” Mon contenu doit être accessible en 3 clics” quel UX Designer n’a pas été confronté à cette requête auprès d’un client !
Il faut dire qu’en matière d’expérience client les mythes et légendes ont la vie dure.
Ainsi en est-il de la fameuse règle des trois clics, la panacée pour délivrer à l’utilisateur l’information qu’il désire.
Retour sur une quasi imposture !
SOMMAIRE
La règle des 3 clics : Qu’est-ce que c’est ?
Pensez à l’expérience utilisateur avant la règle des 3 clics
L’incompatibilité de la règle des 3 clics et de l’expérience utilisateur
Contexte et Content first : la valeur de l’information
La règle des 3 clics : Qu’est-ce que c’est ?
La règle des trois clics est une règle, non officielle, de conception de site concernant la navigation d’un internaute sur votre site Web.
Il suggère qu’un visiteur d’un site web devrait être en mesure de trouver n’importe quelle information en trois clics de souris au maximum.
Pensez à l’expérience utilisateur avant la règle des 3 clics
Une bonne conception de l’expérience utilisateur ne répond pas à des règles.
D’après la norme iso 9241-210, l’expérience utilisateur ou UX pour User Experience correspond:
« aux réponses ressentis et aux perceptions d’une personne qui résultent de l’usage ou de l’anticipation de l’usage d’un produit, d’un service ou d’un système ».
Cette définition s’inscrit clairement dans des problématiques d’ergonomie quand le terme d’expérience utilisateur tel qui l’a été formulé par Donald Norman, professeur en sciences cognitives à l’université de Californie.
Les règles toutes faites ne semblent ainsi pas vraiment avoir leur place dans ce vaste ensemble, n’en déplaise aux tenants des best practices en matière d’UX.
L’incompatibilité de la règle des 3 clics et de l’expérience utilisateur
En 2003, Joshua Porter bat en brèche ce:
« principe informel d’ergonomie selon lequel l’internaute doit pouvoir accéder à n’importe quelle information présente sur un site web en suivant au plus trois hyperliens depuis la page d’accueil ».
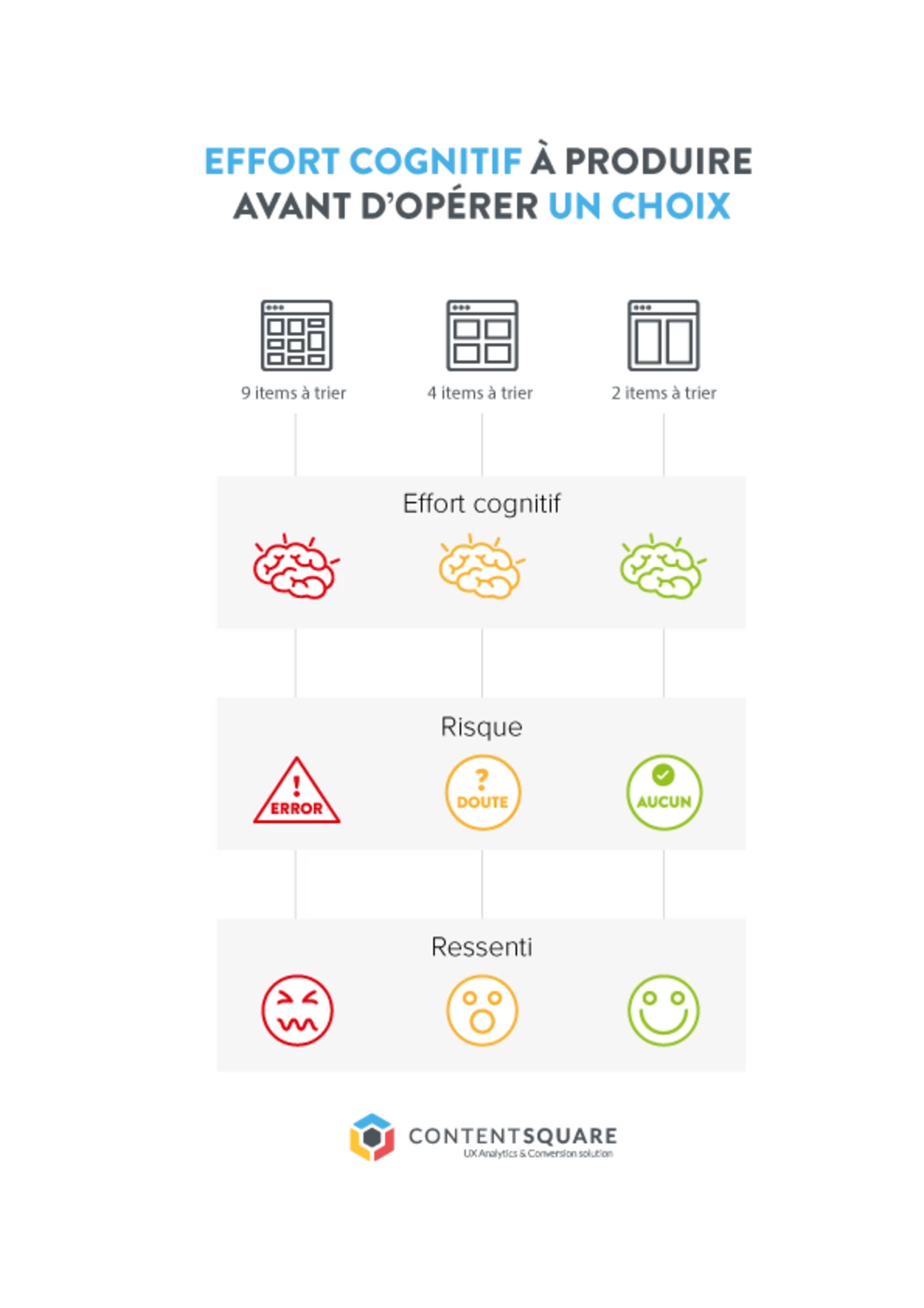
L’expérience et tout ce qu’elle engage en matière d’effort cognitif rabat les règles d’une information délivrée en 3 clics ou 2 « tap » sur mobile.
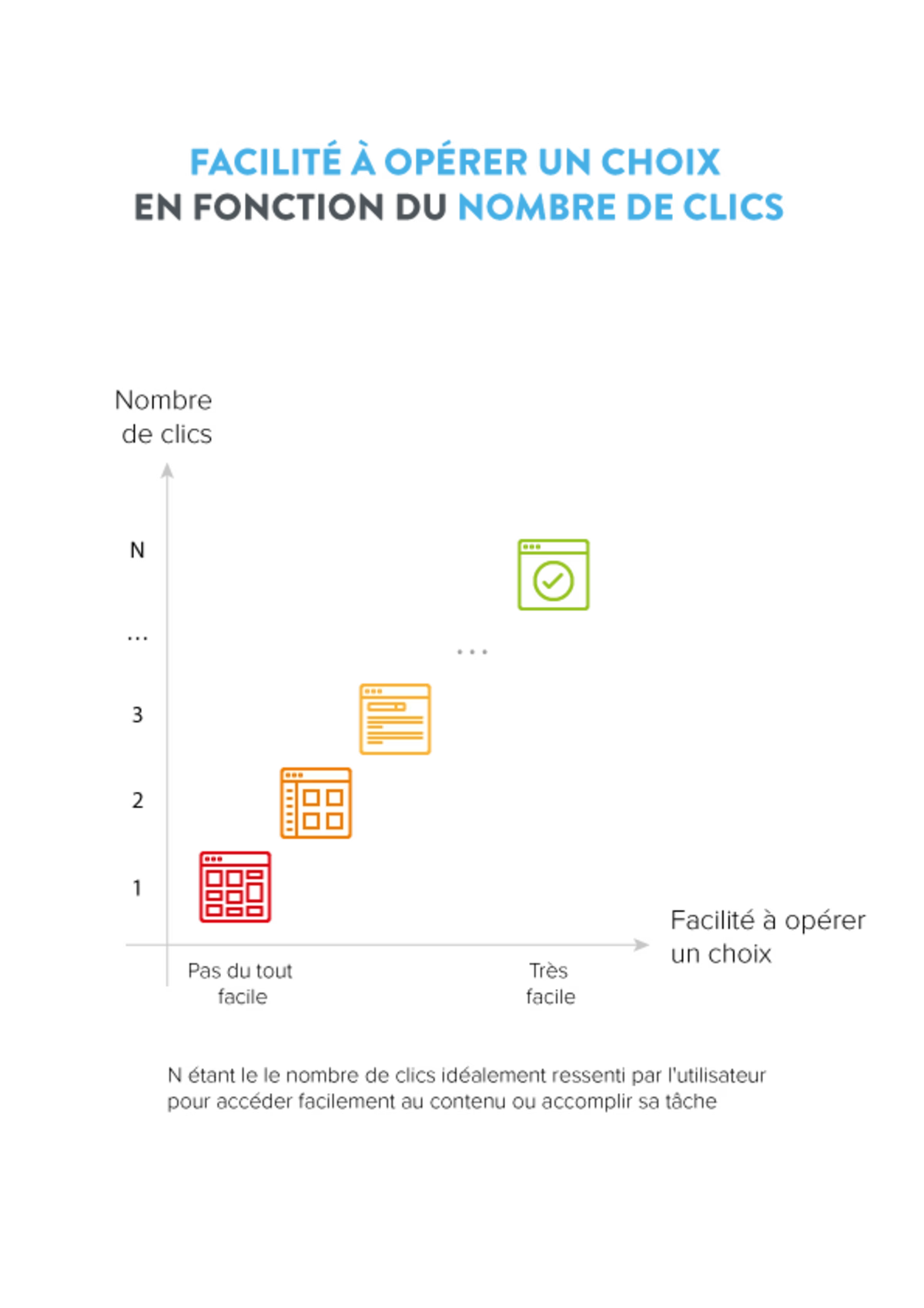
En effet, grâce aux nombres de clics que nous avons analysés, la règle des 3 clics bloque la profondeur de navigation.
