2. L'esempio dei Giochi Olimpici del 2024
In vista delle Olimpiadi del 2024 a Parigi, la Città ha dedicato una landing page all'evento. I team volevano analizzare la pagina e, se necessario, rivederne la struttura, in modo da soddisfare al meglio le aspettative degli utenti.
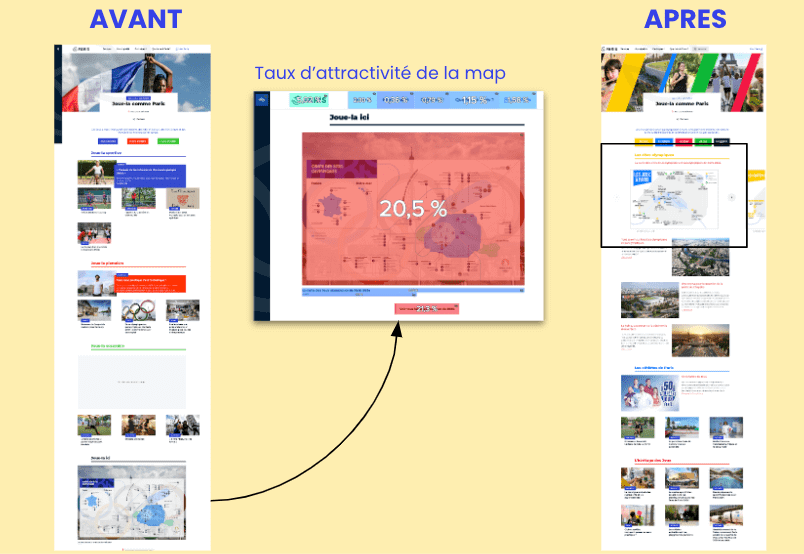
Utilizzando le Zone-based Heatmaps di Contentsquare, i team hanno potuto osservare un tasso di attrattività del 20,5% per la mappa di Parigi, nonostante fosse posizionata all'estremità inferiore della pagina. Si trattava quindi di un modulo che gli utenti ricercavano, ma che rimaneva poco esposto.
In seguito a quest’analisi, si è agito immediatamente: il blocco è stato spostato più in alto nella pagina, ottenendo una maggiore frequenza di clic e una migliore performance.
Risultato: sul canale online @Parisjecoute, le domande riguardanti i Giochi Olimpici sono calate drasticamente!