Comprueba el rendimiento de cada parte de tu contenido
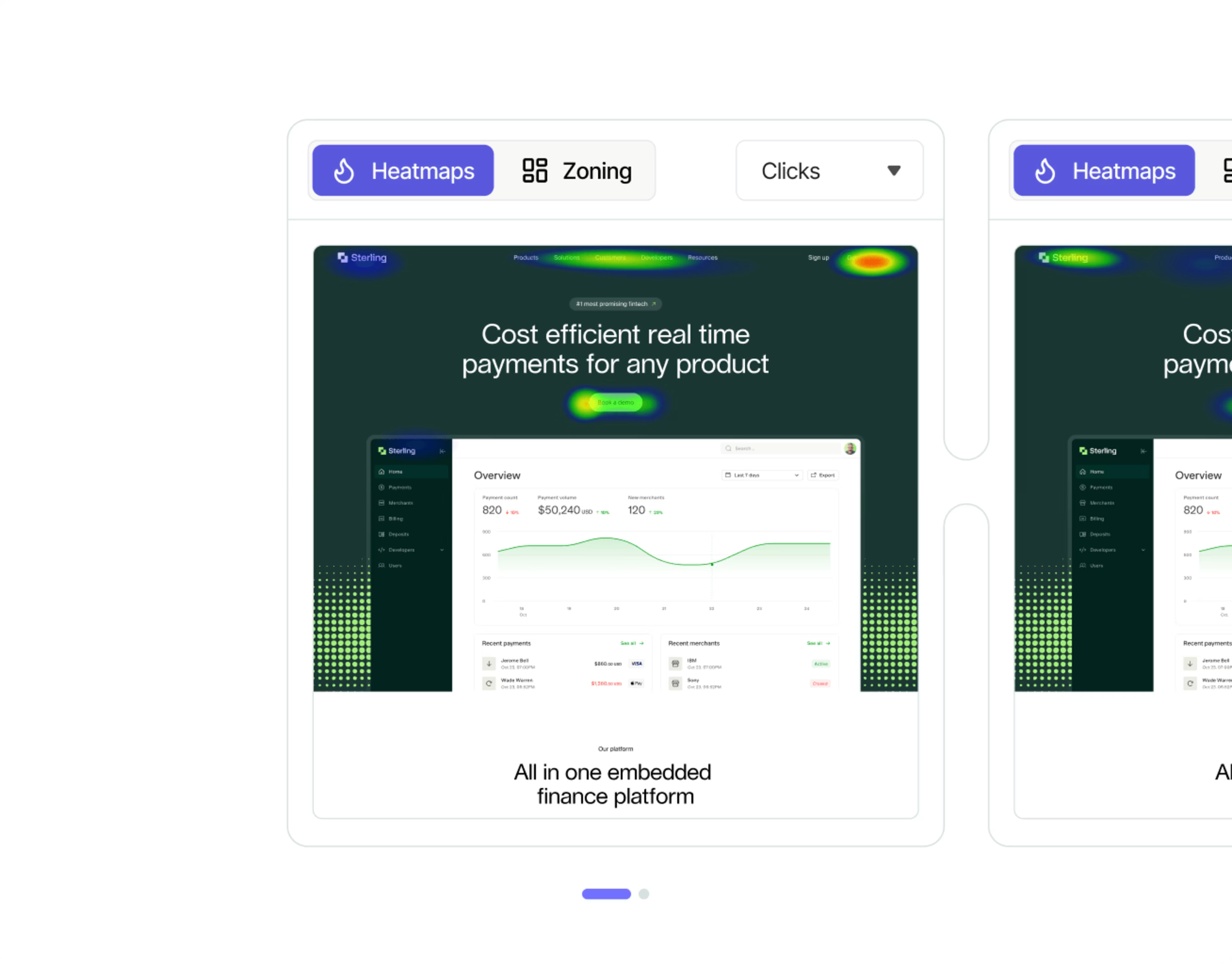
Obtén un análisis detallado de cómo interactúan tus clientes con cada página. Heatmaps te muestra exactamente en qué contenido hacen clic o tocan, cuál les hace generar un rebote o cuál les anima a seguir leyendo. Ve más allá de las métricas de analítica para comprender por qué se comportan de una manera determinada.
