Para poder ofrecer una buena experiencia móvil, se necesitan datos de usuario. Debes conseguir insights con los que puedas responder a preguntas importantes, como ¿qué hacen las usuarias y los usuarios que tú desconocías? ¿Qué funciones de la aplicación y del sitio web móvil les encantan y cuáles evitan? Y, lo que es más importante, ¿por qué?
A continuación tienes 5 buenas prácticas de analítica móvil que puedes seguir para recopilar datos, hacer un seguimiento de métricas, generar informes y analizar el comportamiento de los usuarios. De este modo, podrás hacerte una buena idea de cómo las usuarias y los usuarios interactúan con tu aplicación y sitio web móvil, dónde se produce la fricción en sus recorridos y qué necesitas para optimizarlos y conseguir que les encanten.
Saber interpretar la analítica móvil puede generar muchas esperanzas, pero no es fácil llegar a conseguirlo. Los equipos suelen tener problemas para garantizar la exactitud de sus datos, lidiar con complicadas integraciones entre distintos sistemas y averiguar qué hacer con toda la información que recopilan.
Tanto si te dedicas a la ciencia de datos como si eres responsable de producto o analista de marketing, si tienes contacto con la analítica, probablemente hayas tenido que:
Justificar constantemente la inversión en funciones y funcionalidades móviles, lo que a menudo implica hacer un análisis multiplataforma, comparando el rendimiento móvil y web.
Comprender el comportamiento del usuario tanto en la versión móvil como en la aplicación y la web, lo que puede llevar mucho tiempo y resultar complejo.
Captar una imagen completa del recorrido del usuario, lo que resulta aún más difícil cuando se utilizan herramientas de analítica que no son flexibles.
Gestionar diferentes ideas dentro del equipo sobre qué se considera un evento.
Actualizar la aplicación móvil o cambiar el framework sin desactivar el seguimiento analítico.
Examinar regularmente los datos de la analítica, ya que puede llevar mucho tiempo, especialmente cuando se obtienen insights de múltiples plataformas y dispositivos (como iOS, Android y la web).
Asegurarse de que todos los stakeholders reciban la información útil que necesitan para hacer su trabajo.
Con los conocimientos y las herramientas adecuados, puedes superar estos retos, aprovechar todo el potencial de la analítica móvil y utilizar esos insights para ofrecer a las usuarias y los usuarios una mejor experiencia móvil. A continuación tienes toda la información que necesitas para conseguirlo.
1. Sienta bien las bases de la analítica móvil
Tanto si estás lanzando una nueva aplicación como mejorando la versión móvil de tu sitio web, es fundamental que sientes una buena base si quieres conseguir con la analítica móvil la información que necesitas para optimizar la experiencia de usuario (UX), justificar las inversiones y, en última instancia, impulsar el crecimiento.
Los tres pasos siguientes te ayudarán a configurar correctamente la recopilación de datos de analítica móvil.
Define objetivos claros y elige bien de qué métricas debes hacer un seguimiento
Piensa en qué objetivos quieres conseguir con la analítica móvil para que te sea más fácil alcanzarlos rápidamente.
Por ejemplo, un responsable de un producto móvil podría fijarse el objetivo de reducir en un 20 % el porcentaje de abandono de usuarios en un flujo específico, en el que los usuarios activos suelen cambiar del móvil a la web por problemas de usabilidad.
A continuación, selecciona las métricas de analítica móvil de las que quieres hacer un seguimiento. Deben ser métricas útiles e indicarte hasta qué punto estás alcanzando los objetivos que te has marcado. Algunas de las métricas clave de las que puedes hacer un seguimiento son las instalaciones, la tasa de cancelación, la tasa de retención y los usuarios activos.
Selecciona las herramientas que te permitan hacer correctamente el seguimiento
Necesitarás una herramienta de analítica que monitorice las métricas web y móviles de forma conjunta de todas las formas diferentes que necesitas para poder interpretarlas. Estas funcionalidades multiplataforma facilitan la comparación de indicadores y métricas clave de rendimiento y la identificación de áreas de mejora.
Por ejemplo, las plataformas de analítica móvil, como Contentsquare, (somos nosotros, 👋 ¡hola!) te permiten hacer un seguimiento del comportamiento de las usuarias y los usuarios en diferentes dispositivos, identificar los puntos de dolor y hacer cambios para alcanzar tus objetivos empresariales.
