Da die Mehrheit aller Suchanfragen mittlerweile über das Handy erfolgt, war es noch nie so wichtig wie heute, sicherzustellen, dass die mobile Website oder mobile App deiner Brand auf dem neuesten Stand ist.
Wir bieten mit unserer Mobile App Analyse einen umfassenden Einblick in dein mobiles App-Erlebnis und liefern deinen digitalen Teams alles, was sie benötigen, um die Customer Journey über alle Geräte hinweg zu verbessern.
Auf Basis einer Vielzahl von App-Analysen, haben wir 5 häufige Fehler identifiziert, die Unternehmen bei mobilen Filteroptionen machen. Sehen wir uns nun also diese Fehler genauer an und wie du sie beheben kannst, um deine mobilen Conversions zu steigern.
„Wie kann ich Ihnen helfen?“ Diese fünf Worte können in einem stationären Geschäft dafür sorgen, dass sich Kunden angesichts des großen Angebots in den Regalen gut aufgehoben und weniger überfordert fühlen. Diese Unterstützung, die dem Kunden hilft, genau das zu finden, was er sucht, ist sozusagen das reale Äquivalent zur Filterung auf E-Commerce-Websites.
In der digitalen Welt sorgen zu viele Auswahlmöglichkeiten schnell für Reizüberflutung – auf dem Handy ganz besonders. Häufig brechen mobile Online-Shopper ihre Suche einfach ab, wenn sie nicht schnell genug Produkte finden können, für die sie sich interessieren. Effektives Filtern schränkt die überwältigende Auswahl ein. Es stellt eine wichtige Funktion für Kunden dar, um die Informationsflut zu bewältigen und erhöht die Wahrscheinlichkeit, dass sie gewünschte oder benötigte Produkt finden.
Den Daten von Contentsquare zufolge führt die Nutzung von Filtern in Mobile Apps mit zu einer Steigerung der Klickrate auf Produkte um 35%.
Filter erwiesen sich außerdem als hilfreich für verschiedene Besuchertypen: solche, die zielorientiert sind und genau wissen, was sie wollen, und solche, die nur stöbern möchten.
Obwohl Filter effektiv sind, um Kunden dabei zu helfen die Menge an Informationen zu bewältigen, werden sie auf mobilen Websites und in Apps nur selten genutzt: nur 2% und bis zu 10% der mobilen Online-Shopper nutzen Filtermenüs, bei Desktop- und Tablet-Nutzern dagegen sind es 38%.
Nur 2% und bis zu 10% der mobilen Online-Shopper nutzen Filtermenüs, bei Desktop- und Tablet-Nutzern dagegen sind es 38%.
Die geringe Nutzungsrate liegt aber nicht an der mangelnden Motivation der User – wir haben festgestellt, dass jeder zweite Kunde, der mit einem Filtermenü interagiert hat, den Prozess abbricht, ohne erfolgreich zu filtern. Durch Beobachtung des Verhaltens dieser “Abbrecher“ haben wir verschiedene Usability-Probleme aufgedeckt, die Kunden daran hindern, Filter effektiv zu nutzen. Der Großteil der UX-Probleme bei Filtern rührt daher, dass Unternehmen keine mobil-responsive Filter erstellen.
Die Folge ist, dass Kunden gezwungen sind, Filtermenüs zu verwenden, die für große Desktop-Bildschirme entworfen wurden und nun auf ihren kleinen mobilen Bildschirm gequetscht sind. In Zeiten wo mobiles Internet im Vordergrund steht, sollten dynamische Websites und Apps mit Filtern versehen werden, die speziell für den mobilen Kontext entwickelt wurden. Ansonsten ist es wahrscheinlich, dass Kunden einen Prozess abbrechen, der sonst ihr Einkaufserlebnis beschleunigen und erleichtern könnte.
