Si vous possédez ou administrez un site Internet, la gestion de votre homepage a déjà dû vous coûter quelques cheveux.
Quels produits mettre en avant ? Quels mots choisir ? Quels visuels privilégier ? Des questions simples sur le papier mais qui peuvent rapidement se transformer en un vrai casse-tête.
À raison puisque la page d’accueil est souvent le premier point de contact… mais aussi le dernier si elle est prise à la légère.
En effet, une page d’entrée négligée et c’est un internaute qui tourne les talons, avec peu d’espoir d’une seconde chance.
Comme dans la “vraie vie”, faire bonne impression sur le web est donc crucial. Charge donc à votre homepage de convaincre en l’espace d’une poignée de secondes.
Pour y arriver, l’équipe de Contentsquare vous partage ses 14 secrets en UX et UI Design pour construire la page d’accueil ultime agrémentés de notre sélection des meilleures homepages.
Mais avant cela, reprenons un peu les bases.
SOMMAIRE
Qu’est-ce qu’une homepage ?
Quel est l’objectif d’une page d’accueil ?
Comment évaluer la performance de sa homepage ?
Homepage design : comment construire une page d’accueil efficace en 14 étapes ?
8 exemples de pages d’accueil qui ont tout compris
Qu’est-ce qu’une homepage ?
Une homepage, ou page d’accueil ou encore page d’entrée en français, correspond à la page principale d’un site web, assimilable à la vitrine d’une boutique physique.
Elle permet de confirmer à un internaute que le site sur lequel il se trouve répond bien à sa recherche.
La page d’accueil est située au plus haut niveau de l’architecture d’un site Internet. Elle fait le lien vers des pages aux thématiques ou objectifs plus précis et de profondeur inférieure.

Les pages d’accueil sont presque aussi vieilles que le web. Homepage des magasins Biocoop en 2006 (Wayback Machine)
Home page design : quel est l’objectif d’une page d’accueil ?
La homepage d’un site n’a pas un mais quatre objectifs précis à remplir :
Séduire au premier regard : la page d’accueil est souvent (mais pas toujours !) le lieu où se produit la première interaction entre un client potentiel et votre marque. Elle est aussi vraisemblablement la page la plus fréquentée de votre site. Elle doit donner envie à l’internaute de poursuivre sa navigation et éviter le terrible taux de rebond,
Véhiculer une proposition de valeur forte : pour être convaincante, la page d’entrée doit mettre le doigt sur un problème ou un besoin rencontré par sa cible et proposer la réponse la plus adaptée,
Rediriger l’internaute : la vocation de la homepage n’est pas de retenir l’internaute plusieurs minutes. Bien au contraire ! Elle doit agir comme un hub et le conduire naturellement vers le produit ou le segment qu’il recherche,
Répondre aux objectifs de l’entreprise : mettre des promotions en évidence, présenter des produits saisonniers, expliciter un changement de positionnement ou de cible, les objectifs d’une page d’accueil doivent bien sûr refléter également ceux de l’entreprise.

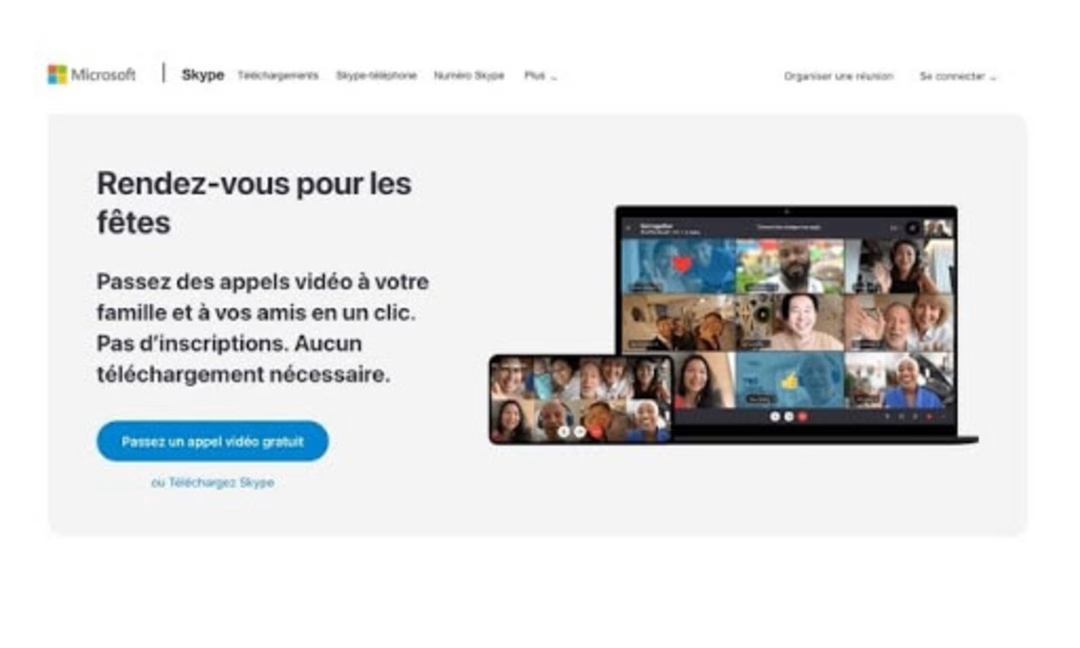
La proposition de valeur de Skype est claire : pouvoir communiquer sans frais et sans effort avec ses proches.