Genera informes y haz análisis periódicamente
Llevar los informes y los análisis al día es fundamental para que estés siempre al tanto de qué ocurre en tu aplicación y en la versión móvil de tu sitio web.
Por ejemplo, como analista de UX, podrías crear informes semanales sobre métricas de interacción con la aplicación y tasas de conversión. Utilizar herramientas para generar informes automatizados ayuda a que tu equipo esté siempre informado y a que tomen decisiones basadas en datos, ya que les ofrecen visibilidad total con muchas menos complicaciones.
Consejo avanzado: Utiliza Contentsquare para capturar automáticamente todos los datos de los usuarios en todas las plataformas móviles.
La plataforma de analítica móvil de Contentsquare es muy fácil de configurar. Como no es necesario que el equipo técnico implemente ningún código, la estrategia centrada en el usuario de Contentsquare facilita mucho hacer un seguimiento de las métricas de analítica. Te permite:
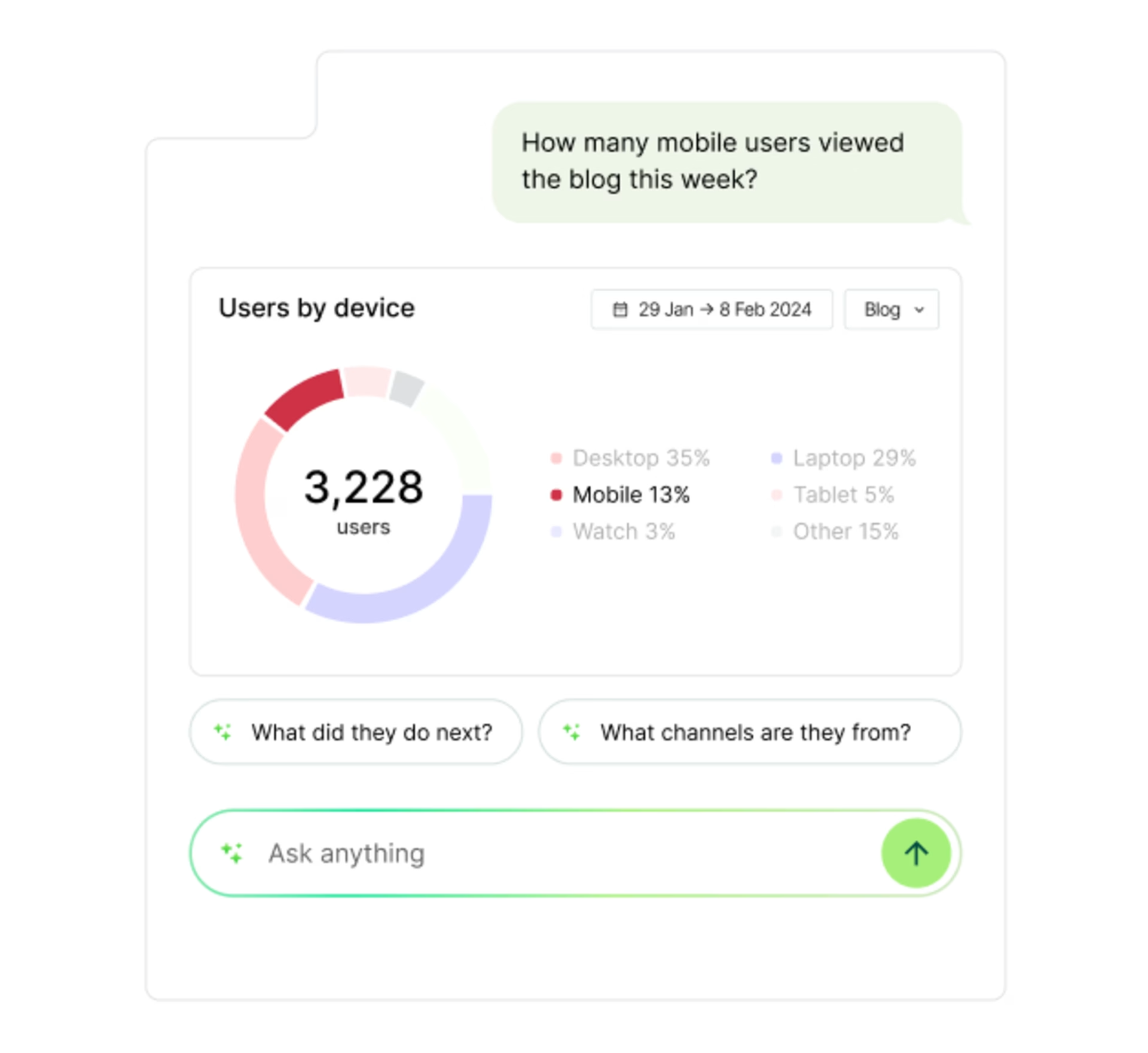
Conocer el recorrido que siguen las usuarias y los usuarios: Averigua qué hacen los usuarios activos y por qué con el análisis del recorrido de los clientes y las grabaciones de sesiones
Toma decisiones empresariales inteligentes: Todas las personas de tu equipo tienen acceso a datos sobre el comportamiento de los usuarios, lo que les permite tomar decisiones empresariales con conocimiento de causa.
