Las marcas tienen un mismo objetivo: satisfacer las necesidades de sus clientes. Una misión que puede resultar difícil si contamos con que millones de personas no pueden acceder fácilmente a los sitios web y las aplicaciones móviles. Por ejemplo, más de mil millones de personas (el 15% de la población mundial) sufren una discapacidad que les molesta o incluso les impide navegar por la web.
Las herramientas de ayuda en línea y las aplicaciones dedicadas son numerosas, pero su uso es, con demasiada frecuencia, imposible. ¿La razón? Un diseño incompatible con estas herramientas en muchos de los sitios…
Por eso una UX accesible debe ser la prioridad de todos tus esfuerzos de diseño y desarrollo.
Cada sitio debe ser capaz de proporcionar un acceso igualitario y oportunidades equitativas a las personas con diversas discapacidades. Por ejemplo, la Convención sobre los derechos de las personas con discapacidad reconoce el acceso a las tecnologías de la información y las comunicaciones -incluida la web- como un derecho humano fundamental.” – W3C
Crear un sitio accesible sí, pero, ¿por dónde empezar…? Descubre nuestros 4 consejos de “UXessibility” que podrás integrar fácilmente en el diseño de tu sitio web:
1. Contraste de color
El contraste de color es una de las mayores y más comunes barreras de accesibilidad que nos podemos encontrar en una web, y es un elemento que a menudo se pasa por alto.
Una de cada 12 personas tiene una discapacidad visual que afecta a su percepción del color. Al proporcionar contrastes de color adecuados en línea, te aseguras de que cualquier persona con una discapacidad visual pueda interactuar fácilmente con tu sitio o aplicación.
Los diseñadores y las marcas suelen cometer el mismo error: se centran en crear elementos visualmente atractivos y se olvidan de pensar en cómo pueden ser percibidos estos elementos por los diferentes perfiles de usuario. No importa cuán estético sea, un diseño es ineficaz si sigue siendo ilegible para muchos usuarios.
Por ejemplo, el texto sobre un fondo de bajo contraste puede ser difícil de leer para una persona con problemas de visión. Asegúrate de que hay suficiente contraste entre el texto y el fondo.

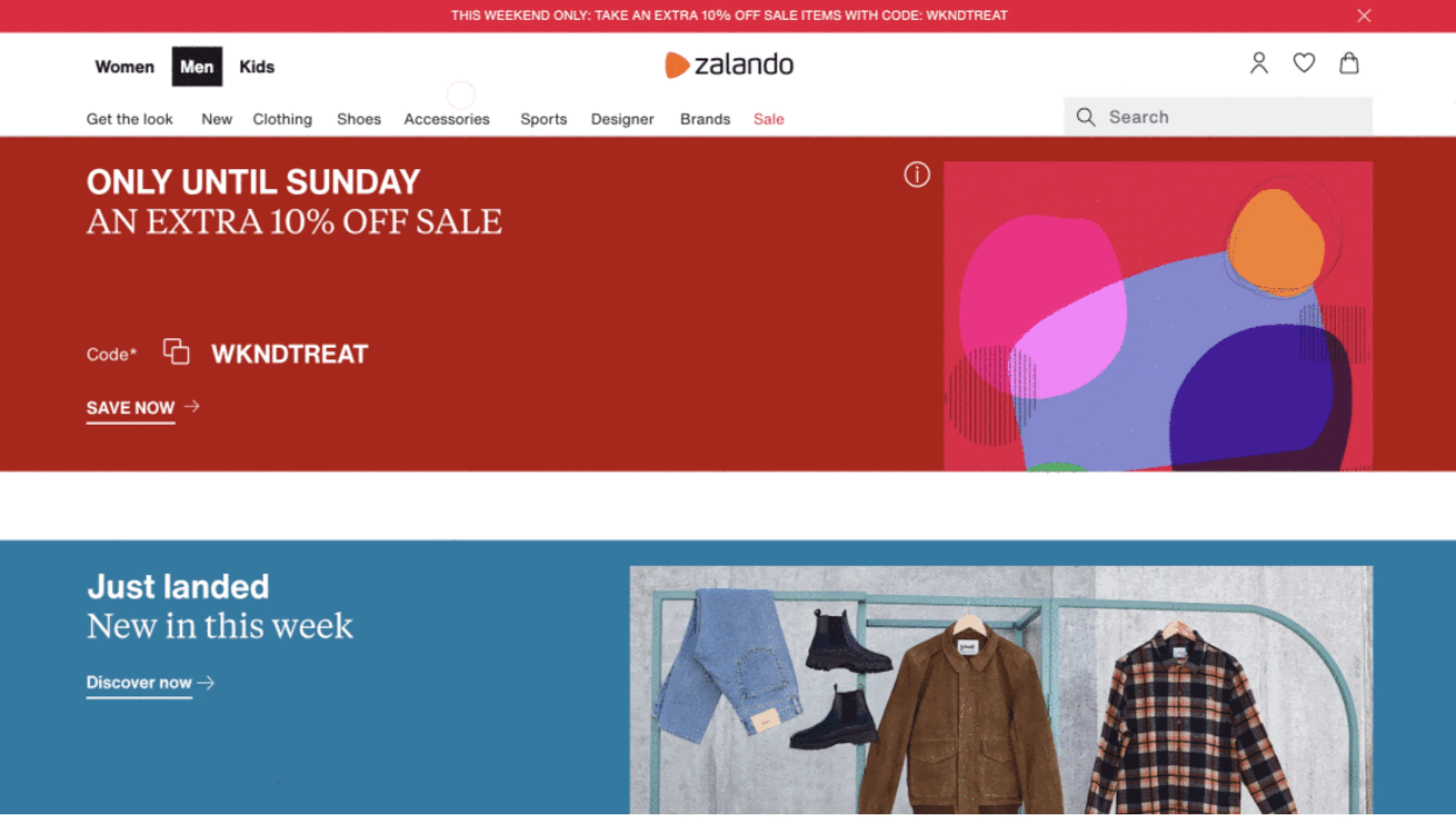
Zalando utiliza colores vivos que contrastan fuertemente con las fuentes blancas y negras.
