Si vous possédez ou administrez un site Internet, la gestion de votre homepage a déjà dû vous coûter quelques cheveux.
Quels produits mettre en avant ? Quels mots choisir ? Quels visuels privilégier ? Des questions simples sur le papier mais qui peuvent rapidement se transformer en un vrai casse-tête.
À raison puisque la page d’accueil est souvent le premier point de contact… mais aussi le dernier si elle est prise à la légère.
En effet, une page d’entrée négligée et c’est un internaute qui tourne les talons, avec peu d’espoir d’une seconde chance.
Comme dans la “vraie vie”, faire bonne impression sur le web est donc crucial. Charge donc à votre homepage de convaincre en l’espace d’une poignée de secondes.
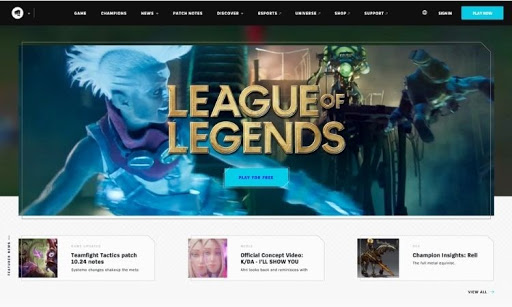
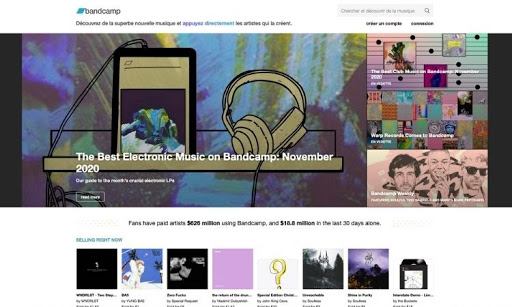
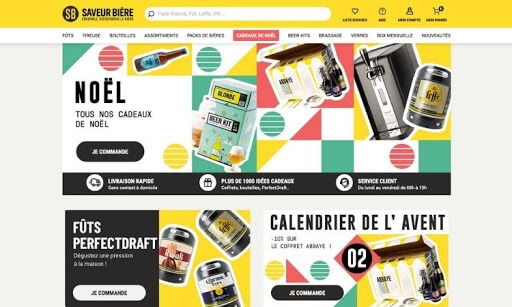
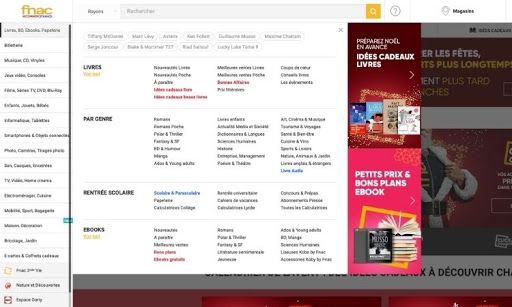
Pour y arriver, l’équipe de Contentsquare vous partage ses 14 secrets en UX et UI Design pour construire la page d’accueil ultime agrémentés de notre sélection des meilleures homepages.
Mais avant cela, reprenons un peu les bases.
Qu’est-ce qu’une homepage ?
Une homepage, ou page d’accueil ou encore page d’entrée en français, correspond à la page principale d’un site web, assimilable à la vitrine d’une boutique physique.
Elle permet de confirmer à un internaute que le site sur lequel il se trouve répond bien à sa recherche.
La page d’accueil est située au plus haut niveau de l’architecture d’un site Internet. Elle fait le lien vers des pages aux thématiques ou objectifs plus précis et de profondeur inférieure.

