Les marques ont un seul et même objectif : satisfaire les besoins de leurs clients. Une mission qui peut s’avérer difficile lorsque des millions de personnes ne peuvent pas accéder facilement aux sites web et aux applis mobiles… Ainsi, plus d’un milliard de personnes (15 % de la population mondiale) souffrent d’un handicap qui les gêne, voire les empêche totalement de naviguer sur le web.
Les outils d’aide en ligne et les applis dédiées sont nombreux, mais leur utilisation reste trop souvent impossible. Pourquoi ? Un balisage et un design incompatibles avec ces outils sur de nombreux sites…
C’est pourquoi une UX accessible doit être la priorité de tous vos efforts de design inclusif et de développements.
Chaque site doit pouvoir offrir un accès égal et des opportunités équitables aux personnes souffrant de divers handicaps. Ainsi, la Convention relative aux droits des personnes handicapées reconnaît l’accès aux technologies de l’information et de la communication – y compris le web – comme un droit humain fondamental. – W3C
Créer un site accessible oui, mais ne savez par où commencer ? Découvrez nos 4 conseils « d’UXessibilité » que vous pourrez facilement intégrer au design de votre site…
1. Design et accessibilité : le contraste des couleurs
Le contraste de couleurs est l’un des plus gros et des plus courants obstacles d’accessibilité que je rencontre sur un site, et c’est un élément bien souvent négligé.
Une personne sur 12 souffre d’une déficience visuelle ayant un impact sur sa perception des couleurs. En offrant des contrastes de couleurs adéquats en ligne, vous vous assurez ainsi que toute personne malvoyante pourra facilement interagir avec votre site ou votre appli.
Saviez-vous qu'il existe des lois pour l'accessibilité ? Découvrez notre article qui en parle !
Designers et marques font souvent la même erreur : ils se focalisent sur la création d’éléments visuellement attrayants, et oublient de réfléchir à la façon dont ces éléments peuvent être perçus par différents profils d’utilisateurs. Aussi esthétique soit-il, un design est inefficace s’il reste illisible pour de nombreux utilisateurs.
Par exemple, un texte positionné sur un arrière-plan peu contrasté risque d’être difficile à lire pour une personne malvoyante. Veillez à ce que le contraste entre le texte et l’arrière-plan soit suffisant.
!
UX Accessibility tip 1: Zalando uses high color contrast on its homepage
Zalando utilise des couleurs vives qui contrastent fortement avec les polices blanches et noires
Au moment de choisir les couleurs de vos bannières et de vos CTA, imprimez votre design en noir et blanc (si vous n’avez pas d’imprimante, demandez à votre designer de réduire la saturation à -100 %) et posez-vous la question suivante : le contenu est-il lisible ? Si la réponse est non, poursuivez le test en changeant les couleurs jusqu’à obtenir un meilleur résultat.
Vous pouvez également tester vos designs à l’aide du Color Contrast Analyzer : pratique et gratuit, cet outil se base sur les directives d’accessibilité pour le contenu Web 2.1 (WCAG) qui valident ou rejettent le contenu selon trois niveaux de conformité : A (le plus faible), AA et AAA (le plus élevé).
!
Basé sur les directives d’accessibilité pour le contenu Web, le Colour Contrast Analyser (CCA) vous aide à identifier rapidement les axes d’amélioration de votre design au niveau des contrastes de couleurs.
2. Un texte lisible : un travail de design et d'accessibilité
Les personnes souffrant de déficiences visuelles peuvent avoir du mal à lire des polices trop petites et trop complexes. Pour améliorer la lisibilité de vos pages, veillez à ce que votre corps de texte soit de 14-16 pixels minimum. Les textes plus grands (en-têtes, callouts…) doivent faire entre 18 et 30 pixels, voire plus – mais restez tout de même dans les limites du raisonnable ! Lors de vos tests, vous pouvez utiliser l’extension Google Chrome Fonts Ninja pour afficher en temps réel les styles et les tailles des polices.

