Votre stratégie de génération de lead via formulaire a été pensée dans les moindres détails.
Newsletter, SEO, achat de mots-clés, réseaux sociaux, vous avez pensé à TOUT. Ou presque ?
À la dernière étape, celle qui précède la tant espérée conversion, se trouve le vénérable formulaire.
Parce qu’il est au bout de la chaîne, il est de coutume de penser que l’achat, la réservation ou la souscription à votre service sont acquis.
Et pourtant, nombreux sont les internautes qui abandonnent durant cette étape mal-aimée, synonyme de redondance et parfois même de suspicion.
Vous pensez que vos formulaires échappent à la règle ?
Mais êtes-vous certain que vos utilisateurs comprennent les champs qu’ils doivent remplir avant de passer à l’étape suivante ?
Que vos bulles d’information sont bien visibles ?
Qu’aucune des différentes étapes de votre formulaire ne génère du découragement lors du remplissage ?
Non ? Alors ce guide devrait vous être d’une aide précieuse.
Les équipes de Contentsquare ont rassemblé leurs meilleures astuces pour que compléter vos formulaires deviennent (presque) un plaisir.
Les exemples retenus dans cet article concernent le secteur bancaire mais sont applicables à un grand nombre d’activités 🙂
1) Formulaire génération de lead : passer par le chouchoutage du parcours utilisateur
Entrons directement dans le vif du sujet.
Votre formulaire est prêt à être mis en ligne et son emplacement est déjà défini. Mais avez-vous réfléchi au parcours de vos utilisateurs ?
Très souvent, l’ouverture d’un formulaire entraîne le chargement d’une nouvelle page. Si cette pratique est largement répandue, elle peut néanmoins engendrer une interruption brutale du user journey et donc… des abandons. Pas top.
