Poiché oltre due terzi di tutto il traffico online è localizzato su dispositivi mobili, è fondamentale che i team di prodotto e di marketing capiscano come sfruttare i dati della mobile analytics per migliorare il coinvolgimento sull'app, monitorare la fidelizzazione degli utenti e incrementare il fatturato ricavato con i prodotti. Cosa bisogna misurare e come migliorare le prestazioni dell'applicazione mobile può variare a seconda degli specifici obiettivi, del pubblico di riferimento e delle fonti di dati.
Come si può allora stabilire se le prestazioni della propria app hanno successo o meno e ottimizzarle di conseguenza?
In questo articolo, esaminiamo sette metriche e KPI essenziali per le app mobili da misurare per valutare le prestazioni dell' app mobile, incluse le strategie per migliorarle, in modo da ottenere un punto di vista più dettagliato su cosa funziona e cosa no.
Dopo aver letto questo articolo, sarai in grado di:
Riconoscere diversi strumenti e tattiche per il monitoraggio di queste metriche fondamentali
Utilizzare concretamente i dati delle metriche per aumentare il coinvolgimento sull'app
Definire obiettivi in relazione con i parametri selezionati e fare benchmark comparativi
1. Utenti attivi
Per utenti attivi si intende il numero di clienti unici che interagiscono con l'applicazione mobile, ad esempio effettuando il login o cliccando su un pulsante, in un arco di tempo specifico. Tre classificazioni comuni degli utenti attivi sono utenti attivi giornalieri (DAU), utenti attivi settimanali (WAU) o utenti attivi mensili (MAU).
Il monitoraggio di tale metrica ti aiuta a valutare la portata della tua app e la dimensione della base di utenti coinvolti, che fungono da indicatore chiave per la crescita e della penetrazione del mercato. Ad esempio, un numero elevato di utenti attivi indica che l'applicazione è in grado di attirare e coinvolgere il pubblico di riferimento, mentre un numero decrescente di utenti attivi suggerisce problemi di fondo delle funzionalità dell'applicazione o una strategia di marketing che non risulta efficace con il pubblico di riferimento.
Strumenti e strategie per aumentare gli utenti attivi
Semplificare l'onboarding degli utenti: ottimizza il processo di onboarding sull'app con strumenti come CS Apps per snellire le procedure di registrazione e di log-in e fornire tutorial interattivi o consigli sull'usabilità.
Sfruttare le notifiche: implementa le notifiche push come gli aggiornamenti sulle nuove funzionalità o gli obiettivi individuali di progresso per incoraggiare attività regolari e rendere l'uso dell'app prioritario nella mente degli utenti.
Analizzare in profondità la segmentazione dei dati: segmenta i dati in base a diversi comportamenti e metriche a proposito del coinvolgimento sul'app per adattare le strategie di marketing e di prodotto in modo tale che gli utenti ne facciano un uso duraturo.
"Far passare efficacemente gli utenti dall'installazione all'uso attivo è una sfida complessa. È fondamentale un onboarding efficace che metta rapidamente in luce il valore dell'app, soprattutto per le app mobili dove la disinstallazione è a portata di tap. I Product Manager e i responsabili del marketing sono chiamati a collaborare per trovare quegli elementi ideali in grado di riattivare in maniera frequente il coinvolgimento degli utenti."
- Lucile Cazenave, Product Marketing Manager a Contentsquare
💡Consiglio dell'esperto: se usi Contentsquare per l'analisi dell'app e della versione mobile del tuo sito, analizza ancora più in profondità i dati degli utenti attivi tramite la segmentazione clienti . Puo, ad esempio, analizzare i diversi gruppi di utenti attivi tramite:
La segmentazione comportamentale: suddivide gli utenti attivi in base al modo in cui utilizzano il sito web o l'applicazione, ad esempio le funzionalità con cui interagiscono di più, le pagine che visitano o il modo in cui si rapportano ai contenuti.
Segmentazione tecnologica: suddivide gli utenti attivi in base alle tecnologie che utilizzano, come il dispositivo, il browser, il sistema operativo, ad esempio iOS vs Android.
