Le TTFB est donc un indicateur important pour votre site. De la fluidité de la réponse du serveur dépend le confort de navigation pour votre utilisateur et donc son potentiel à passer à la conversion. En clair :
- Si le TTFB augmente votre taux de conversion diminue
- Si le TTFB diminue, votre taux de conversion augmente
Le choix est vite fait, non ?
Comment mesurer le TTFB ?
Contentsquare et les autres outils présents sur le marché
Avant de savoir comment améliorer votre TTFB, il faut savoir comment le mesurer. Comme indiqué plus haut, le TTFB se mesure en millisecondes. Il existe plusieurs facteurs qui dépendent du TTFB : la distance qui sépare l’utilisateur du serveur, la qualité de la connexion et du réseau, la qualité du code, le FAI (Fournisseur d'Accès à Internet), l’engorgement du réseau et les pics de trafic, l’accès à la data base. Pour mesurer le TTFB, on lance généralement un test. Il en existe une multitude en ligne :
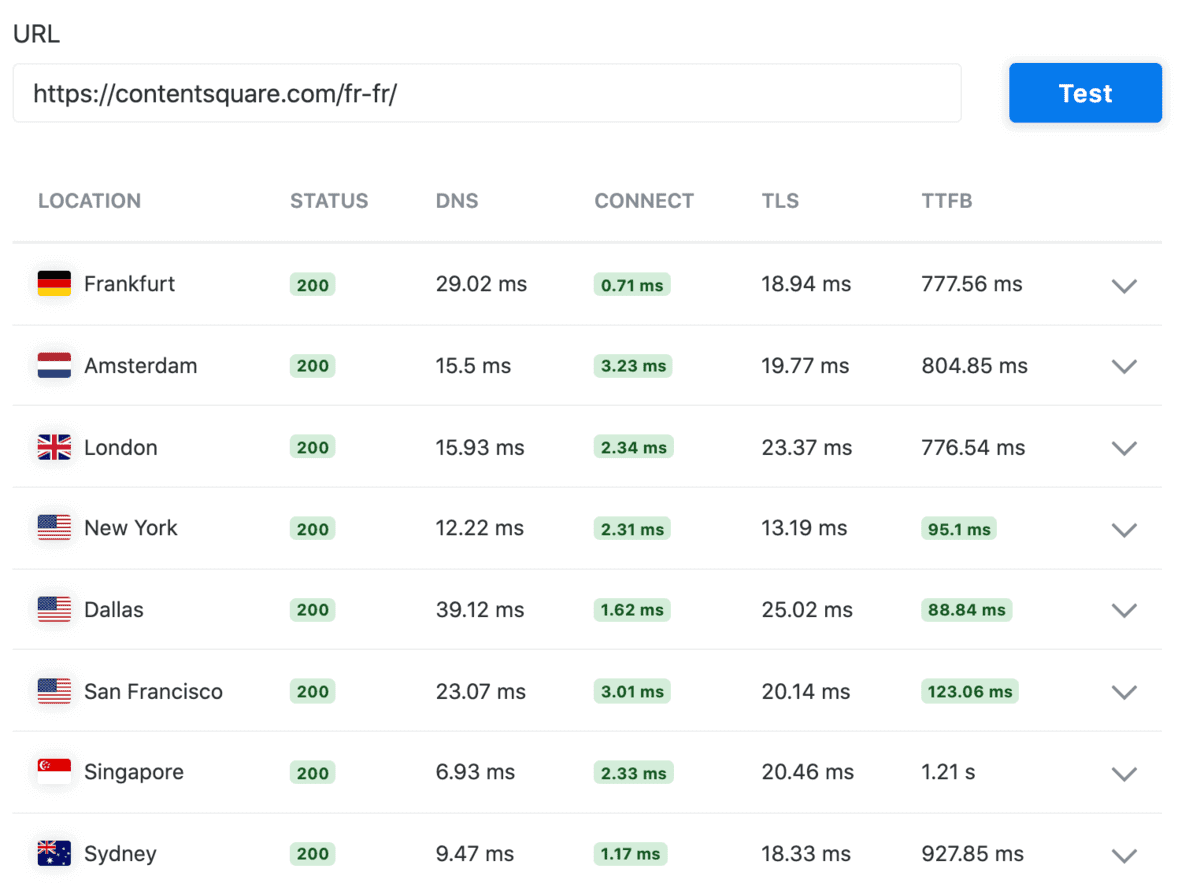
Mesurer le TTFB avec Contentsquare Speed Analysis Module
Dans Contentsquare Speed Analysis, le TTFB peut rapidement être calculé pour une URL donnée, selon diverse localisations et contextes (débit, terminal utilisé, etc.).
