アプリの利用状況を把握することはブランドの成長に必要です。 何が彼らの心に響くのか、あるいは響かないのか、何が彼らをコンバージョンさせるのか、離脱させるのか、アンインストールさせるのか。
モバイルアプリのヒートマップを活用すると、ユーザーがどこをタップし、どの要素を無視しているのかを素早く視覚的に確認できます。これにより、アプリのエンゲージメントとコンバージョンを高めながら、より良いモバイルUXを提供することができます。
モバイルアプリのヒートマップとは何か、なぜヒートマップが必要なのか、そしてモバイル分析ツールの一部としてヒートマップを設定する方法についてご紹介します。
モバイルアプリのヒートマップとは何ですか?
モバイルアプリのヒートマップは、スワイプ、スクロール、ズーム、タップなど、ユーザーがアプリで行ったすべての行動をさまざまな色で行動パターンを示します。 暖かいトーン(赤など)は、訪問者が引き寄せられるエリアや、彼らが興味を示した機能を示します。 寒色系(青など)は、ユーザーがスクロールして通り過ぎたり、無視したり、見逃したりするコンテンツを示します。
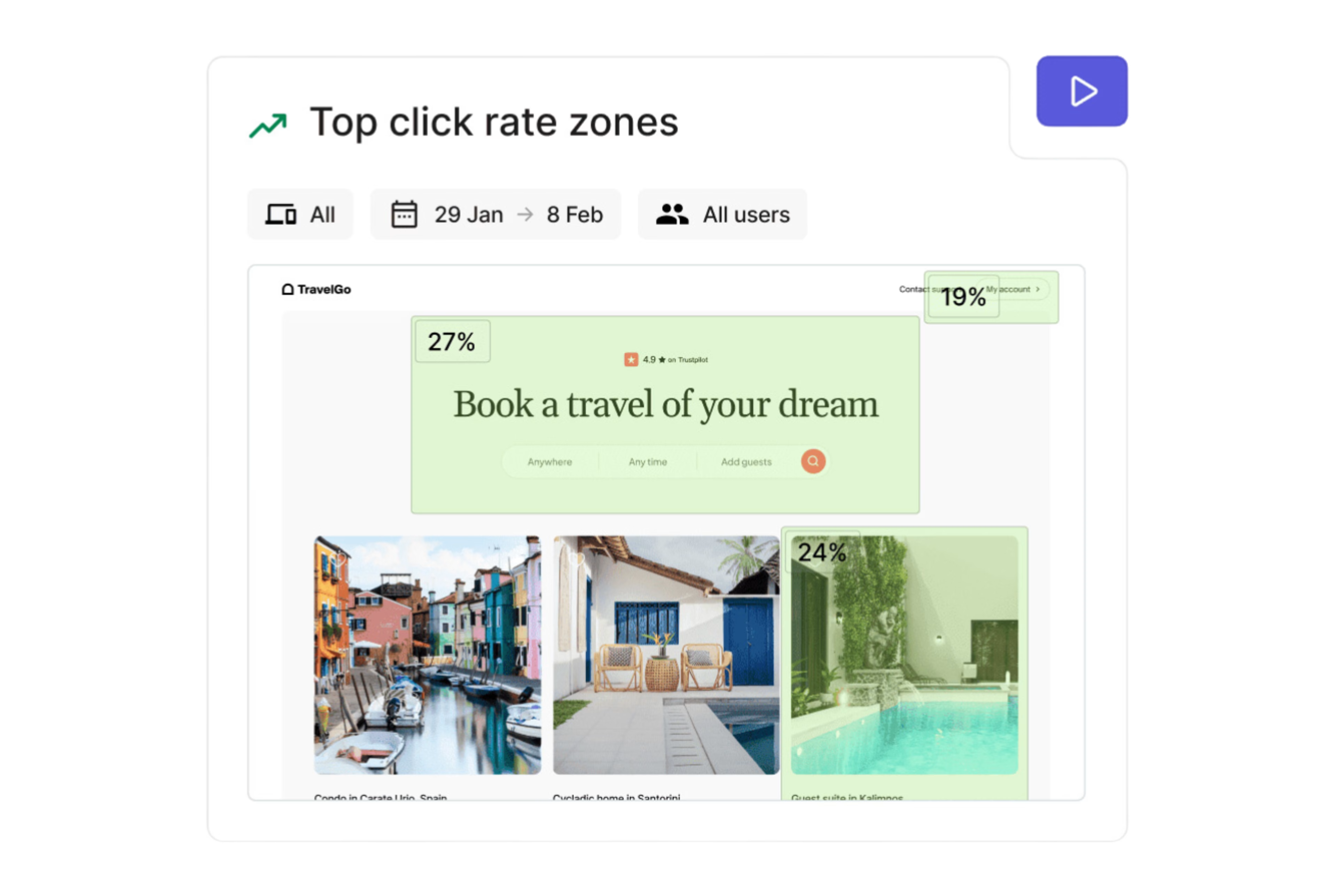
![[Customer Story] [MyDeal] Heatmaps data](http://images.ctfassets.net/gwbpo1m641r7/1ZRdl9PV8JeLcntFryW1eK/fec905d74ff21125aab9d06595cf4532/Zone-screenshot.png?w=3840&q=100&fit=fill&fm=avif)
Contentsquareモバイルアプリのヒートマップ比較では、ユーザーとのインタラクションが高い(赤)ゾーンと低い(青)ゾーンが示されています。
モバイルアプリのヒートマップは、カスタマージャーニー分析やセッションリプレイのような他のモバイル分析ツールと並んで、出会い系アプリのようなアプリファーストまたはアプリのみのビジネスにとって不可欠です。
「アプリ顧客とウェブ顧客は、ニーズや行動も違います。 顧客との交流やつながりは、まったく別の世界なのです」
ー Bumble社、ssociate Director, Growth Product Marketingディレクター、Aashima Praveen氏
モバイルアプリのヒートマップの仕組み
モバイルアプリのヒートマップは、モバイルウェブサイトのヒートマップ とは異なります。モバイルアプリでは、iOSやAndroidなどのプラットフォームごとにSDK(ソフトウェア開発キット)をインストールする必要がありますが、モバイルサイトのヒートマップは、WebページにJavaScriptのコードを追加するだけで簡単に作成できます。
すべてのヒートマップツールがモバイルアプリで動作するわけではありませんそのため、Contentsquareのモバイルアプリ分析 のような、モバイルアプリの分析対応しているツールを選ぶ必要があります。