Comment évaluer la performance de sa homepage ?
Vous possédez déjà un site Internet et vous vous demandez si quelques optimisations bien senties de la page d’accueil pourraient en améliorer l’efficacité ?
Pour cela, il vous faut connaître sa performance globale. Elle s’évalue à l’aune de plusieurs indicateurs :
Le taux de rebond. Implacable, il calcule le nombre de visiteurs quittant le site après avoir visité une seule page. Un outil de mesure d’audience gratuit tel que Google Analytics vous permettra de connaître le taux de rebond de votre homepage.
Les heatmaps. Ces “cartes de chaleur” mettent en évidence le “taux de survol” des différents éléments d’une page permettant de savoir si les éléments les plus populaires correspondent ou non aux objectifs de la marque. Elles donnent aussi des informations sur le “taux d’engagement” ou de clic sur une zone ou encore le “temps d’hésitation”. Une mine d’or en résumé.
![[Visual] Heatmaps types](http://images.ctfassets.net/gwbpo1m641r7/44qPX6Nyu2v2i9pGM8JdIE/e1ccfd573959295483bb4b867ca7e57f/Heatmaps___Engagements__3_.png?w=2048&q=100&fit=fill&fm=avif)
Avec Heatmaps dans Experience Analytics, analysez vos page d'accueil (et plus) en un clin d'oeil
Le taux de conversion par clic. Il évalue l’efficacité du tunnel de conversion en révélant si un clic sur un élément a mené à une conversion, quelle qu’elle soit,
Les performances web. Nous parlons ici du temps de chargement des différents éléments de la page. Des outils tels que Speed Analysis sont spécialisés dans l’évaluation des temps de chargement et la proposition de correctifs.
![[Visual] Speed Analysis & Improvements](http://images.ctfassets.net/gwbpo1m641r7/3jmq50umWVasSMqnBb56fk/a22722e210677f5530f79dbce1f37434/Speed_Analysis___Improvements__2_.png?w=3840&q=100&fit=fill&fm=avif)
Speed Analysis évalue la performance de votre site et vous fournit des pistes d'amélioration
Homepage design : comment construire une page d’accueil efficace en 14 étapes ?
Assez de théorie, passons à présent à la pratique. Nos équipes UX, contenu et SEO ont brainstormé pour retenir 14 étapes essentielles à l’élaboration d’une homepage réussie (des exemples sont à retrouver dans le paragraphe suivant) :
Définir sa cible : pour proposer un design et un contenu adaptés et promouvoir les bons produits au bon moment, il va vous falloir connaître votre cible sur le bout des doigts. Pour cela, élaborez des personas et des parcours clients types très en amont du projet,
Penser mobile first : posséder un site web responsive ne suffit plus. Concevoir une plateforme pensée d’abord pour les interfaces mobiles est dorénavant la base. Chassez vos idées reçues et développez un site ou une application qui répondent aux contraintes et surtout aux opportunités de ces terminaux, et conduisez une analyse mobile régulièrement,
Optimiser les temps de chargement : ayez au plus tôt l’objectif de proposer une page d’accueil (et un site web) accessible à tous les visiteurs, quelle que soit la qualité de leur connexion Internet. Pour rappel, la probabilité qu’un internaute quitte immédiatement un site augmente de 32 % si la page met entre 1 et 3 secondes à se charger. Veillez donc à réduire le poids des images, compresser le code, limiter les redirections, favoriser la mise en cache et opter pour un hébergement de qualité,
Construire une page SEO friendly : réalisez une étude sémantique afin de savoir sur quel(s) top mot(s)-clé(s) vous souhaitez que votre homepage se positionne dans les moteurs de recherche. Réutilisez ensuite ces mots-clés dans les balises titres, la meta description, les textes alternatifs de vos images ainsi que le contenu,
N’oublier personne : il n’est plus possible de concevoir un site en se basant uniquement sur son ressenti et ses capacités propres en 2025. Dès que possible, formez-vous à l’accessibilité et appropriez-vous les principes d’inclusivité. Cela passe bien sûr par la clarté du design et du contenu mais également par la possibilité de naviguer facilement au clavier ou encore par les informations collectées via les formulaires.
