ウェブサイトからより多くのトラフィックを生み出すために、一貫したマーケティングプランを展開することは欠かせません。しかし他の投資と同様に、マーケティングキャンペーンはその効果を証明する必要があります。
ECサイトを運営している方は、従来の顧客分析ツールから得られるデータをすでに使用しているかもしれません。
しかし、例えば下記の場合を考えてみましょう。
ある特定のキャンペーンからあなたのサイトを知ったユーザーが、さら他のページを閲覧しているかどうかを把握していますか?コンバージョン率の高いサイト要素、逆に低いサイト要素を正確にリストアップできますか?
これらの付随的なKPIは、UXデザインに左右され、あなたのサイトへの訪問者が取ったすべてのアクションをもとに追跡されます。
このようなKPIは数多くあります。その中でもユーザー体験に関連する、デジタルマーケティング戦略の評価に不可欠なKPIを本記事で厳選してまとめました。
UXデザイン:定義
UXデザイナーの役割
正しいUX KPIでサイトの魅力を判断する
クリック率
クリック分布
サイトのインタラクションレベルの評価
要素ごとのホバー率
エンゲージメント率
ホバー時間
UXデザイン:サイトのROIを計算する
収益
UXデザインの定義
ユーザー体験(UX)デザインとは、ユーザーの有意義かつ優れたデジタル体験を提供するために、デザインチームが行うプロセスです。ブランディング、デザイン、ユーザビリティ、機能の側面を含む、製品の獲得と統合のプロセス全体の****デザインも含まれています。
UXデザイナーの役割
UXデザイナーは、(通常はウェブサイト上の)アプリケーションを測定・最適化し、使いやすさ(ユーザビリティ)を向上させ、エンドユーザーの問題を解決するためのさまざまなアプローチを模索することで、最高のユーザー体験を生み出します。
同様の職種に、ユーザーインターフェース(UI)デザイナーがあります。
UXデザイン:正しいKPIでサイトの魅力を判断する
サイトの魅力に関連する指標によって、訪問者がどこをどのくらいの頻度でクリックしているかを正確に知ることができます。これらの指標には以下が含まれます。
クリック率
ページ内のクリック分布
最初のクリックまでの経過時間
各指標を見ていきましょう。
クリック率
まずはクリック率に関して説明します。
クリック率とは?
クリック率とは、あるページ上のエリアを少なくとも1回クリックした訪問者の数の割合を示します。この数値は、そのエリアが表示された回数と関連しています。
例えば、あるページのCTA(Call To Action)ボタンを訪問者が10回クリックし、そのページが1000回表示された場合、そのボタンのクリック率は1%となります。非常にシンプルな指標です。

なぜクリック率が重要なのか?
ページの重要な要素のクリック率を知ることは、そのページがユーザーにとって関連のあるものだったのか、有効なものだったのかを判断するのに役立ちます。
注意:あるエリアが同じユーザーによって数回クリックされ、他のユーザーによって1回だけクリックされたとしても、そのエリア全体のクリック率には影響しません。
クリック率を向上させるためにUXデザインはどのように役立つのか?
クリック率を向上させる方法は、クリックの対象となる要素やエリアの性質によって明らかに異なります。一般的な推奨事項として下記が挙げられます。
ボタンのテキストを工夫する
高品質のビジュアルを提供する
クリックしてもらいたい要素をデザインで強調する
シンプルなメニューを設置する
クリック分布
続いて、クリック分布とはどんな指標なのでしょうか。
クリック分布とは?
