Pas le temps de tout lire ? Voici un récap’ :
Comment optimiser mon site pour la mise à jour Google Page Experience ?
Explorez votre site comme le feraient vos visiteurs et familiarisez-vous avec les Core Web Vitals,
Boostez vos temps de chargement (hébergement, compression des ressources, mise en cache…),
Mettez en place le responsive design et améliorez la compatibilité mobile,
Déployez le HTTPS et soyez intransigeant sur la sécurité,
Limitez les interstitiels et désencombrez votre site.
Depuis plusieurs années, nos équipes partagent leurs bonnes pratiques tout autant que leurs prédictions sur ce qui fait l’UX d’aujourd’hui mais aussi de demain.
Toutefois, nous n’exagérerions pas en affirmant que 2021 sera un tournant dans l’histoire de l’expérience utilisateur.
En effet, le moteur de recherche le plus populaire au monde a confirmé il y a quelques semaines l’intégration de l’UX aux critères de positionnement qui composent son algorithme.
Et le nom de cette mise à jour est sans ambiguïté : la Google Page Experience.
Si nos deux dernières phrases sont du charabia pour vous, ne vous inquiétez pas !
Dans ce guide, nous vous proposons des solutions concrètes pour préparer votre site à l’arrivée de Page Experience.
Vous aimeriez également tester les Web Performances de votre site Web ? Notre article pourrait vous intéresser !
Mais avant toute chose, revenons un peu sur le fonctionnement du célèbre moteur et sur le fonctionnement de cette mise à jour.
SOMMAIRE
Une brève histoire de la recherche sur le web
La mise à jour Google Page Experience en une FAQ
Comment préparer son site à la Page Experience Update ?
Une brève histoire de la recherche sur le web
Sans rentrer dans le détail car des montagnes de littérature existent déjà à ce sujet, rappelons brièvement le fonctionnement d’un moteur de recherche, Google en tête.
L’objectif d’un moteur de recherche est de proposer la ou les réponses les plus pertinentes à la requête d’un internaute.
Pour ce faire, il parcourt chaque jour des millions de pages web par l’intermédiaire de “crawlers” ou “spiders”, copie et stocke les informations recueillies dans une base de données qui permet ensuite l’affichage de ces pages dans le moteur.
Cependant, il lui faut aussi ordonner ces résultats afin que les pages les plus pertinentes soient également les plus accessibles pour les internautes (comprenez, dans le top 3 des résultats de recherche, ou en position 0 mais c’est un autre débat).
Pour cela, le moteur tient compte de “critères” de positionnement aussi variés que nombreux. On en dénombrerait actuellement plus d’une centaine.
Parmi ces critères, on retrouve pêle-mêle :
La pertinence du contenu de la page,
Les mots-clés utilisés,
La fraîcheur de l’information,
L’expertise du site web,
La qualité des liens et des domaines qui pointent vers une page ou un domaine...
Bien entendu, le perfectionnement de l’algorithme de Google ne s’est pas fait en un claquement de doigts. Ce dernier évolue d’ailleurs en permanence par l’intermédiaire de mises à jour algorithmiques.
Si la majeure partie de ces mises à jour sont mineures, certaines ont un impact visible et ont même marqué durablement les esprits des référenceurs.
C’est le cas du filtre Panda en 2011 qui ciblait le contenu de faible qualité, du filtre Penguin en 2012 qui s’attaquait aux liens entrants factices ou plus récemment de l’algorithme Rankbrain utilisé pour mieux comprendre l’intention de recherche de l’internaute.
Ce dernier marque d’ailleurs un tournant puisqu’il met (enfin) l’internaute officiellement au cœur de la recherche.

Quelques exemples de mises à jour majeures de l’algorithme de Google - Source : Das Writing Services
Depuis, l’intérêt pour les besoins et l’expérience utilisateur n’a cessé de croître. Et les chiffres ne mentent pas. D’après nos recherches, pas moins d’un visiteur sur deux quitterait un site dès la première page !
Nous avons même découvert que pour 100 millisecondes perdues, c’est un taux de conversion qui baisse de 7 %.
Autant de chiffres que les moteurs ne peuvent plus ignorer et qui nous font évoluer lentement mais sûrement de l’ère du SEO vers celle du SXO.
SXO : de quoi s’agit-il ?
Le SXO (de l’anglais Search eXperience Optimization), est l’alliance entre le SEO ou référencement naturel et l’UX ou expérience utilisateur.
Le SXO combine les optimisations réalisées sur un site pour en améliorer la visibilité dans les résultats naturels des moteurs de recherche et les optimisations visant à proposer une expérience de navigation plus plaisante aux utilisateurs.
Avec cette approche, les experts de l’acquisition ne se limitent plus simplement aux simples questions de trafic mais considèrent dorénavant les données de conversion.
Quel serait en effet l’intérêt d’être premier sur une requête prioritaire si le taux de rebond est élevé ?