💡 多くのeコマースブランドのように、モバイルアプリがモバイルウェブサイトと同様の機能を提供している場合ファッション小売業のHugo Bossが行っているのと同じように、モバイルウェブサイトのユーザーから得たインサイトをモバイルアプリ戦略に役立てることができます。
「Hugo Bossではどのチャネルからの購入でも同じ質の体験ができるようオムニチャネルを展開しています。 コンバージョン向上のために行う施策の多くは、最終的にアプリにも反映されることがよくあります」
ー Hugo Boss社、Lead eCommerce Product Manager、Aaron Baid氏
3種類のモバイルアプリヒートマップ
ヒートマップソフトウェアの選択次第で、あらゆるモバイルアプリの画面に対して、いくつかの異なるタイプのヒートマップを生成することができます。
注: このようなヒートマップをモバイルサイトのページにも作成することができます。
1. ゾーンベースのヒートマップ
ゾーンベースのヒートマップタップ率(ユーザータップの割合)や露出率(閲覧された要素の割合)のようなアプリのインタラクションの集計ビューを表示します。
ゾーンベースのヒートマップでは、複数のデータポイントを一目で視覚的に分かりやすく示すため、改善すべき領域を特定することができます。

タップ率のパーセンテージを示すコンテンツクエアゾーンベースのヒートマップ
2. タップマップ
タップマップ(デスクトップ端末ではタッチヒートマップまたはクリックマップとも呼ばれる)は、モバイルユーザーが画面をタップした場所を表示します。 デッドクリックやレイジクリックなど、ユーザーがイライラしてタップしている可能性のあるポイントを特定するのに役立ちます。
![[Visual] click map](http://images.ctfassets.net/gwbpo1m641r7/4TWDkaiJXbvDG6bPnTqw04/d79a7628383e41acf1a84091b623fbfb/click_map.png?w=3840&q=100&fit=fill&fm=avif)
3. スクロールマップ
スクロールマップは、ユーザーがモバイルページを平均どのくらい下までスクロールしているかを可視化します。 主要な要素やCTAを見たユーザーの数を数値化するのに役立ちます。
![[Visual] review scrollmap heatmap](http://images.ctfassets.net/gwbpo1m641r7/4GH2uf8glN314BOjiUjifW/8c08388de4d5733ecadbc451cdcb738e/image3__18_.png?w=3840&q=100&fit=fill&fm=avif)
Hotjar(Contentsquareグループの一部)のモバイルスクロールマップは、モバイルウェブページのみの平均折り返し位置を示しています。
モバイルアプリでヒートマップ解析を使用する5つの主なメリット
2024年版デジタルエクスペリエンス・ベンチマークレポートによると、モバイルアプリユーザーの約85%はリピーターです(レポートの詳しい統計は下記を参照)。つまり、モバイルアプリのユーザビリティを最適化することは、顧客維持率と生涯価値を高めるために極めて重要なのです。