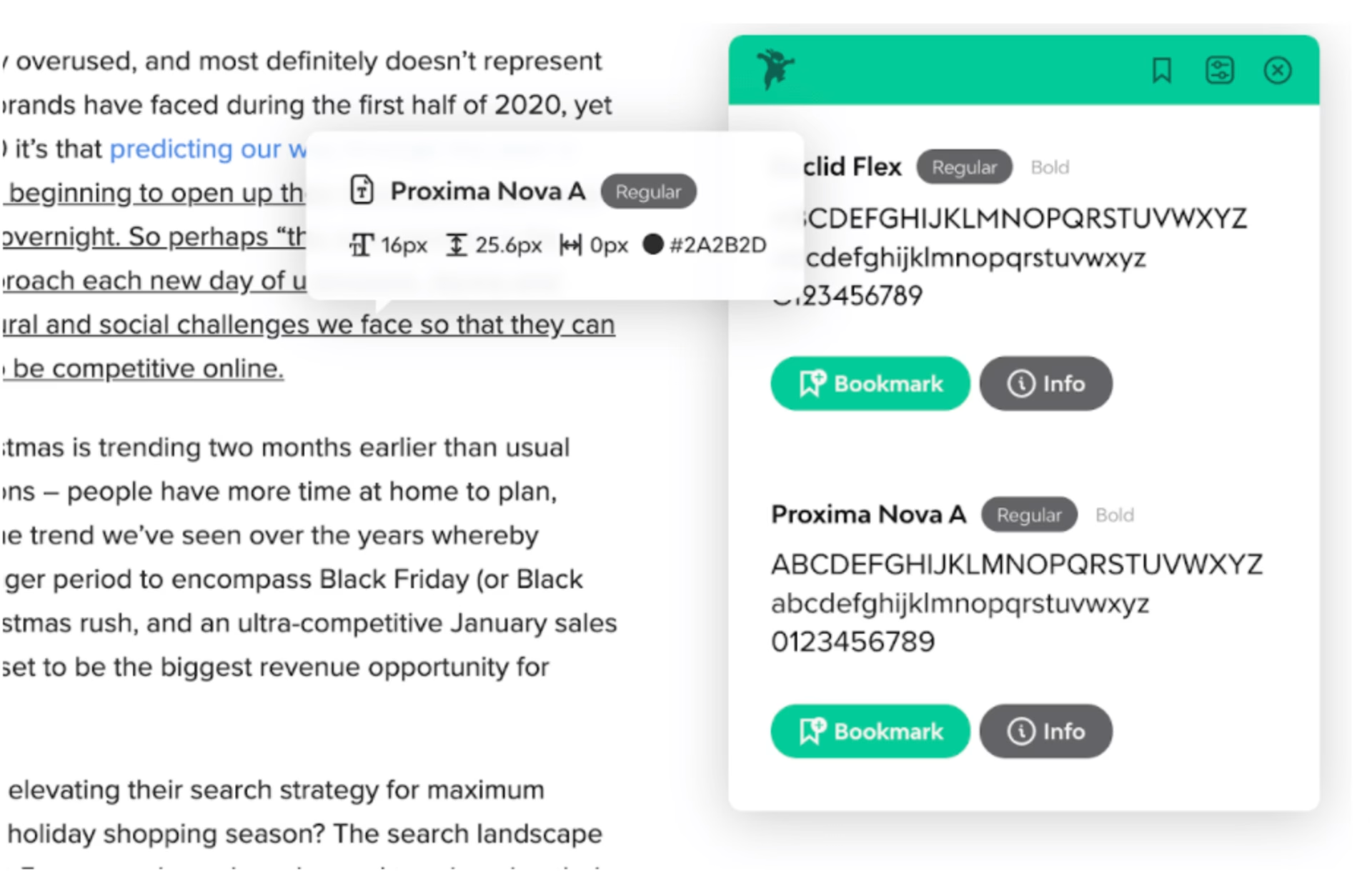
Fonts Ninja détermine le nom, la taille, la hauteur de ligne, l’espacement des lettres et la couleur de la police.
3. Les balises ALT pour les icônes et les images en design et accessibilité
Lorsque vous utilisez des icônes sur les pages de votre site, veillez à utiliser des symboles reconnaissables dans le monde entier et – là encore – à accentuer suffisamment leur contraste. Ajoutez toujours un texte alternatif aux icônes et aux images pour permettre aux lecteurs d’écran de fonctionner.
Ces outils interprètent les éléments à l’écran (texte, images et liens) et les retranscrivent vocalement, afin que les personnes malvoyantes puissent accéder au contenu en ligne. Aussi, vous devez absolument intégrer au code de votre site du texte alternatif et d’autres indices textuels pour aider les visiteurs utilisant des lecteurs d’écran à naviguer facilement.
L’ajout de texte alternatif à vos icônes et images demande peu de temps et d’effort lors de la phase de design/développement, et peut rendre l’UX de votre site bien plus accessible.

