Vous connaissez sûrement la vitesse de chargement des pages ?
Si nous avons tendance à nous focaliser sur cet indicateur, il en existe de nombreux autres pour tester les Web Performances de votre site.
Le TTFB ou Time to First Byte, exprime en millisecondes le temps de réponse d’un serveur. Il est également pris en compte par les moteurs de recherche pour mesurer la vitesse à laquelle les contenus sont disponibles…. Et donc le TTFB a un impact sur le SEO de votre site.
Mais comment mesurer ce TTFB ? S’il est trop élevé, comment l’optimiser ?
Nos réponses ci-après 👇
SOMMAIRE
📖 TTFB : que sont les Time to First Byte ?
📊 Comment améliorer son TTFB ?
Définition TTFB
Les TTFB sont l’acronyme de Time To First Byte. Cela signifie littéralement : “temps de chargement du premier octet”. Les TTFB représentent un indicateur qui mesure la durée (millisecondes) entre la demande d'une requête sur un navigateur web et la réception de la réponse du premier octet demandé.
En quoi sont-ils importants ?
Les TTFB est important parce qu’il est un moyen de toujours mesurer :
… et détecter les lenteurs de votre système (database, moteur de recherche). Le temps de réponse serveur est lié à la vitesse à laquelle les données sont récupérées par le navigateur. Si le temps de réponse est lent, la fluidité du site est altérée ainsi que l’expérience utilisateur de vos potentiels clients. Frustrés, le risque est qu’ils quittent le site (taux de rebond).
