Vous connaissez sûrement la vitesse de chargement des pages ?
Si nous avons tendance à nous focaliser sur cet indicateur, il en existe de nombreux autres pour tester les Web Performances de votre site web.
Le TTFB ou Time to First Byte, s’exprime en millisecondes le temps de réponse d’un serveur. Il est également pris en compte par les moteurs de recherche pour mesurer la vitesse à laquelle les contenus sont disponibles…. Et donc le TTFB a un impact sur le SEO de votre site.
Mais comment mesurer ce TTFB ? Si il est trop haut, comment l’optimiser ?
Nos réponses ci-après 👇
SOMMAIRE
🤓 Web Performance : qu’est-ce que c’est, à quoi ça sert ?
🧭 Comment savoir si mon site web est performant ?
📊 Que sont les Core Web Vitals ?
🎯 Quels sont les enjeux de la Web Performance pour votre site ?
Web Performance : qu’est-ce que c’est, à quoi ça sert ?
Définition Web Performance
La Web Performance ou WPO pour Web Performance Optimization en anglais, est l’optimisation des performances web.
Il s’agit concrètement de mesurer la performance de votre site web pour qu’il soit le plus optimal. Le principal indicateur étant la vitesse de téléchargement et d’affichage des pages web.
Pourquoi mesurer votre performance web est important ?
Plusieurs réponses à cela : non seulement la Web Performance est indicateur de santé de votre site web, mais elle permet également de performer sur le web et de générer du chiffre d’affaires supplémentaire.
Rendez-vous dans la section suivante pour connaître les différents enjeux de la Web Performance.
Revenons à la Web Performance en tant qu’indicateur de santé. Il faut vraiment comprendre que la vitesse de chargement de votre site est la première chose qu’un utilisateur voit quand il arrive sur votre site.
C’est donc la base de votre site web. Prenons l’exemple d’un magasin de vêtement physique : vous ne pouvez pas ouvrir aux clients votre boutique si les portes pèsent plusieurs tonnes et sont très difficiles à ouvrir.
Votre client préfèrera partir et aller voir une autre boutique où la porte est plus légère et se pousse à peine avec le petit doigt. La vitesse de chargement de votre site est donc comparable à une porte de magasin : plus il est facile d’y entrer, plus le client va rester.
C’est ça la Web Performance : optimiser au maximum la fluidité de votre parcours client par la vitesse de chargement de votre site web.
Comment savoir si mon site web est performant ?
Les outils pour mesurer votre performance web

Pour optimiser la vitesse d’un site internet, une première étape peut être d’utiliser des outils de premier niveau, disponible gratuitement comme celui de Google, Page Speed Insights. Cela permet d’avoir un snapshot de la performance de son site sur la base d’un test unique. Google Search Console (le Core Web Vitals report) peut aussi être pertinent.
Pour aller plus loin et mettre en place une solide stratégie de monitoring et d’optimisation de la performance de ses sites, d’autres outils sont nécessaires. Au-delà de permettre des analyses à un instant T, ils monitorent vos sites dans la durée et vous alertent immédiatement en cas de problème. Ils suivent aussi vos sites avec différents contextes de visite : vitesse de connexion, lieux de connexion, accès web ou mobile, nouvelle visite vs. revisite, consentement GDPR cliqué ou non, etc. pour vous donner une plus exhaustive visibilité. Ils savent suivre des scénarii de navigation complets, pour s’assurer que l’expérience est optimale de bout en bout. Et enfin, ils donnent des recommandations fines sur comment améliorer votre performance web : poids des images, erreurs, etc.
![[Visual] Speed Analysis & Improvements](http://images.ctfassets.net/gwbpo1m641r7/3jmq50umWVasSMqnBb56fk/a22722e210677f5530f79dbce1f37434/Speed_Analysis___Improvements__2_.png?w=3840&q=100&fit=fill&fm=avif)
Contentsquare propose ce type d’outil avec Speed Analysis (une des features d'Experience Analytics), qui vous propose également des pistes d'amélioration.
