ページの読み込み時間が速くなると、検索エンジンランキングが向上します
さまざまなデバイスに対応したウェブサイトのパフォーマンスは、コンバージョン率の最適化に役立ちます
スムーズなウェブサイト体験はエンゲージメントを高め、直帰率を低下させます
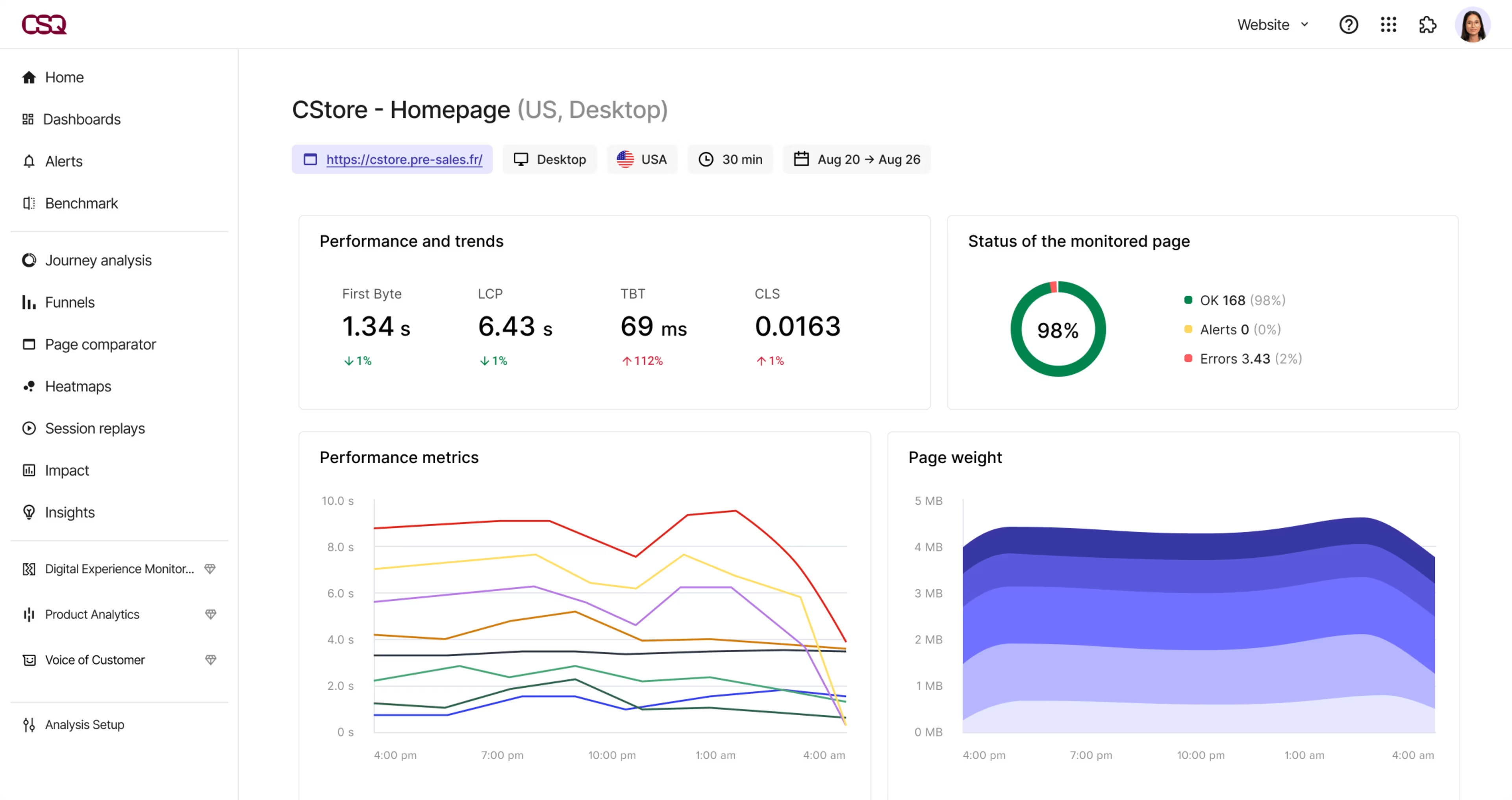
サイト全体の主要なパフォーマンス指標を追跡
コアウェブバイタル(Googleが最も重視するサイト読み込みの指標)などの主要なウェブサイト指標を確認することで、サイトパフォーマンスを常に最新の状態に保ち、読み込み速度を改善し、エラーを最小限に抑え、ユーザー体験を改善するための対策を取ることができます。
シンセティックモニタリング
シンセティックモニタリングは、主要なページやワークフローが正常に動作しているかどうかと、そのパフォーマンスを自動的にテストします。これにより、ユーザーに影響が及ぶ前に問題を把握できます。モバイルやデスクトップ、さらには異なる国からログインするユーザーに対しても、信頼性の高いテストデータを取得できます。
インパクト定量化
ウェブサイトのパフォーマンス低下がどれほどコンバージョンと収益の損失をもたらしているかを計算します。このインサイトを利用して、ビジネス成果に大きな影響を与えるパフォーマンス上の改善点を優先させることに注力しましょう。
ヒントとベストプラクティス
サイトのパフォーマンス指標を分析する際、次に何をすべきかについての役立つ推奨事項を得ることができます。SEO、アクセシビリティ、コンプライアンス、ブラウザのレンダリングなどに関するベストプラクティスやヒントを確認しましょう。
タイムライン分析とウォーターフォール分析
仮想セッションや実際のユーザーセッションを詳しく分析し、各ページ要素(スクリプト、画像、メディアなど)のタイムラインを確認しましょう。各要素の読み込みにかかった時間や読み込みのタイミングを把握することで、検索順位を向上させ、ユーザー体験を向上できます。
パフォーマンスを追跡、把握、最適化
パフォーマンスの問題発生時にすばやく通知
シンセティックモニタリングを利用して主要なページとワークフロー をテストし、ユーザーに影響が生じる前にパフォーマンスの問題を特定できるようにします。また、パフォーマンスを最適化する方法について、具体的で実用的な示唆が得られます。
パフォーマンスの問題を解決する際によりよい意思決定を
ページのパフォーマンスを改善する実用的なインサイト、推奨事項、ヒントが確認できます。ウォーターフォールチャートを詳しく調べ、ページの読み込みプロセスを理解し、改善の機会を特定しましょう。
より重要な修正に労力を注ぐ
サイトパフォーマンスがコンバージョンや直帰率といったビジネス成果にどのように影響するかを把握できます。サイト全体のパフォーマンス低下によるビジネスインパクトを確認し、改善の優先順位を決定しましょう。