Sieh wie dein Content performt
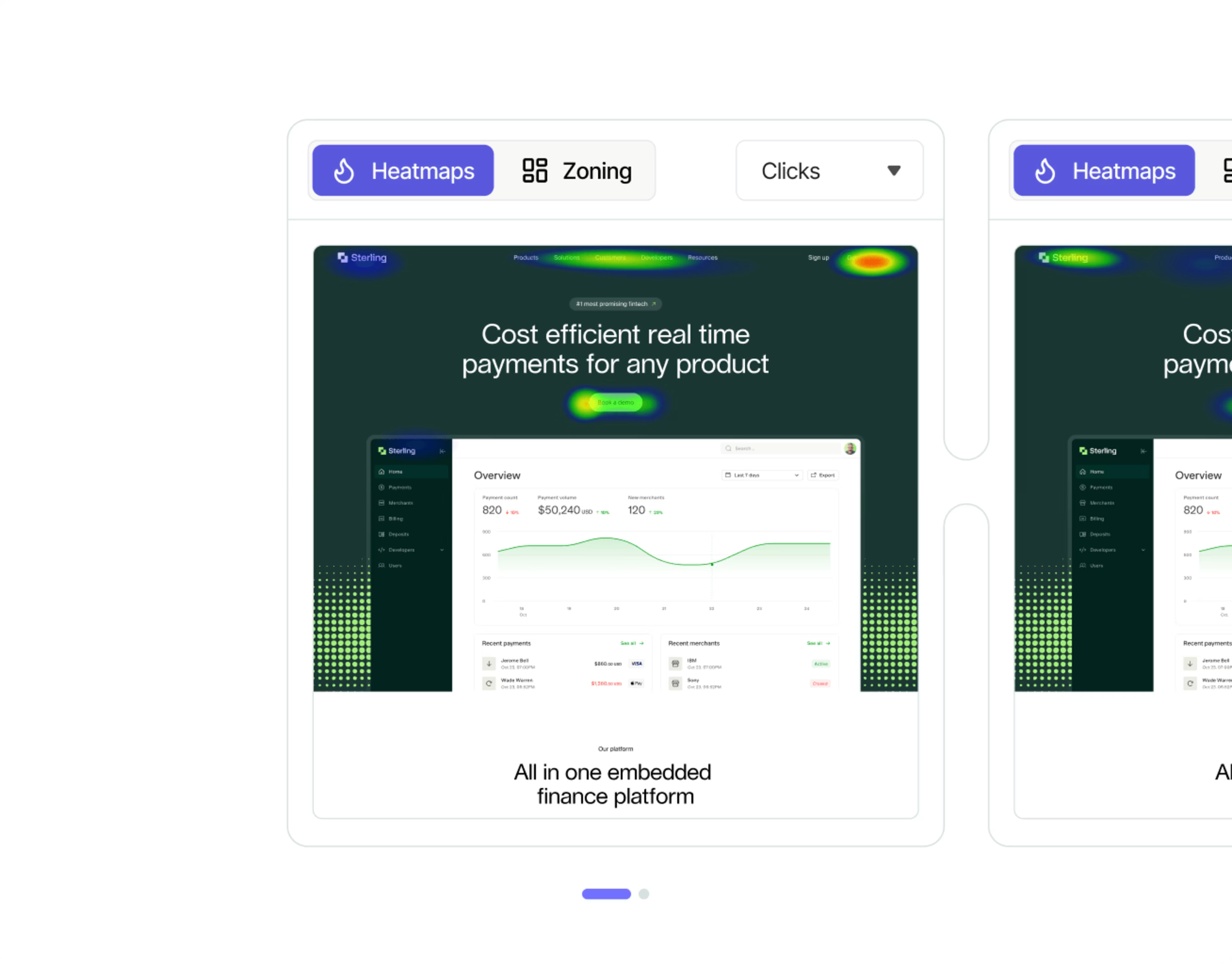
Hol dir einen visuellen Überblick darüber, wie Kund:innen mit jeder Seite interagieren. Heatmaps zeigen dir genau, welcher Content dazu führt, dass Nutzende klicken, tippen, abspringen oder mehr lesen möchten. Gehe über Analysemetriken hinaus, um zu verstehen, warum deine Nutzenden sich so verhalten, wie sie sich verhalten.
