Acabas de crear una landing page que es crucial para la venta de tu producto. Has pensado en todo: beneficios, valoraciones de clientes, botones de CTA.
Has establecido un plan de comunicación estratégico en torno a esta página y, sin embargo, las inscripciones, las cotizaciones o las ventas no aparecen.
Aunque pueden haber múltiples causas, la experiencia del usuario de tu sitio es una de las primeras cosas a tener en cuenta.
Un heatmap será una de las formas más eficaces de detectar puntos de bloqueo en tu página.
¿Qué es un heatmap? ¿Para qué sirve y cómo puede ayudarme a aumentar mis conversiones? Esto es lo que veremos a continuación.
¿Qué es un heatmap?
Un heatmap o zoning (o mapa de calor) es una herramienta de análisis del comportamiento que permite ver como interactúan los usuarios con una página web.
Funciona según el principio de una carta de colores que va del rojo para las zonas calientes (o populares) al azul para las zonas frías.
![[Visual]heatmaps for website optimization](http://images.ctfassets.net/gwbpo1m641r7/1CBe7tMqN7DAaWcggfpQpY/bf922ad649a64deebc58c0d97ceccbbf/eyJwYXRoIjoiY29udGVudHNxdWFyZVwvZmlsZVwvNk5jVHZ5NWZOeG8yQ2NiQ0c3R0QucG5nIn0_contentsquare_bPtyc4-qnyK-oonEzdZGw1OMTXCO9SraLr.png?w=3840&q=100&fit=fill&fm=avif)
No debes confundirlo con el seguimiento de ojos, que consiste en estudiar el comportamiento ocular de un usuario que consulta una página web: punto de fijación, tiempo de inactividad, etc.
El heatmap no es un concepto nuevo. De hecho, ya lo usaron los urbanistas parisinos en el siglo XIX para destacar sus datos estadísticos en el mapa de la capital.
Hoy en día se utilizan los “mapas de calor”:
Para predecir el tiempo,
Representar los datos relacionados con la energía,
Analizar el comportamiento de los usuarios en la web.
¿Para qué sirven los heatmaps?
Aunque es sencillo de configurar e interpretar visualmente, el heatmap cumple más de una función.
Un vistazo rápido al heatmap permite :
Analizar el comportamiento: ofrece la posibilidad de distinguir, gracias a un juego de colores, las zonas en las que han hecho clic los usuarios y, por tanto, saber qué atrae la atención o no. Puede revelar: hesitación, engagement por clic, exposición a un contenido…
Segmentar a los usuarios: también puede utilizarse para identificar comportamientos específicos. Por ejemplo, los clics repetidos en una imagen que no está diseñada para ser interactiva pueden revelar una necesidad del usuario que espera que esta imagen le redirija a un contenido, por ejemplo,
Evaluar los ingresos generados por zona: este sistema de zoning permite conocer los ingresos generados por un banner, un menú, un botón de CTA, etc.
Comparar el engagement de cada contenido: el mapa de calor también te permite saber si los usuarios navegan por tus artículos hasta el final,
Identificar la ruta del usuario: ¿los usuarios han aterrizado en tu página desde la homepage de tu sitio? ¿Desde un anuncio de Adwords, una newsletter o las redes sociales? ¿Desde un ordenador con Windows?
Estudiar las dificultades de uso relacionadas con el dispositivo: ¿los usuarios de móvil tienen que pulsar repetidamente un botón o enlace para acceder a otra página?
![[Visual] zoning-analysis-in-Contentsquare](http://images.ctfassets.net/gwbpo1m641r7/1k0yJInevfgfOWMn7RN0EC/f5e0c306a7b58ce1a5582cf17e6a323d/zoning-analysis-in-Contentsquare.png?w=3840&q=100&fit=fill&fm=avif)
Ingresos generados en diferentes áreas de una página web (Contentsquare)
¿Cuáles son los diferentes tipos de heatmaps?
![[Visual] website monitoring Heatmaps & Engagements](http://images.ctfassets.net/gwbpo1m641r7/zSEt2fD70YN0KvCJ6Aycj/31e98fd778c4cc54879e524d717f5c91/Heatmaps___Engagements__3_.png?w=2048&q=100&fit=fill&fm=avif)
Dependiendo de tus objetivos, se pueden utilizar diferentes tipos de heatmaps. Se suelen distinguir tres formatos principales:
El Click Heatmap
Este mapa se centra principalmente en los clics realizados en una página web, resaltando su ubicación con un conjunto de puntos.