Le Search eXperience Optimization est une réponse concrète à différents signaux renvoyés par Google ces dernières années :
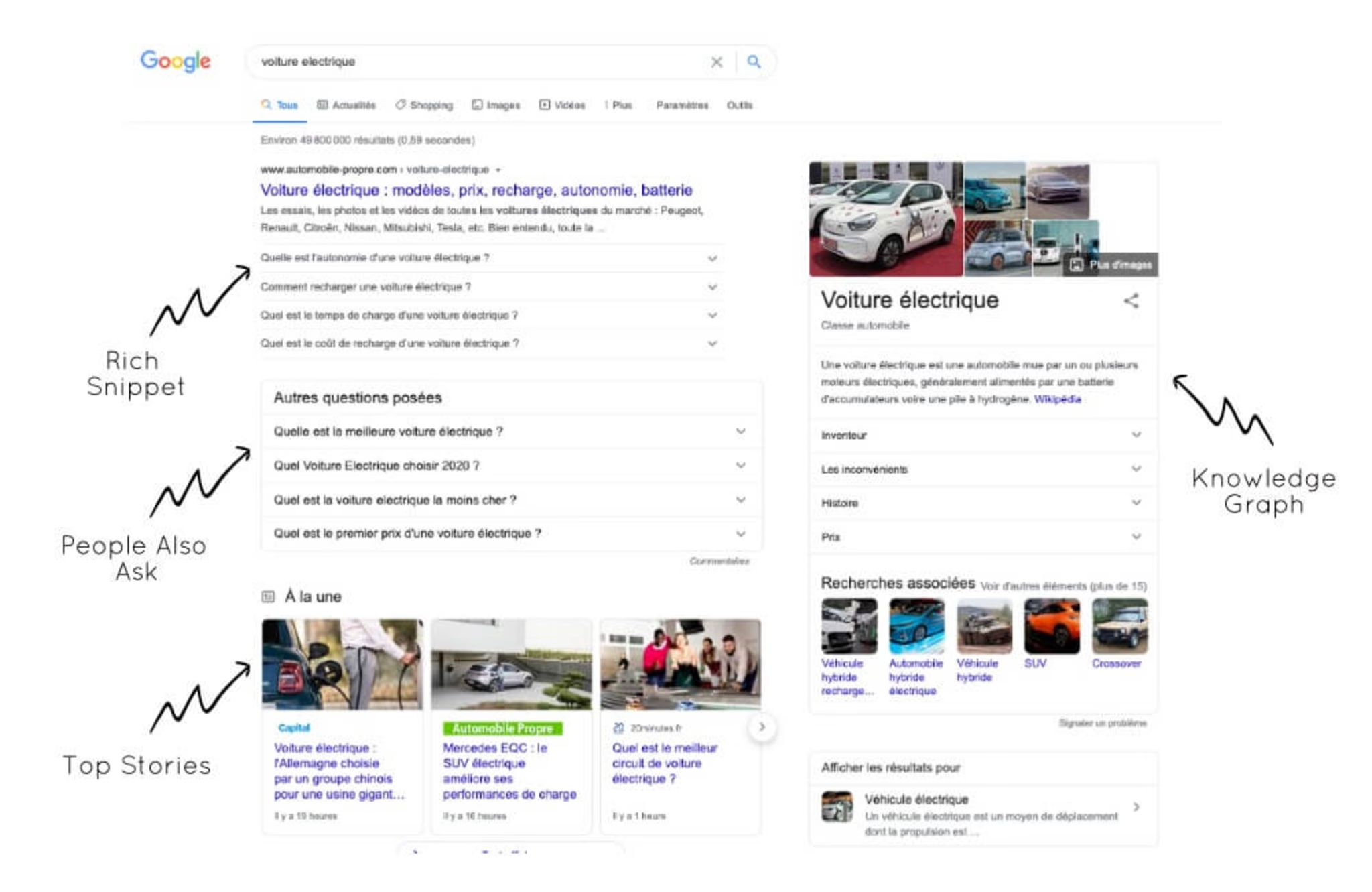
L’apparition de la recherche universelle en 2007 et la diversification du contenu proposé aux internautes avec l’intégration dans les SERPs (search engine result pages) des images, des vidéos, du knowledge graph ou encore de Google Actualités,
L’arrivée des données structurées ou rich snippets permettant l’affichage de résultats enrichis pour du contenu tel que les recettes de cuisine, les événements, les formations, les avis, les FAQs…
L’implémentation des featured snippets proposant une réponse directe à la question d’un internaute sous la forme d’un encart en haut de la SERP.

Avec la mise à jour Google Page Experience (GPE), l’expérience utilisateur prend une nouvelle dimension puisqu’elle sera considérée comme un critère de positionnement à part entière.
Tout comme Panda a contribué à la production de contenus web de meilleure qualité et Penguin à la recherche de stratégies d’obtention de liens plus saines, gageons que GPE popularisera plus largement l’UX, encore trop souvent considérée comme du bonus.
La mise à jour Google Page Experience en une FAQ
Qu’est-ce que la mise à jour Google Page Experience ?
Google Page Experience est une mise à jour visant à tenir compte de la qualité de l’expérience utilisateur perçue d’une page web pour son classement dans les résultats du moteur de recherche.
Des signaux existent déjà pour évaluer la qualité de l’UX d’une page ou d’un site :
La compatibilité mobile de la page,
La sécurisation de la navigation (contenu malveillant ou trompeur sur la page),
L’implémentation du HTTPS,
La présence ou non d’interstitiels (pop-up d’inscription, publicités…).