Aller à l’essentiel : vous pouvez intégrer du texte explicatif pour les internautes (et les moteurs de recherche) dans votre page mais ne la surchargez pas d’information. Laissez des espaces vides et valorisez ce qui mérite de l’être. Choisir, c’est renoncer. Penchez-vous sur vos personas et demandez-vous ce qu’ils recherchent réellement pour arbitrer,
Oser se présenter : en un clin d'œil, l’internaute doit savoir qui vous êtes, ce que vous faites et ce que vous pouvez lui apporter. Présentez votre activité de façon claire et concise. Pesez chaque mot et jouez sur la mise en page (gras, listes à puces, titres et sous-titres…),
Sélectionner ses médias avec soin : les visuels ont la charge de mettre vos produits en situation. Soyez par conséquent très exigeant sur la qualité de vos photos. Veillez à ce qu’elles soient plaisantes tout en restant légères. Privilégiez si possible les médias mettant en scène des personnes et évitez l’usage des vidéos (que l’on réservera pour les landing pages), surtout si elles sont en autoplay !
Proposer un menu efficace : le temps des méga menus est révolu (et ils sont un cauchemar pour le SEO). Mettez en place un menu léger et disposez-le là où les internautes s’attendent à le trouver,
Rassurer le visiteur : il ne faut que quelques secondes à l’internaute pour prendre la décision de rester ou partir. Montrez-lui que des êtres humains se cachent derrière la machine en intégrant un numéro de téléphone, un e-mail et une page de contact. Si vous le pouvez, ajoutez également des témoignages clients, les modes de paiement disponibles, vos garanties (paiement sécurisé, satisfait ou remboursé, paiement en trois fois sans frais…), vos profils sociaux, certifications…
Valoriser la recherche interne : laissez une seconde chance au visiteur de trouver ce qu’il cherche sur votre site en déployant un module de recherche performant (barre de recherche accessible, suggestions automatiques clairement organisées…),
Soigner les CTA : votre page d’accueil doit répondre à un nombre raisonnable d’objectifs. Ne multipliez donc pas les CTA. Positionnez-les plutôt de façon stratégique en intégrant le plus important au-dessus de la ligne de flottaison. Différenciez-les par le design et favorisez les textes permettant à l’internaute de savoir précisément ce qui l’attend lorsqu’il aura cliqué (achat, souscription téléchargement…). Et pour élaborer le CTA ultime, c’est par ici,
Animer sa homepage : une vitrine poussiéreuse vous donnerait-elle envie de pousser la porte ? Sûrement pas ! Comme dans toute boutique physique, l’internaute doit avoir le sentiment que votre page est vivante. Mettez en avant des offres promotionnelles de courte durée (Black Friday, Saint-Valentin), proposez des habillages saisonniers (Noël, rentrée des classes), valorisez vos actualités et offrez, pourquoi pas, un produit ou un service (livre blanc, version d’essai, livraison gratuite pour la Fête des Mères…),
Déployer la personnalisation : à partir des données de navigation de vos visiteurs, adaptez votre page d’accueil en affichant les typologies de produits et services qu’ils recherchent réellement pour, in fine, raccourcir le tunnel de conversion.
8 exemples de home page design qui ont tout compris
Parce que les bonnes pratiques ne sont rien sans des exemples concrets, voici une petite sélection des meilleures homepages du web à nos yeux.
