Hoy en día, es realmente necesario que tus usuarios nunca se sientan frustrados durante su recorrido dentro de tu página web. Si deseas mejorar la experiencia del cliente, debes esforzarte para minimizar la fricción potencialmente dañina.
¿Cómo podemos lograrlo? Analizando su experiencia digital, antes de que se quejen o pidan ayuda. O peor aún, que lo hagan sin decir nada. Cuando ya es demasiado tarde.
Los sistemas de análisis tradicionales pueden decirte que algo va mal, pero no te permitirán detectar exactamente lo que salió mal. Para ese tipo de profundización, necesitas el análisis de la experiencia digital (DXA).
La plataforma DXA de Contentsquare está diseñada específicamente para ayudarte a detectar, investigar y gestionar la fricción en el recorrido del cliente. Veamos algunas de las formas en que lo hace.
1. Utiliza la IA para detectar y evaluar la frustración
Nuestra solución CS Insights aprovecha la IA para monitorear el comportamiento del usuario y utiliza una puntuación inteligente para resaltar la información más crítica, incluidos los puntos en el recorrido del cliente donde un cierto número de usuarios está experimentando fricción, creando así una tendencia.
CS Insights te alertará sobre comportamientos que indican frustración, incluyendo:
Múltiples interacciones con los botones
Múltiples interacciones con los campos
Múltiples interacciones con los objetivos
Clics rápidos múltiples que indican la irritación del usuario
Estos comportamientos fueron algunos de los síntomas de frustración más comunes, según lo revelado en nuestro Digital Experience Benchmark Report del 2025.
Gracias al DXA, además, puedes:
Identificar los problemas del lado del cliente, incluidos los causados por errores de JavaScript y API, y priorizarlos en función de su impacto en la conversión y los ingresos.
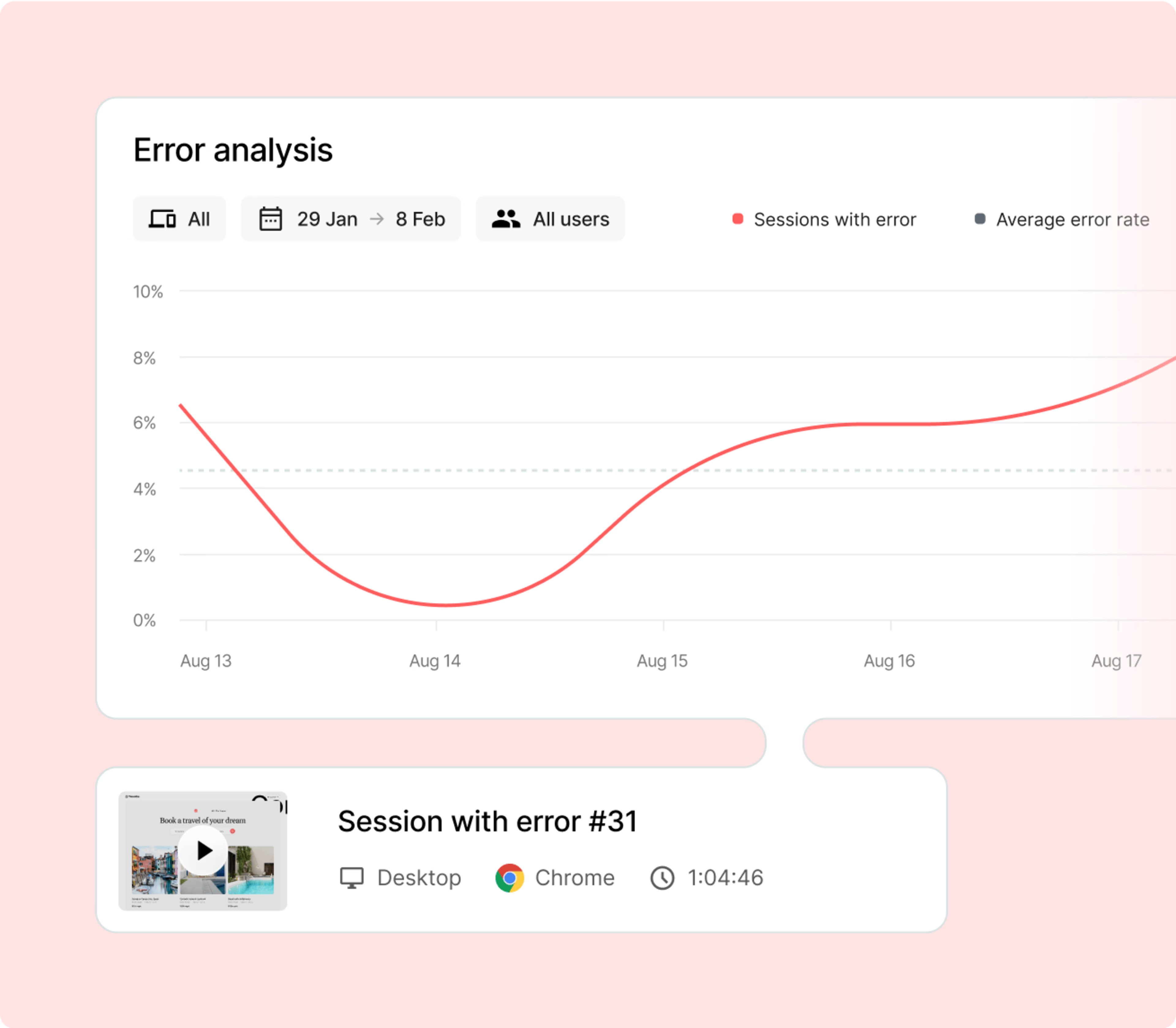
Identificar las sesiones en las que los usuarios se han encontrado con mensajes de error e investigar qué sucedió (función Error Analysis)
Configurar advertencias para que se te notifique cuando las vistas de dichos mensajes de error aumenten de forma anormal
Monitorear continuamente el rendimiento de tu sitio (y compararlo con los sitios de tus competidores)

2. Identifica la fricción con el Análisis del Recorrido del Cliente
La función de Journeys de nuestra plataforma te proporciona una visión general inmediata y paso a paso del recorrido de tus clientes en forma de una vista en color de “Sunburst” (una especie de diagrama de círculos superpuestos).
Este “Sunburst” ilumina los puntos en los que los clientes abandonan regularmente, salen temprano o regresan entre páginas.
3.Profundiza en el “por qué” de la fricción con Mapas de calor específicos
