Vous cherchez à créer le site web parfait pour vos utilisateurs ? Cela semble logique !
Leur offrir la meilleure des expériences web vous permettra de les convertir en clients.
Ce n’est plus un secret, vous devrez dans un premier temps en apprendre plus sur eux… C’est là où la collecte de données devient intéressante.
Heureusement, de nombreux outils existent et vous permettent d’analyser les statistiques chiffrées de vos clients. Mais qu’en est-il des outils de visualisation ?
C’est là ou nous intervenons ! Nous avons conscience de l’importance portée aux informations visuelles. Vous pourrez ainsi plus facilement vous rendre compte des tendances à analyser pour améliorer l’expérience on-site de votre marque. C’est pour cela que nous avons mis en place la solution Heatmaps. Cela nous permet de comprendre l’impact des comportements sur vos KPIs.
Dans quel contexte devriez-vous utiliser l’outil heatmap ? Découvrez notre top 7 des meilleurs outils ?
SOMMAIRE
🔥 Qu’est ce qu’un outil heatmap ?
🙌🏽 Notre Top 7 des outils heatmap
🔥 Qu’est ce qu’un outil heatmap ?
Définition d’une heatmap ou carte de chaleur
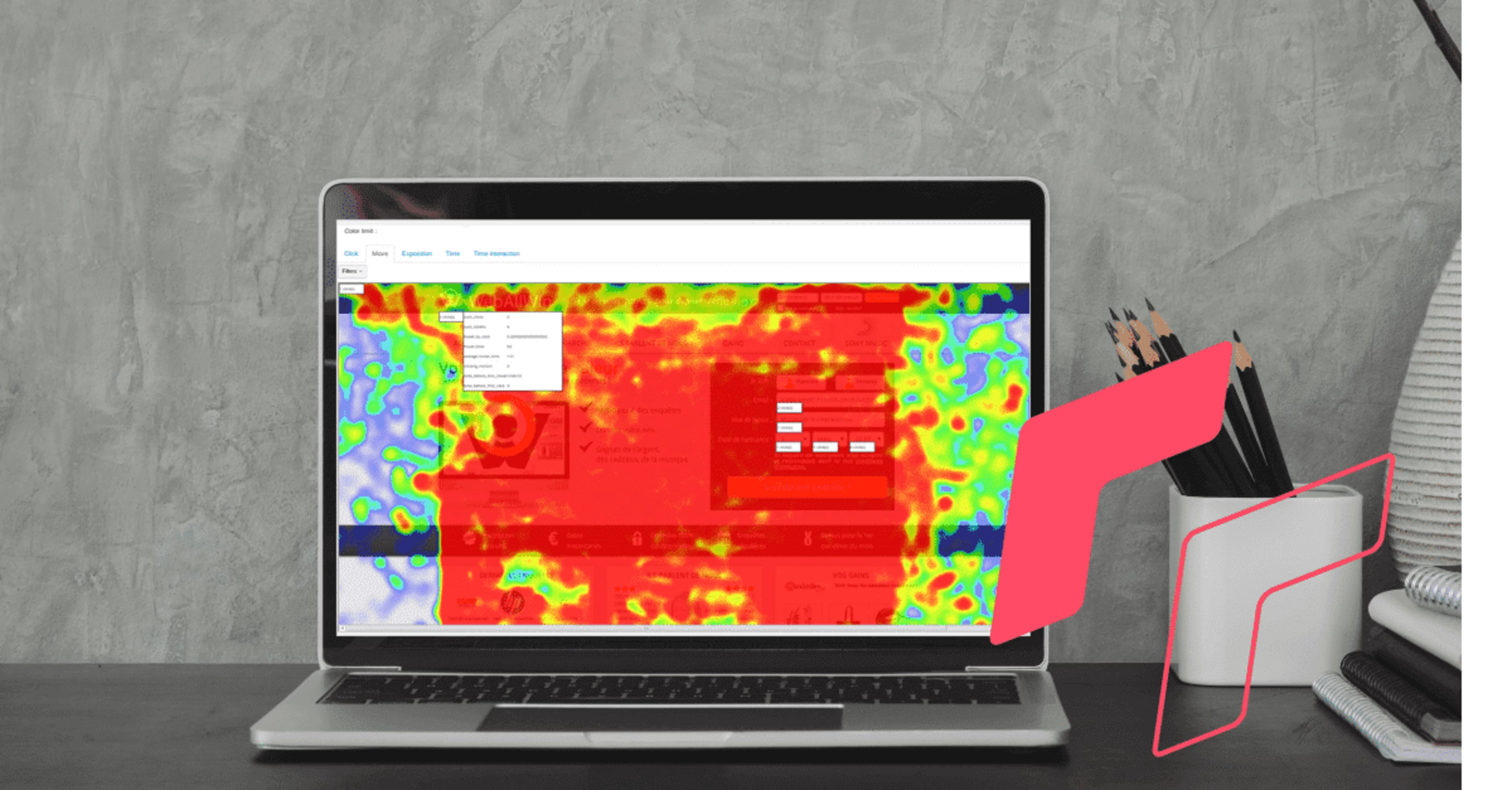
Un heatmap ou “carte de chaleur” est un outil d’UX destiné à cartographier l’activité d’un site web en s’appuyant sur des données visuelles.
Le taux de clics de vos utilisateurs attribue des couleurs distinctes sur chaque zone de votre page Web. Selon le pourcentage de clic par zone, votre page est alors représentée par zone de couleur.
Les zones qui reçoivent le plus d’attention seront peintes en rouge (chaude) tandis que les zones moins attractives tendront vers une couleur bleu ou vert (froide).
Pour faire simple, votre carte de chaleur indiquera l’activité enregistrée par votre public grâce à un code couleur facilement compréhensible.
Plusieurs variables peuvent contribuer à alimenter votre outil heatmap :