Hier sind also die fünf Hauptprobleme bei der Filterung in Mobile Apps und Websites:
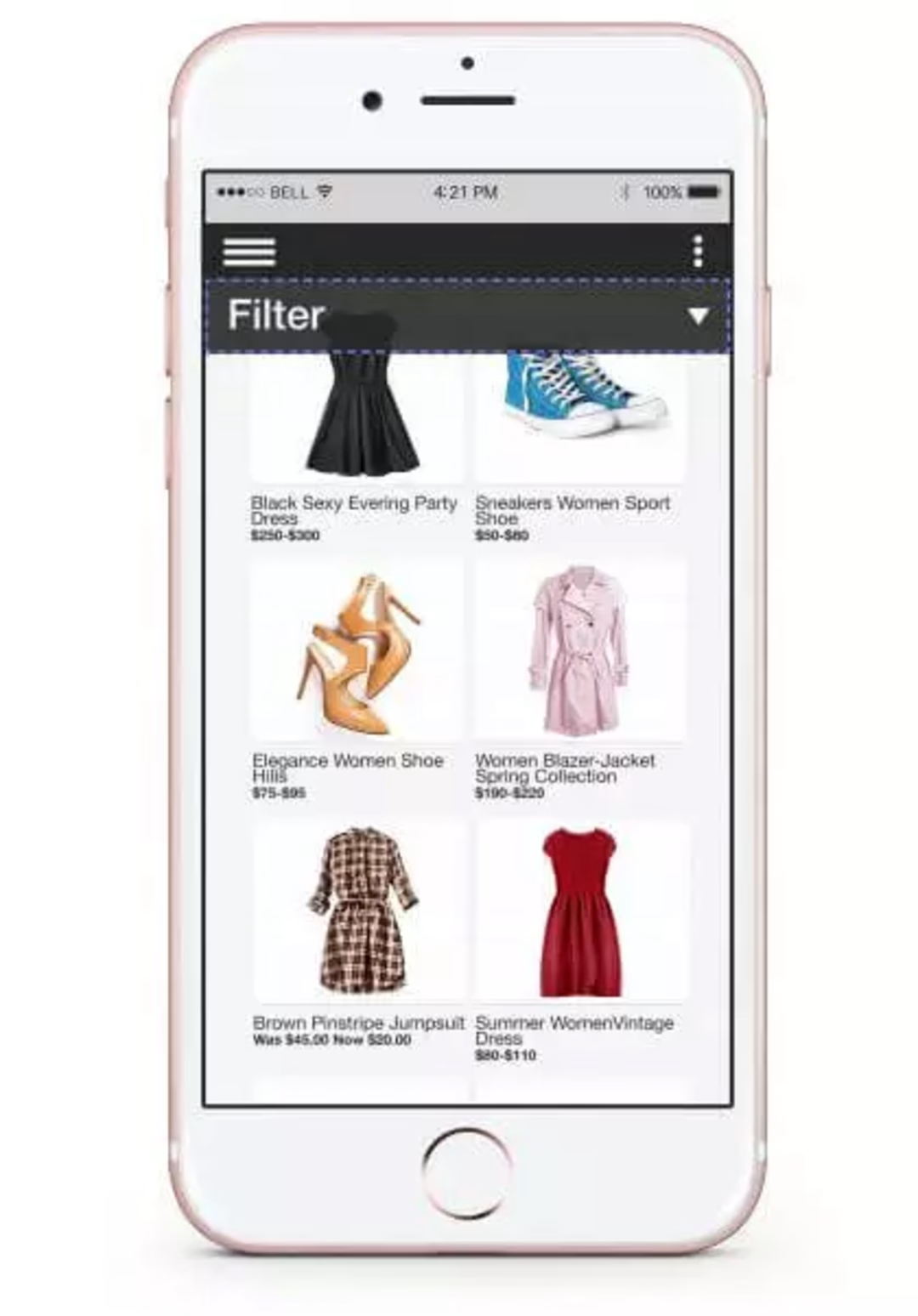
1. Lange und sperrige Filtermenüs
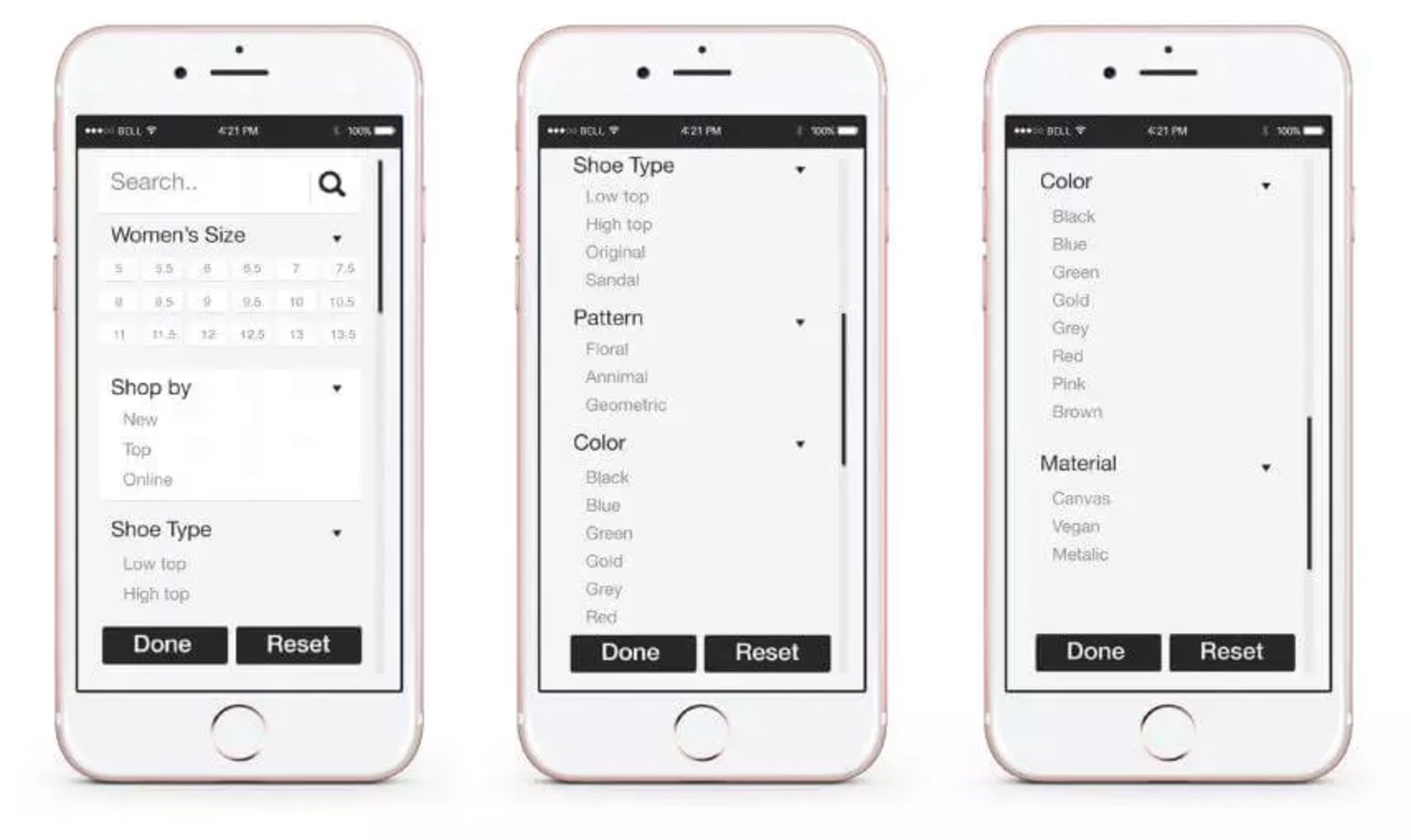
Auf einem Desktop-Computer werden die vertikalen Balken-Filtermenüs in der Regel auf der linken Seite der Produktlistenseite angezeigt, sodass Kunden die meisten oder alle Filteroptionen sehen können, auch wenn das Menü lang ist. In den meisten Mobile Apps oder auf mobilen Websites ist das Filtermenü standardmäßig nicht sichtbar, sondern erscheint als ausklappbares Dropdown-Menü. Da nicht alle Filteroptionen gleichzeitig auf dem Bildschirm angezeigt werden können, müssen Kunden nach oben und unten scrollen oder Abschnitte aufklappen, um die gesamte Bandbreite an Optionen zu erkunden.