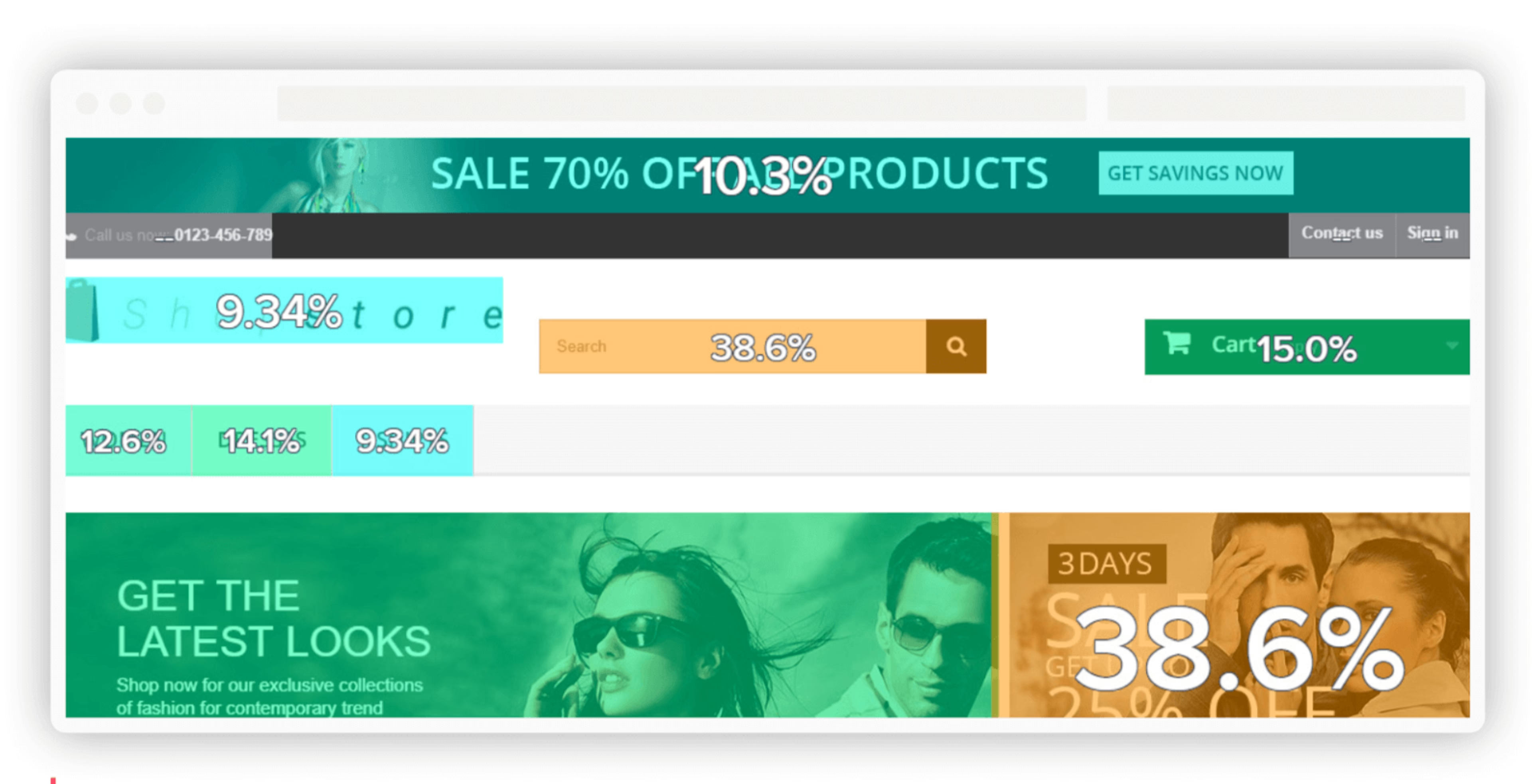
クリック分布は、訪問者によって最もクリックされたウェブページの領域を強調する指標です。これらのクリックの合計は100%になり、ページのエリアごとに算出されます。
なぜクリック分布が重要なのか?
クリックの分布によって、ページのどのエリアが最も機能し、どのエリアが機能していないかを知ることができます。
例えば、この指標によって、どの要素が訪問者にとって魅力的であるかを正確に知ることができます。クリック分布を利用して、メニューや、一般的なサイト内ナビゲーションをよりわかりやすいよう整理することが可能です。
クリック分布はどのように改善できるのか?
