👩🏫 Définition de la micro-interaction
Une micro-interaction est une interaction avec un produit qui permet à l'utilisateur d'accomplir une seule tâche. Les micro-interactions peuvent être de petits événements au sein d'un produit, tels qu'un bouton ou une barre de défilement sur la page, ou un produit entier, tel qu'une application de calculatrice, dont la tâche simple est de calculer des chiffres. Il peut même s'agir d'un appareil de cuisine, tel qu'un grille-pain, dont la seule tâche consiste à faire griller du pain.
Le terme vient de Dan Saffer qui en parle comme : “Les micro-interactions sont de petits instants pendant lesquels l'utilisateur et l'interface interagissent.”
Les micro-interactions sont présentes partout : sur vos téléphones et ordinateurs portables, vos appareils ménagers et vos environnements. Bien qu'elles soient souvent négligées, elles jouent un rôle crucial en vous guidant à travers un produit et en contribuant à créer une excellente expérience utilisateur.
🔎 Les quatre étapes d’une micro-interaction
Chaque micro-interaction suit quatre étapes : un déclencheur, une règle, une rétroaction, et des boucles et modes.
Déclencheur
Le déclencheur est l'élément qui déclenche la rétroaction. Il peut s'agir d'un déclencheur manuel, qui est initié par l'homme (cliquer, passer la souris, faire défiler, etc.) ou d'un déclencheur automatique, qui est initié par le système lorsque certaines conditions sont remplies (remplir une condition de temps, recevoir un courriel, recevoir un appel téléphonique, etc.) Sans un déclencheur distinct, un élément ne peut pas être une micro-interaction.
Règle
Une règle détermine ce qui se passe lorsque la rétroaction est déclenchée. Si, par exemple, un utilisateur définit une heure pour une alarme, la règle est que l'alarme se déclenche lorsque la condition d'heure est remplie.
