
Digital Experience Benchmark 2024
Il cost per visit è aumentato del +9,4% YoY, mentre i tassi di conversione sono diminuiti: ogni visita oggi conta più che mai.

Dall’ordinare la spesa all’assistere a una chiamata di zoom, l’utilizzo delle app mobili è cresciuto esponenzialmente negli ultimi anni. E la concorrenza è feroce! Quindi, monitorare le prestazioni della tua app non è mai stato così importante. Ma misurarne il successo non ha un’unica soluzione, in quanto la maggior parte degli strumenti di analisi possiede parametri diversi e diversi team avranno altrettanti KPI differenti.
Ecco perché abbiamo elencato di seguito le 14 metriche essenziali che dovreste monitorare per migliorare l’esperienza utente della vostra app. Andiamo oltre le questioni tecniche e approfondiamo le metriche che rivelano come i tuoi clienti si impegnano sulla tua app e perché si comportano in quel modo.
Dalle metriche UX mobile, come il tempo trascorso e le visualizzazioni per sessione, alla conversione e alle entrate, ti abbiamo coperto! Inoltre, abbiamo anche inserito alcuni benchmark di settore per darti un quadro generale delle prestazioni della tua app rispetto ai tuoi concorrenti.
Le metriche delle app mobili aiutano i team digitali a capire se la loro app stia avendo successo o sta meno. Per i team marketing e UX, le metriche servono invece a capire le esperienze degli utenti delle app e a quantificare il coinvolgimento e l’interazione.
Quindi si può dire che il monitoraggio delle metriche delle app non è solo una cosa bella da avere, ma è fondamentale per la tua strada verso il successo. Non solo ti permette di misurare le prestazioni complessive della tua app, ma può anche aiutare a identificare potenziali problemi, comprendere meglio il coinvolgimento degli utenti e ottimizzare l’esperienza dell’app.
Ma il monitoraggio accurato delle metriche delle app richiede gli strumenti giusti. Con un’app analytics completa, i vostri team possono andare oltre il semplice monitoraggio di clic e sessioni per comprendere l’intero percorso dell’utente e perché gli utenti si comportano in quel modo. In questo ambiente molto competitivo, la raccolta di dati comportamentali è fondamentale per migliorare le prestazioni delle app, conquistare nuovi clienti e aumentare la fidelizzazione e la quota di mercato.
“Va benissimo sapere cosa hanno fatto i tuoi utenti. Ma è anche molto, molto importante sapere perché l’hanno fatto. Questa è una delle aree chiave all’interno dell’ecosistema delle app in cui molte aziende stanno cadendo – ottengono alcuni dati, ma forse non stanno ottenendo molti dati come dovrebbero. E poi stanno agendo sui dati, senza sapere davvero perché quelle persone lo hanno fatto”.
Mick Rigby, CEO – presso Yodel Mobile, agenzia di marketing per la crescita delle app
Quindi, cominciamo! Torniamo alle basi condividendo alcune delle metriche essenziali dell’app che dovresti misurare per ottimizzare l’esperienza della tua app mobile.
Questa prima è piuttosto semplice: Gli utenti attivi sono le persone che accedono attivamente alla tua app. Questa è una metrica chiave dell’app che indica un segno positivo del successo della tua app, avendo un impatto diretto sulle tue entrate. Ci sono tre diverse definizioni di utenti attivi:
Il tempo trascorso è un’ottima metrica per capire su quali schermate gli utenti passano più tempo, e da lì identificare se questo era previsto o meno. Tracciando questa metrica, potreste trovare anomalie e modelli inaspettati per gli utenti – Forse c’è una schermata su cui gli utenti passano più tempo del previsto?
Quando si guarda al tempo trascorso, vale la pena considerare l’obiettivo della schermata o dell’app. Per le schermate di checkout e i flussi di prenotazione, si desidera che questo sia basso. Tuttavia, quando si consumano contenuti, si vuole che sia alto.
Secondo i nostri dati di benchmark del 2022, il tempo medio speso per sessione è di 2 minuti e 43 secondi.
