Saviez-vous que, d’après le magazine Fortune, 75 % des utilisateurs qui installent et lancent une application mobile ne reviennent jamais ?
Saviez-vous aussi qu’après 3 mois, seules 5 % des applis installées sont régulièrement utilisées ?
Les premières minutes d’utilisation sont donc cruciales pour assurer la pérennité de votre projet mobile dans le temps.
Et à fonctionnalités égales, ce sera l’expérience que votre application procurera qui fera la différence.
Nous vous partageons nos meilleurs conseils pour repousser les limites de votre application grâce à l’UX Design, l’UI, l’ergonomie ou encore l’ASO.
SOMMAIRE
Design application mobile : comment améliorer l'expérience client ?
13 principes pour améliorer son design application mobile
5 exemples de design application mobiles réussi
Qu’est-ce que le design des applications mobiles ?
Le design application mobile (ou User Experience Design) appliquée au mobile consiste en la conception de sites, applications mobiles ou web apps à même de faire vivre une expérience plaisante et enrichissante à l’utilisateur.
Comme son homologue desktop, l’UX de votre site mobile doit être mobilisée dès le démarrage du projet, lors de la définition de la stratégie.
Elle devra également contribuer à répondre à différents objectifs, parfois propres au support mobile :
Faciliter l’utilisation de l’app et l’accès aux informations recherchées,
Contribuer à la satisfaction de l’utilisateur dans la durée,
Permettre un usage sur différents appareils et dans des contextes spécifiques (en marchant, en plein soleil…),
Améliorer les performances business (améliorer le taux de conversion mobile, diminution de l’abandon de panier, augmentation des achats in-app, du temps passé…).
Si vous n’êtes pas un expert de l’UX, pas de panique. Nous avons consacré un dossier complet à cette discipline ainsi qu’un article spécial sur les différences entre UI et UX.
Le sujet ne devrait plus avoir aucun secret pour vous désormais. Voyons à présent comment optimiser votre application mobile et la transformer en killer app.
>> Suivez le guide pour créer votre application mobile
13 principes pour améliorer son application mobile
Principe n°1 : limiter les fonctionnalités au minimum
L’attention qu’un mobinaute est prêt à vous accorder est particulièrement limitée.
Votre fonctionnalité majeure doit donc être clairement identifiée et le chemin qui y mène tout tracé.
Multiplier les fonctionnalités, c’est prendre le risque de ne plus distinguer ce qui est important de ce qui ne l’est pas.
Principe n°2 : simplifier le contenu au maximum
N’oubliez pas que vous proposez du contenu sur un appareil plus petit. Vous devrez donc aller à l’essentiel afin que l’utilisateur puisse trouver facilement ce qu’il cherche.
Tout ce qui n’est pas utile devra donc disparaître (même cette photo que vous trouviez jolie). Vous gagnerez ainsi davantage d’attention de la part de votre utilisateur tout en allégeant l’application. Intéressant non ?
S’il vous reste encore trop de contenu après ce grand ménage, le chunking devrait vous sortir une épine du pied.
Le chunking, adapté au contenu, consiste à regrouper des informations en plusieurs petites parties possédant chacune un objectif propre.
Un chunking dans lequel les étapes se suivent de façon logique aide considérablement à la mémorisation et à l’accomplissement des tâches par l’utilisateur.

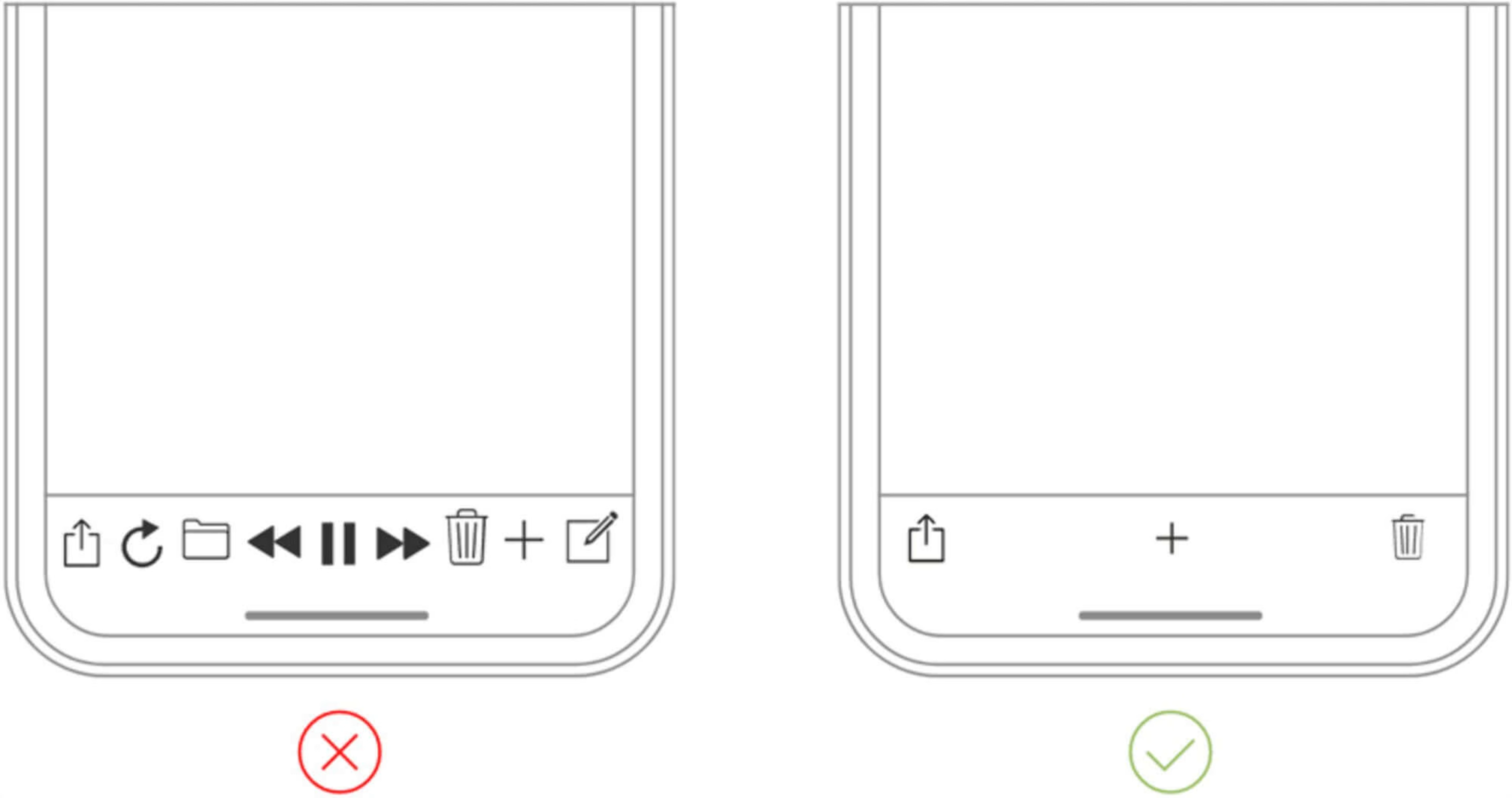
Exemple de simplification des fonctionnalités sur iOS. Source - Apple
Principe n°3 : booster les performances
Une seconde de temps de chargement supplémentaire pour une page mobile peut réduire les conversions jusqu’à 20 % !
