Per tenere il passo con il cambiamento dei comportamenti e delle esigenze degli utenti, i marchi hanno dovuto evolversi e adattarsi rapidamente nell’ultimo anno. Se da un lato la pandemia ha spinto molti clienti ad aumentare la frequenza dei loro acquisti online, questa ha anche convinto, o costretto, molti nuovi utenti a rivolgersi al digitale per la prima volta. Per gestire l’ondata di clienti nuovi ed esistenti, le aziende devono costruire un sito web dal design intuitivo che li aiuti a trovare rapidamente e facilmente ciò che stanno cercando. Sfortunatamente, i comuni errori di UX potrebbero intralciare questo obiettivo.
Noi di Contentsquare, collaborando con oltre 700 clienti in diversi settori, abbiamo visto tanti design UX eccezionali. D’altra parte, però, abbiamo anche notato ed aggiustato una serie di errori comuni di UX che possono influenzare notevolmente l’esperienza digitale del cliente e danneggiare le loro metriche di performance on-page.
La buona notizia? Questi errori possono essere visti come opportunità per migliorare il proprio sito web o app e dare ai clienti una migliore esperienza online.
Ecco i tre errori UX più comuni con la relativa soluzione:
1. Creare una “falsa fine”
Una “falsa fine” si verifica quando sembra che una pagina abbia raggiunto la sua fine logica o visiva. Per esempio, un blocco di contenuto può finire perfettamente in fondo allo schermo, creando così l’illusione che non ci sia altro contenuto nella pagina. Questo aumenta la probabilità che un utente non scorra verso il basso il resto della pagina, il che può fargli perdere dell’altro contenuto coinvolgente e rilevante. Gli utenti si affidano al design della pagina per capire se ci sono contenuti aggiuntivi e rilevanti, sia verticalmente che orizzontalmente sulla pagina. Anche piccoli indizi, come una freccia, possono segnalare che c’è più contenuto da vedere e incoraggiarli a continuare a scorrere.
Questo può accadere spesso quando un’immagine principale o un video accattivante a tutta larghezza è destinato a coinvolgere gli utenti senza alcuna indicazione di contenuti importanti sotto l’above the fold.