Retour d'information
Le retour d'information peut prendre la forme d'un retour visuel, auditif ou haptique, c'est-à-dire tout ce que l'utilisateur peut voir, entendre ou sentir après le déclenchement de micro-interactions. Le déclenchement d'une alarme téléphonique, par exemple, peut se traduire par un écran d'alerte (retour visuel), une sonnerie (retour auditif), voire des vibrations (retour haptique) si vous avez réglé votre téléphone sur silencieux.
Boucles et modes
Les boucles déterminent la durée des micro-interactions. Pour revenir à l'exemple de l'alarme du téléphone, combien de temps durera la micro-interaction ? L'alarme continuera-t-elle à sonner ou s'arrêtera-t-elle après une seule fois ?
Les modes contrôlent la forme du retour d'information qui est envoyé à l'utilisateur. Si l'utilisateur règle son téléphone en mode silencieux, l'alarme ne sonnera pas de manière sonore, mais en silence ou avec des vibrations. Il est important de noter que toutes les micro-interactions n'ont pas de modes et que, si c'est le cas, elles doivent être clairement différenciées de leur fonctionnalité normale.
👑 Pourquoi les micro-interactions sont-elles importantes ?
Les micro-interactions sont importantes car elles jouent un rôle considérable dans l'expérience utilisateur. Plus précisément, elles améliorent la convivialité d'un produit, augmentent la participation des utilisateurs et les responsabilisent en leur communiquant ce qui se passe.
En fin de compte, tout cela peut créer une expérience agréable pour vos utilisateurs. C'est pourquoi il est non seulement crucial de mettre en œuvre des micro-interactions, mais aussi de mettre en œuvre de bonnes micro-interactions, qui peuvent apporter joie et plaisir à vos utilisateurs.