![[Visual] File — two-columns-feature-placeholder-1 - Zoning experience and revenue attribution](http://images.ctfassets.net/gwbpo1m641r7/5ELMCzDenXvDdRmgYUkfyO/019e4a34ebb968bbf30f10165416decb/Experience_and_revenue_attribution.png?w=3840&q=85&fit=fill&fm=avif)
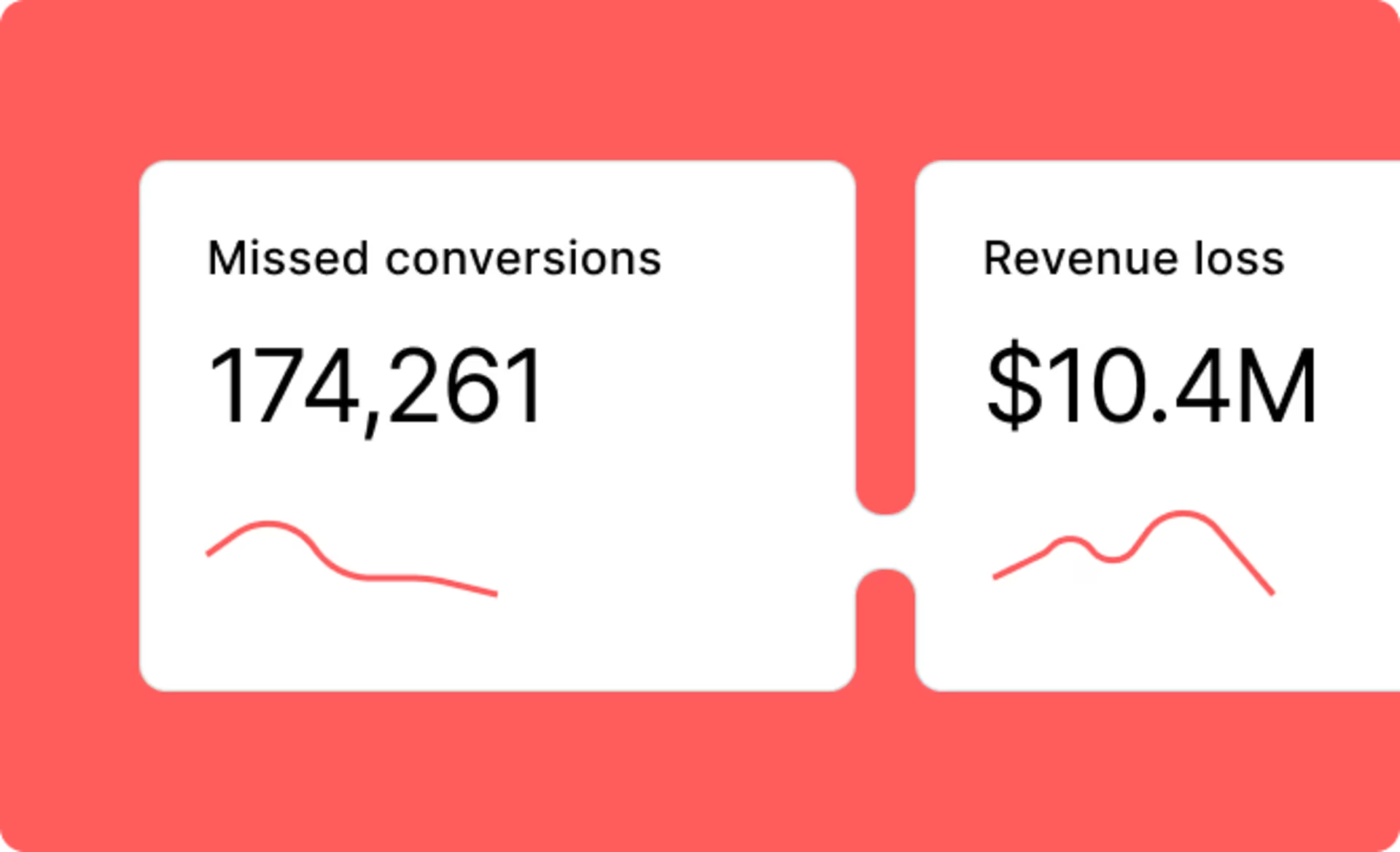
Descubre en qué parte de cualquier página las usuarias y los usuarios hacen clic, tocan, pasan el cursor o sienten frustración y por dónde se desplazan.
