« Nous pouvons diversifier notre activité en identifiant des marchés de niche et en explorant de nouveaux territoires - un défi passionnant ! C’est l’occasion de créer des produits et des expériences pour de plus en plus de consommateurs qui ne se reconnaissent plus dans la définition conventionnelle du genre et la classification binaire qui en découle », confie Alexandra Popova.
Alors que le pouvoir d’achat des générations Y et Z ne cesse d’augmenter, les marques doivent s’adapter à leurs désirs et besoins. Problème cependant : malgré leur bonne volonté pour favoriser la neutralité de genre et élargir leur clientèle, nombreuses sont les entreprises qui ne savent par où commencer… Voici quelques conseils pratiques de marques qui se sont engagées à fournir une expérience client qualitative à tous leurs clients sans distinction de genres.
Allez voir notre article qui parle de l'accessibilité sur desktop mais aussi sur les applis !
[Guide] Accessibilité numérique
Comprendre les handicaps
Améliorer vos expériences utilisateur
Avancer étape par étape
Comme pour chaque décision commerciale, vous devez commencer par analyser de façon précise votre client – ce qu’il est, ce qu’il pourrait être et ce qu’il veut être… L’objectif des marques doit être le suivant : créer des produits qui parlent à tout le monde et veiller à ce qu’aucun consommateur ne soit laissé de côté.
D’après Constantine Gavrykov, les entreprises font fausse route lorsqu’elles simplifient à l’excès leur clientèle : « Si vous voulez desservir des milliers, voire des millions de clients, vos solutions doivent tenir compte de la grande diversité humaine. Aujourd’hui, on segmente ses clients, puis on trace une courbe en cloche dont le centre représente l’utilisateur moyen, ou “la norme”, qui devient alors la priorité au moment de créer des produits. Les 20 % d’utilisateurs restants, situés de part et d’autre de cette cloche, sont traités comme des “exceptions” et des “cas extrêmes”, dont les besoins sont souvent négligés. »

Les marques doivent justement considérer ces 20 % d’utilisateurs comme une formidable opportunité de revenus supplémentaires. À l’ère de la personnalisation ultime, cette première étape s’avère essentielle. Objectif : imaginer des produits plus inclusifs et élargir ses offres pour répondre aux besoins divers de tous les utilisateurs, et non du seul « utilisateur moyen ».
Inclusion de genre et retail : créer une expérience digitale non genrée
Les produits retails sont souvent répartis par genre dans des sections voire des étages entiers. Et on retrouve cette répartition dans nos boutiques en ligne : navigation, dimension des produits, images, description… rien n’échappe au genre !
1. Améliorez le référencement naturel non genré
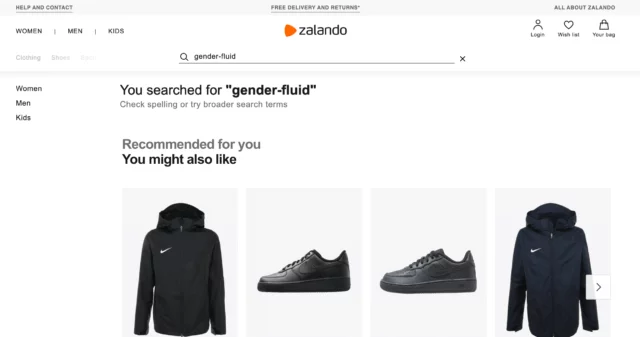
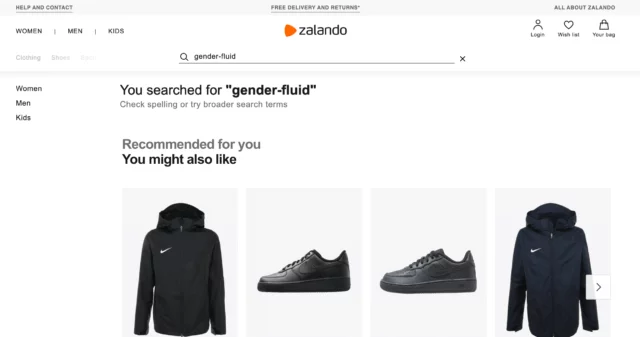
Alexandra Popova l’affirme : cherchez sur Google des vêtements non genrés, et vous obtiendrez des résultats pour le moins flous. Selon elle, les seuls résultats disponibles concernent soit des marques gender fluid spécialisées, soit des campagnes marketing inclusives de grands distributeurs.