Speed Analysis en vidéo
Plongez dans les pages et les parcours pour obtenir des informations et des alertes approfondies sur les performances Web !
Il est ici en rouge car pas optimal. L’utilisateur peut cliquer sur Timeline/Waterfall pour voir plus de détails sur le temps de chargement.

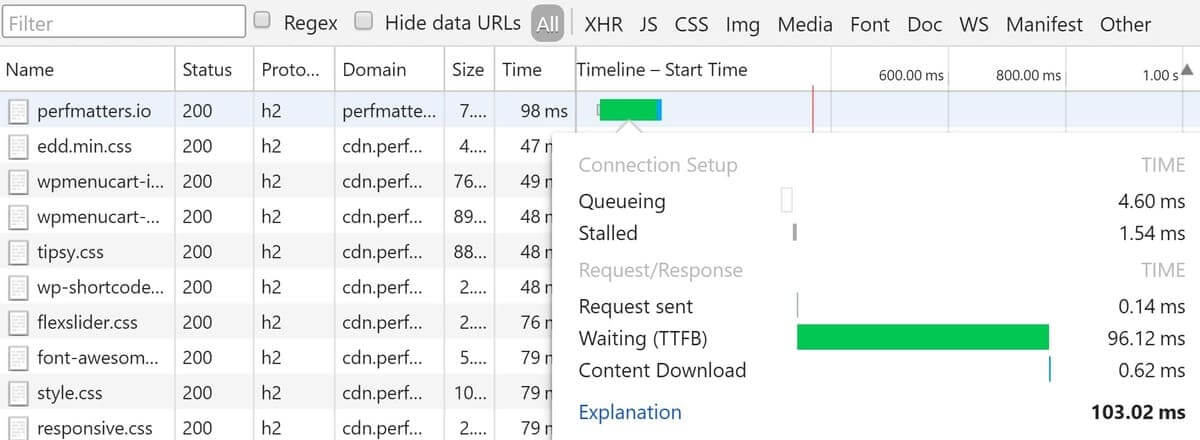
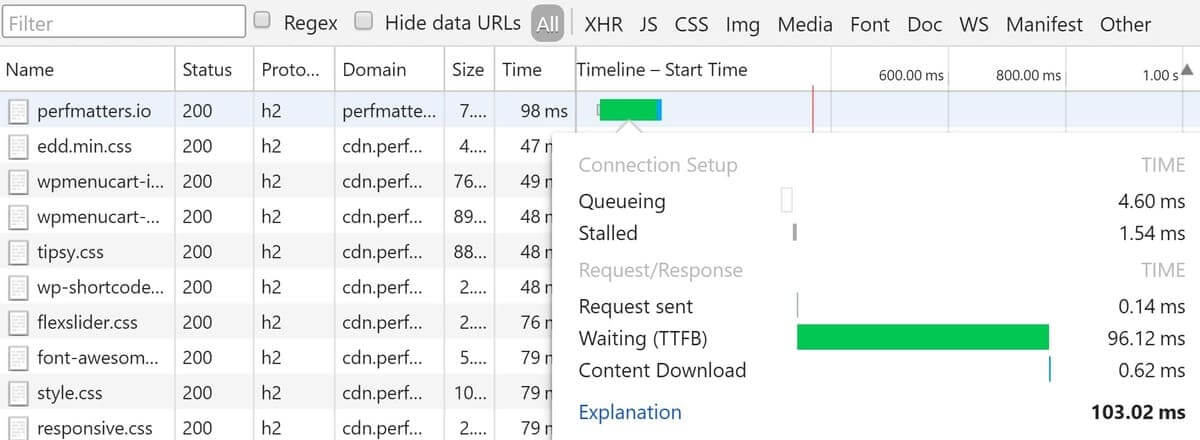
Mesure de votre TTFB avec Google Chrome DevTools

DevTools est un outil pratique pour tester votre TTFB. Attention cependant, l’outil test à partir de votre ordinateur et peut donc ralentir vos