Vous venez de créer une page d’atterrissage cruciale pour la vente de votre produit. Vous avez pensé à tout : bénéfices, témoignages de vos clients, boutons d’appel à l’action.
Vous avez mis en place un dispositif stratégique de communication autour de cette page et pourtant les inscriptions, devis ou ventes ne sont pas au rendez-vous.
Si les causes peuvent être multiples, l’expérience utilisateur de votre site est l’une des premières pistes à considérer.
Une heatmap, ou carte de chaleur, sera l’un des moyens les plus efficaces pour détecter les points de blocage sur votre page.
Qu’est-ce qu’une heatmap ? À quoi sert-elle et comment peut-elle m’aider à booster mes conversions ? C’est ce que nous allons voir dans ce guide.
Qu’est-ce qu’une heatmap ?
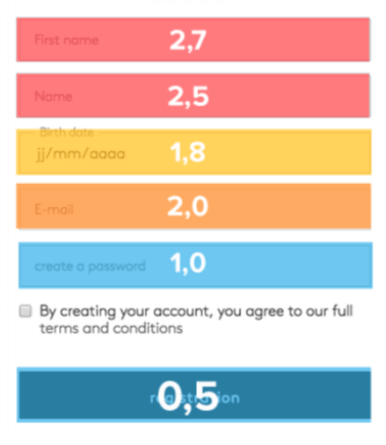
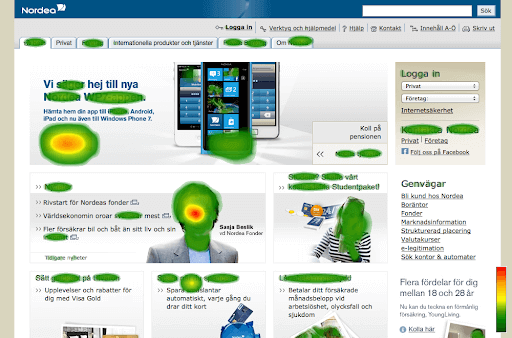
Une heatmap ou zoning (ou carte de chaleur) est un outil d'analyse comportementale permettant de visualiser comment les internautes interagissent avec une page web.
Elle fonctionne sur le principe d'un nuancier de couleurs allant du rouge pour les zones chaudes (ou populaires) au bleu pour les zones froides.