Ainsi, le spécialiste allemand de l’habillement Zalando a lancé en 2019 sa campagne de marque « free to be » (libre d’être) afin d’encourager les consommateurs à se servir de la mode pour exprimer leur identité, quels que soient leurs mensurations, leur âge, leur genre et leurs origines. Et pourtant : lorsqu’Alexandra Popova a cherché sur le site Zalando les termes anglais « gender-fluid » et « gender-neutral » (non genré), aucun produit ne lui a été véritablement proposé !

« La marque avait défini son orientation et sa stratégie, mais sa proposition produit laissait à désirer », déclare-t-elle. Les marques doivent optimiser le contenu de leurs sites, les descriptions produit et les mots clés pour proposer des résultats pertinents tout au long du parcours.
2. Optez pour une navigation de site non genrée
Faites un tour sur un site eCommerce : l’organisation par genre est ce que l’on voit presque en premier ! Dans la plupart des cas, les barres de navigation offrent une répartition par catégorie genrée : Femmes, Homme et Enfants, sans proposer la moindre alternative. Selon Constantine Gavrykov, « cette organisation a trois raisons. Premièrement, c’est ainsi que les clients cherchent les produits. Deuxièmement, cette division est enracinée dans la stratégie de marque. Troisièmement, elle détermine souvent notre approche technique de la catégorisation des produits ».
Mais qu’en est-il des consommateurs qui ne se reconnaissent dans aucune de ces catégories ? Il va sans dire que votre navigation de site risque de les décourager…

Les catégories non genrées sont généralement l’apanage des sites de niche spécialisés dans l’habillement gender fluid. La marque suédoise de vêtements gender fluid Eytys, par exemple, propose une navigation par catégories et non genrée : l’utilisateur accède ainsi directement aux catégories de produits, comme « Nouveautés », « Chaussures », « Vêtements », etc.