La première et la plus grande nouveauté est l’intégration de Signaux Web Essentiels (ou Core Web Vitals) à ces signaux pré-existants.
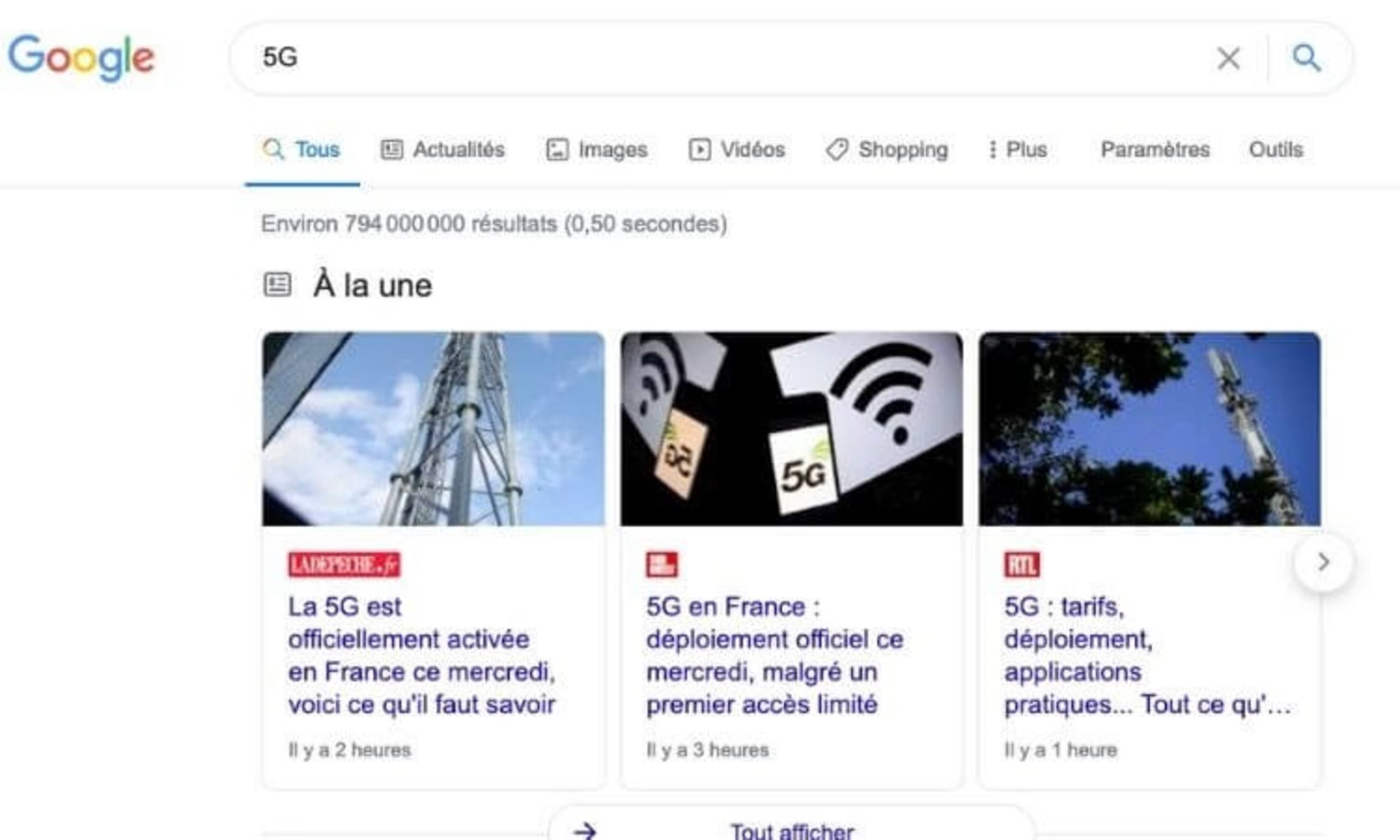
La seconde nouveauté est la possibilité pour des contenus qui ne sont pas formatés selon les standards AMP d’intégrer les Top Stories de Google, s’ils répondent aux exigences de Google News.

Top Stories de Google
Une troisième nouveauté, encore hypothétique et envisagée par le moteur, est de récompenser les pages à l’UX remarquable grâce à une distinction visuelle dans les SERPs.
Toutefois, Google réaffirme clairement la primauté du contenu sur l’expérience utilisateur. Mais à contenu équivalent, l’UX pourrait bien faire la différence...
Que sont les Core Web Vitals ?