Ofrece una experiencia agradable en la aplicación y el sitio web móvil: Con la analítica móvil puedes conseguir insights muy útiles sobre la experiencia que ofreces en ellos para mejorar la funcionalidad y el rendimiento de tu producto.
Aumenta las conversiones: Desarrolla tu aplicación y tu sitio web móvil pensando siempre en las usuarias y los usuarios y sácale el máximo partido a todo aquello que lleve a la interacción, conversión y retención de los usuarios.
De este modo, tendrás el control de todas las métricas clave que necesitas para crear experiencias móviles que les funcionen a tus clientes y se anticipen a sus necesidades.

Contentsquare te ayuda a mejorar la experiencia de usuario en la web, el móvil y las aplicaciones.
2. Segmenta tus datos para descubrir el recorrido de los usuarios por la aplicación o el sitio web móvil
La segmentación de clientes consiste en desglosar los datos para clasificar a los clientes en diferentes segmentos y cohortes. Con esta estrategia puedes conseguir insights fantásticos sobre las usuarias y los usuarios de tu aplicación y de la versión móvil de tu sitio web. Utiliza esta estrategia para:
Identificar los recorridos de los usuarios
¿Alguna vez has notado que las personas usuarias tocan, pellizcan o deslizan el dedo sin parar? Puede que estén atascadas en un callejón sin salida.
Segmenta tus datos de la analítica móvil según el comportamiento de los usuarios y reproduce grabaciones de sesiones pertinentes para descubrir estas rutas extrañas y solucionarlas. De este modo, darás a cada persona usuaria la atención que merece y las convertirás en tus mayores fans.
Localiza puntos de abandono
Los formularios complicados o los menús que no responden frustran a las usuarias y los usuarios y provocan que abandonen o cancelen. Segmentar los datos te ayuda a identificar estos puntos de dolor para que puedas abordarlos y mantenerles contentos.
Por ejemplo, podrías crear un embudo para comparar cómo el tráfico procedente de diferentes fuentes (redes sociales, búsqueda orgánica y campañas de pago) pasan de ser usuarios nuevos a usuarios que se han registrado para solicitar una prueba gratuita. Utiliza el análisis del embudo para reproducir grabaciones de sesiones de usuarios que lo abandonaron, con el objetivo de averiguar si encontraron errores o se confundieron con elementos específicos de la interfaz de usuario (UI).
Optimiza cada recorrido
Las métricas tradicionales no profundizan demasiado. Para comprender realmente a los usuarios de móviles, necesitas insights detallados sobre cada grupo de usuarios, como "usuarios nuevos vs. recurrentes" o "clientes de alto valor".
Si segmentas y analizas los datos móviles, podrás observar y comparar los clientes según diferentes criterios en función del modelo de segmentación que utilices, como:
Segmentación conductual: Segmenta tus usuarios en función de dónde tocan, salen, abandonan o cancelan, retroceden rápidamente, encuentran un error o activan un evento de conversión.
Segmentación tecnográfica: Segmenta tus usuarios en función del dispositivo, la resolución de pantalla, el navegador o el sistema operativo que utilicen.
Crea segmentos de clientes representativos con Contentsquare para obtener insights rápidos y relevantes sobre tus usuarios más importantes.