En effet, afin de contextualiser l’accomplissement de sa tâche, l’utilisateur peut être forcé de réaliser des allers/retours vers la page initiale, conduisant à un nouveau chargement de page.
L’usage de la pop-in permet de résoudre facilement cette problématique de contextualisation puisqu’il est possible pour l’internaute de fermer la fenêtre afin d’accéder directement aux informations précédentes qui l’ont incité à effectuer sa tâche.
Vous aimerez également nôtre dernière rapport, en partenariat avec Talkwalker, pour comprendre comment les stratégies de voix du client aident les marques à développer la connaissance client, la satisfaction et la rétention :
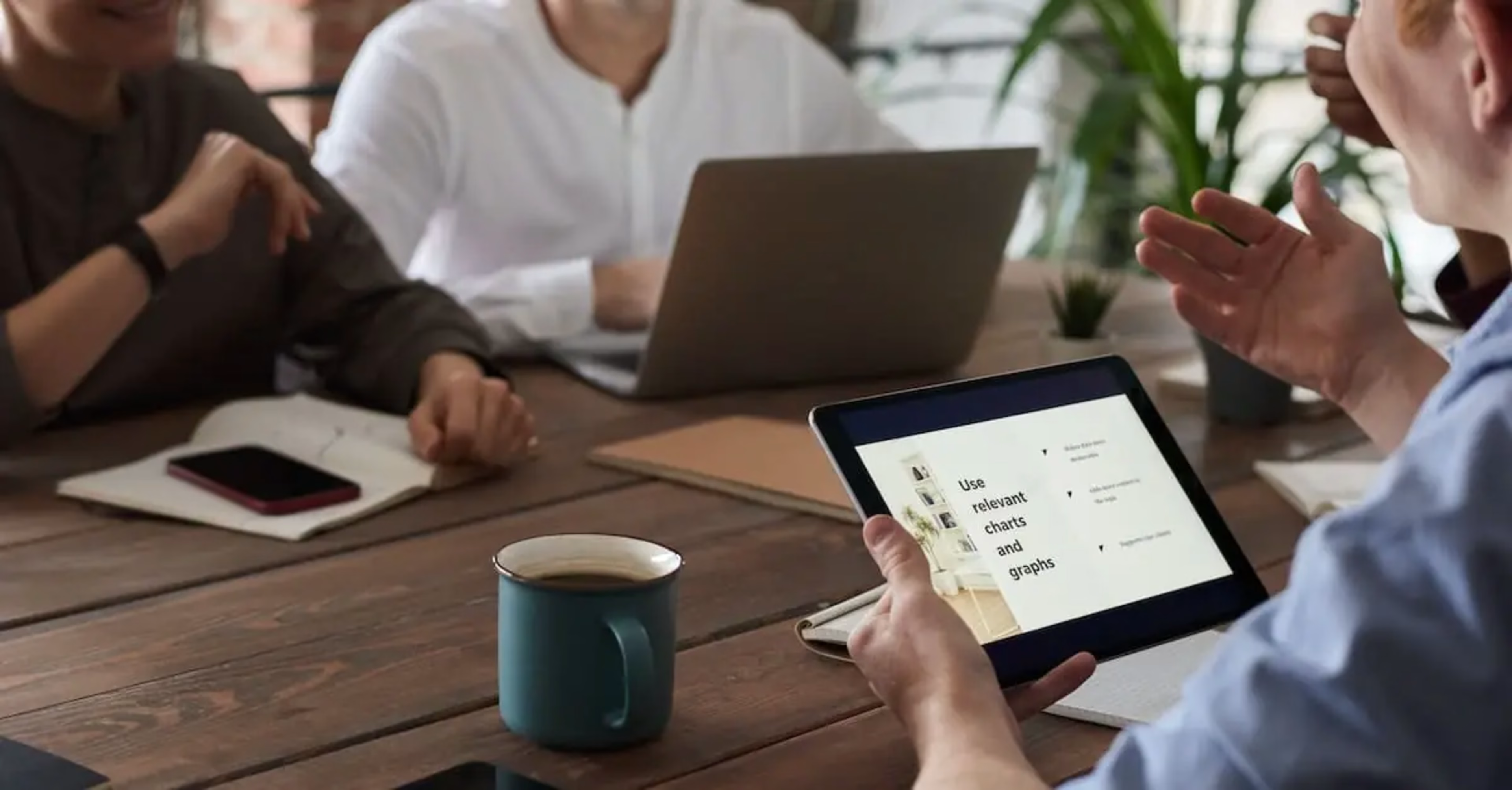
2) Soigner la mise en page et la structure de votre formulaire
Formulaire et génération de lead : saviez-vous que l’architecture de l’information concerne également les formulaires ?
Elle est même cruciale afin de permettre à l’internaute de comprendre rapidement les tâches qu’il va devoir accomplir et ce qui va lui en coûter.
Un formulaire hiérarchisé par thème de façon logique permettra à l’utilisateur d’anticiper le volume d’information qu’il devra compléter et, in fine, de gagner du temps.
Monabanq structure son formulaire en quatre grands thèmes
La mise en page a également toute son importance !
On privilégiera ainsi les formulaires à une seule colonne afin d’en faciliter la complétion.
Pourquoi ? Tout simplement car la présence de plusieurs colonnes entraîne chez l’utilisateur un effet de scan en Z qui réduit sa compréhension globale du formulaire.
