I marchi hanno un unico e medesimo obiettivo: soddisfare le esigenze dei loro clienti. Una missione che può essere difficile se si pensa che milioni di persone non possono accedere facilmente a siti web e applicazioni mobile. Ad esempio, più di un miliardo di persone (il 15% della popolazione mondiale) soffre di una disabilità che ostacola o addirittura gli impedisce di navigare in rete.
Gli strumenti di aiuto online e le applicazioni dedicate a queste problematiche sono numerose, ma il loro utilizzo è troppo spesso difficoltoso. Perché? A causa di un sistema di coding e un design incompatibili con molti siti…
Ecco perché un’UX accessibile deve essere alla base di tutti gli sforzi di progettazione e design.
Ogni sito deve essere in grado di fornire pari accesso ed eque opportunità alle persone con disabilità ricordando che la Convenzione sui diritti delle persone con disabilità riconosce l’accesso alle tecnologie dell’informazione e della comunicazione – compreso il web – come un diritto umano fondamentale – W3C
Vuoi creare un sito accessibile ma non sai da dove cominciare? Scopri i nostri 4 consigli “UXessibility” da integrare facilmente nel design del tuo sito…
1. Il contrasto di colori
Il contrasto cromatico è una delle più grandi e comuni barriere all’accessibilità che incontro in un sito, ed è un elemento spesso trascurato.
Una persona su 12 ha una disabilità visiva che influisce sulla percezione dei colori. Fornendo adeguati contrasti di colore online, vi assicurate che chiunque abbia un problema visivo possa interagire facilmente con il vostro sito o la vostra app.
I designer e i marchi spesso commettono lo stesso errore: si concentrano sulla creazione di elementi visivamente accattivanti e si dimenticano di pensare a come questi elementi possono essere percepiti dai diversi profili degli utenti. Per quanto esteticamente piacevole, un design è inefficace se rimane illeggibile per molti utenti.
Ad esempio, il testo su uno sfondo a basso contrasto può essere difficile da leggere per una persona ipovedente. Assicuratevi che ci sia un contrasto sufficiente tra il testo e lo sfondo.

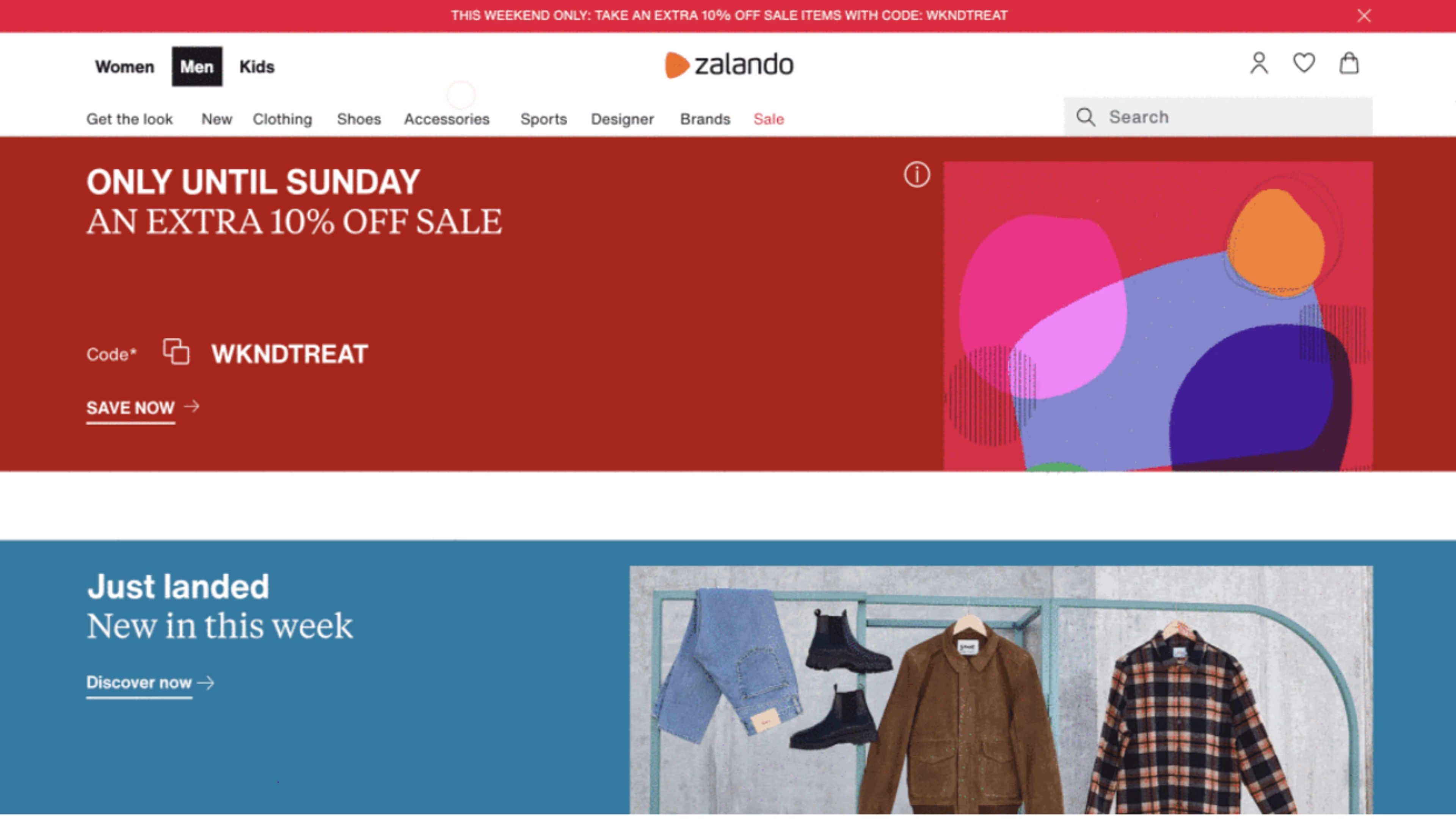
Zalando utilizza dei colori molto accesi che contrastano molto con il bianco e nero del banner