Al elegir los colores para tus banners y CTA, imprime tu diseño en blanco y negro (si no tienes impresora, pide a tu diseñador que reduzca la saturación a -100%) y pregúntate: ¿el contenido es legible? Si la respuesta es no, continúa la prueba cambiando los colores hasta que obtengas un mejor resultado.
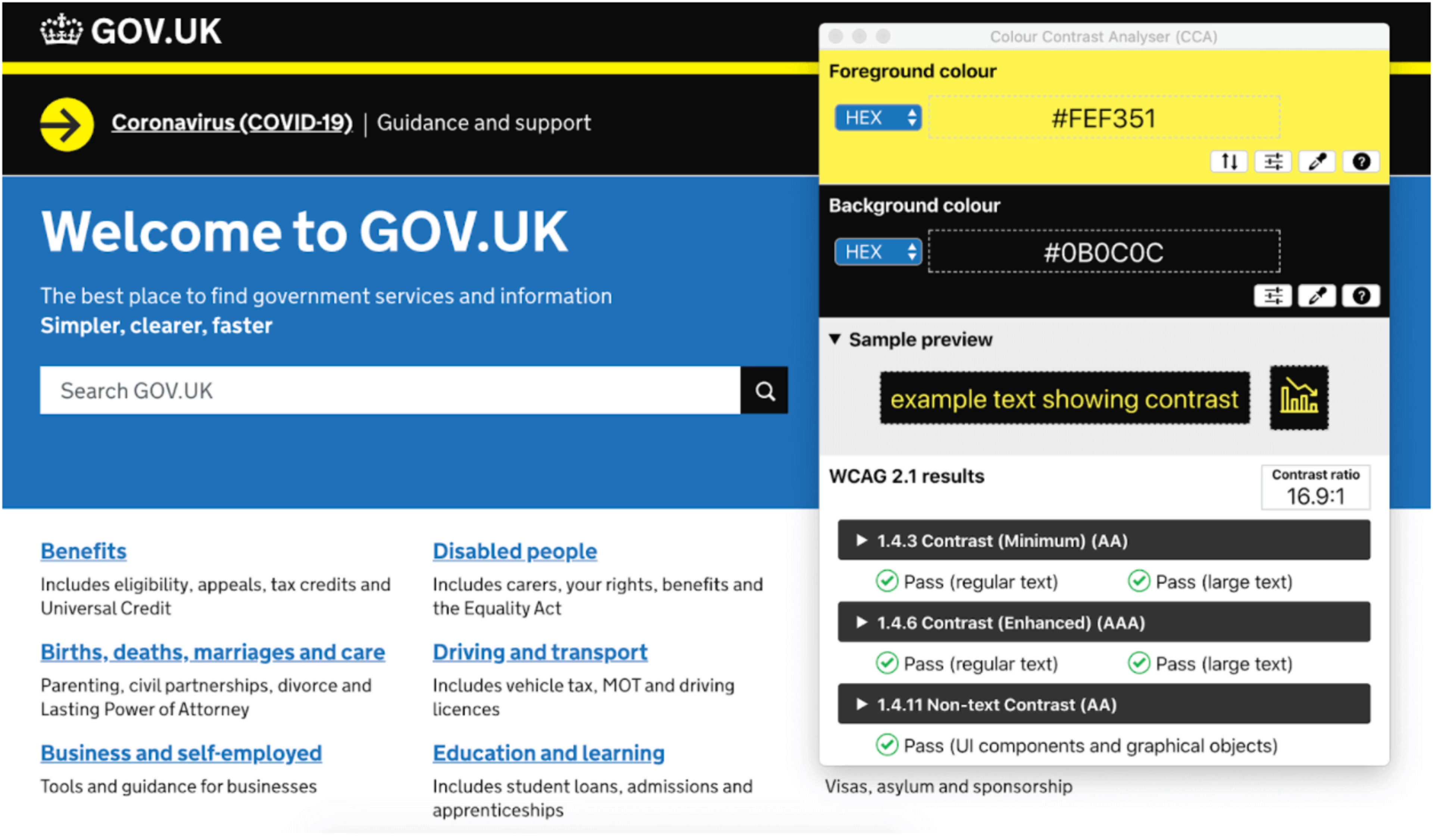
También puedes probar tus diseños utilizando el Analizador de Contraste de Color: una herramienta práctica y gratuita basada en las Directrices de Accesibilidad de Contenido Web 2.1 (WCAG) que valida o rechaza el contenido de acuerdo con tres niveles de cumplimiento: A (el más bajo), AA y AAA (el más alto).

Basado en las pautas de accesibilidad para el contenido Web, el Analizador de Contraste de Color (CCA) te ayuda a identificar rápidamente las áreas de mejora en tu diseño en términos de contraste de color.
2. Un texto legible
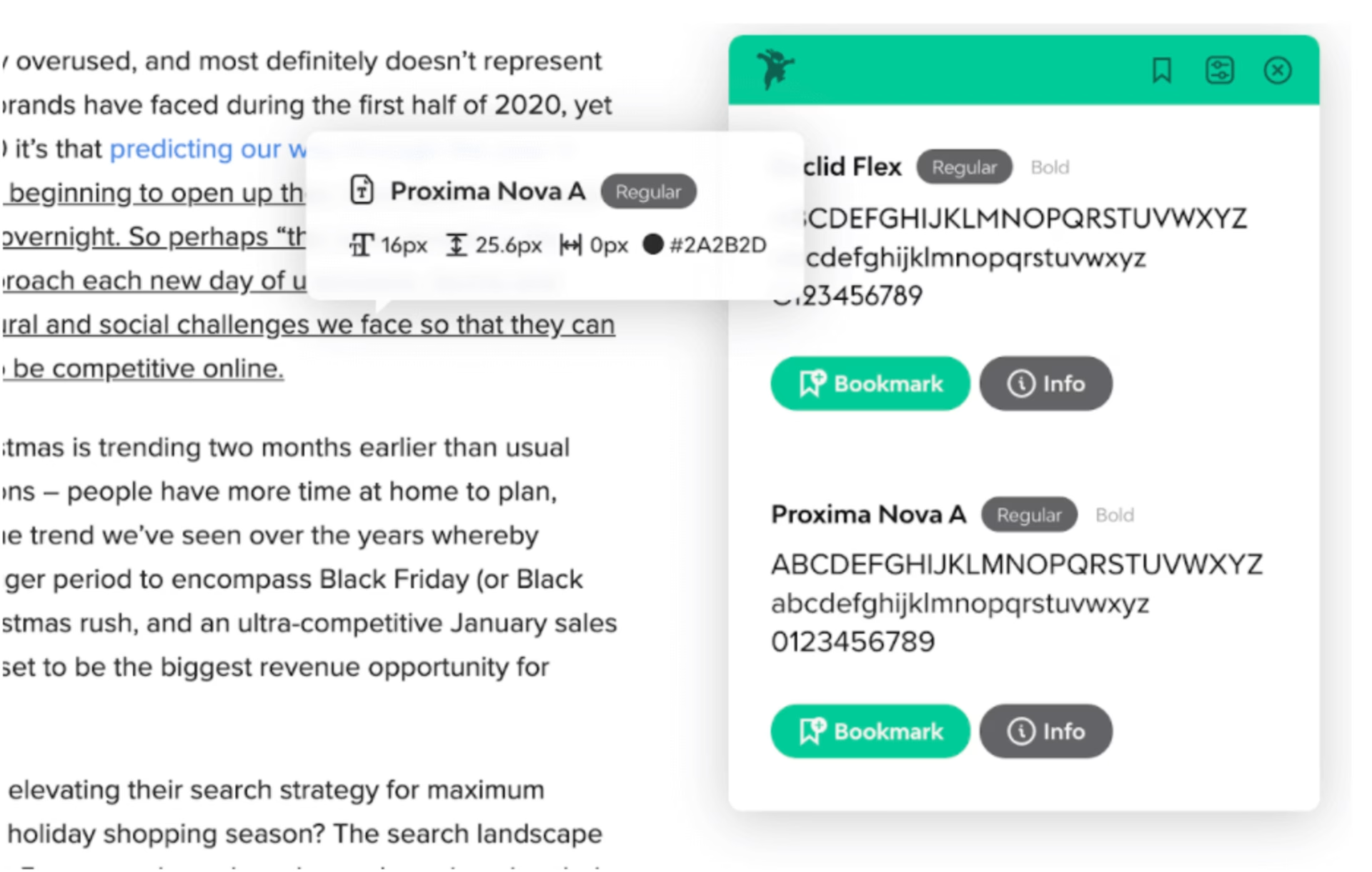
Las personas con discapacidades visuales pueden tener dificultades para leer fuentes demasiado pequeñas y complejas. Para mejorar la legibilidad de tus páginas, asegúrate de que el texto del cuerpo es de al menos 14-16 píxeles. El texto más grande (encabezados, call-outs, etc.) debe ser de entre 18 y 30 píxeles o más – ¡pero aún así permanecer dentro de límites razonables! Al realizar las pruebas, puedes utilizar la extensión Ninja Fonts de Google Chrome para mostrar los estilos y tamaños de las fuentes en tiempo real.

Ninja Fonts determina el nombre, el tamaño, la altura de la línea, el espacio entre letras y el color de la fuente.
3. Etiquetas ALT para iconos e imágenes
Cuando utilices iconos en las páginas de tu sitio, asegúrate de utilizar símbolos que sean reconocibles en todo el mundo y – de nuevo – que tu contraste sea lo suficientemente acentuado. Añade siempre texto alternativo a los iconos e imágenes para que funcionen los lectores de pantalla.
Estas herramientas interpretan elementos de la pantalla (texto, imágenes y enlaces) y los transcriben al habla para que las personas con problemas de visión puedan acceder al contenido en línea. Además, es esencial que incorpores texto alternativo y otras pistas de texto en el código de tu sitio para ayudar a los visitantes que utilizan lectores de pantalla a navegar fácilmente.
Añadir texto alternativo a tus iconos e imágenes requiere poco tiempo y esfuerzo durante la fase de diseño/desarrollo, y puede hacer que la UX de tu sitio sea mucho más accesible.