pages, il est préférable de tester à partir d’un centre de données. Comment l’utiliser ? Dans votre navigateur Chrome, cliquez sur les 3 petits points à droite de votre url, puis “Plus d’outils”, “Outils de développement”, cliquez avec le bouton droit de la souris sur un élément de page et sélectionnez “Inspecter”. Ensuite, utilisez les raccourcis clavier Ctrl+Maj+I (Windows) ou Cmd+Opt+I (Mac). Voilà le résultat que vous obtenez :

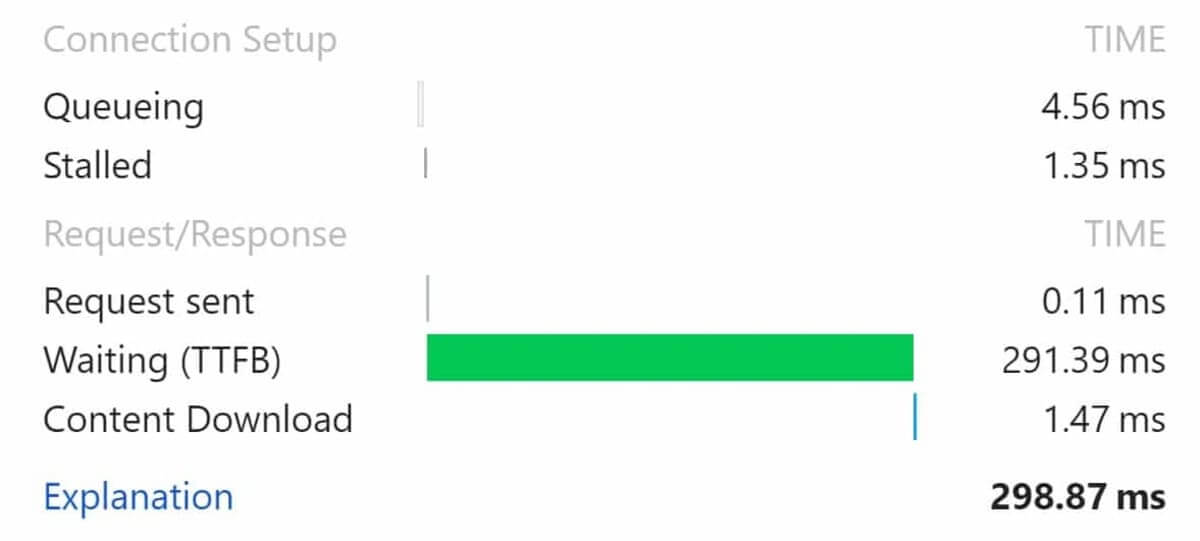
Mesurez le TTFB de votre site avec Geekflare