Une bonne micro-interaction peut distinguer un produit des autres.
📖 Comment utiliser votre micro-interaction ?
Les principales fonctionnalités des microinteractions sont les suivantes :
- Augmenter l'engagement de l'utilisateur
- aider à créer des habitudes
- Afficher l'état du système
- Prévenir les erreurs
- Partager sur la marque
Examinons certains de ces éléments plus en détail...
Les micro-interactions augmentent l'implication de l'utilisateur
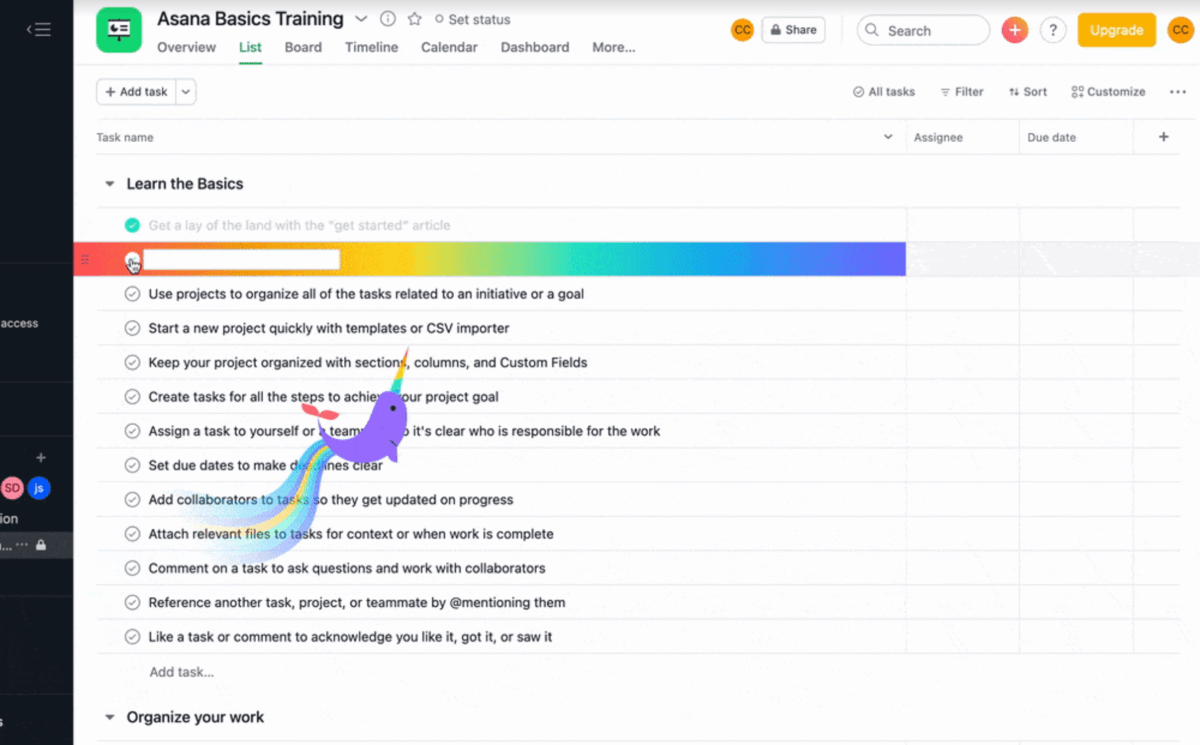
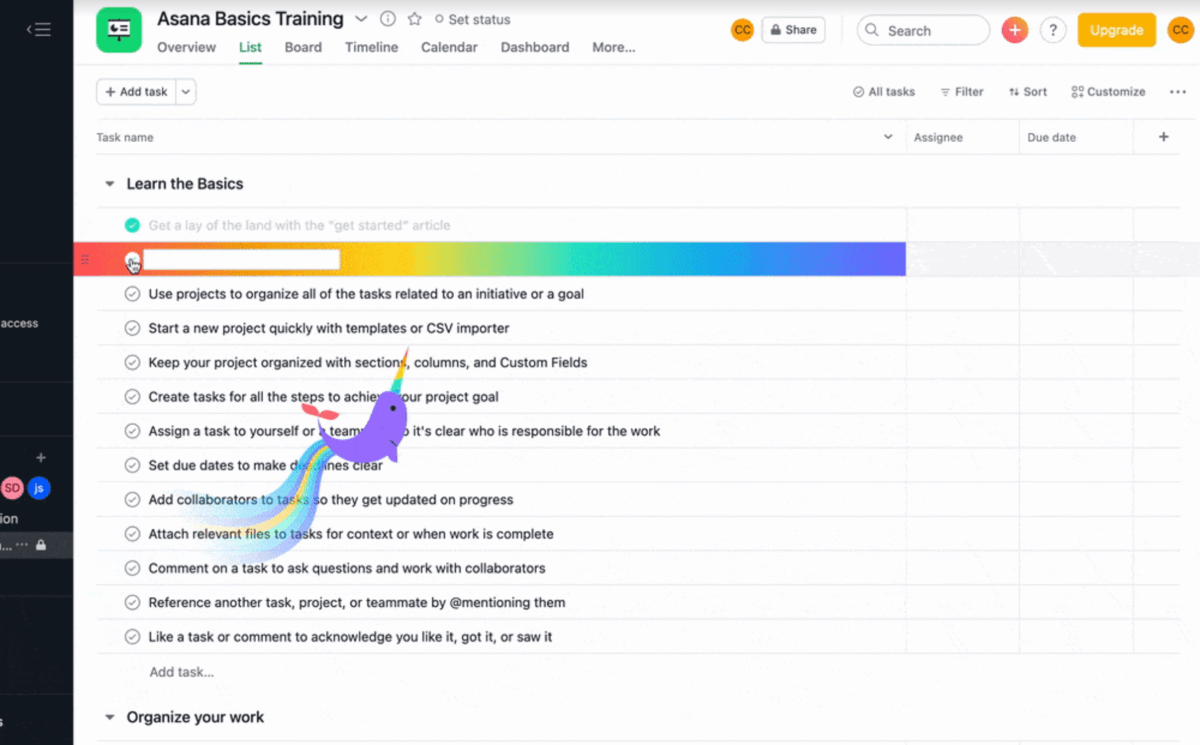
Les micro-interactions peuvent contribuer à fournir un renforcement positif à l'utilisateur, comme le célèbre narval Asana (photo ci-dessous) qui aide à renforcer le comportement souhaité des utilisateurs.
Lorsque l'utilisateur coche un élément de sa liste, la tâche s'illumine en couleur et un merveilleux narval passe à côté de lui - deux petites micro-interactions qui aident l'utilisateur à se sentir bien.

Cocher une tâche sur le site de bureau d'Asana.
Aider à créer des habitudes
Les micro-interactions peuvent également contribuer à créer des habitudes chez l'utilisateur. Toute action rapide dont l'exécution est intuitive ou qui procure de la joie aux utilisateurs les incitera à la faire plus souvent, ce qui contribuera à créer des habitudes chez vos utilisateurs.
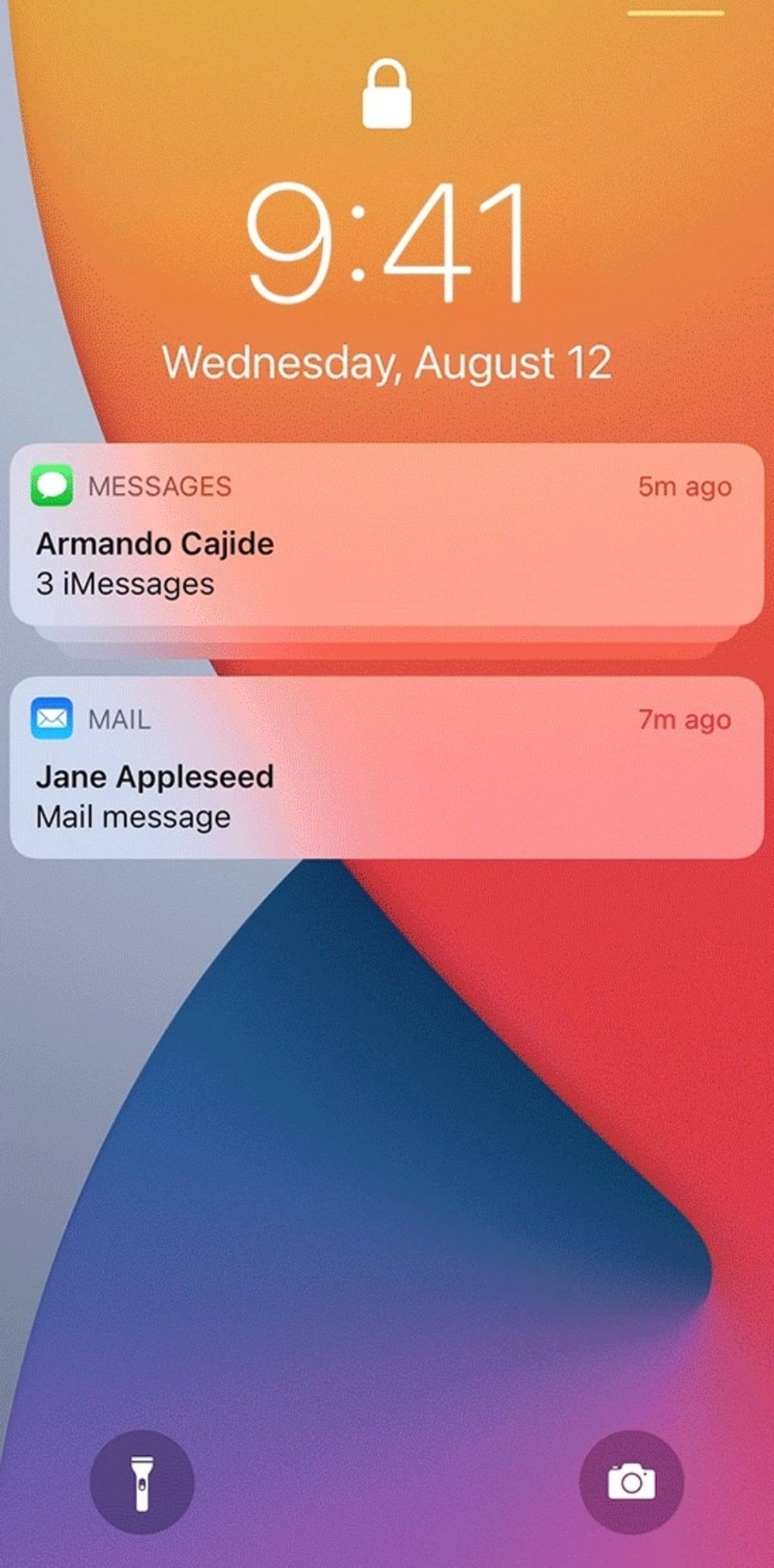
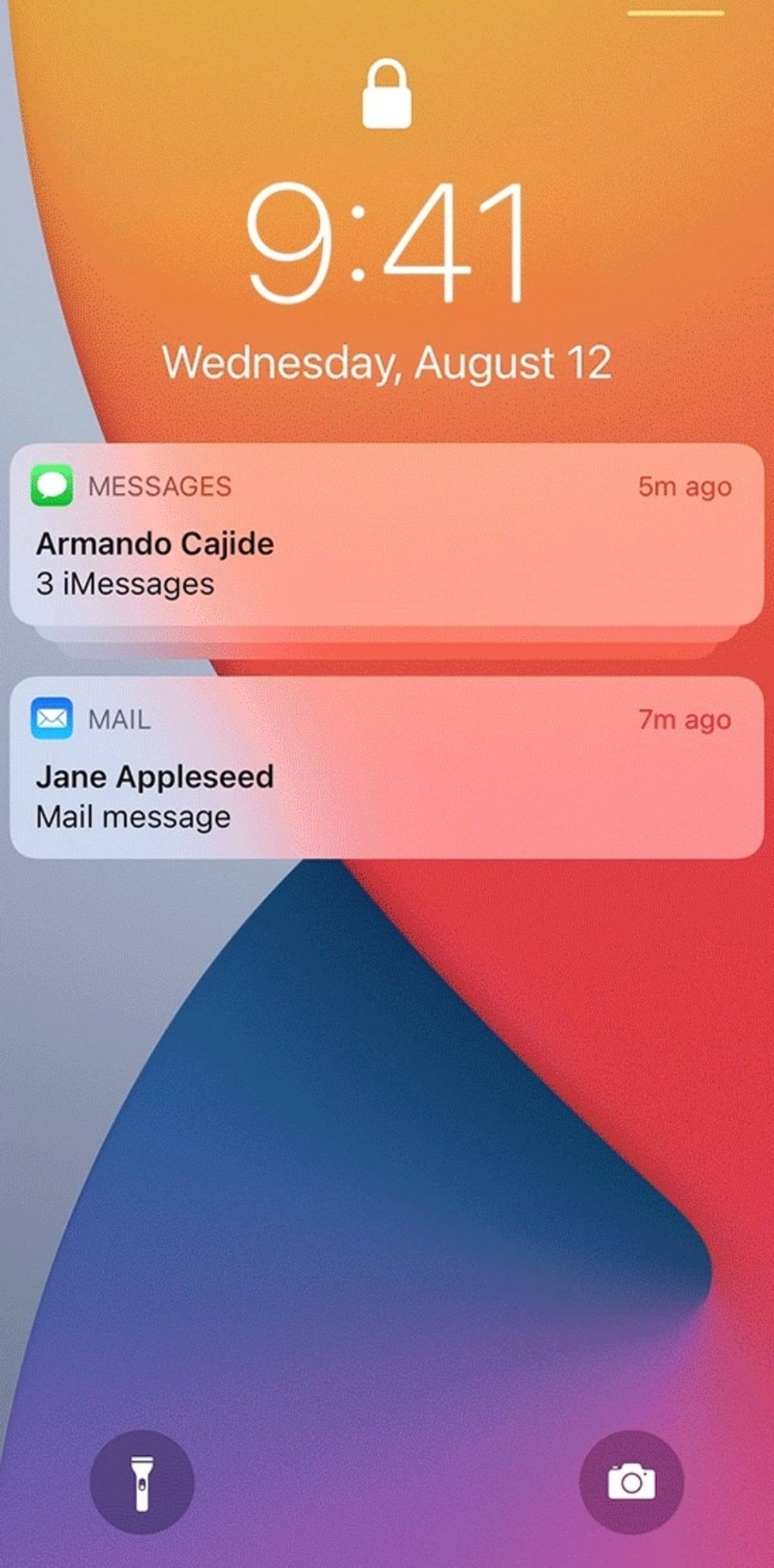
Par exemple, les notifications push sont des micro-interactions. Nous vérifions instinctivement nos téléphones lorsque nous les voyons s'allumer ou les entendons sonner - preuve que les microinteractions peuvent contribuer à modifier le comportement des utilisateurs, presque instinctivement.

