L'Azienda
Harrods è un grande magazzino di lusso che ha aperto i battenti nel 1849 a Knightsbridge, Londra. Negli ultimi anni, Harrods ha puntato molto sulla sua evoluzione digitale e sull'ottimizzazione dell'esperienza di acquisto online. Durante la pandemia, Harrods ha incentrato il suo servizio harrods.com per garantire ai clienti lo stesso standard di eccellenza online che in negozio. Con i negozi chiusi a causa delle restrizioni, il sito è diventato il punto di contatto più importante tra Harrods e i suoi clienti. "Con l'impatto del lockdown, abbiamo registrato un aumento del traffico sul sito web", spiega Nick Clews, Digital Analytics Manager. "Dovevamo assicurarci che il sito avesse meno punti deboli per limitare l'attrito con i clienti". Per ottenere una solida analisi delle prestazioni del nuovo sito e per garantire un'esperienza cliente priva di inconvenienti, Nick e il suo team digitale si sono rivolti a Contentsquare.
La metodologia
Il team ha così deciso di lanciare un A/B Test sulla pagina categorie per verificare se l’azione di ridurre le dimensioni del banner, portando di conseguenza il carosello dei prodotti più in alto, potesse portare ad un tasso di esposizione migliore, ad un engagement più alto e ad un incremento del conversion rate.
In verità, questa non era la prima volta che il team considerava l’opzione di rimpicciolire il banner ma, fino ad ora, tale decisione non era mai stata supportata da analisi e dati concreti. Inoltre, il pericolo di rovinare la risoluzione e qualità dell’immagine del banner, ha reso la scelta dell’A/B Test davvero necessaria: era importante testare questa opzione prima di apportare qualsiasi cambiamento di tipo definitivo.
Durante il test, oltre alle tipiche metriche di conversione, il team ha analizzato l’esposizione, i clic, lo scroll rate, il tempo speso, il bounce rate e l’exit rate.
Key Metrics
8% di riduzione di abbandono del carrello
50% di riduzione di rage clics
La Sfida