Vos performances SEO : si les TFB ne sont pas directement liés au SEO concrètement, on remarque tout de même qu’un TTFB optimisé entraîne un crawl plus rapide par les robots de Google. Le géant des GAFA a d’ailleurs recommandé une vitesse de 200 ms de TTFB.
Le TTFB est donc un indicateur important pour votre site. De la fluidité de la réponse du serveur dépend le confort de navigation pour votre utilisateur et donc son potentiel à passer à la conversion. En clair :
Si le TTFB augmente votre taux de conversion diminue
Si le TTFB diminue, votre taux de conversion augmente
Le choix est vite fait, non ?
Comment mesurer le TTFB ?
Contentsquare et les autres outils présents sur le marché
Avant de savoir comment améliorer votre TTFB, il faut savoir comment le mesurer. Comme indiqué plus haut, le TTFB se mesure en millisecondes. Il existe plusieurs facteurs qui dépendent du TTFB : la distance qui sépare l’utilisateur du serveur, la qualité de la connexion et du réseau, la qualité du code, le FAI (Fournisseur d'Accès à Internet), l’engorgement du réseau et les pics de trafic, l’accès à la data base. Pour mesurer le TTFB, on lance généralement un test. Il en existe une multitude en ligne :
Mesurer le TTFB avec Contentsquare Speed Analysis Module