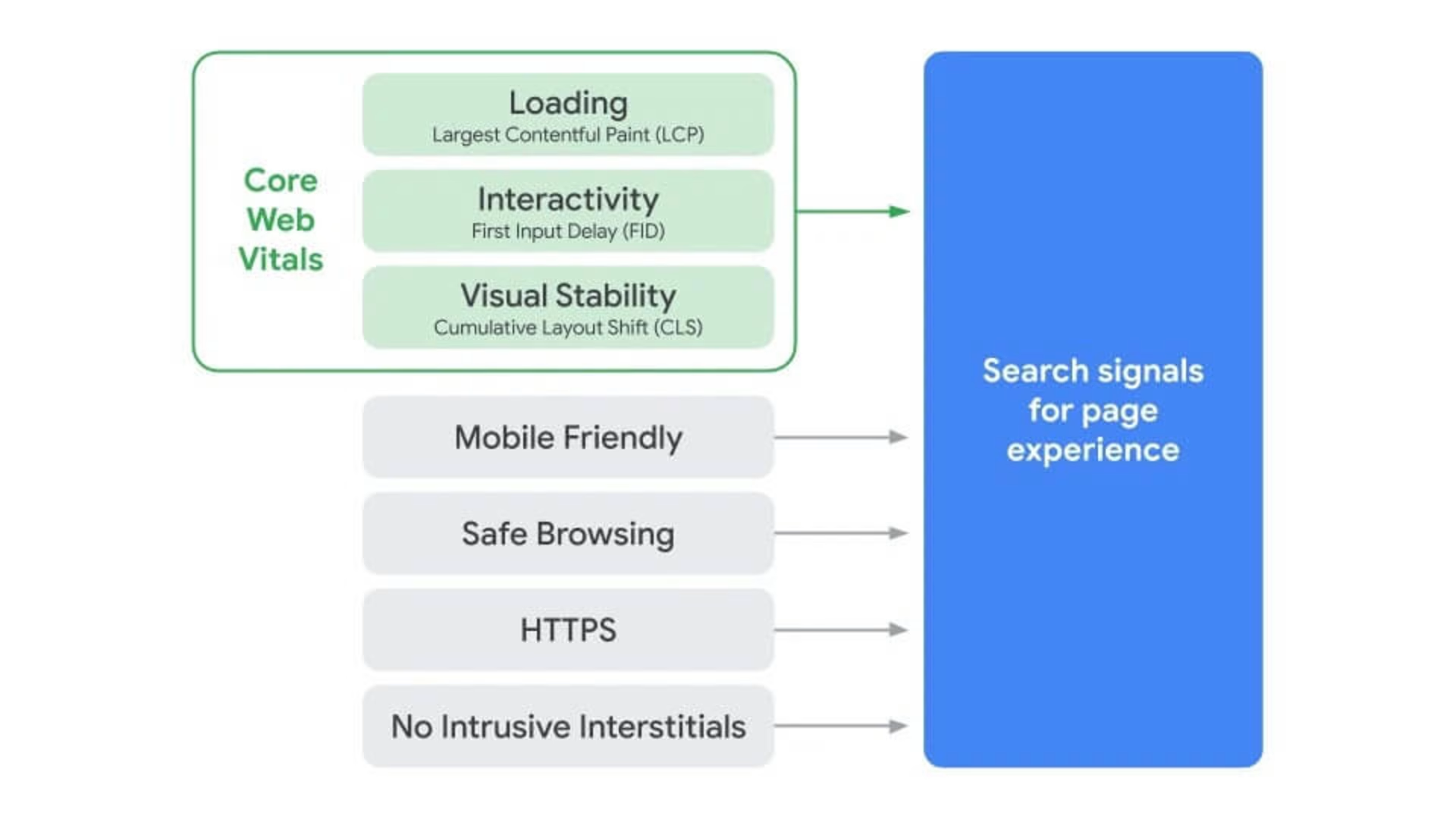
Les Core Web Vitals ou Signaux Web Essentiels sont des outils de mesure de la convivialité d'une page web.
Ils tiennent compte des performances de chargement de la page (LCP), de son interactivité (FID) et de sa stabilité visuelle (CLS).

Les Core Web Vitals complètent d’autres signaux UX - Source : Google
Revenons en détail sur ce que sont les Signaux Web Essentiels :
Le LCP (ou Largest Contentful Paint****) est une mesure de la performance perçue d’une page web. Il s’intéresse au temps mis par le plus grand élément visible de la page (textuel ou visuel) pour apparaître et confirmer à l’utilisateur qu’elle répond à ce qu’il recherche. Un bon LCP doit être inférieur à 2,5 secondes. Prendre en considération le temps de chargement total d’une page équivaut à ne pas tenir compte de la frustration possible de l’utilisateur face à une page chargeant en priorité des éléments inutiles à sa recherche,
Le FID (ou First Input Delay****) mesure la réactivité d’une page lorsqu’un utilisateur interagit avec elle. Il correspond au laps de temps qui sépare le premier clic d’un visiteur sur un élément de la page (lien, bouton, média…) et le moment où le navigateur web est à-même d’apporter une réponse à cette interaction. Il ne doit pas excéder les 100 millisecondes,
Le CLS (ou Cumulative Layout Shift****) mesure la stabilité visuelle d’une page. Vous est-il déjà arrivé de consulter un article et que le texte se déplace sans raison apparente ? Un chargement asynchrone de la page ou l’intervention d’un widget tiers sont souvent les causes de ces comportements très… énervants. Le CLS est la somme de tous les changements non anticipés sur une page. Il doit être inférieur à 0,1.

Échelle d’évaluation des Signaux Web Essentiels - Source : Google
Quand le déploiement de Google Page Experience est-il prévu ?
La mise à jour Google Page Experience est fixée à mai 2021. Elle intégrera également le dispositif concernant les contenus au format non AMP et le coup de pouce visuel aux pages à l’UX vertueuse si les résultats des tests sont concluants.
