コンバージョンを促進しないアプリはすぐに失敗に終わり、コンバージョンを促進するアプリは成功をおさめます。トップブランド企業が、どのようにアプリのコンバージョン率を最適化しているのか、そしてあなたにもできる方法をご紹介します。
アプリ開発者にとって、コンバージョンは非常に重要な要素です。コンバージョンを促進できなければ、アプリはオペレーションやプロモーションのコストであっという間に沈んでしまいます。つまり、コンバージョンを促進できるアプリを開発できれば、成功につながります。
この記事では、Uber Eats、ASOS、Hotels.comのようなトップブランド企業の事例をもとに、コンバージョンを促すためにアプリ内デザインを最適化する5つの方法を紹介します。
しかしその前に「アプリのコンバージョン」とは何か、アプリのコンバージョン率は何を測定すべきかという疑問について理解する必要があります。
「コンバージョン」はさまざまなことを指し、貴社のアプリにとってそれが何を意味するのかを知ることは、コンバージョン率最適化の重要な第一歩です。
アプリのコンバージョンとは何か?
アプリのコンバージョン率は、アプリのユーザーのうち、希望するアクション(アプリのコンバージョン)を完了したユーザーの割合に基づいています。
大まかに言えば、測定できるアプリのコンバージョンには2つのタイプがあります。
アプリストアのコンバージョン: アプリのウェブページへの訪問者のうち、アプリをダウンロードした、または(検索経由でアプリをダウンロードできるAppleのApp Storeの場合)アプリをインストールした人の割合。
