Erfolgreiche Optimierung der Produktdetailseiten von WITT WEIDEN
Das Unternehmen
Die Witt-Gruppe ist ein international tätiges Modeunternehmen mit Sitz in Weiden in der Oberpfalz , dessen Geschichte 1907 beginnt. Heute ist die Witt-Gruppe mit 11 Marken – darunter die bekannte Marke WITT WEIDEN – in 10 Ländern aktiv und eines der führenden textilen Omnichannel-Unternehmen im Markt “50 plus”. Neben rund 120 Filialen in ganz Deutschland und dem erfolgreichen Kataloggeschäft wird auch der E-Commerce immer wichtiger.

| -1,7 Prozentpunkte Bounce Rate | +7 Prozentpunkte Exposure Rate des Haupt-CTA |
Der Onlineshop beweist, dass außergewöhnliche Digital Experiences keine Altersgrenze kennen. Durch die Optimierung der Online-Erlebnisse auf der WITT WEIDEN-Website mithilfe von Contentsquare begeistert das Modeunternehmen sowohl die bestehenden Kunden als auch jüngere Zielgruppen. “Unsere Kundengruppe ist größtenteils über 50 und als UX-Team versuchen wir tagtäglich unser Bestes, um das Shopping-Erlebnis auf der Seite für sie zu optimieren”, sagt Lena Höcker, UX Researcher bei der Witt-Gruppe. So auch die für die Marke wichtigen Produktdetailseiten (PDP): Um einen frischeren Look und eine bessere Customer Experience zu erzielen, entschied sich das Team für ein datenbasiertes Redesign der Seiten.

Die Herausforderung
Durch die Customer Journey Analyse von Contentsquare fand das Team heraus, dass 26% der Nutzer über eine Produktdetailseite auf die Website einsteigen. Sie stellen also für ein Viertel der Nutzer den ersten Touchpoint auf der Website dar. Die Analyse zeigte aber auch, dass 44,5% der User, die auf einer PDP landen, direkt wieder abspringen. Das Team erkannte schnell das Verbesserungspotenzial: Anhand umfassender Daten sollten die Produktdetailseiten neu gestaltet und den Nutzern eine bessere Customer Experience geboten werden. Ziel war es, die Exit Rate zu senken und ein ansprechenderes Design zu schaffen. Die größte Herausforderung für das Team bestand darin herauszufinden, welche Aspekte ihrer Produktdetailseiten bleiben und welche im neuen Design entfernt werden sollten.
Diese Anpassungen waren letztendlich Teil des Redesigns:
- Auf der mobilen Website wurde im Header der PDP mehr Platz geschaffen: Die Breadcrumbs, ein Banner mit Aktionen und Rabattcodes sowie der Link “Zur Produktbeschreibung” wurden aufgrund der geringen Beliebtheit entfernt.
- Der Link “Zurück zur Übersicht” wird als Icon im Bild dargestellt, sodass er weniger Platz benötigt.
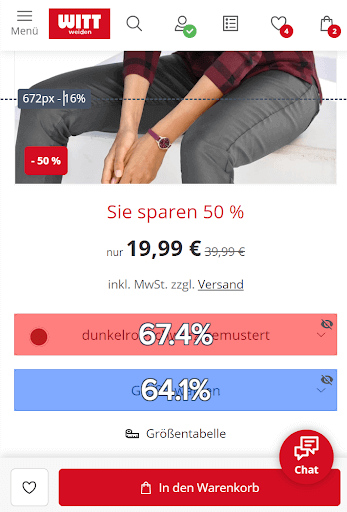
- Die Farbauswahl wird statt des vorherigen Dropdowns jetzt durch Kacheln dargestellt.
- Rabattcodes, die Produktbeschreibung sowie weitere Details wurden unter dem Button “Zum Warenkorb hinzufügen” platziert.
- Auf dem Desktop wurde eine “Buy Box” bestehend aus Größenauswahl, Farbkacheln und CTA eingefügt, die sticky ist und auch beim Scrollen im Blick des Kunden bleibt.
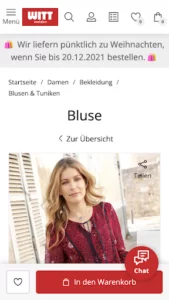
Mobile First View - Vorher |
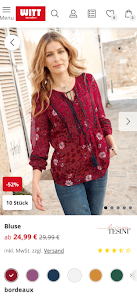
Mobile First View - Nachher |
Durch diese Anpassungen sieht der Kunde auf den ersten Blick die wichtigsten Informationen: das gesamte Produktbild, die Produktbezeichnung und den Preis. Weniger beliebte Features wurden entfernt oder weiter unten platziert, sodass der Fokus auf den relevantesten Elementen liegt und die User nicht durch zahlreiche verschiedene Links und Icons verwirrt werden.
Die Lösung
Das Team sah sich die bestehenden Produktdetailseiten ganz genau an und entdeckte folgende Hauptprobleme und Reibungspunkte:
- In der mobilen Ansicht, sahen Kunden beim Öffnen der Seiten nur die Hälfte des Produktbildes. Größen- und Farbauswahl sowie der Call-to-Action “Zum Warenkorb hinzufügen” befanden sich “below the fold”.
- Im oberen Sichtfeld, noch über dem Produktbild, waren die Breadcrumbs, der Link “Zurück zur Übersicht” sowie ein Link “Zur Produktbeschreibung” platziert. Alle Elemente zeigten in Contentsquare aber nur sehr niedrige Click Rates von unter 1%.
- Der CTA “Zum Warenkorb hinzufügen” zeigte eine hohe Click Recurrence, also ein häufiges wiederholtes Klicken auf den Button, da die Funktion durch die Überlappung mit der Chat-Bubble des Online-Shops beeinträchtigt wurde. In Use Labs fand das Team außerdem heraus, dass viele Kunden den Button, der sticky und dadurch immer zu sehen war, häufig kaum wahrnehmen und ihn sogar suchten.
Da Nutzer generell nicht weit scrollen, ist der erste Eindruck entscheidend. Priorität hatte für das Team daher, den “First View” auf Mobile und Desktop zu optimieren und die wichtigsten Elemente der PDP in den Fokus zu rücken sowie die Sichtbarkeit des CTAs zu verbessern.
“Eine gute Customer Experience spielt bei uns eine wichtige Rolle und dem Kunden einen Mehrwert zu liefern, hat für uns höchste Priorität. Mit Contentsquare können wir die Nutzung der einzelnen Features detailliert analysieren. Bei dem Redesign hat uns das sehr dabei geholfen datenbasierte Entscheidungen zu treffen.”