モバイルアプリのヒートマップを使うことで得られる5つの主なメリットをご紹介します。
1. アプリのユーザー体験を向上させる
競合他社がたくさんいる中で、アプリのバグやユーザビリティの問題は、解約やリテンションにつながる可能性が高い(英語)です。 モバイルヒートマップは、エラーが起こっている要素への連続クリックなど)、訪問者をイライラさせている領域を視覚化するのに役立つため、離脱を減らし、より良いデジタル体験を構築することができます。
実例をご覧ください:Sykes Holiday Cottages社のプロダクトオーナー、Renan Medeiros氏は、Contentsquareのモバイルアプリのヒートマップを使用して、クリックできない検索ボタンのタップ率が高いことを発見しました。
アプリジャーニー分析によると、ボタンをクリックしたユーザーは、クリックしなかったユーザーに比べ、ホームページに戻ってくることが多く、前者のコホートは検索を絞り込もうとしていることが示唆されました。 チームはその後、クリック可能な検索ボタンをABテストすることでUXを改善しました。
Renan Medeiros氏がモバイルアプリのヒートマップをどのように使ったかについては、モバイルアプリの最適化のガイドをお読みください。
2. アプリのエンゲージメントを高める
モバイルヒートマップは、ユーザーがアプリにエンゲージしている場所を表示します。 主要なアプリエンゲージメント指標を向上させましょう。たとえば、日別アクティブユーザー(DAU)(英語)やセッション時間などです。ヒートマップを活用してユーザーのエンゲージメントが高いエリアと低いエリアを可視化し、そのインサイトをもとに改善を行いましょう。
例えば、モバイルアプリのヒートマップで「この動画を再生する」や「無料会員登録する」といったCTAボタンがコールドとして表示される場合、CTAの配置やメッセージングを変えてテストすることで、エンゲージメントを最適化することをお勧めします。
3. アプリのコンバージョン率を最適化する
モバイルウェブに比べ、アプリのトラフィックはコンバージョンする可能性が3倍高く平均コンバージョン率は5.56%です。 アプリのヒートマップを活用し、アプリ内の閲覧行動と購買傾向を結びつけ、コンバージョン率最適化(CRO)のテストを行うことで、このトレンドを最大限に活かしましょう。
💡 プロのアドバイス:モバイルアプリのヒートマップにContentsquareを使用している場合は、「収益」指標を適用するか、カスタムゴールを追加して、アプリ要素のROIまたはコンバージョン率をすばやく発見しましょう。
![[Visual] File — two-columns-feature-placeholder-1 - Zoning experience and revenue attribution](http://images.ctfassets.net/gwbpo1m641r7/5ELMCzDenXvDdRmgYUkfyO/019e4a34ebb968bbf30f10165416decb/Experience_and_revenue_attribution.png?w=3840&q=100&fit=fill&fm=avif)
