Quest’anno, la preparazione del picco di vendite di fine anno promette di essere diversa dai precedenti. Con la pandemia che infuria ancora in tutto il mondo, oggi l’unica costante è l’imprevisto. Negli Stati Uniti, il tasso di penetrazione dell’e-commerce ha registrato una crescita equivalente a dieci anni in soli tre mesi: i consumatori, infatti, si sono resi conto che questa nuova realtà durerà a lungo. Con picchi inattesi in categorie più o meno essenziali, risulta difficile anticipare gli acquisti dei consumatori quest’anno. Non è quindi mai stato così importante sorvegliare da vicino i loro utilizzi per conoscere le categorie di prodotti che saranno oggetto di un ritmo di acquisto costante e quelle che saranno prese d’assalto, soprattutto se si accede alla nostra piattaforma Contentsquare Merchandising.
Ciò di cui siamo sicuri è che, dopo la pandemia da COVID-19, più del 75% dei consumatori ha adattato il proprio comportamento e il proprio metodo di acquisto e ha scoperto nuovi marchi e nuovi negozi. Inoltre, il 60% di loro si dice pronto ad adottare questi nuovi marchi nella loro quotidianità post-COVID. I consumatori si limitano, infatti, sempre ad effettuare soltanto acquisti essenziali. In questo modo, le spese nelle categorie non essenziali, che in aprile erano in rialzo, oggi sono in calo da metà giugno.
Ecco alcuni consigli relativi all’esperienza utente che vi permetteranno di ottimizzare le vostre categorie e idee regalo a monte del picco di vendite di fine anno.
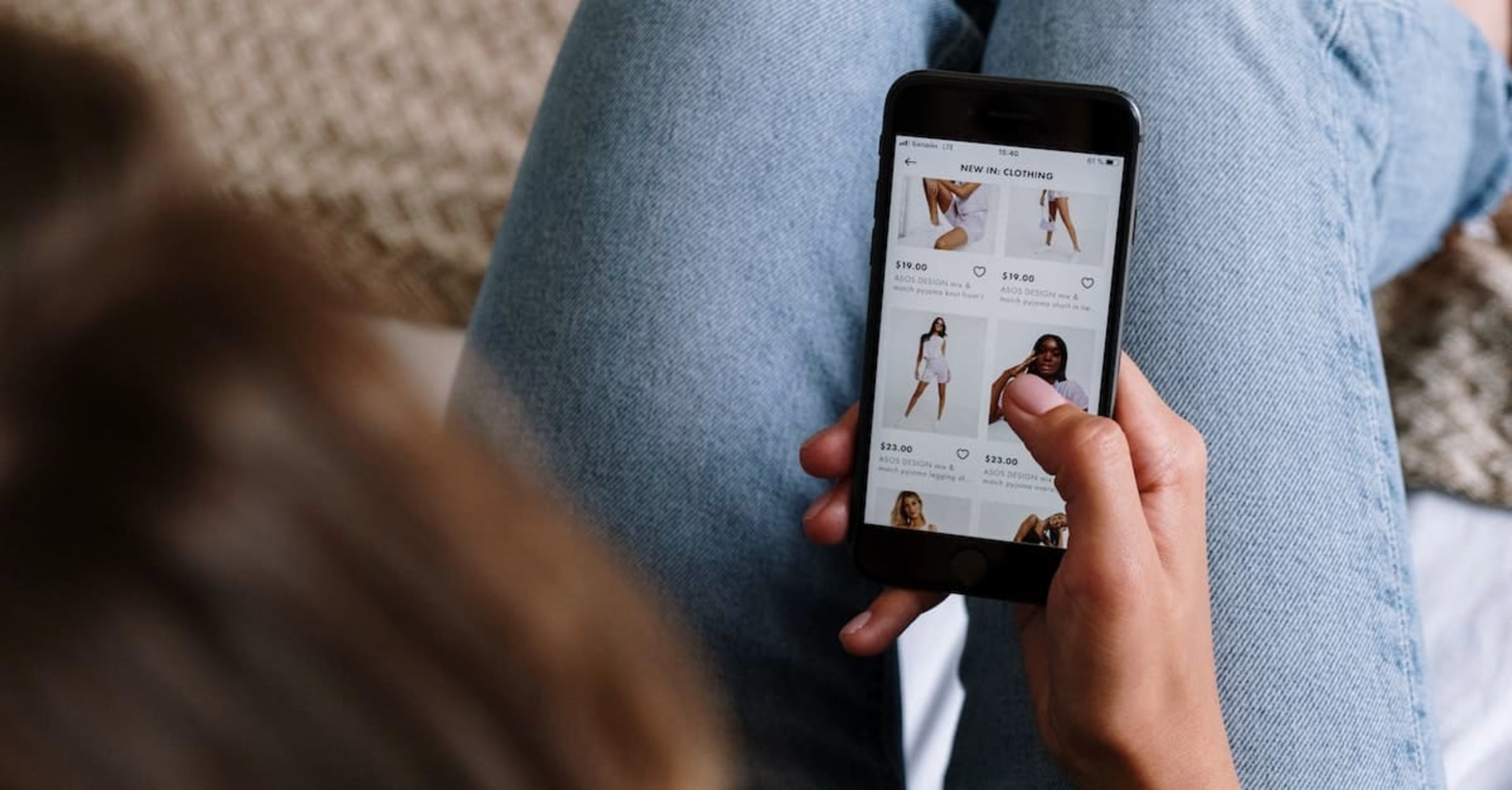
Basta con le immagini che occupano tutto lo schermo, soprattutto su mobile!
Abbiamo constatato a più riprese che la probabilità che un contenuto non visibile immediatamente venga presentato ad un utente è molto bassa. Assicuratevi, quindi, che la sezione successiva del vostro contenuto sia parzialmente visibile. Benché non tutto il vostro contenuto debba figurare nella parte alta della pagina, desideriamo assicurarci che il contenuto con forte tasso di conversione sia presente anche nell’above the fold.

