Sai come i clienti utilizzano la tua app? Quali cose li attirano (e quali no) e cosa li fa convertire, abbandonare o disinstallare?
Ti diamo il benvenuto nel mondo delle heatmap delle applicazioni mobili: un modo rapido e visivo per vedere cosa attira l'attenzione degli utenti e cosa ignorano così da offrire una migliore UX mobile e aumentare il coinvolgimento e le conversioni dell'app.
Continua a leggere per scoprire cosa sono esattamente le heatmap per applicazioni mobili, a cosa ti servono e come impostarne una come parte del tuo stack di analisi mobile.
Che cos'è una heatmap delle applicazioni mobili?
Le heatmap delle applicazioni mobili, talvolta dette mappe di calore per analisi mobile, riuniscono in un solo posto tutte le interazioni che un utente ha con l'app, ad esempio scorrimento, zoom e tocchi, e sovrappongono i vari modelli di comportamento in diversi colori. I toni più caldi (come il rosso) mostrano le aree verso cui i visitatori gravitano e le funzionalità con cui interagiscono. I colori più freddi (come il blu) mostrano i contenuti che gli utenti scorrono, ignorano o perdono.
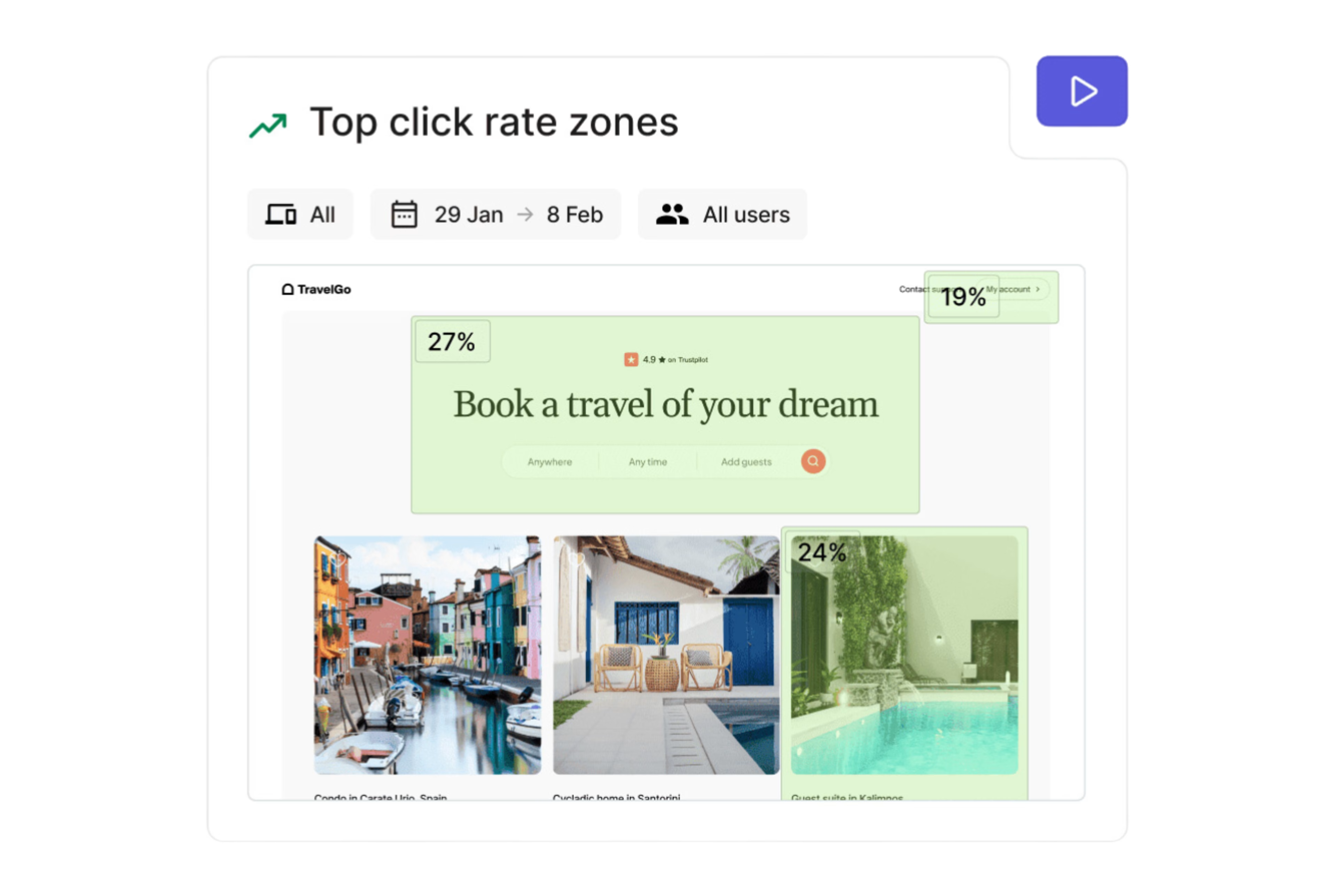
![[Customer Story] [MyDeal] Heatmaps data](http://images.ctfassets.net/gwbpo1m641r7/1ZRdl9PV8JeLcntFryW1eK/fec905d74ff21125aab9d06595cf4532/Zone-screenshot.png?w=3840&q=100&fit=fill&fm=avif)
Un confronto di heatmap dell'app mobile Contentsquare che mostra le zone ad alta interazione (in rosso) e quelle a bassa interazione (in blu)
Le mappe di calore delle app mobili, insieme ad altri strumenti di analisi mobile come l'analisi del percorso del cliente e le riproduzioni delle sessioni, sono essenziali per le aziende che mettono l'app in primo piano o il cui prodotto è un'app, come ad esempio Bumble, l'app per incontri.