Proposer une application fluide et rapide est donc critique. Plusieurs options s’offrent à vous pour améliorer les performances :
Affichage du squelette (ou shimmer effect) avant le contenu pour limiter le sentiment d’attente,
Chargement prioritaire du contenu situé au-dessus de la ligne de flottaison,
Réduction du poids des images, des vidéos et des typographies,
Limitation de l’usage des SDK tiers au strict minimum.

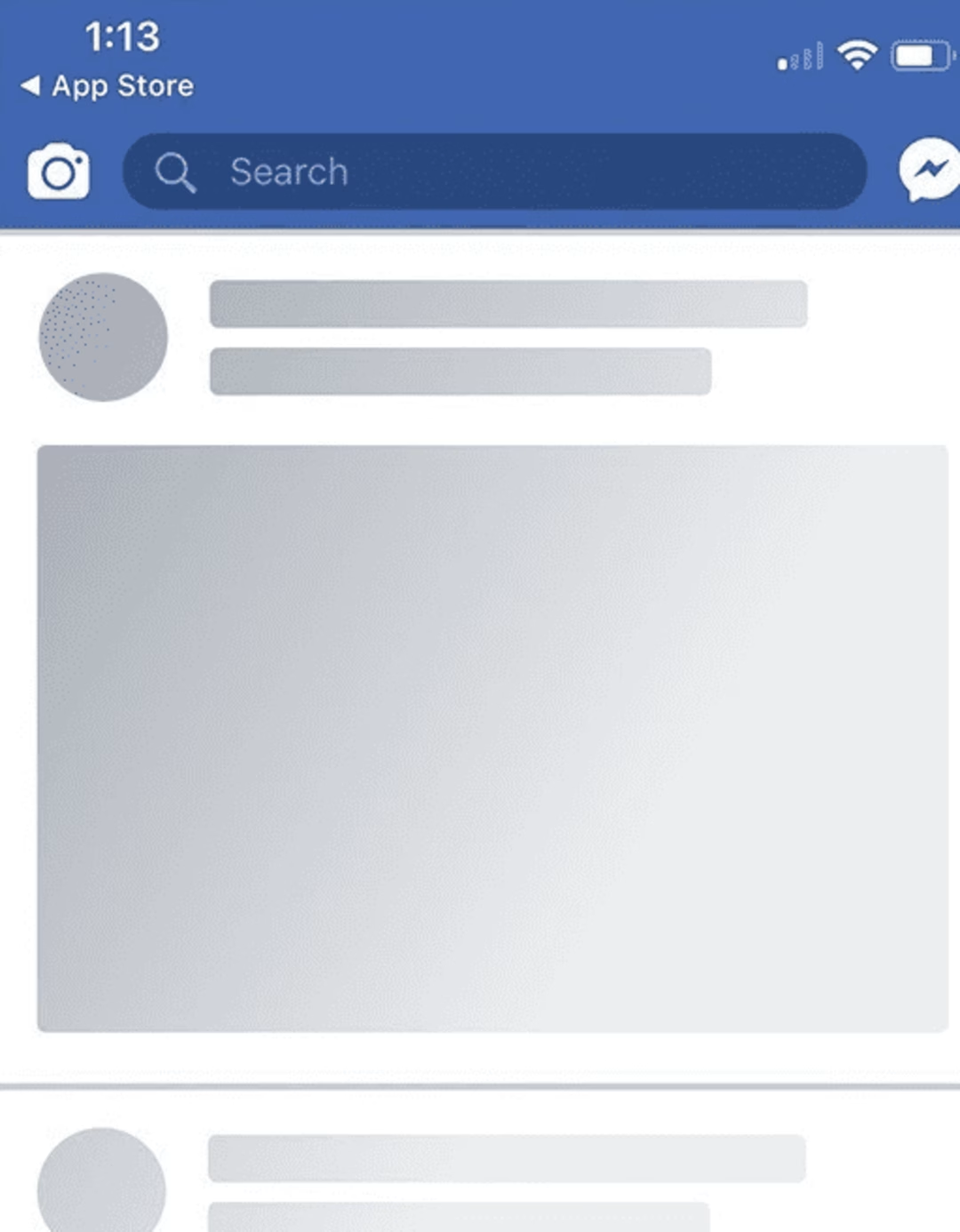
Exemple de shimmer effet sur Facebook
Principe n°4 : guider l’utilisateur par le design
Afin d’aider le mobinaute dans sa prise de décision, travaillez le wording, les couleurs et les formes afin de hiérarchiser l’information et inciter à l’action.
Gardez par exemple en tête que les éléments importants doivent être de plus grande taille.
Pour cela, n’hésitez pas à décliner votre charte graphique sur l’ensemble de l’app afin d’être reconnaissable et rassurer l’utilisateur.
Reprenez également votre style guide et appliquez les mêmes effets, couleurs, typographies et formes sur chaque écran pour obtenir un rendu harmonieux.
Principe n°5 : limiter le travail de l’utilisateur
De par son format et les situations dans lesquelles il est utilisé, manipuler un smartphone n’est pas toujours une tâche facile.
Diminuez donc le plus possible le nombre d’actions à entreprendre côté utilisateur en :
Limitant les étapes,
Supprimant un maximum de champs dans les formulaires,
Utilisant les données déjà fournies par l’utilisateur,
Enregistrant ses préférences pour les appliquer dès le démarrage,
Activant l’autocomplétion,
Affichant les bons claviers au bon moment,
Utilisant les fonctionnalités natives du téléphone tel que l’appareil photo pour scanner des informations,
...