3. Combina los insights de la analítica móvil y web
Tus usuarias y usuarios cambian constantemente de un dispositivo a otro; por ejemplo, del móvil al portátil, y viceversa. Para comprender por qué se comportan así y qué puedes hacer para mejorar su experiencia en la aplicación o el sitio web móvil, debes hacer un análisis multiplataforma, combinando insights de móviles, aplicaciones y analítica web
Esto te ayudará a empezar a identificar patrones, conexiones y oportunidades invisibles hasta entonces, lo que te aportará muchas ventajas, como las que se indican a continuación.
Un conocimiento más profundo del comportamiento, las preferencias y las interacciones de las usuarias y los usuarios.
Gracias a estos insights combinados, podrás averiguar dónde empiezan las usuarias y los usuarios, dónde se encuentran con obstáculos y dónde avanzan sin problemas, lo que te ofrecerá una imagen clara de su recorrido, la cual podrás utilizar para mejorar tu estrategia móvil.
Por ejemplo, si recopilas feedback de usuario en todos los dispositivos, puedes utilizar los insights que consigas para adaptar las experiencias y las comunicaciones de cada plataforma a los deseos y las necesidades de las usuarias y los usuarios para conseguir que vuelvan.
Utiliza las herramientas de voz del cliente de Contentsquare para extraer insights.
Una visión más completa del rendimiento global de tu empresa
Gracias a la analítica integrada puedes identificar insights más completos sobre qué funciona y qué no y qué puedes mejorar.
Por ejemplo, utiliza la analítica web para hacer un seguimiento de las compras completadas en tu sitio de comercio electrónico y la analítica móvil para hacer un seguimiento de las compras dentro de la aplicación. Estos datos combinados te ayudan a identificar tendencias, picos estacionales y preferencias de los clientes para que puedas adaptar tus estrategias de ventas y maximizar los ingresos.
Segmentación y personalización más precisas
Combina datos de analítica móvil y web para crear perfiles de usuario detallados. Por ejemplo, una persona usuaria puede visitar la versión para ordenadores de tu sitio web para navegar por los productos y, a continuación, utilizar la versión móvil para consultar reseñas y completar una compra en su teléfono.
La consolidación de los datos de todas estas interacciones permite crear un perfil completo que incluye el historial de navegación, las preferencias y el comportamiento de compra. Esto te ayuda a ofrecer experiencias más personalizadas, a desarrollar una estrategia de marketing más adaptada y a hacer recomendaciones de productos específicos.
Consejo avanzado: Combina fácilmente eventos multiplataforma con solo seleccionar un botón.
Para obtener una imagen completa del rendimiento de tu producto, necesitas una herramienta que pueda capturar automáticamente los datos de comportamiento en ordenadores, móviles y en la aplicación.
Eso es justo lo que hace Heap, parte del grupo Contentsquare: te ofrece datos coherentes y flexibilidad entre plataformas. No tienes que modificar ni ajustar las métricas para averiguar qué ocurre cuando las usuarias y los usuarios cambian entre la aplicación y el sitio web, lo que te facilita la visualización y la comprensión del recorrido del cliente al completo.

Heap by Contentsquare facilita la captura de un conjunto completo de datos multiplataforma: web, móviles nativos, híbridos, dispositivos IoT y mucho más.
4. Analiza el comportamiento de los clientes para mejorar la experiencia móvil
Para crear una experiencia móvil que encante a las usuarias y los usuarios, primero debes saber cómo se sienten con la que ya les ofreces. Tus usuarios son tu mejor recurso, ya que si sabes dónde buscar, te mostrarán qué funciona y qué no y cómo puedes solucionarlo.
Si utilizas las herramientas y las funciones de analítica móvil de Contentsquare que se indican a continuación, podrás obtener insights más profundos, con más matices y más visuales sobre el comportamiento real de las usuarias y los usuarios para que puedas investigar la causa raíz de sus acciones:
Zone-Based Heatmaps
Zone-Based Heatmaps te ofrece mapas de calor que te indican dónde pasan el tiempo tus usuarios en cada pantalla y sección.
Utilízalos para averiguar cómo interactúan las usuarias y los usuarios con cada elemento móvil (dónde pulsan, se detienen o deslizan el dedo o por dónde se desplazan) y segmentar los datos del mapa de calor para comprender el comportamiento de los segmentos que más te interesan. Después, analiza y optimiza en consecuencia.