La hero image, benché molto grande, deve in ogni caso permettere un’anteprima della sezione successiva. Ciò consente di evitare ad un contenuto di essere invisibile indicando al contempo agli utenti che più in basso è disponibile del contenuto aggiuntivo.
Date nomi precisi alle vostre categorie e alle vostre idee regalo
Ogni volta che un utente clicca su una categoria o su un contenuto nella home page, vi offre la possibilità di convertire. Convincere un utente ad acquistare è un passo molto breve, avete poco tempo, i testi e i termini usati devono essere molto precisi. Per un utente è più facile navigare in una pagina dalla lunghezza ridotta che in un sito che mostra un elenco di prodotti interminabile, soprattutto se il tasso di esposizione al di sotto dell’above the fold è basso. Preferite allora promuovere categorie più precise rispetto a categorie generiche che non parlano agli utenti.

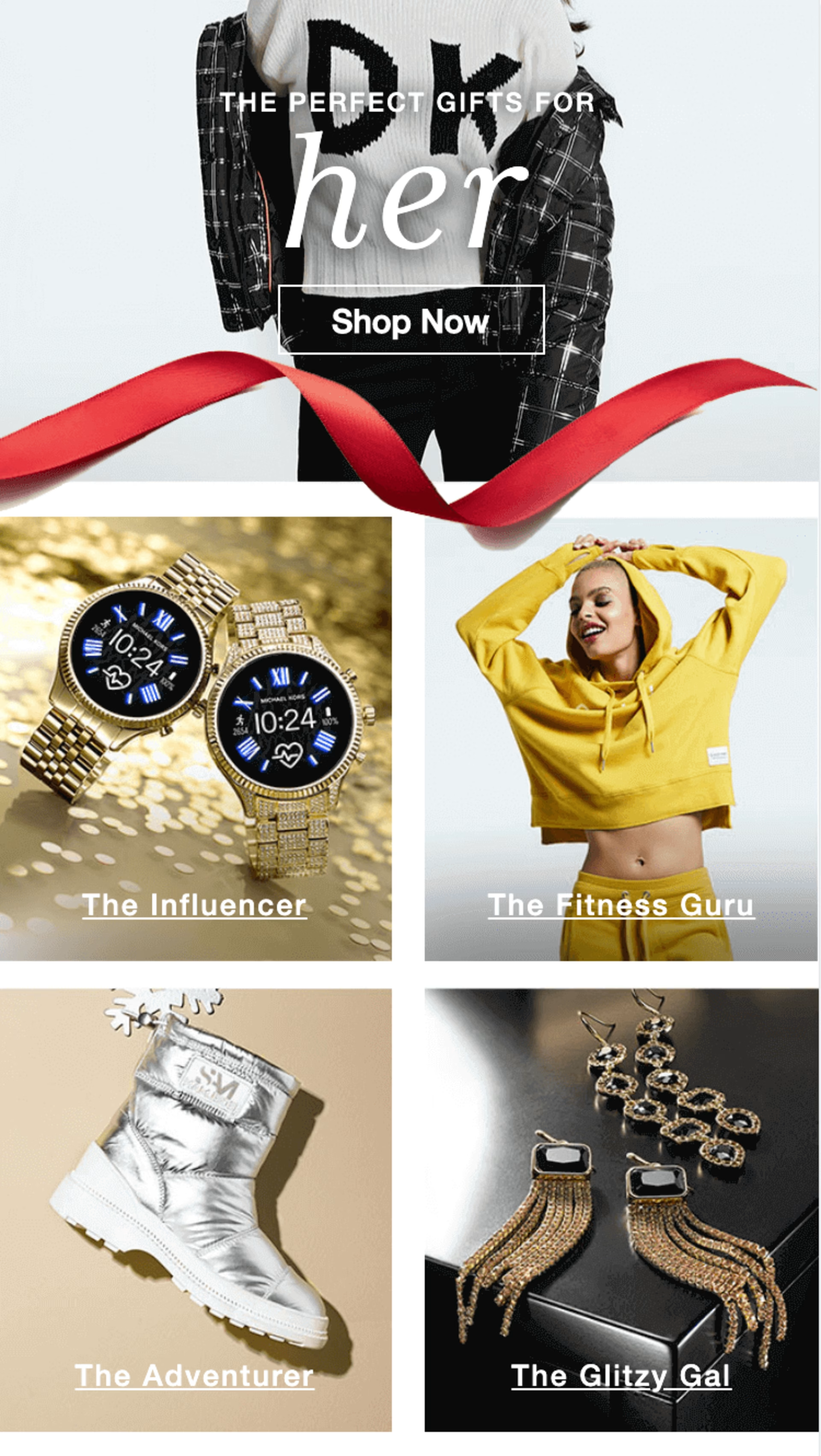
Le categorie di idee regalo sono prestabilite e fanno leva sulla personalità di ogni utente. Al di là di queste categorie, esistono anche delle guide specifiche basate sui prezzi per una navigazione più rapida verso gli elementi che interessano maggiormente gli utenti.
Proponete un’esperienza di navigazione ottimale verso categorie o idee regalo supplementari a partire dalla pagina prodotto
Gli utenti non dovrebbero essere costretti a tornare alla home page per accedere a un’altra categoria che avrebbe attirato la loro attenzione. La promozione di intere categorie piuttosto che di semplici prodotti nella home page sembra dare risultati migliori. Prendete quindi in considerazione una navigazione che permetta di passare da una categoria o un’idea regalo ad un’altra in tutta semplicità, direttamente dalla pagina prodotto in cui si trova l’utente.