La suma de estos puntos, junto con la carta de colores, permite destacar las zonas calientes y frías de la página.
Nota: algunas visualizaciones representan a veces los clics como “confeti”.
El Scroll Map
Dedicado como su nombre indica al desplazamiento o scrolling, permite saber si los usuarios han navegado por toda la página o por parte de ella.
También revela qué es lo que les ha llamado la atención y si los visitantes se han centrado en los elementos clave.
El Move Heatmap
Este mapa de movimiento sólo se utiliza para desktop. Registra los movimientos del ratón, así como el tiempo que pasa el cursor en un lugar determinado.
Cuanto más tiempo se detenga el cursor, más caliente se indicará la zona.
¿Cuales son las ventajas del zoning para mi sitio web?
Cuando se explotan bien, los datos procedentes del zoning permiten optimizar tu sitio web y tu comunicación para impulsar tus conversiones.
Conocer mejor las expectativas de tus visitantes
¿La experiencia ofrecida en tu sitio web está a la altura de lo que la gente busca?
El nivel de delicadeza de un heatmap permite responder a esta pregunta con precisión, destacando los elementos de tus páginas que captan la atención de tus visitantes y conducen a la conversión.
Todo en tiempo real.
A la inversa, también revela los puntos de bloqueo que disuaden a los internautas de ir más allá en su búsqueda o compra.
¡Una mina de oro!

Optimiza tus formularios gracias al zoning
Definir las rutas de navegación
Las posibilidades de seguimiento que ofrece el zoning proporcionan una visión mucho más micro de la ruta del usuario que un análisis clásico.
Al definir tantas variables como elementos de texto o multimedia haya en la página, irás más allá de una simple observación de la navegación entre páginas.
En lugar de cinco o seis rutas de navegación diferentes, se pueden interpretar de un vistazo decenas de combinaciones posibles.
Optimizar el funnel de conversión
Mejorar la experiencia significa optimizar las conversiones. Este es el objetivo principal de cualquier heatmap.
A través de una segmentación más fina de tus visitantes, puedes definir tipologías de comportamiento e identificar lo que promueve o bloquea las conversiones.
Puedes ver por ejemplo:
Elementos que conducen a conversiones y, por el contrario, elementos que conducen a un callejón sin salida,
Elementos de la página que se ignoran,
Las partes invisibles. Y sí, algunas zonas de tus páginas no son navegadas por los usuarios 🙁.
Diferencias de uso entre desktops, smartphones y tablets,
Elementos restrictivos que conducen al abandono del usuario.
Mejorar la comunicación
La segmentación de las fuentes de tráfico es una verdadera oportunidad para mejorar tus canales de comunicación web.
¿Has visto que los internautas procedentes de tu última newsletter han accedido más de lo habitual a una compra o a rellenar un formulario?
Este canal de comunicación probablemente merecería ser desarrollado.
Visualización de un recorrido de usuario en Contentsquare
Por lo general, un heatmap puede configurarse en cualquier momento.
Sin embargo, el rediseño de un sitio, por ejemplo, es una buena oportunidad para estudiar lo que funciona y lo que no y perfeccionar la experiencia que ofrecerá la próxima versión de tu sitio.
Del mismo modo, si observas un alto índice de abandono de la cesta de la compra o si quieres saber con precisión si los internautas están leyendo tu contenido, la creación de un heatmap debería convertirse en un reflejo.
¡Ten en cuenta que no es necesario zonificar todas las páginas de tu sitio web!
Basta con una muestra de páginas representativas:
Homepage,
Landing pages estratégicas,
Páginas de productos más visitadas,
Páginas con menor rendimiento,
Páginas nuevas.
Heatmap: reinventarse para ser más eficaz
Aunque los heatmaps han demostrado su eficacia durante más de una década, su enfoque “clásico” tiene una desventaja tecnológica importante.
Tradicionalmente, el funcionamiento de un heatmap está directamente ligado a la posición de los elementos en la página (y por tanto a los píxeles).
Esta rigidez tiene un precio. Cada modificación de un elemento de la página conlleva una modificación necesaria del heatmap, de lo contrario los datos se recogerán sin cola ni cabeza.
Además, si la modificación afecta a la plantilla del sitio en su conjunto, ya no se tratará de modificar un elemento, sino de reconfigurar todo el mapa.
Sabiendo que algunos sitios web analizan decenas de miles de elementos distintos… ya te haces una idea.