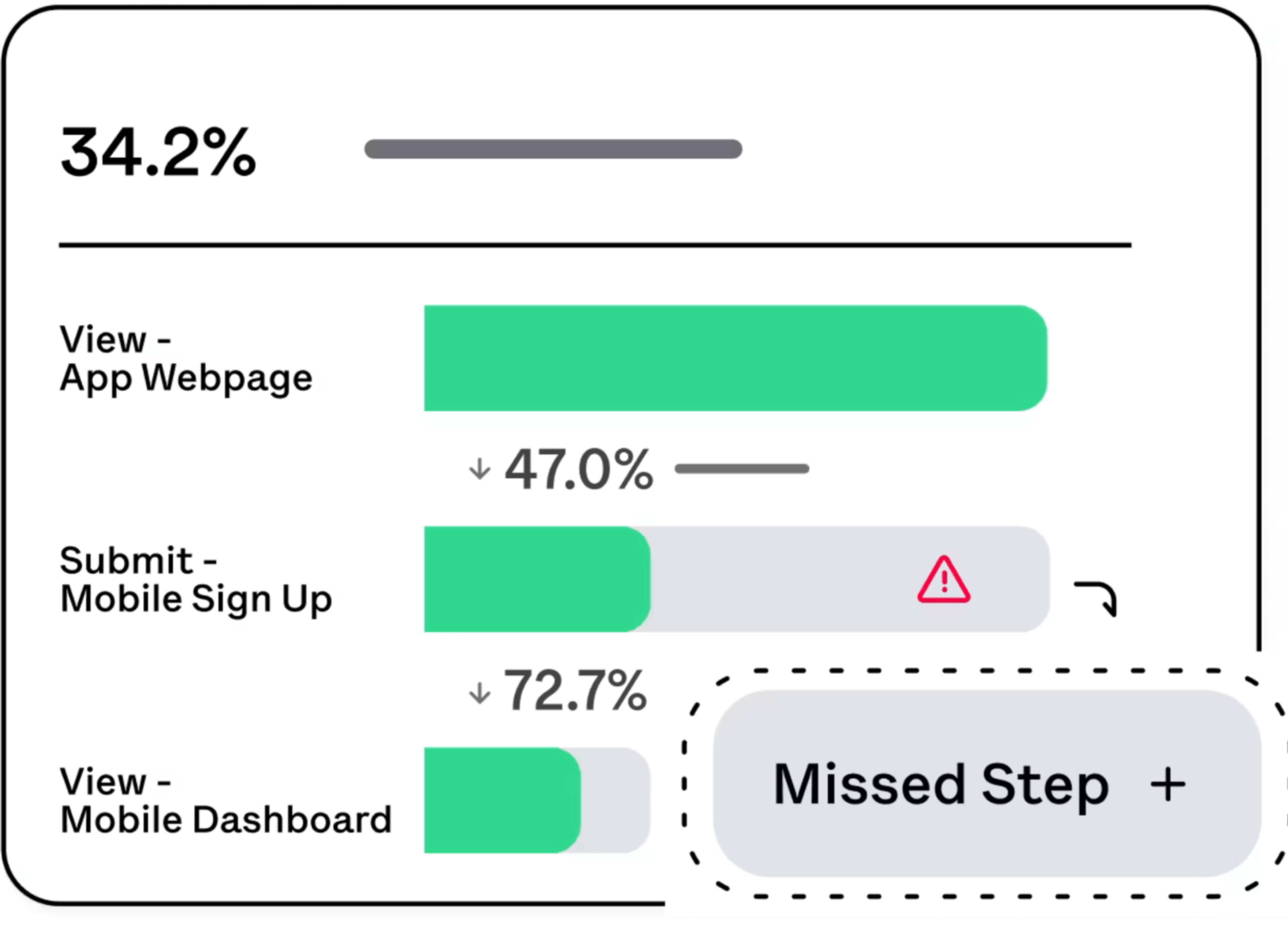
Customer Journey Analysis
Con Customer Journey Analysis, puedes hacer un seguimiento de todo el recorrido del usuario, lo que ayudará a tu equipo a comprender dónde abandonan y por qué.
¿Existen determinadas acciones, pantallas o recorridos que suelen provocar fallos? ¿Por qué algunas rutas funcionan bien y otras no? Si identificas los puntos de abandono más habituales, podrás hacer mejoras específicas y aumentar la retención de clientes y el valor del tiempo de vida del cliente (TVC).
