
Heatmaps
- Muestra las interacciones de los visitantes con cada elemento de tu sitio web
- Combina múltiples KPIs

Explorar las opciones de chat puede parecer una tarea abrumadora, pero aquí te ofrecemos algunas recomendaciones UX para cuando sea el momento de crear o modernizar el diseño de tu chatbot online.
Por lo general, no recomendamos usar elementos fijos en el chat, pero si es imprescindible para tu empresa, estos elementos deben ocupar una cantidad mínima de espacio y no parecer intrusivos.
El diseño del chatbot online también debe adaptarse a los dispositivos móviles, ya que, al ser la pantalla más pequeña, los elementos fijos pueden llegar a tapar información o acciones clave de la página. No hay nada más frustrante para un usuario que no puede interactuar con la página porque el elemento fijo del chat le bloquea la vista y no sabe cómo acceder a la página que hay detrás. Mira tus páginas en distintos dispositivos para ver lo que queda tapado por el elemento fijo del chat.

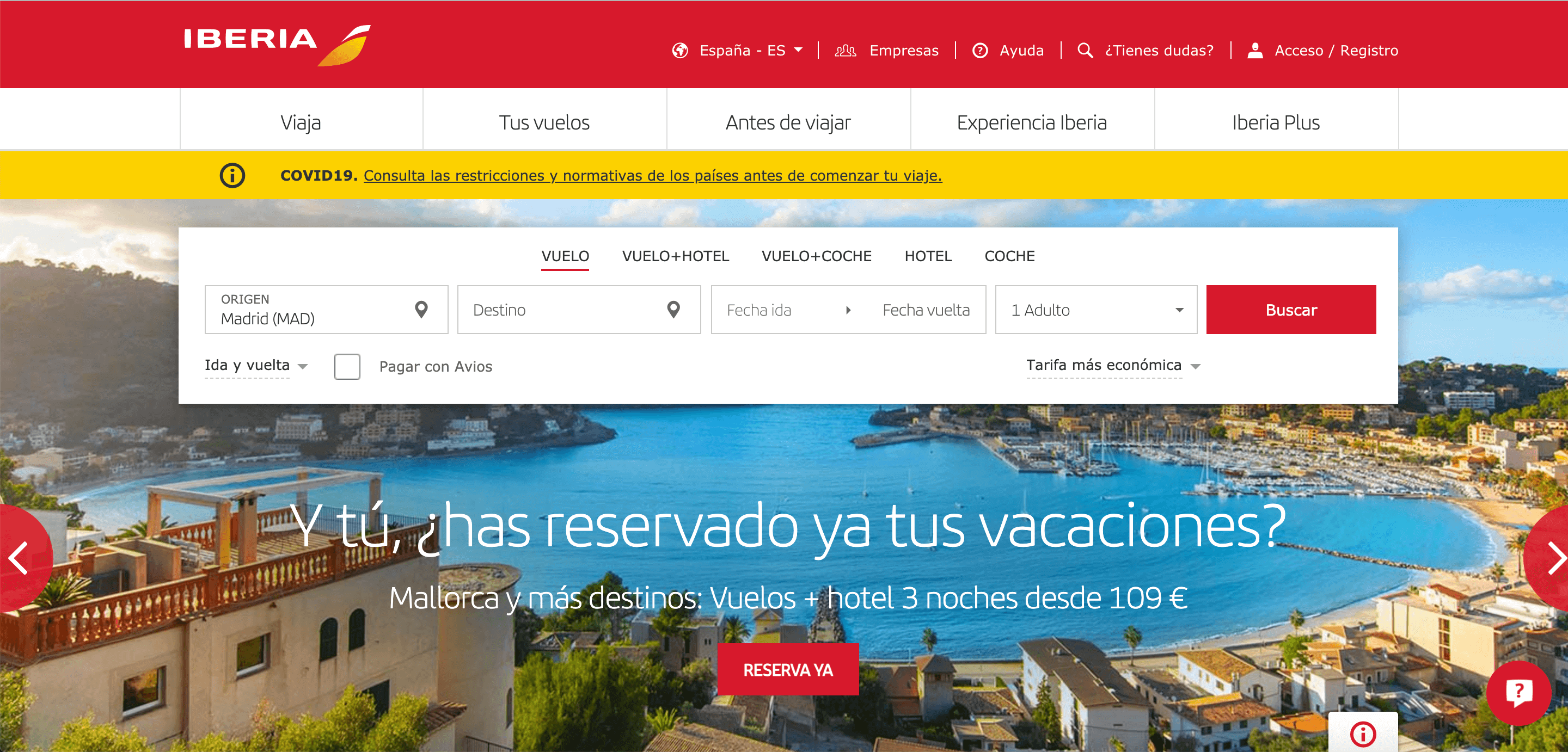
El elemento permanente del chat en un desktop es más discreto y menos molesto si se coloca en la esquina inferior derecha.