Die Schriftgröße ist in den meisten Fällen klein und schränkt die Lesbarkeit ein, vor allem bei hellem Licht. Wenn Kunden nicht alle Filter sehen können, müssen sie sich diese merken, die gerade nicht im Blickfeld sind und mit denen vergleichen, die sie gerade betrachten. Bei Filtermenüs mit zahlreichen Optionen wird die kognitive Belastung oft zu hoch, was dazu führt, dass der Kunde den Prozess abbricht.

Wenn man sie öffnet, sind Filtermenüs oft viel länger als die mobilen Bildschirme. Kunden müssen mehrfach scrollen, um alle Optionen zu sehen.
2. Schwierigkeiten bei der Nutzung mehrerer Filter
Die Ergebnisse unserer Untersuchungen zeigen, dass Besucher, die zwei oder mehr Filter anwenden, eher zu einer Produktdetailseite weitergehen. Jedoch haben nur 2 % aller Kunden, die Filter auf dem Handy verwendet haben, überhaupt zwei oder mehr Filter genutzt. Auf vielen mobilen Websites fehlt es an klaren visuellen Hinweisen, die darauf aufmerksam machen, dass mehrere Filter angewendet werden können. Selbst wenn diese Hinweise bestehen, sind die Menüs im Desktop-Design auf dem Handy oft zu klein, was dazu führen kann, dass man versehentlich auf die falschen Elemente tippt. Als Ergebnis können sich Kunden auf einer Seite wiederfinden, die sie gar nicht interessiert.