Session Replay
Las grabaciones de sesiones o reproducciones de sesiones te permiten visualizar la sesión de una usuaria o un usuario individual para observar cómo interactúan con tu aplicación o sitio web móvil, por ejemplo, dónde hacen clic o por dónde se desplazan, y averiguar con qué errores técnicos se encuentran.
Céntrate en los comportamientos específicos más importantes para tu empresa, como la finalización del pago o el envío de formularios de contacto. Visualiza estas sesiones, investiga por qué las cosas no funcionan desde la perspectiva del usuario y averigua qué debes hacer al respecto.
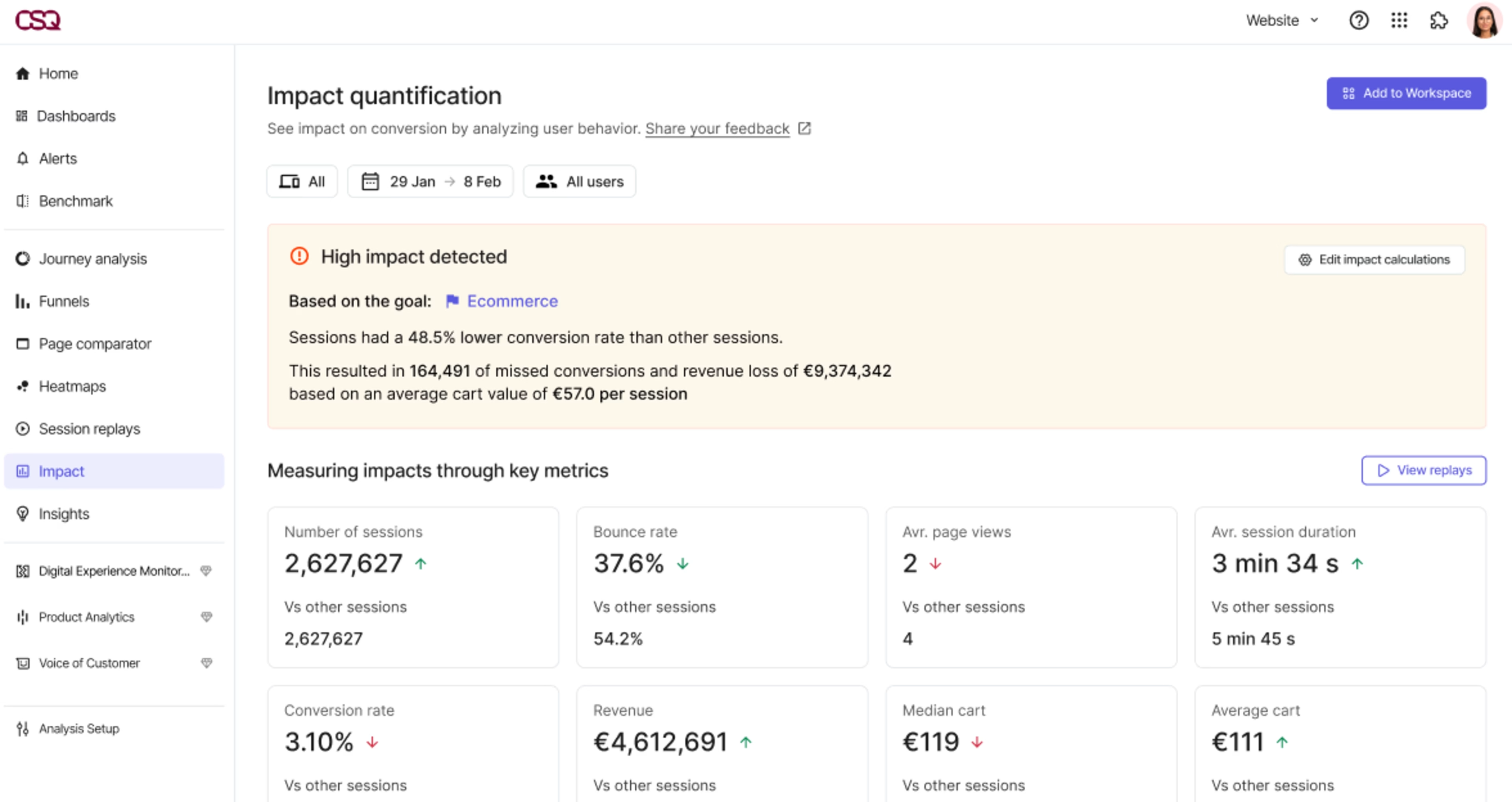
Impact Quantification
Impact Quantification facilita que tu equipo se centre primero en los problemas más importantes.