3) Penser Mobile First pour la lead génération
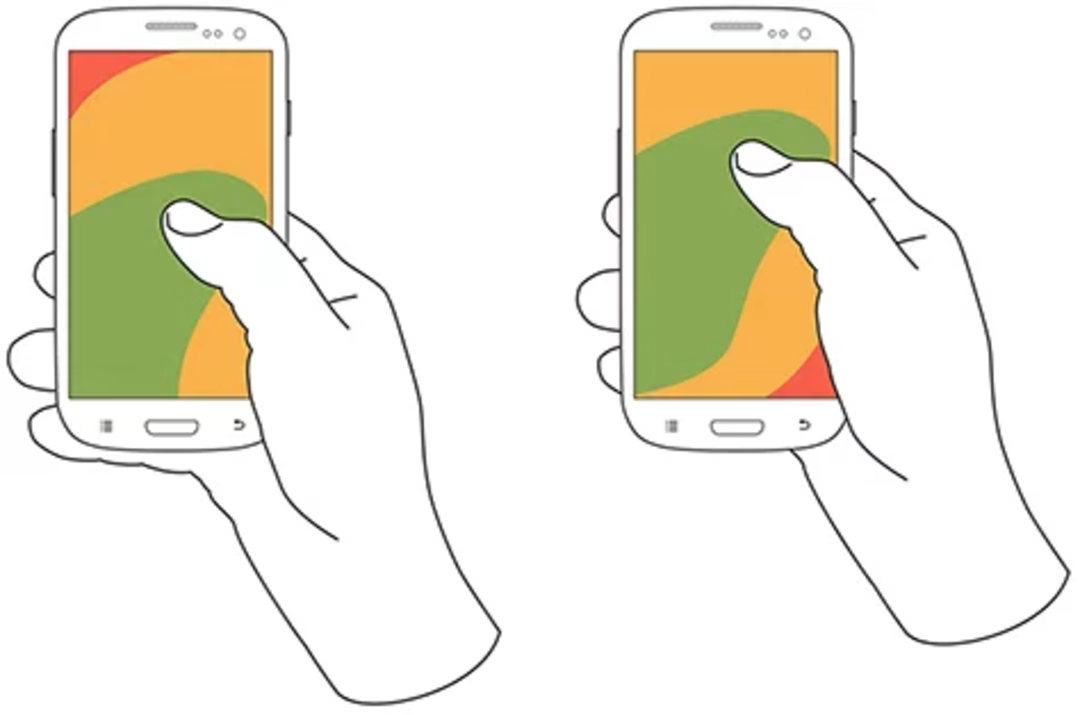
Une affaire de pouce – concevez vos interfaces pour le pouce
Qui n’a jamais été confronté à un bouton trop petit ou à un lien placé à une distance trop éloignée de son pouce ?
Face à des utilisateurs tantôt droitiers, tantôt gauchers et équipés (massivement) de terminaux mobiles de tailles différentes, l’accessibilité devient un élément déterminant dans l’efficacité de vos formulaires.
Dans une étude menée en 2013 (mais toujours d’actualité, les mains des êtres humains n’ayant pas trop changé entre temps), le consultant en UX Mobile Steven Hoober met en évidence le concept de “Thumb Zone” en observant les personnes utiliser leur téléphone dans différents contextes (à l’aéroport, dans le bus, au café, en marchant…) et pour accomplir des actions spécifiques (cliquer, scroller…).
Ainsi, il a remarqué que 49 % des personnes observées utilisaient leur téléphone avec une main et de la main droite dans 67 % des cas. De là à dire qu’il faut à présent concevoir ses interfaces pour le pouce, il n’y a qu’un pas.

C’est pas la taille qui compte – adaptez la taille de votre formulaire
Mais ce n’est pas tout. Si l’emplacement des éléments de votre formulaire doit être pensé en amont, leur taille est également essentielle.
Par exemple et d’après les directives d’iOS et d’Android, la taille minimum d’un texte sur mobile doit être de 14px et de 10 à 12px pour un texte secondaire (légende, note).
Les boutons et éléments cliquables doivent aussi faire l’objet d’une attention toute particulière.
S’ils sont trop petits, il sera plus complexe pour les internautes de les atteindre sans commettre d’erreur.
Pour garantir qu’un élément interactif (lien, CTA…) soit facilement cliquable, gardez en tête que sa “zone” de clic doit être au minimum de 44px, en hauteur comme en largeur.
Bien évidemment, on prévoira un espace vide suffisant autour de l’élément afin d’éviter les interactions non désirées…
La différence entre un bon clavier et un mauvais clavier ? Le bon clavier… – Fournissez le bon clavier
Si la simplification de chaque procédure doit être recherchée sur Desktop, elle doit devenir obsessionnelle sur mobile.
Afin de garantir une meilleure efficacité de chaque action de l’utilisateur sur le formulaire, on veillera ainsi à lui fournir le clavier correspondant au champ qu’il doit remplir.
Par exemple, on choisira d’afficher par défaut un clavier numérique pour saisir des nombres.
Vous vous intéressez aux conversions sur smartphone ? Consultez notre guide pour découvrir comment doper votre taux de conversion sur mobile et rattraper le desktop.