Zudem beobachten wir ein häufiges Zoom- und Kippverhalten, das oft auf falsch ausgerichtete Seitengrenzen und fehlplatzierte Elemente hinweist. Ein anderes häufiges Problem, das die Anwendung von mehreren Filtern einschränkt, ist das Neuladen von Seiten, nachdem der jeweilige Filter angewendet wurde. Dies stört die User Experience, vor allem wenn die Ladezeit der Seite langsam ist. Selbst wenn ein Kunde einen Filter ausgewählt hat, wird er den Vorgang wahrscheinlich nicht wiederholen, wenn er zu lange dauert.
3. Wichtige Filter sind schwer zu finden
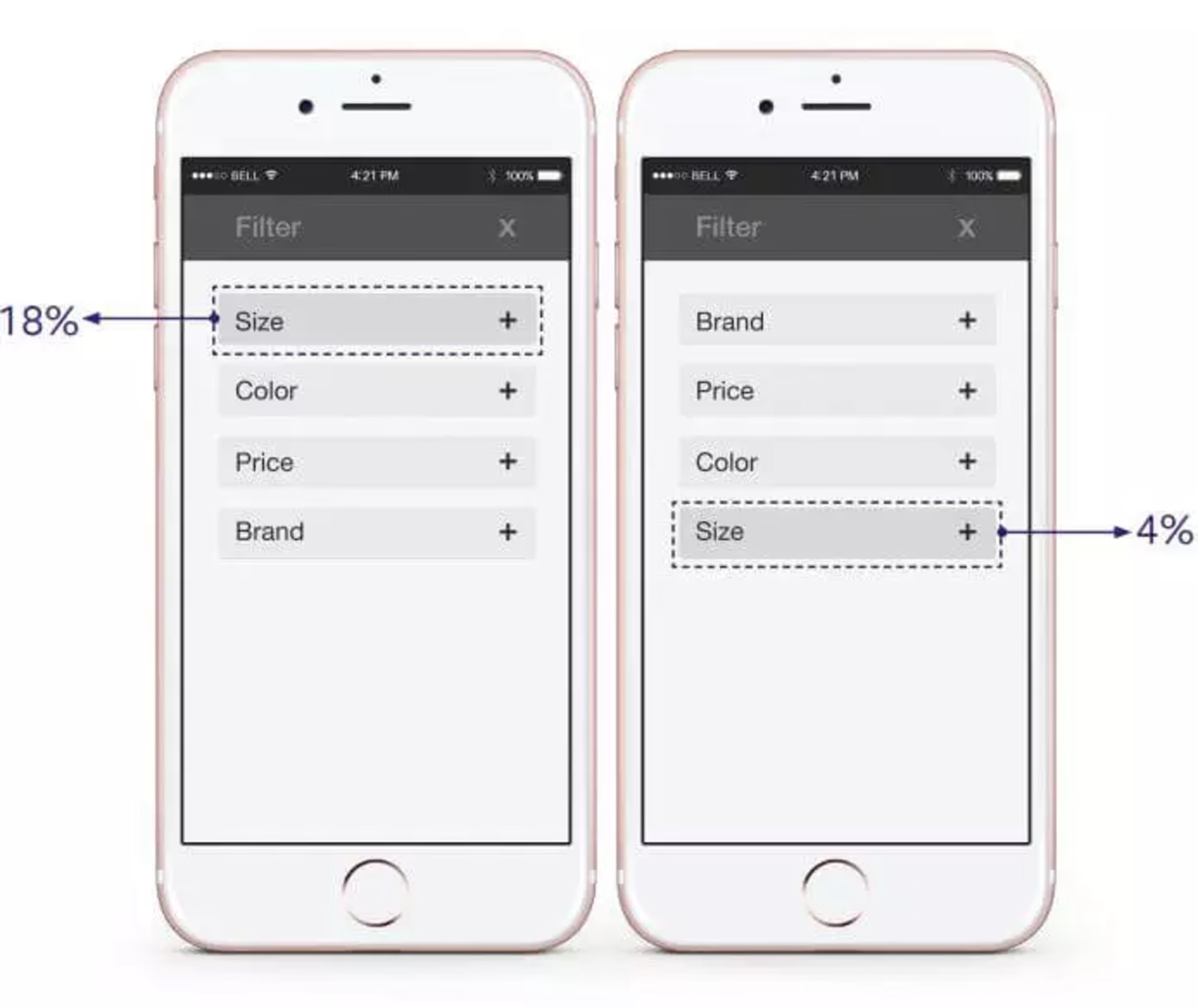
Filter unterscheiden sich in ihrer Wirksamkeit. So haben wir zum Beispiel festgestellt, dass Kunden, die nach „Farbe“ gefiltert haben, ein Produkt mit 50% höherer Wahrscheinlichkeit gefunden haben. Allerdings kommen Besucher oft nicht an nützliche Filter, weil sie am Ende eines langen Menüs versteckt sind. Filter, die ganz oben im Menü stehen, sind die meistgenutzten, aber häufig sind sie weder die relevantesten noch die effektivsten Optionen für Kunden. Dies kann dazu führen, dass ein Kunde, der auf dem richtigen Weg war, ein Produkt zu finden, durch die schlechte Auffindbarkeit von wichtigen Filtern behindert wird.

Platziere wichtige Filter wie die Größe, die Conversions positiv beeinflussen, an den Anfang der Liste, wo Besucher sie mit größerer Wahrscheinlichkeit nutzen werden.
4. Fehlendes Feedback
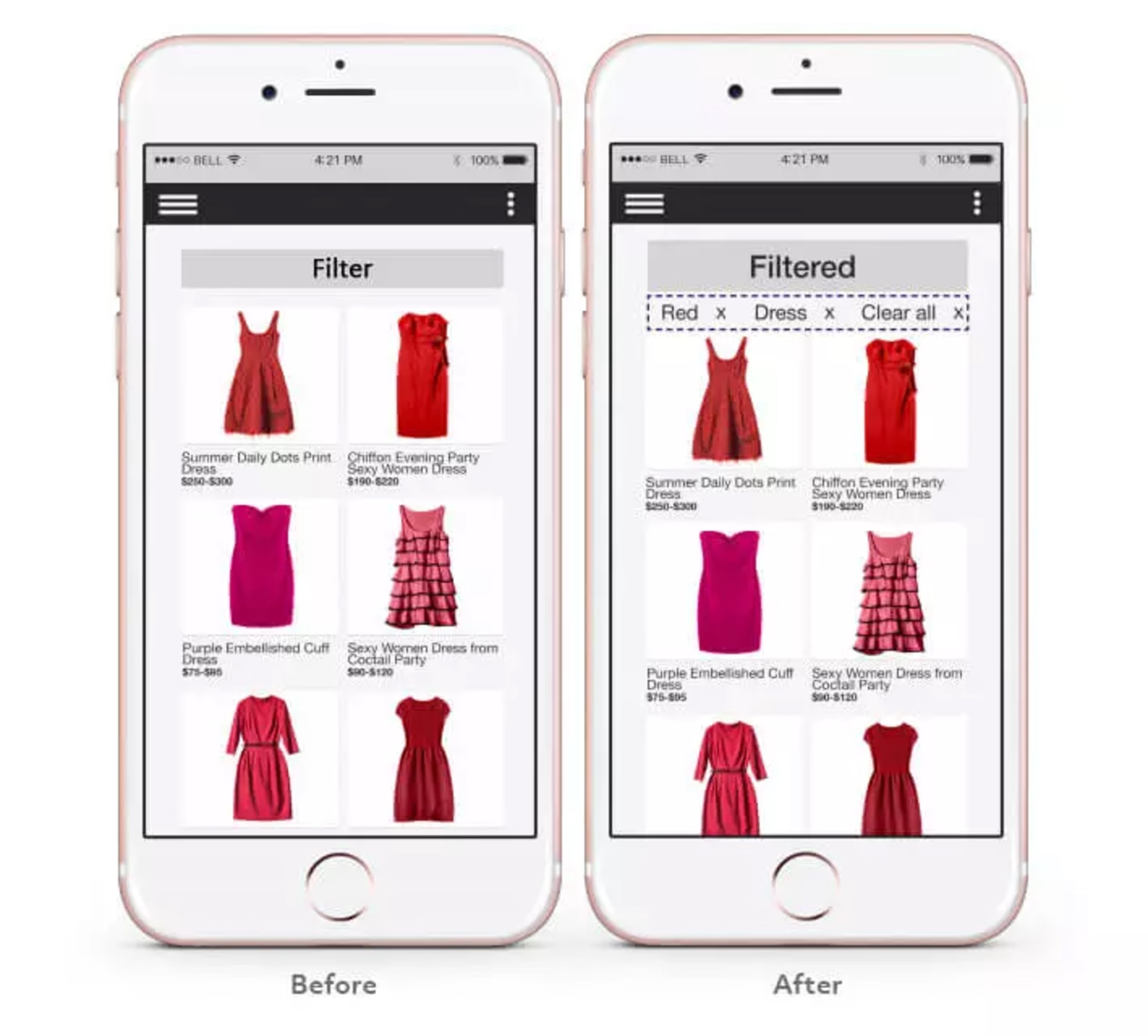