クリックの分布自体を改善することはできません。その代わりに、マーケティングチームは、最もクリックを集めるエリアが優先エリアでない場合、エリアのバランスを再構築することが対策として可能です。
例えば、トップページのバナーに注目を集めたいものの、そのページで最もクリックされているのは少し下にある画像であることに気づいたとします。この場合、その画像を縮小、または削除し、その後訪問者の注意がトップバナーに集まったかどうかを確認することで、クリック分布を調整できます。
クリックの分布は、サイトのユーザー体験を改善するのにも役立ちます。
UXデザイン:サイトのインタラクションレベルを評価する
ウェブサイトのインタラクションに関する指標は、訪問者があなたのページをどのように利用しているかを教えてくれます。
例えば、以下の指標が挙げられます。
要素ごとのホバー率(要素の上にカーソルを置く割合)
エンゲージメントの割合
ためらい時間
クリック回数
魅力度
要素ごとのホバー率
ホバー率は要素ごとに見ていくこともUXデザインの上では欠かせません。
ホバー率とは?
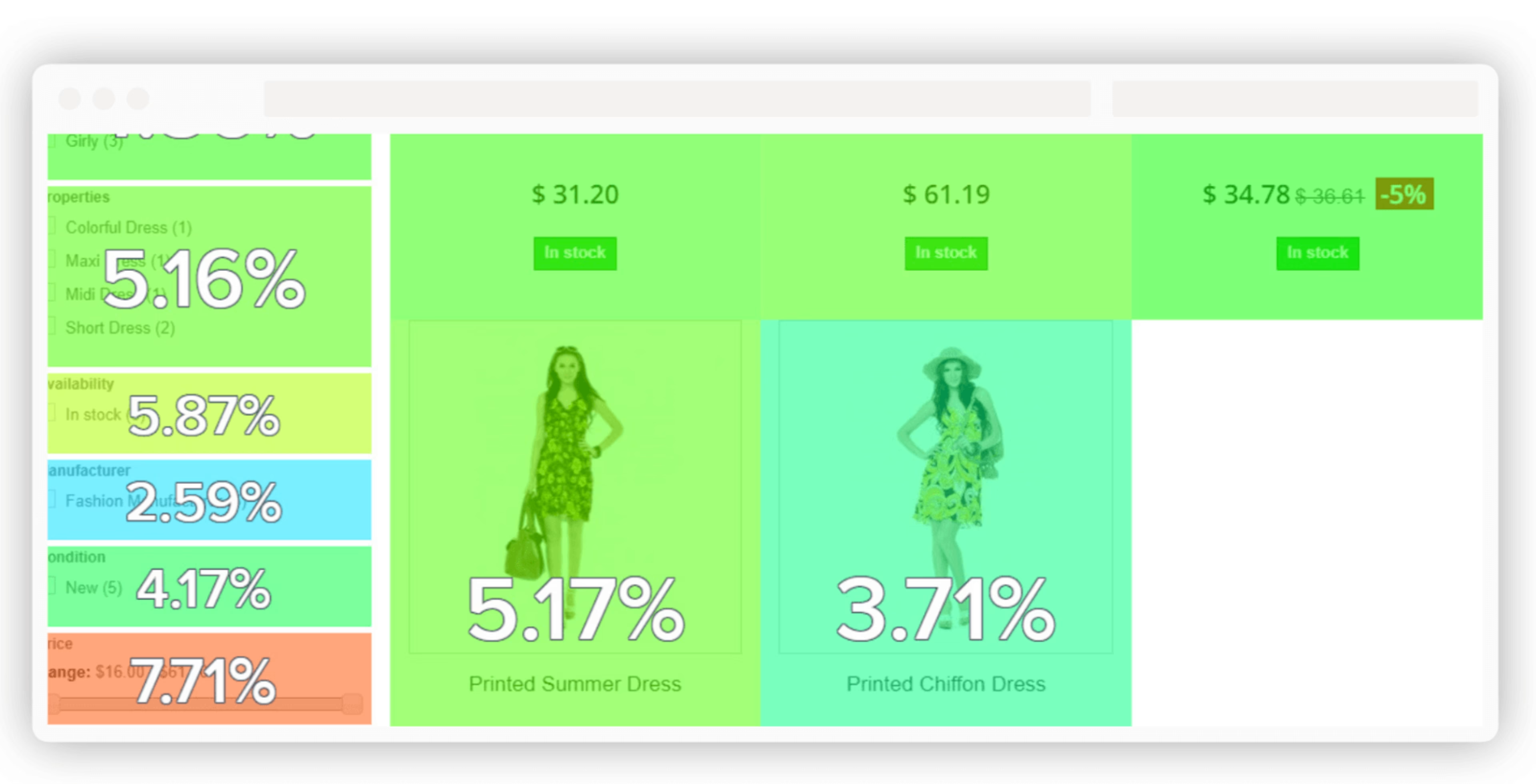
ホバー率は、訪問者が少なくとも一度はカーソルを合わせた(ホバーした)エリアが閲覧ページに対してどれくらいの割合なのかを示す指標です。
なぜホバー率が重要なのか?