Observa qué partes de cada página conducen a abandonos, conversiones o ventas.
Toma decisiones bien fundamentadas sobre cómo reestructurar el contenido de la página para generar más clics y conversiones.
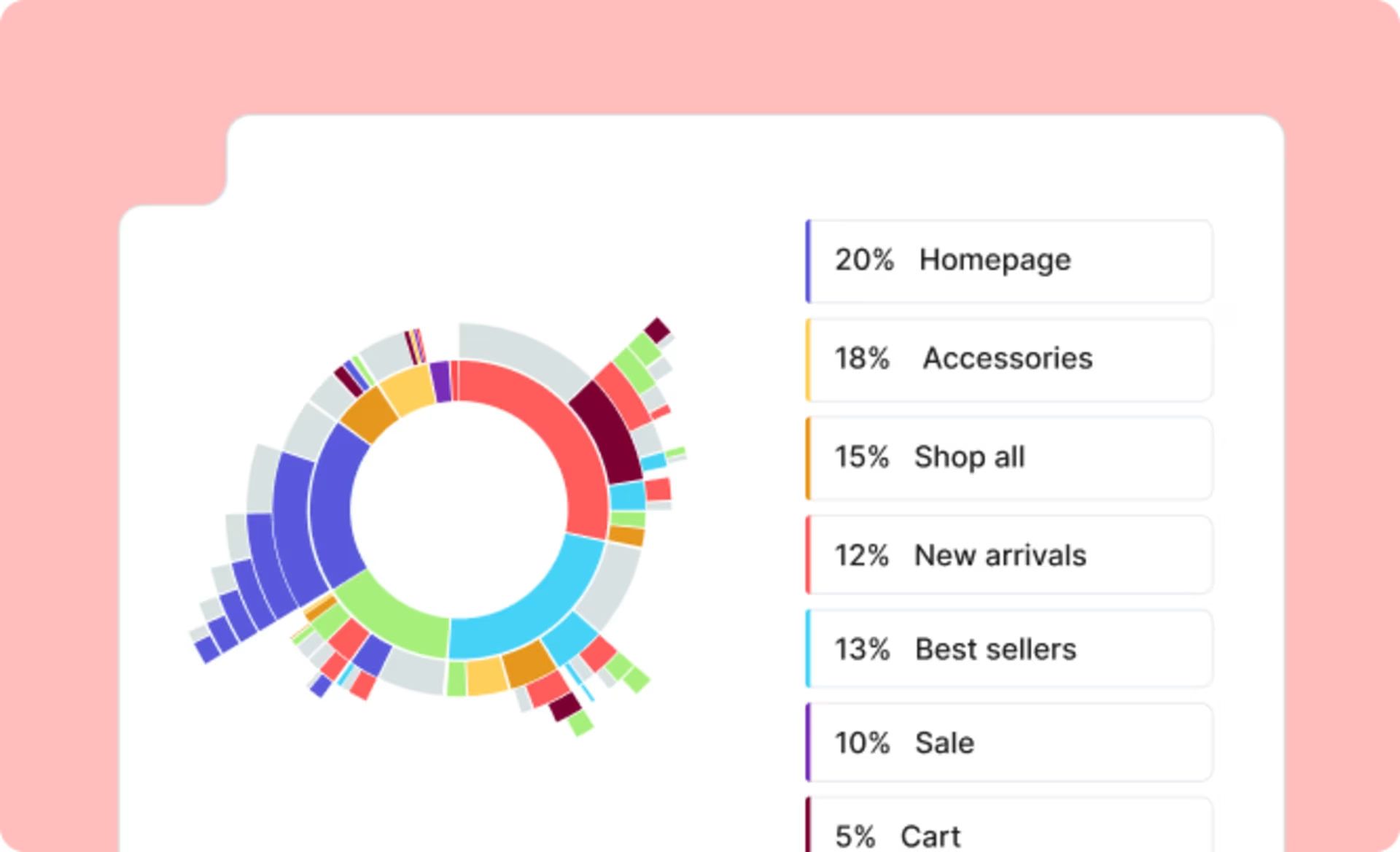
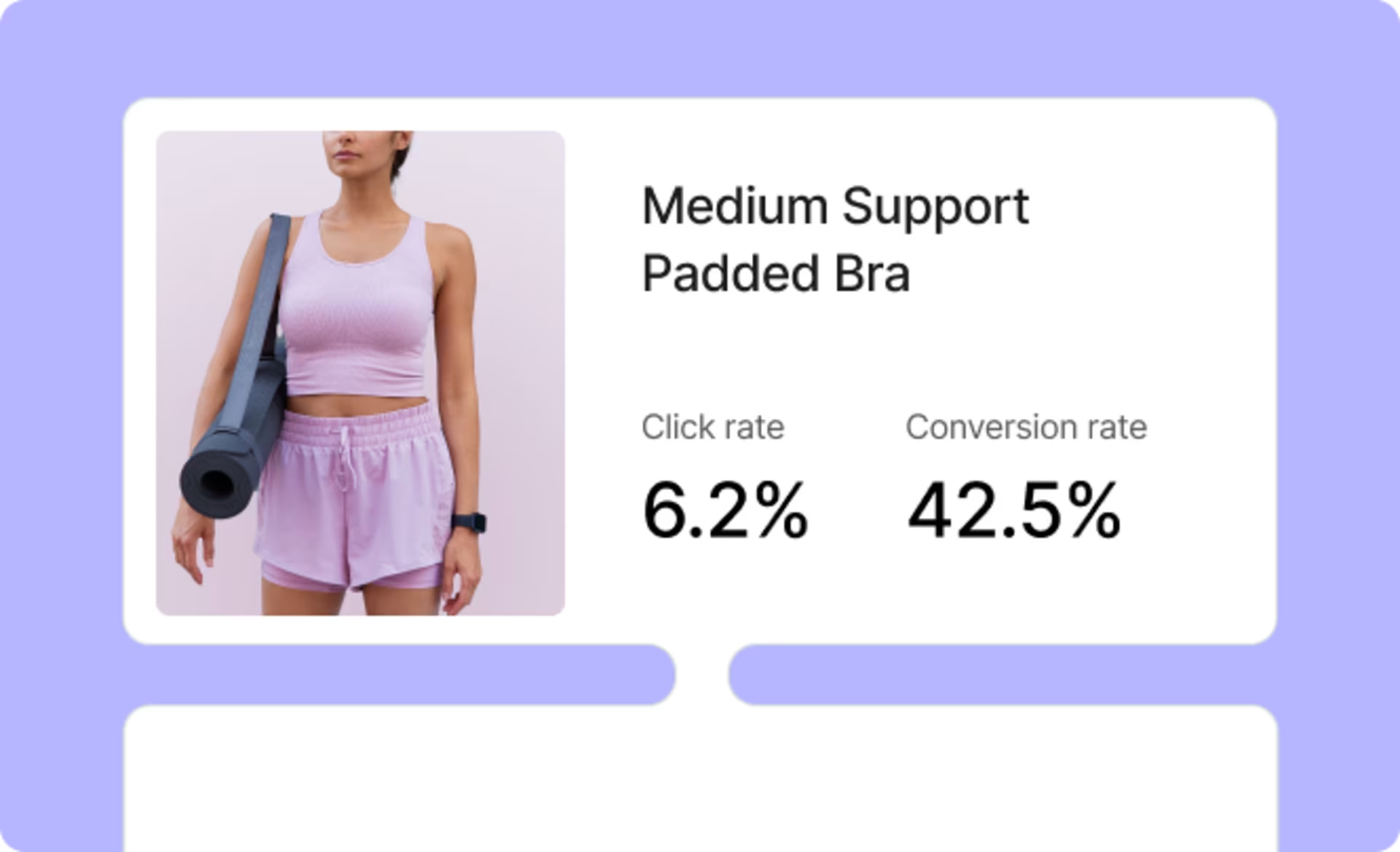
