Tanto si se trata de la temporada alta como si no, es imprescindible que tus promociones y códigos de descuento funcionen de forma eficaz para el usuario. Las promociones y los descuentos contribuyen en gran medida a animar a los usuarios a comprar y es crucial mitigar cualquier confusión o fricción. Pero, tener excepciones confusas y una mala UX de los códigos promocionales puede a veces hacer más daño que bien.
En una encuesta que realizamos con CommerceNEXT y BizRate Insights recientemente, preguntamos a 1.000 compradores online qué valoran cuando compran por Internet. Las dos principales cualidades que valoran a la hora de elegir dónde comprar online son el precio y las ofertas y promociones. Cuando preguntamos qué les haría comprar una y otra vez en una marca online, el 68% de los encuestados dijo que la buena relación calidad-precio era lo que más influía en su decisión de repetir la compra.
Si bien es cierto que el precio es lo más importante para los compradores en línea, las marcas tienen que mostrar sus ventas de forma eficaz para atraer tanto a los clientes nuevos como a los existentes. Pero, cuando se compite a escala mundial, hay que asegurarse de que se destacan las rebajas y las ofertas de forma adecuada para captar la atención de los clientes. Disponer de una estrategia de descuentos sólida es sólo la mitad del camino. También es necesario contar con una buena UX de los códigos promocionales para obtener resultados positivos.
Con más de 900 clientes en todo el mundo, hemos elaborado una lista de marcas que mejor han promocionado sus códigos de descuento y ofertas a sus clientes para ayudarte a entender qué hace una buena UX de los códigos promocionales. Aquí te dejamos una checklist que te ayudará a asegurarte de que has optimizado tus códigos de descuento y la UX de estos en tu sitio de e-commerce:
1. Explica de forma clara y sucinta cómo el usuario puede aprovechar la promoción
Tanto si utilizas un banner en la parte superior del sitio como si utilizas un texto independiente en las páginas de productos, es imprescindible que la explicación de la oferta no sea confusa. Si los usuarios tienen que utilizar un código específico para canjear la promoción, responde al qué, dónde/cómo y por qué. Simplemente indica cuál es ese código, el beneficio de utilizarlo y cómo los usuarios pueden canjearlo, sin andarte con rodeos.
Si los usuarios tienen que alcanzar un determinado importe de compra, defínelo claramente (o si es antes o después de impuestos). Si se aplican ciertas categorías o exclusiones, asegúrate de que el usuario lo sepa antes de navegar. No hay nada más frustrante que descubrir justo antes de pagar que, en realidad, los productos que le interesan no son válidos para la promoción.
2. No abrumes al usuario con demasiados detalles por adelantado
¿Hay muchos detalles sobre la promoción que se está llevando a cabo? Utiliza enlaces claros que abran una ventana emergente, en lugar de una nueva, con detalles adicionales sobre la promoción que puedan ayudar al usuario a entender qué productos y servicios pueden formar parte de la oferta.
Dentro de la ventana emergente, asegúrate de que el diseño es sencillo y limpio: mantén la altura de las líneas y el tamaño del texto legible, evitando que el texto se parezca a la letra pequeña. Mantén el mensaje lo más breve posible y evita añadir palabrería. Tus usuarios están dedicando tiempo a leer detalles adicionales, por lo que debes facilitarles al máximo la comprensión de las condiciones de la oferta. De este modo, podrán dedicar más tiempo a comprar en tu sitio y menos a intentar entender cómo funcionan tus descuentos.

La marca de ropa Abercrombie & Fitch aprovecha el espacio de su homepage para describir claramente los parámetros de las promociones. El beneficio principal de la promoción está escrito justo en el título y el subtítulo. Se anima a los usuarios a utilizar los enlaces para navegar por las categorías. Se utilizan frases concisas para aclarar las excepciones de la promoción, con un enlace para ver la promoción en detalle.
3. Hacer aparecer promociones específicas de productos en los PLP y PDP
Evita inundar la homepage con promociones específicas de productos. Resérvelas para las páginas de producto (PLP y PDP), de modo que los usuarios no se vean abrumados por la información y los descuentos aparezcan en el momento oportuno. Estas ofertas pueden ser irrelevantes para los usuarios en la homepage que no están interesados en esas ofertas específicas. Para las promociones en todo el sitio, utiliza los banners, para que así puedan llegar a un público más general.
Por otro lado, sabes que un cliente que se encuentra en una página de producto específica estará más interesado en la oferta, así que tiene más sentido presentar la oferta en esa PDP o PLP.