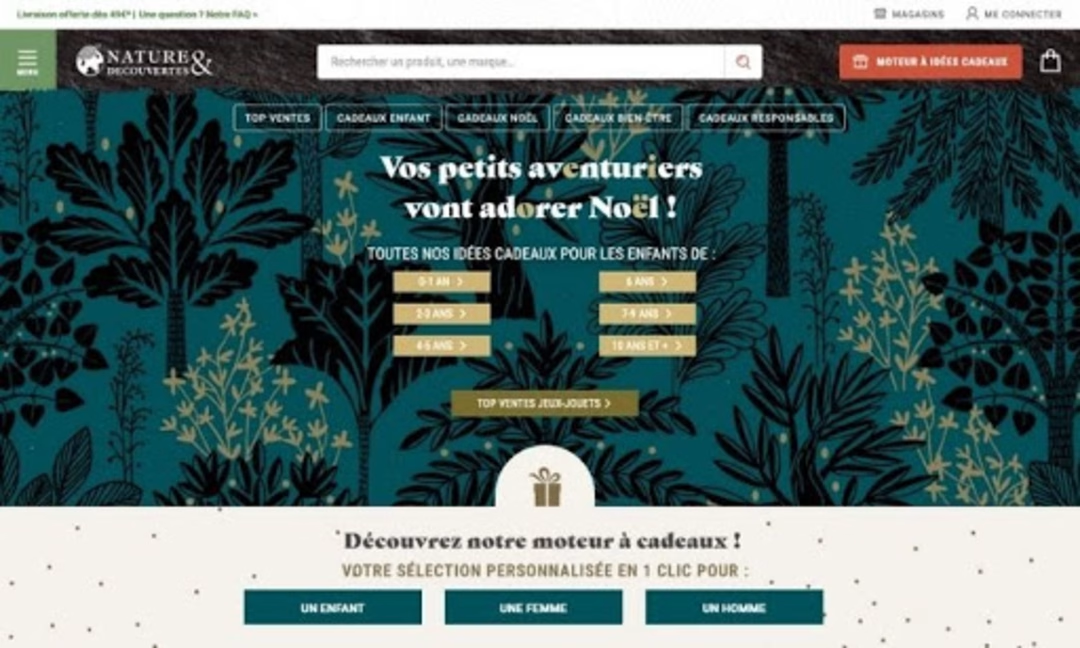
Nature & Découvertes

Pourquoi c’est réussi : Nature & Découvertes plonge d'emblée les visiteurs dans l’ambiance de Noël et leur facilite la navigation grâce à un guide d’achat de jouets par âge.
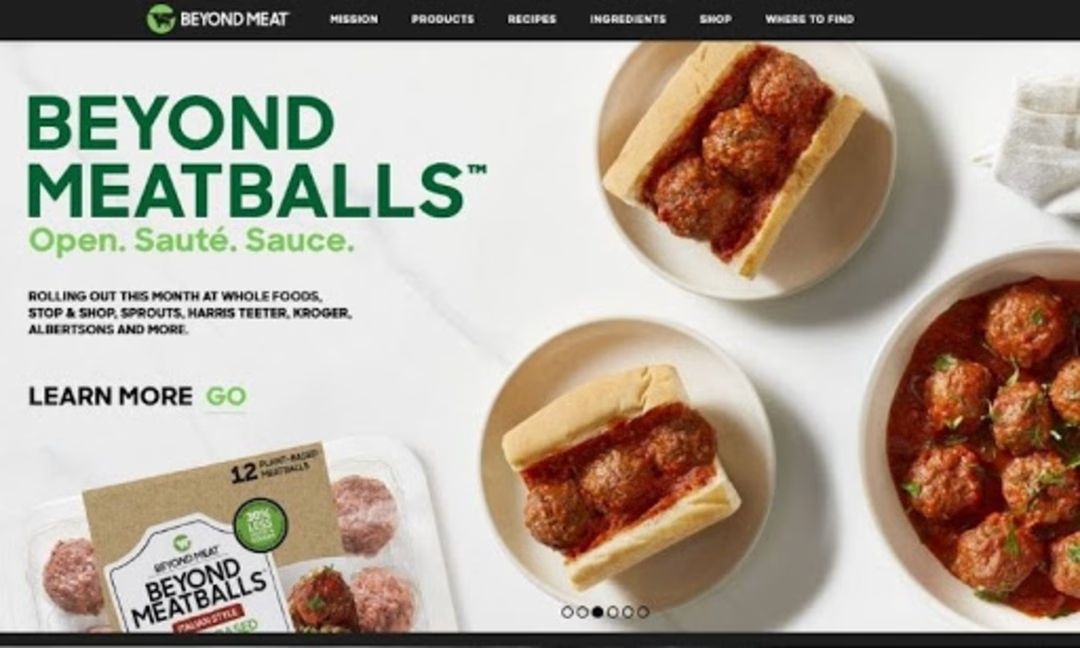
Beyond Meat

Pourquoi c’est réussi : Beyond Meat joue historiquement sur la proximité visuelle de ses produits végétaux avec les produits carnés. Cette proximité est renforcée par une imagerie travaillée qui s’approprie les codes des marques carnées.