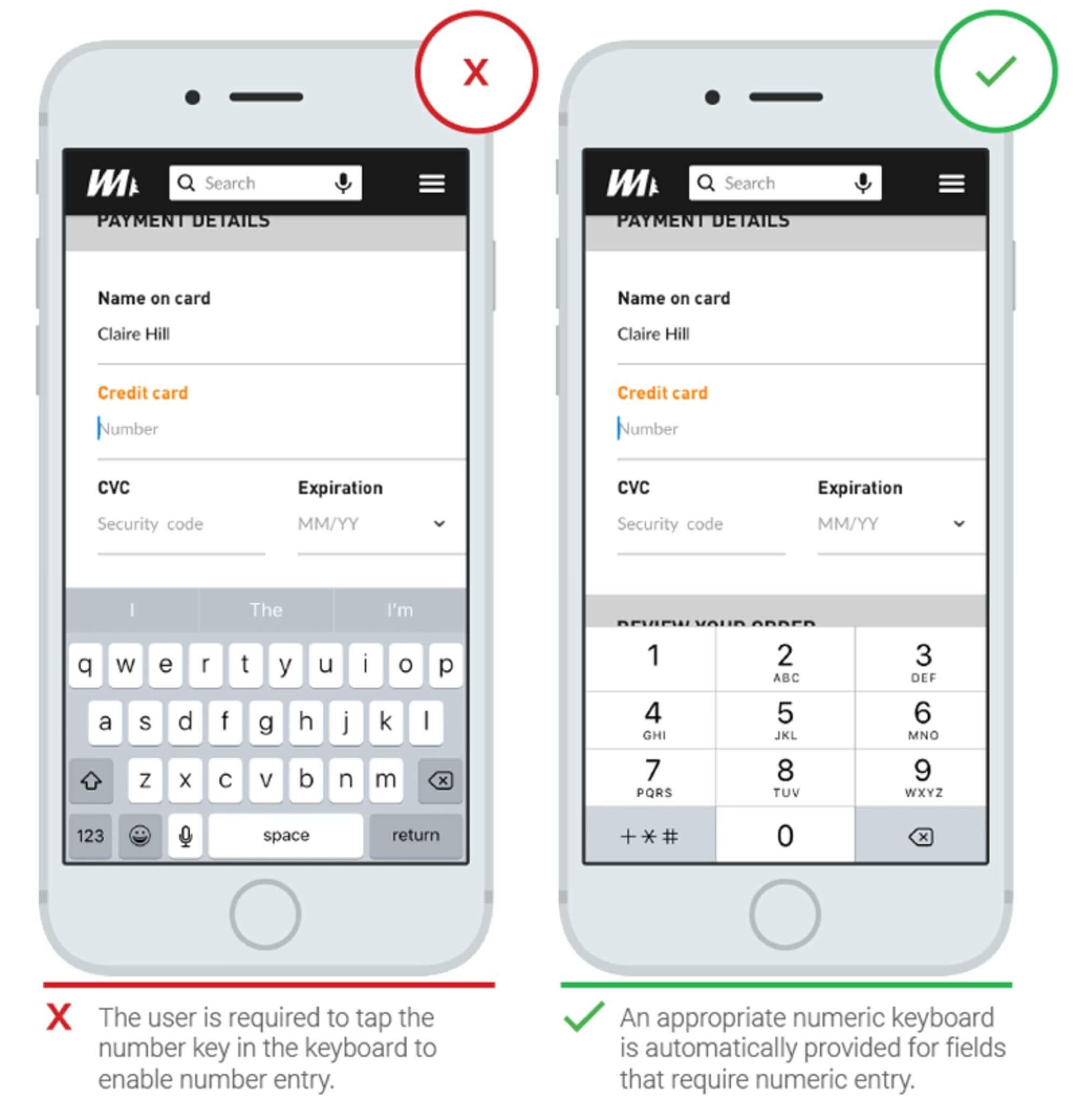
Exemple d'usage des claviers sur mobile. Source : Think With Google
Principe n°6 : travailler l’ergonomie
Lors de la conception, n’oubliez pas que les mobinautes ne sont pas toujours dans des conditions optimales de navigation. C'est très important surtout en eCommerce.
Ils pourront par exemple consulter votre application avec le petit dans les bras, en se tenant à la barre du métro ou en revenant des courses.
Chaque élément doit donc être de taille raisonnable et atteignable à une main. Ne négligez pas non plus les espaces vides qui peuvent éviter bien des erreurs de clics.
Enfin, proposer la validation des actions grâce à Touch ID est aussi un must.

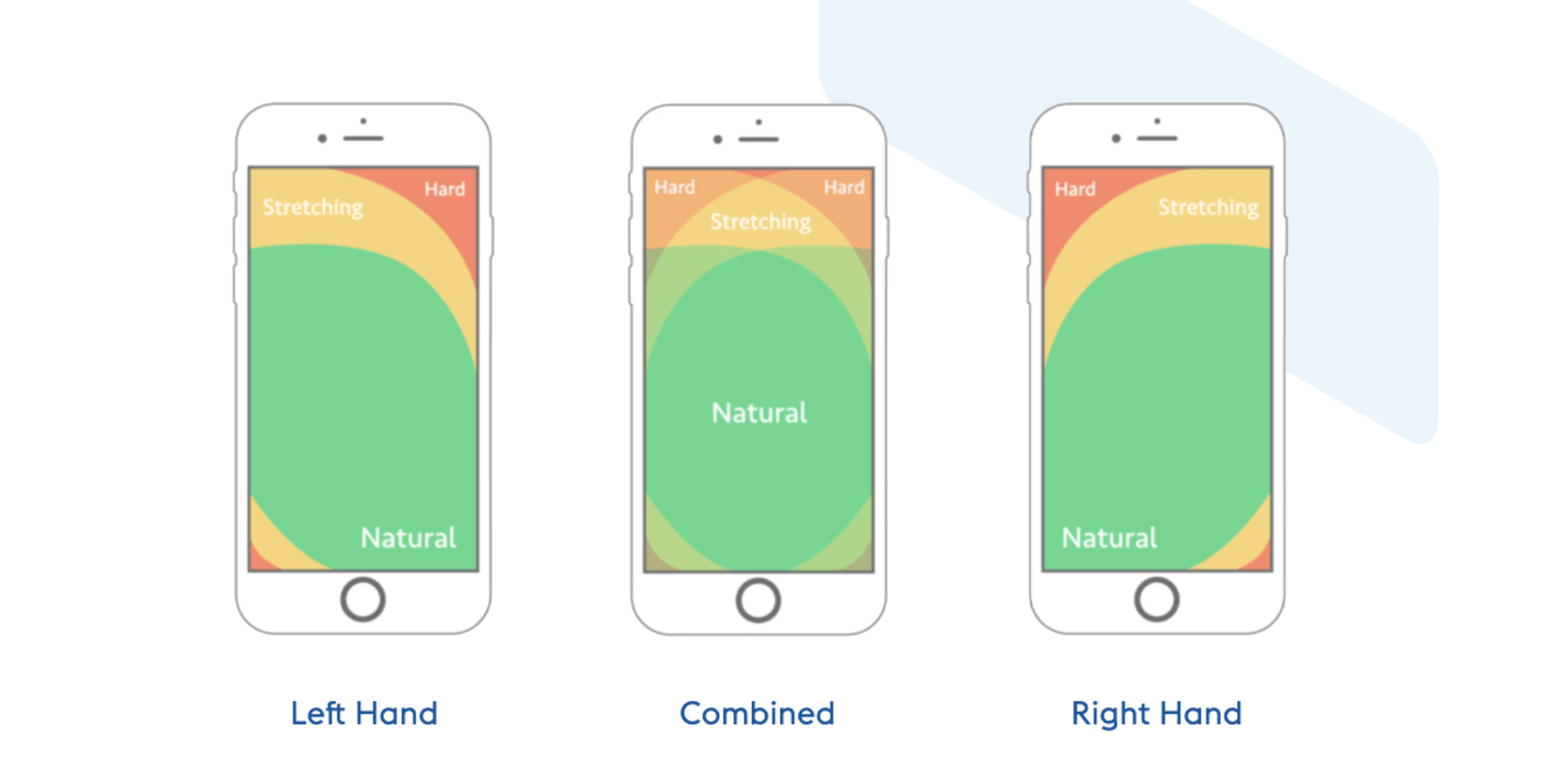
Usage d’un mobile à une et deux mains. Source : Contentsquare
Principe n°7 : ne pas s’imposer
N’obligez pas vos utilisateurs qui ne connaissent pas encore votre application à créer un compte au démarrage. Proposez plutôt une visite guidée ou un onboarding qui lui donne envie d’en savoir plus.