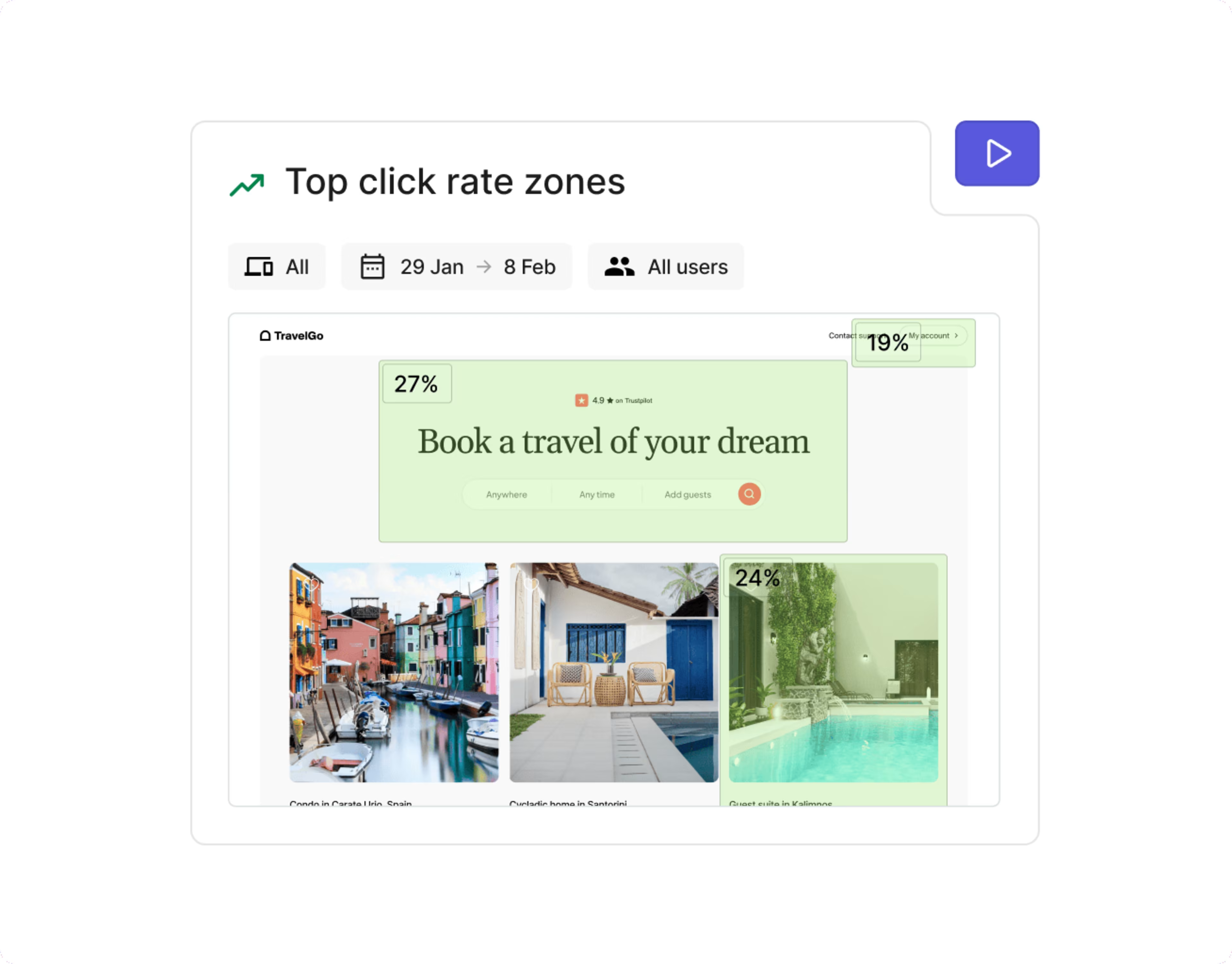
Comprueba cómo tu contenido afecta a la atención, las conversiones y los ingresos
Visualiza el rendimiento de cada elemento de la página para tomar decisiones rápidas
Averigua cómo contribuye cada elemento de la página a los ingresos de tu negocio y cuál es su tasa de exposición, de clics y de conversión. Después, comparte fácilmente esos análisis con los equipos digitales y los principales stakeholders. Por último, utilizad lo que averigüéis para crear recorridos eficaces.