アプリ内コンバージョンイベント: アプリユーザーがアプリ内で希望するアクション(または一連のアクション)を実行した割合。
アプリストアのコンバージョンは比較的測定しやすく、ベンチマークも取りやすいです。
しかし、アプリ内コンバージョンイベントとなると、かなり複雑になります。
最も明白なコンバージョンイベントとして思い浮かぶのは金銭的な取引(例:商品の購入)ですが、実際には、運営しているアプリの種類によって、ユーザーに取ってもらいたいアクションが多数あります。
そのため、アプリのコンバージョン率に関して何かをする前に、コンバージョンゴールを定義する必要があります。
以下は、アプリのコンバージョン率最適化戦略の一環としてターゲットとするコンバージョンイベントの例です(業界によって異なります)。
モバイルコマース(MC)
商品閲覧
商品をカートに追加
決済開始・完了
銀行・金融サービス
ログイン完了(銀行アプリはアプリを開くたびにログインが必要です)
口座開設
小切手の現金化
メディアおよびコンテンツ
閲覧・共有されたコンテンツ
定期購読開始
コメント
旅行
フライト予約
チェックイン完了
ポイント利用
SNS
友だちを招待
コンテンツの投稿
指定された数のアカウントをフォロー
ゲーム
ゲーム内アイテムの購入
アプリ内課金
ゴール達成
コンバージョンイベントを定義したら、次はそれらのイベントをできるだけ多く発生させましょう。
ここでは、試行錯誤を重ねた5つの方法をご紹介します。