De même, réfléchissez bien à l’usage et à la récurrence de l’envoi des notifications dites push.
Une bonne notification push sur mobile doit rendre un vrai service à l’utilisateur, sinon c’est la désinstallation assurée.

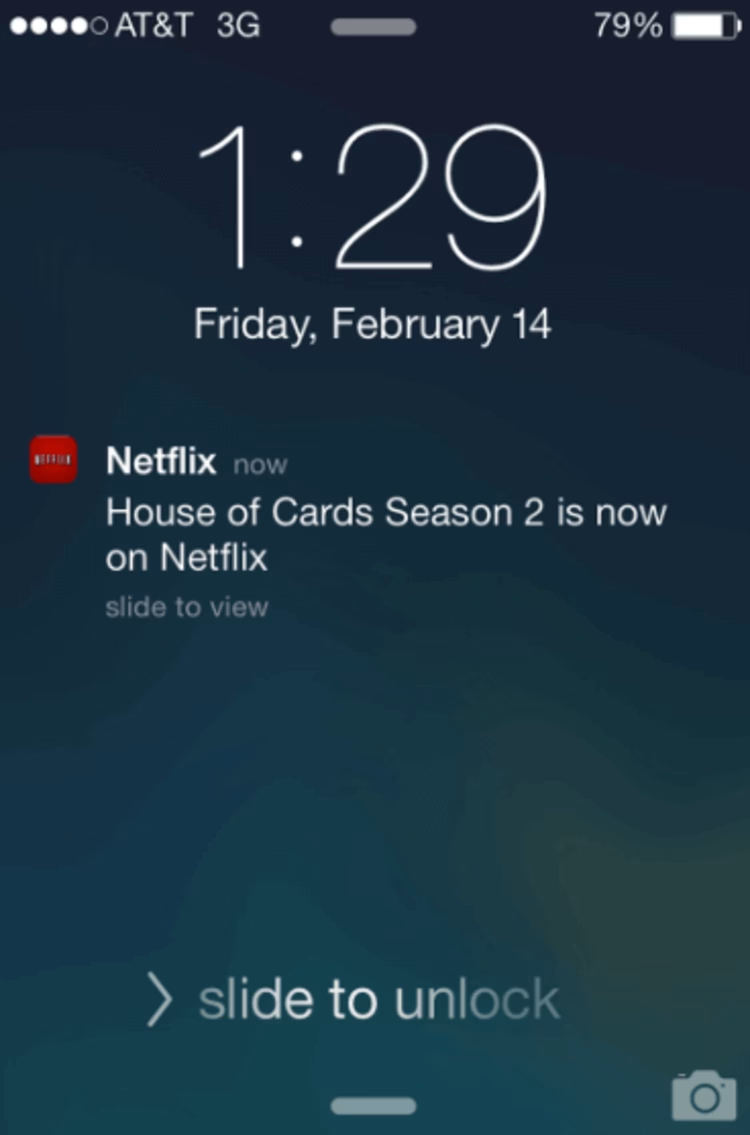
Exemple de notification push basée sur les préférences de l’utilisateur
Principe n°8 : être accessible et inclusif
L’inclusion n’est pas un buzzword.
Être inclusif, c’est prendre en compte la diversité humaine et concevoir des produits et services numériques ouverts à toutes et tous et qui ne nécessitent pas d’adaptation de la part des utilisateurs.
Votre réalité n’est pas celle de votre voisin ni même de votre collègue de travail. Comment un daltonien pourra-t-il ainsi différencier les champs corrects et incorrects d’un formulaire si ceux-ci ne sont illustrés que par du rouge et du vert ?
Pour adopter une véritable posture inclusive dès la conception, parcourez notre guide sur l’Inclusive Design et ses enjeux.
Principe n°9 : respecter les conventions d’usage
Des conventions existent pour le desktop comme pour le mobile et vos utilisateurs s’attendent à les retrouver dans votre application :
Swipe vers le haut pour afficher une page,
Swipe vers le bas pour rafraîchir,
Pression longue pour ouvrir un lien,
Double tap pour zoomer,
Burger menu plutôt que menu classique,
...
Résistez à la tentation de tout réinventer sous peine de perdre l’attention des mobinautes.
“ Pour des résultats optimaux, les app designers doivent utiliser des schémas de navigation standard, comme la « Tab Bar » (iOS) et le « Drawer » (Android), que la plupart des designers d’application connaissent bien et qui ne nécessitent pas de délai d’apprentissage. ” - Contentsquare

Principe n°10 : personnaliser l’interface
Personnaliser votre application, c’est maximiser les chances de rétention en proposant le bon contenu au bon moment.
Il existe des dizaines de façons de personnaliser une app en adaptant la page d’accueil suivant les préférences, en affichant des informations en fonction de la position géographique ou bien en proposant des promotions sur des produits en relation avec des items recherchés ou achetés.
À vous d’évaluer le degré de personnalisation que vous souhaitez implémenter suivant les fonctionnalités de votre projet mobile et vos ressources.
Principe n°11 : optimiser pour le référencement (ASO)
Les stores d’application possèdent leurs propres algorithmes de positionnement.