Auf vielen mobilen Ergebnisseiten wird nicht angezeigt, welche Filter angewendet wurden. Zwar kehren manche Kunden zum Filtermenü zurück, um die von ihnen gewählten Filter zu überprüfen, die meisten merken aber nicht, dass sie gefilterte Ergebnisse sehen. Können sie das gewünschte Produkt nicht finden, schließen sie daraus, dass es nicht verfügbar ist und verlassen die Website oder die mobile App.

Besucher können schnell den Überblick darüber verlieren, welche Filter sie angewendet haben, und daraus fälschlicherweise schließen, dass deine Website die gewünschten Produkte nicht anbietet. Zeige deutlich, welche Filter aktiv sind und mache es Usern leicht, sie zu ändern oder zu entfernen.
5. Schwierigkeiten bei der Anpassung von Filtern
Oft bemerken Kunden erst dann, dass zusätzliche Filter mehr relevante Optionen liefern, wenn sie durch eine gefilterte Produktlistenseite browsen. In der Mobile App eines Fashion Stores beispielsweise wählt eine Kundin in der Kategorie „Handtaschen“ vielleicht „Leder“ aus – und stellt erst nach mehrfachem Scrollen fest, dass eine weitere Filterung nach einem bestimmten Stil die Ergebnisse besser fokussiert und nur die Taschen anzeigt, die ihr gefallen. Oder sie möchte vielleicht einen ganz anderen Filter nutzen. Auf den meisten mobilen Websites oder Apps müssen Kunden, die einen Filter hinzufügen oder anpassen möchten, auf der Seite ganz nach oben scrollen. Das ist nicht nur zeitaufwändig und lästig, sondern führt auch dazu, dass Kunden sich ablenken lassen und den Vorgang abbrechen könnten.