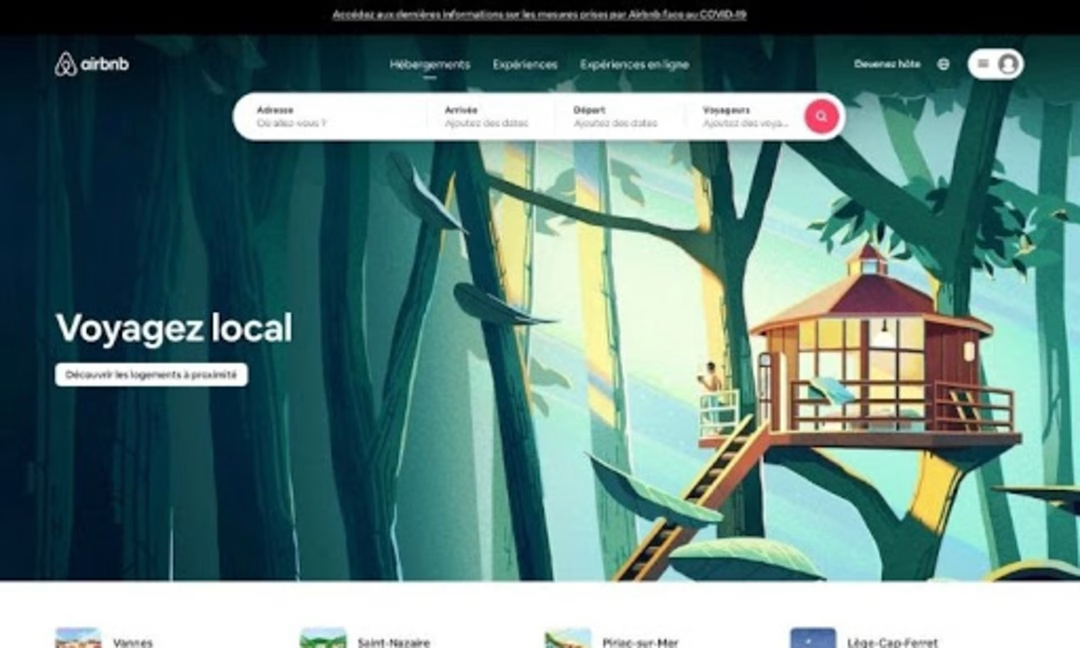
Airbnb

Pourquoi c’est réussi : Airbnb fait la part belle à sa fonction de recherche, simple et efficace, pour permettre aux utilisateurs d’obtenir en quelques secondes de premières annonces de logements et de commencer à planifier leurs vacances.
