Ciao, sono Matt, UX designer presso Contentsquare.
Trascorro le mie giornate collaborando con clienti appartenenti a settori diversi con il fine di apportare miglioramenti alla user experience dei loro visitatori. Condivido con loro consigli, best practices e insights di Contentsquare per ottimizzare la loro UX.
Per questo motivo, con l’arrivo della Peak Season (con il Black Friday, il Natale ed i Saldi di fine anno), stagione in cui l’ottimizzazione della UX è più importante che mai, ho deciso di condividere alcuni esempi di brands che sono riusciti ad aumentare le proprie revenue, migliorare la propria navigazione e ottimizzare il proprio checkout.
Spero che questi esempi possano essere d’ispirazione per effettuare nuovi test. Assicurati di raccogliere dati, effettuare dei test e correggere i tuoi errori. Adesso come non mai.
Consiglio #1: Ottimizzate la vostra homepage con banner e CTA grandi ed in grassetto
Con il Black Friday e le altre promozioni, c’è sempre un grande senso di urgenza. I clienti vogliono trovare il miglior affare possibile e fare il checkout in fretta.
Se non lo trovano sul vostro sito web, allora cercheranno altrove.
Blocchi di contenuti ben posizionati e una navigazione facile da usare permetteranno agli utenti di navigare in modo rapido ed efficiente.
Per i visitatori che sono fedeli a marchi specifici – l’aspetto della vostra homepage può avere un grande impatto. Per gli utenti che atterrano su un PLP o PDP tramite Google, ad esempio – è necessario assicurarsi che questi elementi siano etichettati correttamente, con navigazione/filtri sticky per aiutare gli utenti a restringere rapidamente la ricerca.
Per il Black Friday, e periodi promozionali così importanti, utilizzate colori e contrasti forti per far risaltare i contenuti. Eliminate le promozioni e le distrazioni irrilevanti per consentire ai clienti di concentrarsi sulle offerte.
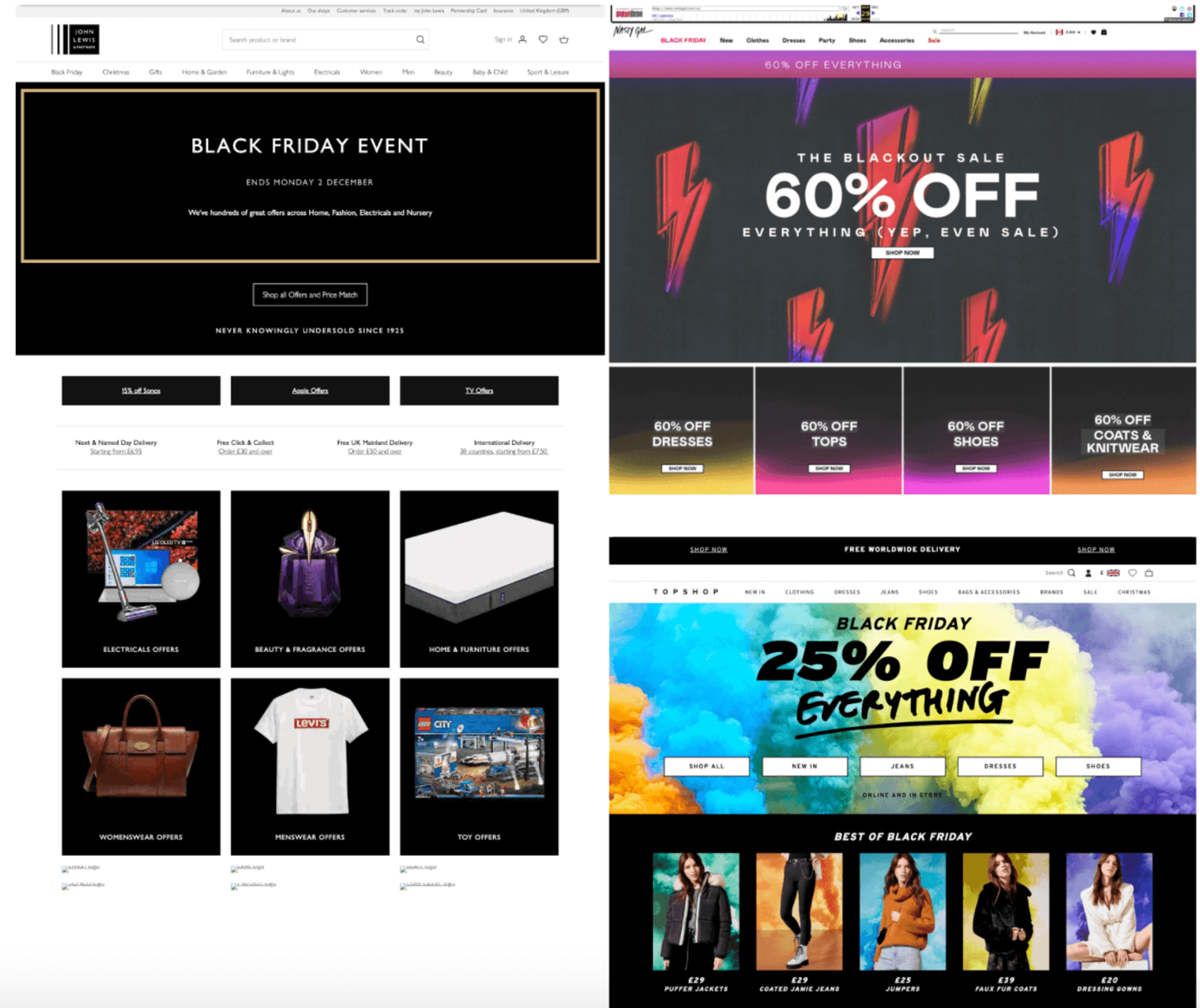