Le due sfide principali del team erano quelle di far emergere i punti critici dei clienti e di capire a quali ottimizzazioni dare la priorità per ottenere il migliore impatto. Prima di Contentsquare, Harrods utilizzava Google Analytics per monitorare le prestazioni del sito, ma con risorse limitate, aveva bisogno di uno strumento che aiutasse a semplificare la journey analysis, ad automatizzare il monitoraggio degli errori e a fornire al digital team approfondimenti visivi e di facile interpretazione sul comportamento dei clienti.
"Funzioni come CS Insights hanno reso l'esperienza molto più gestibile per me e per il digital team", spiega Nick.

La Soluzione
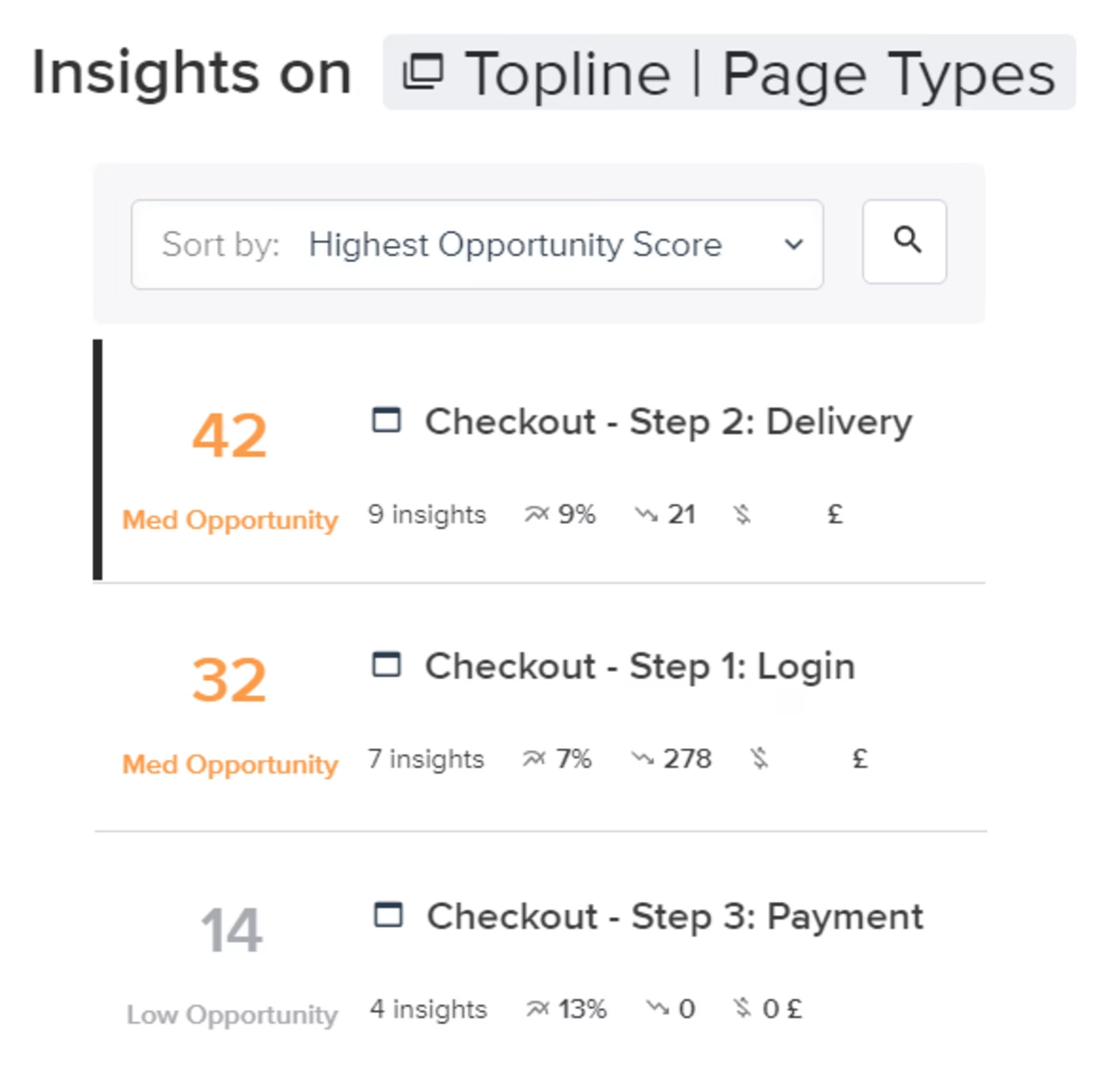
Utilizzando Contentsquare CS Insights per far emergere i problemi e Session Replay per capire meglio il perché di questi errori, Nick ha potuto ottimizzare immediatamente il percorso di checkout del nuovo sito in tre modi:
1. Riducendo le difficoltà al momento del checkout
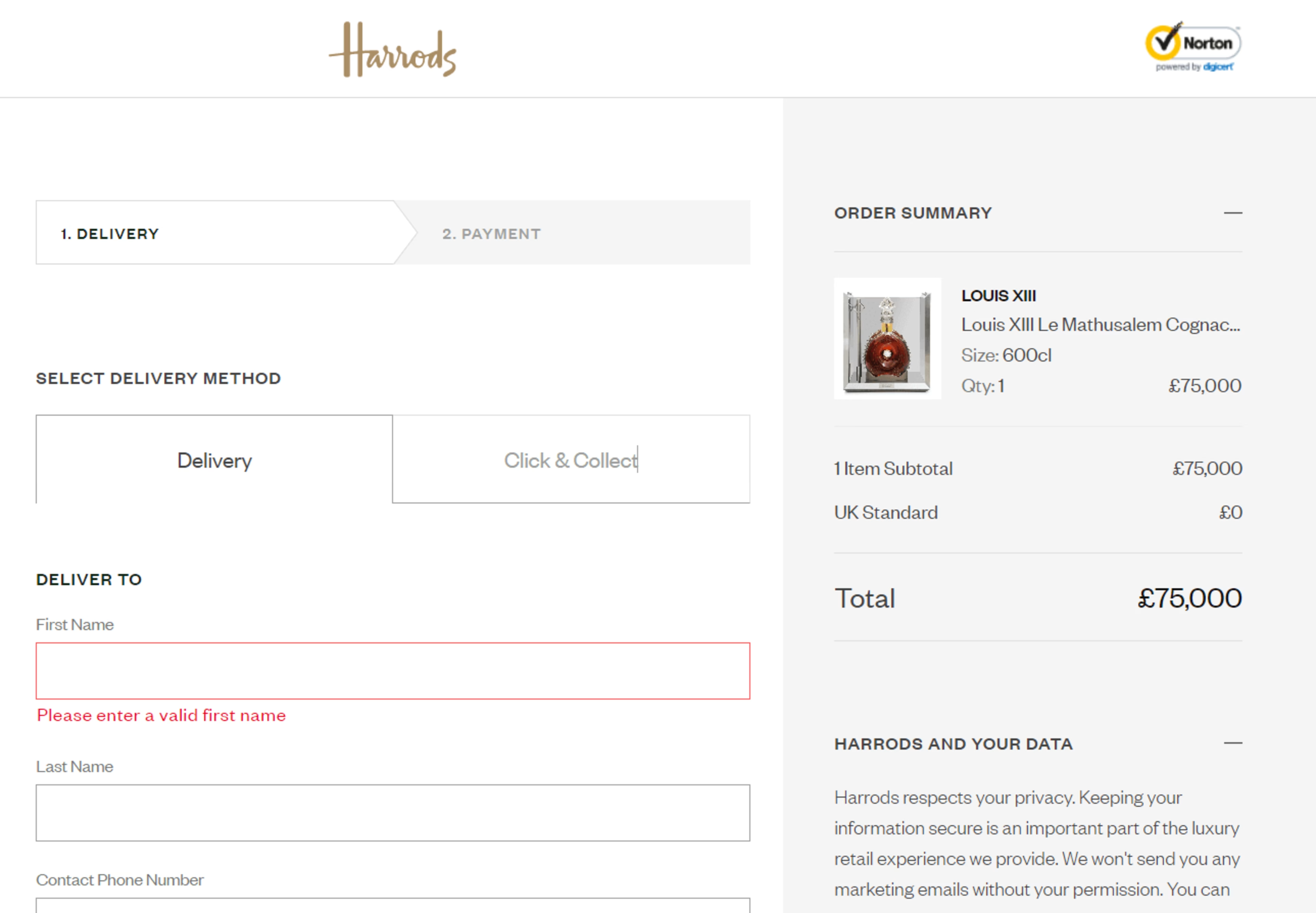
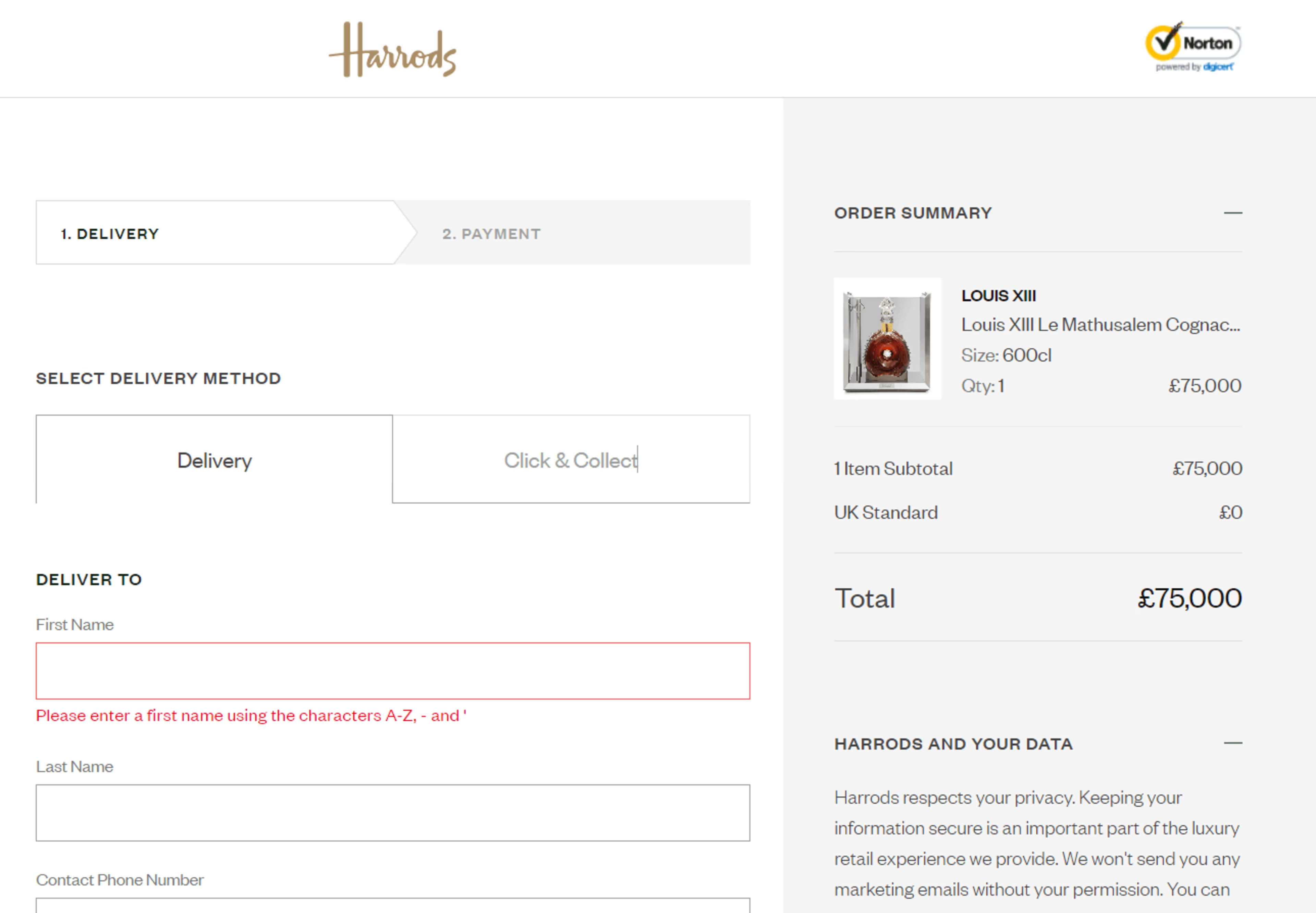
Uno dei primi insight individuati è stato un errore nel modulo di checkout che costringeva i clienti a cliccare più volte sul campo "Nome".
L'analisi ha mostrato che oltre 7.000 visite da desktop erano influenzate da questo problema. Utilizzando Session Replay, Nick ha notato che il segmento di clienti che cliccavano più volte incontrava anche un vago messaggio di errore: "Inserire un nome valido". I clienti inserivano caratteri speciali o nomi multipli, senza capire quale fosse la causa del problema.

Prima

Dopo
2. Ottimizzando la pagina di consegna
CS Insights ha poi rilevato un tempo di caricamento lento nell'opzione "Click & Collect" della pagina di consegna, un nuovo importante servizio offerto da Harrods. Questo tempo di caricamento troppo lento spingeva i clienti a non cliccare sull'opzione di consegna.
CS Insights ha aiutato a identificare e quantificare il problema. Condividendo esempi reali di sessioni utente con il team IT, è stato possibile intervenire rapidamente e ottimizzare la pagina per migliorare del 10% il tempo necessario agli utenti per completare il modulo "Click & Collect" e ridurne l'abbandono del 2%.