Avec l’outil de Geekflare vous obtenez en quelques secondes seulement votre rapport pour connaître la vitesse de votre TTFB dans par exemple 3 coins du monde.
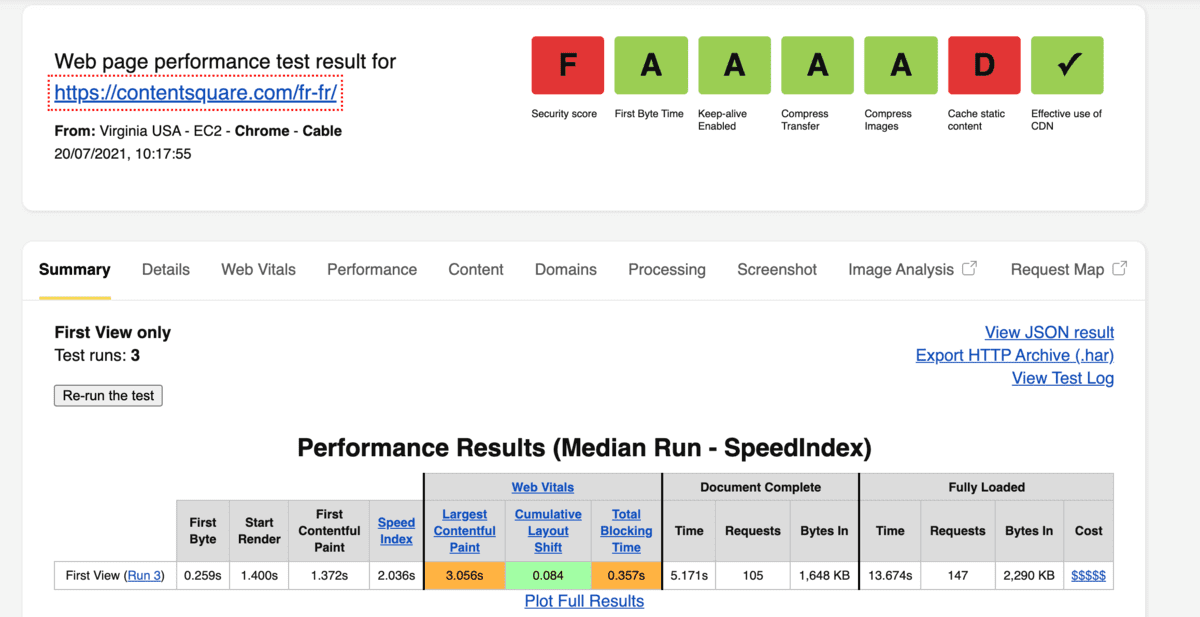
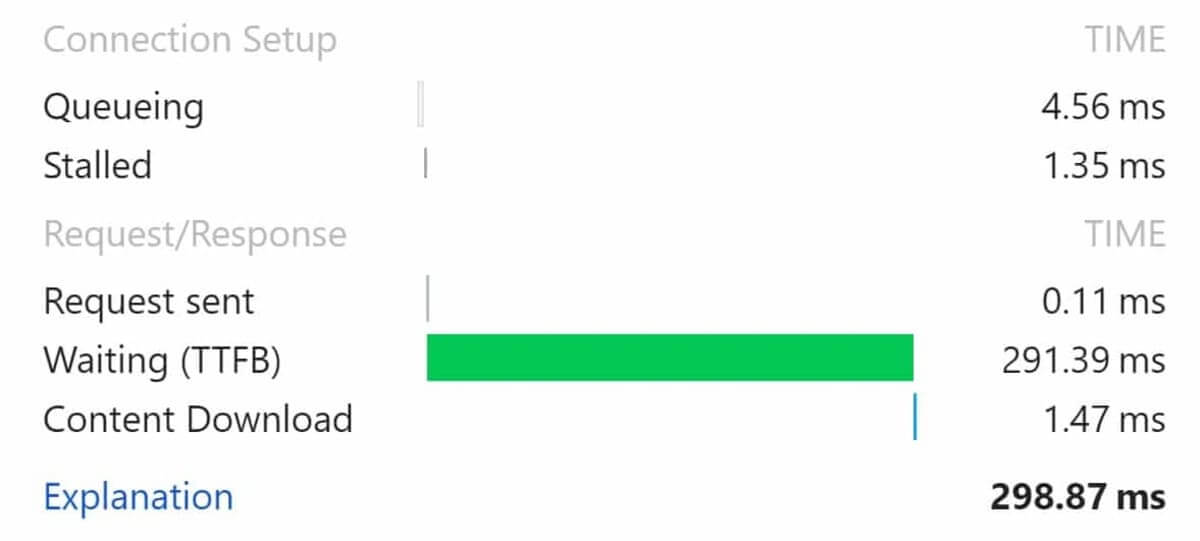
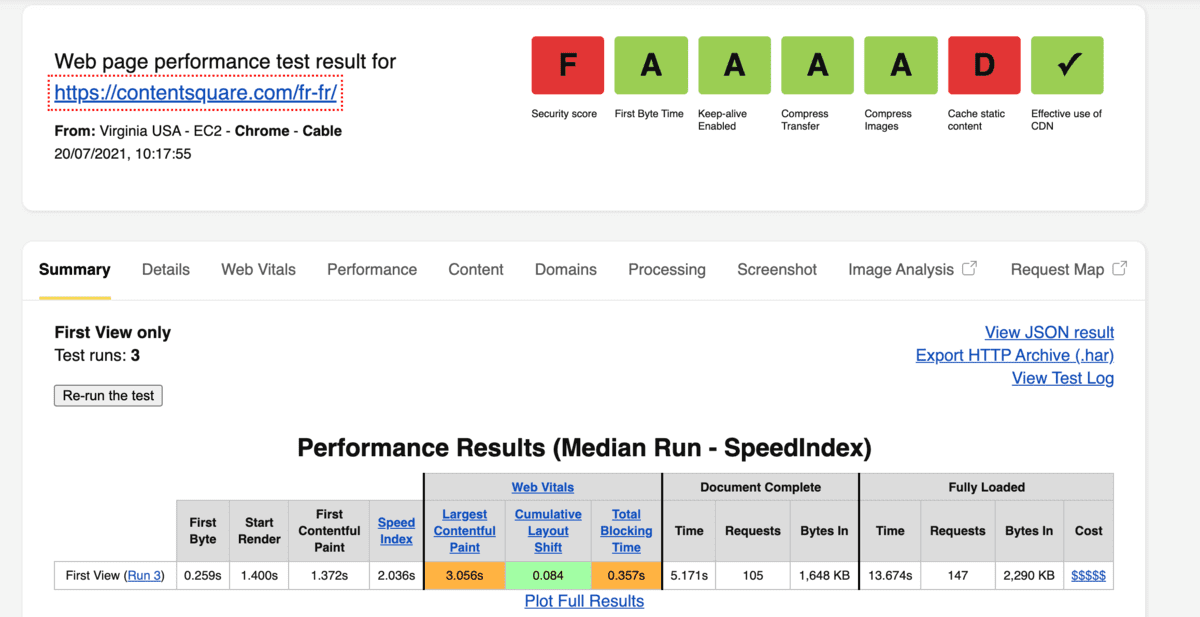
La mesure de votre TTFB avec WebPageTest

Avec WebPageTest, vous recevez plusieurs informations en plus de votre TTFB. Contentsquare est donc à 259 ms. Si le résultat n’est pas le même que pour les autres, il faut toujours voir à quel endroit a t-il été testé. Plus le test est fait, proche du serveur, plus le TTFB est court.