Il vous reste donc six mois pour vous préparer et proposer une expérience répondant à minima aux exigences de GPE et, qui sait, peut-être figurer parmi les premiers à bénéficier de ce nouveau critère. 😉
Comment mesurer la qualité de son expérience utilisateur ?
De nombreux outils gratuits et payants permettent d’évaluer la qualité de l’UX d’un site ou d’une page web.
Voici un exemple de marche à suivre pour évaluer la vôtre :
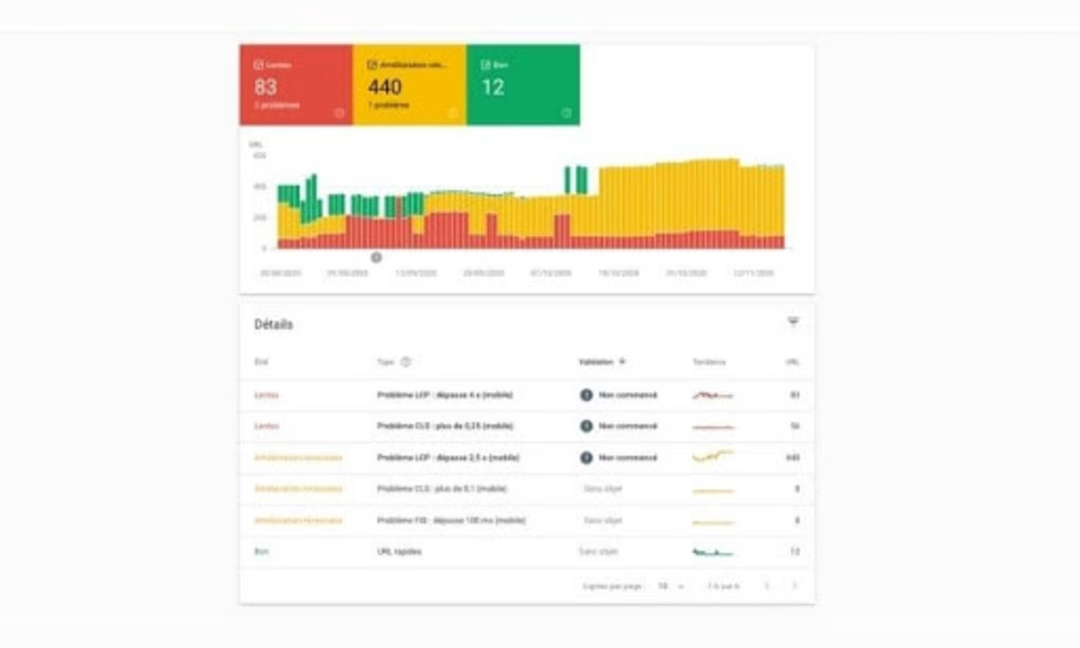
Repérer les groupes de pages nécessitant des correctifs grâce au rapport Core Web Vitals de la Search Console de Google. Les informations fournies par la Search Console se basent sur le Chrome UX Report (ou CrUX) qui rassemble des données publiques collectées en situations réelles,
Diagnostiquer précisément les points bloquants et trouver des opportunités page par page grâce à PageSpeed Insights,
Mesurer enfin les Core Web Vitals de façon chiffrée grâce à Lighthouse et Chrome DevTools.

Rapport Core Web Vitals de la Search Console
Comment préparer son site à la Page Experience Update ?
Avant de vous lancer dans l’optimisation de votre site, prenez d’abord le temps de vous mettre dans la peau de vos visiteurs.
La navigation est-elle aisée sur votre site ? Auriez-vous envie de passer commande ? N’hésitez pas non plus à solliciter des personnes externes à votre projet pour obtenir leur ressenti.
Ces données conjuguées aux informations que vous avez pu récolter précédemment sur les Core Web Vitals de votre site doivent vous donner de premières pistes. Mais allons plus loin.
Les temps de chargement
Comme évoqué dans notre premier point, les temps de chargement sont cruciaux pour l’expérience et la conversion.