Si has descubierto problemas durante el análisis del recorrido, puedes calcular el impacto de estos problemas para determinar si es razonable o no. Esto no solo te ayuda a tomar decisiones más acertadas y rápidas, sino que también te permite mostrar a los stakeholders exactamente cuántas conversiones y cuánto ROI están generando tus decisiones.

La analítica móvil de Contentsquare va más allá de lo que ofrecen las soluciones tradicionales.
5. Optimiza el rendimiento para combatir la frustración y mejorar la retención móvil
Al igual que la mayoría de tus clientes, las usuarias y los usuarios de aplicaciones y sitios web móviles esperan una experiencia rápida y sin contratiempos, es decir, que no tengan que esperar mucho ni que se produzcan errores o fallos.
La analítica es fundamental para conocer bien a estas usuarias y usuarios, averiguar qué hace que se queden y descubrir comportamientos que están ayudando o perjudicando su recorrido. A continuación encontrarás algunas de las ventajas que te aporta.
Monitoriza el rendimiento de la aplicación y el sitio móvil
No puedes mejorar la UX móvil si no sabes qué es lo que no funciona. Si monitorizas la experiencia móvil, podrás identificar obstáculos causados por problemas técnicos, elementos que bloquean la UX y un rendimiento deficiente.
Digital Experience Monitoring (DEM) de Contentsquare captura las métricas de rendimiento de cada página y pantalla de las aplicaciones y los sitios. Combina datos técnicos y de comportamiento (cada clic, toque, deslizamiento, desplazamiento, evento, error y texto visto por tus usuarios) para que puedas obtener insights en tiempo real. Disponer de todos estos datos de UX te ayuda a cuantificar el impacto de estos problemas en los resultados empresariales y en el comportamiento de los usuarios.
Por ejemplo, podrías monitorizar una correlación entre un porcentaje de rebote alto en la pantalla de una aplicación y el tiempo de respuesta para comprender qué está afectando negativamente a la experiencia de usuario y solucionarlo.
Detecta errores y fallos
Utiliza el análisis de errores y fallos para detectar y resolver problemas que conducen a la frustración de las personas usuarias, desinstalaciones y reseñas negativas para que puedas abordar cada uno de estos problemas antes de que causen demasiado daño.
Si utilizas Contentsquare, recibirás alertas sobre errores, problemas de rendimiento y frustraciones de los usuarios. Podrás abrir directamente grabaciones de sesiones pertinentes para comprender el contexto, profundizar en los detalles del error y compartirlos para resolverlos rápidamente.
Colabora con los equipos de ingeniería
Con DEM, dispondrás de una única fuente de datos para los equipos creativos y técnicos, lo que les permite obtener los mismos insights. Esto facilita a tu equipo de ingeniería la identificación proactiva de errores de JavaScript, API, errores personalizados y fallos que afectan a tus usuarios.
Llegados a este punto, todo lo que te queda por hacer es priorizar y solucionar rápidamente los problemas que afectan negativamente al porcentaje de rebote y la tasa de cancelación.
Pasos siguientes a la analítica móvil
La analítica te ayuda a descubrir el verdadero potencial de tu aplicación y sitio móvil. Deja de suponer qué quieren las usuarias y los usuarios y de lanzar actualizaciones y funciones cruzando los dedos para que funcionen y empieza a comprender cada una de sus interacciones en todas las plataformas.
Con una configuración adecuada y las cinco mejores prácticas de analítica móvil incluidas en este artículo, podrás crear una aplicación o un sitio móvil que le funcione a tus clientes, pero también anticiparte a sus necesidades para deleitarles con experiencias digitales intuitivas en todos los puntos de contacto.

![[Visual] Contentsquare's Content Team](http://images.ctfassets.net/gwbpo1m641r7/3IVEUbRzFIoC9mf5EJ2qHY/f25ccd2131dfd63f5c63b5b92cc4ba20/Copy_of_Copy_of_BLOG-icp-8117438.jpeg?w=1920&q=100&fit=fill&fm=avif)