Segmentazione geografica: suddivide gli utenti attivi in base al Paese o alla città in cui si trovano.
Segmentazione in base al valore: segmentare gli utenti attivi in base al profitto che ne ricava l'attività, come il lifetime value (LTV) o l'iscrizione al programma di fedeltà.
![[Visual] Monitoring](http://images.ctfassets.net/gwbpo1m641r7/gaVw2X6GAz7mkX4gS9DWZ/93da463a52a5f786119961b24d2e282a/Screenshot_2024-11-05_at_17.06.27.png?w=3840&q=100&fit=fill&fm=avif)
2. Durata media della sessione
La durata media della sessione misura il tempo totale che gli utenti trascorrono sull'app o sulla versione mobile del sito durante una singola sessione. Questo parametro aiuta a valutare la profondità del coinvolgimento degli utenti e la rilevanza dei contenuti della tua app. Inoltre, ti aiuta a identificare i contenuti che mantengono più a lungo l'attenzione degli utenti, per indirizzare le future campagne di marketing e le strategie di sviluppo delle funzionalità.
Una maggiore durata delle sessioni indica in genere che gli utenti hanno un alto grado di coinvolgimento con i contenuti o con i servizi dell'applicazione, evidenziandone l'efficacia nel soddisfare le esigenze e le preferenze degli utenti. Sessioni più brevi mettono invece in luce le aree in cui bisogna andare a migliorare l'usabilità, la strategia dei contenuti e la proposta di valore dell'applicazione.
Strumenti e strategie per migliorare la durata media delle sessioni
Perfezionare la strategia dei contenuti: usa strumenti di analisi comportamentale come Zone-Based Heatmaps per identificare i tipi di contenuti che hanno maggiore impatto sul coinvolgimento gli utenti e creare, di conseguenza, un numero maggiore di contenuti che corrispondano a quanto appreso, in modo da prolungare la durate delle sessioni.
Sviluppare le user personas: usa le indagini sulle user personas per esplorare ulteriormente le preferenze e gli interessi unici del tuo pubblico, in modo da poter sviluppare esperienze più personalizzate e adatte a ogni personalità, in modo da coinvolgerli con la tua app in maniera duratura.
Integrare con rich media: aggiungi video, tutorial o rappresentazioni infografiche interattive durante lo sviluppo della tua strategia di contenuto per incoraggiare un'esplorazione più approfondita dell'app e mantenere più a lungo l'attenzione degli utenti.
![[Customer Story] [MyDeal] Heatmaps data](http://images.ctfassets.net/gwbpo1m641r7/1ZRdl9PV8JeLcntFryW1eK/fec905d74ff21125aab9d06595cf4532/Zone-screenshot.png?w=3840&q=100&fit=fill&fm=avif)
Un confronto della heatmap dell'app mobile Contentsquare che mostra le zone ad alta interazione con l'utente (rosse) e quella a bassa interazione (blu)
3. Tasso di abbandono
Il tasso di abbandono misura la percentuale di utenti che iniziano un'azione o un processo all'interno della tua applicazione mobile, ma escono prima di completarlo. Ad esempio, quegli utenti che abbandonano il carrello prima di completare l'acquisto o che iniziano il processo di registrazione, ma escono dall'app prima di aver completato la creazione dell'account.
Il tasso di abbandono è importante per identificare i problemi di usabilità o il divario presente rispetto alle aspettative degli utenti che li spingono ad andarsene prima del dovuto. Ad esempio, un tasso di abbandono elevato spesso indica problemi nell'esperienza dell'utente nell'app, come confusione durante la navigazione o tempi di caricamento lenti, che scoraggiano l'utilizzo continuato dell'app.
Strumenti e strategie per migliorare il tasso di abbandono
Incremento della velocità del sito: usando strumenti di monitoraggio delle prestazioni come Speed Analysis di Contentsquare si possono individuare le cause alla base dei prolungati tempi di caricamento sulla versione mobile del tuo sito, come ad esempio plugin obsoleti e immagini di dimensioni esagerate, che si traducono in tassi di abbandono elevati.