"I clienti delle app sono diversi così come il loro coinvolgimento con il prodotto. È un mondo completamente diverso per interagire e connettersi con i clienti".
- Aashima Praveen, Associate Director di Growth Product Marketing a Bumble
📺 Guarda l'intervento completo di Aashima sull' ottimizzazione per soli dispositivi mobili all'evento Beat the Benchmark di Contentsquare.
Come funzionano le heatmap delle app mobili
Le heatmap delle applicazioni mobili sono diverse dalle heatmap dei siti web in quanto è necessario installare un software development kit (SDK) in ogni piattaforma per app (come iOS o Android), mentre le heatmap delle versioni mobili di un sito web sono generate aggiungendo uno snippet JavaScript alle pagine web.
Non tutti gli strumenti di heatmap funzionano con le app mobili quindi è necessario sceglierne uno che lo faccia, come Mobile App Analytics di Contentsquare o Heap, parte del gruppo Contentsquare.
💡Consiglio dell'esperto: se la tua app mobile offre funzionalità simili alla versione mobile del sito web (il che è spesso vero per i marchi di e-commerce), puoi utilizzare le informazioni degli utenti del sito web mobile per tua strategia di app mobile proprio come ha fatto rivenditore di moda Hugo Boss.
"Da Hugo Boss l'esperienza è omnichannel. Molte delle cose che facciamo in termini di conversione finiscono per avere un impatto anche sull'app".
- Aaron Baid, Lead eCommerce Product Manager a Hugo Boss
📺 Per ulteriori approfondimenti, guarda l'intervento di Aaron all'evento Beat the Benchmark di Contentsquare: Sviluppare il proprio marchio online come un Boss.
3 tipi di heatmap delle applicazioni mobili
A seconda della scelta del software per le heatmap, è possibile generare diversi tipi di heatmap per qualsiasi schermata di un'applicazione mobile.
Nota: è possibile generare questo tipo di heatmap anche per le pagine delle versioni mobili dei siti web.