Les pages d’accueil sont presque aussi vieilles que le web. Homepage des magasins Biocoop en 2006 (Wayback Machine)
Home page design : quel est l’objectif d’une page d’accueil ?
La homepage d’un site n’a pas un mais quatre objectifs précis à remplir :
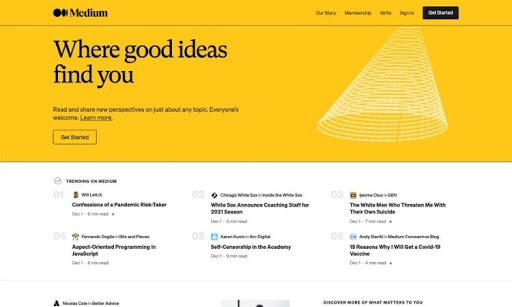
- Séduire au premier regard : la page d’accueil est souvent (mais pas toujours !) le lieu où se produit la première interaction entre un client potentiel et votre marque. Elle est aussi vraisemblablement la page la plus fréquentée de votre site. Elle doit donner envie à l’internaute de poursuivre sa navigation et éviter le terrible taux de rebond,
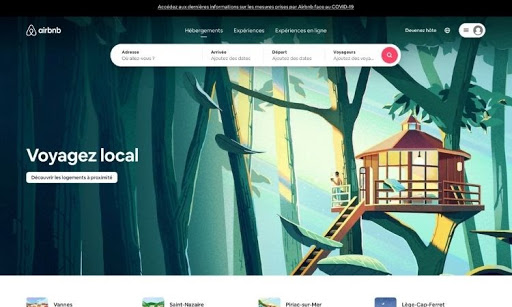
- Véhiculer une proposition de valeur forte : pour être convaincante, la page d’entrée doit mettre le doigt sur un problème ou un besoin rencontré par sa cible et proposer la réponse la plus adaptée,
- Rediriger l’internaute : la vocation de la homepage n’est pas de retenir l’internaute plusieurs minutes. Bien au contraire ! Elle doit agir comme un hub et le conduire naturellement vers le produit ou le segment qu’il recherche,
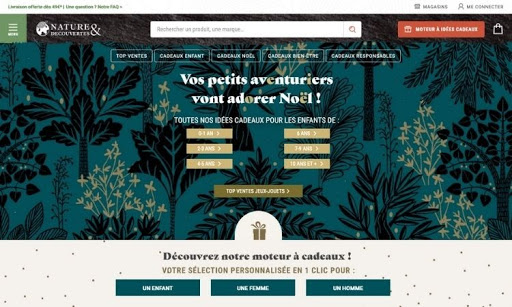
- Répondre aux objectifs de l’entreprise : mettre des promotions en évidence, présenter des produits saisonniers, expliciter un changement de positionnement ou de cible, les objectifs d’une page d’accueil doivent bien sûr refléter également ceux de l’entreprise.

La proposition de valeur de Skype est claire : pouvoir communiquer sans frais et sans effort avec ses proches.
+25 insights concrets pour booster les conversions sur votre homepage Des milliards de données analysées, des conseils d’experts…
Comment évaluer la performance de sa homepage ?
Vous possédez déjà un site Internet et vous vous demandez si quelques optimisations bien senties de la page d’accueil pourraient en améliorer l’efficacité ?
Pour cela, il vous faut connaître sa performance globale. Elle s’évalue à l’aune de plusieurs indicateurs :
- Le taux de rebond. Implacable, il calcule le nombre de visiteurs quittant le site après avoir visité une seule page. Un outil de mesure d’audience gratuit tel que Google Analytics vous permettra de connaître le taux de rebond de votre homepage,
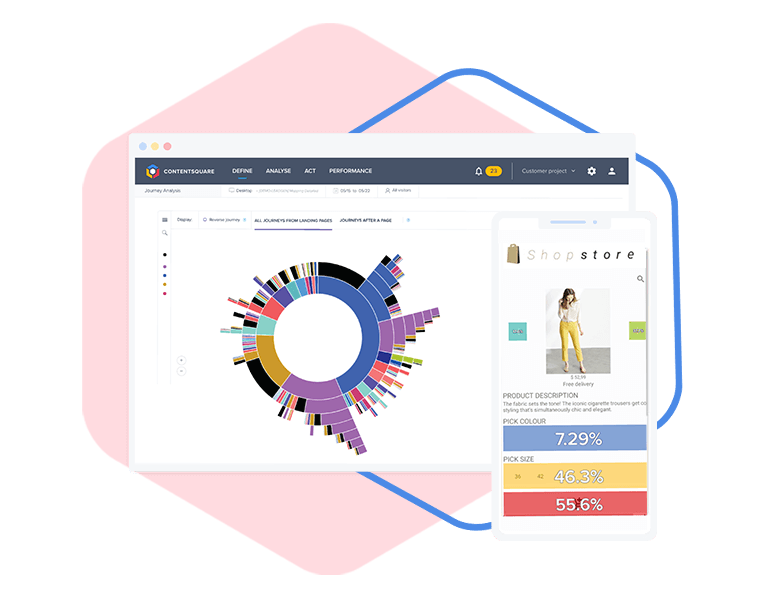
- Les heatmaps. Ces “cartes de chaleur” mettent en évidence le “taux de survol” des différents éléments d’une page permettant de savoir si les éléments les plus populaires correspondent ou non aux objectifs de la marque. Elles donnent aussi des informations sur le “taux d’engagement” ou de clic sur une zone ou encore le “temps d’hésitation”. Une mine d’or en résumé,
- Le taux de conversion par clic. Il évalue l’efficacité du tunnel de conversion en révélant si un clic sur un élément a mené à une conversion, quelle qu’elle soit,
- Les performances web. Nous parlons ici du temps de chargement des différents éléments de la page. Des outils tels que Dareboost (qui a récemment rejoint Contentsquare) sont spécialisés dans l’évaluation des temps de chargement et la proposition de correctifs.

Découvrez le Hors-Série du Magazine de l’Expérience Digitale
> Comprendre les nouvelles attentes des consommateurs
> Pérenniser ces évolutions