![[Visual] File — two-columns-feature-placeholder-1 - Zoning experience and revenue attribution](http://images.ctfassets.net/gwbpo1m641r7/5ELMCzDenXvDdRmgYUkfyO/019e4a34ebb968bbf30f10165416decb/Experience_and_revenue_attribution.png?w=3840&q=85&fit=fill&fm=avif)
Finde heraus, wo Nutzende klicken, tippen, hovern, scrollen oder Frustration erfahren – auf jeder Seite.
Sieh dir an, welche Bereiche der Seite zu Abbrüchen oder Conversions führen.
Triff informierte Entscheidungen zur Neugestaltung von Seiten-Content, um mehr Klicks und Conversions zu generieren.
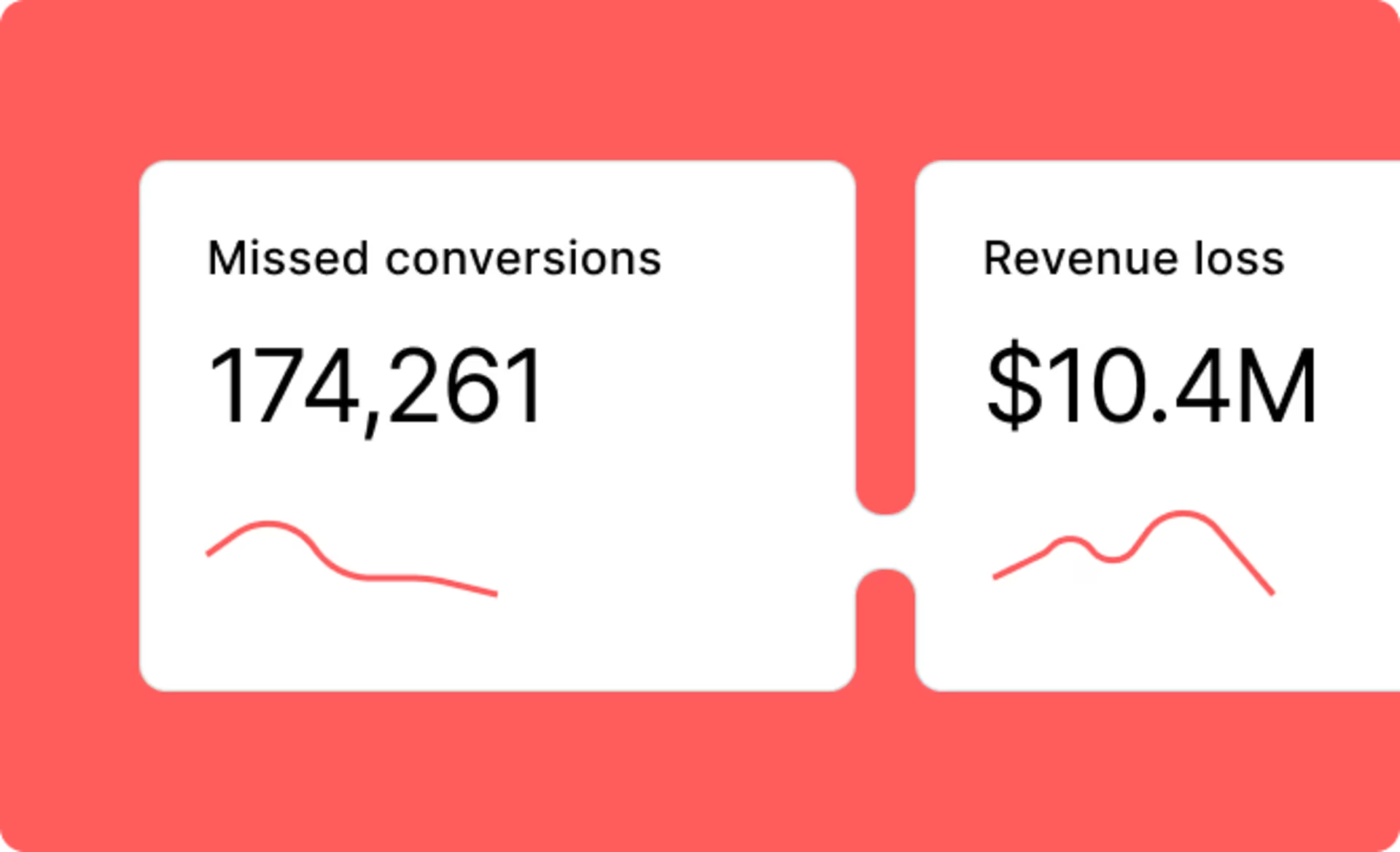
Finde heraus, wie dein Content Aufmerksamkeit, Conversions und Umsatz beeinflusst
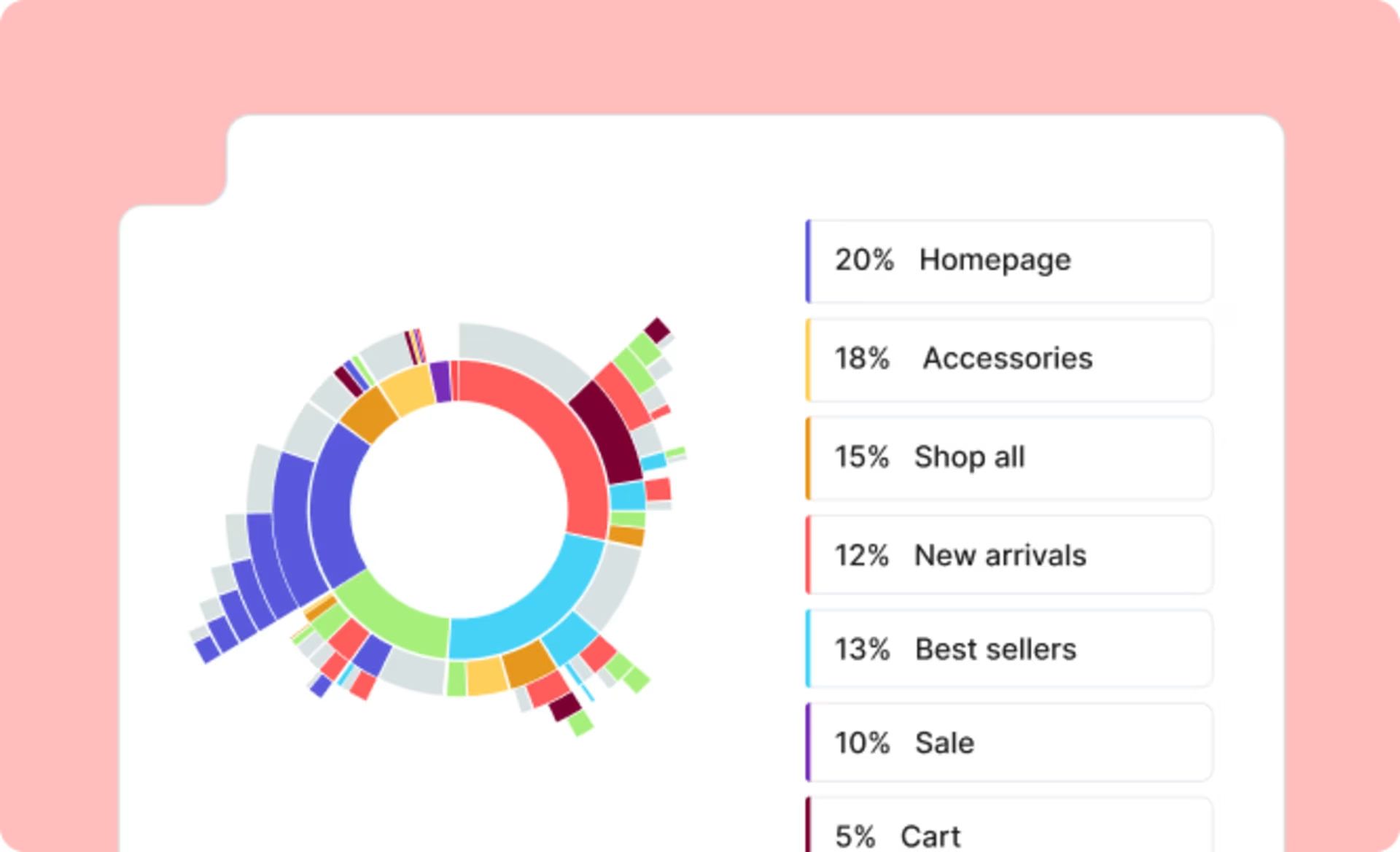
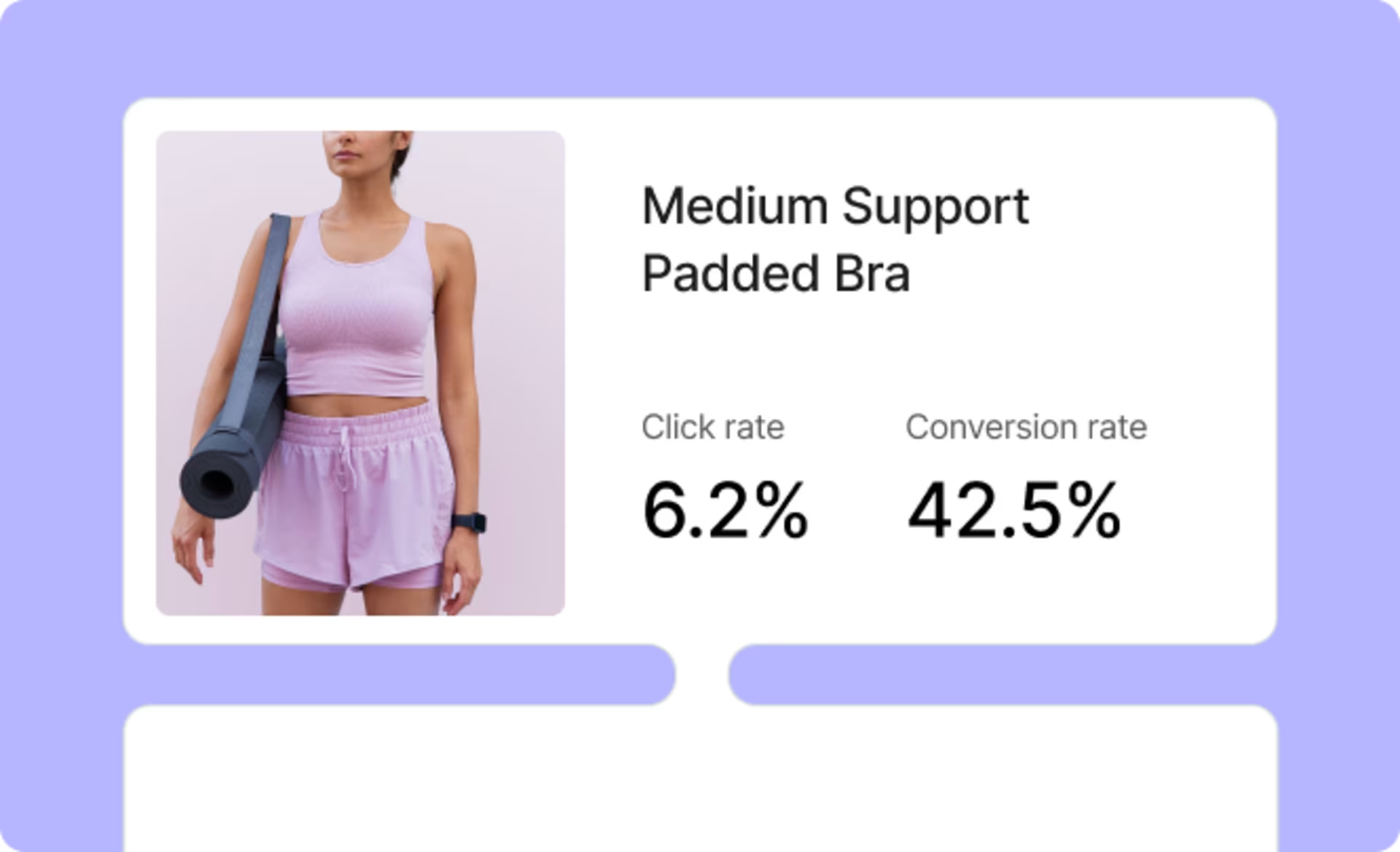
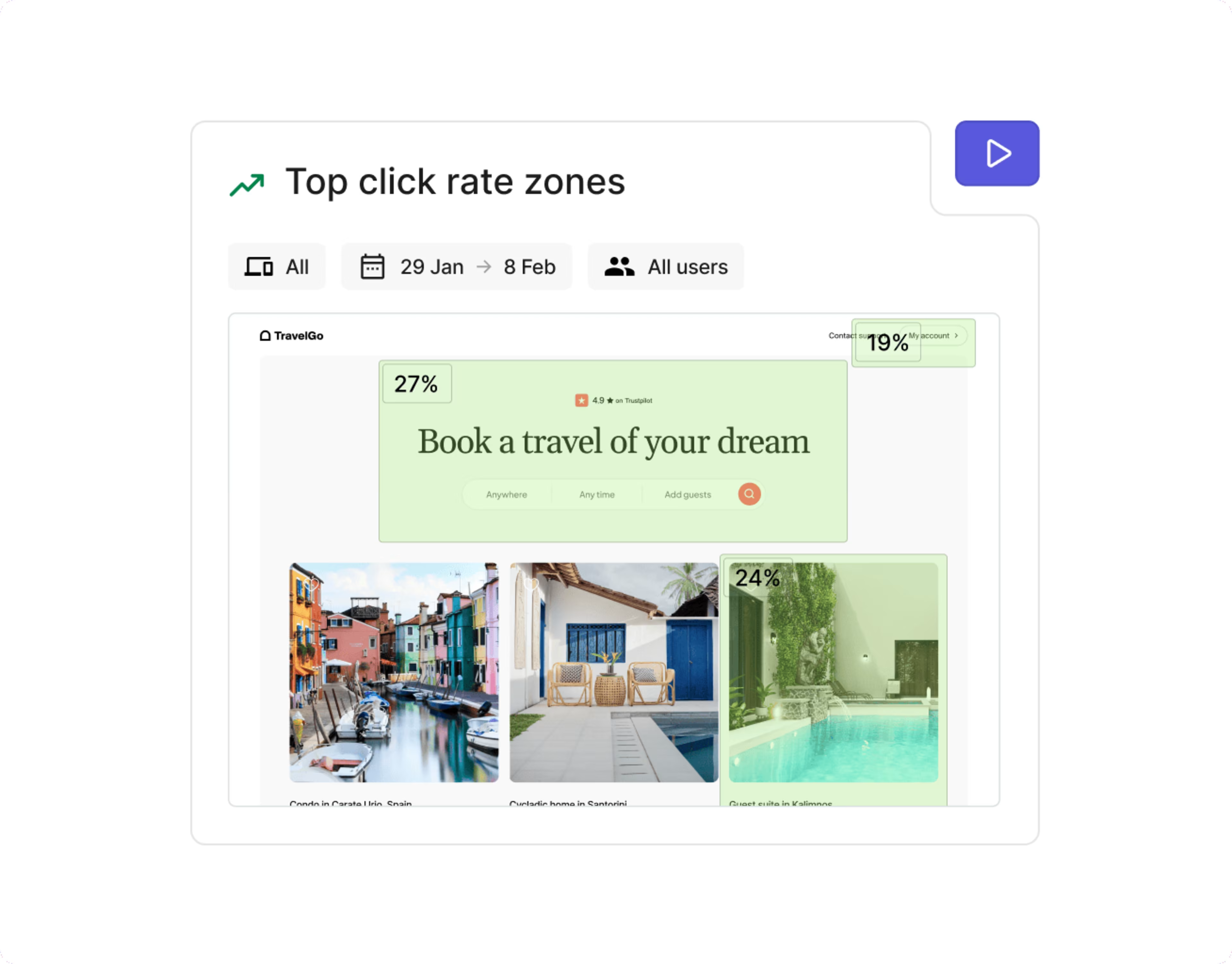
Seitenelementergebnisse abbilden – für schnelle Entscheidungen
Ermittle die Expositions-, Klick- und Conversion-Raten der einzelnen Seitenelemente sowie die Umsatzzuordnung. Dann kannst du deine Analysen ganz einfach mit Digitalteams und wichtigen Beteiligten teilen und deine Erkenntnisse nutzen, um erfolgreiche Journeys zu konzipieren.
