カスタムチャットボットやサードパーティ、独自のチャットボットデザインを改善しようとしている場合でも、事前に必要なUX要件の種類を押さえておきましょう。
ここでは、チャットボットのデザインを刷新または構築する際に考慮すべきUXをご紹介します。
チャットボットを成功させるには
チャットの表示サイズと配置に注意してください
通常、スティッキーチャット要素(スクロールに応じて要素を固定表示すること)の使用はお勧めしませんが、これが会社にとって必須である場合、最小限のスペースをおさえ、邪魔にならないようにする必要があります。
また、チャットボットのデザインは、モバイル向けにも調整する必要があります。画面が小さいと、チャット要素がページの重要な情報やアクションを隠してしまうことがあるからです。
固定表示されたチャットが視界を遮り、その背後にあるページにアクセスする方法がわからず、ページ操作に影響を及ぼすことは、ユーザーの大きなストレスになります。様々なデバイスでページを確認し、チャットがユーザーの行動を邪魔していないか確認してください。

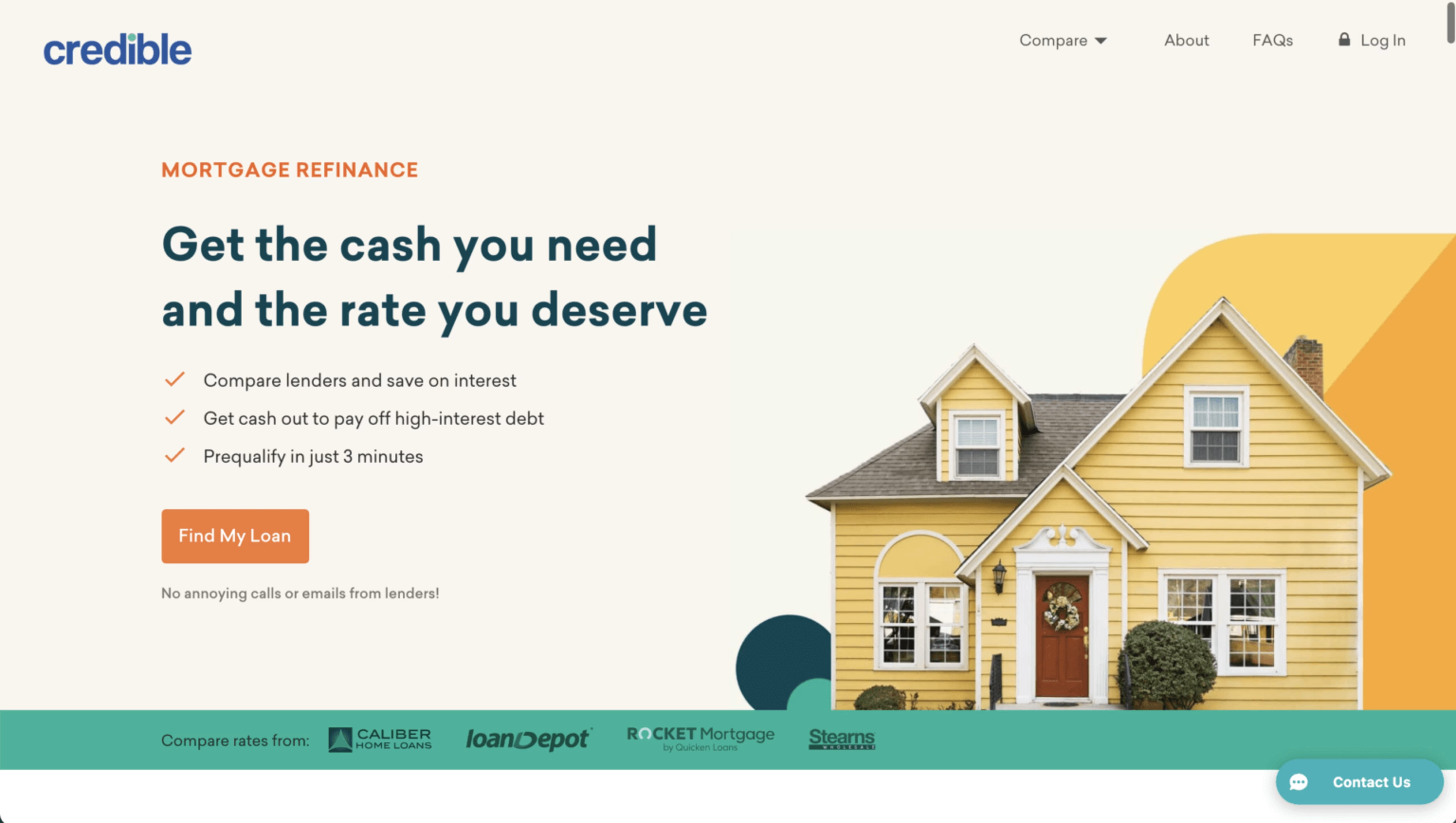
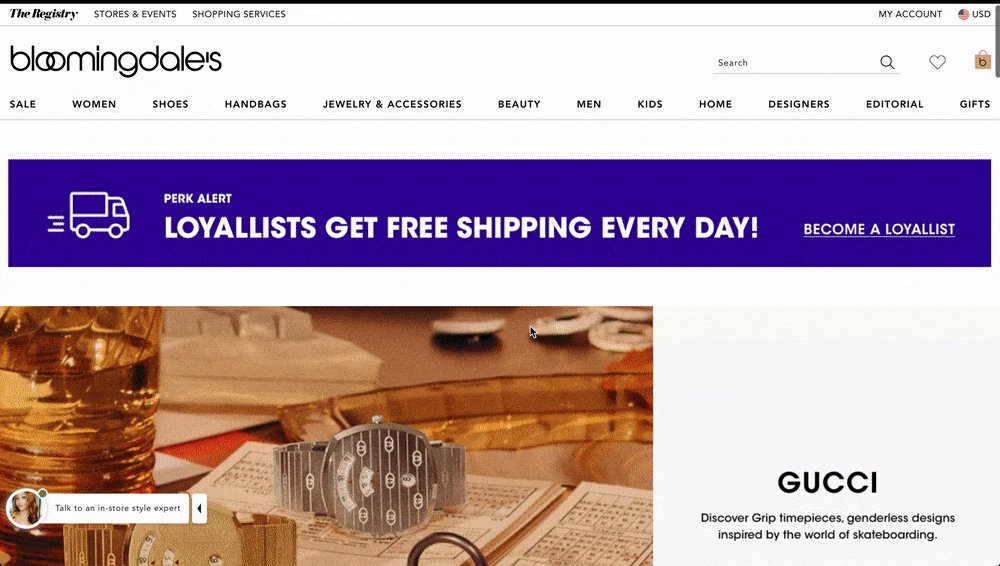
デスクトップでは、右下に表示されるチャット要素は最小限で、目立たないようになっています。

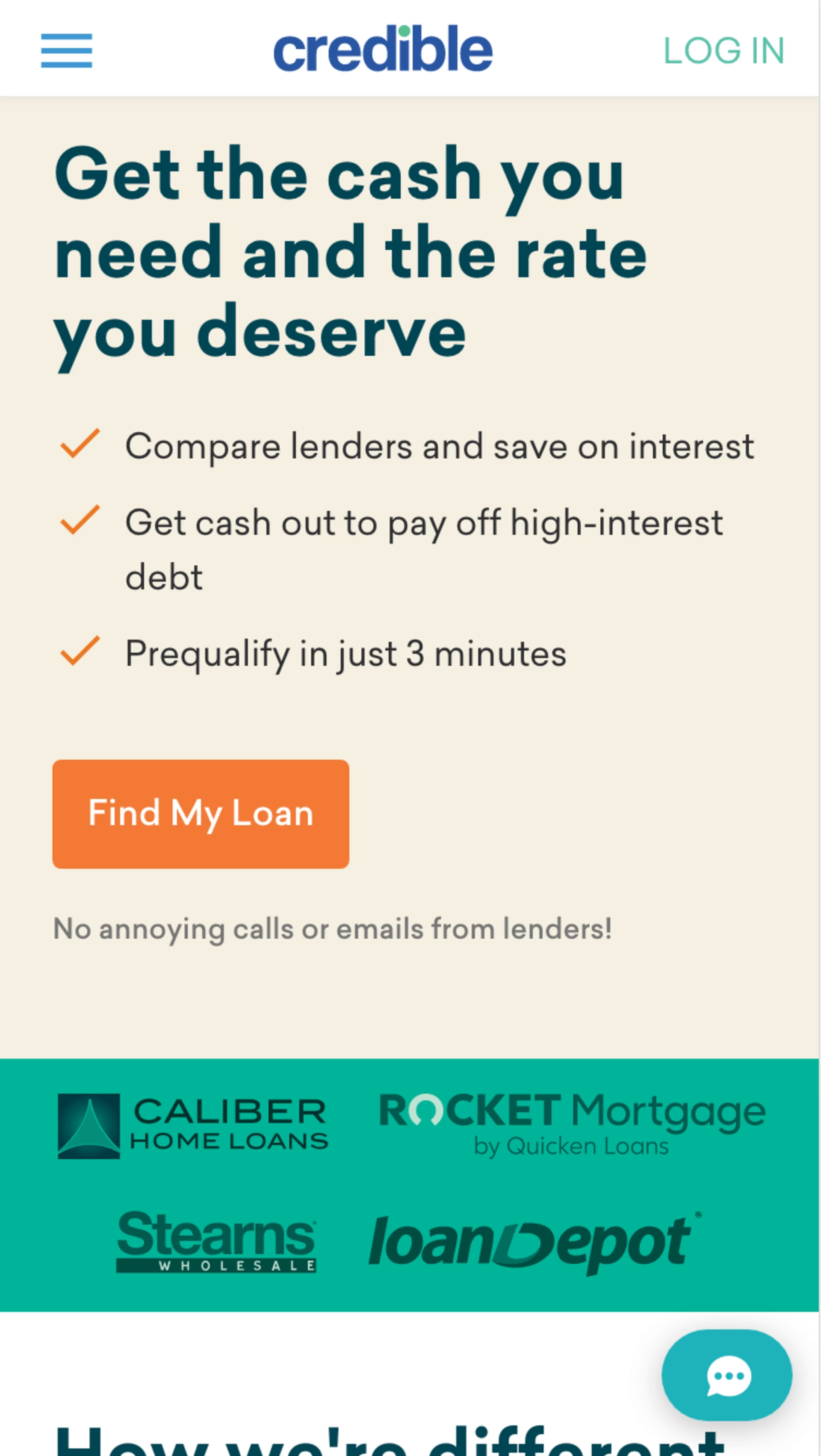
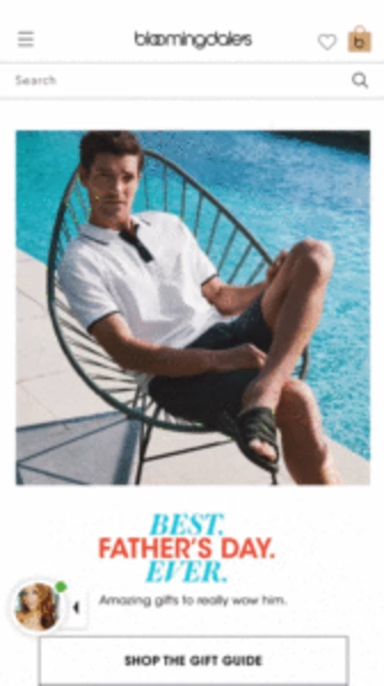
モバイルでは、アイコンのみを表示するように調整されています。このようにサイズを小さくすることで、重要なページ情報を隠してしまう可能性を軽減できます。
ユーザーが簡単にチャット機能にアクセスできるようにする
固定表示チャットを使用するかどうかに関わらず、関連するページやフッター、ナビゲーションにチャットへの静的なリンクを設置することで、ユーザーが機能を見つけて活用しやすくなります。
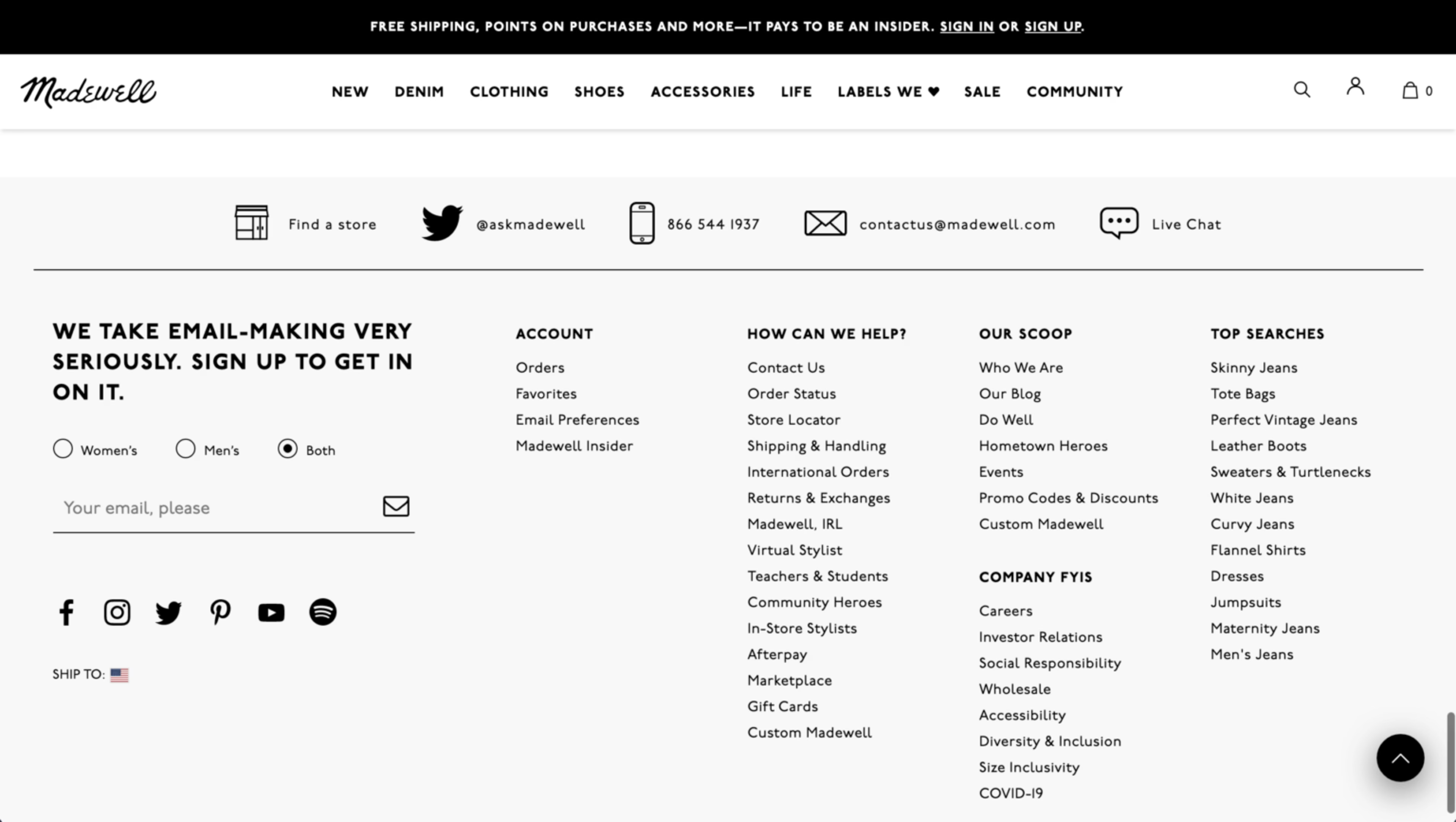