Contentsquareを使用して、モバイルアプリの収益、コンバージョン率、カスタム目標を示すヒートマップを作成しましょう。
4. ABテストをより効果的に行う
ヒートマップデータは集約されたユーザー行動を表しているため、Googleアナリティクスのような従来のツールでは理解できなかった、勝ったバリアントとその理由を理解するのに役立ちます。
モバイルアプリのヒートマップを使用して、勝ったバリアントが成功した理由を理解し、より優れたアイデアを得ましょう。
💡 プロのアドバイス: Contentsquareをモバイルアプリ分析に使用している場合、ヒートマップを使ってABテストのバリアントとコントロールを1つの画面で比較しましょう。

Contentsquareのヒートマップを使用して、ABテストの要素によって生成された収益を比較する。
5. より詳細なモバイル分析を実現
モバイルアプリのヒートマップは、モバイル分析の一部に過ぎません。 SDKを追加してモバイルでの顧客行動のトラッキングを開始すると、次のような他のツールから定性的および定量的なインサイトを表示することもできます。
セッションリプレイ:特定のユーザーがどのようにアプリを閲覧するかを確認するために、個々の訪問者のセッションを見る
アプリジャーニー分析:集計されたカスタマージャーニーを可視化し、共通のジャーニーや予期せぬ離脱ポイントを特定する
アプリエラー解析:リアルタイムアラートでユーザーのフラストレーションを軽減するためにエラーを発見し修正する
💡 プロのアドバイス:Contentsquareで上記を実行しましょう。 モバイルアプリ・プロダクト紹介(英語)で実際にご覧ください。
Contentsquareでアプリのユーザージャーニーを分析する
モバイルアプリのヒートマップを3ステップで設定・分析する方法
ここでは、モバイルアプリのヒートマップを設定し、分析するために必要な主なステップを説明します。収集と分析のステップでは、Contentsquareを使用していると仮定して、簡単に説明します。
ステップ1. モバイルアプリのヒートマップツールを選ぶ
上記で述べたように、すべてのヒートマップツールがモバイルアプリにインストールできるわけではありません。一般的なモバイルデバイスやオペレーティングシステムと互換性のあるSDKを備えた行動分析プラットフォームを選びましょう。
お勧めのツール
Contentsquare:ContentsquareのSDKは軽量でデプロイが簡単で、Native iOSやAndroid、Flutter、React Native、Cordova、Capacitorなどの主要なフレームワークと互換性があります。
Heap:自動化されたクロスプラットフォームのモバイル分析を活用し、デバイスやアプリ間でユーザーを追跡できます。
ステップ2. アプリのユーザー行動を収集する