Analisi dei moduli: usando Form Analysis di Contentsquare si può identificare a che punto gli utenti incontrano difficoltà con i moduli o i campi di inserimento dati, per poter iterare e migliorare in modo da ridurre la probabilità che gli utenti escano dall'applicazione.
Osservare le registrazioni delle sessioni : usando strumenti di analytics dell'esperienza digitale come Session Replay di Contentsquare si possono e le registrazioni per identificare problemi di usabilità: link non funzionanti, pagine lente o un design che porta a confusione.
![[Visual] Session Replay - What is CSQ?](http://images.ctfassets.net/gwbpo1m641r7/3XsaMYdpHjNeBE8x4r219k/eb9e7ae1ae4a0f3c0eedb754b9d23853/Session_Replay.png?w=3840&q=100&fit=fill&fm=avif)
Lo strumento Session Replay di Contentsquare ti aiuta a ridurre il tasso di abbandono sulla versione mobile del tuo sito web individuando i pain point e le frustrazioni degli utenti
4. Tasso di conversione
Il tasso di conversione misura la percentuale di utenti che completano l'azione desiderata sull'applicazione, come l'iscrizione a un servizio o il completamento di un tutorial. I nostri dati mostrano che il tasso medio di conversione delle app è dell'1,6%, rispetto a un benchmark del 3% per le conversioni da desktop.
Questa è un'importante metrica per determinare l'efficacia con cui l'applicazione riesce a trasformare utenti occasionali in clienti paganti . Essa dimostra inoltre l'efficacia del design e delle funzionalità dell'applicazione nel facilitare la progressione dell'utente attraverso tutte le fasi del funnel di vendita. Un aumento del tasso di conversione dopo un aggiornamento dell'interfaccia indica, ad esempio, che le modifiche apportate hanno reso più facile o più attraente per gli utenti compiere le azioni desiderate.
Strumenti e strategie per migliorare il tasso di conversione
Esaminare il percorso del cliente: usa strumenti come Customer Journey Analysis di Contentsquare per consolidare i dati critici degli utenti in dinamiche rappresentazioni grafiche, che semplificano l'identificazione di pattern nelle interazioni degli utenti e di opportunità di ottimizzazione della conversione.
Dare priorità ai pain point degli utenti: identifica rapidamente e dai priorità agli errori dell'app che portano alla perdita di conversioni secondo il potenziale impatto sull'attività con Impact Quantification di Contentsquare
Comunicare con gli utenti: chiedi alla gente quello che pensa del prodotto conducendo interviste ai clienti o usando gli strumenti Voice of the Customer di Contentsquare. Spesso sono proprio gli utenti a dirti di cosa hanno bisogno per convertirsi.
💡 Consiglio dell'esperto: migliora il tasso di conversione dell'applicazione mobile facendo interviste agli utenti con Interviewsdi Contentsquare.
Per ottimizzare il tasso di conversione è fondamentale capire le esigenze e gli interessi degli utenti. Con la vasta gamma di funzioni di facile utilizzo di Engage, è possibile:
Raccogliere in tempo reale le conversazioni: registra e trascrivi automaticamente le interviste video, disponibili in più di 20 lingue, così da non perdere nessuna preziosa informazione.
Promuovere la collaborazione tra membri del team: condividi le registrazioni post-intervista con il team per guidare lo sviluppo dell'app e assicurarsi l'adesione degli stakeholder, concentrandosi sulle modifiche che migliorano le conversioni degli utenti.
Evidenziare le informazioni più interessanti: raccogli note e clip con timestamp per concentrarti sulle quelle scoperte che cambiano le carte in tavola, mirate a migliorare il coinvolgimento degli utenti.
![[Product illustration] Interviews - 4 people meeting](http://images.ctfassets.net/gwbpo1m641r7/1pnTF7gILq6ceAdMPr4Mkt/9d5f7382b051d88feb618bbbf244d3be/User_interview.png?w=1920&q=100&fit=fill&fm=avif)
Interviews ti consente di comunicare direttamente con gli utenti per scoprire quello che amano del tuo prodotto e cosa va migliorato per incrementare le conversioni
5. Tasso di fidelizzazione
Il tasso di fidelizzazione misura la percentuale di utenti che continuano a utilizzare l'app in un determinato lasso di tempo, dopo il download iniziale o la prima visita. Questa metrica valuta l'attrattiva a lungo termine dell'app e l'efficacia a largo spettro delle strategie di coinvolgimento. Il tasso medio di fidelizzazione delle app dell'App Store di Apple è di appena il 4,3%.