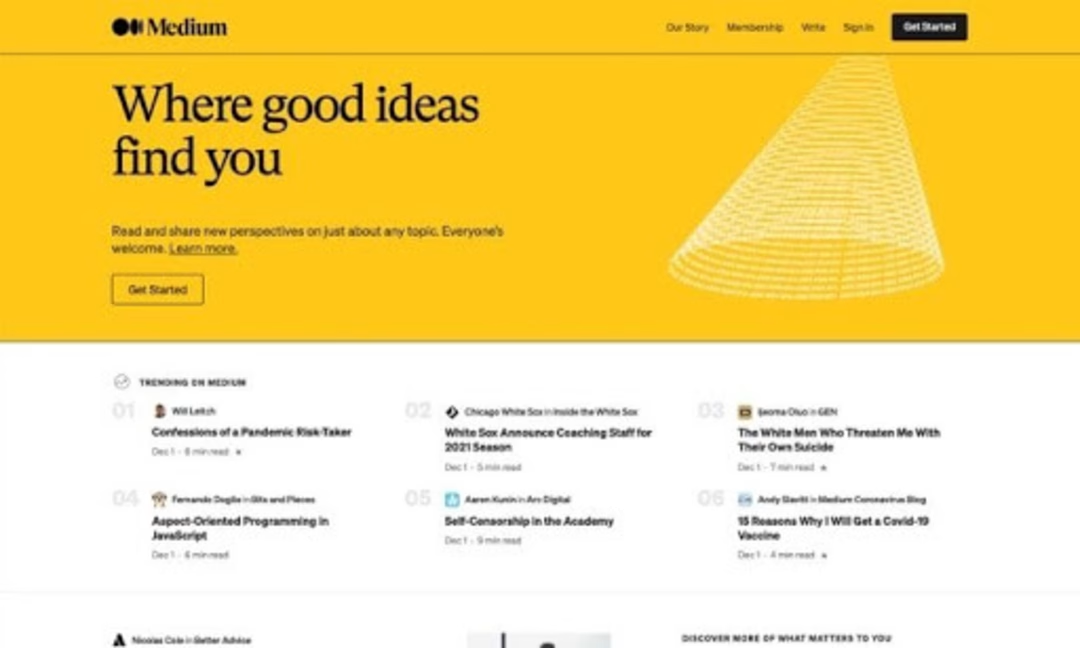
Medium

Pourquoi c’est réussi : Medium est un exemple remarquable de design au service du produit. L’ensemble du site est conçu pour permettre une lecture agréable. La page d’accueil ne déroge pas à la règle avec une utilisation assumée des espaces vides.
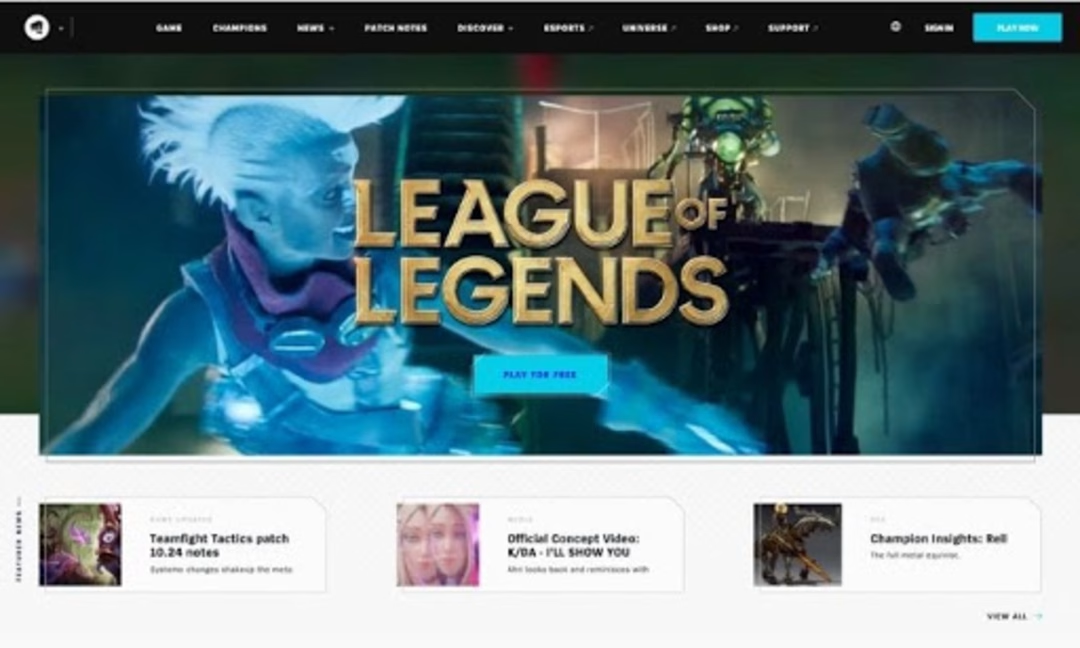
League of Legends

Pourquoi c’est réussi : l’objectif de Riot Games est clair : augmenter sa base de joueurs. Et quoi de mieux qu’un CTA invitant les visiteurs à découvrir le jeu gratuitement au-dessus de la ligne de flottaison pour y parvenir ?