Come calcolarlo?
| Tempo medio trascorso sullo schermo – dall’evento di screenview all’ultimo evento inviato. |
Views per Session ti permette di vedere quante volte l’utente medio vede la stessa schermata durante un singolo viaggio digitale sulla tua app. Ti aiuterà a vedere quando e quale schermata gli utenti stanno visualizzando di più. Per esempio, potresti confrontare le schermate delle categorie con quelle dei prodotti.
Come calcolarlo?
| Numero medio di volte che la schermata è stata visualizzata durante una sessione. |
Tasso di rimbalzo
La frequenza di rimbalzo delle app è quando un utente guarda solo una schermata dell’app durante una sessione. Quindi, un utente può scorrere, toccare le immagini e leggere il contenuto, ma se non vede mai una seconda schermata, conta come un rimbalzo.
I nostri dati di riferimento suggeriscono che la frequenza di rimbalzo media delle app è del 9% – Molto buona se paragonata ad altri canali o dispositivi! Abbiamo scoperto che la frequenza di rimbalzo su mobile è del 51%, su desktop del 50% e su tablet del 49%. Considerando che il viaggio dell’utente sulle app è molto diverso dagli altri canali, questa bassa frequenza di rimbalzo non ci sorprende.
Come calcolarlo?
| È il rapporto tra gli utenti che sono atterrati su una schermata e hanno lasciato l’app senza vedere una seconda schermata e il numero totale di utenti che sono atterrati sulla schermata. |
Il tasso di uscita sulle app è abbastanza diverso dalle altre metriche delle app, in quanto un’uscita può avvenire in qualsiasi punto del viaggio dell’utente dell’app. Misurare il tasso di uscita può aiutare a identificare le schermate problematiche che potrebbero causare l’uscita dall’app. Per esempio, ci si aspetterebbe che una schermata di conferma dell’ordine abbia un alto tasso di uscita, ma se si tratta di una specifica pagina di prodotto, potrebbe indicare un problema.
Come calcolarlo?
| È il rapporto tra il numero di utenti che hanno terminato la loro navigazione sulla schermata e il numero totale di utenti. |
Per i team digitali, la conversione rimane una priorità assoluta, soprattutto per quelli che mirano a guidare le entrate dalla loro app. E quando si tratta di metriche di app per l’esperienza dell’utente, il tasso di conversione può essere difficile da definire. Questo perché l’app CR è legato al comportamento specifico a seconda di ciò che si guarda – può variare da visualizzazioni e tap a un semplice check out.
App CR spesso si riferisce anche al numero di conversioni nell’app store. Tuttavia, in questo caso, dato che ci stiamo concentrando sulla user experience, ci riferiamo solo al comportamento di conversione in-app.
Come calcolarlo?
| È il rapporto tra il numero di utenti che hanno visualizzato la schermata e raggiunto l’obiettivo durante la loro navigazione e il numero totale di utenti che hanno visualizzato quella schermata. |
Ora che abbiamo passato l’essenziale, facciamo un’immersione profonda in alcune delle metriche complete delle app che si possono ottenere con Contentsquare.
CS Apps è unico in quanto fornisce metriche approfondite sulle interazioni che permettono ai team digitali di scoprire problemi e opportunità, anche quando non vengono rilevati errori tecnici.
Ecco alcune delle metriche UX delle app che potete e dovete tracciare usando Contentsquare:

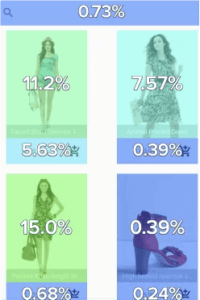
Questa è la percentuale di utenti che hanno toccato la zona almeno una volta. Questa metrica permette di classificare le zone in base alla loro attrattiva.
E’ utile quando si analizzano zone che possono essere toccate più volte (come un carosello) perché non gonfia la percentuale di tap.
Se durante una visualizzazione dello schermo un utente tocca due volte una zona, il tap rate lo considera come un solo tocco. Quindi anche se la zona viene toccata centinaia di volte da un utente e una volta da un altro utente, la metrica non viene gonfiata.