La règle se veut contre-productive tant les interfaces « pullulent » de liens qui viennent troubler l’attention de l’utilisateur et déclenchent la frustration ! [

](https://cdn2.hubspot.net/hubfs/2640385/Imported_Blog_Media/FaciliteChoix.png)
Le contexte et la facilité de navigation, leitmotiv d’une meilleure expérience utilisateur avant la règle des 3 clics
Le cerveau humain n’aura résolument jamais été aussi sollicité qu’à l’ère de la digitalisation.
En 1956 déjà, le psychologue cognitif George A. Miller introduisait l’idée que la mémoire de travail d’un humain pouvait accueillir 7 objets plus ou moins deux.
Auteur du fameux article Le nombre magique sept, plus ou moins deux :
quelques limites à nos capacités de traitement de l’information, le neuroscientifique reste aujourd’hui la référence des ergonomes.
Autrement dit, imposer un nombre trop important de choix à l’utilisateur reviendrait à saturer son cerveau et par conséquent, le pousserait à stopper la navigation.

En psychologie cognitive, le concept de biais cognitif indique que, face à une situation où les ressources cognitives viennent à manquer telles que le temps, certaines informations, etc.,
L’être humain émettrait un jugement rapide et quelque peu erroné.
Ainsi en est-il du biais d’ancrage, qui reflète la difficulté d’une personne à se départir de sa première impression.
Dans ce cadre, une interface présentant un grand nombre de boutons Call To Action et d’informations sans hiérarchisation peut s’avérer totalement rédhibitoire pour l’utilisateur au premier coup d’œil .
D’autant plus que la navigation se conjugue dorénavant sur mobile !
Alors que le nombre de smartphones vendus est en passe de supplanter celui des desktops (c’est déjà fait), l’expérience utilisateur sur device tactile replace l’apport des neurosciences comme indispensable dans l’élaboration de parcours de navigation contextualisé pertinent.
Contexte et Content first : la valeur de l’information
Un design épuré sera forcément plus engageant, une couleur renforcera l’affordance : de l’intuition à la certitude.
Si le mobinaute scrolle de manière plus impulsive sur smartphone, l’élaboration d’un parcours optimisé ne se résume pas à surcharger de liens.
Comme le confirme Ingrid Thonet, responsable UX Design chez ContentSquare :
« Penser user first, c’est donner une cohérence au parcours mental en guidant l’utilisateur étape par étape.
Peu importe que 23 clics soient nécessaires à délivrer l’information, les efforts de compréhension de l’utilisateur doivent être minimisés, les choix réduits, les parcours simplifiés en tenant compte de son contexte !
En un mot, ce ne sont pas les règles qui dictent l’optimisation en matière d’UX mais l’empathie. »
Faire primer la qualité de l’information sur un parcours de navigation se résumant à 3 clics : tel est l’enjeu principal des UX Designers, sensibilisés aux attentes des utilisateurs connectés en tous lieux et quelques soient les devices.
L’analyse comportementale des utilisateurs de smartphone en situation, les mobinautes, révèle toute l’importance de la présentation d’un contenu adéquat dans un environnement mouvant et par définition peu propice à une navigation sereine.
Pourquoi ne pas alors proposer un parcours de navigation rapide, à deux « tap » ?
Rapide ne veut pas dire simple. Donc l’avez bien compris, pensez à l’expérience utilisateur avant tout !
Analysez le comportement de vos visiteurs et optimisez son expérience.