Ainsi, l’application la plus innovante sur son marché ne servira à rien si elle n’est pas visible dans les résultats de recherche.
L’ASO ou App Store Optimization est une discipline à part entière dont voici quelques principes de base pour bien commencer :
Soignez les titres et les sous-titres en intégrant les bons mots-clés et en respectant les limites de caractères imposées par chaque store,
Rédigez des descriptions accrocheuses qui donnent envie aux mobinautes de télécharger votre application,
Sélectionnez soigneusement la catégorie,
Affichez une icône qui représente votre marque si vous avez pignon sur rue ou qui donne une première idée de la thématique de votre app,
Ajoutez de belles captures d’écran, représentatives des fonctionnalités majeures.
Pour terminer et comme nous vous l’expliquions dans le précédent article, obtenir plusieurs avis cinq étoiles dès le lancement sera essentiel pour la suite.
Prévoyez de mobiliser votre entourage au démarrage et ne laissez aucune critique sans réponse !

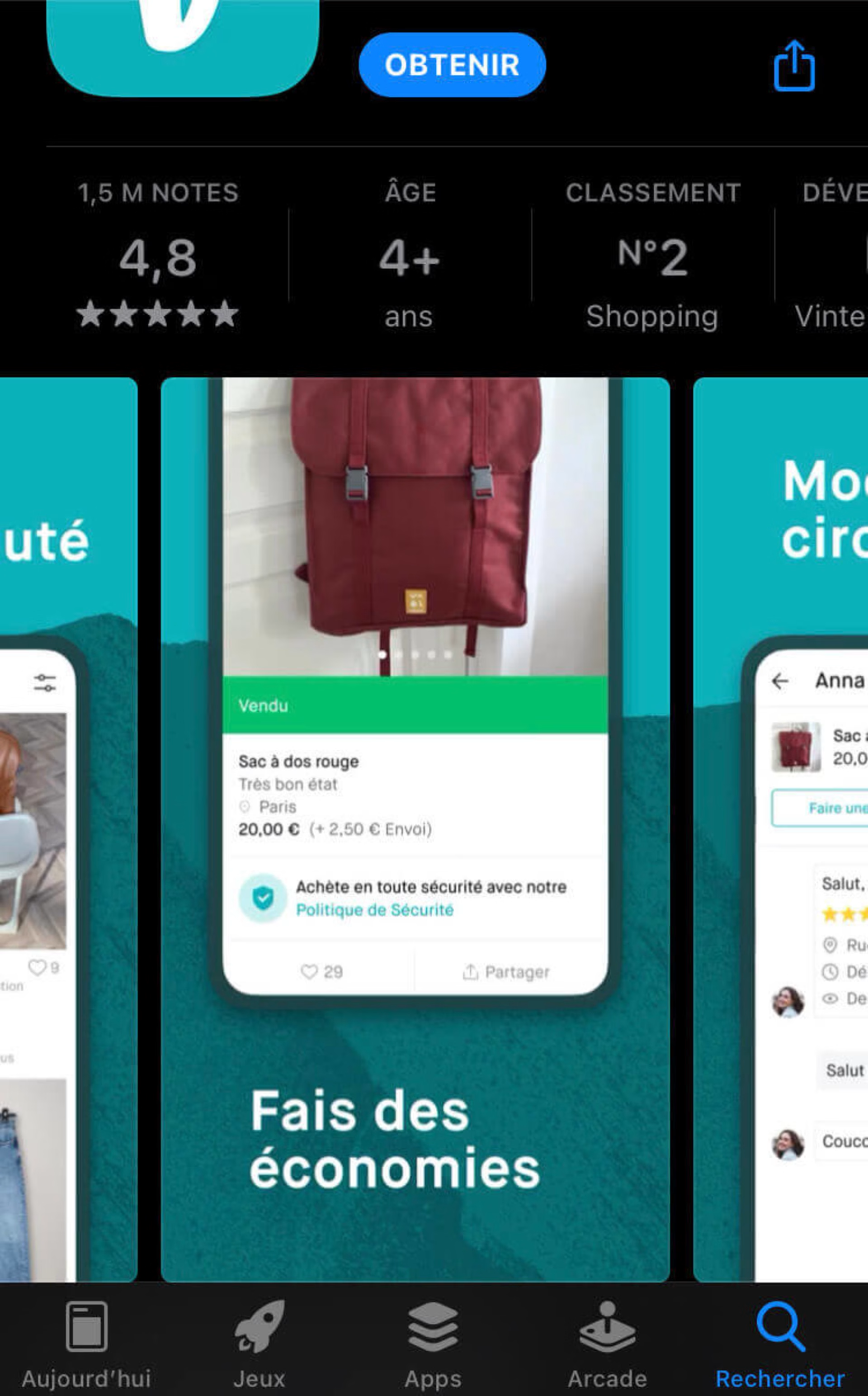
Les visuels de Vinted expliquent en quelques mots la valeur ajoutée de l’application
Principe n°12 : récolter les retours d’expérience
Votre application est désormais en ligne et vous êtes satisfait de ses résultats. Mais votre projet n’est pas terminé, loin de là.
Que ce soit pour détecter de nouveaux bugs, pour obtenir des retours suite à une mise à jour ou tout simplement pour savoir si votre app correspond toujours à leurs besoins, collectez et analysez les avis de vos utilisateurs durant tout le cycle de vie de votre projet mobile.
Pour ce faire, vous avez la possibilité :
D’agréger les avis disponibles sur les stores d’applications ainsi que sur les comptes sociaux de votre application si vous en possédez,
De mettre en place des questionnaires in-app à des étapes cruciales du parcours (après un achat, une inscription, une demande de devis…),
D’organiser des focus group et sessions de tests à intervalles réguliers, à plus forte raison si de nouveaux concurrents ont investi le marché.
Principe n°13 : améliorer grâce à la donnée
En parallèle des informations précieuses récupérées auprès des utilisateurs, déployer un outil d’analyse du parcours client UX mobile permet de savoir exactement comment les mobinautes utilisent votre application, quels éléments influencent leur comportement et ce qui conduit à une désinstallation.
L’outil d’analyse des apps mobiles de Contentsquare vous permet d’apporter des améliorations fonctionnelles, graphiques ou de wording à votre application avec l’appui de données chiffrées.
