Con numerosas estadísticas y una práctica checklist, nuestro informe te ayudará a entender la importancia de la accesibilidad digital, además de cómo conseguir que tu sitio web sea inclusivo.
¿Qué es el diseño accesible?
¿Cómo definirías la accesibilidad en el diseño de sitios web? Si el tema es relativamente nuevo para ti, podrías tener problemas para articular exactamente lo que parece ser el diseño accesible o cómo definirlo mejor. Quizás pienses que es complicado y que exige diseñadores de UX bien pagados y un equipo de expertos en accesibilidad. Pero en realidad no.
Porque, de hecho, la definición de la accesibilidad en el diseño de sitios web es bastante sencilla.
Diseño accesible significa que los sitios web deberían concebirse para que todo el mundo pudiera usarlos, independientemente de su edad, discapacidad o situación.
Significa simplificar tu sitio web para que quienes utilizan lectores de pantalla puedan navegar fácilmente por tu web; eliminar enlaces que utilicen colores para transmitir la acción de hacer clic a quienes son daltónicos; garantizar el uso de un tamaño de fuente suficientemente grande para personas con visión reducida. Y cuando lo ves de esta manera, el diseño accesible no es tan difícil de ejecutar como parece, solo requiere una cierta comprensión y algunas consideraciones adicionales.
Y con más de mil millones de personas en todo el mundo que padecen una discapacidad que afecta a su uso de los sitios web el diseño de sitios web accesibles es una necesidad en el mundo actual con el fin de garantizar la igualdad de oportunidades y de acceso para todos. Autismo, daltonismo, parálisis; existen numerosas razones por las que se pueden tener problemas para utilizar internet, por lo tanto, el hecho de garantizar un sitio web con un diseño accesible es clave para crear experiencias web inclusivas.
Deberás considerar cuatro elementos para mejorar la accesibilidad digital de tu sitio web.
1. Utiliza un diseño sencillo y claro
Con una conciencia sensorial agudizada, las personas con autismo y otros trastornos cognitivos pueden perder interés por las páginas web desordenadas. Estas personas se inclinan por la coherencia y la simplicidad, por tanto, asegúrate de utilizar las mismas fuentes, colores y estructura en todo el sitio web.
Si utilizas muchos colores o incluyes muchos elementos distintos en cada página, deberás reconsiderar el diseño de tu sitio web. La accesibilidad se basa en la simplicidad, y la buena noticia es que los sitios web claros y concisos benefician a todos, no solo a quienes padecen una discapacidad.
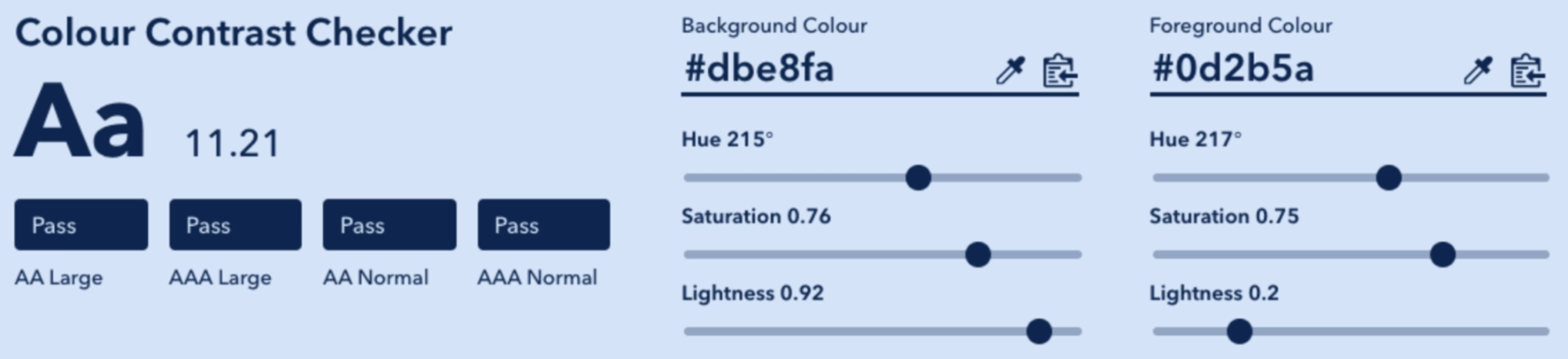
2. Revisa tu ratio de contraste
La ratio de contraste es un número comprendido entre 1 y 21 (donde 1 es el mismo color y 21 es negro/blanco) que determina la facilidad con la que se lee el texto en contraste con su fondo.
Una ratio de contraste accesible facilita la interacción de las personas con visión reducida, cataratas, glaucoma y otras enfermedades oculares con tu sitio web. Utiliza una fuente que no esté suficientemente contrastada y estarás impidiendo que un montón de gente pueda ver tu contenido.