Heatmap classique. Crédits photos : Flickr
Elle ne doit pas être confondue avec l’eye tracking qui consiste en l’étude du comportement oculaire d’un internaute consultant une page web : point de fixation, temps d’arrêt etc.
La heatmap n’est pas un concept nouveau. En effet, elle était déjà utilisée au XIXe siècle par les urbanistes parisiens pour mettre en valeur leurs données statistiques sur le plan de la capitale.
Aujourd’hui, les “cartes thermiques” sont utilisées :
- Pour la météo,
- Pour représenter des données relatives à l’énergie,
- Pour analyser le comportement des internautes sur le web.
À quoi sert une carte de chaleur ?
Si elle est simple à mettre en place et à interpréter visuellement, la heatmap remplit bien plus qu’une seule fonction.
Un rapide coup d’oeil permet en effet de réaliser une :
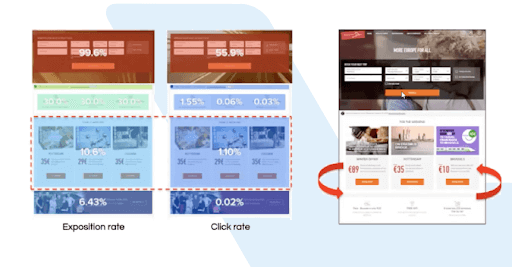
- Analyse du comportement : la carte de chaleur donne la possibilité de distinguer grâce à un jeu de couleurs les zones cliquées par les internautes et donc de savoir ce qui attire l’œil ou non. Elle peut révéler : l’hésitation, l’engagement par le clic, l’exposition à un contenu...
- Segmentation des utilisateurs : elle permet aussi de repérer des comportements spécifiques. Par exemple, des clics répétés sur une image qui n’est pas conçue pour être interactive peut révéler un besoin de l’utilisateur qui attend de cette image qu’elle le redirige vers un contenu par exemple,
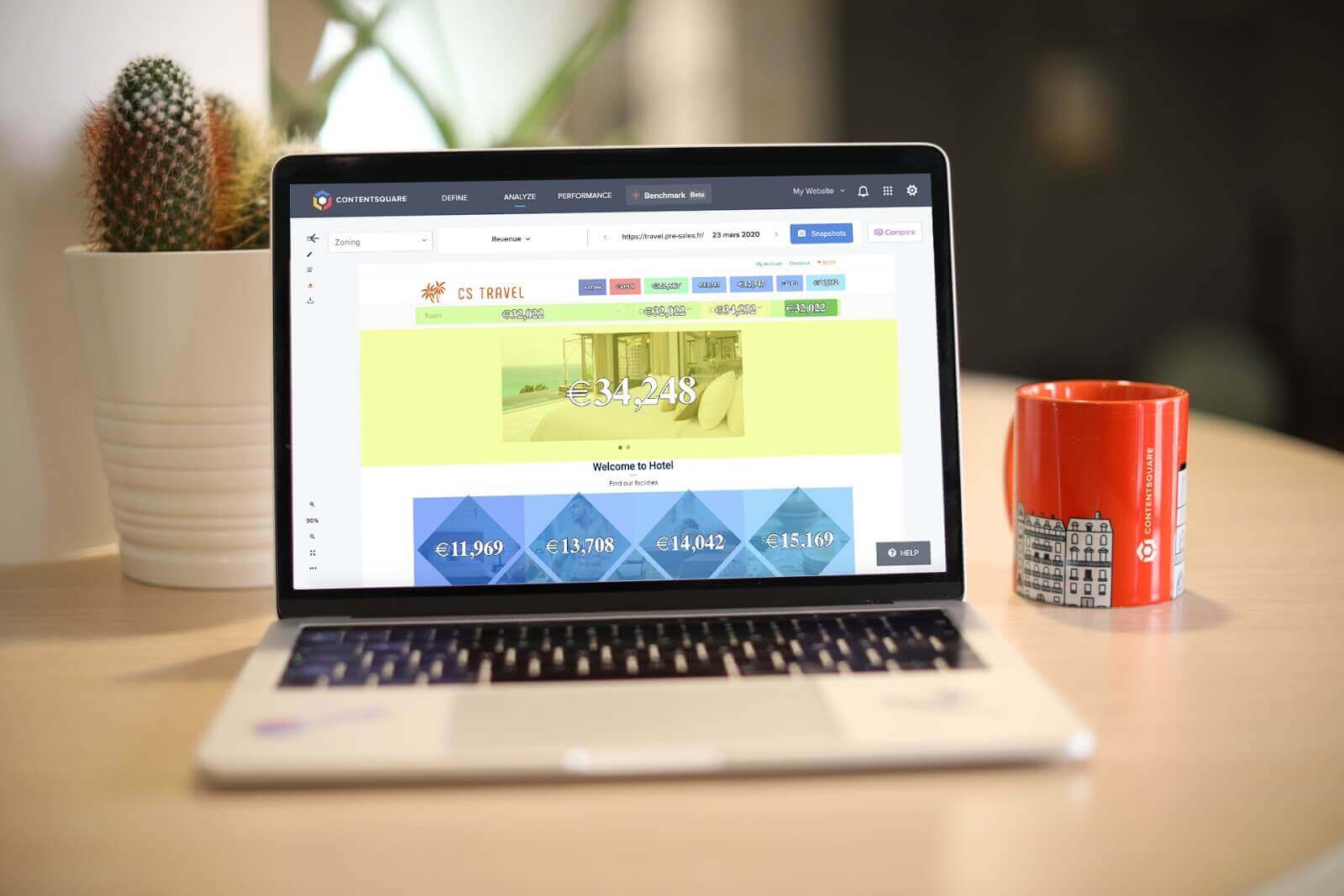
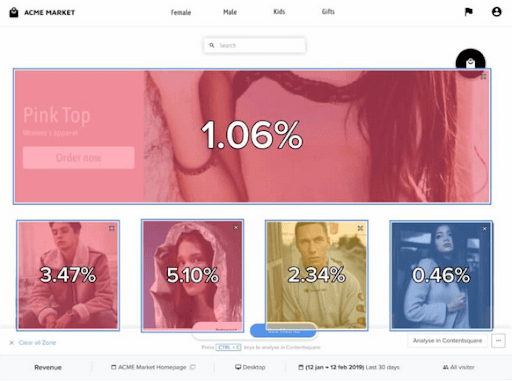
- Évaluation des revenus dégagés par zone : ce système de zoning permet de connaître les revenus générés depuis une bannière, un menu, un bouton d’appel à l’action...
- Comparaison de l’engagement avec les contenus : la heatmap permet également de savoir si les internautes parcourent vos articles jusqu’au bout,
- Identification du parcours utilisateur : les visiteurs ont-ils atterri sur votre page depuis la page d’accueil de votre site ? Depuis une annonce Adwords, une newsletter ou les réseaux sociaux ? Depuis un ordinateur équipé de Windows ?
- Étude des difficultés d’usage liées au terminal : les internautes mobiles doivent-ils cliquer de façon répétée sur un bouton ou un lien pour accéder à une autre page ?

Revenus dégagés par différentes zones d’une page web (Contentsquare)
Quels sont les différents types de heatmaps ?
Suivant vos objectifs, différents types de cartes de chaleur peuvent être utilisés. On distingue communément trois formats principaux.
La Click Heat Map
Cette carte se concentre avant tout sur les clics réalisés sur une page web en mettant leur emplacement en valeur grâce à un ensemble de points.
L’agrégation de ces points couplée au nuancier de couleurs permet de dégager les zones chaudes et froides de la page.
Note : certaines visualisations représentent parfois les clics sous forme de “confettis”.
La Scroll Map
Dédiée comme son nom l’indique au scrolling ou défilement, elle permet de savoir si les utilisateurs ont parcouru tout ou partie de la page.
Elle révèle également ce qui a retenu leur attention et si les visiteurs se sont bien arrêtés sur les éléments clés.
La Move Heat Map
Cette carte de mouvement n’est utilisée que pour les ordinateurs de bureau. Elle relève les mouvements de la souris ainsi que le temps passé par le curseur à un endroit précis.
Plus la durée d’arrêt du curseur est longue, plus la zone sera indiquée comme chaude.

Découvrez le Hors-Série du Magazine de l’Expérience Digitale
> Comprendre les nouvelles attentes des consommateurs
> Pérenniser ces évolutions