4) Vos utilisateurs n’ont pas le temps : allez à l’essentiel, raccourcissez votre formulaire
Formulaire et génération de lead va avec gain de temps. Si compléter un formulaire vous semble être une étape très longue et laborieuse, il n’y a aucune raison que les choses soient différentes pour vos prospects et clients.
Afin d’alléger la procédure, veillez donc à ne demander que les informations strictement obligatoires et nécessaires (surtout sur mobile !) :
Un seul champ “e-mail” avec une validation à la volée,
Un seul champ “mot de passe” avec une fonction “Afficher” pour en vérifier la justesse,
Un lien “complément d’adresse” au lieu d’un champ,
Un seul champ “numéro de téléphone” avec la possibilité de renseigner, au choix, un fixe ou un mobile.
Si vous souhaitez toutefois afficher des champs optionnels, indiquez-le clairement. Ceci aura pour effet d’alléger la contrainte de devoir renseigner les autres champs obligatoires.
Découvrez également : Stratégie de prix, pay what you want, comment adopter le prix libre à son entreprise ?
5) Rassurer l’internaute pour générer des leads
Remplir un formulaire n’est pas un acte anodin. Il suscite naturellement des questions telles que :
Qui va utiliser mes données ?
Pour quoi faire ?
A quel moment ?
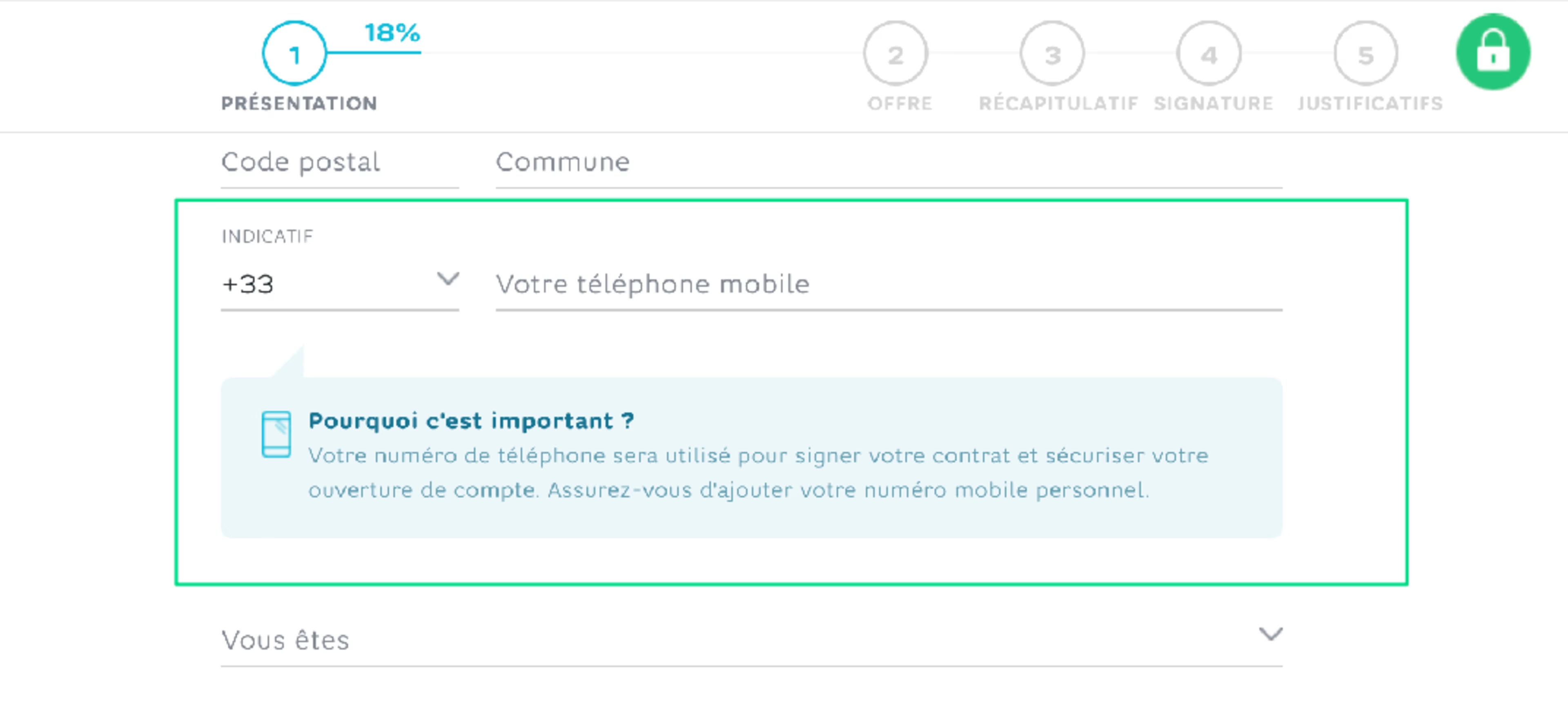
Pour répondre à ces questions parfois non exprimées, il est indispensable d’anticiper en rassurant l’utilisateur et en lui proposant de choisir sous quelle forme (mail, téléphone) et à quel rythme (ou horaires) il souhaite être contacté ou recevoir des informations.