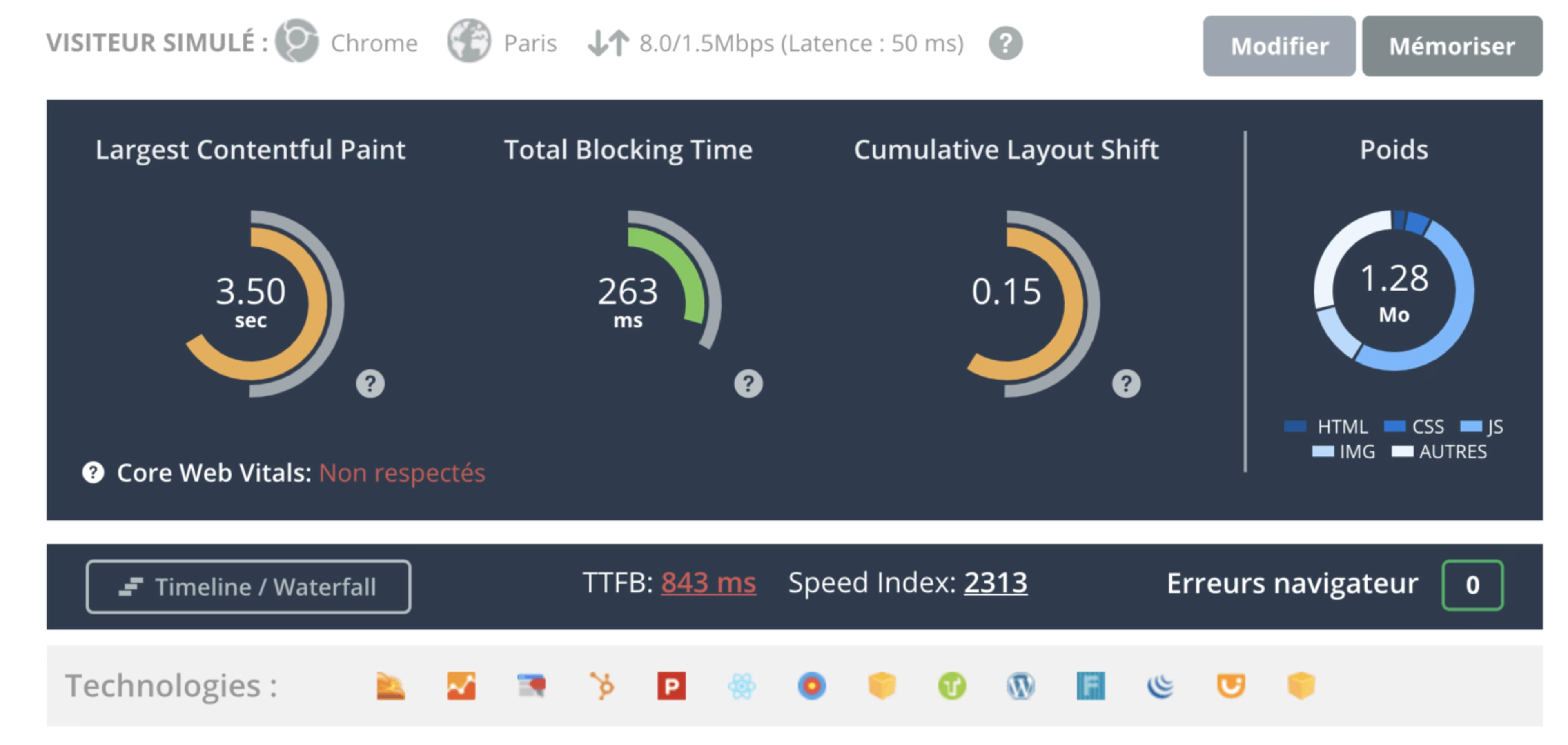
Dans Contentsquare Speed Analysis, le TTFB peut rapidement être calculé pour une URL donnée, selon diverse localisations et contextes (débit, terminal utilisé, etc.).
Il est ici en rouge car pas optimal. L’utilisateur peut cliquer sur Timeline/Waterfall pour voir plus de détails sur le temps de chargement.

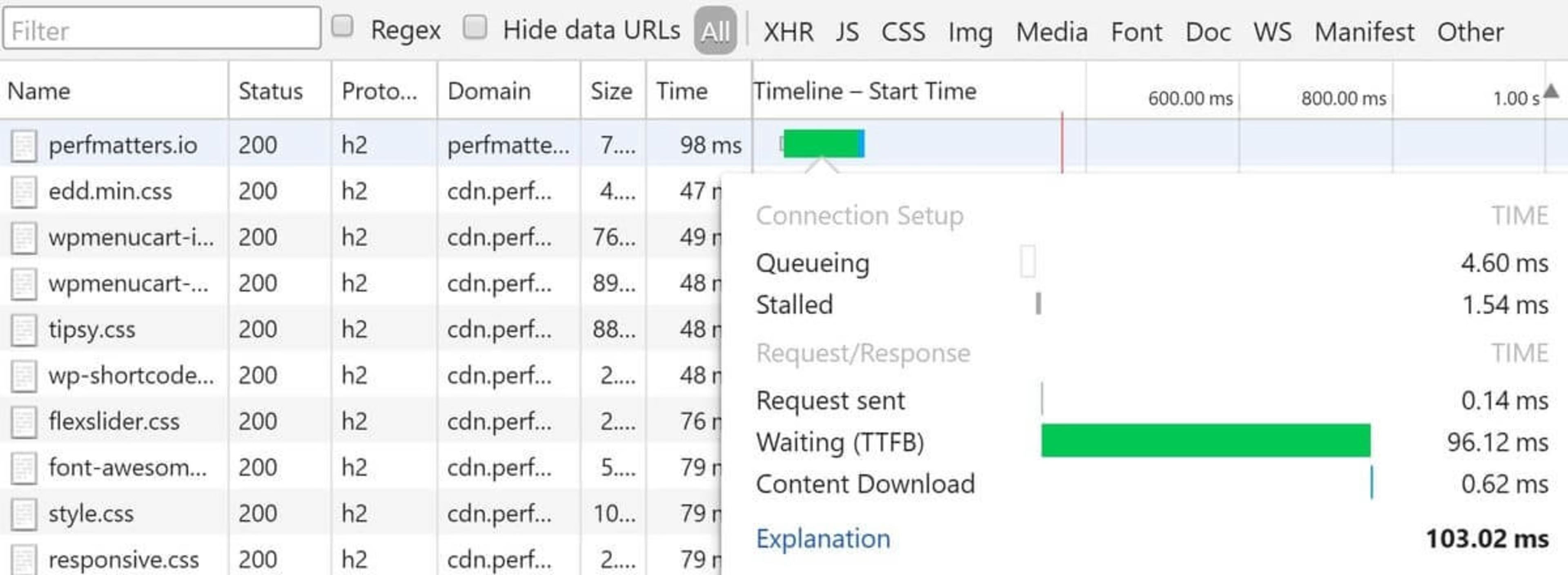
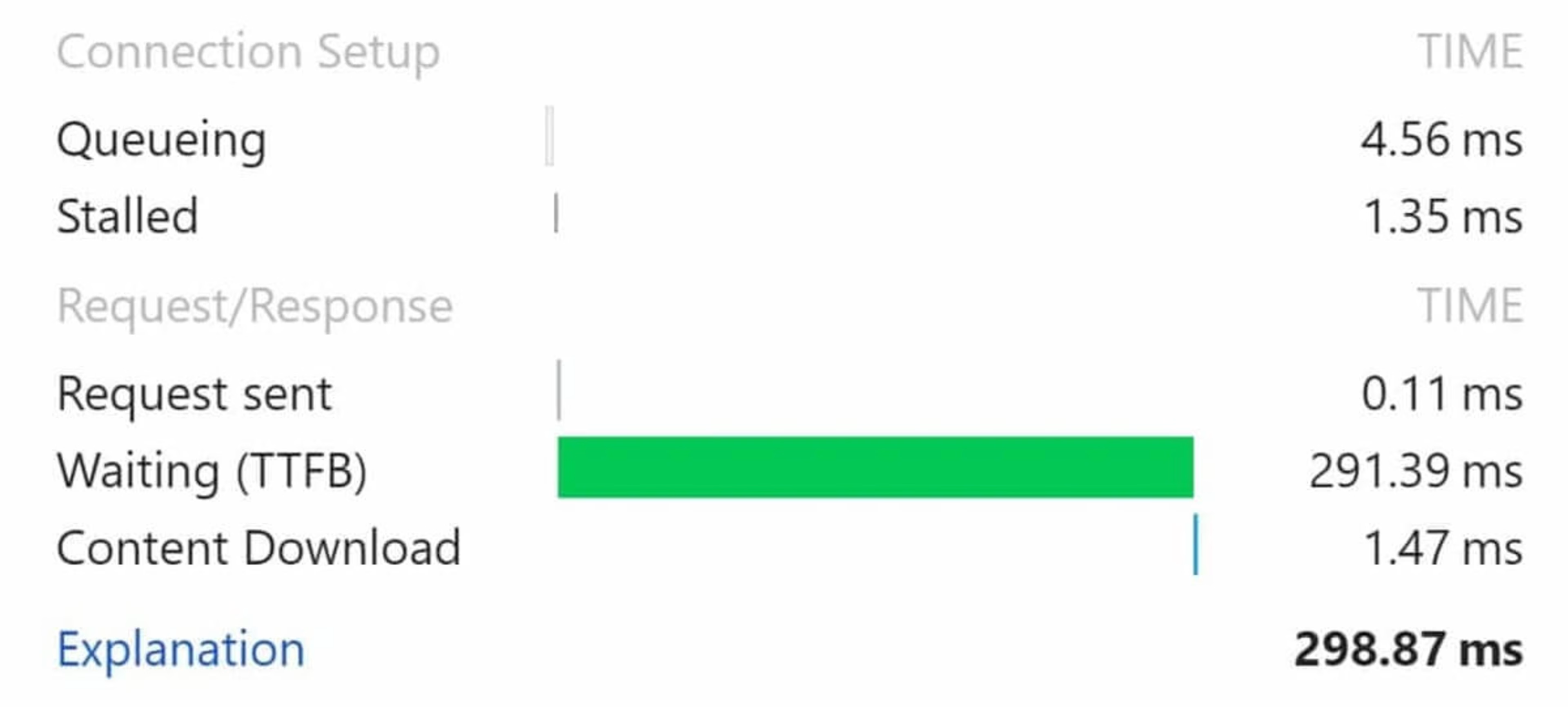
Mesure de votre TTFB avec Google Chrome DevTools

DevTools est un outil pratique pour tester votre TTFB. Attention cependant, l’outil test à partir de votre ordinateur et peut donc ralentir vos pages, il est préférable de tester à