Les clics permettent de visualiser les zones qui ont retenu l’attention de vos visiteurs.
La profondeur de scroll et la ligne de flottaison vous permettront de visualiser les zones où l’internaute à déplacer sa souris.
Le regard ou eyes tracking vous permet d’étudier le mouvement de l’œil de votre internaute. Vous pourrez comprendre son comportement et optimiser le site web en conséquence.
Les touch maps (par doigt) sont adaptés au mobile et permettent eux aussi d’analyser la performance d’un site web sur mobile.

4 cas d’usage quotidien d’un outil heatmap :
L’utilisation d’un outil heatmap n’est pas limitée aux experts digitaux. Nous faisons en sorte de vous simplifier la vie au maximum pour accéder rapidement aux axes d’amélioration grâce à cet outil heatmap.
Les usages d’une carte de chaleur sont très variés :
Leads génération : plus vous serez capables de limiter le taux de rebond de vos utilisateurs, plus vous pourrez les convertir. Pour cela, appuyer sa stratégie d’inbound sur un site web optimisé et UX friendly est essentiel.
Identifier les modèles de contenu qui marchent : Grâce au heatmap, vous avez à présent une vision précise des contenus les plus appréciés et ceux qui sont les moins visités. Il devient alors plus simple pour vos équipes d’optimiser le contenu mobile et web : Il suffit d’exploiter les éléments qui fonctionnent bien pour vous !
Comprendre les éléments non cliquables qui frustrent vos utilisateurs : lorsque vous faites votre shopping en ligne ou réservez des vacances, ne vous est-il jamais arrivé de cliquer sur des éléments non cliquables ? Quelle frustration de constater que l’élément qui nous attire le plus est une simple vitrine de votre site web ! C’est là que vos équipes UX peuvent intervenir afin de proposer un contenu adapté aux souhaits et besoins des utilisateurs.