Elevati tassi di fidelizzazione indicano un'esperienza utente senza frizioni e grande soddisfazione da parte degli utenti, facendo di questa metrica una pietra miliare per escogitare strategie di coinvolgimento dell'utente che ne promuovano la lealtà. Un alto tasso di fidelizzazione suggerisce, ad esempio che gli utenti trovano costantemente valore nell'applicazione, il che porta all'aumento della quota di mercato e a un vantaggio competitivo nell'acquisizione della fedeltà degli utenti.
Strumenti e strategie per migliorare la fidelizzazione
Test A/B: confronta diverse versioni degli elementi dell'app (funzionalità, layout, contenuto) con un test A/B per determinare quali varianti portano a un maggiore coinvolgimento e alla soddisfazione degli utenti.
Creare incentivi alla fidelizzazione: implementa sistemi di ricompensa in-app o programmi di referral come Loyalty Program di Contentsquare per offrire incentivi che incrementino la fidelizzazione facendo sentire gli utenti apprezzati e stimati.
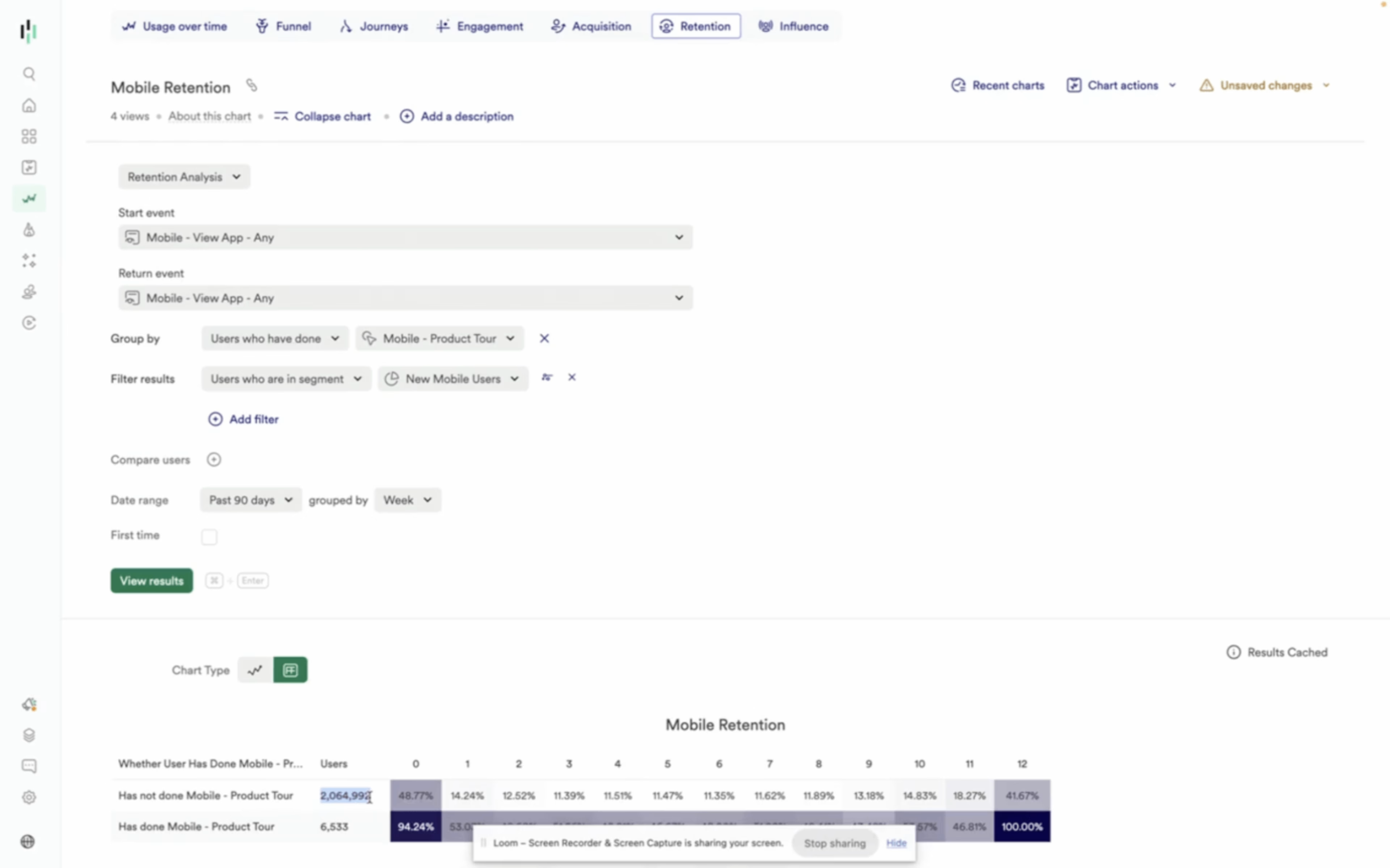
Esaminare percorsi multi-sessione dei clienti: usa strumenti di product analytics come Retention Analysis per scoprire i percorsi multi-sessione degli utenti sulla versione mobile del tuo sito, sull'app e su qualsiasi altre esperienza con il tuo marchio, in modo da migliorare la fidelizzazione e la crescita.
**💡Consiglio dell'esperto:**ottimizza la fidelizzazione su tutte le piattaforme (web, mobile nativo, ibrido e dispositivi IoT) con piattaforme di analisi multi-touch come Heap for Mobile, che fa ora parte della piattaforma Contentsquare. Questa dashboard di analisi consente ai team mobile di:
Tracciare il comportamento degli utenti in modo coerente su più dispositivi
Identificare a che punto gli utenti abbandonano
Garantire un'esperienza utente senza frizioni, indipendentemente dalla piattaforma
Tutto questo ti aiuta a garantire che l'applicazione resti coinvolgente e pertinente in tutti i touchpoint con l'utente, favorendo soddisfazione e fidelizzazione a lungo termine.

