあります。Googleによると、モバイルでのページ読み込み時間が1秒から10秒に増えた場合、直帰率は123%も増加するとのことです。
ページ読み込み速度の遅さは、検索結果(SERP)にも影響し、上位に表示されるのは難しくなるでしょう。ユーザー体験も損なわれる上、コンバージョンと売上の減少も招きます。
6. 技術的なエラーがある
ウェブサイトに技術的なエラーがあり、うまく機能していない場合、ユーザーは直帰してしまうかもしれません。サイトが正常に読み込まれなければ、ユーザーはサイトを利用することはできないのですから当然です。
また、ページがきちんと読み込まれたとしても、リンク切れやその他の問題でユーザーにフラストレーションを感じさせると、離脱につながります。
ウェブサイトの直帰率を改善するために
ウェブサイトの直帰率を改善するために取り組むべきことは、主に2つあります。
ハードバウンスの数を減らすこと
ソフトバウンス、ミディアムバウンスを効果的にコンバージョンへと導くこと
ソフトバウンスまたはミディアムバウンスをしたユーザーは、あなたのウェブサイトのコンテンツに興味を持っています。
そのようなユーザーは、ランディングしたページに何かしら不足感を抱いているので、ページを調整してサイトに留まるように促せば、顧客に転換できる可能性があります。
Contentsquareのような体験分析プラットフォームを利用すれば、直帰率の問題を従来よりも簡単に切り分け、分析することができます。
Contentsquareのカスタマージャーニー分析では、訪問者がどのように閲覧しているのか、ページごとにその入口から出口までを確認でき、大きなチャンスとフラストレーションをすぐに見つけることができます。
![[Visual] Heatmaps types](http://images.ctfassets.net/gwbpo1m641r7/44qPX6Nyu2v2i9pGM8JdIE/e1ccfd573959295483bb4b867ca7e57f/Heatmaps___Engagements__3_.png?w=2048&q=100&fit=fill&fm=avif)
また、ゾーンベースのヒートマップを使うと、ユーザー行動における不一致を把握することもできます。例えば、必ずしもユーザビリティが高いとは言えないページでエンゲージメントの高いエリアを特定することなども可能です。
あなたが意図した場所ではなく、邪魔なリンクやビジュアルに訪問者が注目している可能性があり、それを特定することで、パフォーマンスの高いページ要素の視認性を高めるための調整に役立ちます。
![[Visual] Configure session replay](http://images.ctfassets.net/gwbpo1m641r7/79BbshL9ArlzcriOvdsoON/525c776cf057e163575dbd200e8898b4/Screenshot_2024-11-06_at_11.44.49.png?w=1920&q=100&fit=fill&fm=avif)
Contentsquareはセッションリプレイという機能も備えています。この機能を使えば、個別のユーザーセッションを再生することができます。実際の顧客がウェブサイトをどのように使っているのかを見ることができるので、ユーザーが見たとおりにそのジャーニーをたどれます。
非常に強力なツールであり、さまざまな仮説を検証し、サイトのどの部分を改善すると最適化につながるのか把握するのに役立ちます。
Contensquareがどのように直帰率を減らし、より良い顧客体験を築けるのか、詳しく知りたい方は、ぜひ個別のデモをお申し込みください。
Contentsquare has been in business for 12 years since its founding in Paris in 2012. We offer a complete understanding of customer experiences across all touchpoints, our platform is designed to help businesses understand how users interact with their websites and mobile applications.