Ese año, la preparación para el pico de ventas de fin de año promete ser diferente de los años anteriores. Con la pandemia aún en marcha en todo el mundo, lo inesperado es ahora la única constante. En los Estados Unidos, la penetración del comercio electrónico ha aumentado en el equivalente a diez años en sólo tres meses, ya que los consumidores se han dado cuenta de que esta nueva realidad se está afianzando a largo plazo. Con picos inesperados en categorías más o menos esenciales, está resultando difícil anticipar las compras de los consumidores este año. Por lo tanto, nunca ha sido más importante vigilar de cerca su uso para saber qué categorías de productos serán objeto de un ritmo de compra constante y cuáles serán tomados por asalto, especialmente si tienes acceso a nuestra plataforma de Contentsquare Merchandising.
Lo que sabemos con certeza es que tras la pandemia de COVID-19, más del 75% de los consumidores han adaptado su comportamiento y método de compra, y han descubierto nuevas marcas y nuevas tiendas. Es más, el 60% de ellos dicen que están listos para adoptar estas nuevas marcas en su vida diaria post-COVID. Los consumidores todavía se limitan a hacer sólo las compras esenciales. El gasto en categorías no esenciales, que estaba en aumento en abril, ha estado disminuyendo desde mediados de junio.
Aquí hay algunos consejos para la experiencia del usuario que te ayudarán a optimizar tus categorías e ideas de regalos antes del pico de ventas de fin de año:
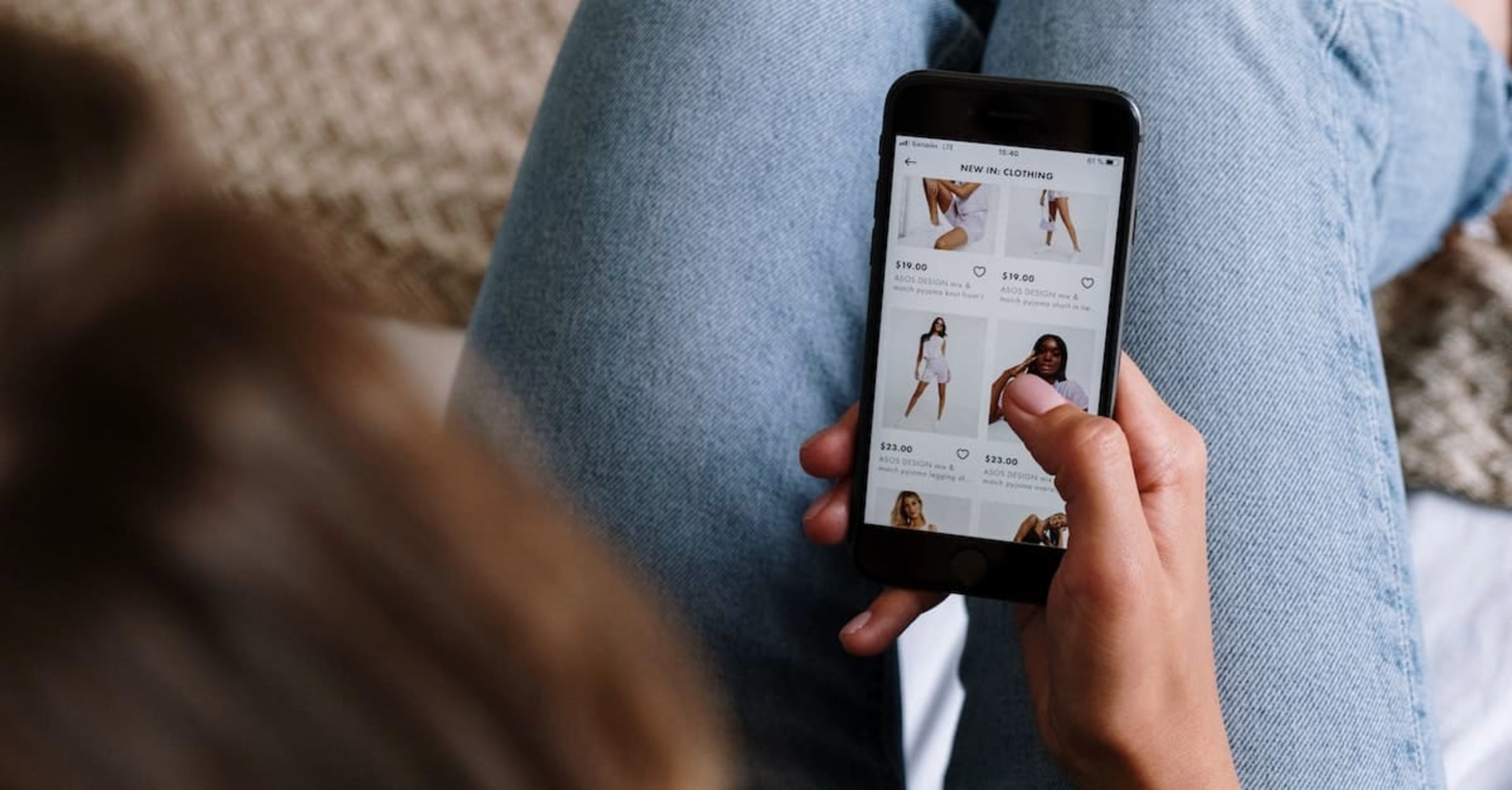
¡Olvida las imágenes que ocupan toda la pantalla, especialmente en los teléfonos móviles!
Hemos visto una y otra vez que la probabilidad de que se presente a un usuario un contenido que no sea inmediatamente visible es muy baja. Así que asegúrate de que la siguiente sección de tu contenido sea parcialmente visible. Aunque no todo su contenido debe aparecer en la parte superior de la página, queremos asegurarnos de que el contenido de alta conversión esté presente desde la línea de flotación.