1. Heatmap a zone
Le heatmap a zone mostrano una visione aggregata delle interazioni con l'app, come la percentuale di tocchi e il tasso di esposizione (la percentuale di elementi visualizzati).
Le heatmap a zone facilitano la combinazione di più punti dati in un'unica rappresentazione visiva, che consente d'identificare le aree di miglioramento.

Una heatmap a zone di Contentsquare che mostra la percentuale di tocchi degli utenti
2. Heatmap dei tocchi
Le heatmap dei tocchi (note anche come touch heatmap o, per i dispositivi desktop, heatmap dei clic ) mostrano quali sono i punti dello schermo che gli utenti toccano. Aiutano a identificare i punti di attrito, come i dead click e i rage click, e cioè i momenti in cui gli utenti toccano lo schermo con frustrazione.
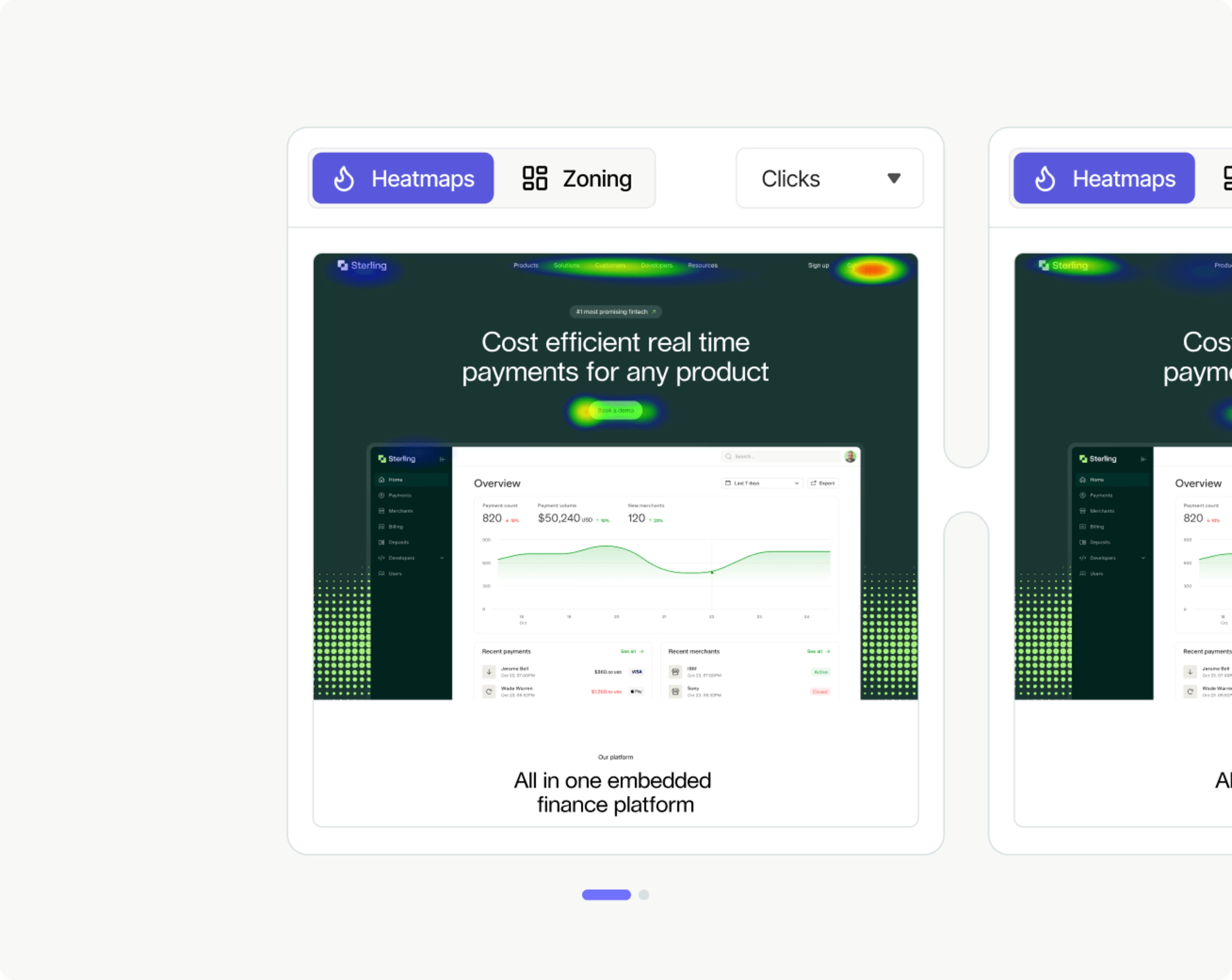
![[Visual] click map](http://images.ctfassets.net/gwbpo1m641r7/4TWDkaiJXbvDG6bPnTqw04/d79a7628383e41acf1a84091b623fbfb/click_map.png?w=3840&q=100&fit=fill&fm=avif)
3. Heatmap di scorrimento
Le heatmap di scorrimento visualizzano fino a che punto gli utenti scorrono in basso nella versione mobile di una pagina web. Queste aiutano a quantificare il numero di utenti che vedono gli elementi fondamentali e gli inviti all'azione (CTA).
![[Visual] review scrollmap heatmap](http://images.ctfassets.net/gwbpo1m641r7/4GH2uf8glN314BOjiUjifW/8c08388de4d5733ecadbc451cdcb738e/image3__18_.png?w=3840&q=100&fit=fill&fm=avif)
Una heatmap di scorrimento di Hotjar (parte del gruppo Contentsquare) che mostra la parte visibile media, solo per la versione mobile delle pagine web
I 5 principali vantaggi dell'utilizzo di heatmap analytics sulle app mobili
Secondo il nostro report 2024 Digital Experience Benchmarks, quasi l'85% degli utenti di app mobili sono clienti che ritornano (consulta qui sotto le altre statistiche del report), il che significa che l'ottimizzazione dell'usabilità delle applicazioni mobili è fondamentale per aumentare la fidelizzazione e il lifetime value.