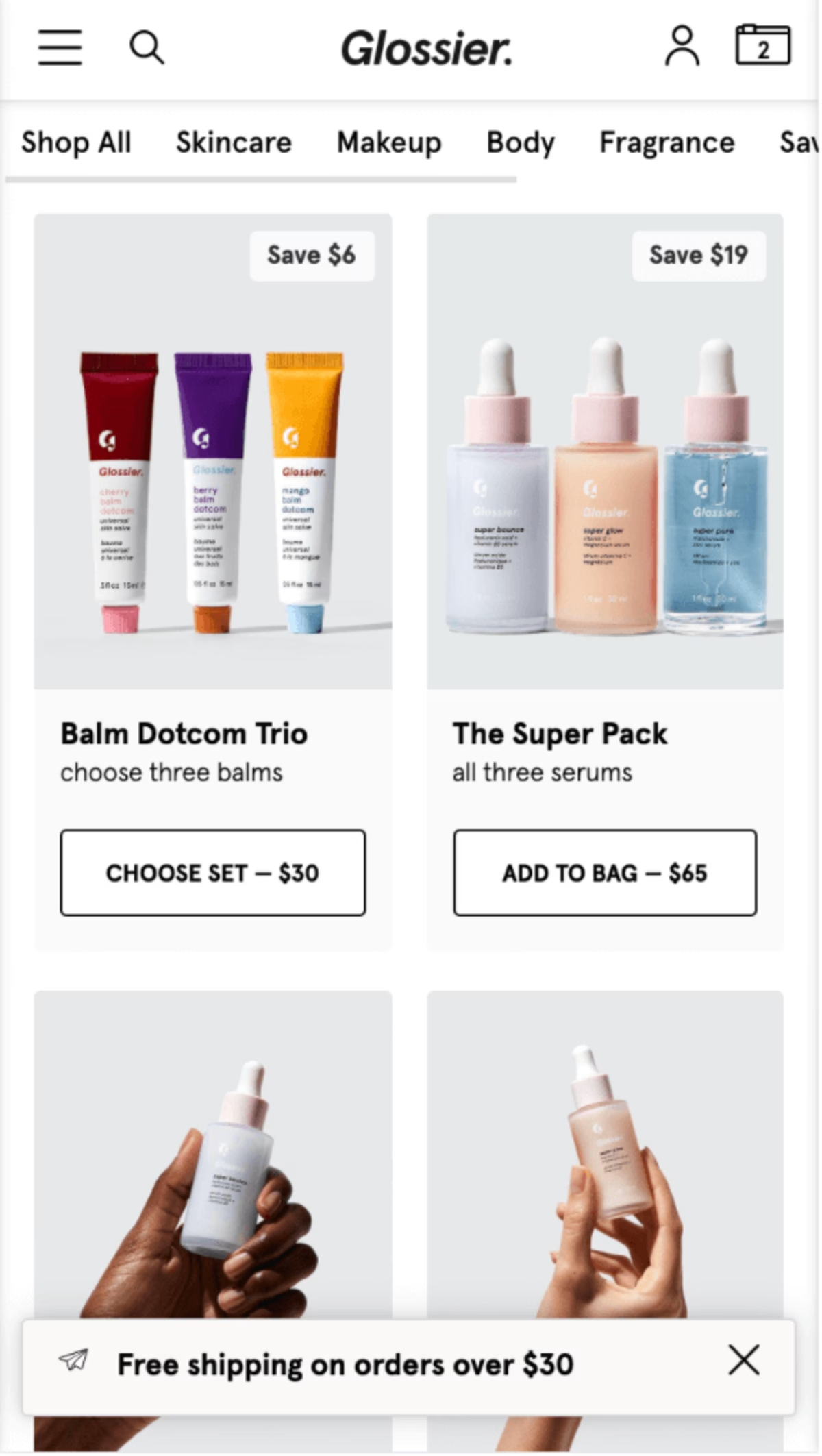
Glossier, marca de cosméticos y cuidado de la piel, utiliza un banner flotante en la parte inferior de su sitio móvil para impulsar las promociones en todo el sitio. Sin embargo, los descuentos y las promociones específicas de los productos se promueven en la PLP mediante insignias sencillas y fáciles de leer que anuncian los descuentos específicos de los productos. En este ejemplo, los descuentos se centran en packs de productos.