どのエリアが訪問者に**最も人気があるか(=魅力度が高いか)**を正確に判断することができるため、ホバー率は見ておくべき指標だと言えます。
これに加えて魅力度別にエリアを整理することで、魅力度がビジネスにおけるゴールを反映しているかどうかをチェックすることができます。魅力度とは、画面上に表示されていた全ページ閲覧のうち、少なくとも1回クリックされた割合のことを指します。
ホバー率を向上させるには?
例えば、あるゾーンのホバー率が期待していたものよりかなり低い場合、改善のための最も簡単な方法は、そのゾーンのサイズを大きくしたり、色を変えたり、フォントを変更したりして、より見やすくすることです。
ホバー率は、特定の要素の上にホバーした平均時間と合わせて確認することが大切です。

エンゲージメント率
そして最終コンバージョンにもかかわってくる重要な指標がエンゲージメント率です。
エンゲージメント率とは?
ウェブページのあるエリアのエンゲージメント率は、そのエリアにカーソルを合わせた後、クリックした人の割合です。
なぜエンゲージメント率が重要なのか?
この指標は、あるエリアがインタラクションを生み出す可能性を評価するものです。言い換えれば、「対象エリアがユーザーからの能動的なアクションを生み出す能力」を評価するものです。指標に含まれる要素に、以下が挙げられます。
要素のサイズと形
色
表現
ページにおける配置
例えば、CTAボタンは、そのデザインが妥当だと証明するためには高いエンゲージメント率を持つ必要があります。
どうすればエンゲージメント率を向上させることができるか?
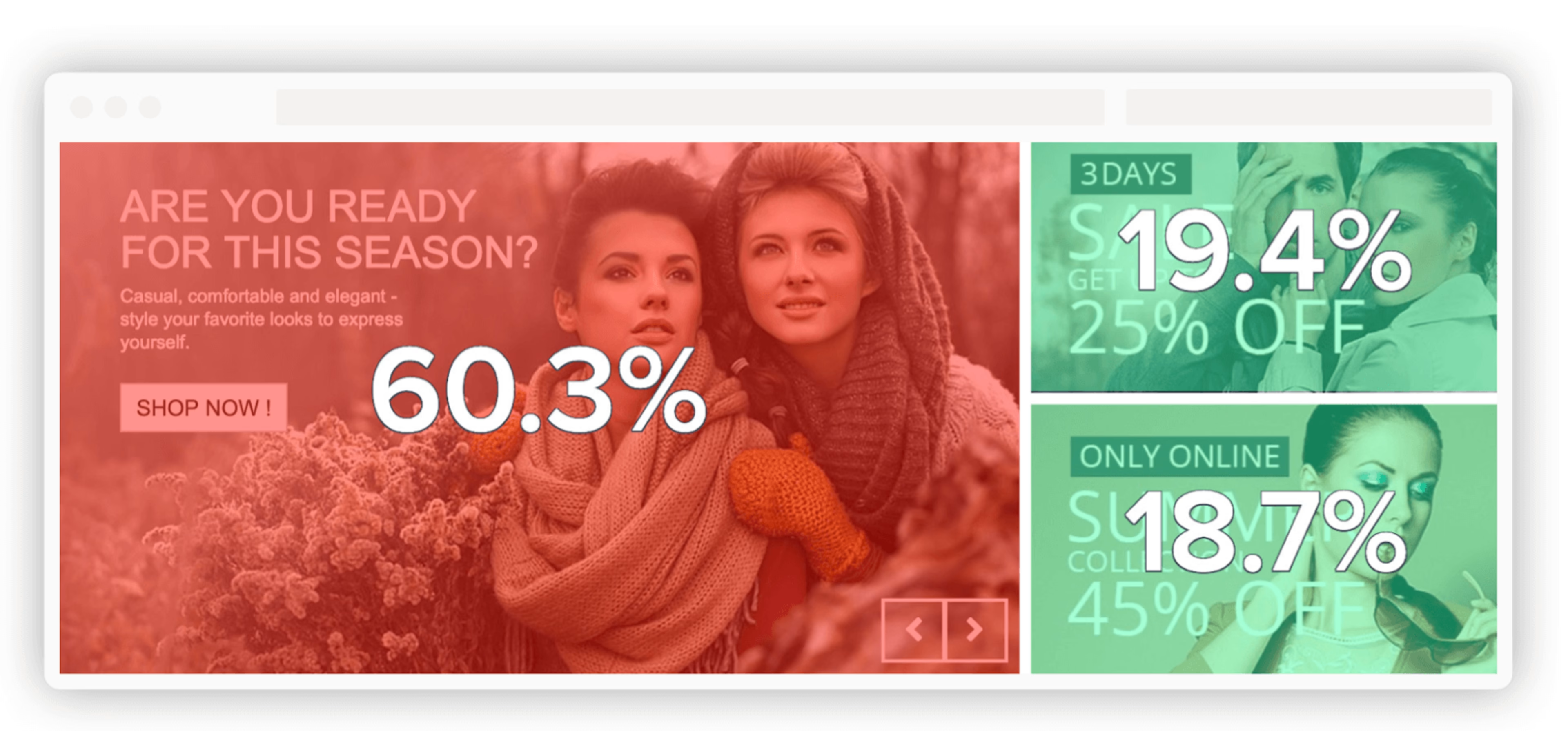