Ecco i cinque principali vantaggi che puoi ottenere usando le heatmap delle applicazioni mobili.
1. Migliorare l'esperienza utente sull'applicazione
Con una concorrenza sempre maggiora tra cui scegliere, i bug e i problemi di usabilità delle app possono portare a problemi relativi a abbandono e fidelizzazione. Le heatmap di analisi mobile aiutano a visualizzare le tipiche aree di frustrazione, come i rage tap (i tocchi fatti con rabbia) su elementi non funzionanti, in modo da ridurre il tasso di abbandono e sviluppare esperienze più piacevoli per gli utenti.
Guardale in azione: Renan Medeiros, Product Owner presso Sykes Holiday Cottages, ha utilizzato le heatmap di analisi mobile di Contentsquare che ha rivelato la presenza di un tasso di tocchi molto elevato su un pulsante di ricerca non cliccabile.
L'analisi del percorso degli utenti sull'app ha mostrato che chi cliccava sul pulsante, tornava più spesso alla homepage rispetto a coloro che non avevano cliccato, suggerendo che la prima coorte stava cercando di affinare la ricerca. Il team ha poi migliorato l'UX con un test A/B su un pulsante di ricerca cliccabile.
Per saperne di più su come Renan ha utilizzato le heatmap per applicazioni mobili, leggi la nostra guida sull'ottimizzazione delle app mobili.
2. Aumentare il coinvolgimento sull'app
Le heatmap di analisi mobile mostrano le aree dell'app con cui gli utenti interagiscono . Migliorare le principali metriche di coinvolgimento dell'app, come gli utenti attivi giornalieri (DAU) e la durata delle sessioni, visualizzando le aree di alto e basso coinvolgimento degli utenti in una heatmap e utilizzando tali dati per apportare modifiche.