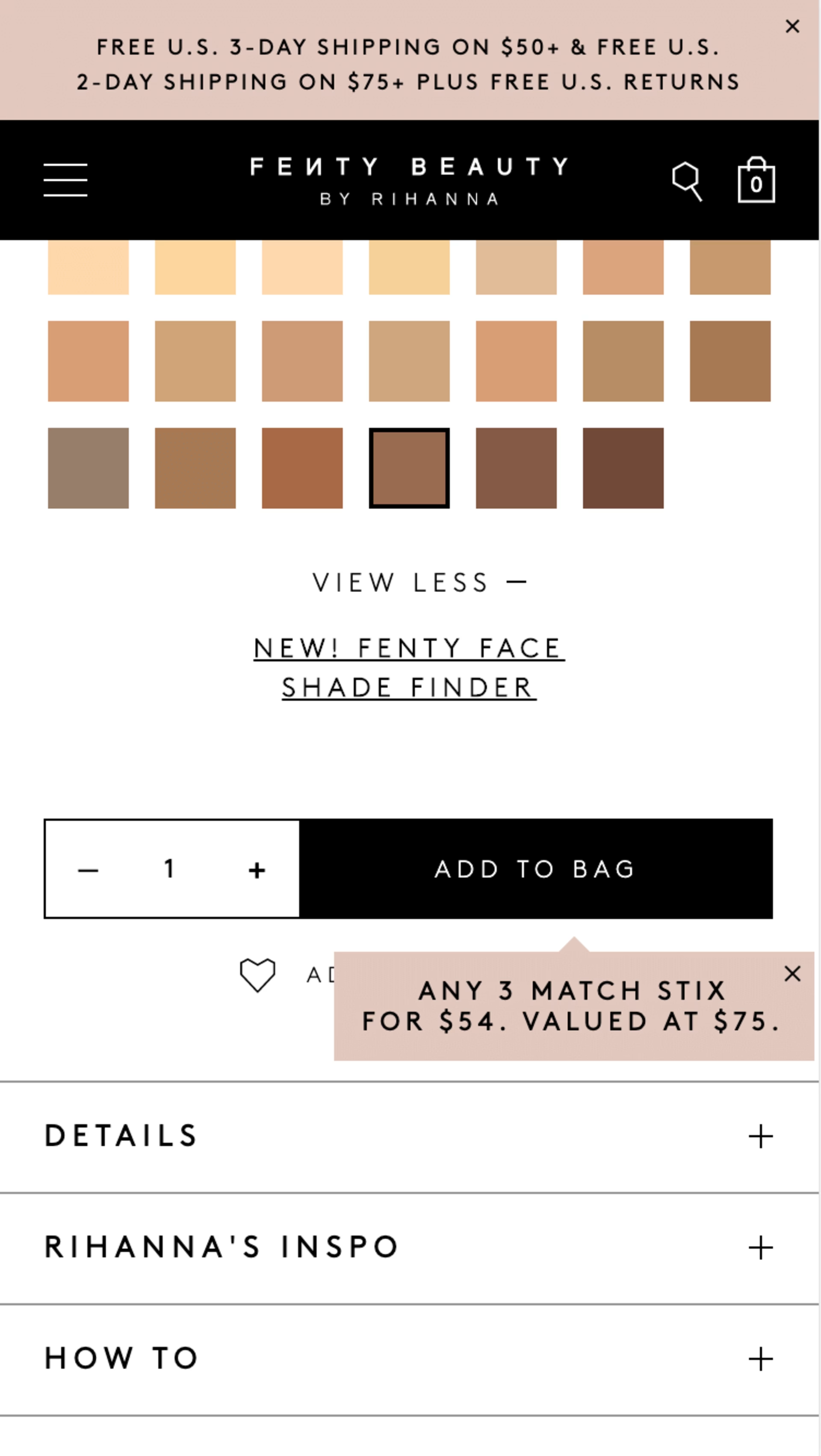
Al igual que Glossier, el banner de la marca de cosméticos Fenty Beauty en la parte superior de su web alude a una promoción en todo el sitio. Hacen hincapié sobre el importe de gasto mínimo que los usuarios deben alcanzar para beneficiarse de esta promoción. Además, se utiliza una pequeña ventana emergente junto a la CTA “Añadir a la cesta” en determinadas PDP para alertar a los usuarios sobre promociones y descuentos específicos de productos.
4. Automatizar la aplicación de los códigos de descuento
A nadie le apetece tener que acordarse de un código de descuento o tener que salirse del checkout para volver a la homepage y copiar y pegar un código. Facilita a tus clientes la visualización y aplicación de los códigos con sólo pulsar un botón durante el proceso de compra. Esto les ayudará a evitar posibles errores humanos, como una ortografía incorrecta, que pueden provocar frustración. Ayudarles a aplicar los códigos de forma fácil y automática cuando se han cumplido los requisitos de la promoción es una forma fácil de ganarte a tus usuarios. Además, disminuye la probabilidad de que abandonen el checkout para ir a buscar un código de promoción en sitios de cupones, como RetailMeNot.