![[Visual] File — two-columns-feature-placeholder-1 - Zoning experience and revenue attribution](http://images.ctfassets.net/gwbpo1m641r7/5ELMCzDenXvDdRmgYUkfyO/019e4a34ebb968bbf30f10165416decb/Experience_and_revenue_attribution.png?w=3840&q=85&fit=fill&fm=avif)
A/B-Test-Performances schnell analysieren
Erkenne auf einen Blick, welche A/B-Tests besser abschneiden und warum. Ermittle die Auswirkungen verschiedener Nutzerverhaltensweisen und optimiere Seiten auf der Grundlage dessen, was deinem Unternehmen den größten Mehrwert bringt.

Formularinteraktionen messen und optimieren
Finde heraus, wo und warum Kund:innen Probleme beim Ausfüllen von Formularen haben. Optimiere dann Formulare an wichtigen Conversion-Punkten (z. B. an der Kasse), um Reibungspunkte zu beseitigen und mehr Kund:innen ins Ziel zu bringen.
Optimiere deine Seiten mit hilfreichen Verhaltens-Insights
Finde heraus, welche Seitenelemente die besten Ergebnisse liefern
Auf traditionellen Heatmaps siehst du, welche Seitenelemente die meisten Klicks bekommen. Zonenbasierte Heatmaps gehen einen Schritt weiter und zeigen, wie jedes Element zu Zielen wie Conversions und Umsatz beiträgt. Finde heraus, welche Bilder und Links deine gewünschten Ergebnisse voranbringen, und optimiere dann Customer Journeys, um den Effekt zu verstärken.