Comprendre si vos internautes éprouvent des difficultés à trouver vos CTA : avez-vous songé à vérifier si vos call-to-actions sont bien placés ? Grâce à votre outil heatmap, vous pourrez vérifier cette information en analysant les zones mortes de votre page Web.
🙌🏽 Notre top 7 des outils heatmap
Vous avez à présent compris ce qu’est un outil heatmap et les différents usages que vous pourriez en faire.
Vous aimeriez en savoir plus ? Vous vous demandez comment les cartes de chaleur boostent les conversions web? N’hésitez pas à approfondir vos connaissances sur le sujet !
Ci après, nous vous proposons une liste des outils de heatmaps les plus utilisés.
4 outils proposant une version payante
Hotjar est un outil qui vous permettra d’analyser le parcours de vos utilisateurs en mettant en évidence un ensemble de variables. En effet, ses caractéristiques comprennent plusieurs types de cartes thermiques mettant en évidence les clics, mouvements de souris et touch screen.
D’autres fonctionnalités sont disponibles tels que des sondages ou enquêtes dédiés au comportement utilisateur. Le prix de la formule est sur mesure bien que son usage reste gratuit pour un site comprenant 2000 pages par jour.
Contentsquare est un outil très complet qui vous permettra d’analyser de manière approfondie et précise les contenus de votre site web ou votre application mobile.
Vous pourrez analyser avec plus de précision une image grâce aux différentes zones de clic.
Vous aurez également accès à un panel important de fonctionnalités supplémentaires:
Vous pourrez par exemple comparer les segmentations de plusieurs de vos pages ou mesurer votre performance sur des périodes données.
Mouseflow est un outil intuitif qui vous permet lui aussi d’optimiser l’expérience web de vos utilisateurs afin d’améliorer sa conversion.
Sa carte de chaleur a été développée afin de suivre le comportement des utilisateurs sur plusieurs pages Web. Vous pourrez créer des enregistrements vidéo de sessions utilisateurs, observer les mouvements et clics de souris et analyser les zones de votre carte thermiques.
Crazy Egg est un outil d’analyse heatmaps et d’A/B testing. Il vous permet de suivre les interactions de votre site web en s’appuyant sur le mouvement de la souris des internautes.
Cette solution offre 4 vues de heatmaps :
Une vue classique par zones chaudes, modérées et froides
Une vue scroll qui vous permettra par exemple de visualiser les contenus ignorés
2 vues supplémentaires vous permettant d’obtenir des informations sur l’origine de vos internautes
3 outils proposant une formule gratuite
Full Story est un outil d’analyse qui met en évidence les frustrations et abandons de vos utilisateurs. Vous pourrez analyser les cartes de clics et observer les zones froides et chaudes de vos pages en mettant en évidence les frustrations et abandons de vos internautes. L’offre est gratuite pour un certain nombre de sessions par mois.
Heatmap de WordPress est un plug-in que vous trouverez facilement dans votre CMS WordPress. Vous analyserez les contenus les plus performants de votre site web grâce à l’outil heatmap. Cette technologie s’appuie sur les clics des internautes ainsi que les autres supports tactiles. Une version gratuite de cet outil est disponible pour un nombre limité d’utilisateurs et de pages web.
Inspectlet est un outil spécialisé dans le eye tracking. Sa technologie s’appuie sur le déplacement du regard à travers le curseur de la souris. Vous aurez la possibilité d’enregistrer les sessions de vos clients et d’effectuer des tests A/B.
Vous êtes surement au courant : Contentsquare et Hotjar ont décidé d’unir leur vision et expérience digitale afin de créer encore plus de valeur chez leurs clients.
Je suis une Growth Hacker enthousiaste chez Contentsquare. Passionnée par le Growth Hacking depuis plusieurs années, je souhaite contribuer à améliorer l’usage des leviers d’acquisition digitaux au sein des marques et entreprises ! Coté perso, je suis une grande amatrice de sport et culturisme.