ユーザーがより多くの情報を必要とする場合に備えて、FAQ またはポリシーコンテンツの最後に静的リンクを挿入します。デスクトップではフッターに、モバイルサイトではハンバーガーメニューにライブチャットのリンクを配置します。これは、ほとんどのユーザーがチャットを探す場所であるためです。

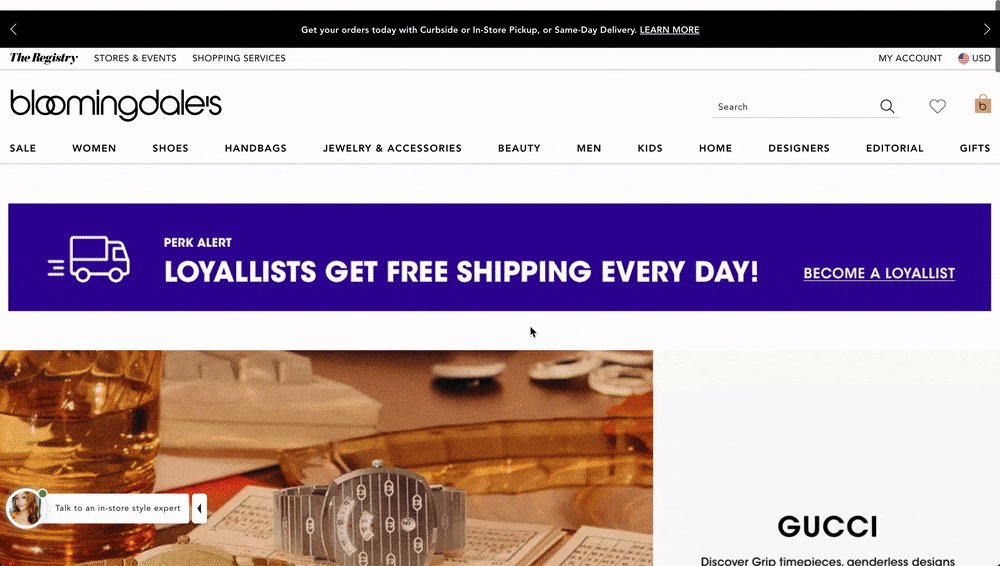
フッターの上部には、ライブチャットへの固定リンクを含む様々な形態のサポートが用意されています。

ユーザーは、ハンバーガーメニューからメインのカスタマーサポートページに移動し、そこには、他のサポートタイプよりも目立つように表示されているチャットを含む様々なサポートフォームへの静的なリンクがあります。
ユーザー以外がチャットを開始しない
ユーザーが最も不満を感じるのは、望ましくないポップアップやオーバーレイ、ダイアログが不意に現れ、体験が中断されてしまう場合です。