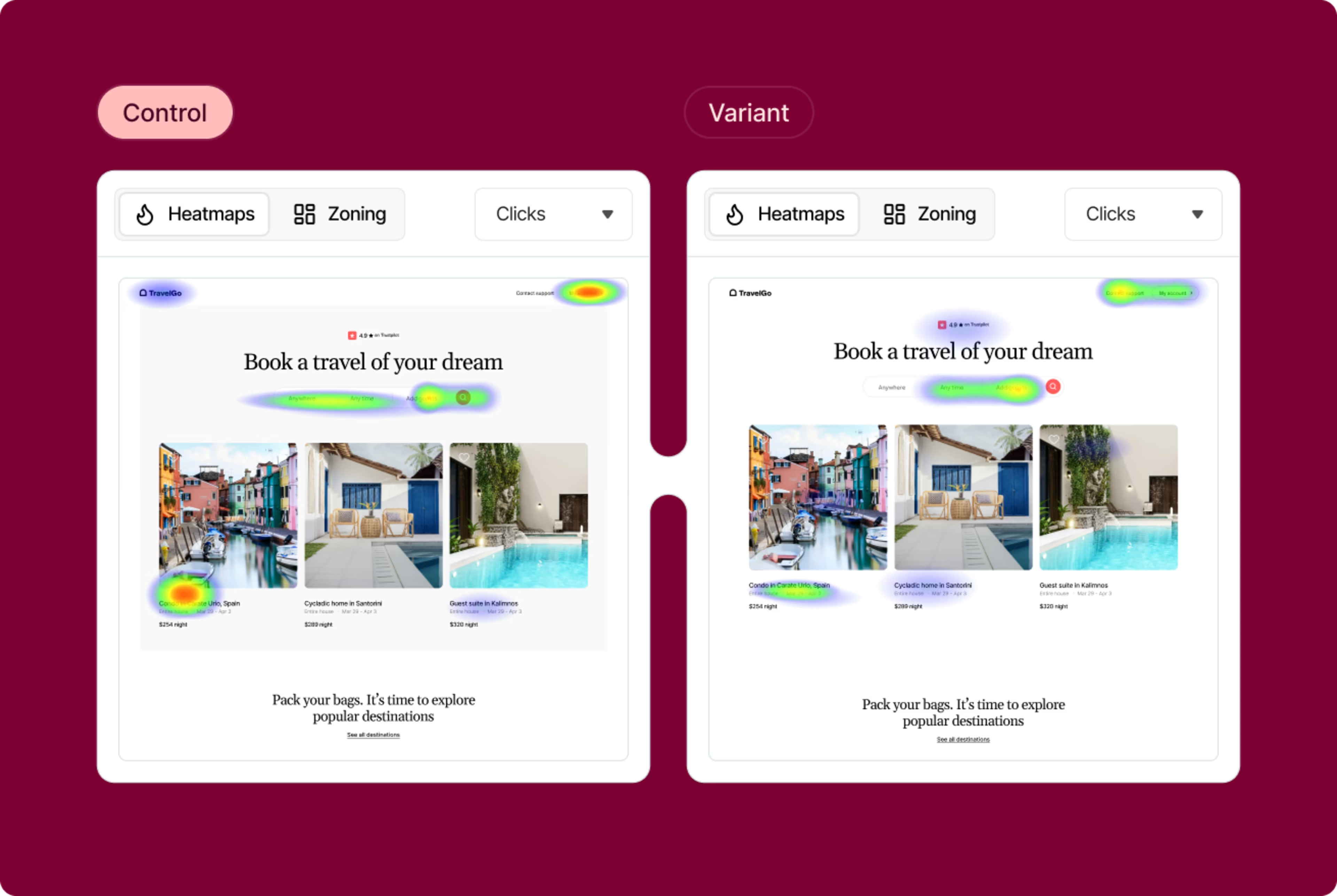
Sieh dir an, wie unterschiedliche Seitenelemente in verschiedenen Szenarien performen
Du möchtest mehr über deinen Content erfahren? Lass dir verschiedene zonenbasierte Heatmaps nebeneinander anzeigen. Vergleiche Heatmaps aus verschiedenen Zeiträumen, Traffic-Quellen und mehr, um zu sehen, was die Zielgruppen unterscheidet. Oder vergleiche zwei Heatmaps aus deinen A/B-Tests, damit du herausfindest, warum eine Variante besser abschneidet als die andere.
Verstehe, welche Teile deiner Formulare zu Frustration führen
Mit der Formularanalyse kannst du hilfreiche Metriken sehen, z. B. wie viele Personen das Formular ausgefüllt oder abgebrochen haben. So findest du heraus, welche Felder häufig leer gelassen werden, und kannst Heatmaps zur Hilfe nehmen, um Anzeichen von Schwierigkeiten zu erkennen. Mit den entsprechenden Session Replays siehst du in Echtzeit, wie Nutzende durch Formulare navigieren (wobei ihre personenbezogenen Daten automatisch von Contentsquare ausgeblendet werden).