partir d’un centre de données. Comment l’utiliser ? Dans votre navigateur Chrome, cliquez sur les 3 petits points à droite de votre url, puis “Plus d’outils”, “Outils de développement”, cliquez avec le bouton droit de la souris sur un élément de page et sélectionnez “Inspecter”. Ensuite, utilisez les raccourcis clavier Ctrl+Maj+I (Windows) ou Cmd+Opt+I (Mac). Voilà le résultat que vous obtenez :

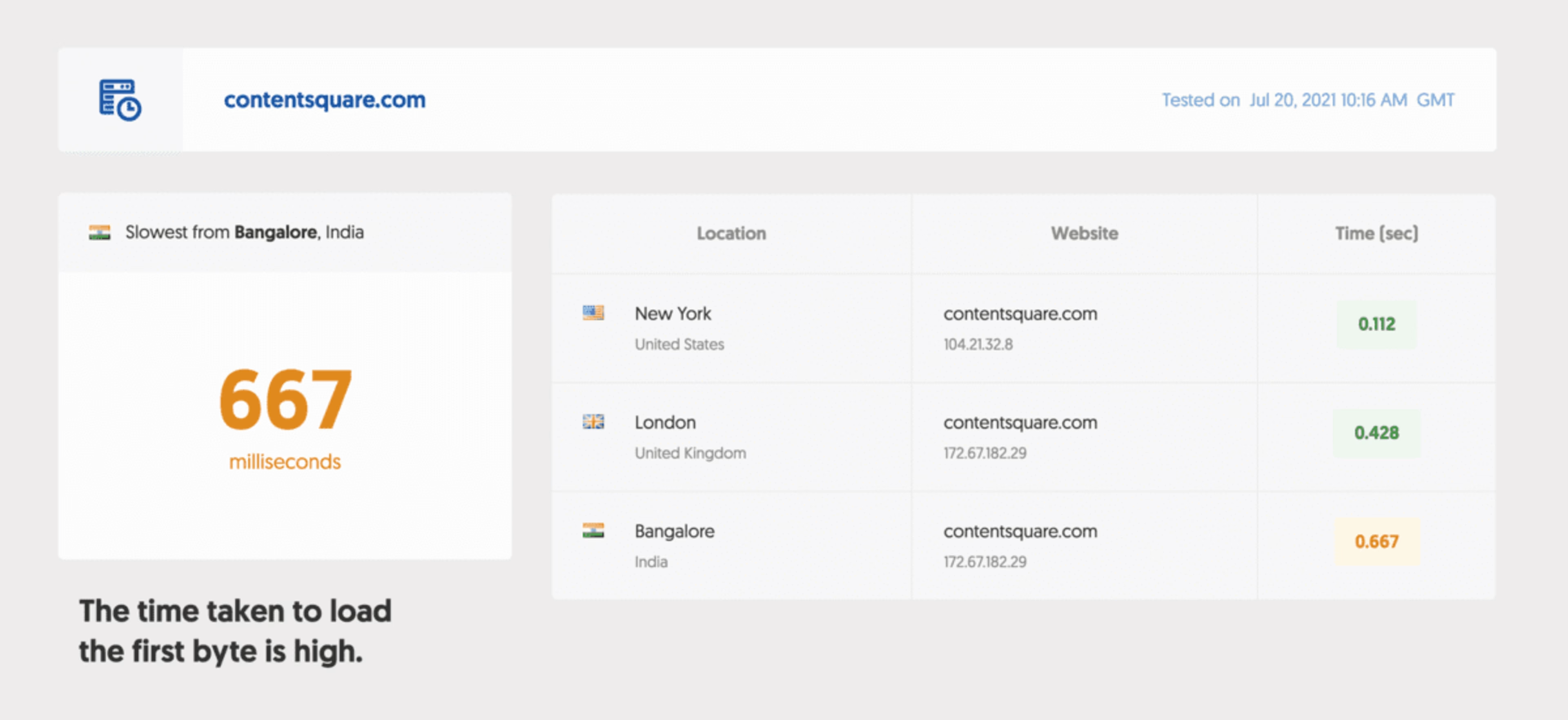
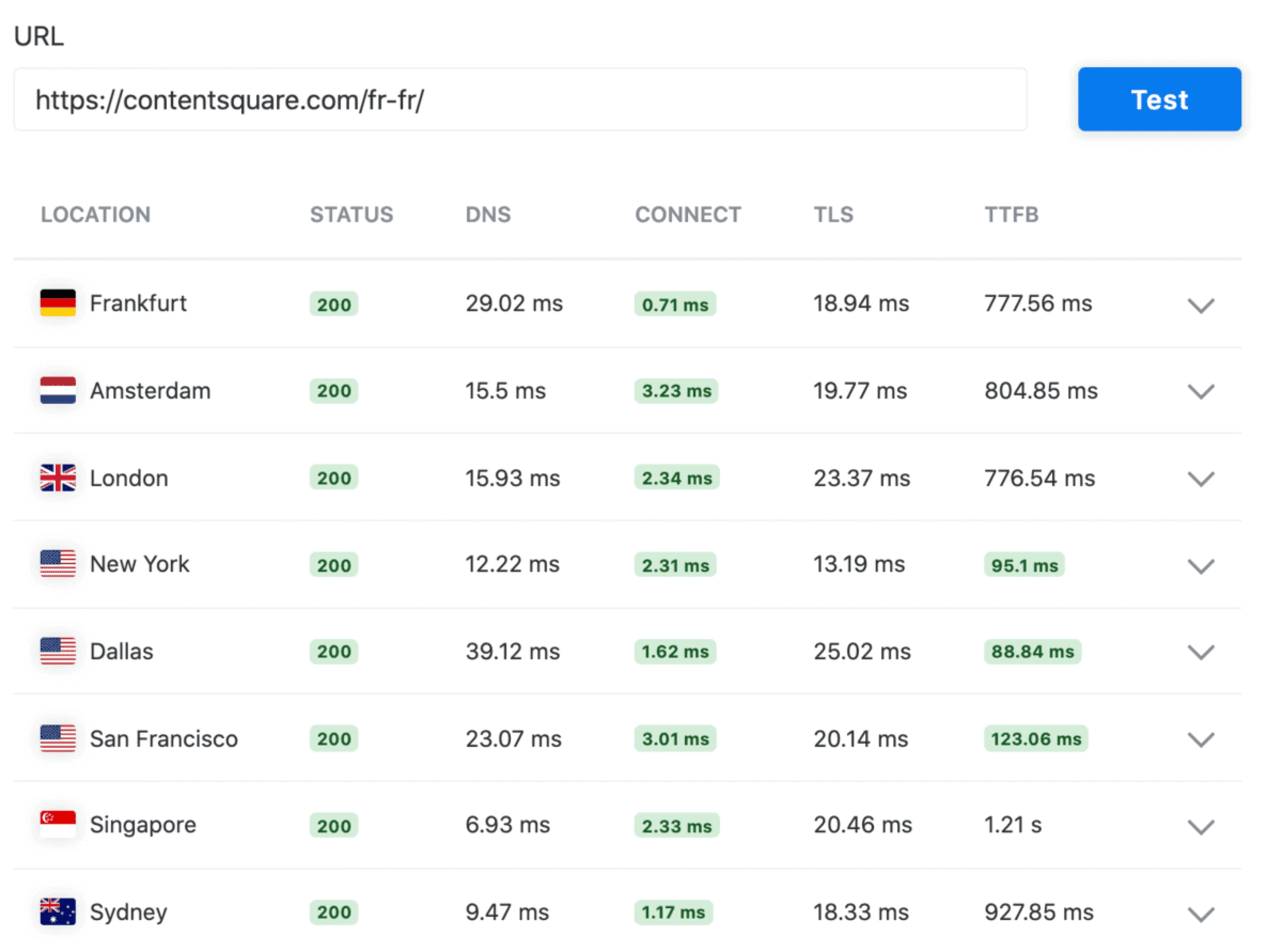
Mesurez le TTFB de votre site avec Geekflare

Avec l’outil de Geekflare vous obtenez en quelques secondes seulement votre rapport pour connaître la vitesse de votre TTFB dans par exemple 3 coins du monde.