Possiamo visualizzare almeno tre categorie che non coprono tutta la lunghezza della home page. Una volta che l’utente ha cliccato sulla pagina prodotto dedicata alle idee regalo, può anche usare il menu scorrevole specifico della categoria per scoprire altre idee regalo.
Non dimenticate di includere filtri personalizzati e pertinenti
Oltre a navigare verso le categorie specifiche di un periodo, potete aiutare gli utenti a scegliere i filtri corrispondenti al loro atteggiamento di acquisto. Infatti, è meglio incoraggiare gli utenti ad usare dei filtri che sommergerli con un elenco infinito di prodotti.
Ad esempio, se per i vostri consumatori è molto importante il prezzo, proponete loro parametri che consentano di visualizzare solo i regali che costano meno di 25 o 50 €. Assicuratevi che i filtri siano ben visibili e facilmente accessibili, poco importa dove si trova l’utente nella pagina. Scegliete ad esempio dei filtri sticky!
Usate immagini e media creativi e ben studiati
Si sa, scegliere delle immagini non è facile. Eppure, questa scelta sarà determinante per l’aspetto del vostro sito: una quantità esagerata di immagini potrà sviare l’attenzione degli utenti e rendere la pagina poco accogliente e illeggibile, anche se il font usato è ben leggibile. Se aggiungete del testo alle immagini, assicuratevi che queste possiedano delle zone uniformi in modo da garantire la leggibilità del vostro messaggio. Questo è un consiglio da professionista per tutti i carousel che prevedete di usare (ricordate: evitate lo scorrimento automatico dei carousel!).
Dovete anche dimostrare creatività con i vostri media. I media dinamici ed interattivi come le GIF possono essere usati per comunicare informazioni riguardo il marchio o i prodotti. Infatti, il loro caricamento è rapido ed essi permettono di promuovere il tipo di prodotti che offrite esprimendo al contempo il tono del marchio.

Nella home page, la categoria dedicata alle idee regalo visualizza una GIF accattivante che viene letta automaticamente. Nella pagina prodotto dedicata alle idee regalo, un elenco scorrevole permette agli utenti di passare da una categoria all’altra. Gli utenti possono anche filtrare i listing in funzione degli articoli più venduti o del prezzo.

Le pagine prodotto dedicate ai regali propongono descrizioni divertenti che imitano l’impaginazione di un collage Pinterest incollando immagini di prodotti su uno sfondo molto colorato. Ogni vignetta visualizza il prezzo del prodotto e propone una finestra contestuale che permette all’utente di andare nella pagina prodotto o di consultare regali simili.
Nel complesso, è importante che i vostri utenti possano navigare in tutta semplicità nel vostro sito. La maggior parte di essi acquisterà forse per la prima volta tutti i regali online e, proprio come in negozio, non avrà tempo da perdere cercando di trovare l’articolo che gli interessa. È anche l’occasione ideale per proporre fantastiche idee regalo ai vostri clienti!
Michelle is a UX/UI Designer who loves finding design solutions that marry both business and user needs. When she’s not designing, you can find her pursuing yet another new hobby, visiting a museum, or laughing a little too loudly somewhere in the distance.