5 exemples d’applications mobiles à l’UX réussie
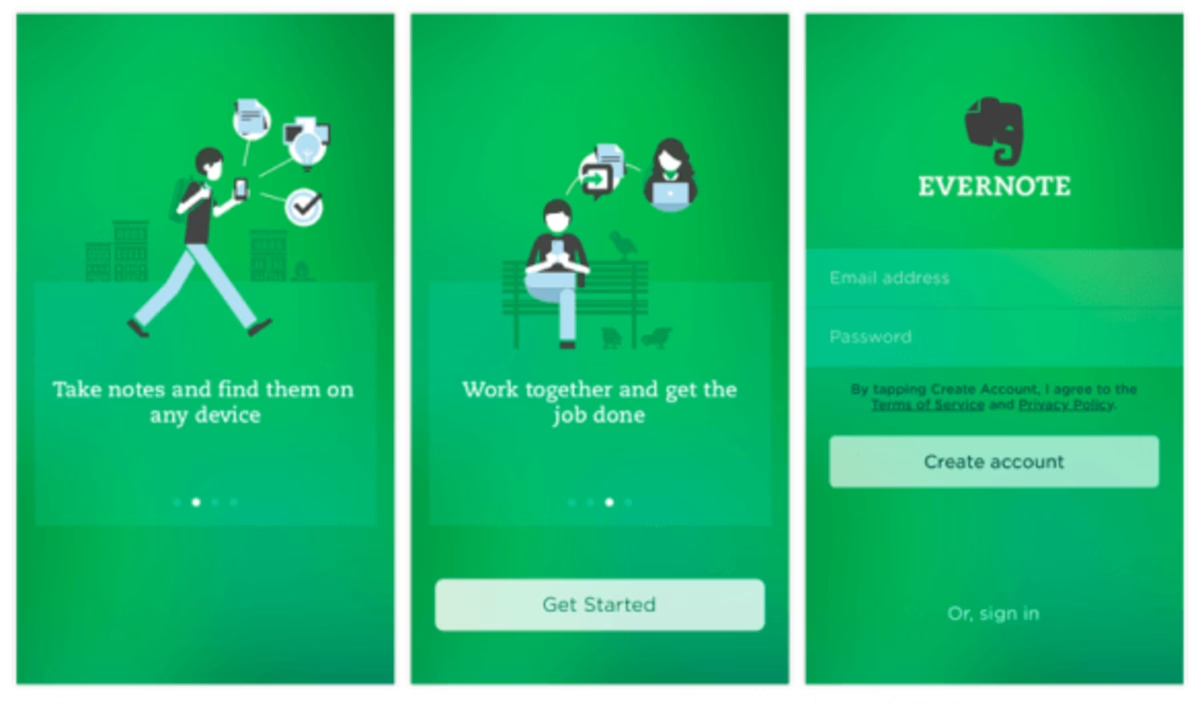
L’onboarding d’Evernote

Pourquoi on aime : Evernote propose une rapide présentation des fonctionnalités principales mais expose surtout la valeur ajoutée de son application avant toute création de compte.
Le procédé est rehaussé par des visuels agréables, des couleurs rassurantes et un wording concis.
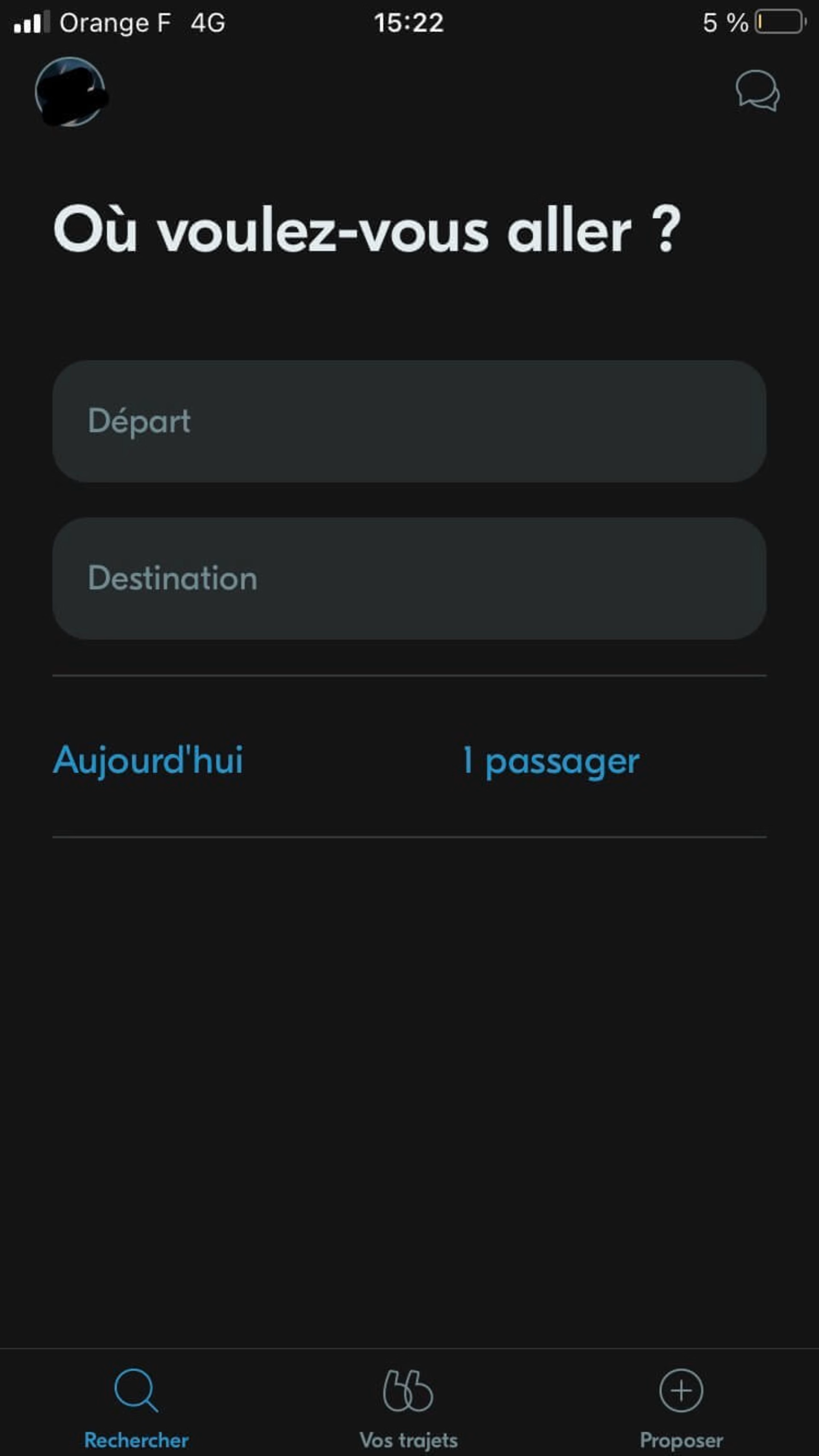
Les formulaires de Blablacar

Pourquoi on aime : Blablacar a très bien compris l’importance pour ses utilisateurs de pouvoir réserver un trajet rapidement et sans peine.