D’autres solutions existent bien évidemment sur le marché. Pour en citer quelques-unes : GT metrix ou WebPageTest.

Comment connaître la performance d'un site Internet ?
Pour connaître la performance d’un site web, vous avez des outils de premier niveau mis à disposition par Google comme Google Page Insights, mais aussi des outils plus avancés permettant de l’améliorer en continu comme celui de Contentsquare : Speed Analysis.
Les critères d’évaluation de la Web Performance
Il existe de nombreux critères à prendre en compte pour que votre site web soit performant.
Les Web Performances se concentrent principalement sur la vitesse de chargement des pages mais cela concerne également le référencement naturel, la navigation sur votre site web, etc. Zoom sur certains facteurs de différenciation :
Technique : votre site est-il bien en https ? Avez-vous des données structurées sur vos pages ? Votre site est-il bien optimisé pour le mobile avec une version AMP ?
Contenu : vos contenus sont-ils performants : taux de rebond, temps passé par page, taux de clic ? Quel est le trafic de votre site ces derniers mois ?
SEO : vos contenus sont-ils bien optimisés ? Combien de mots clefs sont positionnés ?
Ces questions vous permettent d’évaluer votre site de manière générale. Chaque optimisation, aussi petite soit-elle, va permettre d’améliorer la performance de votre site. Mises bout à bout, vous verrez les résultats très rapidement !
Que sont les Core Web Vitals ?
Parmi les critères d’évaluation pour analyser votre site web, Google développe les Core Web Vitals.
La dernière mise à jour qui a eu lieu en mars 2024, ne semble pas avoir impacté les sites. Restez tout de même à l'affût des éventuels mouvements sur votre site. Ils ont pour objectifs de mesurer la vitesse de chargement et l’expérience utilisateur (UX) de tous les sites Internet.

C’est une des mises à jour de Google qui fait suite à de nombreuses autres pour mesurer la performance des sites web : PageSpeed Insights pour la vitesse de chargement, Mobile-Friendly Test pour les sites en version mobile, Lighthouse entre autres – le format AMP pour les images, le Chrome UX Report et le site web.dev… etc.
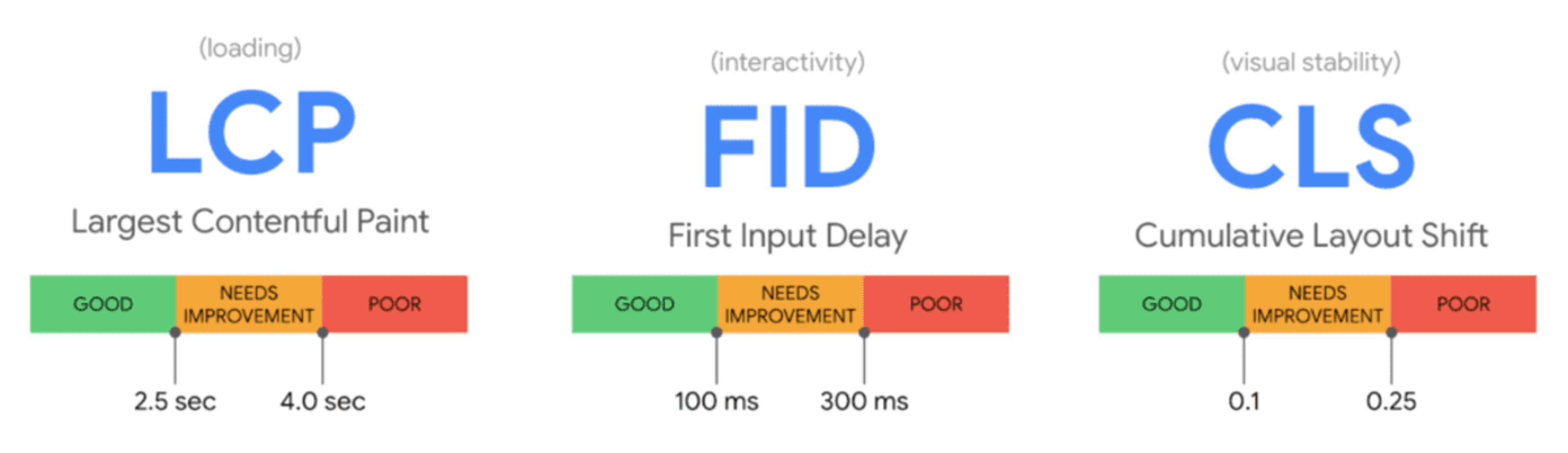
Pour mesurer la performance web des sites, les Core Web Vitals repose sur trois critères d'évaluation :
LCP : Largest Contentful Paint. L’indicateur mesure le temps de chargement du contenu. Il marque le moment exact où le plus grand élément de contenu – image, vidéo, bloc de texte – sur la première section de chaque page, est entièrement chargé. Le taux moyen d’un LCP correct est d’une durée d’environ deux secondes et demie selon Google.