CS Insights, Find & Fix y Journeys te informan si la fricción se está produciendo en algún punto de tus recorridos y te muestran dónde se está produciendo.Pero siempre queda lo más importante: ¿por qué?
Por lo tanto, necesitas herramientas de análisis de comportamiento del usuario que puedan mostrarte lo que está sucediendo en cada página y recorrido de los distintos usuarios. Nuestra plataforma te proporciona ambos elementos.
Los Mapas de calor basados en Zonas agregan datos de sesión para mostrarte exactamente dónde los usuarios hacen clic, dudan y se desplazan por una específica página. Una vez que se detecta que algo puede estar mal en los recorridos de tus clientes, los mapas de calor basados en Zonas pueden dirigirte rápidamente a un elemento problemático de la página.
![[Visual] Heatmaps types](http://images.ctfassets.net/gwbpo1m641r7/44qPX6Nyu2v2i9pGM8JdIE/e1ccfd573959295483bb4b867ca7e57f/Heatmaps___Engagements__3_.png?w=2048&q=100&fit=fill&fm=avif)
Cuando necesites comprender qué es lo que hace sentir frustrados a tus usuarios, puedes usar nuestra herramienta de Session Replay para ver las grabaciones de las sesiones y ponerte en la piel de los usuarios.
![[Visual] Contentsquare-session-replay](http://images.ctfassets.net/gwbpo1m641r7/2HPGznwqP1cobKSLM0Q3xN/ededb09ac46e5310e98524b2e12b97d3/Contentsquare-session-replay.png?w=3840&q=100&fit=fill&fm=avif)
La Session Replay también te permite configurar “eventos de activación” para que se active automáticamente la grabación cuando se detecte un comportamiento no deseado.
Cómo mejorar la experiencia del cliente: ¿Cuánto vale la eliminación de la fricción?
Forrester descubrió que las marcas que utilizan Contentsquare recuperaron (en promedio) 3,28 millones de dólares de ingresos en el transcurso de tres años, reduciendo la fricción en el recorrido del cliente. Además, aproximadamente 1/6 de los puntos de fricción descubiertos no se habrían detectado sin la ayuda de Contentsquare.
Este es solo uno de los muchos beneficios que Forrester ha encontrado al usar Contentsquare.
Si deseas obtener más información sobre cómo funciona nuestra plataforma para eliminar la frustración, aumentar la interacción y mejorar la experiencia del usuario (y ver algunas de las características descritas anteriormente en vivo), mira una demostración de video de nuestra plataforma de experiencia digital.
Trascorro la mia vita tra i libri che leggo, i testi che scrivo, la pallavolo e i miei due cani. Mi definiscono Spanish & Italian Freelance Copywriter all’interno di ContentSquare. Esprimo, in modo diretto e conciso, i concetti chiave del mondo digital, per avvicinare anche i meno esperti a questo meraviglioso mondo, tanto creativo quanto analitico.