Et si vous souhaitez vraiment intégrer une vidéo sur votre homepage, soyez aussi exigeant que le studio. 😉
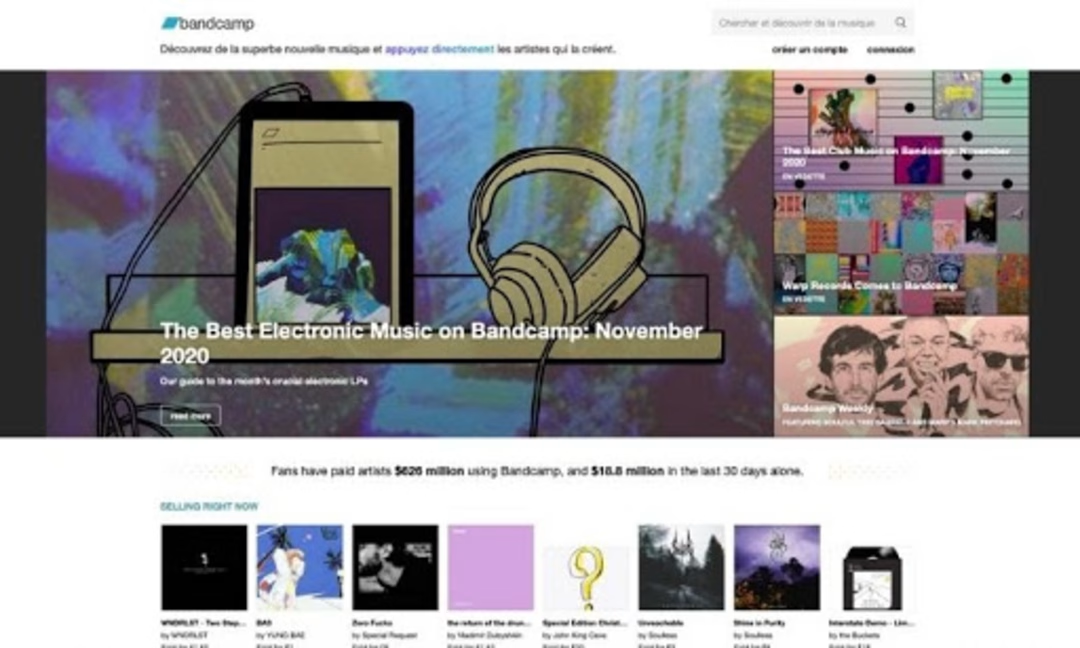
Bandcamp

Pourquoi c’est réussi : dur de choisir parmi la large sélection d’artistes et de musiques présents sur Bandcamp. C’est pourquoi le site propose par l’édito des sélections des meilleurs morceaux du mois ainsi que des sélections de la semaine pour commencer à se constituer une playlist.
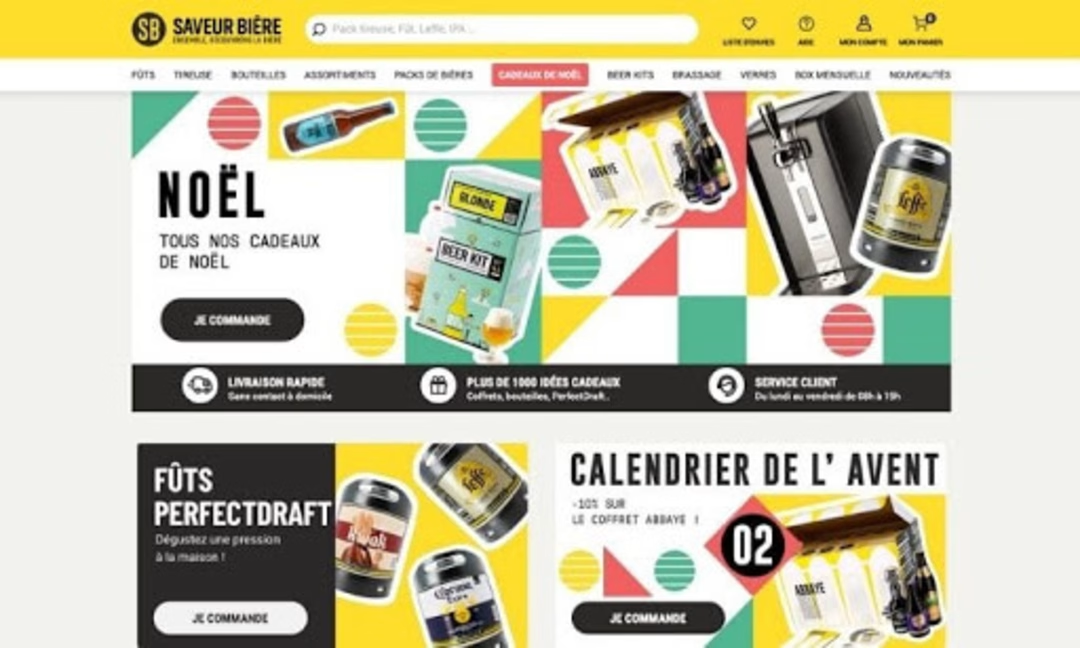
Saveur Bière

Pourquoi c’est réussi : Saveur Bière place son service client au cœur de sa stratégie et rassure les visiteurs grâce à un bandeau placé au-dessus de la ligne de flottaison, indiquant que l’entreprise est joignable et que les livraisons sont réalisées dans le respect des recommandations sanitaires.