関連するSDKがアプリに追加されると、Contentsquareは自動的にページ要素を識別し、ユーザーインタラクションを匿名で収集します。
ヒートマップを作成する前に、データが蓄積されるのを待つ必要があります。多くの利用者を誇るアプリを運営している場合は、たった数分で十分なデータを収集できる場合もあります。
覚えておいてください:すべてのデータ収集は、インストール時まで遡ります。 後から新しい指標を分析したくなっても、必要なデータはすでに蓄積されている可能性が高いです。
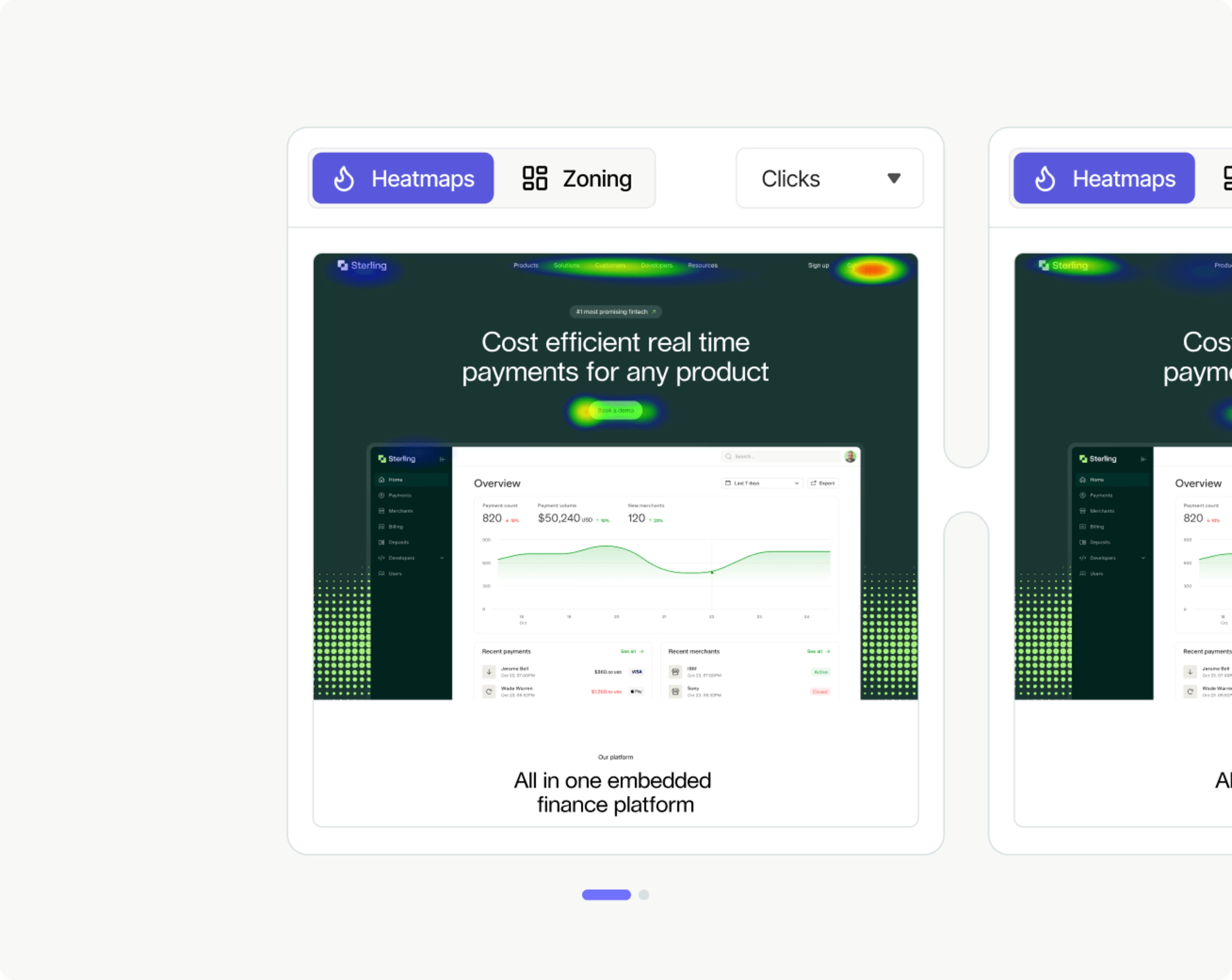
ステップ3. ヒートマップの分析と比較
いよいよデータの可視化の段階です。 Contentsquareダッシュボードに移動し、ゾーニング分析から始めましょう。
「露出率」指標は、ユーザーが実際に見ているユーザーインターフェイスの部分を視覚的に表現したもので、スクロールマップのようなものです。
Contentsquare独自の指標である「魅力度」を選択すると、ゾーンに接触した訪問者のうち、そのゾーンをクリックした訪問者の割合に応じてタップを表示することができます。 魅力度は、露出率も考慮されているため、タップ率のみから結論を導き出すより信頼できる指標です。
上の例では、アプリユーザーの100%がメイン画像を見たが、クリックしたのはわずか1.8%だったことがわかります。
2つのアプリのヒートマップを並べて比較するには、右上の「比較」ボタンをクリックします。 アプリのバージョン違い(例:AndroidとiPhoneのタップあたりの収益)から、デバイス違い(例:モバイルとデスクトップのコンバージョン率)まで、何でも比較できます。
次のステップ:モバイル分析をさらに活用する
ヒートマップは、モバイルアプリの行動を集計し、比較するためのシンプルで視覚的な方法です。 プレゼンでも見栄えがよく、最適化のアイデアや関係者の賛同を迅速に得ることができます。
しかし、ヒートマップはモバイル分析で活用できる機能の一部に過ぎません。 そのため、Contentsquareは、モバイルアプリのヒートマップをセッションリプレイ、アプリジャーニー、エラー分析など、その他の定量的・定性的アプリインサイトと組み合わせることで、アプリで何が起きているかを360度把握し、ユーザーと収益のためにどう改善すべきかを理解することを推奨しています。
モバイルアプリのヒートマップに関するFAQ
モバイルアプリのヒートマップは、モバイルウェブサイトのヒートマップとは異なり、各アプリプラットフォーム(iOSやAndroidなど)にソフトウェア開発キット(SDK)をインストールする必要があるのに対し、モバイルウェブサイトのヒートマップは、ウェブページにJavaScriptスニペットを追加することで生成されます。

![[Visual] Jack Law](http://images.ctfassets.net/gwbpo1m641r7/6K99ulcVqLqKGyNZUaPiF8/145af0b27131005d862c790ddcafb3c5/Jack_Law.jpg?w=3840&q=100&fit=fill&fm=avif)