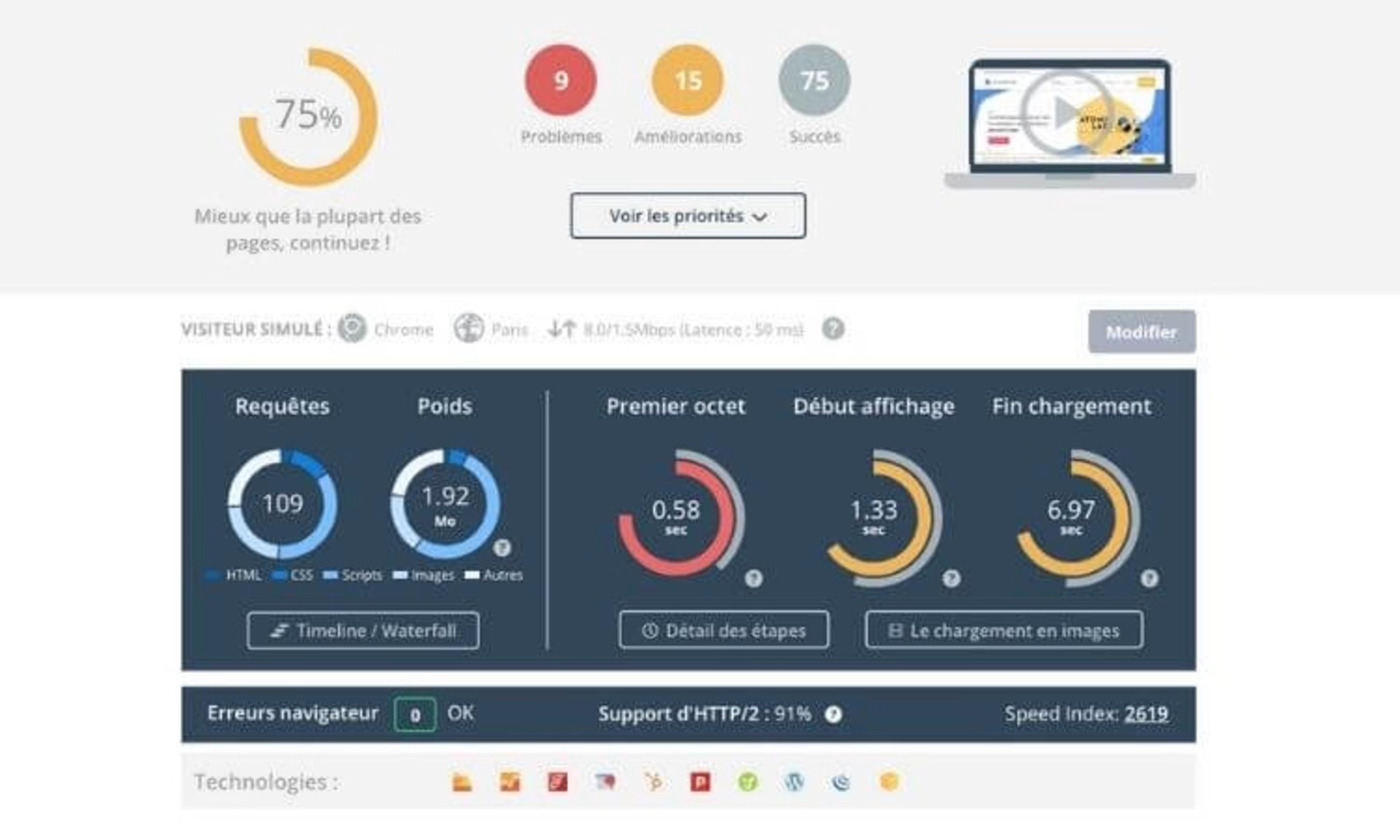
Pour détecter les axes d’optimisation de vos temps de chargement, vous pouvez vous tourner dans un premier temps vers des outils tels que Google Page Speed Insight. Des solutions telles que Contentsquare Speed Analysis (résultant de l’acquisition de Dareboost par Contentsquare en 2010) vous permettra de mettre en place des stratégies de monitoring et d’optimisation plus robustes.

Exemple de résultats obtenus via Dareboost
Pour booster les performances de votre site, vous pouvez ensuite :
Opter pour un hébergement de qualité supérieure, voire opter pour un CDN,
Activer le lazyloading et la compression des images et favoriser de nouveaux formats tels que WepB ou JPEG 2000 lorsque c’est possible,
Minifier et compresser le HTML et le CSS,
Activer la mise en cache par le navigateur,
Différer le chargement des ressources non essentielles.
Ergonomie et compatibilité mobile
Comment parler d’UX sans aborder la compatibilité mobile ? À plus forte raison depuis le déploiement à l’échelle du web de l’indexation Mobile First et cela sans mentionner les quelques 4,28 milliards de mobinautes dans le monde.
La priorité est bien sûr de rendre votre site responsive s’il n’a pas été conçu mobile first.