Heap for Mobile identifica quegli elementi che favoriscono la fidelizzazione, così come quelli che la ostacolano, su tutte le piattaforme.
"Avere uno strumento di analisi che offra la flessibilità necessaria per comprendere sia le piattaforme web che quelle mobili è fondamentale per la fidelizzazione e la soddisfazione dei clienti".
-Rachel Obstler, Product Executive a Contentsquare.
6. Fatturato
Il fatturato totale misura le entrate generate dall'applicazione tramite strategie di monetizzazione come acquisti in-app, abbonamenti, pubblicità e funzioni premium. Tale metrica valuta la capacità dell'applicazione di tradurre il coinvolgimento degli utenti in guadagni finanziari, elemento essenziale per la redditività a lungo termine del prodotto o del servizio.
Le metriche di fatturato individuano anche i segmenti di utenti più redditizi e se le strategie di monetizzazione adoperate si adeguano alle loro attività. Ad esempio, un'impennata del fatturato dopo l'introduzione di una nuova funzione premium indica che gli utenti trovano valore aggiunto nell'app e sono disposti a pagare per ottenere potenziamenti alle funzionalità di base. Queste informazioni sono fondamentali per orientare la strategia di sviluppo del prodotto in vista delle caratteristiche che massimizzano il potenziale di guadagno.
Strumenti e strategie per migliorare il fattura dell'app
Ottimizzare i costi di acquisizione dei clienti: analizza i comportamenti associati ai clienti di alto valore in modo da seguirne il percorso per replicare il loro successo e ridurre i costi di acquisizione degli utenti, migliorando il ritorno sull'investimento (ROI)
Applicare l'ASO: sfrutta le strategie di App Store Optimization (ASO) per incrementare il traffico sull'applicazione mobile e i download dell'app. Un migliore posizionamento negli store aumenta le probabilità di visibilità e di acquisto, con conseguente aumento del fatturato.