Ad esempio, se noti che i pulsanti CTA del tipo "riproduci questo video" o "iscriviti gratuitamente" vengono visualizzati con colori freddi sulle mappe di calore di analisi mobile, probabilmente non è una cattiva idea d'incrementare il coinvolgimento testando diversi posizionamenti e vari messaggi per il CTA.
3. Ottimizzare i tassi di conversione dell'app
Il traffico su dispositivi mobili ha una probabilità tre volte maggiore di portare a una conversione rispetto a quello sulle versioni mobili delle pagine web, con una media del 5,56% a prescindere dal settore. Puoi usare le heatmap di analisi mobile per sfruttare tale tendenza, creando un legame tra la navigazione sull'app e i trend d'acquisto ed eseguendo esperimenti di ottimizzazione del tasso di conversione.
💡Consiglio dell'esperto: se Contentsquare ti aiuta già realizzare heatmap di analisi mobile, puoi applicare la metrica "fatturato" o inserire un obiettivo personalizzato per scoprire rapidamente il ROI o il tasso di conversione di qualsiasi elemento dell'app.
![[Visual] File — two-columns-feature-placeholder-1 - Zoning experience and revenue attribution](http://images.ctfassets.net/gwbpo1m641r7/5ELMCzDenXvDdRmgYUkfyO/019e4a34ebb968bbf30f10165416decb/Experience_and_revenue_attribution.png?w=3840&q=100&fit=fill&fm=avif)
Usa Contentsquare per creare heatmap che mostrano il fatturato da app, i tassi di conversione e gli obiettivi personalizzati.
4. Scopri perché i test A/B sono una carta vincente
Poiché i dati delle heatmap rappresentano il comportamento complessivo degli utenti, ti permettono di capire i motivi per cui alcune varianti dei test hanno più successo di altre, come non riescono a fare gli strumenti tradizionali di web analytics come Google Analytics.
Usa le heatmap di analisi mobile per capire perché le varianti di successo sono state apprezzate dagli utenti e fatti ispirare per futuri redesign.
💡Consiglio dell'esperto: se usi Contentsquare per l'analisi delle applicazioni mobili, puoi creare heatmap per confrontare in una singola schermata una variante del test A/B con quella di controllo.

Puoi sfruttare le heatmap di Contentsquare per confrontare con un test A/B il fatturato generato dai vari elementi
5. Sblocca più analisi per dispositivi mobili
Le heatmap di analisi mobile sono solo una parte (variopinta!) di una vasta gamma di strumenti di mobile analytics. Una volta aggiunti gli SDK e avviato il monitoraggio delle interazioni su dispositivo mobile, è possibile visualizzare le informazioni qualitative e quantitative provenienti da altri strumenti, ad esempio:
Le riproduzioni delle sessioni: guarda le sessioni dei singoli visitatori per osservare come uno specifico utente naviga sull'app
Analisi del percorso sull'app: visualizza un'aggregazione del percorso dei vari clienti per identificare i percorsi in comune e gli abbandoni imprevisti.
Analisi degli errori dell'app: individua e risolvi gli errori per ridurre la frustrazione dell'utente con avvisi in tempo reale
💡Consiglio dell'esperto:con Contentsquare tutto questo è possibile. Fai un tour del prodotto per analisi mobile per guardarlo in azione.
Analizza il percorso degli utenti delle app con Contentsquare
Come impostare e analizzare una heatmap di analisi mobile in 3 passaggi
Ecco i principali passaggi da seguire per impostare e analizzare una heatmap di analisi mobile. Per rendere le cose più semplici, supponiamo che durante la fase di raccolta e di analisi userai i prodotti Contentsquare. 😉
Fase 1. Scegliere uno strumento per creare heatmap di analisi mobile
Come detto poco prima, non tutti gli strumenti di heatmap possono essere installati su app. È quindi consigliabile selezionare una piattaforma di analisi comportamentale con un SDK compatibile con i dispositivi mobili e i sistemi operativi più diffusi.