In questo esempio dell’anno scorso, John Lewis ha optato per un semplice design in bianco e nero, con le loro offerte che spiccano, e un semplice CTA ‘Shop all offers and price match’ posto sopra l’above the fold.
Topshop e Nasty Gal, invece, hanno optato per un approccio più colorato, utilizzando grafica e vernici esplosive per attirare l’attenzione dell’utente. È di grande impatto e attira l’utente a cliccare e iniziare la ricerca.

Consiglio #2: Rendete le PLP più funzionali in modo da agevolare la navigazione
È importante rimanere sempre trasparenti durante tutto il customer journey.
Semplici messaggi come “consegna gratuita”, “in stock” o il tag di sconto aiutano molto. Etichettando o posizionando correttamente questi elementi sulla pagina, si rassicura costantemente il cliente.
Cercate di rendere visibili, se possibile, le opzioni di colore e di taglia, evitando, quando possibile, i dropdown. Se un articolo non appare come “esaurito”, oppure se l’utente deve cliccare in un menù a tendina per selezionare una taglia, per poi scoprire che non è disponibile…potrebbero abbandonare il sito subito dopo!
In questo esempio di Adidas, un utente può scegliere tra diversi colori senza dover scorrere. Hanno visibilità sui colori e sulle dimensioni disponibili. Well done!

Inoltre: avere articoli cross-selling nelle vicinanze, aiuta a ridurre le potenziali delusioni che potrebbero scaturirsi da un prodotto indisponibile. Potrebbe sembrare ovvio, ma, in ultima analisi, dare agli utenti delle opzioni in ogni momento aiuta a mantenere l’ispirazione e ad avvicinarli alla conversione.
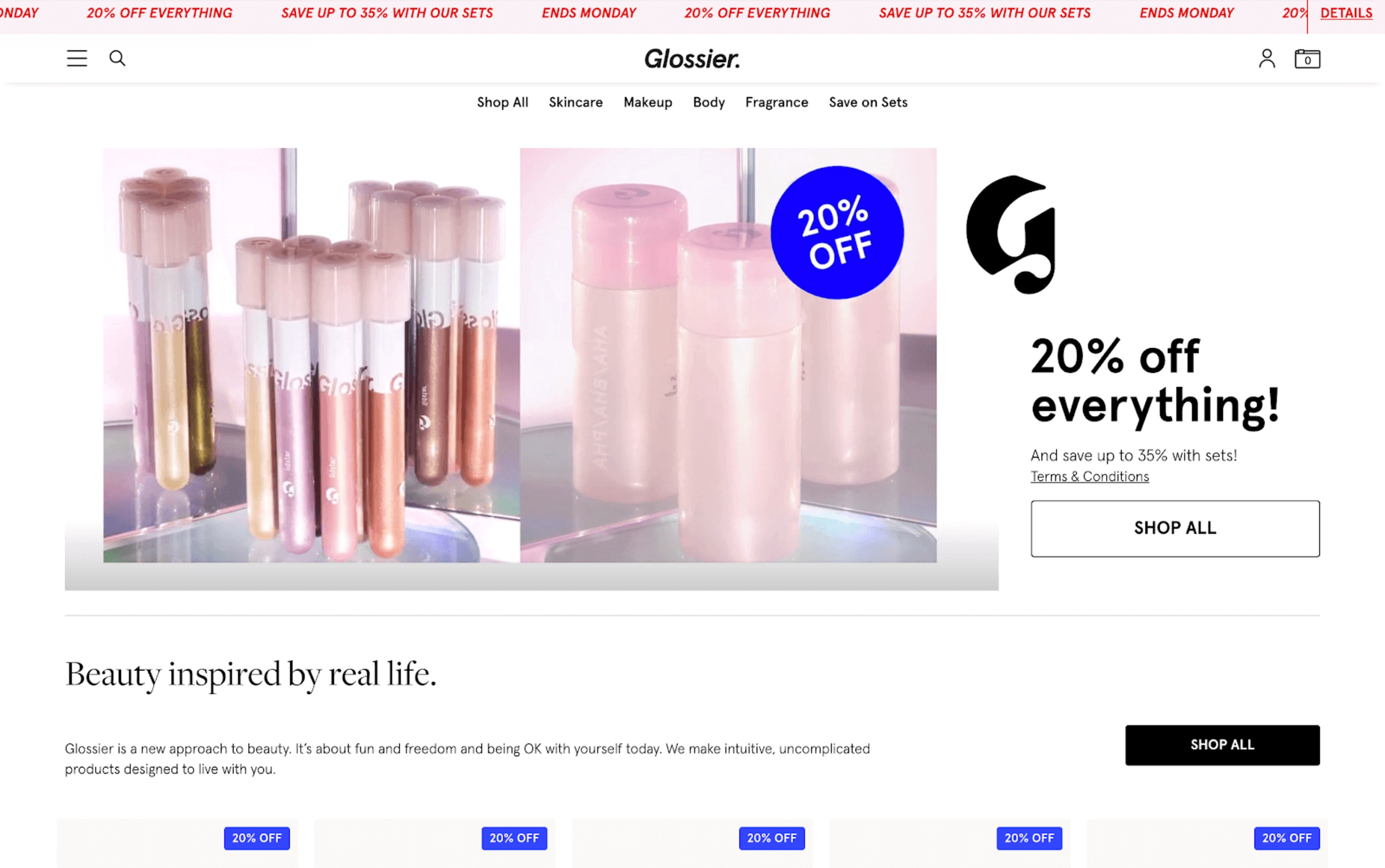
L’anno scorso Glossier ha posizionato strategicamente i tag di sconto sui principali video e prodotti qui sotto. Non solo, ma hanno posto l’accento su un banner a rotazione [20% di sconto su tutto – Risparmia fino al 30% con i nostri set – termina lunedì]. Questo rimane ovunque nel corso di tutto il viaggio dell’utente.

Consiglio #3: Velocizzate il processo di acquisto grazie ad un login ed un checkout semplici