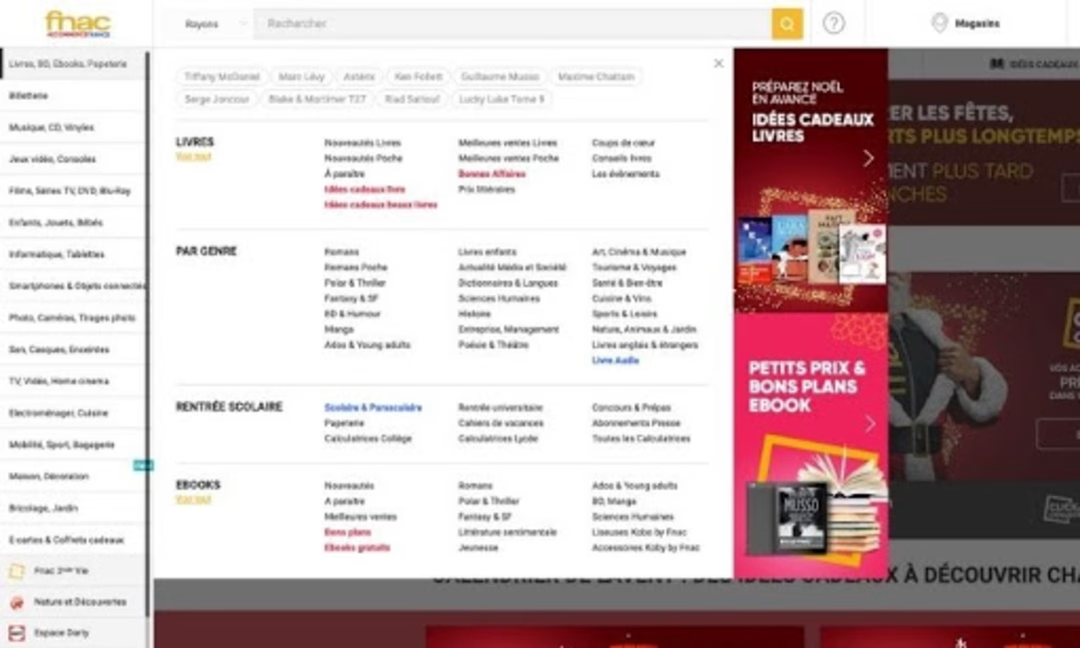
FNAC

Pourquoi c’est réussi : pour organiser son très large catalogue, FNAC opte pour un menu (à l’emplacement certes peu commun) qui privilégie une approche orientée sur les besoins et les attentes des clients : marques en vogue, bons plans, idées cadeaux…
![[Visual] Wendy Carré](http://images.ctfassets.net/gwbpo1m641r7/8tpE4tKbbMS9TCerai7mV/4794048ff53128e4167acda59dd42736/T027K0ZC9-U012Y8TU26M-8d80bbe50add-512.jpeg?w=1080&q=100&fit=fill&fm=avif)
Wendy is passionate about creating content and all things marketing. She was a Content Marketing Manager based in Contentsquare’s Paris office.
![[Visual] man and woman at work](http://images.ctfassets.net/gwbpo1m641r7/4D3Bx1EpecmrBLukibpry5/ed3a8812830ee731e439d49c29074160/472371070.jpeg?w=3840&q=100&fit=fill&fm=avif)