これは、チャットのダイアログや操作を促すメッセージ表示についても同様です。チャットボットのデザインで留意すべきことは、ユーザーが助けを求めたときに自分でチャットを開始できるようにすることです。
チャットを促すことがチームにとって必須である場合は、画面の中央でチャットダイアログを開始することは避け、ユーザーがオーバーレイの背後でページを操作できるようにしてください。
チャットダイアログの解除ボタンを見やすく、タップしやすいようにし、タップ可能/クリック可能な領域を適度に確保してください。

デスクトップでは、メインの固定表示チャットボタンの横に、非常に小さな操作促進メッセージが表示されます。しかし、ユーザーがページをスクロールすると消えてしまうので、顧客体験の妨げにはなりません。

固定表示チャットは、重要なページコンテンツを覆ってしまわないように、モバイルでユーザーが操作しない限り、未着手の状態になります。
ライブサポートを利用する前に、FAQやヘルプページで情報を検索するように促す
一般的な問題については、担当者を待たずにヘルプページなどの利用をユーザーに呼びかけます。ユーザーがさらに助けが必要である場合にのみ、直接担当者につなげる必要があります。
これにより、コールセンターへの問い合わせ件数を減らすことができるだけでなく、簡単に解決できる問題については、ユーザーの問題を即時に解決することができます。また、ユーザーには、ヘルプページとライブサポートの違いを明確に伝えるようにしましょう。

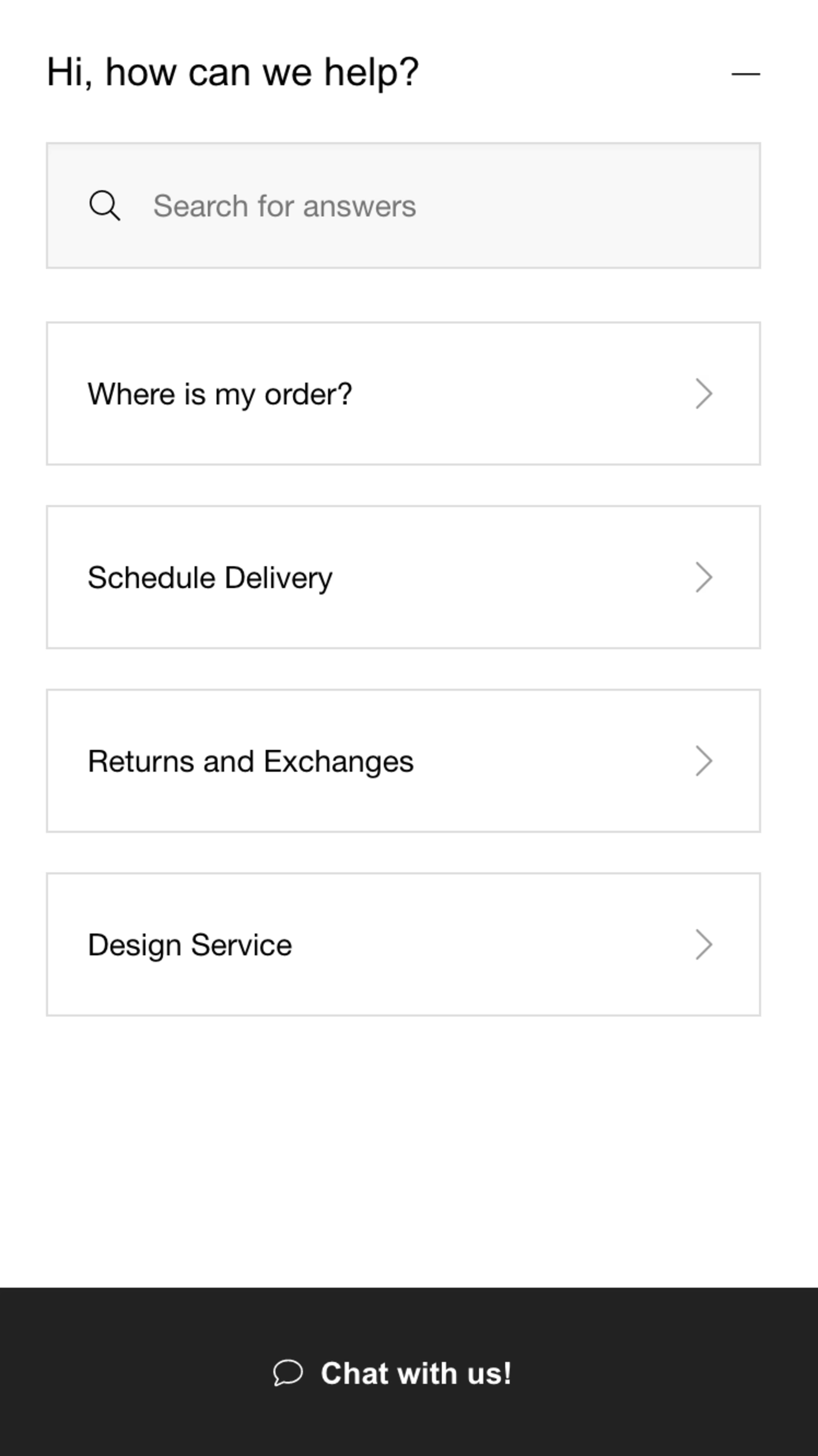
ユーザーはまず、適切なトピックを選択したり、問題を検索するよう促されます。しかし、これらのトピックや検索結果に満足できない場合、ユーザーはダイアログの下部にあるチャットボタンをクリックして、直接担当者と会話を始めることができます。

モバイルでも同じように、チャットのダイアログが画面いっぱいに表示され、対話がしやすくなっています。
チャットボットの利用方法を明確にし、オフライン時はメッセージを調整