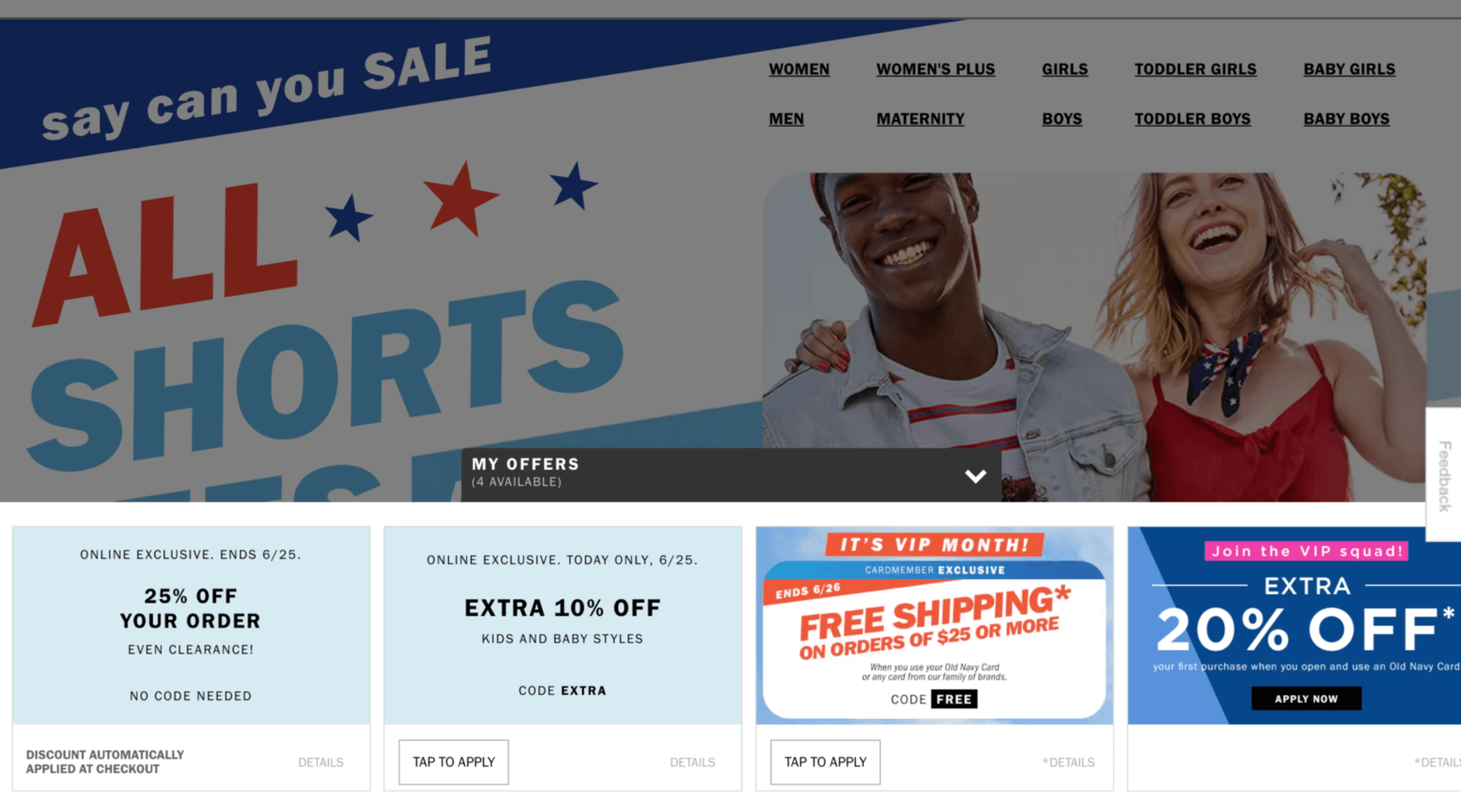
En el sitio web de desktop de la marca de ropa Old Navy, los usuarios pueden ampliar la sección de ofertas disponibles en la parte inferior de la página y tocar para aplicar un código automáticamente a su cesta. Cada oferta explica claramente qué código se aplica, o si no es necesario ningún código.

En el sitio web de desktop de la tienda de artículos para el hogar Bed, Bath, and Beyond, los usuarios pueden ver si hay cupones disponibles para utilizarlos directamente desde su cesta. Los usuarios pueden hacer clic en “Aplicar cupones” para que aparezca una ventana emergente con una lista de promociones y ofertas. Cada promoción tiene un CTA “Aplicar” que aplica automáticamente el cupón a la cesta. Los usuarios reciben la confirmación de la aplicación y ven la actualización automáticamente dentro de la cesta (sin necesidad de recargar la página).
En general, los tipos de promociones que implementes para tus clientes determinarán la mejor manera de hacerlos emerger dentro de la experiencia digital. Sea como sea, comunicar con claridad y hacer el trabajo por tus clientes mejorará la experiencia de navegación y compra en tu sitio.
Michelle is a UX/UI Designer who loves finding design solutions that marry both business and user needs. When she’s not designing, you can find her pursuing yet another new hobby, visiting a museum, or laughing a little too loudly somewhere in the distance.