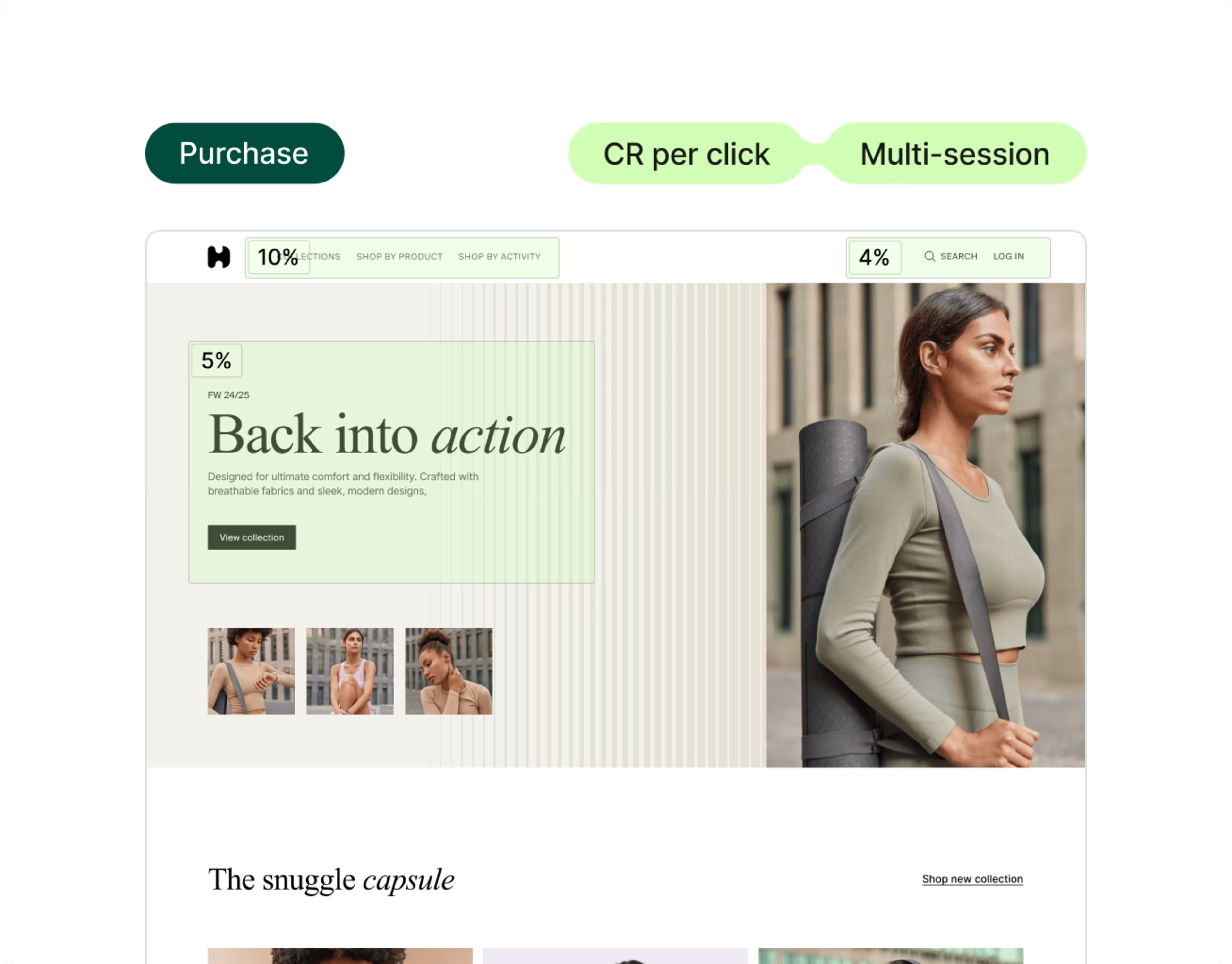
Zonenbasierte Heatmaps schlüsseln das Verhalten von Wiederholungsbesuchenden auf
Finde heraus, wie sich Seitenelemente auf das Verhalten über mehrere Sessions hinweg auswirken – wenn etwa Nutzende die Website vor dem Kauf mehrmals besuchen. Du weißt dann, welche Seitenelemente von Wiederholungsbesucher:innen am häufigsten angeklickt werden und welche im Laufe der Zeit die meisten Käufe generieren.
Mehr erfahren
Häufig gestellte Fragen
Ein Heatmap-Tool ist ein visuelles Analysetool, das Einblicke in die Nutzerinteraktion auf einer Webseite bietet. Mithilfe von farbcodierten Overlays wird angezeigt, wo Nutzende klicken, den Cursor bewegen oder die meiste Zeit verbringen. So kannst du das Nutzerverhalten verstehen und das Design der Website für ein besseres Nutzererlebnis optimieren.