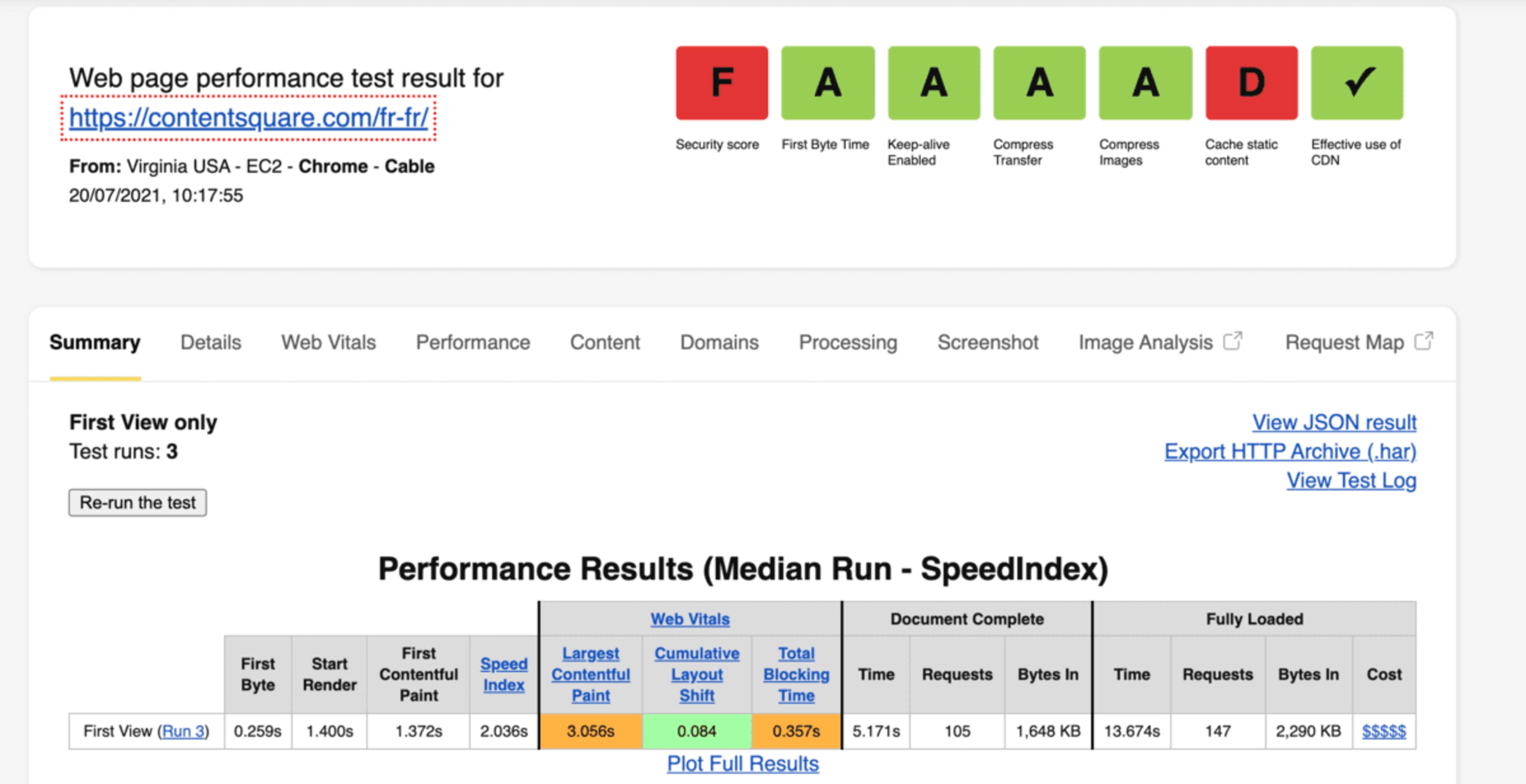
La mesure de votre TTFB avec WebPageTest

Avec WebPageTest, vous recevez plusieurs informations en plus de votre TTFB. Contentsquare est donc à 259 ms. Si le résultat n’est pas le même que pour les autres, il faut toujours voir à quel endroit a t-il été testé. Plus le test est fait, proche du serveur, plus le TTFB est court.
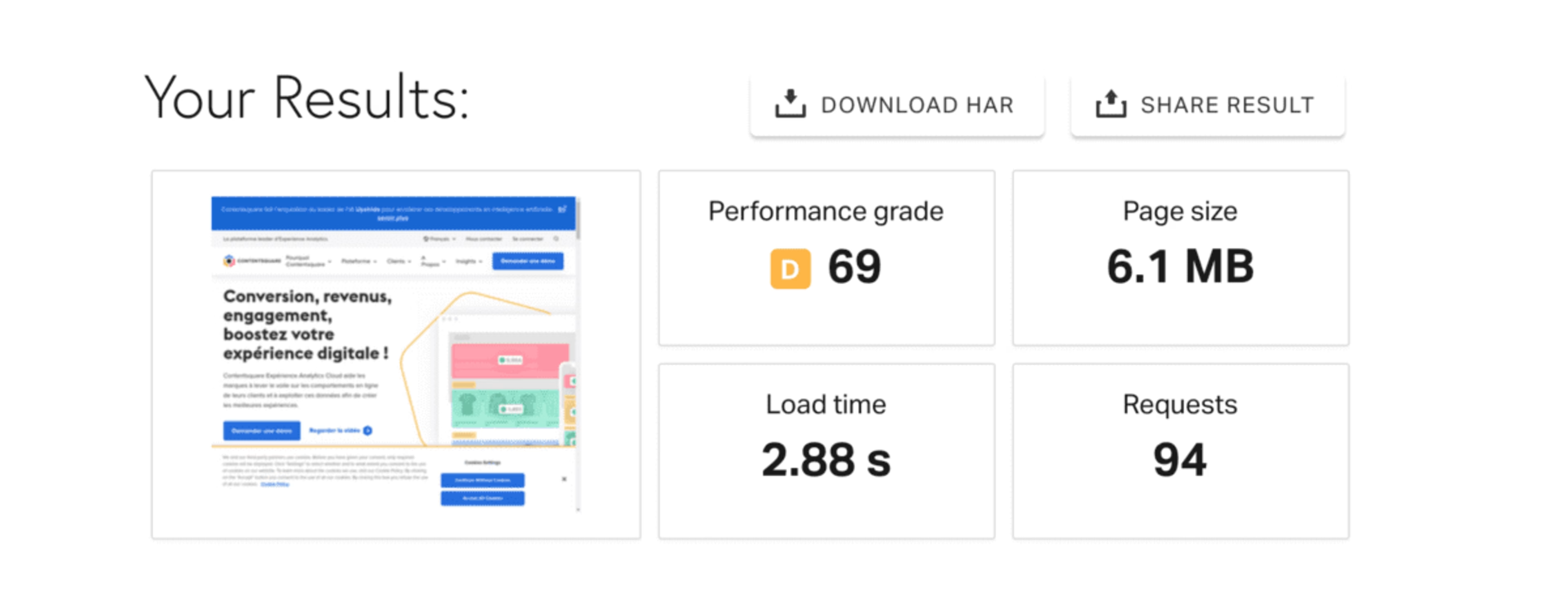
Mesurer votre TTFB avec Pingdom

Sur Pingdom, il s’agit plutôt d’un temps d’attente plus que d’un TTFB, il faut regarder un peu plus en détail le rapport pour bien comprendre. Le site propose un guide détaillé pour aider à comprendre chaque indicateur.