Affichage des notifications push sur l'écran de verrouillage d'un iPhone (Image tirée de support.apple.com)
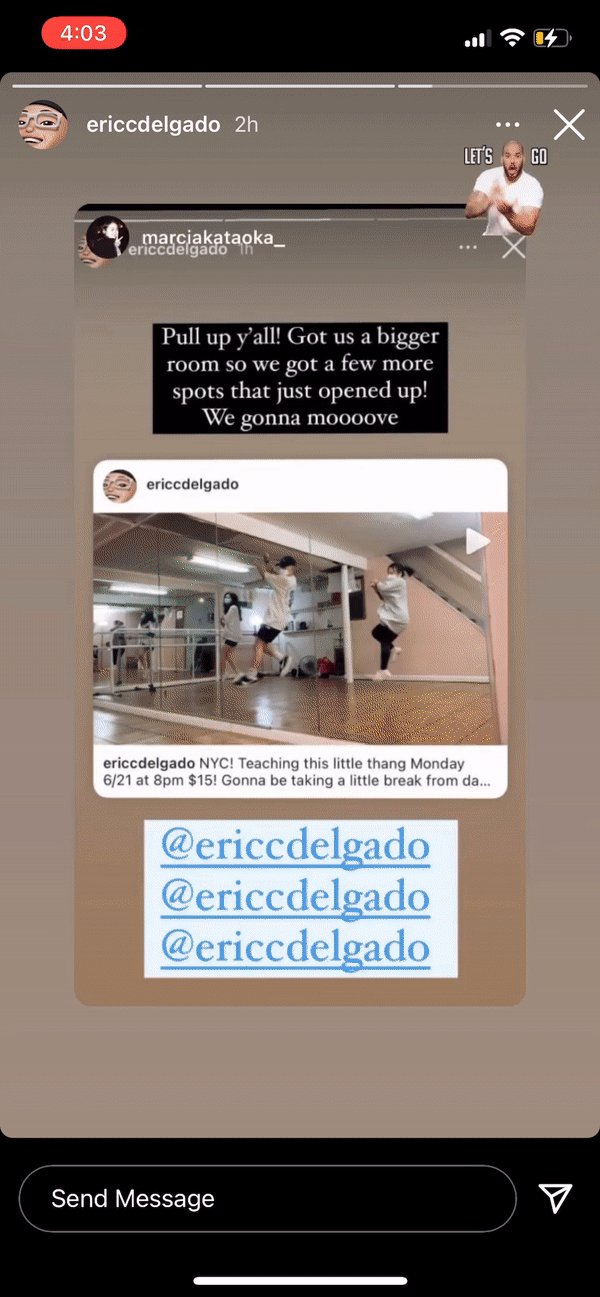
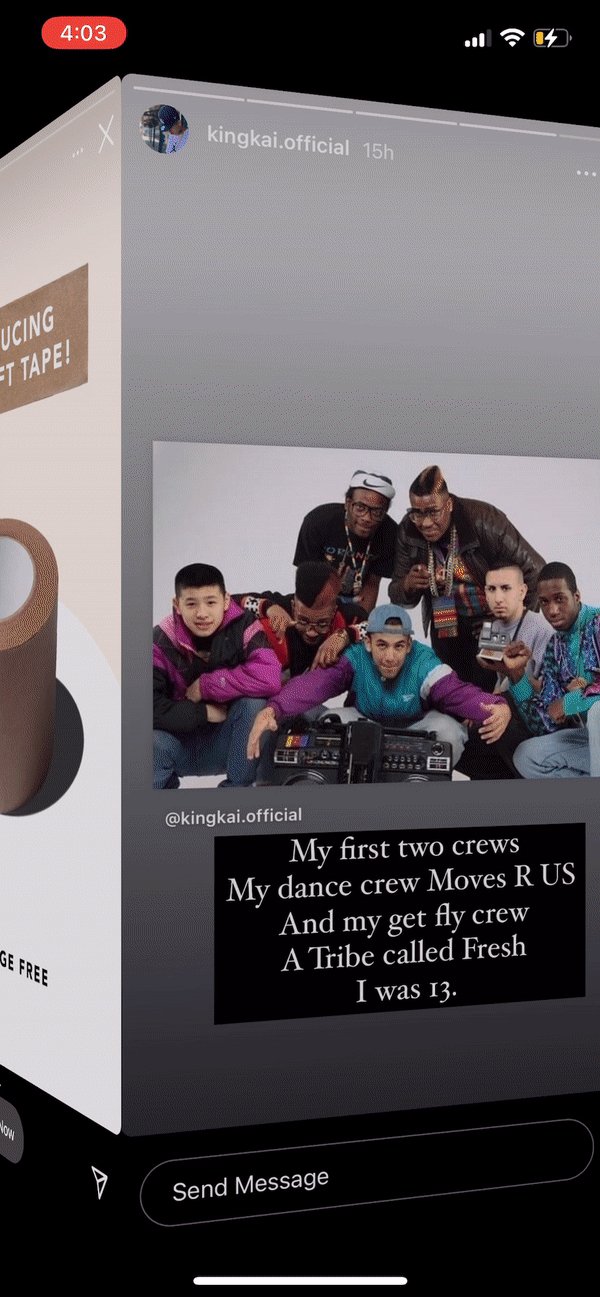
Et les stories Instagram ? Vous êtes-vous déjà surpris à les feuilleter sans réfléchir ? La rapidité et la simplicité de cette micro-interaction contribuent à créer cette habitude.

Balayage des stories sur Instagram.
Les micro-interactions affichent l'état du système
L'affichage de l'état est une autre fonctionnalité des microinteractions.
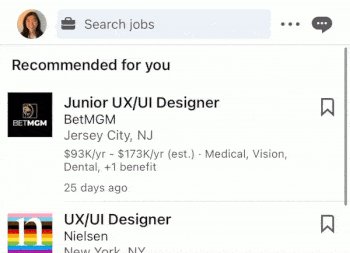
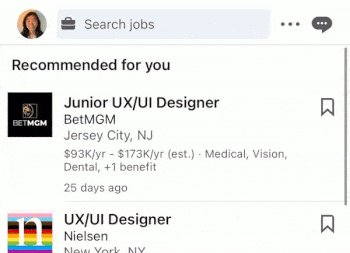
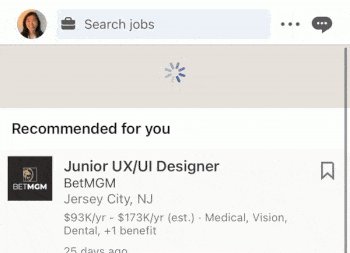
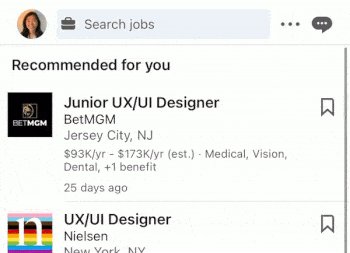
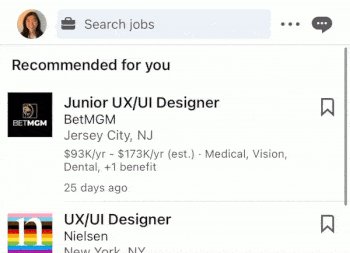
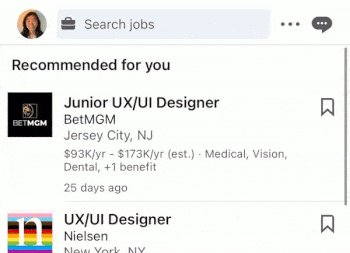
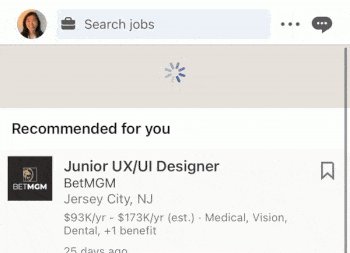
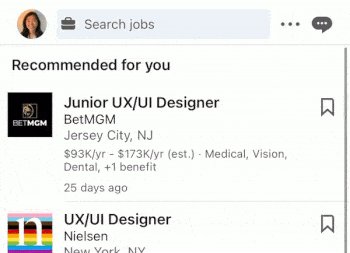
Un indicateur de progression sur LinkedIn, par exemple, indique à l'utilisateur ce qui se passe lorsqu'il rafraîchit la page. Après que l'utilisateur a tiré la page vers le bas, le système fournit immédiatement un retour visuel, en montrant une roue de progression qui tourne sur la page avant que celle-ci ne se rafraîchisse.