A causa di questo, spesso vediamo bassi tassi di esposizione sul contenuto sotto la linea di navigazione, che spesso hanno una maggiore probabilità di interazione o addirittura di conversione. Infatti, i dati di Contentsquare rivelano che il 69% di tutto il contenuto del sito web non viene visto dai visitatori.
Soluzione:

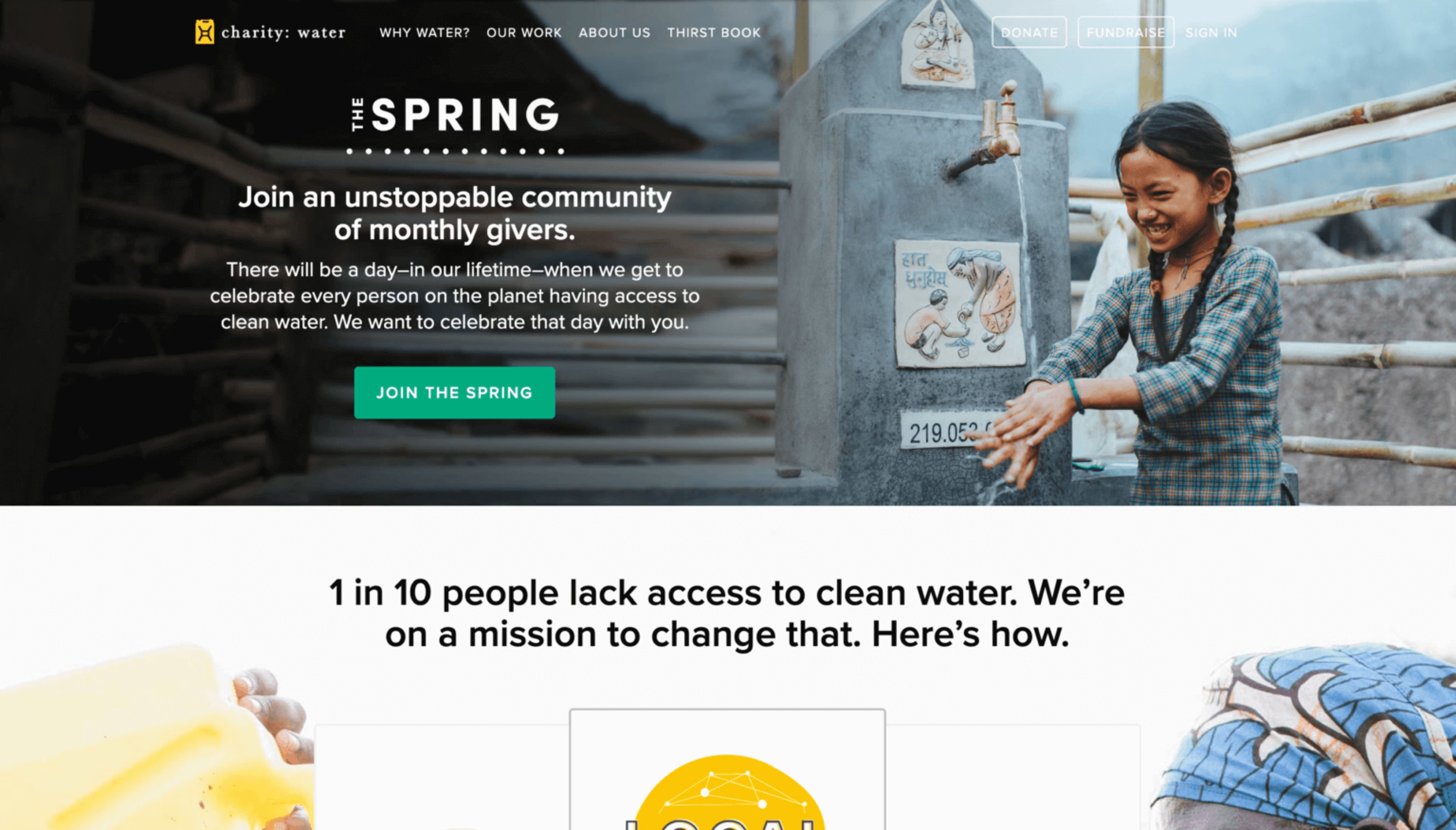
Charity Water usa una hero image della homepage più piccola in modo che la sezione successiva della pagina sia chiaramente visibile, incoraggiando i visitatori a continuare a scorrere la pagina.
Evitate di creare accidentalmente una “falsa fine” fornendo segnali visivi che indichino che gli utenti possono scorrere orizzontalmente, o che il contenuto fuoriesce parzialmente dallo schermo. Usate titoli forti e headlines per separare il contenuto.

La homepage mobile di AirBnB ha caroselli che usano l’illusione della continuità per invogliare gli utenti a scorrere e per incoraggiare la ricerca.
2. Non avere una navigazione fluida nella homepage
Quando la navigazione nella homepage non è fluida (sia su desktop che su mobile), può essere difficile per gli utenti navigare verso altre aree del sito. Gli utenti possono anche sperimentare difficoltà quando si naviga in pagine con contenuti lunghi o elenchi in cui la navigazione può essere raggiunta solo con uno scorrimento eccessivo. Questa esperienza è esacerbata su mobile a causa della visione limitata dei contenuti.
Una navigazione senza ostacoli sulla homepage è un indicatore importantissimo ed un buon strumento per navigare in aree del sito che non sono accessibili direttamente dalla pagina in cui si trovano attualmente.
Soluzione:
Rendere la navigazione della homepage fluida e “sticky” in modo che sia sempre presente sugli schermi degli utenti anche mentre scorrono una pagina, si può vedere un aumento dei tassi di clic, dei tassi di coinvolgimento, e un tempo più veloce prima del primo clic sul tuo contenuto.

