Les meilleures pratiques d’accessibilité Web : récapitulatif
Vous n’avez pas le temps de tout lire ? Voici un récapitulatif des conseils qui suivent les règles de l'accessibilité Web :
- Simplifier la navigation
- Utiliser une police sans serif de taille supérieure à 14 px partout sur votre site
- Ajouter du texte alternatif sur toutes les images
- Ajouter sous-titres et closed captions à vos vidéos
- Opter pour un design simple et sobre
Pour découvrir en détail l’accessibilité numérique et son importance cruciale, vous pouvez lire notre rapport. Vous y découvrirez de nombreuses informations sur les différents handicaps, mais aussi des pistes de réflexion concrètes qui vous aideront à optimiser votre site et votre expérience client.
5 règles faciles pour faciliter l'accessibilité numérique de votre site
Règle 1 : simplifier la navigation
Pour garantir le respect des normes de base d’accessibilité Web, simplifier la navigation est une solution rapide et efficace. Les personnes atteintes de handicaps physiques naviguent généralement à l’aide du clavier seulement : aussi, vous devez leur proposer une navigation concise et un contenu intelligemment hiérarchisé. Pour faire simple, l’utilisateur doit pouvoir trouver l’information recherchée rapidement, sans devoir appuyer frénétiquement sur la touche Tab pour passer d’un lien à un autre.
Pour évaluer l’application des règles de l’accessibilité de votre site, testez-les vous-même : laissez tomber la souris et, à l’aide du seul clavier, voyez à quel point il est rapide – ou lent – d’accéder au contenu recherché. Vous êtes rapidement agacé, et/ou vous avez du mal à trouver l’info recherchée ? Un seul mot d’ordre : sim-pli-fiez. Posez-vous les questions suivantes : quels sont les contenus réellement indispensables, et quels sont les éléments sur lesquels vos utilisateurs cliquent le plus ?

Règle 2 : ajuster le texte et la typographie
L’ajustement du texte et de la typographie reste l’une des méthodes les plus simples pour se conformer aux règles d’accessibilité Web et optimiser rapidement l’accessibilité numérique. Premièrement, préférez les polices bâtons ou « sans serif » comme Arial, Century Gothic ou encore Tahoma : des polices simples, aux espacements réguliers et aux lettres sans « empattement », souvent source de distraction.
Deuxièmement, en privilégiant les polices de taille supérieure ou égale à 14, voire 16 pixels, vous faciliterez la lecture pour les personnes malvoyantes ou dyslexiques.


Règle 3 : ajouter du texte alternatif sur les images
Le contenu de votre balise ALT qui appartient à chaque image que vous importer dans votre site, fournit à l’utilisateur des infos de base mais essentielles sur une image. Ainsi, les images de votre site seront accessibles aux personnes aveugles utilisant des lecteurs d’écran, mais aussi à ceux dont la connexion Internet est lente – pénalisant le chargement des images.