Ce formulaire indique clairement l’usage fait du numéro de téléphone
Dans le cas spécifique des newsletters, il convient d’être direct et d’indiquer la nature précise des e-mails qui seront envoyés après abonnement : corporate, promotions, événements…
Enfin et parce qu’on ne transige pas avec la sécurité, n’oubliez pas de mentionner que les informations récoltées sont bien chiffrées et gardées dans un coffre-fort à double tours !
6) Limiter et gérer les erreurs pour optimiser votre formulaire
Si compléter un formulaire est fastidieux, être confronté à des erreurs de remplissage peut rendre l’expérience encore plus pénible.
Pourtant, des astuces existent pour limiter et gérer les erreurs de frappe au sein des formulaires, et ce, à chaque étape :
En amont du remplissage : proposer des exemples explicatifs dans les champs de textes (placeholders) ainsi que la nature du format de données attendues. Par exemple, on indiquera “Saisissez entre 4 et 16 caractères sans espace” dans le champ Mot de Passe.
Exemple d’explications fournies à l’intérieur de placeholders
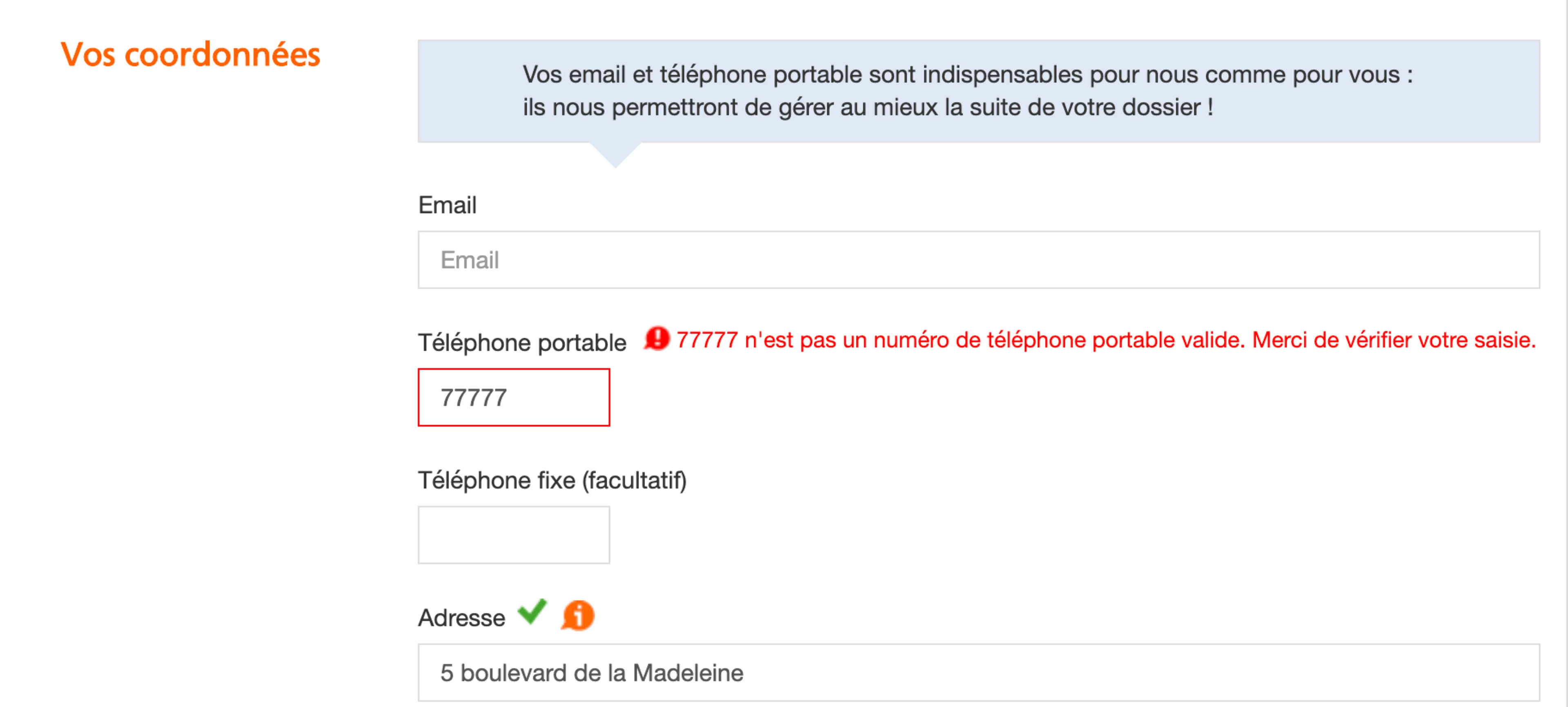
Pendant le remplissage : vérifier les données fournies en temps réel pour permettre à l’utilisateur de s’apercevoir d’une erreur avant de lancer l’envoi du formulaire.

Exemple de gestion à la volée des erreurs chez ING
Après validation : lorsque le champ est bien rempli, indiquez-le à l’utilisateur. À l’inverse, lorsqu’une erreur (ou une absence de saisie) intervient dans le formulaire, mettez les champs concernés en évidence (entourés ou surlignés en rouge).
Conseil : à cette mise en évidence des erreurs peut s’ajouter un message global d’erreur en haut du formulaire.
7) Avoir un formulaire clair