Stelle das Filtermenü so ein, dass es immer erreichbar ist, wenn Besucher filtern wollen.
Probleme bei Mobile App Filtern lösen
Die wichtigste Erkenntnis ist, dass Filtermenüs, die für Desktops entwickelt wurden, auf mobilen Geräten zu einem schlechteren Kundenerlebnis führen können. Dies hat zur Folge, dass ein Instrument, das Kunden sehr effektiv bei der Suche nach dem gewünschten Produkt hilft, viel zu wenig genutzt wird. Hier geben wir dir einen kurzen Überblick über Maßnahmen, die du sofort umsetzen kannst, um Probleme beim Filtern zu lösen und so deine mobile User Experience zu verbessern.
1. Verwende ein Overlay statt eines Dropdown-Menüs
Eine Möglichkeit, die oben beschriebenen Probleme bei der User Experience schnell zu lösen, besteht in der Implementierung einer Overlay-Funktion anstelle eines Dropdown-Menüs. Ein Overlay nimmt weniger Platz ein, sodass wichtige Elemente größer dargestellt werden können (z. B. Schriftart, Kontrollkästchen usw.). Auf diese Weise klicken Nutzer weniger wahrscheinlich auf falsche Filter und können ihre Suchergebnisse schneller und einfacher eingrenzen.
2. Setze beliebte Filteroptionen an die Spitze der Liste
Du solltest den meistgenutzten und effektivsten Filtern den besten Platz in einem mobilen Filtermenü zuweisen. Durch die Nutzung einer Digital Experience Analytics Plattform wie Contentsquare, kannst du ermitteln und bewerten, welche Filterkategorien für deine Kunden am hilfreichsten sind. Führe diese Kategorien dann oben in deinem Menü auf, damit sie leichter zu finden und zu nutzen sind. Entferne ungenutzte und überflüssige Filter aus der Liste, um eine bessere Übersichtlichkeit sicherzustellen.
3. Zeige den Nutzern deutlich, welche Filter bereits gesetzt sind
Innerhalb eines Overlays ist es auch einfacher zu sehen, welche Filter angewendet wurden, sie zu überprüfen und dann auf „Fertig“ zu klicken, um alle auf einmal zu setzen. Diese Funktion löst auch das Problem, dass Seiten nach dem Anwenden von Filtern neu laden. Nach der Filterung sollten die gesetzten Filter oben auf der Seite erscheinen, damit die Kunden leicht sehen können, was sie ausgewählt haben, und schnell und einfach alle Filter entfernen können, die sie nicht mehr in die Suche einbeziehen möchten.
4. Filtermenüs in deiner Mobile App fixieren
Und schließlich, ermögliche es den Nutzern jederzeit von jeder Stelle aus auf die Filter zuzugreifen. So müssen sie nicht erst an den Anfang der Seite scrollen, um zu überprüfen, wonach sie gefiltert haben, oder um weitere Filter hinzuzufügen oder zu entfernen.
Um das Potenzial mobiler E-Commerce-Websites und Mobile Apps zu maximieren, solltest du Kunden mit einer mobilen Filterlösung ausstatten, die effektiv, effizient und benutzerfreundlich ist. Immerhin sind Filter der Online-Ersatz für einen hilfsbereiten Verkäufer und spielen eine wichtige Rolle dabei, deinen Kunden ein außergewöhnliches digitales Erlebnis zu bieten.
![[Visual] Contentsquare's Content Team](http://images.ctfassets.net/gwbpo1m641r7/3IVEUbRzFIoC9mf5EJ2qHY/f25ccd2131dfd63f5c63b5b92cc4ba20/Copy_of_Copy_of_BLOG-icp-8117438.jpeg?w=1920&q=100&fit=fill&fm=avif)
Wir sind ein internationales Team aus Content-Experten und Autoren mit einer Leidenschaft für alles rund um das Thema Customer Experience (CX). Von Best Practices bis hin zu den neuesten Trends im digitalen Bereich – wir haben alles im Blick. Entdecken Sie unsere Leitfäden und erfahren Sie alles, was Sie wissen müssen, um Erlebnisse zu schaffen, die Ihre Kunden begeistern. Viel Spaß beim Lesen!