アプリ内コンバージョンを最適化するための5つの戦略
それではアプリ内のコンバージョンの最適化、向上をはかるための5つの戦略を下記で紹介します。
1. 新規ユーザーを導入し、素早いコンバージョンにつなげる
コンバージョンの目標が何であれ、最優先事項は、新規ユーザーがコンバージョンに至るまで十分に長く滞在するようにすることです。
これは、効果的なアプリ導入プロセスで、アプリを使用する理由と方法の両方を教えることを意味します。
新規ユーザーにコンバージョンの理由と方法を示すことと、導入プロセスが利用やコンバージョンへの長すぎる障壁にならないようにすることの間で、バランスを取る必要があります。
2. アプリのページ遷移をコンバージョンへの(柔軟な)経路にする
明確でわかりやすいページ遷移は、スムーズで満足度の高い体験をユーザーに提供するために不可欠です。しかし、コンバージョンへの道筋を提供するためにも重要です。
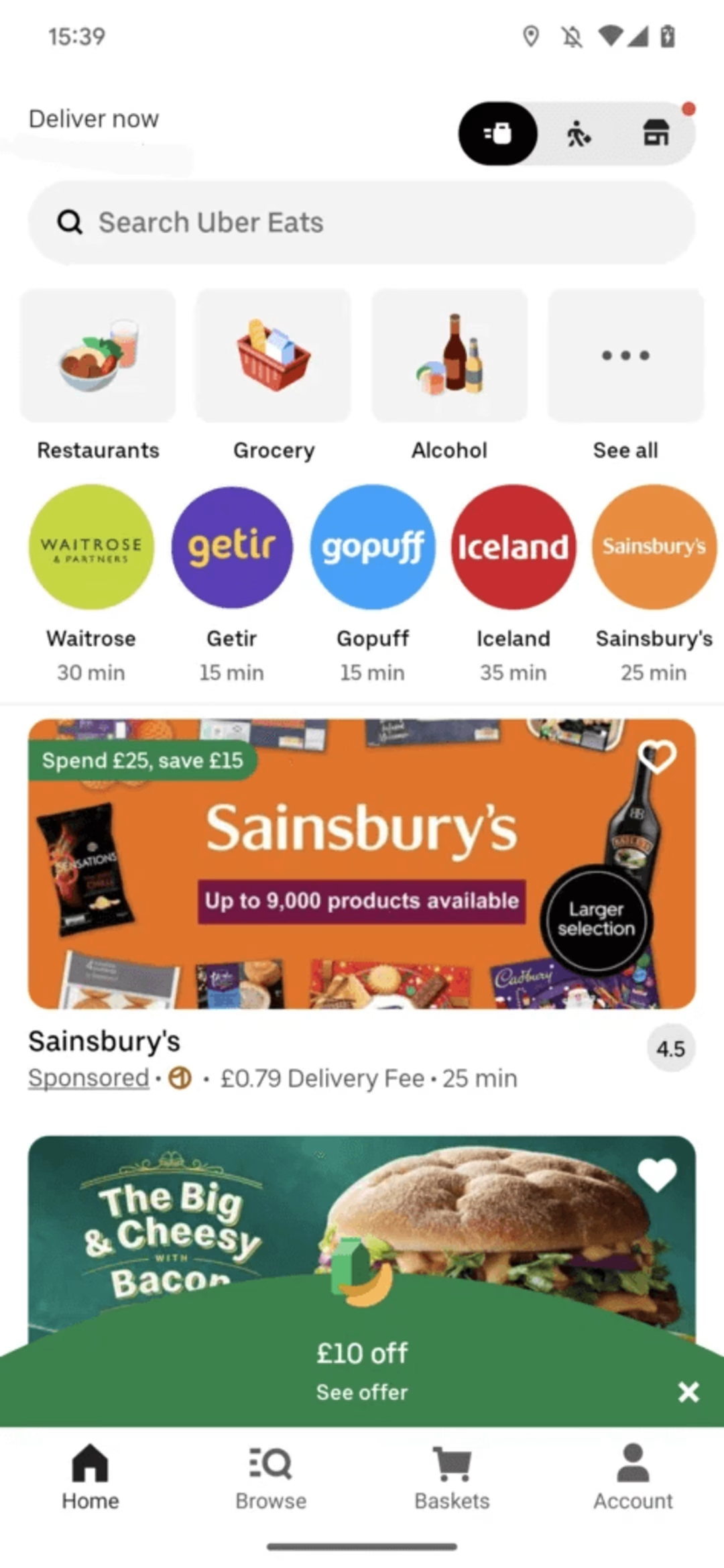
フードデリバリーアプリUber Eatsの開発者は、コンバージョンを促すツールとしてナビゲーションを使用することを熟知しています(一方で、ユーザーが自分なりの方法で欲しいものを見つけられるようにしています)。
これはアプリのトップ画面から始まり、ユーザーがアプリを起動した瞬間からコンバージョンを促すように設定されています。

ユーザーの目を引くポップアップ形式で割引価格を表示し、別の商品を提案するスポンサー広告を配信していることに注目してください。