Cela encourage également l'utilisateur à rester engagé dans le produit, même s'il attend que quelque chose se passe.

Rafraîchissement des emplois recommandés sur LinkedIn.
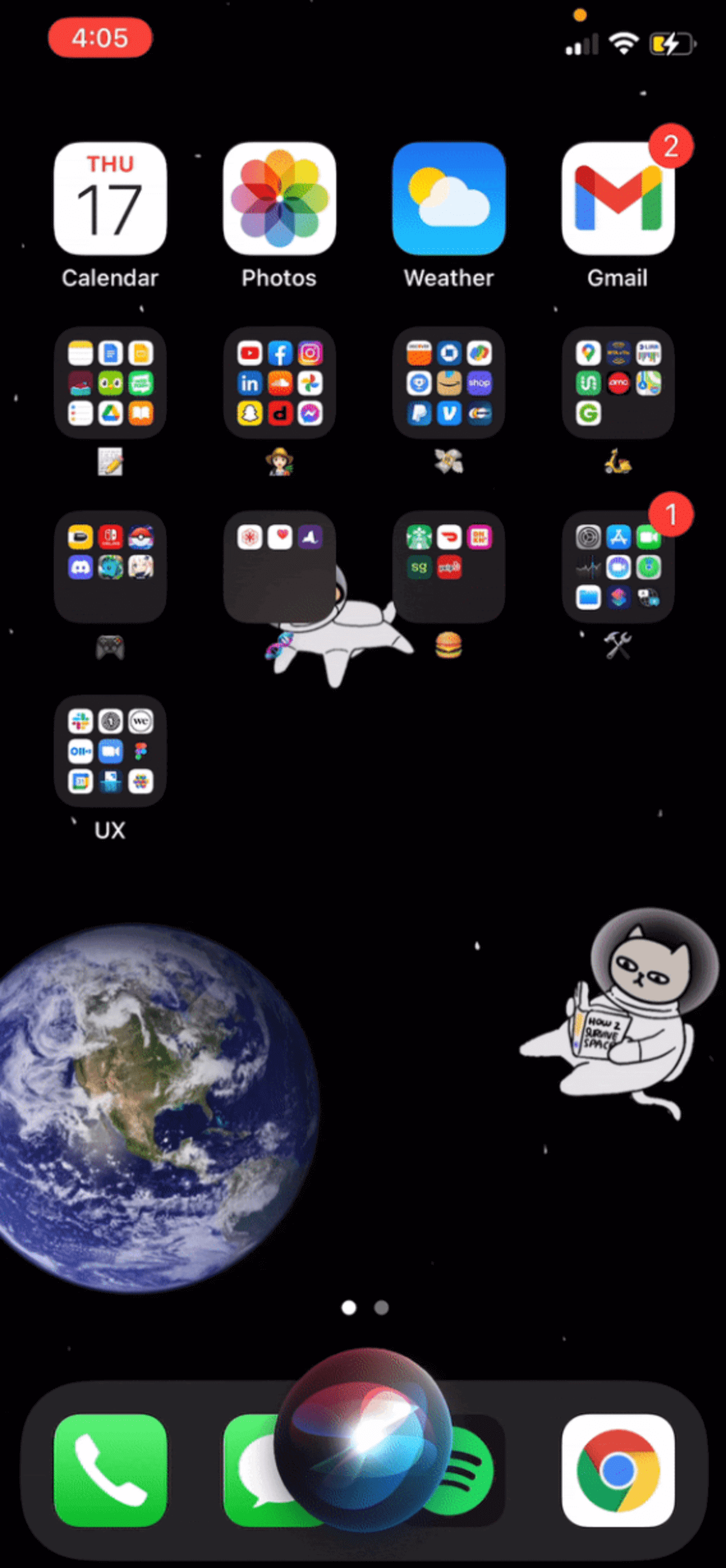
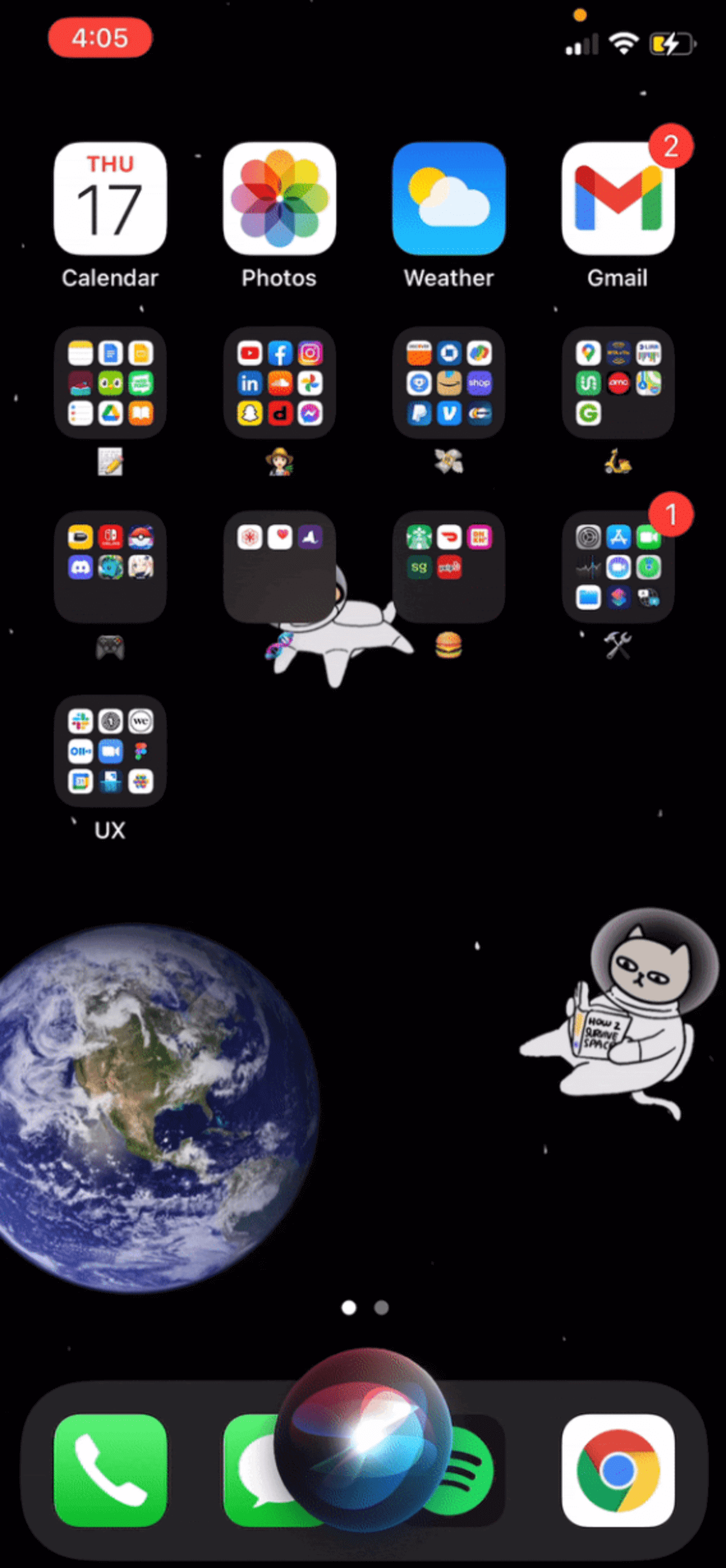
Un autre exemple consiste à montrer le système en veille. Lorsque vous dites "Hey Siri", une orbe s'affiche sur votre écran.