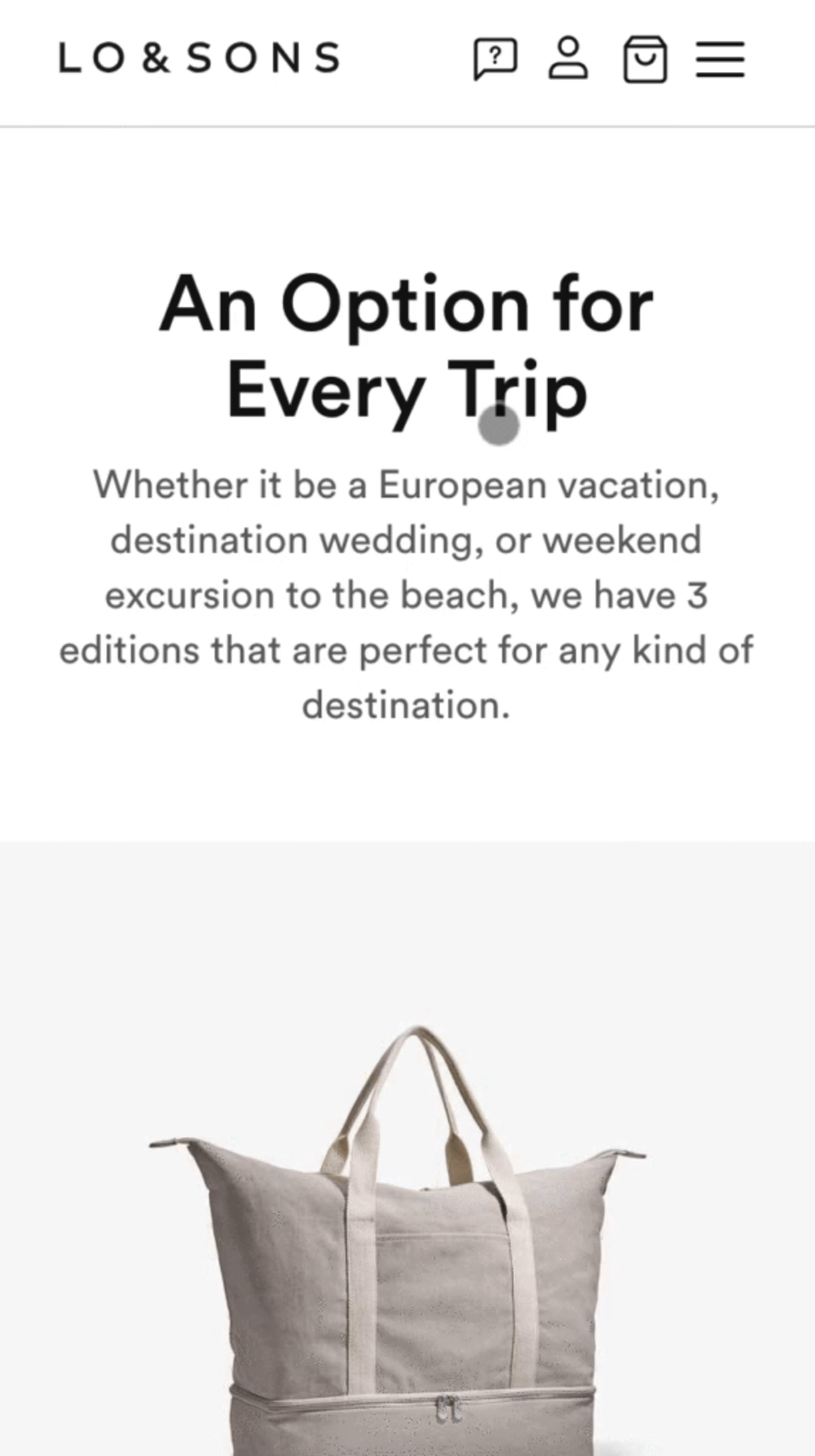
La barra di navigazione su Lo & Son’s rimane sempre presente mentre gli utenti scorrono, rendendo facile la navigazione verso altre aree del sito indipendentemente da dove l’utente si trovi.