ユーザーにフィルタリングのオプションを与えることは、コンバージョンへの近道を提供し、ユーザーが不要なものを排除し、必要なものに集中できるようにするために不可欠です。
アプリの検索機能は、ユーザーがコンバージョンできるように、まさに欲しいものを見つけられるようにする役割を果たすべきです。常にアクセス可能であるべきで、フィルタリング、自動入力、提案機能を使用して、できるだけ簡単に検索できるようにすべきです。
例えば、Uber Eatsのユーザーが「タイ料理」を探している場合、アプリの人気カテゴリーページでは見つかりません。
しかし、検索バーに「タ」と入力すると、「タイ」が一番上に表示されます。「タイ」と入力すると、レストランや人気のタイ料理など、より具体的で関連性の高い選択肢が表示されます。
選択肢がユーザーの携帯電話の画面サイズによって制限されていることに注目してください。これは良いデザインです。ユーザーが長いリストをスクロールダウンして(潜在的に)選択肢がを見落としてしまうのを防ぎます。
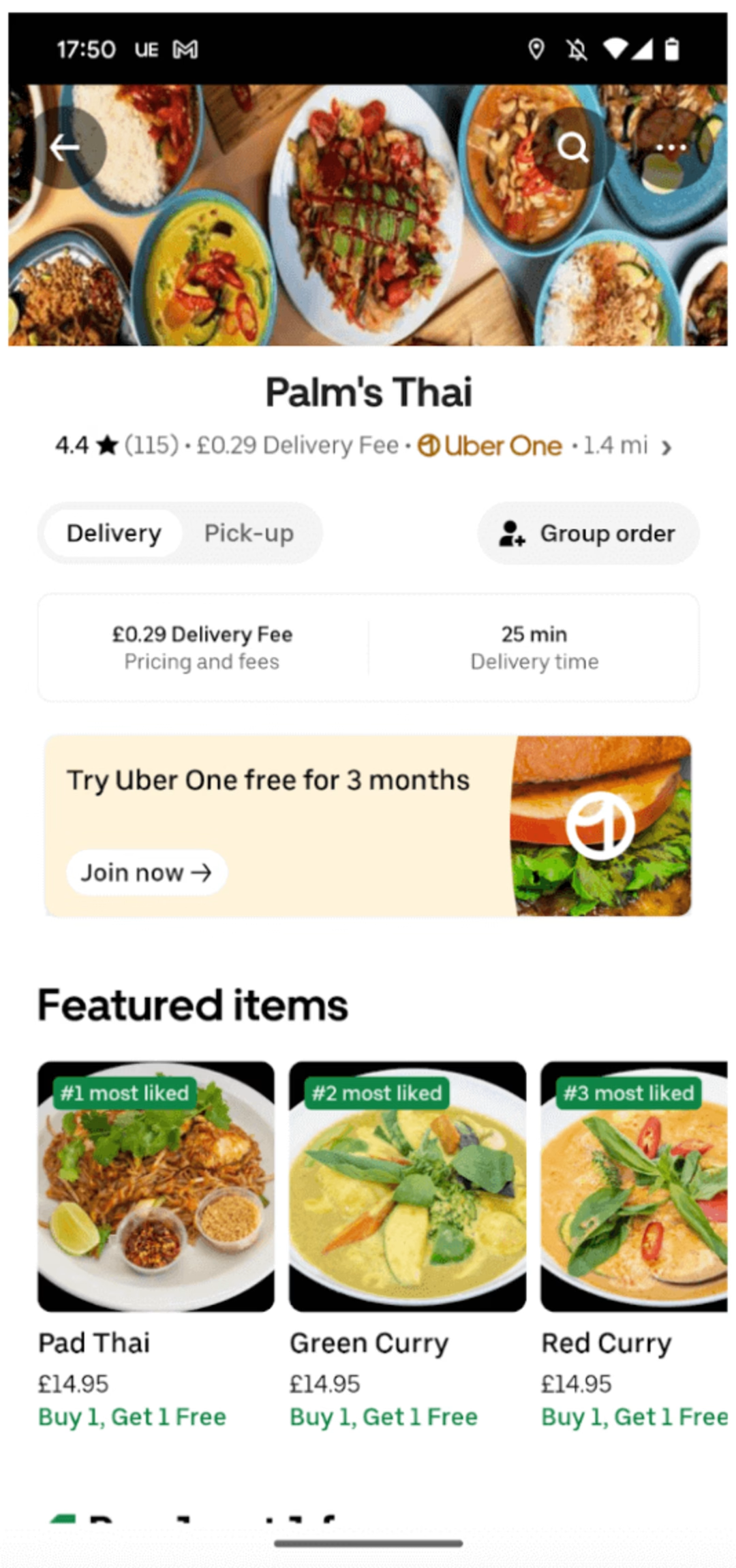
最後のページ遷移は、Uber Eatsアプリのメニューバーです。
このメニューバーは、アプリ体験のほとんどを通じて、画面下部に固定表示され、簡単に手が届く位置にあるため、ユーザーは前の画面にいちいち戻る必要がありません。
しかし例外があります。ユーザーが特定のレストラン(または食料品店)を選択すると、下のスクリーンショットのように、下部のメニューバーが消えます。