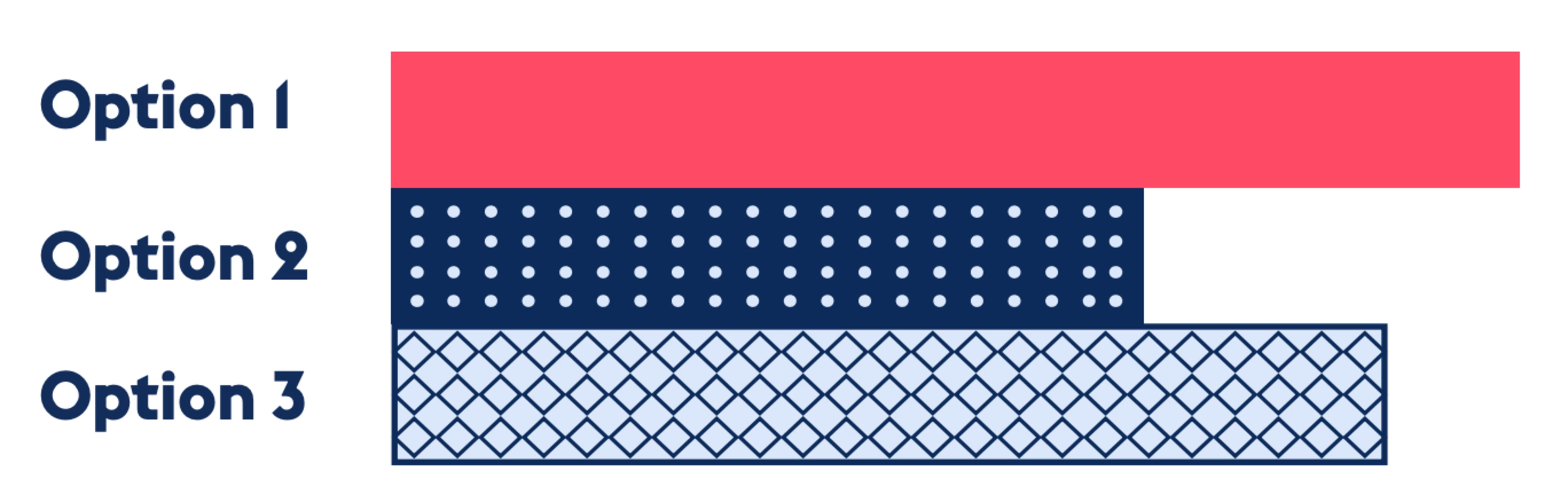
2. Asegúrate de que tus gráficos sean accesibles
La accesibilidad de los colores en el diseño de sitios web significa que todo el mundo tiene acceso a la misma información, con independencia de la discapacidad que padezca. Y dado que las personas daltónicas no pueden acceder a gráficos que utilicen exclusivamente colores para expresar sus datos, asegúrate de utilizar texturas en los gráficos y cuadros para que todo el mundo pueda diferenciar los puntos de datos. También puedes etiquetar directamente tus gráficos en lugar de confiar en una clave.

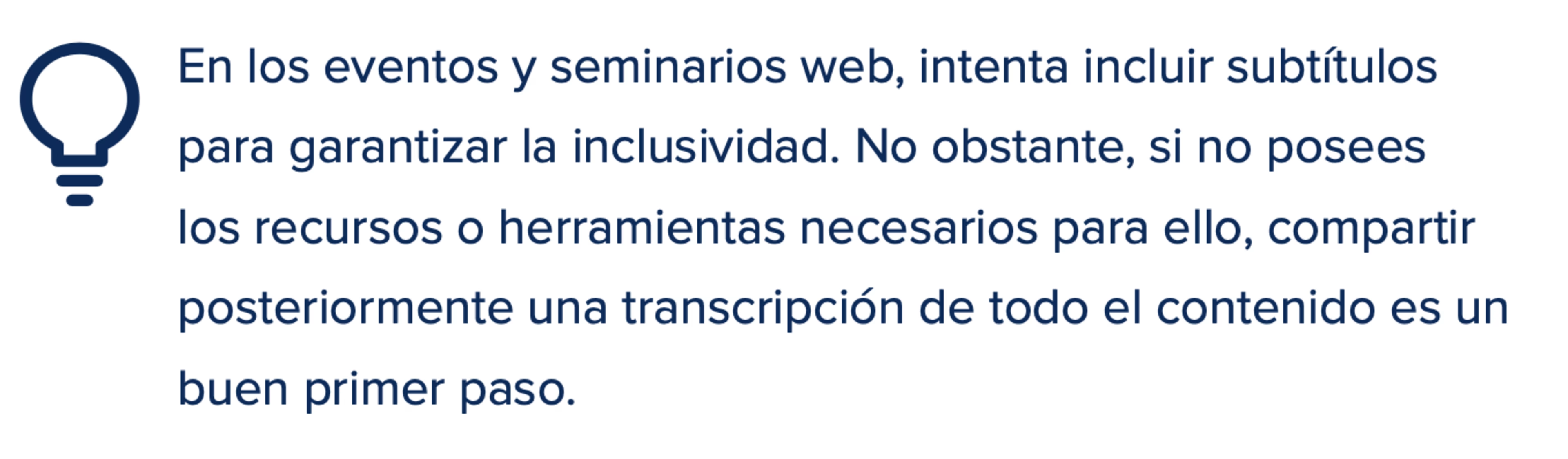
3. Utiliza subtítulos y pies de foto en los contenidos de vídeo
Añadir pies de foto o subtítulos en los vídeos significa que todo el mundo podrá disfrutar y conectarse a tu contenido. Quienes tengan problemas auditivos también podrán participar en la experiencia de vídeo, pero también permite ver el vídeo en silencio si se desea y seguir disfrutando de él.
Dar al espectador la opción de mirarlo con sonido o en silencio es una decisión ganadora… ¡Se acabó mirarlo con nerviosismo y a bajo volumen en el tren! Y si quieres hacer hincapié en algo importante, puedes resaltar o cambiar el color del texto para conseguir un mayor impacto si cabe.

Katie is Contentsquare’s Global Content Manager. With five years of content experience both agency and client-side, she knows a thing or two about creating content that drives traffic, engages, and converts. She enjoys reading, red wine, and going to bed early. She’s also pretty fond of rooftops and is rarely seen without freshly painted nails.