Come calcolarlo?
| Numero di schermate in cui la zona è stata toccata |
| Numero totale di visualizzazioni dello schermo |

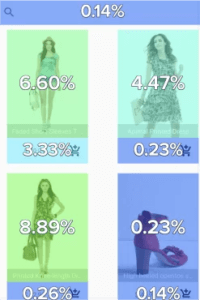
Tap Distribution ti permette di identificare le zone in cui gli utenti eseguono più frequentemente un tap. Ti aiuta a classificare le zone dello schermo in base alla loro percentuale di tap sullo schermo e a valutare la loro importanza.
Tap Distribution aiuta anche a determinare le zone che ricevono la quota più alta e più bassa di tap sullo schermo. È particolarmente utile per il merchandising, per determinare quale zona è più toccata e può essere utile quando si organizza il menu di navigazione superiore di un’app.
Come calcolarlo?
| Numero di tap sulla zona |
| Somma dei tap su tutte le zone create |

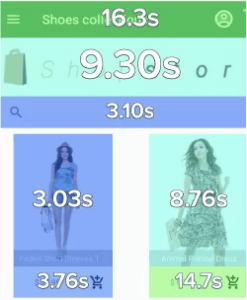
Questa metrica è il numero di secondi tra l’attivazione di un evento di screenview e l’attivazione del primo tap. La metrica identifica quali elementi hanno interagito per primi.
Il tempo prima del primo tocco è particolarmente utile per il completamento dei campi dei form. Ti permette di vedere se i moduli vengono compilati nell’ordine corretto.
Ti mostra anche quali aree dello schermo sono più immediatamente attraenti per gli utenti e dove le persone toccano per prime. Se un visitatore ha una CTA in vista, il tempo prima del tap dovrebbe essere basso, ma se c’è del testo sullo schermo, ci si può aspettare un tempo più lungo prima del primo tap.
Come calcolarlo?
| È il tempo medio da quando l’SDK invia una somma di tap su tutte le zone create |

Questa metrica è il numero medio di volte in cui un elemento è stato toccato durante una visualizzazione dello schermo. Misura l’impegno e la frustrazione degli utenti.
La ricorrenza del tocco può aiutarvi a identificare se gli utenti stanno cercando di impegnarsi con elementi non toccabili. Se gli utenti toccano ripetutamente un banner con l’eccezione di essere portati da qualche parte ma poi non lo fanno, si tratta di un’esperienza negativa.
Un’alta frequenza di tap potrebbe indicare un banner da rimuovere o un banner che dovrebbe essere collegato a un’altra schermata.
Come calcolarlo?
| Numero totale di tap sulla zona |
| Numero totale di visualizzazioni dello schermo con almeno un tap sulla zona |
Uno swipe è un movimento del dito sullo schermo in una delle 4 direzioni (su, giù, sinistra e destra). Vi aiuta a capire dove gli utenti stanno strisciando e in quale direzione. In Contentsquare, abbiamo quattro diverse metriche di swipe che potete tracciare:
Questa è la percentuale di utenti che eseguono almeno uno swipe veloce su una zona durante la visualizzazione dello schermo.
Un alto tasso di fast swipe su una schermata piuttosto breve potrebbe indicare che gli utenti stanno cercando qualcosa e il contenuto non è coinvolgente. Quindi i tuoi utenti stanno solo strisciando velocemente per controllare il contenuto dello schermo, senza effettivamente leggerlo.
Come calcolarlo?
| Numero di visualizzazioni dello schermo in cui la zona è stata fatta scorrere velocemente |
| Numero totale di visualizzazioni dello schermo |
Scorrimento lento
Questa è la percentuale di utenti che eseguono almeno uno swipe lento su una zona durante la visualizzazione dello schermo. Il tasso di scorrimento lento potrebbe indicare un migliore coinvolgimento dell’utente.
Come calcolarlo?
| Numero di schermate in cui la zona è stata fatta scorrere lentamente |
| Numero totale di visualizzazioni dello schermo |
Questa è la percentuale di utenti che eseguono almeno uno swipe su una zona durante una visualizzazione dello schermo. Le strisciate verticali su tutto lo schermo permettono di analizzare il consumo complessivo, mentre le strisciate orizzontali sono rilevanti per analizzare il consumo di elementi particolari, come i caroselli.