**

**
アプリの開発者は、この画面にたどり着いたユーザーのほとんどが高いコンバージョン率を示しており、そのためこのレストランで注文する可能性が高いことを把握しています。
下部のメニューバーを削除することで、カートに追加する商品に意識を集中させ、決済の方向へと誘導しています。
3. 商品詳細ページでROIを高める
アプリ上で販売する商品がある場合、コンバージョンの主要なゴールの1つは間違いなくアプリユーザーにカートに商品を追加してもらうことでしょう。
したがって商品詳細ページは、コンバージョンのための明確かつ重要な変曲点です。
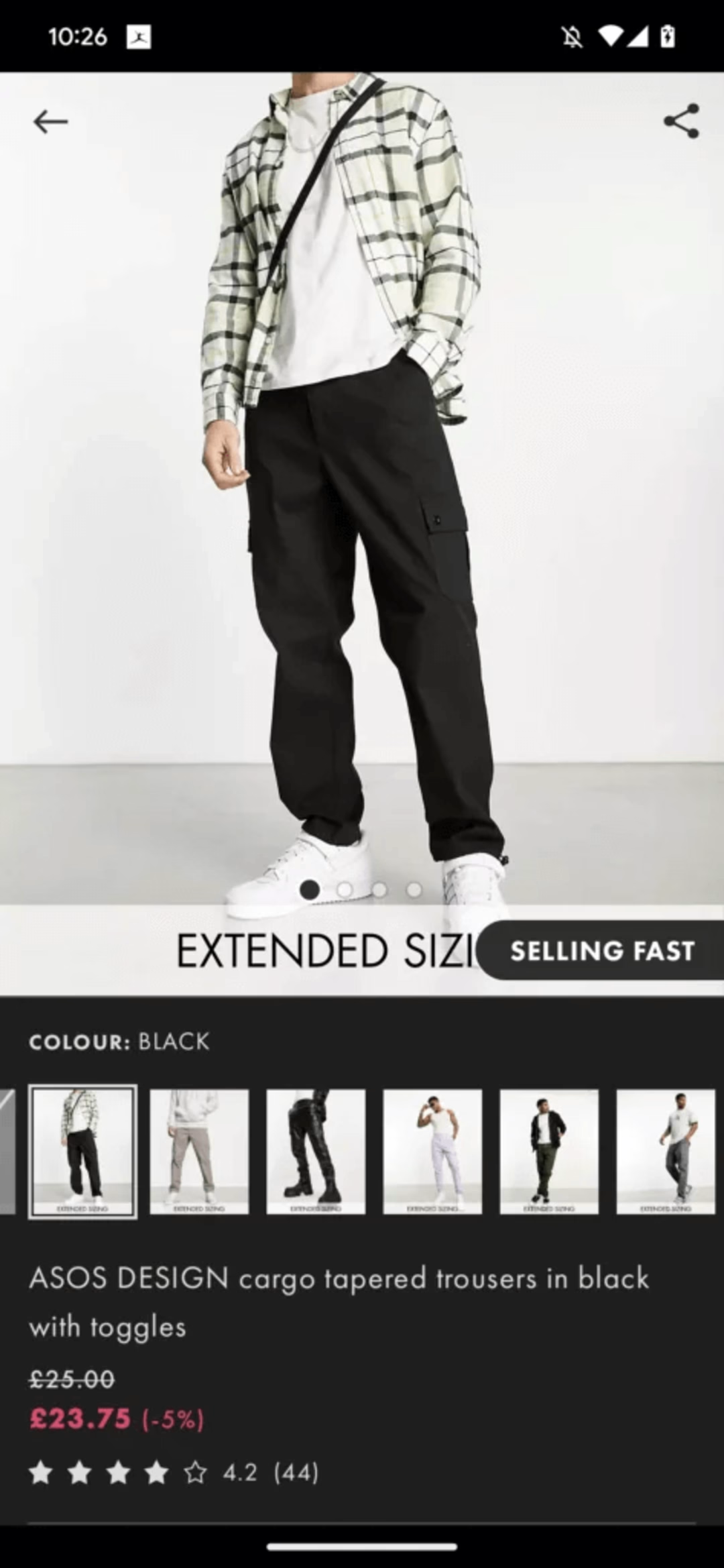
ファッションと化粧品の小売業者であるASOSが、商品詳細ページを通してどのようにコンバージョンを促進しているかを見てみましょう。
下のスクリーンショットは、商品詳細ページを最適化する方法をいくつか示しています。
**

**
まず、この小さな**「Selling Fast(残りわずか)」**のラベルは、このカーゴパンツがいかに人気があるかをさりげなく強調し、ユーザーに一在庫を確保するために早く行動しなければならないと感じさせます。
次に、ユーザーにはすぐに、代替カラーリングのカルーセルという形で代替商品が提示されます。さらに下にスクロールすると「こちらもいかがでしょうか」「こちらの商品も購入されています」「コーディネート」のカルーセルという形で、より多くの代替品が提示されます。