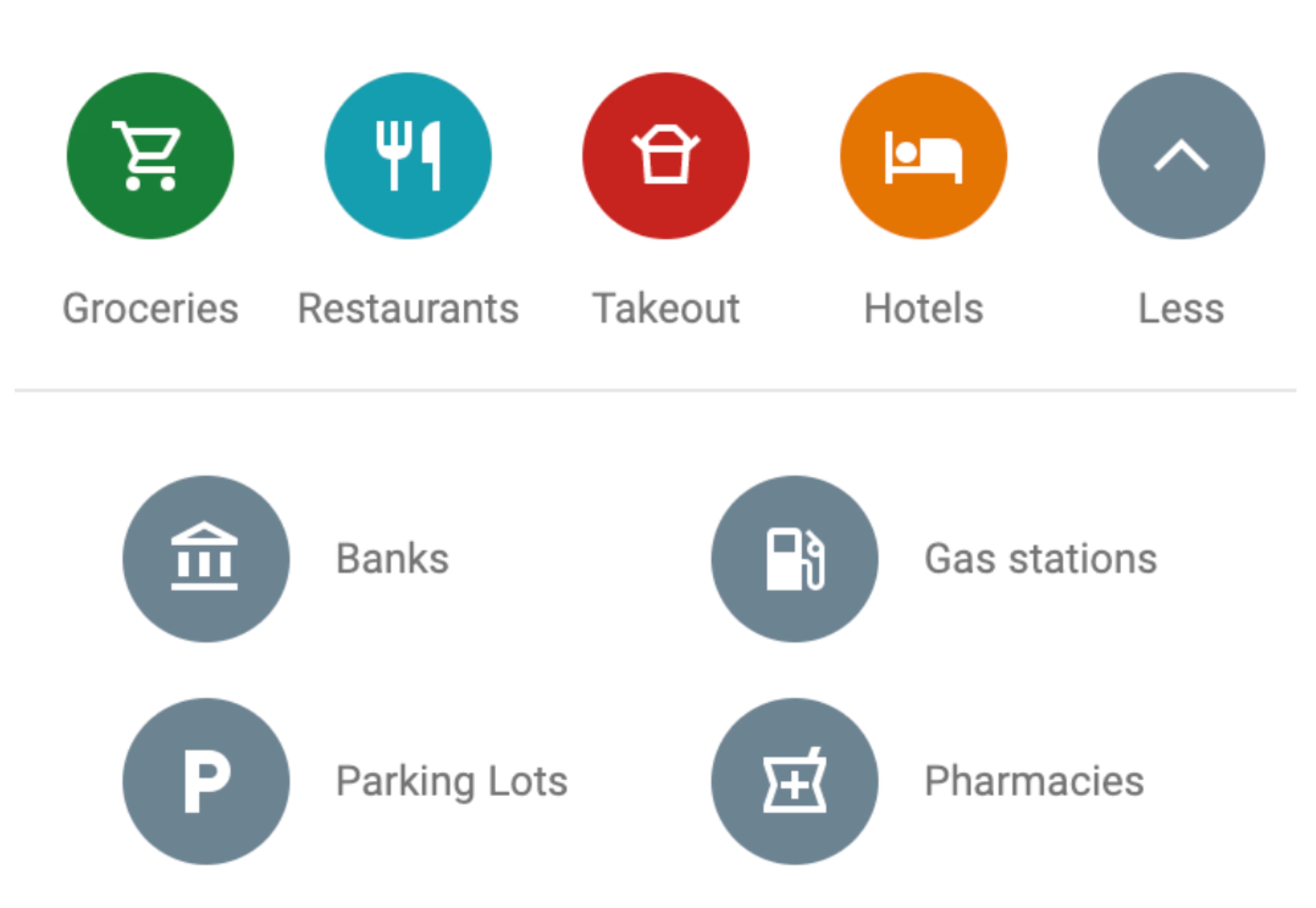
Dans Google Maps, les couleurs permettent de faire la distinction entre les différentes recherches populaires.
4. Une conception mobile-first
Sur mobile, les liens et les icônes doivent être suffisamment grands pour que l’utilisateur puisse facilement les sélectionner – via la souris, le clavier ou l’écran tactile. Pour être certain que votre design est compatible avec de petits écrans tactiles, pensez à tester sa fonctionnalité à l’aide d’un lecteur d’écran mobile, comme VoiceOver et Vision sous Mac, ou encore le Narrateur sous Windows. Tous ces lecteurs sont disponibles sur desktop, mais il est préférable d’adopter une approche mobile-first.
Un site utilisable par chacun est forcément un atout pour votre marque. L’accessibilité est une formidable opportunité : celle d’optimiser son site web non pas pour quelques utilisateurs, mais pour tous.
![[Visual] Matt Christie](http://images.ctfassets.net/gwbpo1m641r7/mkHAXnX1ZFeXGcB9MbUK7/7a4273986c08ae36b695cfeca0155cdf/T027K0ZC9-USK5B07QU-84ff0b52270c-512.jpeg?w=1080&q=100&fit=fill&fm=avif)
Matt Christie is a former UX Designer at Contentsquare. He spent much of his time speaking with clients across industries about improving their user experience, sharing advice, best practices, and data-driven insights from Contentsquare to guide effective UX optimization.