Perfezionare la pagina dei prezzi: ottimizza il design, il testo e l'organizzazione della pagina dei prezzi sulla versione mobile del tuo sito web per comunicare efficacemente il valore e i vantaggi del prodotto e rendere l'acquisto il più semplice possibile per gli utenti.
🔥Se usi Contentsquare per potenziare le heatmap dell'app mobile, applica la metrica "Fatturato" o inserisci un obiettivo personalizzato per scoprire rapidamente il ROI per qualsiasi elemento dell'app.
![[Visual][product illustration] heatmaps Experience and revenue attribution](http://images.ctfassets.net/gwbpo1m641r7/1zbVNnUEAPWLxJJRXGFUY8/9161f29731e17938d83f3febd4f5d230/Experience_and_revenue_attribution.png?w=3840&q=100&fit=fill&fm=avif)
Usa Contentsquare per creare heatmap che mostrino il fatturato dell'applicazione mobile
7. Churn e tasso di disinstallazione
Il churn misura la percentuale di utenti che disinstallano l'applicazione o annullano l'abbonamento. Un churn elevato sull'app indica che gli utenti non trovano valore a lungo termine nell'applicazione, evidenziando potenziali problemi di soddisfazione, di prestazione dell'app o d'idoneità al mercato.
Ridurre il churn è fondamentale per far aumentare la base di clienti riducendo al contempo i costi di acquisizione, in quanto conservare gli utenti attuali è molto più conveniente che cercarne costantemente di nuovi. Il churn rileva inoltre certi aspetti della "stickiness" dell'app (la capacità di trattenere i visitatori), come la facilità d'integrazione dell'app nella routine quotidiana dei clienti.
Strumenti e strategie per migliorare il churn delle app
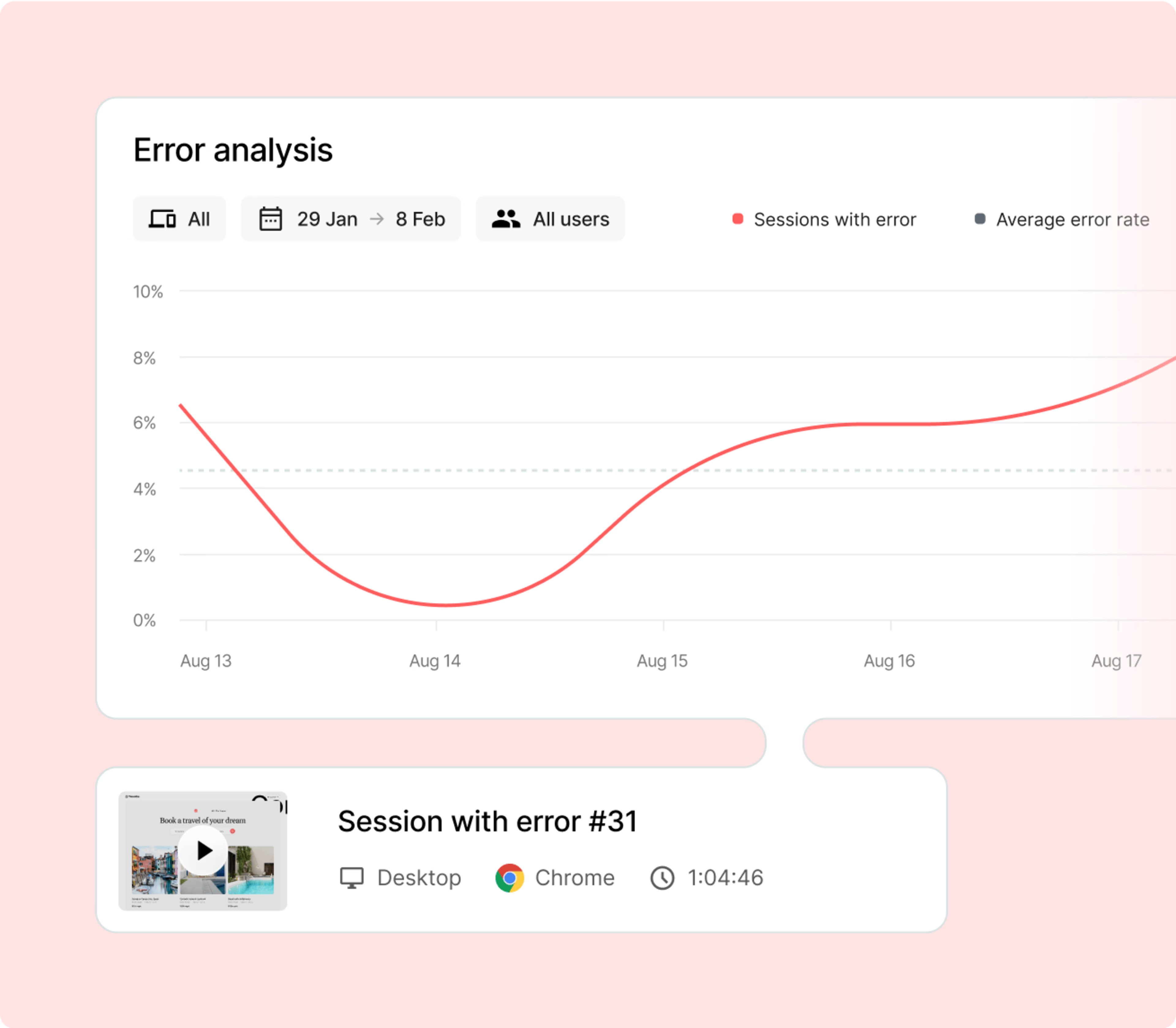
Identificare problemi tecnici: usa Error Analysis di Contentsquare per individuare bug e problemi di usabilità che scoraggiano i clienti a tornare a utilizzare l'app
Migliorare il servizo clienti: metti a disposizione degli utenti un servizio clienti accessibile e reattivo, accessibile attraverso diversi canali, come tramite chat in-app, e-mail e social media, per risolvere tempestivamente i problemi degli utenti e impedirgli di abbandonare l'app.