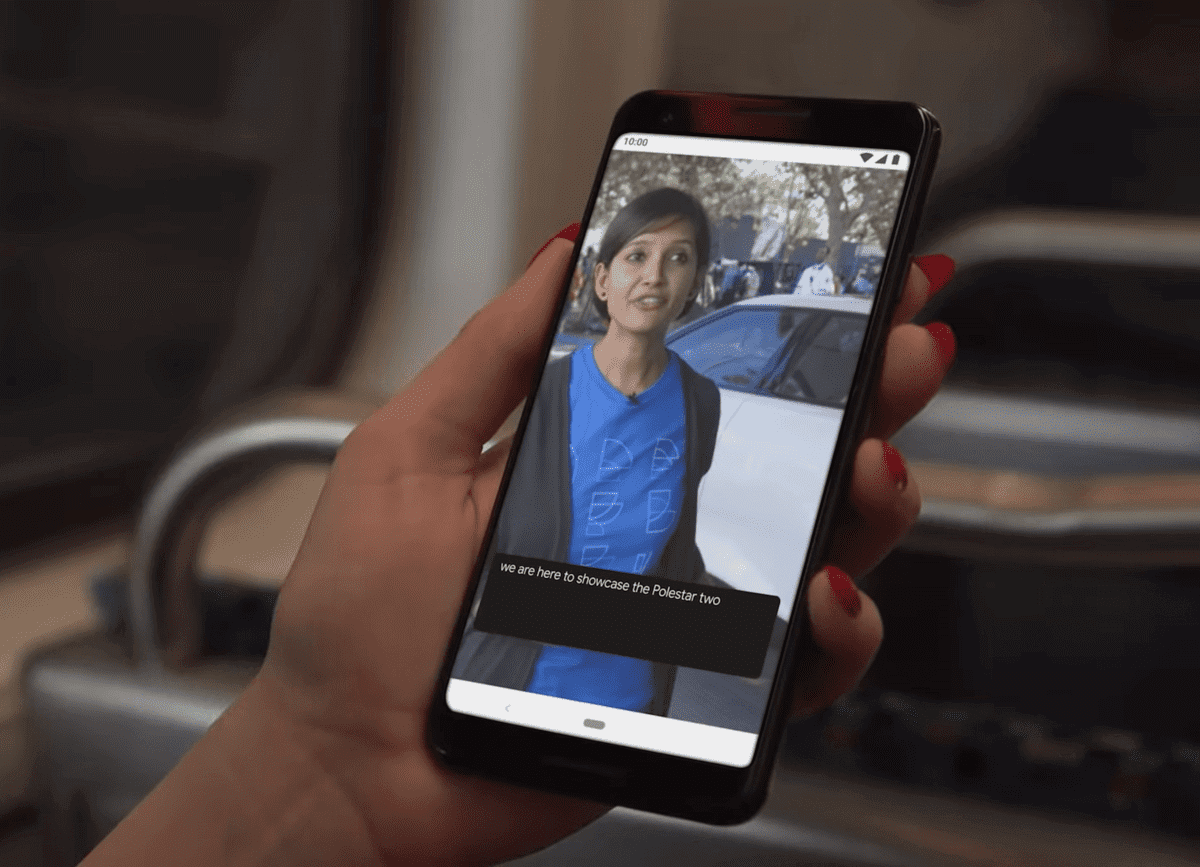
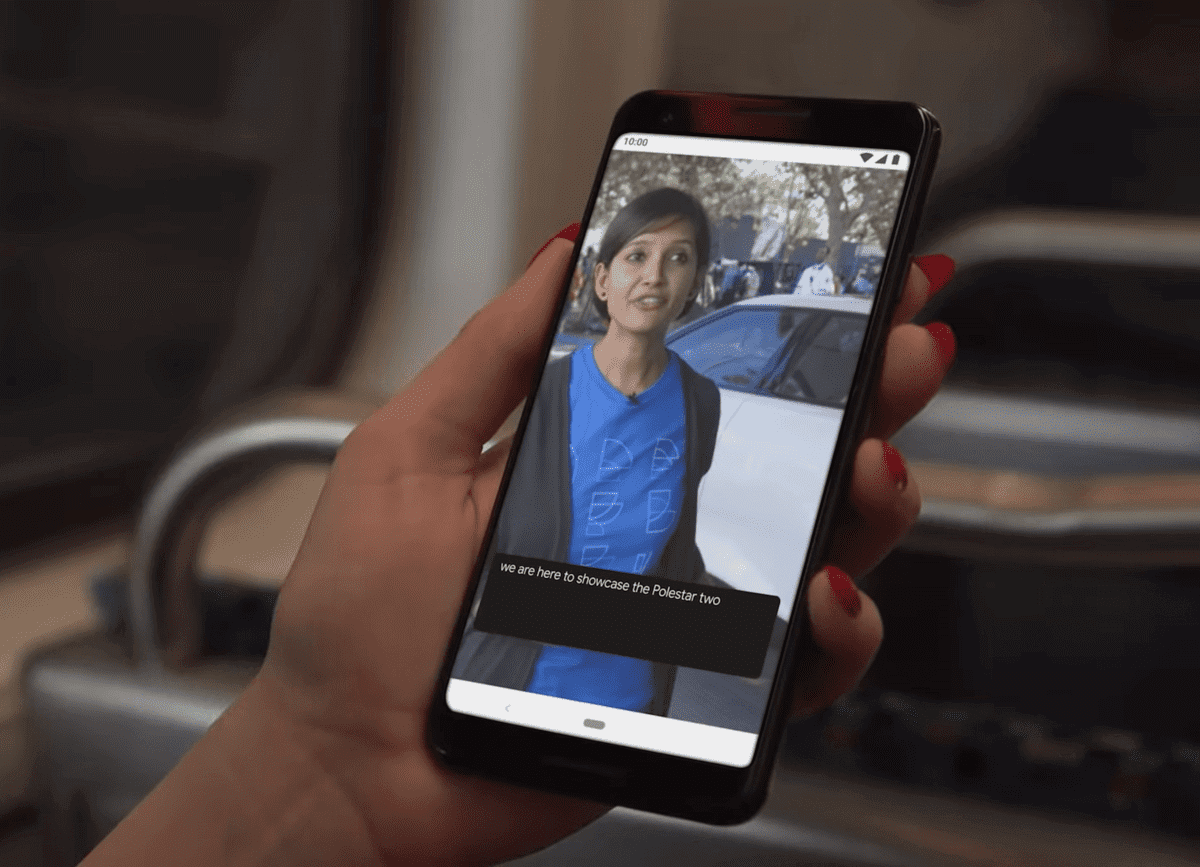
Règle 4 : ajouter sous-titres et closed captions à vos vidéos
L’ajout de sous-titres pour personnes sourdes et malentendantes permet à chacun de profiter et d’interagir avec votre contenu – que l’utilisateur soit atteint de troubles auditifs ou préfère simplement regarder des vidéos sans le son.
Offrir à l’utilisateur la possibilité de couper le son d’une vidéo favorise grandement l’expérience client. Besoin d’insister sur l’importance d’un mot ou d’une phrase ? Il suffira de mettre le texte en surbrillance ou de changer sa couleur.
Si vous organisez un webinaire, utilisez des sous-titres instantanés afin que personne ne soit laissé de côté – si cela est impossible, envoyez une transcription des échanges à tous les participants une fois le webinaire terminé.

Règle 5 : opter pour un design simple et sobre
Les personnes autistes ou atteintes d’autres troubles cognitifs ont souvent une hypersensibilité sensorielle, c’est pourquoi elles peuvent se laisser distraire par des pages Web surchargées. Votre site multiplie les couleurs ou présente de nombreux éléments par page ? Alors il est fortement conseillé de repenser son design…
Utilisez les mêmes polices, couleurs et hiérarchies de contenu partout sur votre site - une cohérence et une simplicité qui sera appréciée des utilisateurs avec des déficiences cognitives. Heureusement, la plupart des sites d’entreprises affichent déjà une image de marque uniforme : aussi, il vous suffira certainement de vérifier que cette image de marque est accessible à tous – plutôt que de devoir refondre toutes les pages de votre site.
Prêt à mettre en place ces différentes règles de l'accessibilité numérique ? Nous en avons plein d’autres dans notre rapport sur l'accessibilité Web ! A télécharger ci-dessous 👇
[Guide] Accessibilité numérique
Comprendre les handicaps
Améliorer vos expériences utilisateur
Avancer étape par étape