Siri on standby
Les micro-interactions permettent d'anticiper les erreurs
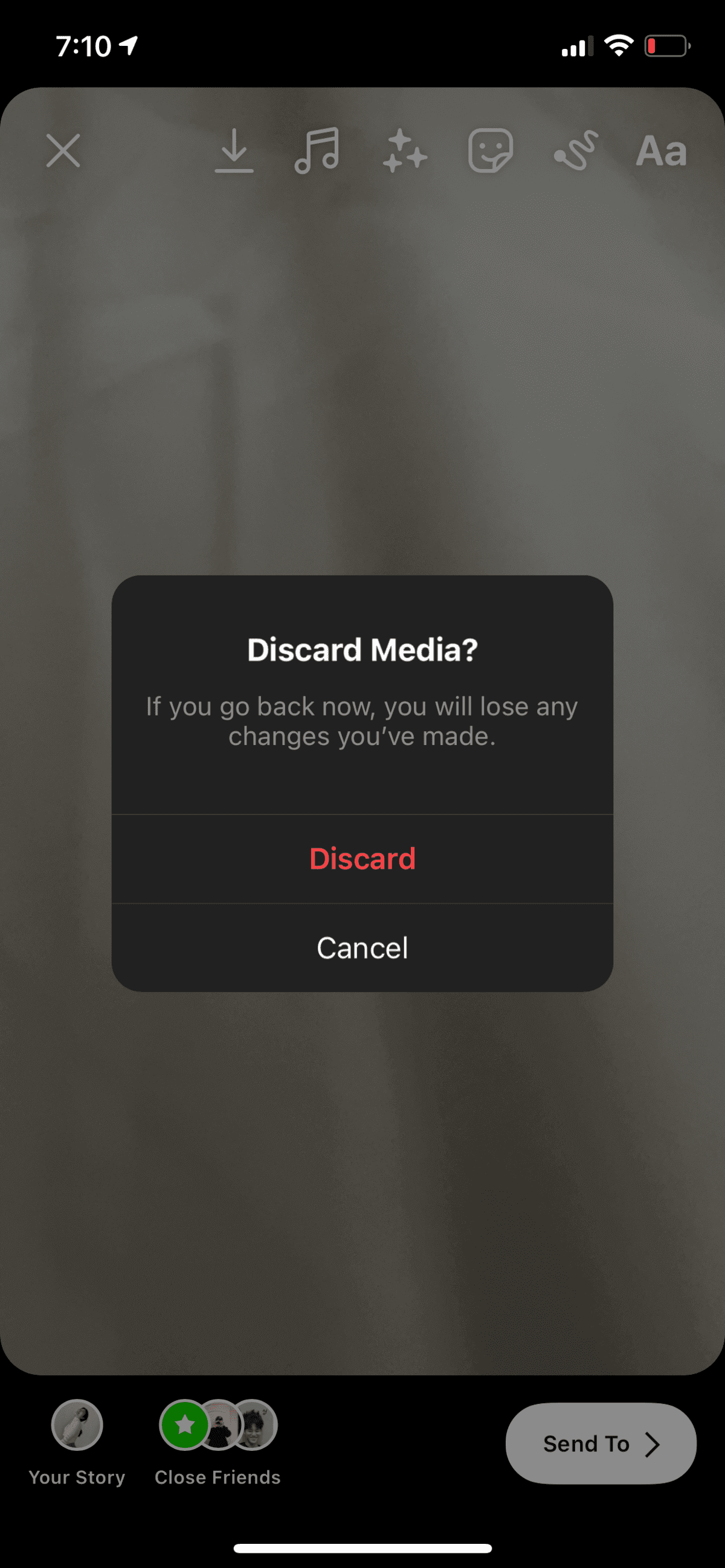
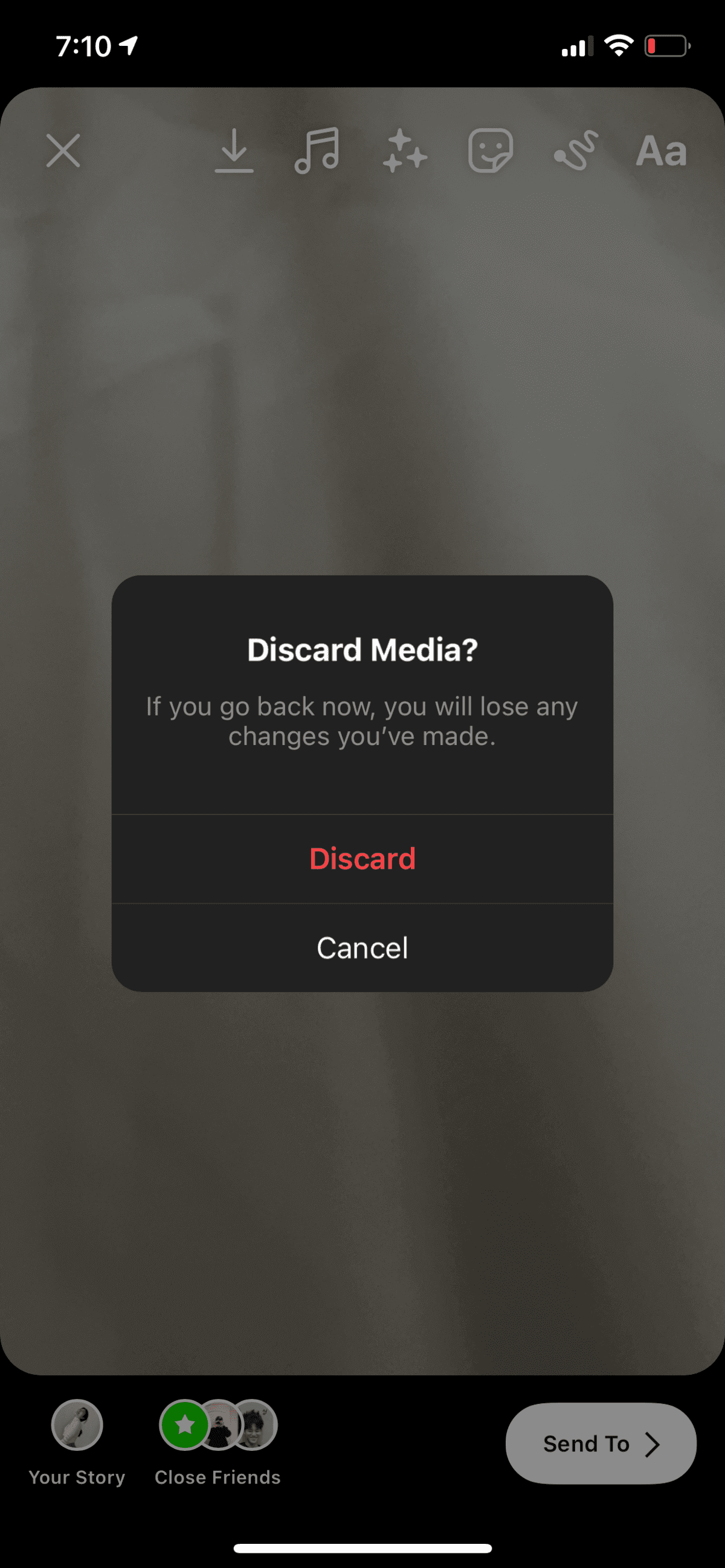
Les microinteractions peuvent aider à prévenir les erreurs ou les fautes. Lorsque vous essayez de sortir de la création d'une story Instagram, vous obtenez une modale de confirmation qui vous demande de confirmer votre décision. Cette micro-interaction pardonne l'erreur humaine, permettant à l'utilisateur de défaire tout accident et de créer une meilleure expérience utilisateur.

Demande de confirmation pour écarter une story sur Instagram.
Utiliser les micro-interactions pour communiquer le message de votre marque
Les microinteractions sont excellentes pour communiquer la personnalité et le message de votre marque.
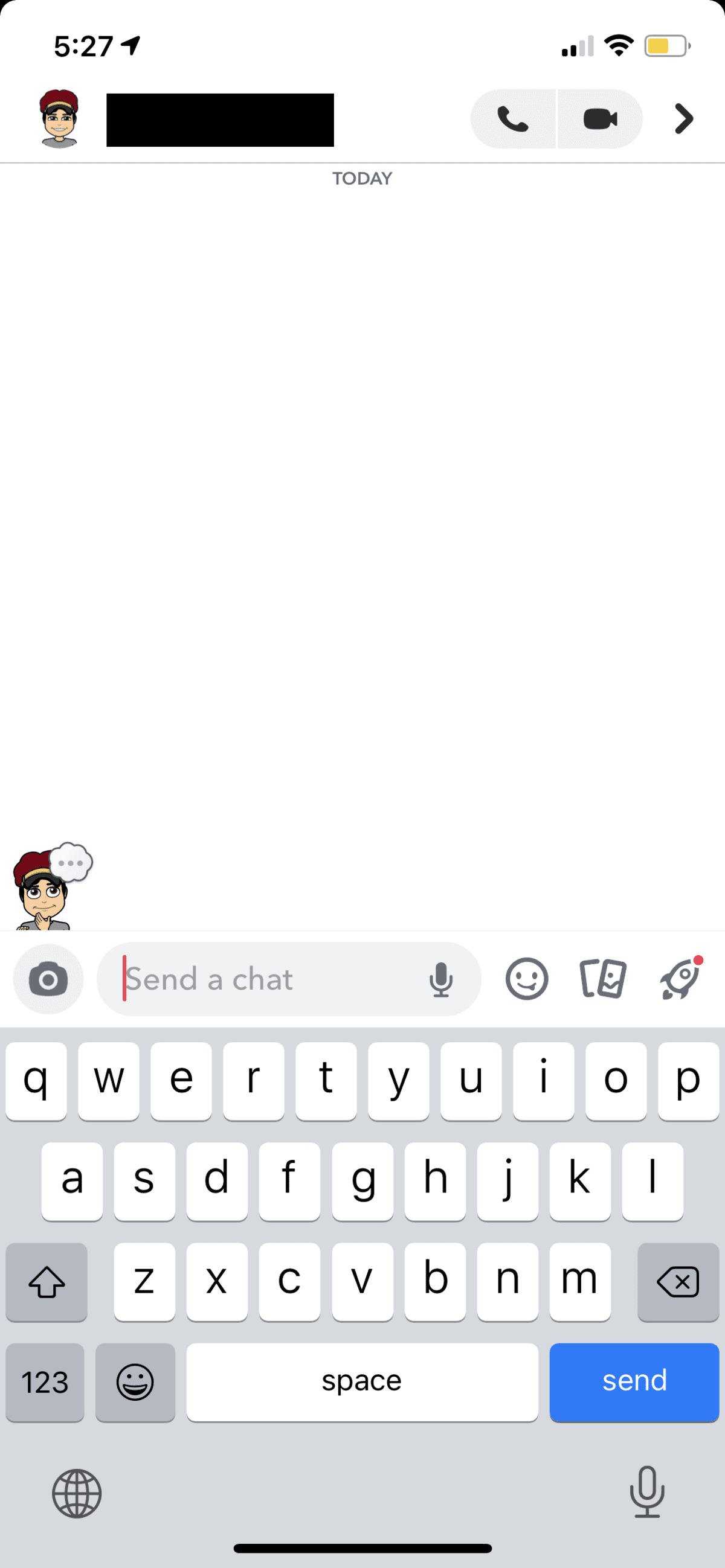