La hero image, aunque muy grande, debería permitir una vista previa de la siguiente sección. De esta forma se evita que el contenido sea invisible, al tiempo que se indica a los usuarios que hay contenido adicional disponible a continuación.
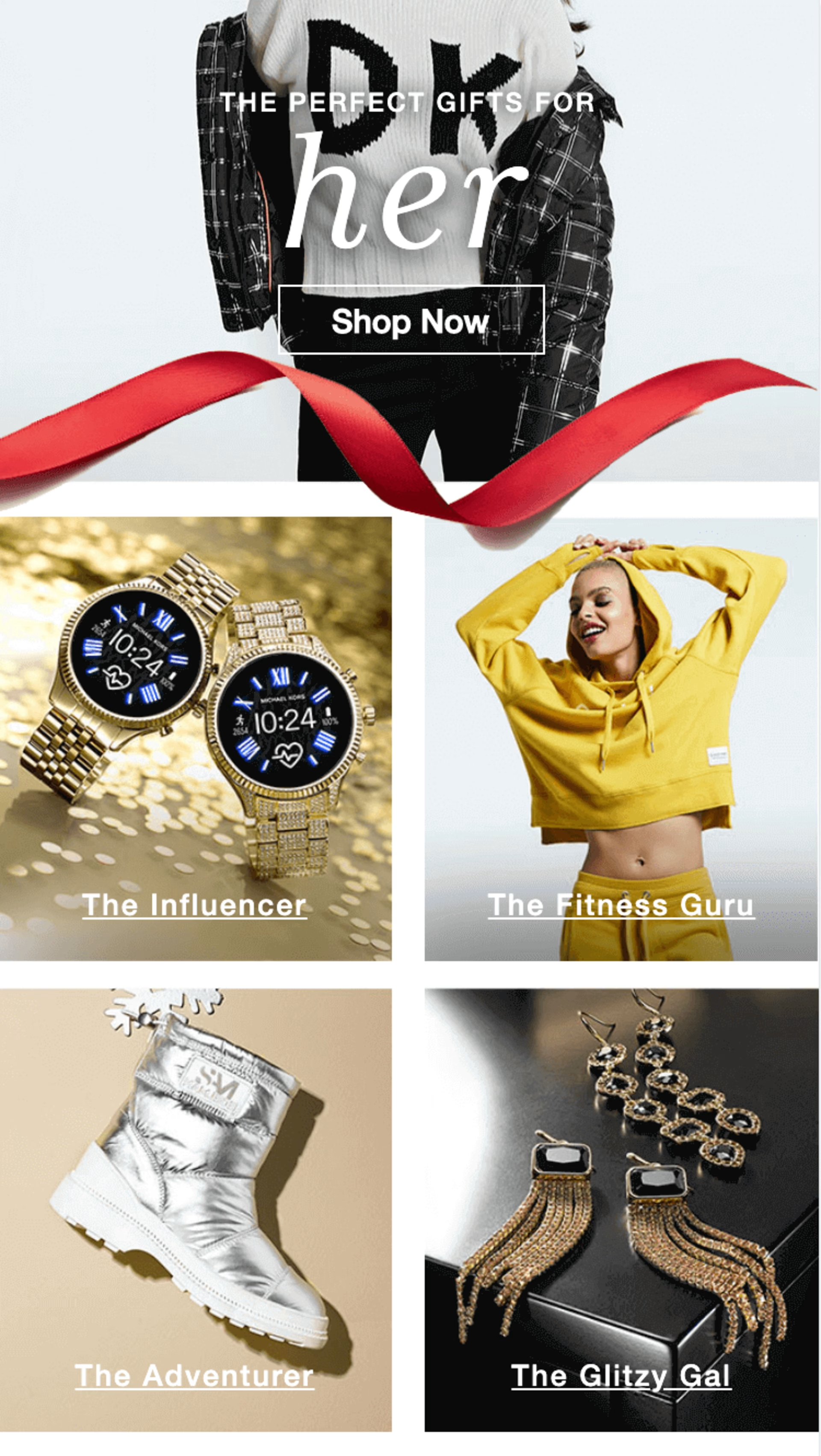
Nombra tus categorías y tus ideas de regalos con precisión
Cada vez que un usuario hace clic en una categoría o contenido de su página de inicio, se le da la oportunidad de convertirse. Convencer a un usuario para que compre es muy breve, tienes poco tiempo, cada texto y cada término utilizado debe ser muy preciso. Es más fácil para un usuario navegar por una página corta que por un sitio con una lista interminable de productos, especialmente si la tasa de exposición por debajo de la línea de flotación es baja. Prefieren las promociones de categorías más específicas a las categorías genéricas que no hablan con los usuarios.