Assicurati che la gerarchia del tuo menu sia correlata alle aree a cui i tuoi utenti sono più interessati o meno, in modo che possano trovare più facilmente e intuitivamente quello che stanno cercando. Questo potrebbe richiedere la rimozione di sezioni o la riorganizzazione dell’architettura del contenuto della tua barra di navigazione per far corrispondere ciò che è più utile al tuo utente. Tenete a mente i modelli mentali che il vostro pubblico può avere o la terminologia con cui ha familiarità in relazione ai vostri prodotti e contenuti. Un modello mentale è il modo in cui un utente pensa che qualcosa funzioni. Per esempio, se l’architettura delle informazioni di un sito usa il gergo interno dell’azienda, invece del linguaggio usato e atteso dal cliente, questo può influenzare negativamente il modo in cui gli utenti navigano il tuo sito e scoprono i prodotti. Per evitare questo, usate semplicemente il vocabolario che il vostro utente capisce e si aspetta.
3. Non assicurarsi che il contenuto sia leggibile
Un errore comune di UX che notiamo spesso a Contentsquare è che spesso il contenuto dei siti è difficile da leggere o da capire. Nonostante si cerchi sempre di rendere il testo on-page il più stringato possibile, questo non è sempre possibile, soprattutto quando si devono soddisfare requisiti legali o SEO. È possibile, tuttavia, assicurarsi che sia leggibile e leggibile.
Soluzione:
Per migliorare la leggibilità, assicurati sempre che i tuoi caratteri siano 14px o superiori, con un rapporto di contrasto di 4,5:1 (minimo) per il testo normale e 3:1 per il testo più grande. Gli utenti possono avere difficoltà a leggere un testo più piccolo o con un basso contrasto. Si noti che questi rapporti sono lo standard di leggibilità per un pubblico con una visione sana e normale e non includono solo quelli con disabilità. Per un design più inclusivo e accessibile, il criterio di successo di livello AAA del W3C richiede un contrasto di 7:1 per il testo normale e di 4,5:1 per il testo grande per permettere agli utenti con problemi di vista che non usano tecnologie assistive di vedere chiaramente il testo.
Cercate di mantenere il testo su superfici semplici. Se il testo è posizionato su immagini o sfondi molto ricchi, può essere difficile da leggere.
Per qualsiasi testo “fine print”, considerate l’utilizzo di un pop-up con un link di testo o un tooltip per condividere le informazioni necessarie con i vostri utenti evitando il disordine sulla pagina. Scegliete i vostri caratteri con attenzione, poiché alcuni richiedono dimensioni maggiori e possono contribuire a diminuire la leggibilità.
Per migliorare la leggibilità, usa frasi semplici e brevi che qualsiasi persona possa capire. Cerca di conoscere bene il tuo target. Con quale gergo industriale hanno familiarità? Cosa probabilmente non conosceranno? Assicurati di essere chiaro, diretto e discorsivo, fornendo allo stesso tempo chiari tooltips che possano rispondere alle domande più comuni. È anche utile suddividere i contenuti lunghi in paragrafi brevi e frequenti. Oppure, è possibile utilizzare immagini e diagrammi per alleggerire il carico cognitivo di mantenere l’attenzione su grandi quantità di testo.
Anche se ci sono molti altri problemi di UX che possono essere affrontati, queste sono di certo tre aree opportunità di miglioramento che possono aiutare a migliorare qualsiasi sito web e il contenuto di qualsiasi pagina.
Michelle is a UX/UI Designer who loves finding design solutions that marry both business and user needs. When she’s not designing, you can find her pursuing yet another new hobby, visiting a museum, or laughing a little too loudly somewhere in the distance.