商品詳細ページは、常にユーザーに代替案を提供すべきです。そうすれば、商品に興味がないと判断したユーザーは、前のページに戻ったり、完全に離脱したりするのではなく、閲覧を続けることができます。
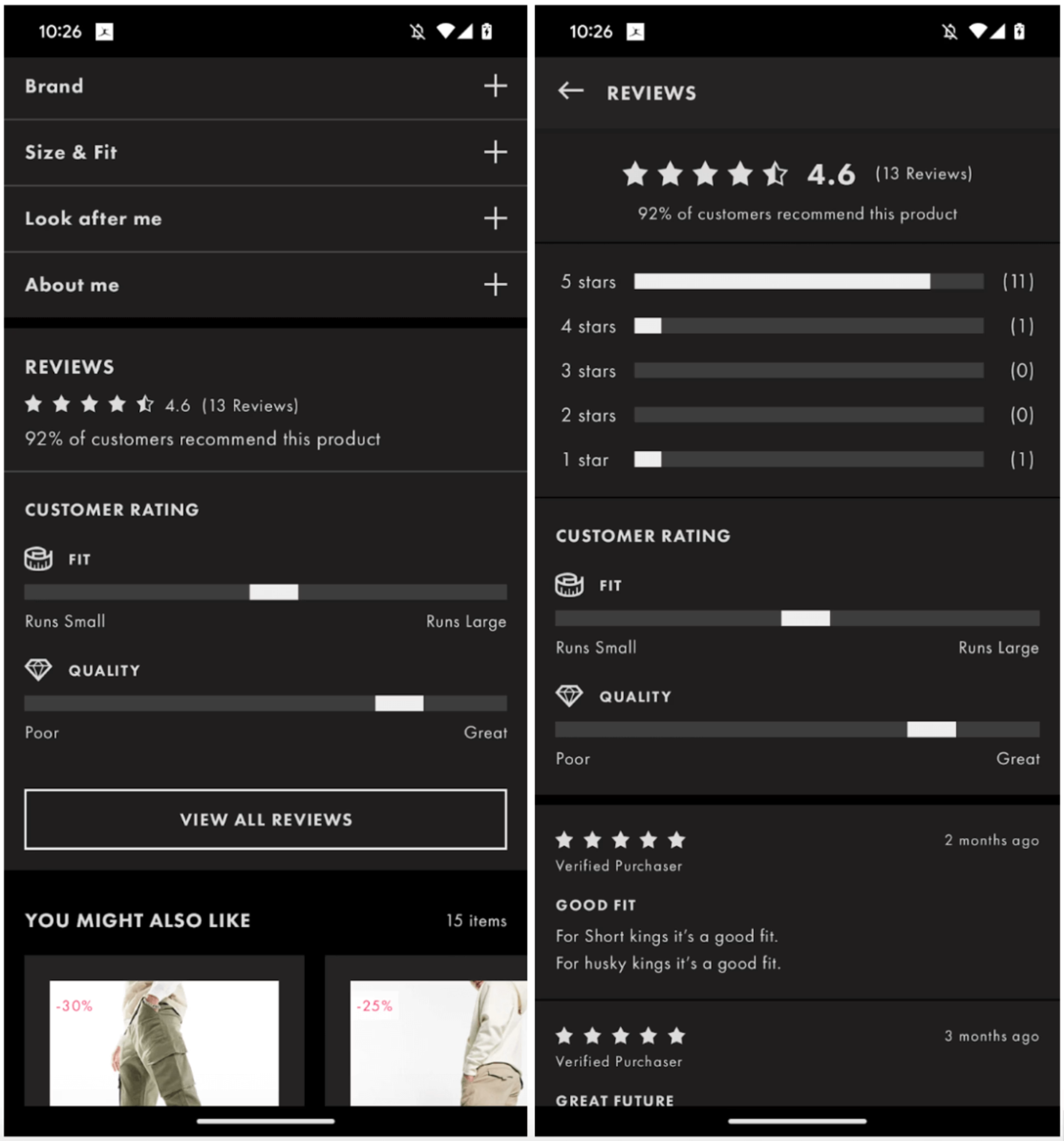
最後に、スクロールの上にある星評価です。ユーザーレビューは製品に即座に信頼性を与えるので(レビューが良いものであることが前提です)、このような星評価は常に画面のできるだけ上の方に含めるべきです。
ユーザーは商品を購入する前にレビューを探しています。
ASOSを見習って、星評価をタップしたユーザーをユーザーレビューのセクションにページ遷移させ、詳細なレビューを読むために拡大するオプションをつけて、簡単にアクセスできるようにしましょう。
**

**
4. 決済画面をより魅力的なものに
アプリの決済画面にたどり着いたユーザーは、明らかにコンバージョンする傾向が高いです。
しかし、まだもう少し説得が必要かもしれません。
ここで重要なことは、ユーザーが注文を確認(および変更)し、支払い方法と配送の詳細を入力し、それぞれのユーザーに合った方法での支払いを可能にすることです。
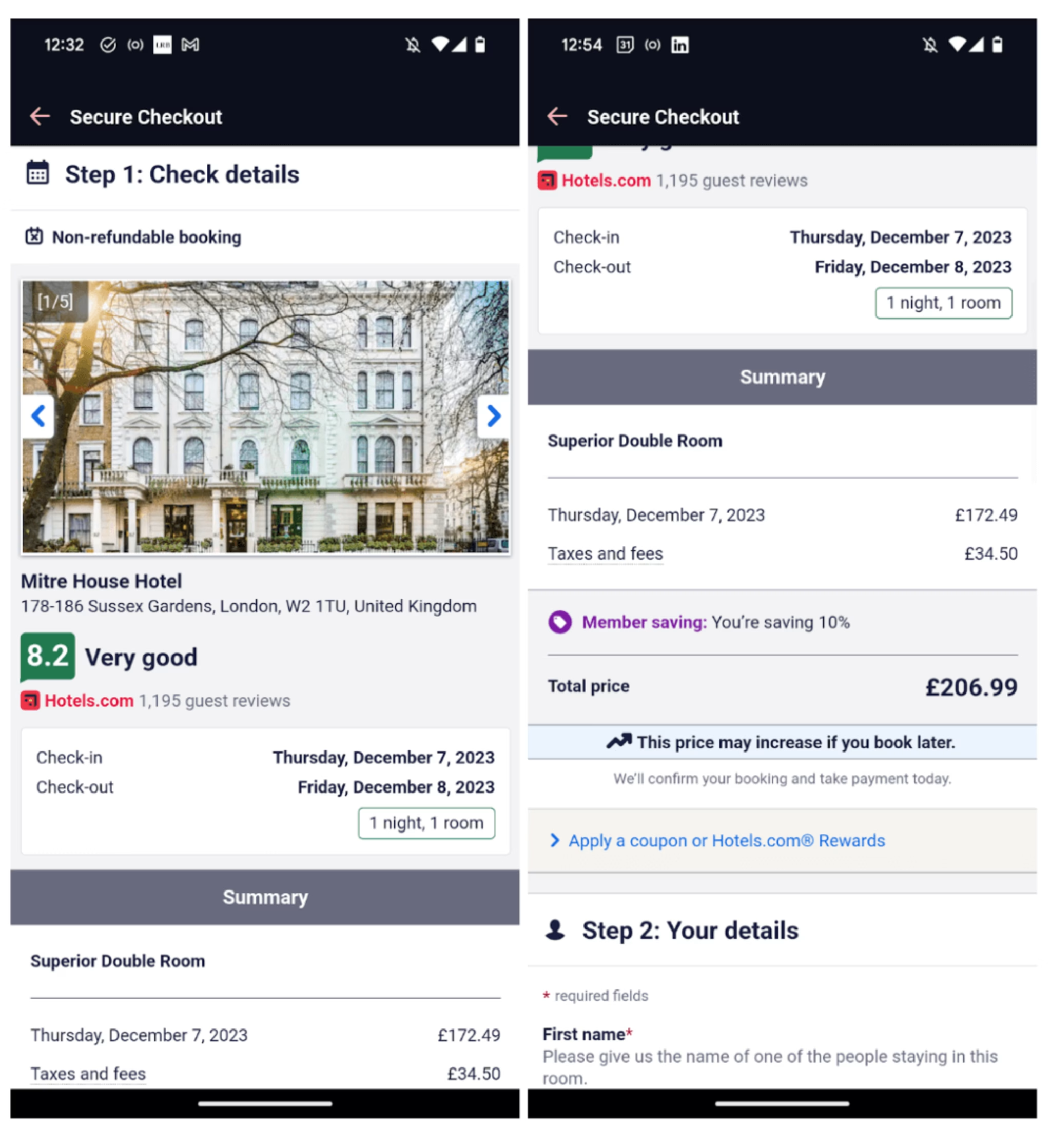
Hotels.comアプリは効果的な決済画面を持っています。
**

**
ここでまず注目すべき点は、ユーザーは予約しているホテルの写真を、前の画面に戻ることなく閲覧できるということです。
これは、平均的なユーザー評価のハイライトと同様に、ユーザーの決定を強化するのに役立ちます。