L’accueil de l’application se présente sous la forme d’un formulaire avec deux champs texte équipés de l’autocomplétion et de deux sélecteurs (personnes et calendrier). Comment faire plus pratique ?
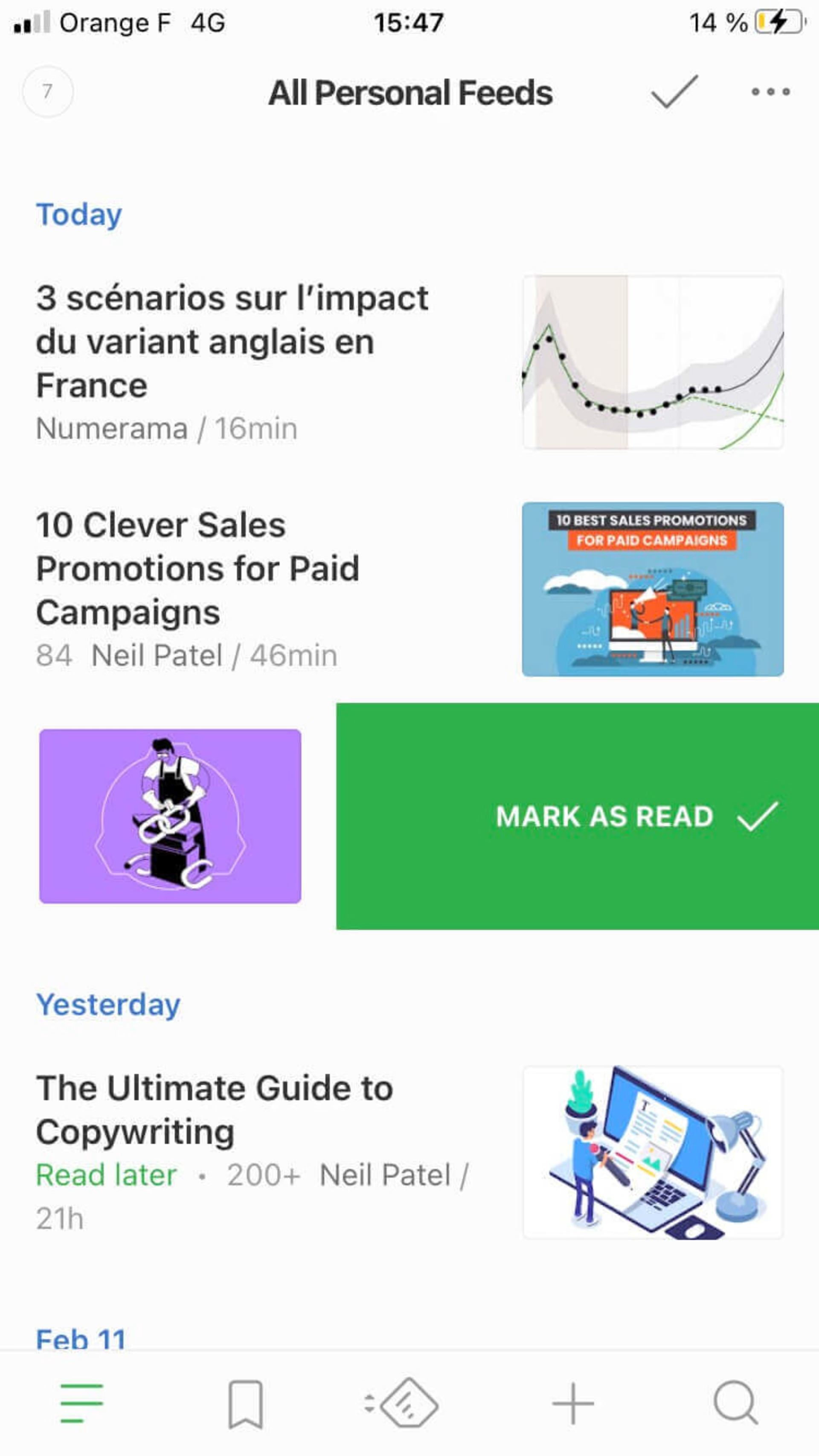
Les raccourcis de Feedly

Pourquoi on aime : Feedly est un agrégateur de contenu permettant à ses utilisateurs de consulter à tout moment des articles préalablement sauvegardés.
Pour répondre à un usage fort en mobilité (transports en commun, salles d’attente etc.), Feedly tire pleinement parti du swipe pour marquer massivement des items comme lus ou pour rafraîchir sa liste personnelle en un mouvement.
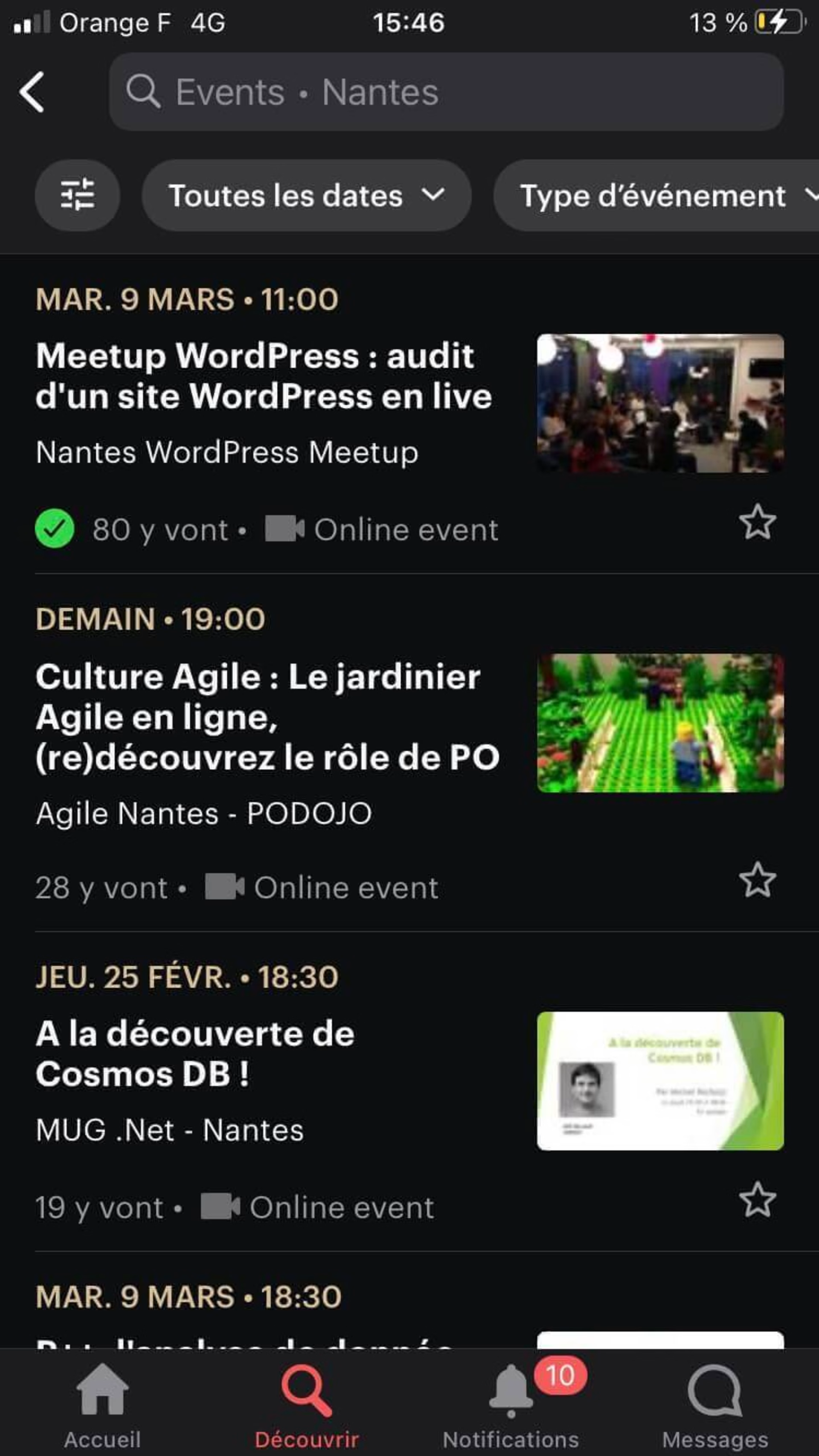
Les suggestions de Meetup

Pourquoi on aime : l’objectif de Meetup est de permettre à des personnes d’une zone géographique et/ou de centres d’intérêt proches de se rencontrer.