Mesurer le TTFB avec GTmetrix
Comme pour Pingdom, GTmetrix a un TTFB plutôt compté en temps d’attente. Idem, penchez-vous sur leur guide détaillé pour en savoir plus.
Mesurer le TTFB à l’aide de l’outil KeyCDN

KeyCDN mesure votre TTFB depuis quatorze emplacements en même temps ! Ceci est très pratique pour vous rendre compte que la distance et la latence jouent dans le TTFB.
Il existe également d’autres outils de mesure du TTFB, même disponible dans Google Analytics dans la partie “Comportements > Vitesse > Aperçu”.
Encore mieux : Contentsquare vous propose de faire le test également.
Comment améliorer son TTFB ?
“Mon TTFB est lent que dois-je faire ?” Dans ses préconisations PageSpeedInsights, Google estime qu’un TTFB de qualité est situé entre 200 ms et 400 ms. En dessous de 200 ms étant encore mieux ! Cependant, notez qu’atteindre ce résultat est très difficile. C’est pourquoi, si vous êtes situé entre 300-500 ms, sachez que vous êtes plutôt dans la norme. Si vous avez plus de 600 ms en revanche, il faut que vous optimisiez à tout prix votre TTFB. Souvent, il s’agit d’une mauvaise configuration du serveur ou qu’il soit temps de vous mettre à niveau vers une meilleure configuration web. Autrement, pour réduire le temps d’affichage du premier octet, vous pouvez :
Compresser les contenus, les fichiers, les images
Limiter les redirections
Utiliser un CDN (Content Delivery Network) : c’est un réseau de serveurs qui se partagent la charge d’un site web.
Utiliser un serveur de cache
Changer de solution d’hébergement ou/et améliorer l’infrastructure serveur
Optimiser votre CMS (plateforme de gestion de contenu) ou changez le (wordpress etc)
Aussi, n’hésitez pas à contacter l’un de nos experts de l’expérience analytics qui saura vous donner d’autres recommandations pour améliorer votre TTFB.
Vous avez des questions ?
Qu’est ce qu’un bon TTFB ?
D’après Google, un bon TTFB est de 200 ms maximum. Cependant, il est très difficile d’atteindre ce chiffre donc il est considéré qu’entre 200 et 400 ms, un TTFB est “bon”. Au-delà de 600 ms, il vous faudra revoir certains fichiers volumineux par exemple.
Test TTFB : comment le mesurer ?
Pour tester votre TTFB, il existe plusieurs outils en ligne. Google Chrome DevTools, Geekflare, Pingdom, etc. Si vous tapez, test TTFB vous trouverez plusieurs sites qui en proposent gratuitement.
Pourquoi mon TTFB est si haut ?
Souvent, c’est le contenu dynamique qui pose problème. En effet : des images trop lourdes, des fichiers volumineux, les requêtes de base de données excessives ou lentes et les données de chargement automatique sont des facteurs qui ralentissent vos pages et du coup votre TTFB.
![[Visual] Marie Jehanne](http://images.ctfassets.net/gwbpo1m641r7/Nvxc8azmoFtOOJzSCgLcl/8a9c72b4f2b60791db3d7e483089ffe2/T027K0ZC9-U01Q5MREAJ0-b3bc3a6ce0bf-512.png?w=1080&q=100&fit=fill&fm=avif)
Passionate about digital for several years, I am a Senior Content Manager at Contentsquare. My goal? To teach you how to improve the digital CX of your website and activate the right acquisition levers to generate more traffic on your site and therefore…more sales!