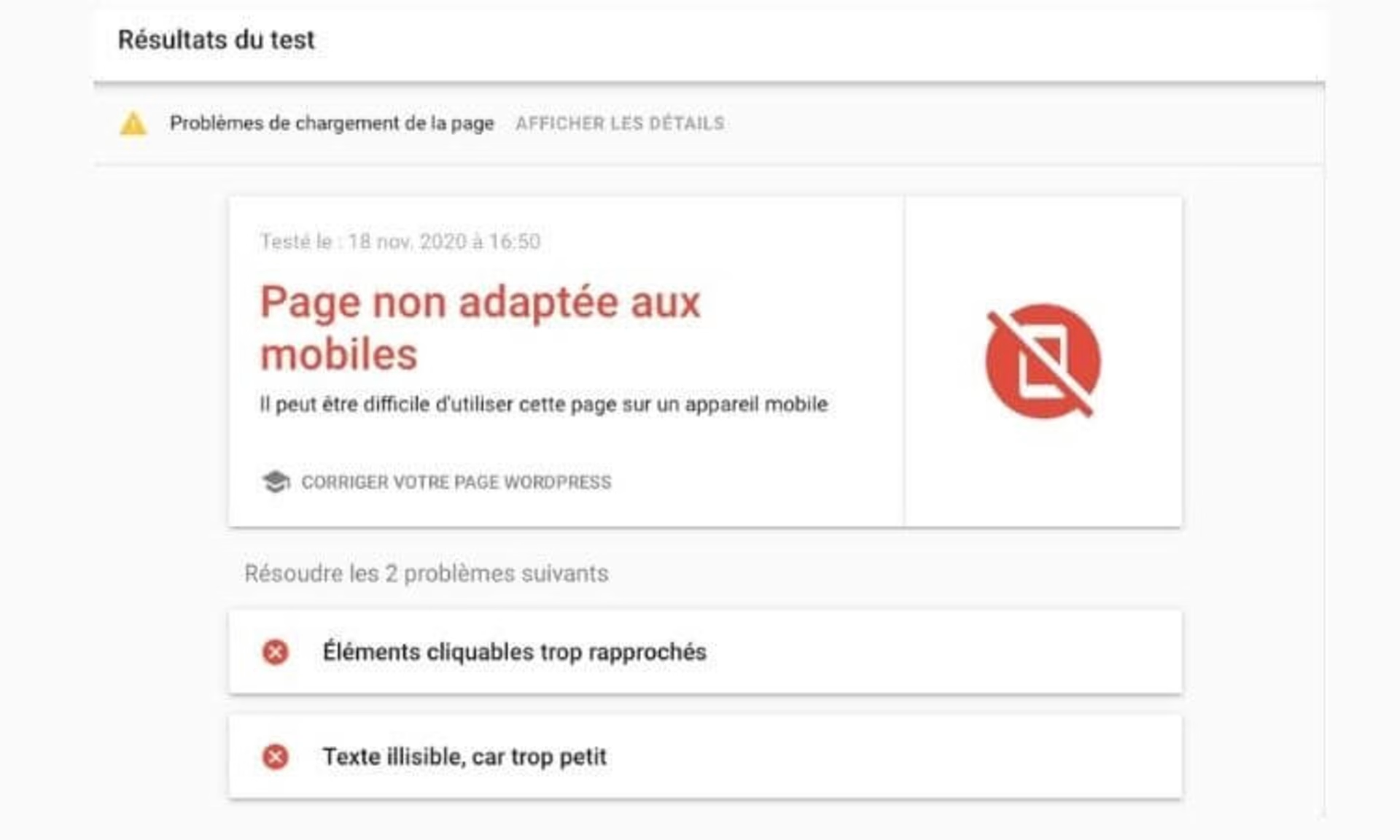
Le Mobile Friendly Test de Google sera ensuite votre meilleur allié !

Test Mobile Friendly de Google
Pour aller plus loin, voici nos meilleures pratiques pour mettre votre expérience mobile au niveau :
Supprimer les carrousels,
Diminuer la taille des menus et réduire le nombre d’entrées à l’essentiel,
Créer des CTAs sans ambiguïté et positionner les plus critiques au-dessus de la ligne de flottaison,
Faciliter l’accès à la barre de recherche,
Multiplier les moyens de connexion (invité, réseaux sociaux, carte d’identité),
Faciliter l’édition et la suppression des éléments du panier.
La sécurité
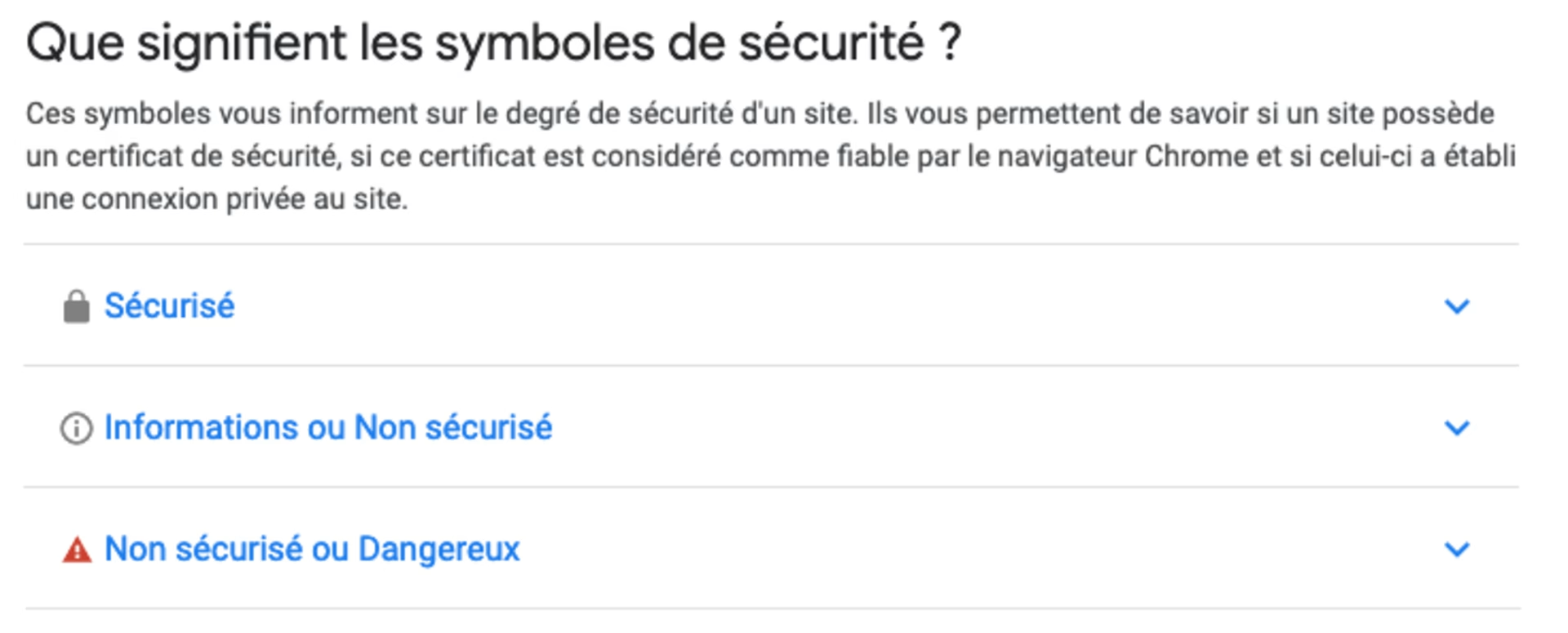
Si ce n’est pas déjà le cas, obtenez dès que possible un certificat SSL afin de passer votre site en HTTPS.