Questa metrica è utile quando si analizzano zone che possono essere strisciate più volte (come un carosello) perché non gonfia il tasso di scorrimento. Se durante la visualizzazione dello schermo un utente passa due volte su una zona, il tasso di scorrimento conta solo come uno scorrimento. Quindi anche se la zona viene passata centinaia di volte da un utente e una volta da un altro utente, la metrica non viene “gonfiata”.
Come calcolarlo?
| Numero di schermate in cui la zona è stata passata almeno una volta, indipendentemente dalla velocità di scorrimento, nella direzione specificata dall’utente Contentsquare |
| Numero totale di visualizzazioni dello schermo |
Questo è il numero medio di volte in cui un elemento è stato fatto scorrere quando è stato impegnato durante una schermata. Può aiutarvi a individuare quando gli utenti stanno cercando di impegnarsi con elementi che non possono essere sfogliati. Se gli utenti passano ripetutamente il dito su un banner con l’aspettativa di essere portati da qualche parte ma non lo fanno, questo può portare a un’esperienza utente negativa.
Un’alta frequenza di scorrimento può incoraggiarvi a considerare l’aggiornamento della impaginazione di un’immagine o di un carosello. Vi permette anche di vedere se gli utenti stanno ripetutamente strisciando su una zona che è stata progettata per il tap, per esempio. Diciamo che un utente sta cercando di sfogliare un carosello quando il carosello è stato progettato per gli utenti di toccare le frecce – un alto tasso di scorrimento può aiutarvi a capire meglio l’intenzione di un utente su diversi elementi dello schermo.
Come calcolarlo?
| Numero di strisciate totali |
| Numero totale di visualizzazioni dello schermo |
Entrate totali generate dagli utenti segmentati dopo che hanno toccato un elemento. La metrica classifica gli elementi in base al loro contributo alle tue entrate. Quando analizzi una schermata, puoi usare Revenue per vedere quali aree della tua app stanno generando le maggiori entrate.
Come calcolarlo?
| Importo totale degli acquisti di tutte le sessioni che hanno toccato la zona. |
Le entrate per tap sono generate dagli utenti dopo che hanno toccato un elemento e classifica gli elementi in base al loro contributo alle tue entrate.
Una zona con un’alta entrata totale può essere solo causata da un alto numero di visitatori che toccano. Il Revenue per tap ti permette di vedere quali aree o zone della tua app sono attraenti e hanno un alto contributo al ROI.
Simile al tasso di conversione degli acquisti per tap, con questa metrica puoi pensare di classificare le zone in base alle entrate esatte.
Come calcolarlo?
| Importo totale degli acquisti di tutte le sessioni che hanno toccato la zona |
| Totale delle sessioni in cui la zona è stata toccata |
Questa metrica permette di decidere se toccare una zona ha un impatto sull’acquisto di un utente o meno. Permette di vedere rapidamente quali zone di una schermata stanno contribuendo alle conversioni quando vengono toccate. Questa metrica dell’app è utile per dare priorità a una schermata in base alle zone toccate che hanno portato a conversioni.
Come calcolarlo?
| Numero di acquirenti che hanno toccato una zona |
| Numero di utenti che hanno toccato una zona |
Questa metrica ti permette di determinare se l’interazione (o il tap) in una zona incoraggia o impedisce ai visitatori di convertire. Ti permette di vedere rapidamente quali zone di una schermata stanno contribuendo alle conversioni quando vengono toccate, aiutandoti a dare priorità a una schermata in base alle zone toccate che hanno portato alle conversioni.
Come calcolarlo?
| Numero di visualizzatori dello schermo |
| Numero di visitatori dello schermo che hanno raggiunto l’obiettivo prefissato |
Metriche dell’app: Ottieni una visione completa dell’esperienza della tua app mobile!
Ora che conosci tutte le metriche essenziali dell’app che devi tracciare, è il momento di iniziare. Fornisci ai tuoi team digitali lo strumento giusto per migliorare le prestazioni e l’UX della tua app. Prenota una demo con i nostri esperti per vedere come la nostra piattaforma di analisi può aiutarti a portare l’esperienza della tua app al livello successivo!

Digital Experience Benchmark 2024
Il cost per visit è aumentato del +9,4% YoY, mentre i tassi di conversione sono diminuiti: ogni visita oggi conta più che mai.