Quando scegliete i colori per i vostri banner e CTA, stampate il vostro disegno in bianco e nero (se non avete una stampante, chiedete al vostro designer di ridurre la saturazione a -100%) e chiedetevi: il contenuto è leggibile? Se la risposta è no, continuare il test cambiando i colori fino ad ottenere un risultato migliore.
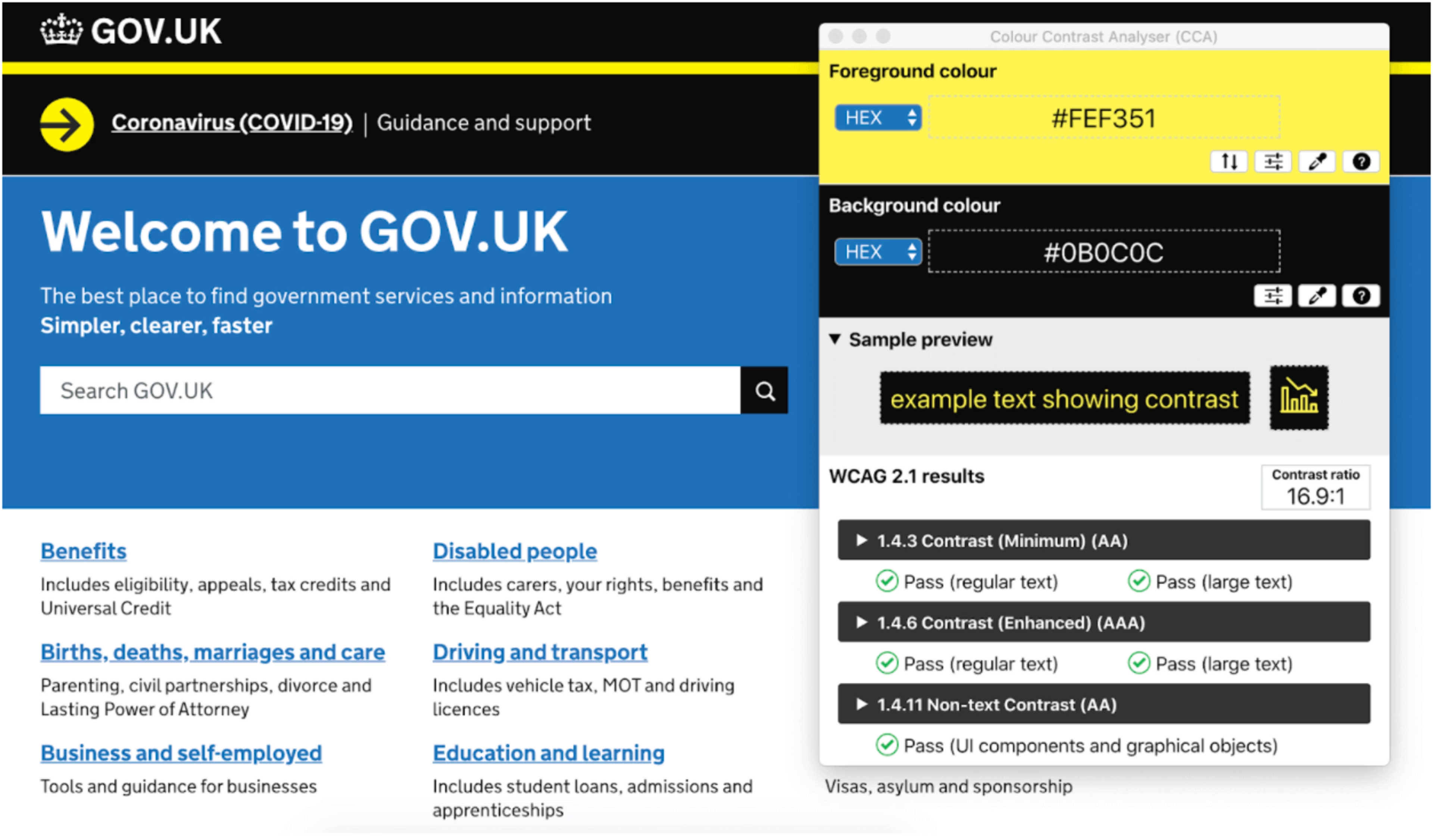
Potete anche testare i vostri progetti utilizzando il Color Contrast Analyzer: uno strumento pratico e gratuito basato sulle Web Content Accessibility Guidelines 2.1 (WCAG) che convalida o rifiuta i contenuti a tre livelli di conformità: A (più basso), AA e AAA (più alto).

Basato sulle linee guida per l’accessibilità dei contenuti Web, l’analizzatore di contrasto del colore (CCA) vi aiuta a identificare rapidamente le aree di miglioramento del vostro design in termini di contrasto del colore.
2. Un testo leggibile
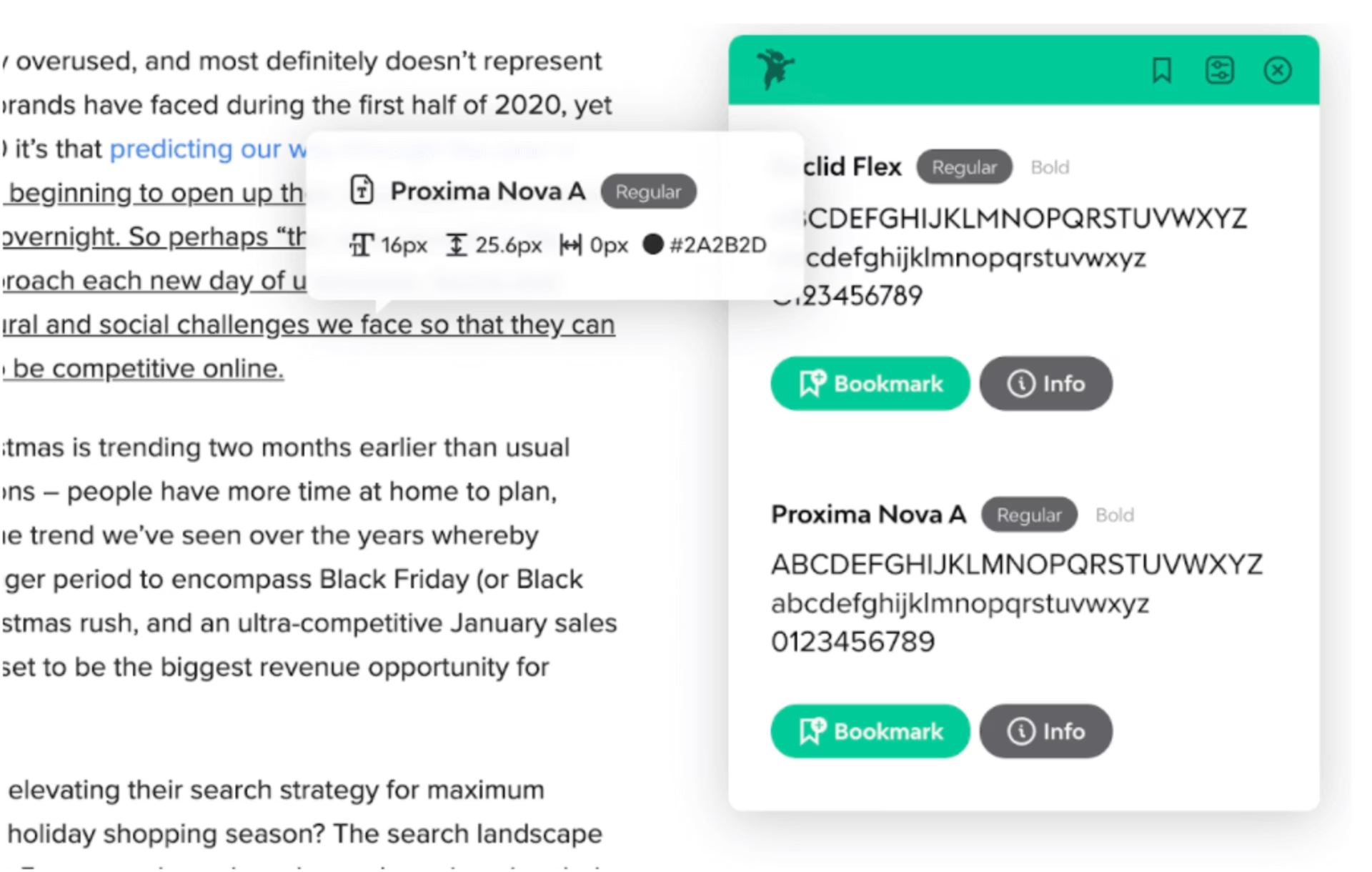
Le persone con problemi di vista possono avere difficoltà a leggere caratteri troppo piccoli e complessi. Per migliorare la leggibilità delle vostre pagine, assicuratevi che il testo del vostro corpo sia di almeno 14-16 pixel. Il testo più grande (intestazioni, callouts, ecc.) dovrebbe essere compreso tra 18 e 30 pixel o più – ma comunque entro limiti ragionevoli! Durante i test, è possibile utilizzare l’estensione di Google Chrome Fonts Ninja per visualizzare gli stili e le dimensioni dei caratteri in tempo reale.

Fonts Ninja determina il nome, la dimensione, l’altezza delle linee, la spaziatura delle lettere e il colore dei caratteri.
3. I tag ALT per icone e immagini
Quando utilizzate le icone sulle pagine del vostro sito, assicuratevi di utilizzare simboli riconoscibili in tutto il mondo e – ancora una volta – che il loro contrasto sia sufficientemente accentuato. Aggiungete sempre testo alternativo alle icone e alle immagini per consentire ai lettori di schermo di funzionare.
Questi strumenti interpretano gli elementi sullo schermo (testi, immagini e link) e li traducono in linguaggio parlato, in modo che le persone con problemi di vista possano accedere ai contenuti online. Inoltre, è essenziale incorporare nel codice del sito testi alternativi e altri spunti di testo per aiutare i visitatori che utilizzano i lettori di schermo a navigare facilmente.
L’aggiunta di testo alternativo alle vostre icone e immagini richiede poco tempo e poco sforzo durante la fase di progettazione/sviluppo, e può rendere l’UX del vostro sito molto più accessibile.