3. Préférez des images et du contenu non genrés
Une image produit réussie fait passer un message de style, de qualité, de coupe et d’appartenance. Les clients veulent pouvoir s’imaginer porter et utiliser vos produits/services, en un mot s’identifier, mais des photos de mannequins qui ne leur ressemblent pas peuvent produire l’effet inverse. Afin d’aider les clients non binaires à mieux se connecter à leurs produits, certaines entreprises font appel à des mannequins androgynes, d’autres préférant réunir un modèle homme et un modèle femme sur une seule photo produit. Ces changements, bien que modestes, peuvent être déterminants pour que vos clients se sentent mieux représentés et reconnus par votre marque.
4. Ajoutez des descriptions de taille et de coupe plus inclusives
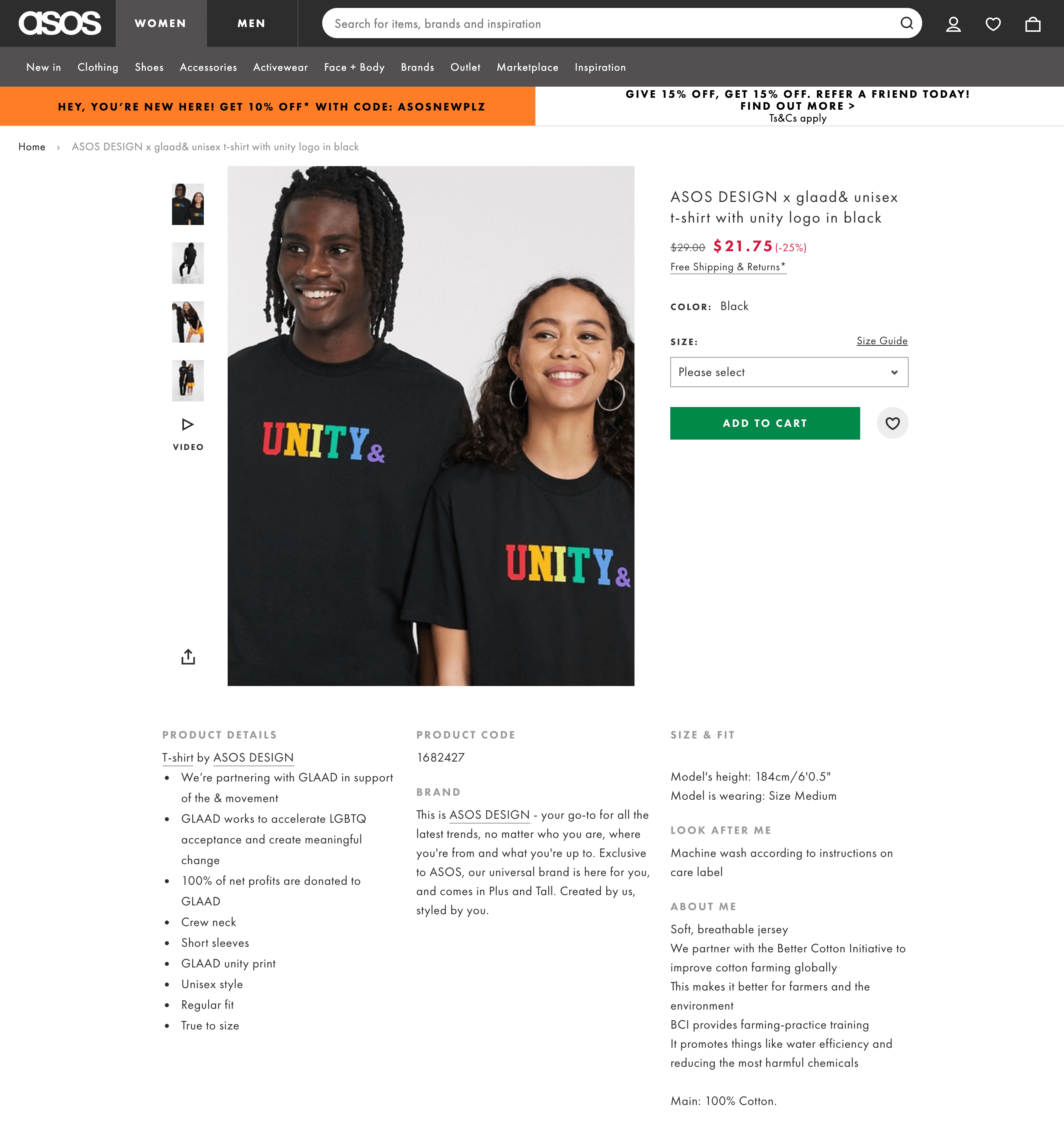
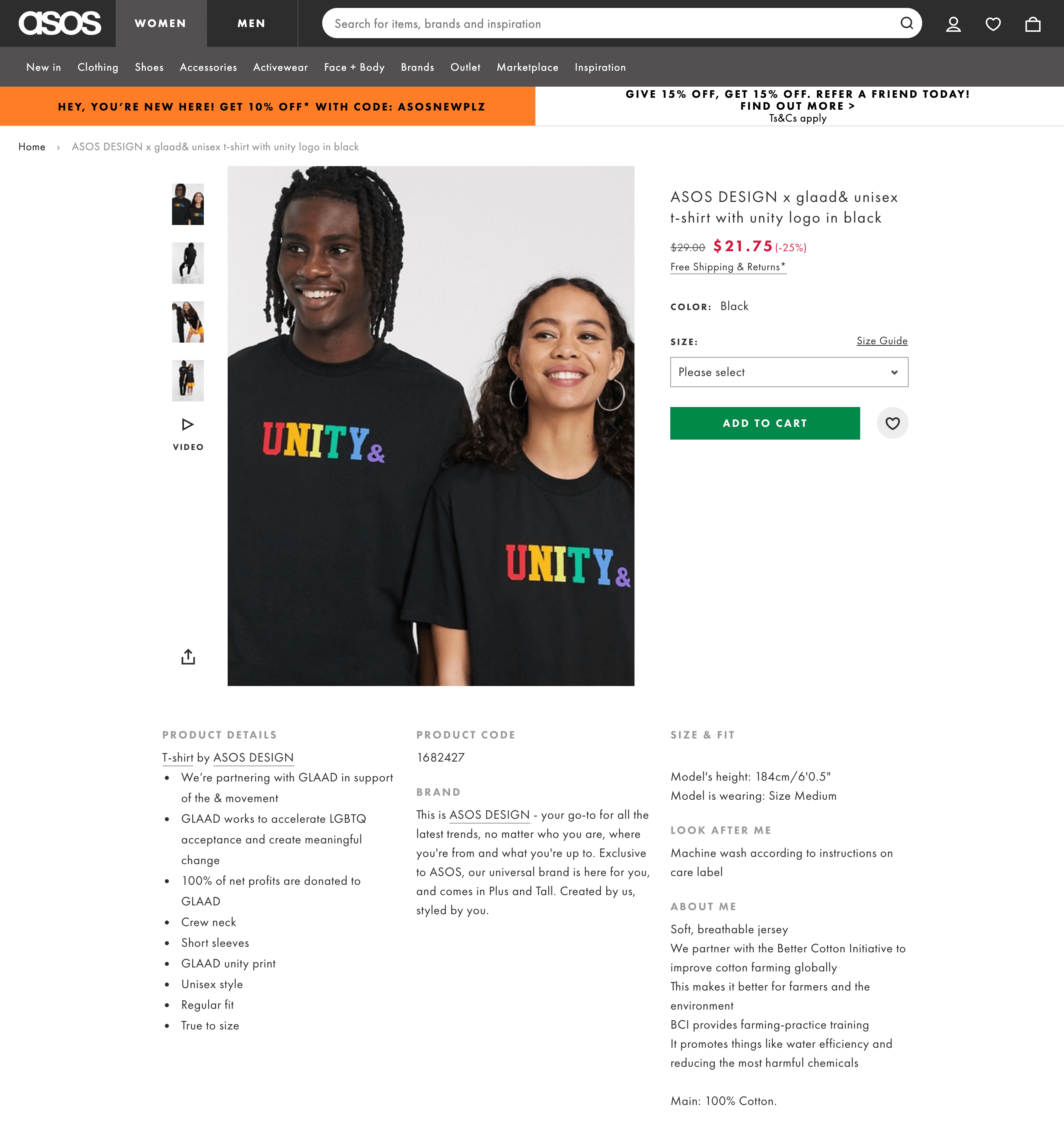
Les vêtements non genrés posent un défi : comment communiquer efficacement sur la taille et la coupe ? Une question qui rappelle à quel point le genre est intimement lié à notre stratégie retail… Symboles de taille (S, M, L, etc.) mis à part, la taille des vêtements diffère complètement selon si on est un homme ou une femme Alexandra Popova cite l’exemple d’une chemise unisexe proposée sur le site d’ASOS.

Dès le premier coup d’œil, l’image du produit est inclusive, avec deux mannequins – l’un masculin, l’autre féminin – portant le même t-shirt. Malgré tout, la description porte à confusion : sous « taille et coupe », seules les mensurations du mannequin masculin sont indiquées. « Ce type d’image “deux-en-un” doit s’accompagner d’une certaine cohérence. Deux mannequins figurent sur la photo, le consommateur devrait donc pouvoir accéder aux deux mensurations », affirme Alexandra Popova.