また、注文の概要までスクロールダウンすると、クーポンコードや特典を適用して割引を受けることができることにも注目してください。
アプリの開発者が一番良く知っている理由で、ユーザーは決済画面から注文(特に日付)を編集することができません。ユーザーをコンバージョンの入り口まで引き留めることができるからです。
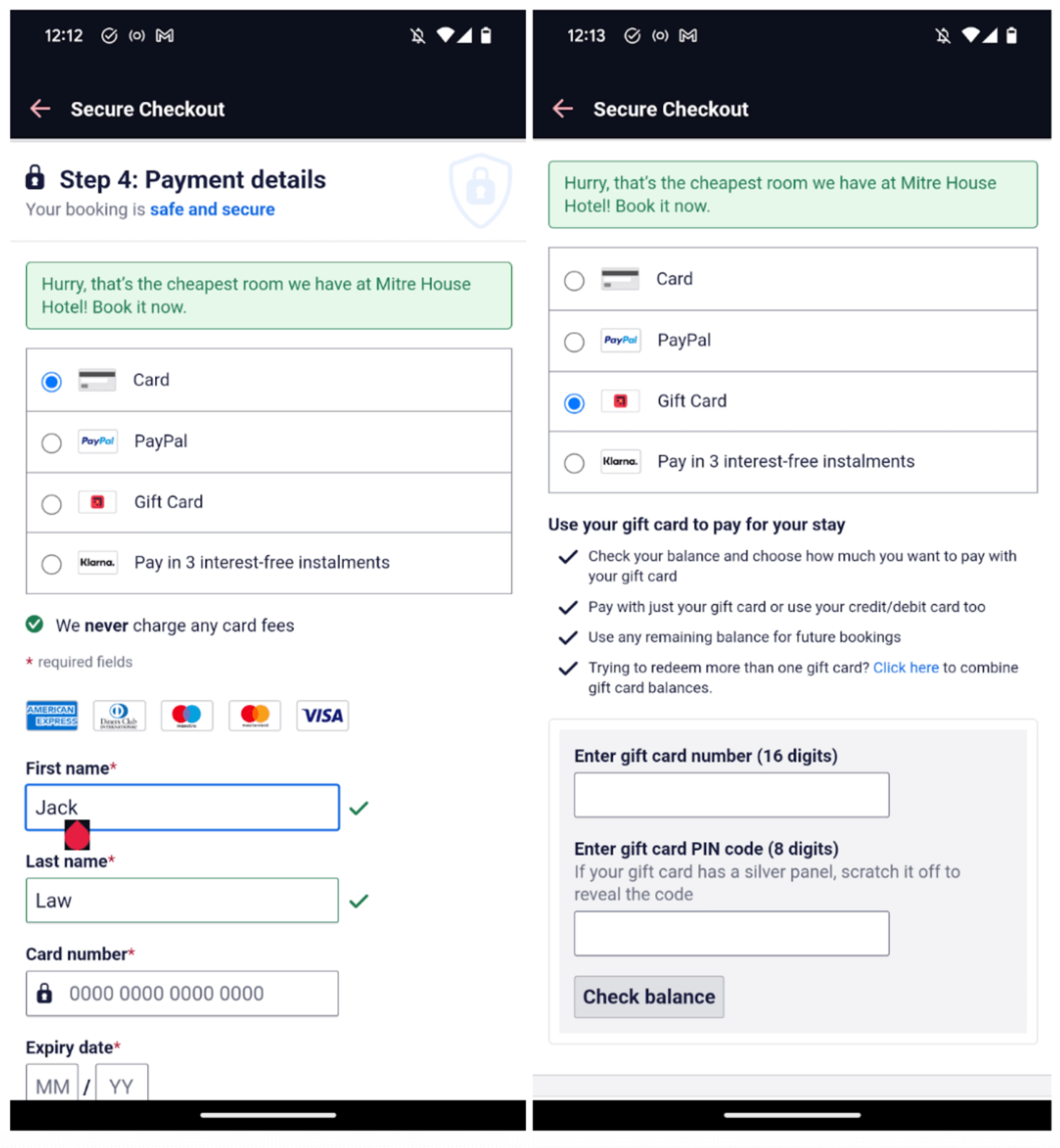
チェックアウト画面の決済セクションに行くと、このアプリのユーザーは幅広い決済オプションを選択できることがわかります。
なぜHotels.comがこのオプションを提供しないのか、その理由は分かりません。しかし、両サービスは何億人ものスマートフォンユーザーにとって最も便利な支払いオプションの一つであるため、アプリで有効にするのが賢明かもしれません。
**

**
5. エンゲージメントの最大化、フラストレーションの最小化
これまでの4つの項目は、アプリ体験の特定の画面や段階に焦点を当ててきましたが、5つ目はどこでも適用できる原則です。(実際、私たちはこれまで取り上げた他のポイントを通して、その適用例を見てきました)。
つまり、エンゲージメント体験はコンバージョンを促進し、フラストレーション体験はコンバージョンを妨げるのです。
Contentsquareでアプリのコンバージョン率目標を達成しましょう
このブログで取り上げた原則を効果的に適用するには(そして、アプリでコンバージョンを促進するには)、アプリ内コンバージョンだけでなく、アプリ内体験のあらゆる側面を測定する必要があります。
そして、従来の定量的な分析では不十分です。
従来の分析プラットフォームは、アプリの指標(最も一般的なレベルでのコンバージョンを含む)のハイレベルな概要を提供します。
しかし、その指標がなぜそのレベルにあるのかを理解するために必要な、その指標の背後にある行動に関する深い、コンテキストに富んだインサイトは得られません。
アプリ体験がコンバージョンのどこでどのように役立っているのか、また妨げているのかを真に理解するには、デジタル体験分析ソリューションが必要です。
CS Appsを推奨するトップブランド企業が増えています。
まずは、アプリのコンバージョン体験の向上のために必要な、業界の基準となるデータを把握しておきませんか?
2024年版デジタルエクスペリエンス・ベンチマークレポートは下記からダウンロードできます。ぜひ、最新の顧客行動データレポートをご覧ください。
Contentsquare has been in business for 12 years since its founding in Paris in 2012. We offer a complete understanding of customer experiences across all touchpoints, our platform is designed to help businesses understand how users interact with their websites and mobile applications.