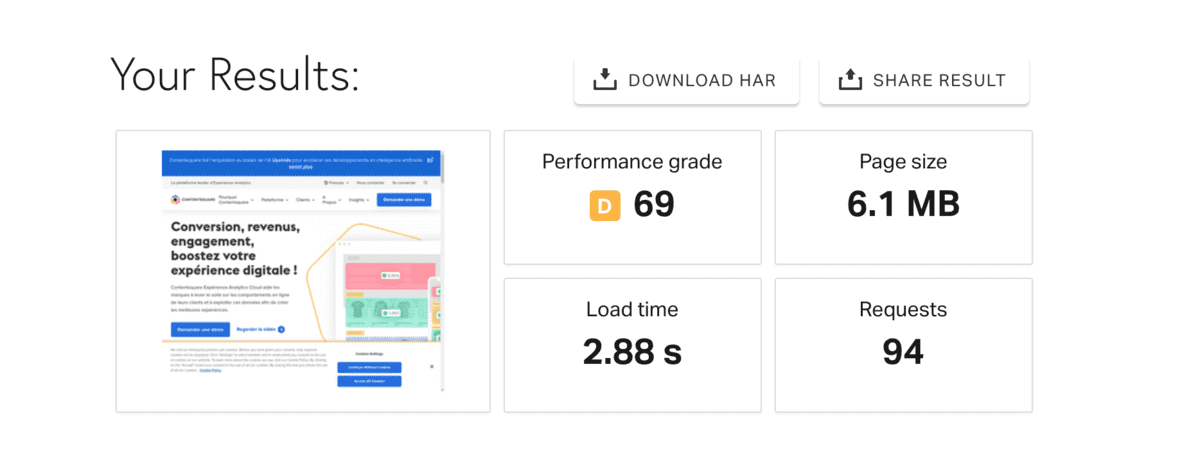
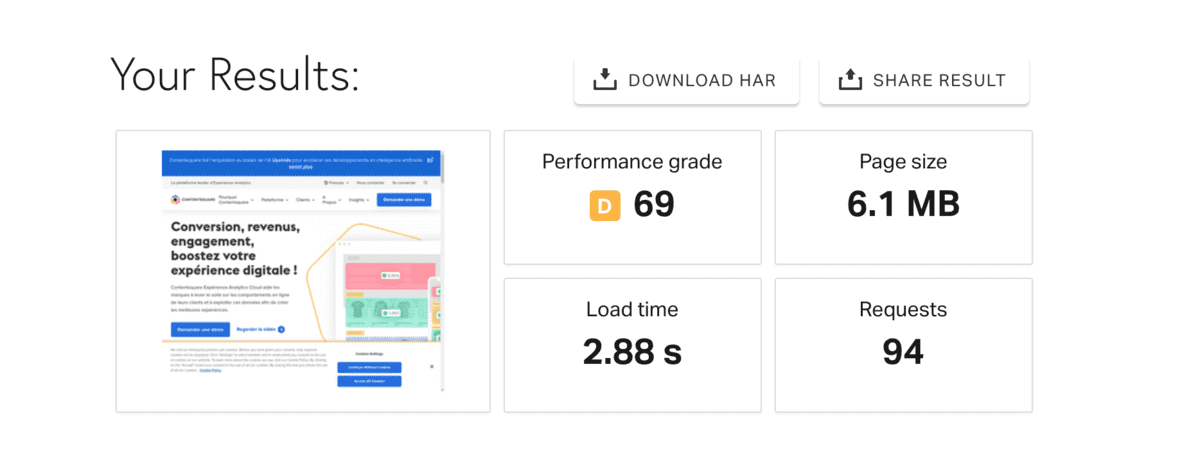
Mesurer votre TTFB avec Pingdom

Sur Pingdom, il s’agit plutôt d’un temps d’attente plus que d’un TTFB, il faut regarder un peu plus en détail le rapport pour bien comprendre. Le site propose un guide détaillé pour aider à comprendre chaque indicateur.