3. Evidenziando gli errori nella pagina di pagamento
Infine, AI Insights ha evidenziato un problema nell'ultima fase del percorso di checkout sulla CTA "Effettua ordine", rilevando che i clienti cercavano di effettuare l'ordine cliccando su "Paga ora", ma si bloccavano.
Per scoprire il motivo di questa situazione, Nick ha effettuato un'analisi più approfondita nel Session Replay, che ha rivelato che i clienti faticavano a inserire i dati della carta. L'analisi ha mostrato che in alcune sessioni i clienti facevano ripetutamente clic sull'icona della carta, presumibilmente aspettandosi di dover selezionare un fornitore.
Con un'analisi più approfondita, Nick si è reso conto che un messaggio di errore veniva mostrato sopra la piega, dove i clienti non potevano vederlo, inducendoli a cliccare continuamente sul pulsante nonostante avessero inserito dati errati. Circa 1.000 conversioni mensili andavano perse perché i clienti non si rendevano conto che si stava verificando un errore.
Grazie a queste informazioni, il team UX è stato informato e ha potuto risolvere il problema tempestivamente.
"Poter vedere le interazioni e scoprire i punti dolenti è una sensazione unica; la segnalazione automatica degli errori ci facilita sia la vita che il miglioramento del sito", afferma Nick.
“Non avremmo potuto apportare tutti i miglioramenti che abbiamo fatto senza uno strumento come Contentsquare. L'abbiamo messo a disposizione di diversi team, per esempio, quello che si occupa dei contenuti può entrare e usare l'estensione del browser per capire le prestazioni delle pagine e apportare modifiche al volo”
I Risultati
Grazie a Contentsquare, Nick e il digital team di Harrods sono stati in grado di ottimizzare e migliorare l'intero percorso del cliente sul sito web. Di conseguenza, le pagine di checkout hanno registrato un aumento del conversion rate, nonché una diminuzione dell'abbandono del carrello e dei rage clicks.
Il modulo di checkout ha registrato una diminuzione del 50% dei rage clics e la percentuale di click multipli nel campo "Nome" è scesa dal 16% all'8% in poco più di due mesi. In generale, i miglioramenti apportati al percorso di checkout hanno ridotto l'abbandono del carrello dell'8%.
Inoltre, la piattaforma Contentsquare si è rivelata preziosa non solo per il team di Nick, ma anche per altri team dell'azienda, come i designer UX, i Content Manager, i Product Owner e il team commerciale.
“Contentsquare consente a diversi team e utenti di Harrods di integrare l'analisi dell'esperienza del cliente nella loro vita quotidiana. Ora è una parte fondamentale della nostra analisi del sito e non riesco a immaginare di trasferirmi in un'azienda che non abbia uno strumento come Contentsquare. Non potrei più vivere senza!”
E Dopo?
Nel corso del prossimo anno, Harrods rilancerà la sua app che funge da guida all'interno del negozio, aiutando i clienti a navigare all'interno dello stesso.
Contentsquare svolgerà un ruolo fondamentale nel garantire un'esperienza omnichannel fluida su tutti i canali digitali di Harrods. Grazie a Contentsquare, Harrods sarà in grado di ottimizzare e raccogliere informazioni sull'intera customer journey, da quella online sul sito web, a quella offline quando i clienti utilizzano l'app in negozio.
Harrods implementerà anche nuove funzionalità di Contentsquare, come Find & Fix, che consente ai team tecnici di creare esperienze perfette per i clienti, eliminando i punti di attrito e le prestazioni lente.
Con l'aumento della nostra presenza digitale, non vediamo l'ora di utilizzare altre funzionalità di Contentsquare e di consolidare il nostro rapporto per supportarci nel nostro percorso.
Nick Clews, Digital Analytics Manager, Harrods