開始されたら、チャットの使い方をすぐに説明してください。また、チャットボットを改善するもう一つの方法は、ユーザーにあらかじめ決められた提案、トピック、または共通の問題を提供することで、問題を絞り込み、サポートプロセスをスピードアップすることです。
オフラインの時間帯には、代わりに「メッセージを残す」ことができるようにします。名前、Eメール、問題点などを記入すれば、サポートが再開されたときに問題に対処してもらえるとユーザーに安心感を与えることができます。


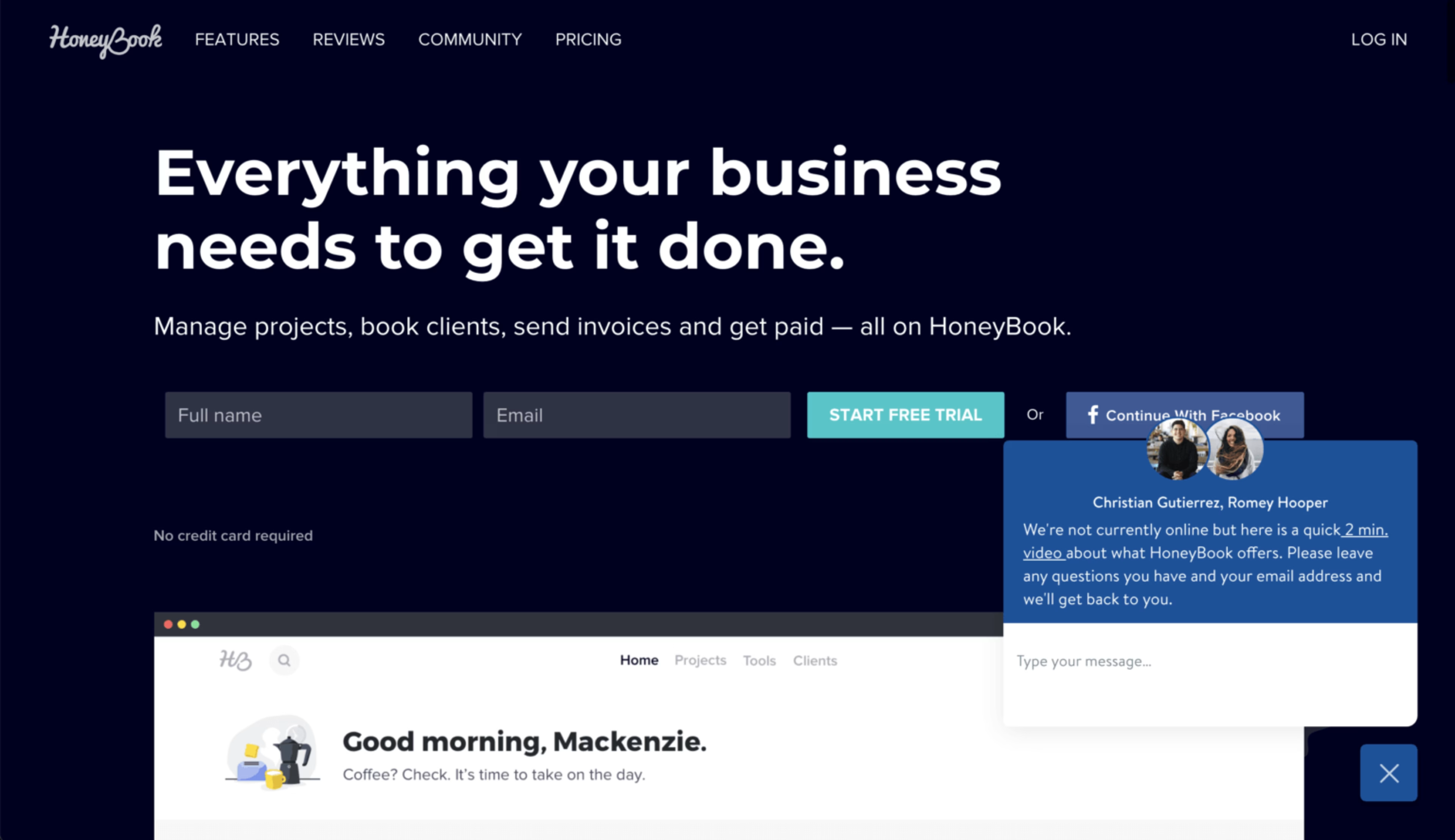
オフラインの時間帯にチャットが動作している場合、ユーザーは商品に関する役に立つ動画を見たり、質問や電子メールアドレスを残したりするように促され、チームは翌営業日にユーザーに返答することができます。
アシストチャットやライブチャットは、ユーザーが提起する問題が常に多様であるため、複雑になりがちです。しかし、一貫したガイド付きの対話は、すでにフラストレーションを感じているユーザーにスムーズな体験を提供するのに役立ちます。
Contentsquareで顧客のストレスを解消
業界をリードする顧客体験分析プラットフォームで、顧客がなぜそのような行動をとるのかを知ることができます。ユーザー行動を動画で確認できるセッションリプレイ機能を使って、お客様がチャットボットに反応しない理由を理解したり、最も収益性の高いデジタル経路を発見したりすることができます。
詳細は こちらから資料ダウンロード できます。
定期的に無料UXオンラインセミナーを開催しています。是非お気軽にご参加ください。
Michelle is a UX/UI Designer who loves finding design solutions that marry both business and user needs. When she’s not designing, you can find her pursuing yet another new hobby, visiting a museum, or laughing a little too loudly somewhere in the distance.