![[Visual] File — two-columns-feature-placeholder-1 - Zoning experience and revenue attribution](http://images.ctfassets.net/gwbpo1m641r7/5ELMCzDenXvDdRmgYUkfyO/019e4a34ebb968bbf30f10165416decb/Experience_and_revenue_attribution.png?w=3840&q=85&fit=fill&fm=avif)
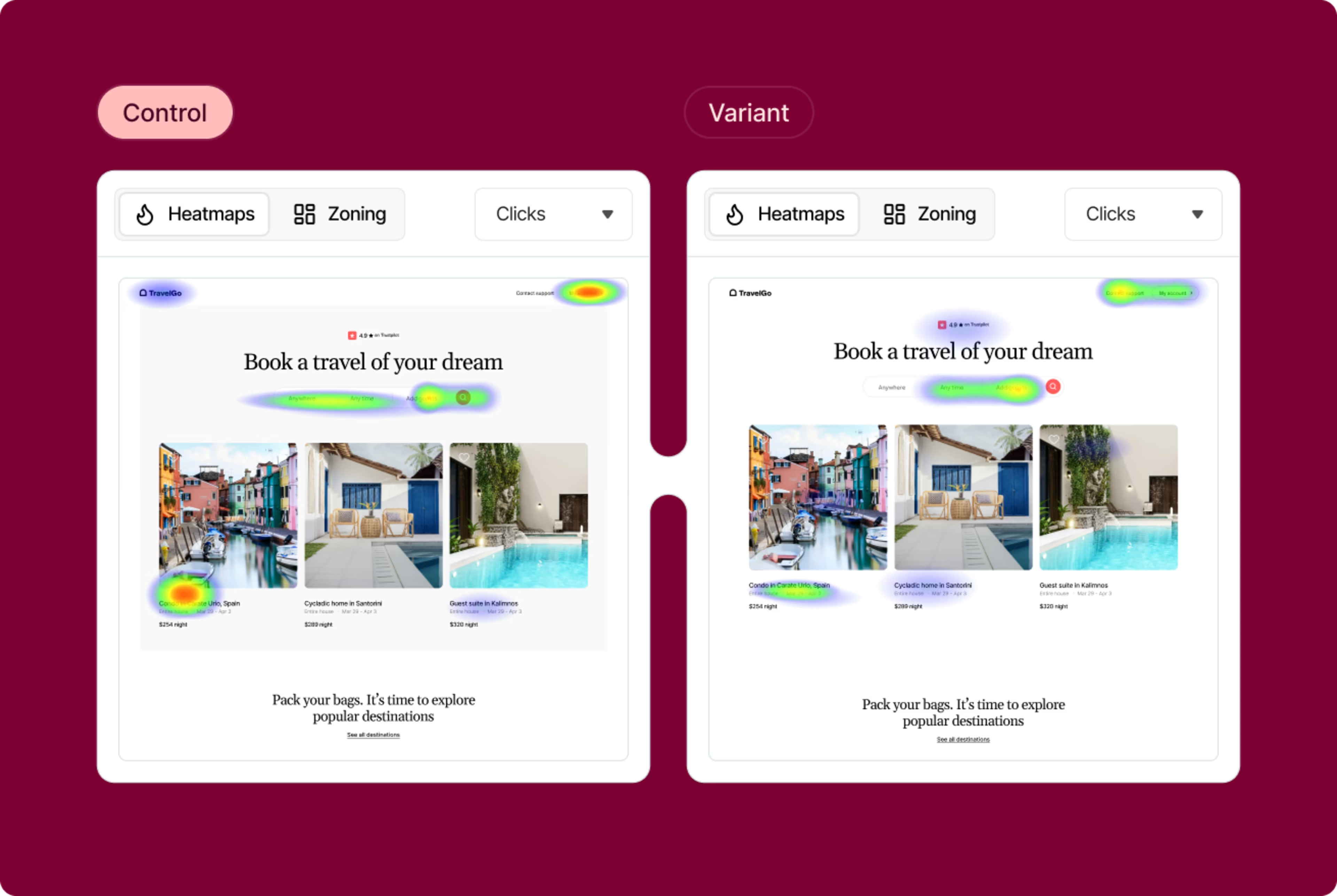
Analiza rápidamente el rendimiento de las pruebas A/B
Comprueba de un vistazo qué test A/B funcionaron mejor y por qué. Descubre el impacto de los distintos comportamientos de usuario y optimiza las páginas en función de lo que aporte más valor a tu empresa.

Mide y optimiza las interacciones de los formularios
Descubre dónde tienen dificultades los clientes al rellenar formularios y por qué. Mejora los formularios en los puntos importantes de conversión (como los procesos de pago) para eliminar la fricción y conseguir que más clientes los completen.
Optimiza las páginas a partir de insights útiles sobre el comportamiento
Averigua qué elementos de la página ofrecen los mejores resultados
Los heatmaps tradicionales te muestran qué elementos de la página reciben más clics. Los mapas de calor por zonas van más allá: te indican cómo contribuye cada elemento a alcanzar tus objetivos, como generar conversiones o ingresos. Averigua con qué imágenes y enlaces consigues los resultados deseados y, después, optimiza los recorridos de los clientes para destacarlos aún más.


Compara el rendimiento de distintos elementos de la página en varios escenarios
Profundiza más en el rendimiento de tu contenido analizando en paralelo varios mapas de calor por zonas. Por ejemplo, compara mapas de calor de distintos periodos de tiempo o fuentes de tráfico para averiguar cómo se comportó tu audiencia en cada caso. También puedes comparar dos mapas de calor de pruebas A/B para comprender por qué una variante funcionó mejor que la otra.
Averigua qué partes de los formularios confunden o frustran a las personas usuarias
Utiliza los análisis de formularios para obtener métricas útiles, como la cantidad de personas que completaron el formulario o lo abandonaron. Averigua qué campos suelen dejar vacíos y comprueba los mapas de calor para detectar posibles dificultades. Abre directamente reproducciones de sesiones para observar cómo una usuaria o un usuario real navega por el formulario (con sus datos personales ocultos automáticamente por Contentsquare).