Ecco un paio di strumenti che conosciamo benissimo e che ti raccomandiamo caldamente
Contentsquare: il nostro SDK è leggero, semplice da implementare e compatibile con i principali framework, tra cui iOS e Android nativi, Flutter, React Native, Cordova e Capacitor.
Heap: genera analisi automatizzate multipiattaforma per dispositivi mobili in modo da poter monitorare gli utenti su tutti i dispositivi e le app.
Fase 2. Raccogliere dati sul comportamento degli utenti nell'app
Una volta aggiunti all'applicazione gli SDK pertinenti, Contentsquare identifica automaticamente gli elementi della pagina e raccoglie in modo anonimo le interazioni degli utenti, senza bisogno d'inserire tag manuali.
Prima di generare una heatmap, è necessario avere un minimo di dati: se l'app per cui fai l'analisi è molto popolare, potrebbero trattarsi solo di pochi minuti!
Ricorda: tutti i dati raccolti sono retroattivi fino al momento dell'installazione . Se in seguito si decide di analizzare una nuova metrica, ci sono grosse probabilità che i dati che ti servono sono già disponibili e ti stanno solo aspettando.
Fase 3. Analizzare e confrontare le heatmap
È giunto il momento di visualizzare i dati. Passa alla dashboard di Contentsquare e inizia l'analisi delle zone.
La metrica del "tasso di esposizione" è un ottimo punto di partenza in quanto offre una rappresentazione grafica delle varie parti dell'interfaccia utente che i visitatori guardano davvero, un po' come una heatmap di scorrimento.
Seleziona "tasso di attrattività", una delle metriche brevettate da Contentsquare, per visualizzare i tocchi in base alla percentuale di visitatori che hanno cliccato su una zona dopo essere stati esposti a questa. Il tasso di attrattività è una metrica più utile per trarre conclusioni rispetto alla percentuale di tocchi, perché tiene conto anche del tasso di esposizione.
Nell'esempio precedente, si può notare che il 100% degli utenti dell'app ha guardato l'immagine principale, ma solo l'1,8% ci ha cliccato sopra.
Per confrontare due heatmap di analisi mobile una accanto all'altra, fare clic sul pulsante "confronta" in alto a destra. È possibile confrontare qualsiasi elemento, dalle diverse versioni dell'app (ad esempio, il fatturato per tocco su Android rispetto a quello su iPhone) fino ai diversi dispositivi (ad esempio, tasso di conversione per dispositivi mobili rispetto a desktop).
La prossima tappa: sfruttare l'analisi mobile oltre le heatmap
Prese in maniera isolata, le heatmap sono un modo semplice e visivo per visualizzare e confrontare il comportamento complessivo sulle applicazioni mobili. Sono perfette in una presentazione e rendono più semplice il processo di ottimizzazione e l'approvazione da parte degli stakeholder.
Ma le heatmap sono solo un'anteprima dei vantaggi che si possono trarre dall'analisi mobile. Ecco perché raccomandiamo di combinare le heatmap di analisi mobile con ulteriori informazioni di ordine quantitativo e qualitativo a proposito delle app: ad esempio le riproduzioni delle sessioni, il percorso utente sull'app e l'analisi degli errori, per ottenere una visione a 360 gradi di cosa succede sulla tua app e di come migliorarla per gli utenti e per aumentare il fatturato.
Domande frequenti sulle heatmap di analisi mobile
Le heatmap di analisi mobile sono diverse dalle heatmap della versione mobile di una pagina web, in quanto è necessario installare un software development kit (SDK) in ogni piattaforma per applicazioni (come iOS o Android), mentre le heatmap della versione mobile di un sito web vengono generate aggiungendo uno snippet JavaScript alle pagine web.

![[Visual] Jack Law](http://images.ctfassets.net/gwbpo1m641r7/6K99ulcVqLqKGyNZUaPiF8/145af0b27131005d862c790ddcafb3c5/Jack_Law.jpg?w=3840&q=100&fit=fill&fm=avif)