あなたのサイトのデスクトップ版とモバイル版の両方について考えてみましょう。ページのある要素が高いエンゲージメント率を持ちながら、フォールド地点(ウェブサイトにおいて最初に画面に表示されないライン)より下に位置しているとします。
トップページを開いた時点で目につく場所に移動させれば、可能性が広がると思いませんか?
下記のウェブページでは、左の画像のエンゲージメントが非常に高くなっています。この画像がエンゲージメント率に効果的に働いていることがわかります。

ホバー時間
ホバーに関する指標もUXを考える上で確認が必要です。
ホバー時間とは?
ホバー時間とは、ある要素にカーソルを合わせている平均時間のことです。この指標はユーザーのその要素への関心と、わかりにくさの両方を反映することができます。
なぜホバー時間が重要なのか?
ホバー時間は、訪問者がコンテンツをどのように解釈しているかを理解するのに役立ちます。前述したように、この指標はコンテキストに当てはめて確認する必要があります。
例えば、3秒のホバー時間は、画像のテキストに関するものであればポジティブ、CTAボタンに関するものであればネガティブと考えることができます。

ホバー時間を改善するには?
ホバー時間を改善すること以上に、ホバー時間の長さが何を意味するのかを理解することが何よりも重要です。
ウェブユーザーのコンテンツに費やす時間を伸ばすために、クリックできない部分(エンゲージメント率に繋がらない部分、文章なや画像など)のホバー時間を長くすることが戦略として挙げられます。
UXデザイン:サイトのROIを計算する
ROI指標はコンバージョン、**つまり売上につながるものです。**ROI指標には以下が含まれます。
収益
クリックあたりの収益
クリックあたりのコンバージョン率
ホバーあたりのコンバージョン率
収益
そして、ウェブサイトやアプリにとってもっとも重要とも言える指標が、収益です。
UXデザインから見た収益とは?