A l’instant où l’utilisateur a accès au formulaire, il doit être en mesure d’évaluer le nombre d’étapes nécessaires à sa complétion.
Pour ce faire, n’hésitez pas à y intégrer une barre de progression. Elle lui permettra d’avoir une estimation du temps qu’il doit consacrer pour le remplir.
Et enfin, voici une dernière astuce particulièrement utile sur mobile : l’autofocus.
L’autofocus est une mise en avant visuelle d’un champ (effet d’ombré par exemple) qui permet de signifier à l’utilisateur où il se situe dans le formulaire.
Vous avez à présent toutes les cartes en main pour concevoir des formulaires à l’efficacité redoutable.
Rappelez-vous néanmoins qu’il n’existe pas de remède miracle mais des solutions adaptées à un contexte business et aux profils de vos visiteurs.
Parce qu’aucun site ne se ressemble, Contentsquare vous aide à mettre en lumière les points de blocage de vos formulaires : les champs que les internautes ne comprennent pas, l’étape exacte suscitant des abandons…
L’objectif : formuler des axes d’amélioration et les tester en temps réel pour ne retenir que les meilleures propositions.
Contactez-nous pour savoir comment passer vos formulaires au peigne fin et maîtriser votre parcours utilisateur de bout en bout.
![[Visual] Marie Jehanne](http://images.ctfassets.net/gwbpo1m641r7/Nvxc8azmoFtOOJzSCgLcl/8a9c72b4f2b60791db3d7e483089ffe2/T027K0ZC9-U01Q5MREAJ0-b3bc3a6ce0bf-512.png?w=1080&q=100&fit=fill&fm=avif)
Passionate about digital for several years, I am a Senior Content Manager at Contentsquare. My goal? To teach you how to improve the digital CX of your website and activate the right acquisition levers to generate more traffic on your site and therefore…more sales!