El equipo de Contentsquare está comprometido con la simplicidad y la accesibilidad, y ha asumido este problema para proponer un enfoque tecnológico ambicioso del zoning.
Basada en el DOM de la página, nuestra solución te permite modificar tus páginas a tu conveniencia sin afectar tu seguimiento.
Además, nuestra tecnología Autozone garantiza una configuración mínima de forma totalmente automatizada y continua. La era de la configuración manual está llegando a su fin.
Interpretación de los datos del heatmap: el caso de Thalys
Ahora que sabes exactamente quiénes son tus visitantes, qué les lleva a la conversión y qué les disuade de continuar, es el momento de ajustar tu estrategia.
Ya puedes hacerlo:
Prioriza los sitios en tu hoja de ruta,
Identifica los quick wins que sean sencillos de aplicar y generen valor,
Optimiza tus A/B testing para reducir tu volumen (prueba menos, pero prueba mejor),
Cuantifica los impactos financieros directamente relacionados con estos cambios.
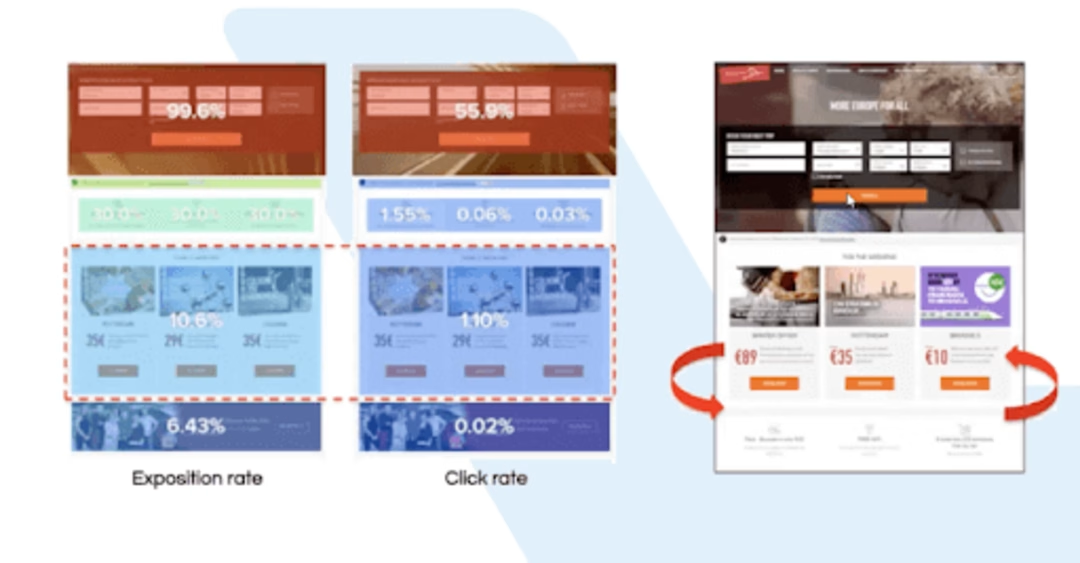
Caso práctico: optimizar la colocación de banners para aumentar la tasa de conversión de Thalys.

Análisis de las ofertas promocionales de una página web gracias al módulo Zoning Analysis de Contentsquare.
Contexto: Thalys es un operador de trenes de alta velocidad franco-belga. Quieren conocer el atractivo de los elementos que componen su página web para mejorar su rentabilidad.
Metodología: el análisis de las ofertas promocionales presentes en forma de banners por parte del módulo Contentsquare Zoning Analysis es irrelevante. La tasa de exposición y la tasa de clics en estos banners son muy bajas: 10,6% y 1,10% respectivamente.
Recomendaciones: Nuestros expertos en UX recomiendan colocar estos banners más arriba en la página como parte de una fase de A/B testing.
Resultados: La tasa de exposición se dispara a 38,7% y la tasa de conversión se dispara a 17,4%.
Por lo tanto, la creación de un heatmap no es ninguna tontería. Ayuda a validar o cuestionar las áreas de mejora previstas para un sitio web.
Más aún, sus resultados pueden resultar cruciales ante un descenso de la actividad del e-commerce o en un contexto en el que haya que tomar decisiones rápidamente.
Más que una solución de respaldo en tiempos de crisis, debe verse como una verdadera oportunidad para ofrecer una experiencia diferenciadora a los visitantes cuyos hábitos de consumo se han visto alterados en los últimos meses.
Wendy is passionate about creating content and all things marketing. She is a Content Marketing Manager working in Contentsquare’s Paris office.