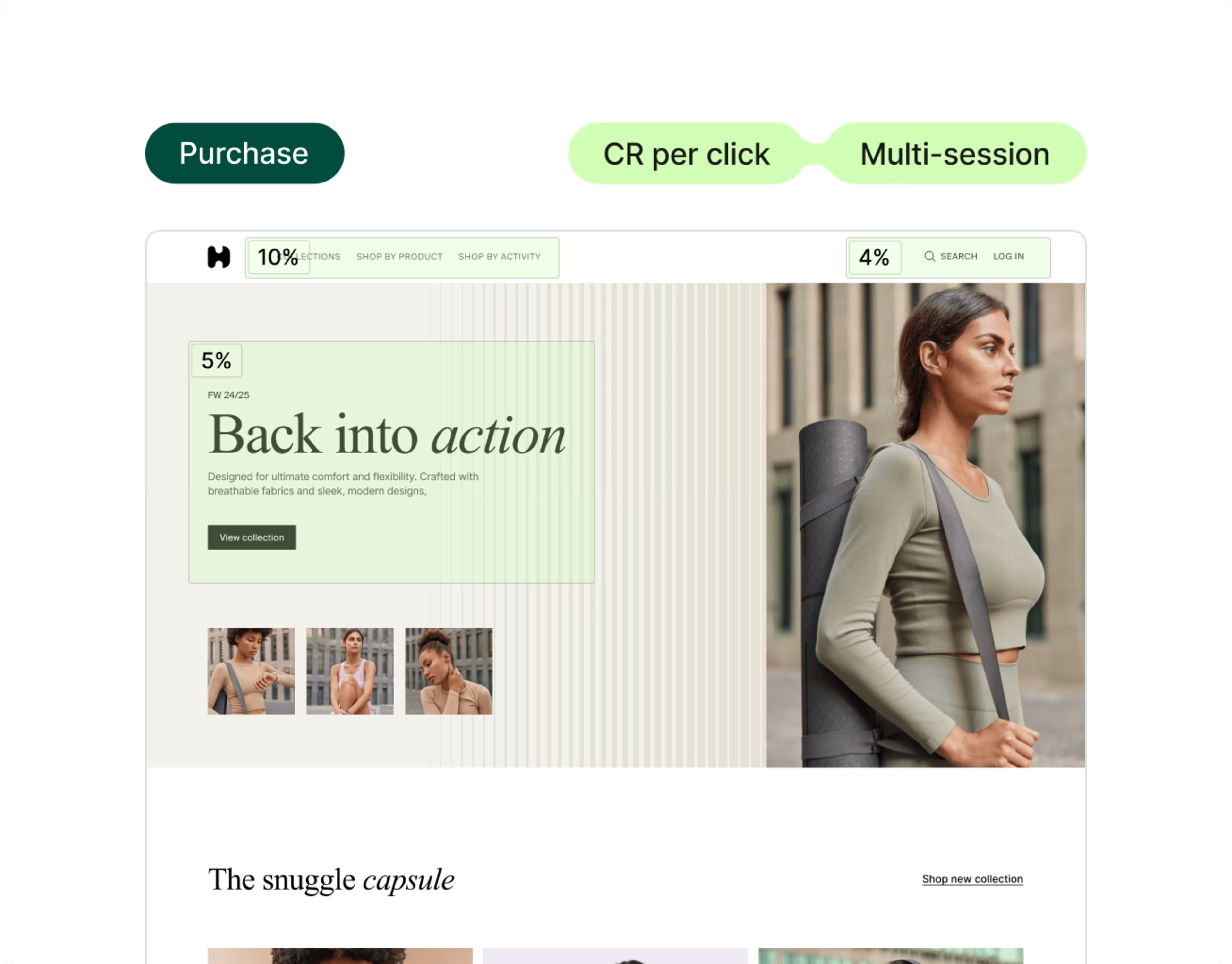
Los mapas de calor por zonas analizan detalladamente el comportamiento de visitantes recurrentes
Comprueba cómo los elementos de la página influyen en el comportamiento de las usuarias y los usuarios a lo largo de varias sesiones. Por ejemplo, averigua cómo se comportan cuando visitan una página varias veces antes de hacer una compra. Comprende en qué elementos de la página hacen más clics los visitantes recurrentes y cuáles generan más ventas a lo largo del tiempo.
Mucho más por descubrir
Preguntas frecuentes
Una herramienta de mapas de calor o heatmaps es una herramienta de analítica visual que te proporciona insights sobre la interacción de las usuarias y los usuarios con tu página web. Utiliza colores superpuestos para mostrarte dónde hacen clic, por dónde mueven el cursor o dónde pasan más tiempo. Estos datos te ayudan a comprender su comportamiento y a optimizar el diseño del sitio web para mejorar la experiencia de usuario.