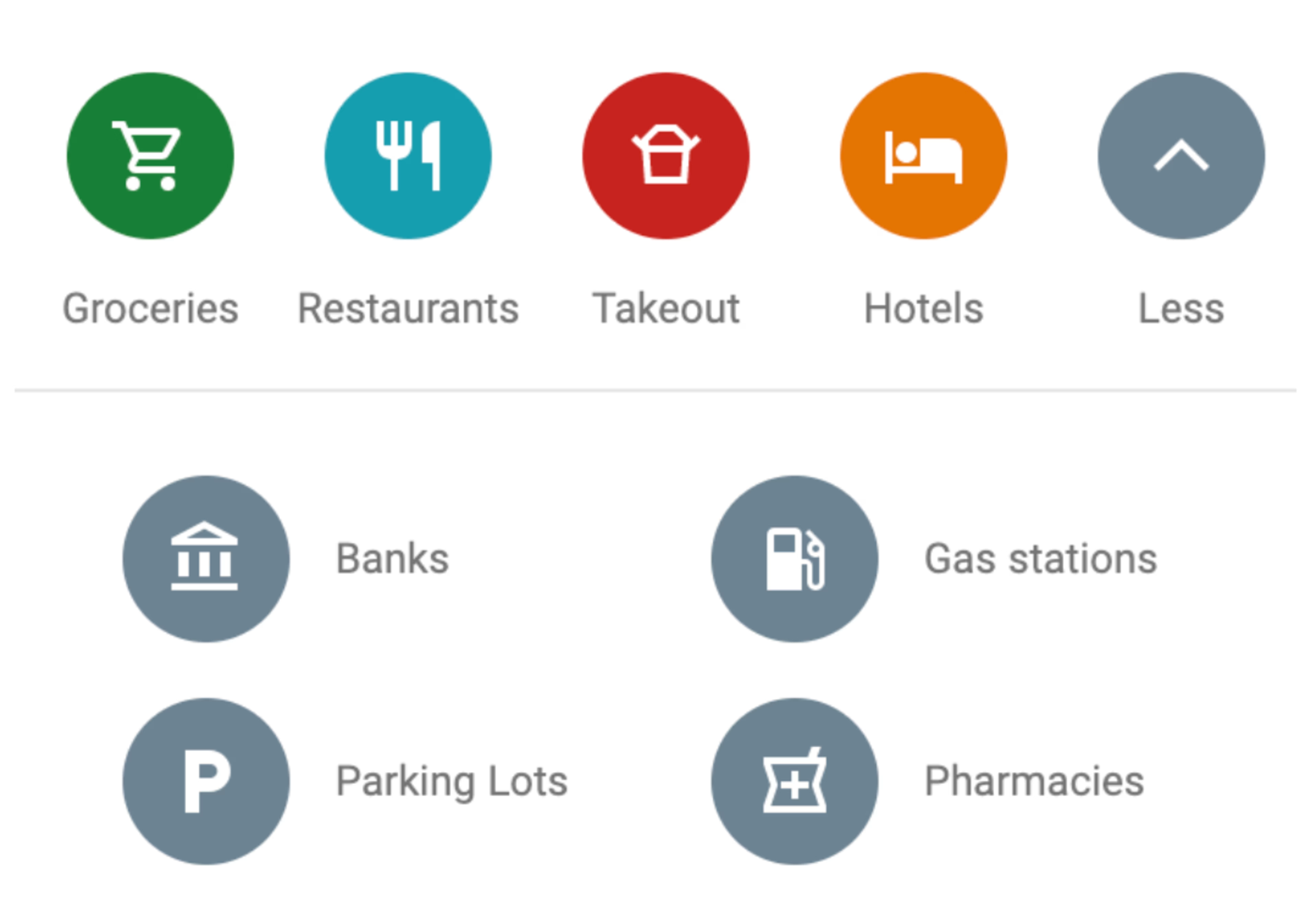
En Google Maps, los colores ayudan a distinguir entre las diferentes búsquedas populares.
4. Un diseño mobile-first
En el móvil, los enlaces e iconos deben ser lo suficientemente grandes como para que el usuario los pueda seleccionar fácilmente, ya sea con el ratón, el teclado o la pantalla táctil. Para asegurarse de que tu diseño es compatible con pequeñas pantallas táctiles, considera probar su funcionalidad con un lector de pantalla móvil, como VoiceOver y Vision en el Mac, o Narrator en Windows. Todos estos reproductores están disponibles en el escritorio, pero es mejor tomar un enfoque de móvil primero.
Un sitio que puede ser usado por todos es un activo para tu marca. La accesibilidad es una gran oportunidad para optimizar tu sitio web no para unos pocos usuarios, sino para todos.
Matt Christie is a UX designer at Contentsquare. He spends most of my day speaking to clients from all industries about how to improve their user experience. He shares advice, best practices, and data insights from Contentsquare to help point them in the right direction when it comes to UX optimization.