È essenziale che il processo di checkout sia il più fluido e privo di punti di attrito possibile, non solo in occasione del Black Friday ma sempre (sempre!). Marchi come ASOS, Nike e Amazon hanno un enorme successo per un motivo, e il loro semplice processo di checkout ne è un esempio: semplice, intuitivo e facile da usare.
Molto spesso i siti web optano per processi di checkout troppo complicati (passi multipli e form oltremodo lunghi). Uno dei miei più grandi consigli quando lavoro sugli steps del checkout è quello di cercare di mantenerlo il più semplice possibile rispondendo alle esigenze dell’utente. Un utente vuole effettuare il checkout il più velocemente possibile, e le opzioni come l’utilizzo di account social esistenti aiutano in questo senso.
Una volta soddisfatti del loro carrello, iniziate a dare loro la possibilità di effettuare il login, registrarsi o di effettuare il ‘checkout come ospite’, senza registrarsi. Per i clienti esistenti: il login deve essere automatico con le loro informazioni già registrate: non fategli compilare da zero tutti questi dati nuovamente!
Uno dei migliori esempi è Dune, che permette ai clienti esistenti di effettuare il login e ai nuovi utenti di effettuare il ‘Checkout come ospite’. Effettuando il checkout come ospite, a questi verrà chiesto di creare un account alla fine della propria sessione di shopping.
Cercate di accompagnarli in ogni step del checkout. Eliminate le distrazioni, e mettete in grigio le informazioni mancanti mentre ne completano delle altre.

![[Visual] Matt Christie](http://images.ctfassets.net/gwbpo1m641r7/mkHAXnX1ZFeXGcB9MbUK7/7a4273986c08ae36b695cfeca0155cdf/T027K0ZC9-USK5B07QU-84ff0b52270c-512.jpeg?w=1080&q=100&fit=fill&fm=avif)
Matt Christie is a former UX Designer at Contentsquare. He spent much of his time speaking with clients across industries about improving their user experience, sharing advice, best practices, and data-driven insights from Contentsquare to guide effective UX optimization.