Les marques proposant des vêtements non genrés doivent veiller à indiquer les mensurations et tailles des mannequins, mais aussi les tailles des modèles homme et femme des vêtements proposés.
Proposer une fonctionnalité davantage gender fluid peut faciliter la mise en place d’une expérience client adaptée pour tous vos clients. Les marques doivent trouver l’équilibre pour réussir à s’adresser à la fois aux clients non genrés et ceux qui le sont, afin de proposer une expérience de site pertinente, peu importe l’identité de genre du consommateur.
Les marques qui mettent au point des stratégies de design inclusif se répartissent souvent en deux catégories : réactives et proactives. Si elles veulent s’adapter et rester pertinentes, elles doivent s’intéresser tout particulièrement aux plus jeunes générations et à leurs expériences de shopping qui ne cessent d’évoluer.
Impossible pour votre marque d’abolir la notion de genre ? Plusieurs méthodes vous permettent, sans bouleverser votre stratégie globale, d’aider le consommateur à se repérer. Revoyez votre stratégie de référencement, vos landing pages et les descriptions produit de manière moins genrée. Les consommateurs – quelle que soit leur identité de genre – trouveront plus facilement vos produits !
Pour en savoir plus sur les futurs événements Women in eCommerce organisés par Contentsquare, suivez la page LinkedIn Women in eCommerce. Les vidéos de cette session et de bien d’autres, avec Kathy Ando (Tile) et Malvina Courouble-Or (Van Cleefs & Arpels), sont disponibles en intégralité ici.