L’application mise tout sur les recommandations de “Meetups” à proximité et par thématiques voisines, accessibles en seulement quelques taps.
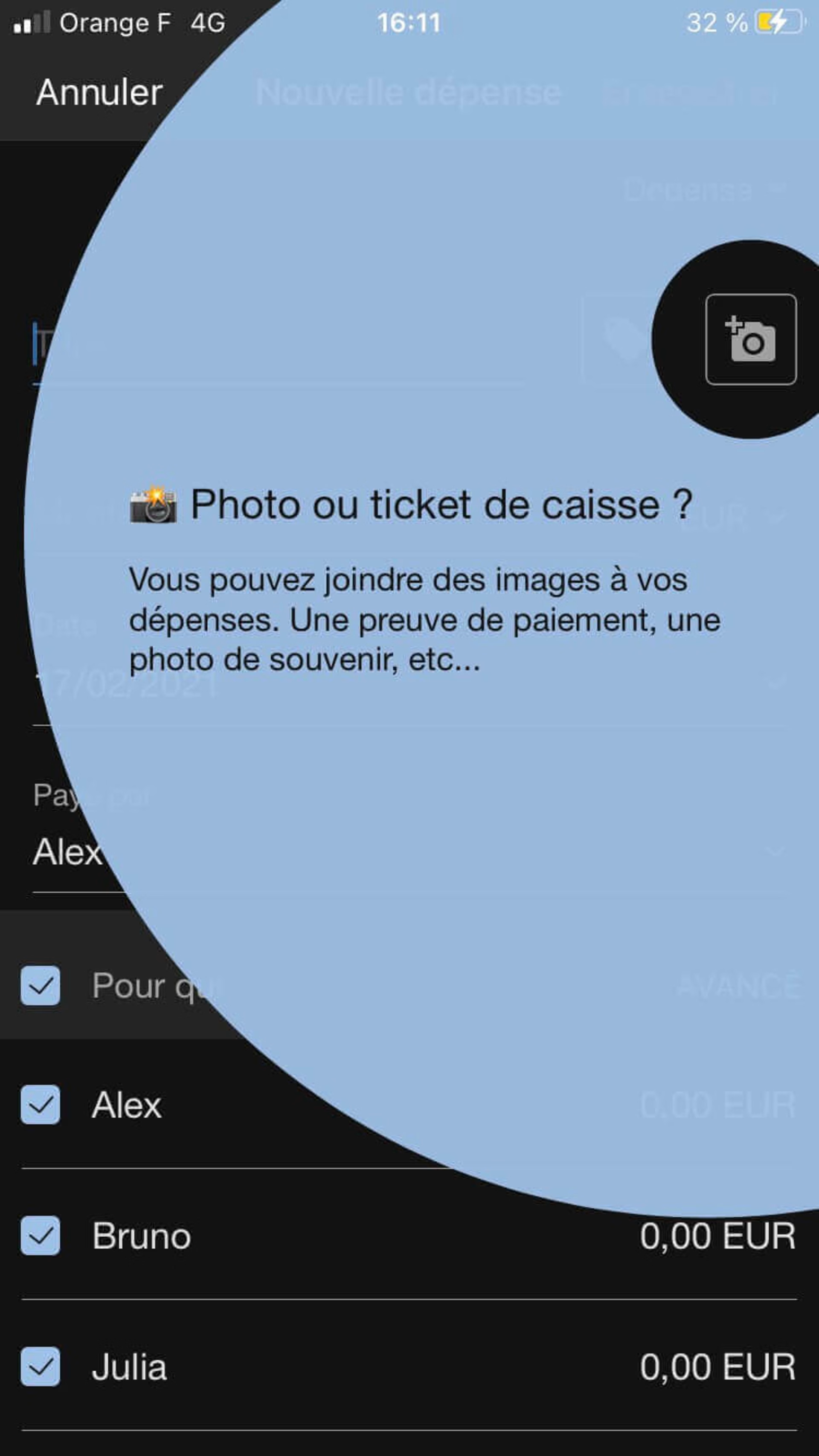
L’efficacité de Tricount

Pourquoi on aime : Tricount est une application permettant à un groupe de personnes de gérer ses dépenses.
Parce que l’ajout de chaque dépense peut être fastidieux, Tricount donne la possibilité à ses utilisateurs de prendre en photo des tickets de caisse ou des factures pour gagner du temps.
![[Visual] Wendy Carré](http://images.ctfassets.net/gwbpo1m641r7/8tpE4tKbbMS9TCerai7mV/4794048ff53128e4167acda59dd42736/T027K0ZC9-U012Y8TU26M-8d80bbe50add-512.jpeg?w=1080&q=100&fit=fill&fm=avif)
Wendy is passionate about creating content and all things marketing. She was a Content Marketing Manager based in Contentsquare’s Paris office.