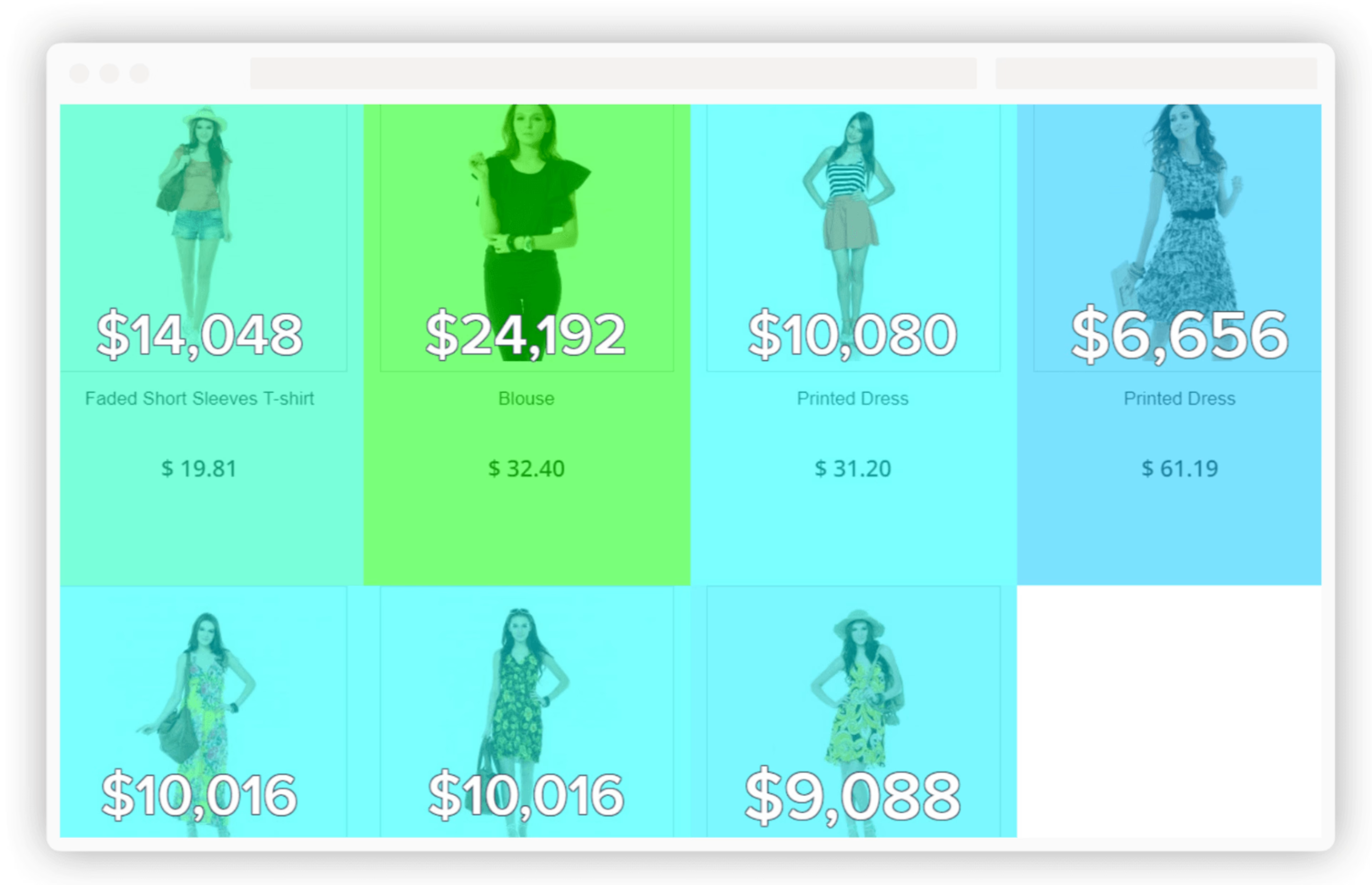
収益に対するUXのアプローチはシンプルです。それは、クリックされたゾーンごとに生み出された収益を決定することです。
なぜ収益が重要なのか?