Eseguire sondaggi di uscita: chiedi direttamente agli utenti perché stanno andando via dalla versione mobile del tuo sito web grazie ai sondaggi all'uscita sull'intento, che offrono informazioni qualitative sulle loro aspettative e intenzioni.

Error Analysis di Contentsquare identifica, dà priorità e risolve gli errori che si verificano durante le varie fasi dell'esperienza digitale dell'utente.
Suggerimenti per il benchmarking delle metriche delle prestazioni delle app mobili
Il benchmarking delle metriche di performance delle applicazioni mobili aiuta il team a fissare obiettivi e a monitorare nel tempo i miglioramenti dell'applicazione o della versione mobile del sito. I benchmark variano però in base al settore, al pubblico di riferimento e alle funzionalità specifiche dell'applicazione, per cui è fondamentale adattarli di conseguenza.
I team possono stabilire i propri benchmark attraverso diversi metodi:
Utilizzando strumenti come Benchmarks di Contentsquare, che consente di accedere e confrontare in tempo reale le metriche del proprio sito con quelle di altre aziende del settore.
Esaminando i rapporti e gli standard del settore, come il rapporto di benchmark sull'esperienza digitale di Contentsquare 2025.
Definendo i propri benchmark interni tramite il Net Promoter Score® (NPS®) e lo sorico dei dati sulle prestazioni
Lo strumento Benchmarks di Contentsquare ti aiuta a confrontare le prestazioni della versione mobile del tuo sito o della tua app con quelle della concorrenza in tempo reale
Migliora le prestazioni delle app e la soddisfazione dei clienti con l'analisi mobile
Il monitoraggio dell'analisi mobile è fondamentale per ottimizzare le prestazioni della propria app. Con le metriche e gli strumenti giusti, è possibile prendere decisioni informate per aumentare il coinvolgimento degli utenti, aumentare la fidelizzazione e massimizzare il fatturato, garantendo alla tua app un successo a lungo termine. Questi dati consentono inoltre di adattare le strategie di prodotto e di marketing per soddisfare le esigenze degli utenti in modo più efficace, favorendo il miglioramento continuo e una navigazione piacevole per i clienti.