Lena Höcker
UX Researcher
Witt-Gruppe

Next Steps
Bei WITT WEIDEN werden alle Anpassungen auf der Website mithilfe von Contentsquare nachgefasst, um sicherzugehen, dass die Optimierungen tatsächlich erfolgreich sind und die Performance nicht etwa negativ beeinflussen.
Nach dem Livegang der neuen Produktdetailseiten werden also kontinuierlich Analysen mit Contentsquare durchgeführt, um die neuen Seiten weiterhin zu verbessern und weitere Anpassungen vorzunehmen.
Die Ergebnisse
Durch das Redesign, erzielte WITT WEIDEN ein frischeres und übersichtlicheres Design auf ihren Produktdetailseiten, die für viele Nutzer der Einstiegspunkt auf die Website sind. Bereits nach kurzer Zeit konnte das Team die positiven Auswirkungen des Redesigns beobachten: die Bounce Rate der Produktdetailseiten konnte um 1,7 Prozentpunkte verringert werden und die Exposure Rate des Buttons “Zum Warenkorb hinzufügen” stieg am Desktop um 7 Prozentpunkte. Wie Uselabs zeigten, wird der Button nun auch auf Mobilgeräten besser gefunden. Die Attraktivitätsrate stieg ebenfalls um 1,8 Prozentpunkte auf Mobile.
"Wir schätzen sehr an Contentsquare, dass jetzt mehr Mitarbeiter Zugang zu relevanten Nutzerdaten haben und somit kundenorientiert arbeiten können. Denn auch unsere Kollegen, die nicht im UX-Team sitzen, können durch die einfache Darstellung selbstständig mit dem Tool arbeiten."

Bianca Mauder
UX Lead
Witt-Gruppe