FID : First Input Delay. Cet indicateur mesure la réactivité de la page Web. C'est-à- dire, le temps nécessaire entre le clic et la réponse du navigateur. Le taux recommandé par Google est de 100 ms ou moins.
CLS : Cumulative Layout Shift. L’indicateur mesure la stabilité visuelle. C'est-à-dire que les visuels se chargent dès que la page est ouverte. Contrairement au temps de chargement des pages mesuré par Speed Insights, le CLS quantifie la fréquence et l’ampleur avec laquelle ces changements se produisent sur une page. Un bon taux est compris entre 0 et 1 : 0 étant sans déplacement des visuels au chargement, et 1 qu’il n’y a plus de déplacement.
Quels sont les enjeux de la Web Performance pour votre site ?
Avoir un site performant est important pour vous, puisque cela gage de la qualité de votre marque.
Mais ce n’est pas tout, la Web Performance est devenue un indispensable dans le sens où elle a des répercussions sur :
Votre chiffre d’affaires
La manière dont les robots de Google perçoivent votre site
Votre référencement naturel
La fidélisation de vos utilisateurs
La Web Performance de votre site, une fois optimisée, vous permet de nettement vous améliorer sur ces nombreux éléments.
FAQ sur la performance web
Comment connaître la performance d'un site Internet ?
Pour connaitre la performance d’un site web, vous avez des outils mise à disposition par Google comme : Google Page Insights mais aussi des outils de test comme celui de Contentsquare : tester la performance de votre site web
Quels sont les indicateurs de performance d'un site web ?
Il existe plusieurs indicateurs de performance d’un site web comme : le taux de rebond, le nombre de pages vues, le temps passé sur votre site internet, les sources de trafic, le nombre de visites en provenance des moteurs de recherche. Les Core Web Vitals et les mises à jour de Google prennent en compte d’autres critères compris dans le temps de chargement. On vous en dit plus dans l’article.
Qu’est-ce que les Core Web Vitals et que mesurent-ils exactement ?
Largest Contentful Paint (LCP) pour le chargement de la page. Le First Input Delay (FID) pour la réactivité de la page. Le Cumulative Layout Shift (CLS) pour la stabilité visuelle et la fréquence à laquelle les utilisateurs subissent des changements de mise en page inattendus.
![[Visual] Marie Jehanne](http://images.ctfassets.net/gwbpo1m641r7/Nvxc8azmoFtOOJzSCgLcl/8a9c72b4f2b60791db3d7e483089ffe2/T027K0ZC9-U01Q5MREAJ0-b3bc3a6ce0bf-512.png?w=1080&q=100&fit=fill&fm=avif)
Passionate about digital for several years, I am a Senior Content Manager at Contentsquare. My goal? To teach you how to improve the digital CX of your website and activate the right acquisition levers to generate more traffic on your site and therefore…more sales!