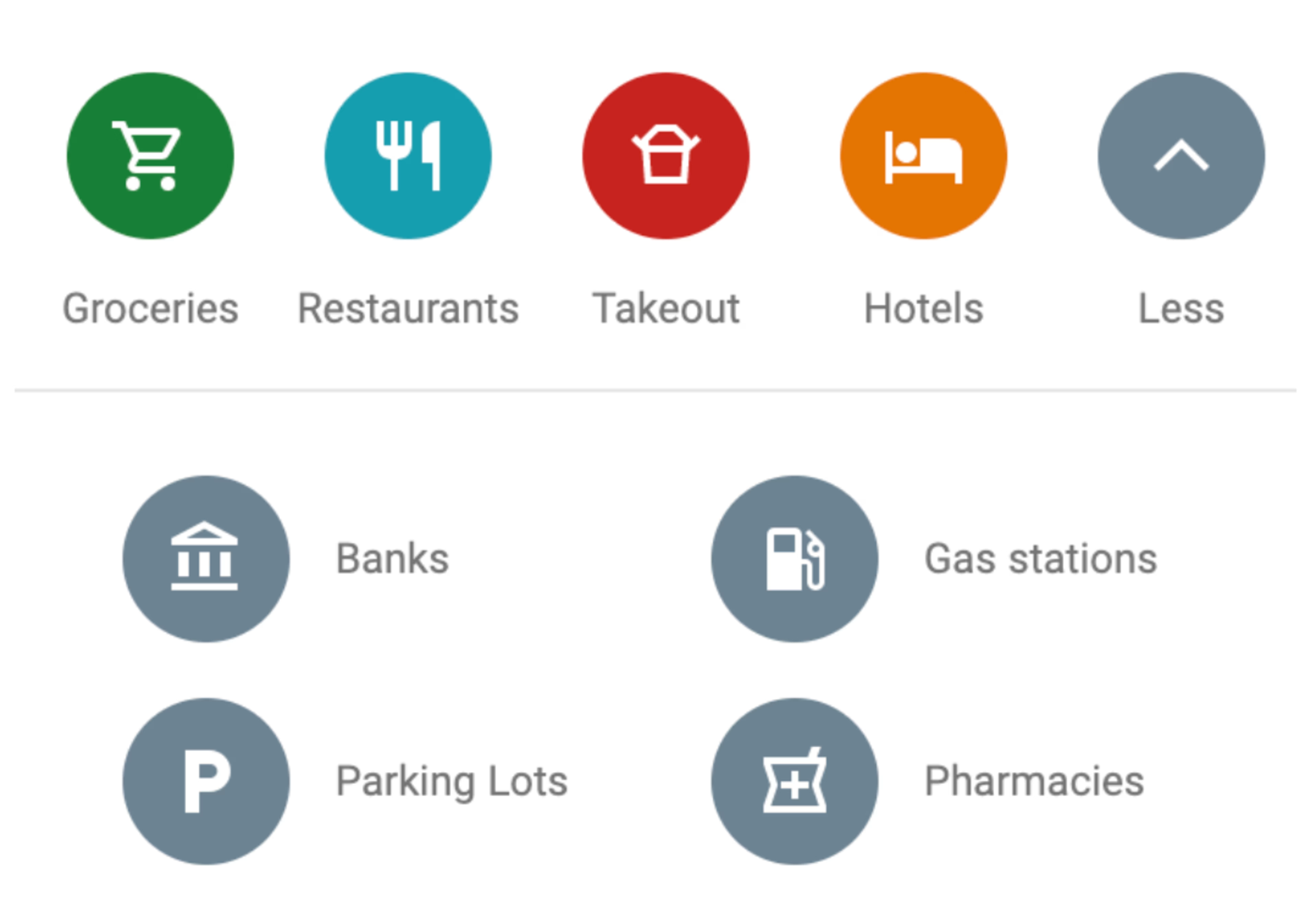
Su Google Maps, i colori permettono di fare distinzioni tra le diverse ricerche più popolari.
4. Une concezione mobile-first
Sui cellulari, i link e le icone devono essere sufficientemente grandi da permettere all’utente di selezionarli facilmente – tramite mouse, tastiera o touch screen. Per essere sicuri che il tuo design sia compatibile con i piccoli schermi, considera la possibilità di testarne la funzionalità con un lettore di schermo mobile, come VoiceOver e Vision sul Mac, o Narrator su Windows. Tutti questi lettori sono disponibili sul desktop, ma è meglio adottare un approccio mobile in primo luogo.
Un sito che può essere utilizzato da tutti è una risorsa per il vostro brand. L’accessibilità è una grande opportunità per ottimizzare il tuo sito web non per un numero limitato di utenti, ma per tutti.
Katie is Contentsquare’s Global Content Manager. With five years of content experience both agency and client-side, she knows a thing or two about creating content that drives traffic, engages, and converts. She enjoys reading, red wine, and going to bed early. She’s also pretty fond of rooftops and is rarely seen without freshly painted nails.