En el móvil, el elemento fijo del chatbot se adapta para mostrar solo el icono y no el icono con texto. Este tamaño pequeño ayuda a reducir la probabilidad de que tape información clave de la página.
Independientemente de si usas elementos fijos o no, mantener enlaces estáticos al chat en páginas relevantes, así como en el pie de página y en el menú de navegación, ayuda a los usuarios a encontrar y usar esta función fácilmente.
Intercala enlaces estáticos al final del contenido FAQ o de las políticas por si el usuario necesita más información. Coloca los enlaces al chatbot en el pie de página en las versiones para desktop y también en los menús hamburguesa en las versiones para móvil, ya que es donde la mayoría de los usuarios lo buscarán si no hay una opción fija.

En la parte izquierda del pie de página, se encuentran varios tipos de ayuda, incluido un enlace estático al chatbot online.

Los usuarios pueden navegar a la página principal de atención al cliente desde el menú hamburguesa, donde pueden encontrar enlaces estáticos a diversos tipos de ayuda, incluido el chatbot online, que aparece de forma más destacada que otros tipos de ayuda.
Por lo general, los usuarios expresan la mayor frustración cuando aparecen ventanas emergentes, pop-ins o cuadros de diálogo no deseados ni iniciados por ellos, que interrumpen su experiencia en el sitio. Lo mismo ocurre con pop-ins de diálogos y avisos de chat. Por eso, algo muy importante que debes tener en cuenta para el diseño de tu chatbot online es permitir que los usuarios inicien el diálogo ellos mismos cuando busquen ayuda.
Si abrir el chat es imprescindible para tu equipo, evita los pop-ins de diálogo en medio de la pantalla y permite que el usuario pueda seguir interactuando con la página. Mantén el botón para cerrar el diálogo del chat bien a la vista y fácilmente accesible, con el área de toque/clic razonablemente visible.

En desktop, se ve un aviso de chat mínimo junto al botón fijo principal del chatbot. Pero desaparece cuando el usuario se desplaza por la página, para no interrumpir la experiencia.

El elemento fijo del chatbot online no se inicia a menos que el usuario interactúe con él en móvil, para evitar que tape contenido clave de la página.
Anima a los usuarios a ponerse en contacto con un asistente para que les ayude con problemas comunes sin tener que esperar a un representante en directo. Solo cuando los usuarios indiquen que necesitan más ayuda, debes conectarlos directamente con el chatbot online.
Esto permite reducir el número de solicitudes a la centralita de atención al cliente y proporciona ayuda inmediata a los usuarios con problemas fáciles de solucionar. Y recuerda: deja claro al usuario cuándo está interactuando con un asistente y cuándo con una persona en directo.