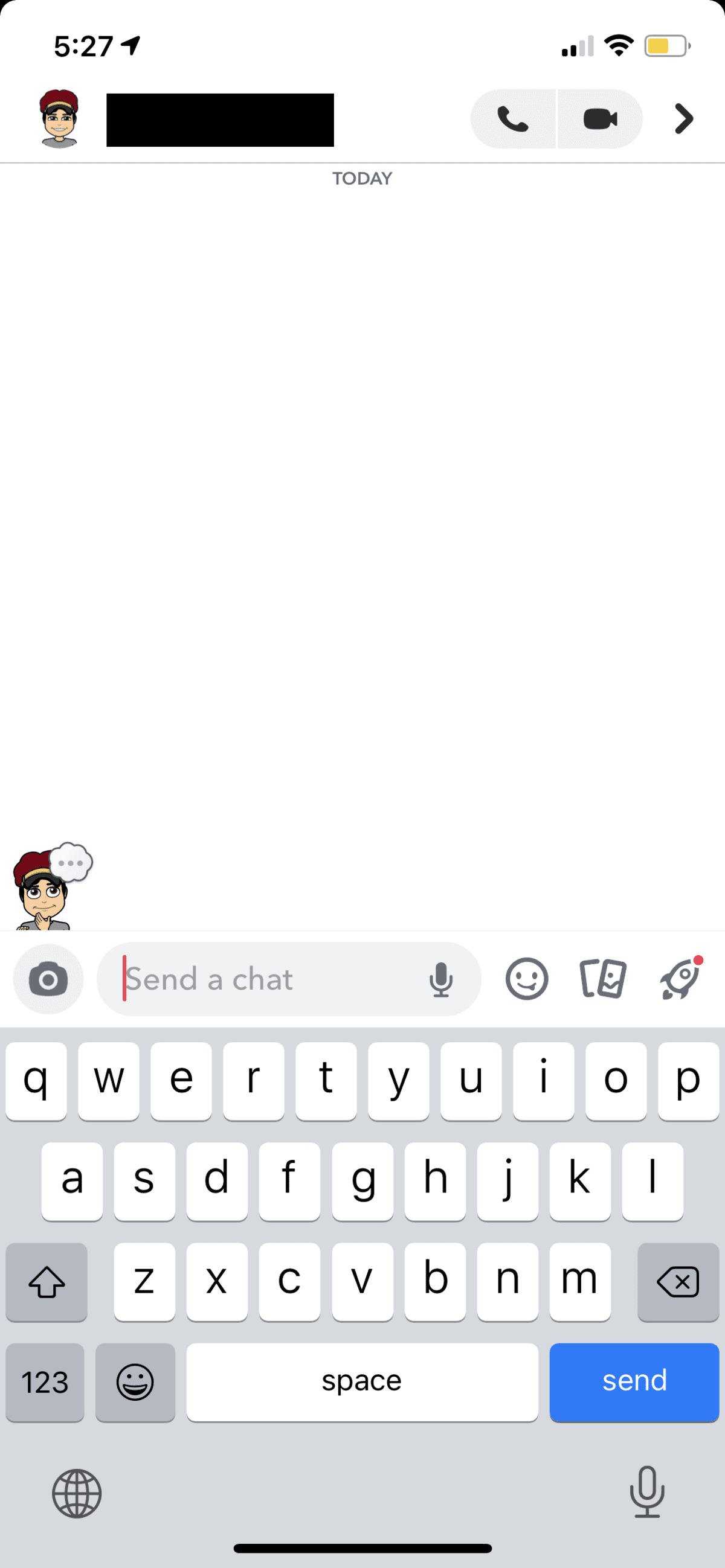
Par exemple, lorsqu'une personne tape sur Snapchat, son Bitmoji et une bulle de discussion s'affichent en bas à gauche de l'écran. Il s'agit d'une micro-interaction. Snapchat utilise sa signature amusante, le Bitmoji, pour maintenir l'intérêt des utilisateurs pour l'application, même s'ils attendent une réponse de l'utilisateur.

Attendre une réponse sur Snapchat.


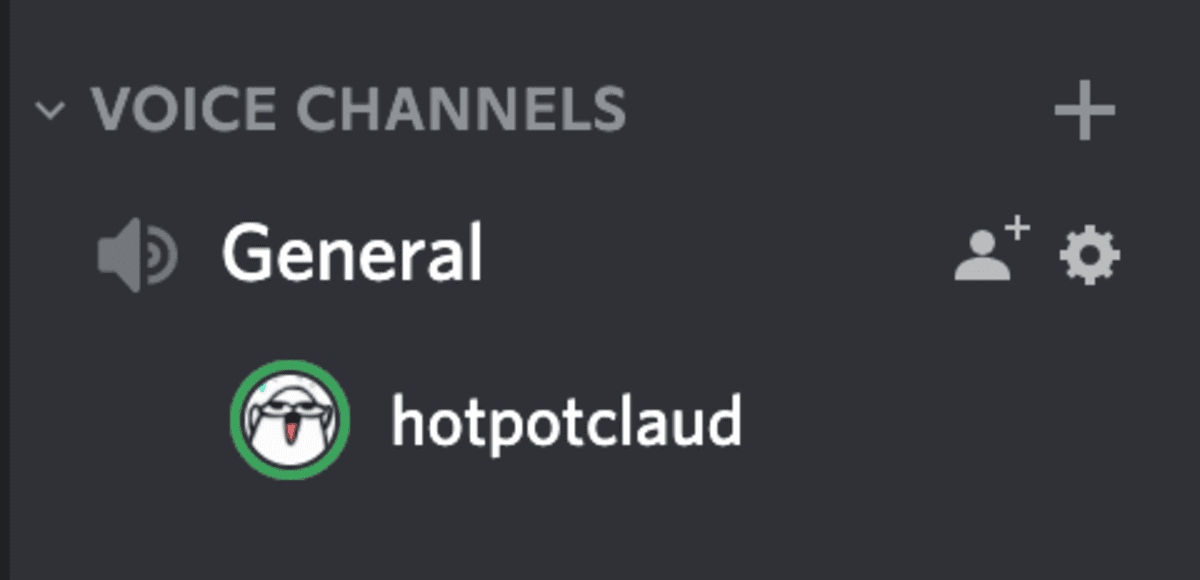
Conversation dans le canal vocal sur Discord.
Un autre exemple est celui de la plateforme populaire de chat vocal et vidéo, Discord. Discord utilise des micro-interactions qui sont très caractéristiques de la marque. Lorsqu'un utilisateur parle dans un canal vocal, son avatar et le nom du serveur s'illuminent, ce qui indique visuellement que l'utilisateur est en train de parler.
Les micro-interactions jouent un rôle énorme dans l'UX. Elles améliorent la convivialité, encouragent les utilisateurs à s'engager avec votre marque et à utiliser vos produits efficacement. Elles peuvent également apporter de la joie et du plaisir, augmenter l'engagement, créer des habitudes d'utilisation, communiquer l'état du système, prévenir les erreurs humaines et communiquer votre marque.
Ils constituent une partie extrêmement importante de la création d'expériences utilisateur incroyables et, lorsqu'ils sont utilisés correctement, ils peuvent avoir un impact considérable sur la fidélité à la marque et la satisfaction du client. Et donc sur votre business. Pourquoi ne pas jeter un coup d'œil aux micro-interactions de votre marque et voir où vous pouvez améliorer l'expérience de vos clients ?