要素ごとに売上を分析することで、そのパフォーマンスに応じて一目でランク付けすることができます。例えば、カテゴリーページの場合、この指標によって、全体の売上に最も貢献しているエリアを区別することが可能になります。
UXデザインの観点から売上を向上させるには?
ご想像の通り、改善の方法は多岐に渡るため、ここでは書ききれません。

クリックあたりのコンバージョン率
コンバージョン率をただ見るのではなく、クリックあたりで見ることもUXを考える上で必要です。
クリックあたりのコンバージョン率とは?
クリックあたりのコンバージョン率は、ある要素をクリックした場合のコンバージョンへの影響を判断するために使用されます。もちろん、クリックあたりのコンバージョン率は、クリックできる要素にのみ適用されます。
なぜクリックあたりのコンバージョン率が重要なのか?
クリックあたりのコンバージョン率から、ページのどの部分がクリックされると売上増加に貢献するかを瞬時に知ることができます。これにより、コンバージョンを最大化するために、どのようなコンテンツを強調すべきかを簡単に判断することができます。
この指標は、ホバーコンバージョン率と同じようなものです。ホバーコンバージョン率は、ホバーが売上に与える影響に焦点を当てています。
クリックあたりのコンバージョン率を改善するには?
見込み客を最終段階まで導くには、まず、最初のタッチポイントから築き上げた信頼を維持すること、つまり、期待を裏切らないことです。
クリック可能な要素によって伝えられるメッセージの明確さと、この要素にリンクされたランディングページの関連性の両方に集中しましょう。従って、UXデザイナーは戦略的な役割を負っていると言えます。

ユーザー体験を向上させることは、それぞれの直感的な解決に頼ることではありません。事実に基づいたものであることを、このブログを通じて理解いただいていれば幸いです。
UXデザインが提供する重要な指標は、今や厳密さを目指すあらゆるマーケティング戦略の検証や微調整に欠かせないものとなっています。
これらのKPIが、あなたのウェブサイトのパフォーマンスをどのように(さらに)向上させるのか知りたい方はぜひお問い合わせください。
よくある質問
続いてはUXに関するよくある質問について回答していきます。
UXデザインとは?
UXデザインとは、デザイナーがユーザーに優れた体験を提供する製品を生み出すためのプロセスのことです。UXデザインは、ユーザーが製品に触れたときに感じる感情や感覚を指し、ユーザーの流れや、ユーザーの目的を達成しやすいことに重点を置いています。
UXデザイナーに求められるスキルとは?
UXデザイナーになるには、多くの資質とスキルが必要です。以下がその例です。
リサーチ:UXデザイナーは、効果的な仕事をするために、オーディエンスが何を求めているのか、彼らが世界をどのように見ているのかを理解する必要があります。そのため、各プロジェクトの上流には大きなモニタリングとリサーチの段階があります。
情報アーキテクチャ:情報アーキテクチャには、情報を理解しやすいように整理することが含まれます。UXデザイナーは多くの場合、事前にブリーフを持っていますが、どのような場合でも、構造は最初の段階であり、分析と合成のスキルが必要です。
他にも下記のようなスキルを持っているとよいでしょう。
ワイヤーフレーム
プロトタイピング
ビジュアルコミュニケーション
優れたUXデザインがもたらす影響とは?
UXデザインは、ブランドに様々なプラスの影響を与えます。下記の3つがUXデザインのがもたらす影響として挙げられます。
ビジネス目標よりもユーザーのニーズを優先する
適切でパーソナライズされた体験を提供する
ユーザー体験を最適化し、ROIを高める
UXデザインがあなたのウェブサイトにどのような効果をもたらすか、もっと詳しく知りたいですか?
6分間のContentsquareのデモを見て、ContentsquareがUXデザインにどう役立てるのかを見てみてください。
Contentsquare has been in business for 12 years since its founding in Paris in 2012. We offer a complete understanding of customer experiences across all touchpoints, our platform is designed to help businesses understand how users interact with their websites and mobile applications.