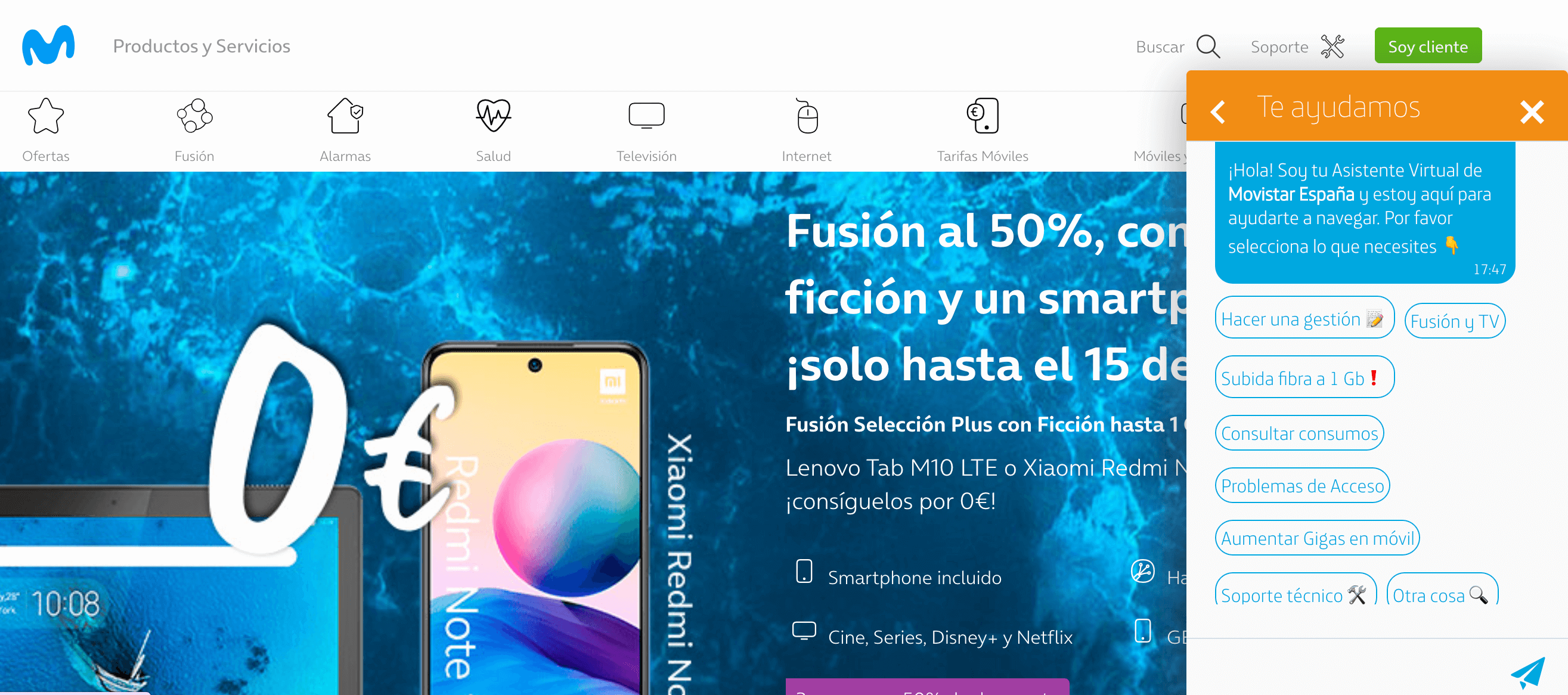
En primer lugar, al usuario se le dan varias opciones de búsqueda/asuntos. Si el usuario no está satisfecho con los temas propuestos o con los resultados de la búsqueda, puede hacer clic en el botón de chat situado en la parte inferior del cuadro de diálogo para iniciar una conversación con un representante en directo. Lo mismo ocurre en móvil; el cuadro de diálogo del chat ocupa toda la pantalla para que sea fácil interactuar con él.
Nada más iniciarse el chat, muestra las instrucciones de uso.
Durante el horario offline, permite al usuario «dejar un mensaje». Pídele que deje su nombre y su correo electrónico y que describa el problema. De esta manera, el usuario se sentirá satisfecho pensando que su problema será tratado en cuanto el servicio de soporte vuelva a estar online.


Si el chat está operativo en el horario offline, se recomienda al usuario ver un video útil sobre el producto o dejar cualquier pregunta y su dirección de correo electrónico para que el equipo pueda ponerse en contacto con él al día siguiente. Cuando se inicia el chat, se proporcionan de inmediato unas instrucciones de uso.
El chatbot online y asistido puede ser complicado, ya que siempre habrá una gran variedad de problemas que los usuarios pueden plantear. Sin embargo, las interacciones coherentes y bien guiadas ayudan a crear una experiencia fluida para unos usuarios que ya llegan frustrados al chat.
Averigua por qué tus clientes se comportan de la manera que lo hacen con nuestra plataforma de Experience Analytics, líder en la industria. Utiliza nuestra función Session Replay para tratar de entender por qué los clientes no interactúan con tu diseño de chatbot online, o descubre tus rutas digitales más rentables con gráficos detallados, que cubren datos del 100% de los recorridos de tus clientes.
¿Te interesa este tema? Reserva una demo con nosotros ahora.
Heatmaps 