Las categorías de ideas de regalos son intencionales y atraen la personalidad de cada usuario. Además de estas categorías, existen también guías específicas basadas en los precios para una navegación más rápida hacia los artículos que más interesan a los usuarios.
Ofrece una experiencia de navegación óptima a categorías adicionales o ideas de regalos de la página de productos.
Los usuarios no deberían tener que volver a la página de inicio para acceder a una de las otras categorías que les hubiera llamado la atención. La promoción de categorías enteras en lugar de productos individuales en la página de inicio parece dar mejores resultados. Por ejemplo, considera la posibilidad de ofrecer una navegación que permita a los usuarios cambiar fácilmente de una categoría o idea de regalo a otra directamente desde la página del producto en la que se encuentra el usuario.

Podemos ver al menos tres categorías que no se extienden a lo largo de toda la página de inicio. Una vez que el usuario ha hecho clic en la página del producto dedicada a las ideas de regalos, también puede utilizar el menú desplegable específico de la categoría para descubrir ideas de regalos adicionales.
No olvides incluir filtros personalizados y relevantes
Además de navegar por las categorías específicas de cada período, puedes ayudar a los usuarios a elegir los filtros que coinciden con su comportamiento de compra. De hecho, es mejor alentar a los usuarios a utilizar filtros que abrumarlos con una lista interminable de productos.
Por ejemplo, si tus consumidores son conscientes de los precios, ofrece ajustes que les permitan mostrar sólo los regalos que cuesten menos de 25 o 50 euros. Asegúrate de que los filtros sean claramente visibles y fácilmente accesibles, sin importar en qué lugar de la página se encuentre el usuario. ¡Opta por los filtros sticky, por ejemplo!
Usa imágenes y medios creativos y bien pensados
Es bien sabido que elegir imágenes no es fácil. Sin embargo, esta elección determinará el aspecto de tu sitio web: demasiadas imágenes pueden distraer la atención de los usuarios y hacer que la página sea poco acogedora e ilegible, incluso si la fuente utilizada es muy fácil de leer. Si agregas texto a tus imágenes, asegúrate de que tengan áreas uniformes para asegurar que tu mensaje sea legible. Este es un consejo profesional para cualquier carrusel que estés considerando usar. (No lo olvides: hay que evitar el desplazamiento automático de los carruseles).
También tienes que ser creativo con tus medios de comunicación. Por ejemplo, se pueden utilizar medios dinámicos e interactivos como los GIF para comunicar información sobre la marca o los productos. Se cargan rápidamente y promueven el tipo de productos que ofreces mientras expresan el tono de la marca.

En la página de inicio, la categoría dedicada a las ideas de regalos muestra un cautivador GIF que se lee automáticamente. En la página de productos dedicada a las ideas de regalos, una lista desplegable permite a los usuarios cambiar de una categoría a otra. Los usuarios también pueden filtrar los listados en función de los artículos más vendidos o del precio.

Las páginas de productos para regalos presentan descripciones divertidas que imitan el diseño de un collage de Pinterest pegando imágenes del producto sobre un fondo de color. Cada miniatura muestra el precio del producto y ofrece una ventana emergente que permite al usuario ir a la página del producto o ver regalos similares.
En general, es importante que tus usuarios puedan navegar por tu sitio con facilidad. La mayoría de ellos pueden estar comprando todos sus regalos en línea por primera vez, y al igual que en la tienda, no tendrán tiempo que perder tratando de encontrar el artículo que les interesa. ¡También es la oportunidad perfecta para ofrecerle a tus clientes ideas de regalos interesantes!
Michelle is a UX/UI Designer who loves finding design solutions that marry both business and user needs. When she’s not designing, you can find her pursuing yet another new hobby, visiting a museum, or laughing a little too loudly somewhere in the distance.