Symboles de sécurité sur le web - Source : Google
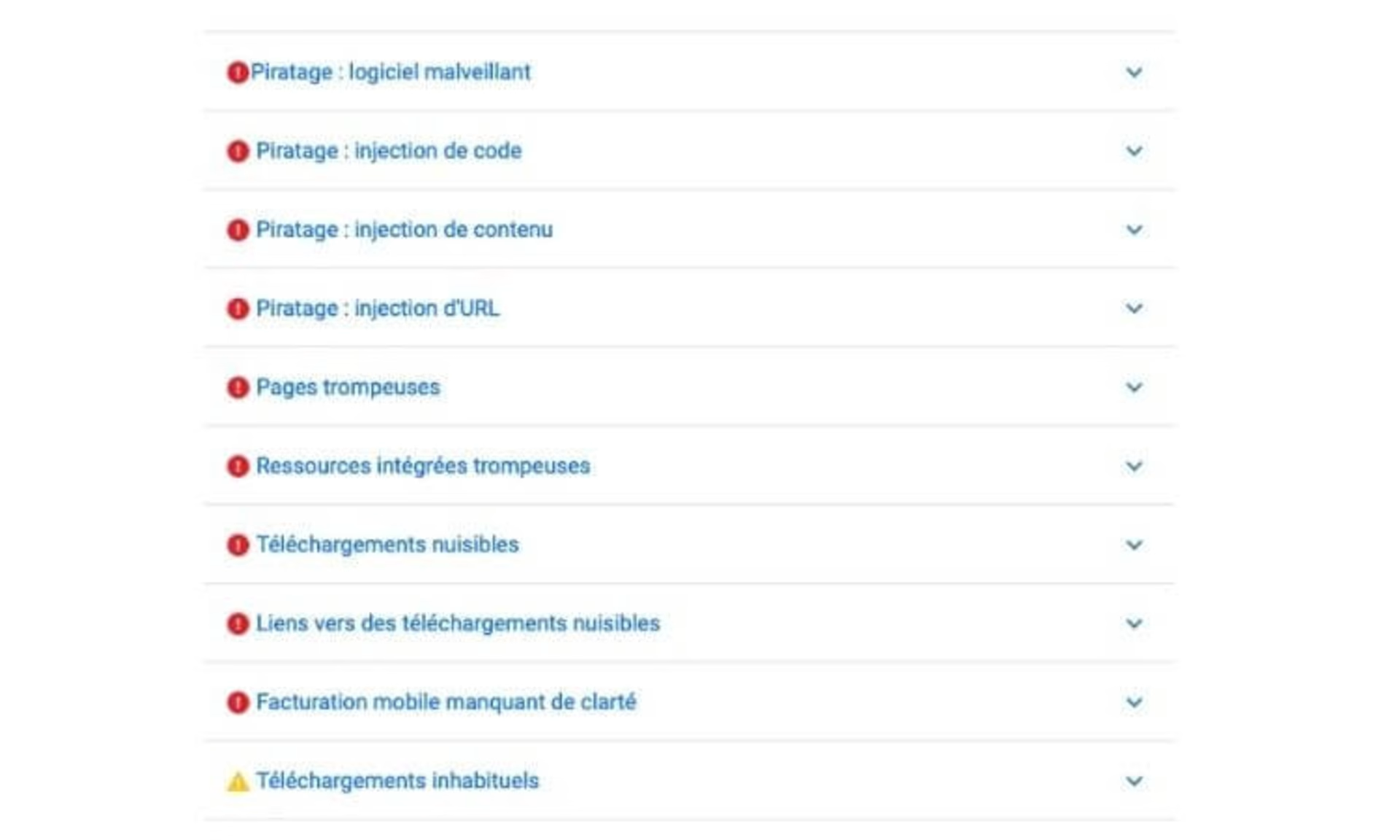
Vérifier ensuite l’intégrité de votre site grâce à la section Sécurité et actions manuelles de la Search Console. Cette section vous indiquera si votre site a fait l’objet d’un piratage ou s’il propose une ressource malveillante en téléchargement par exemple.

Exemples de problèmes de sécurité relevés par la Search Console - Source : Google
Les interstitiels
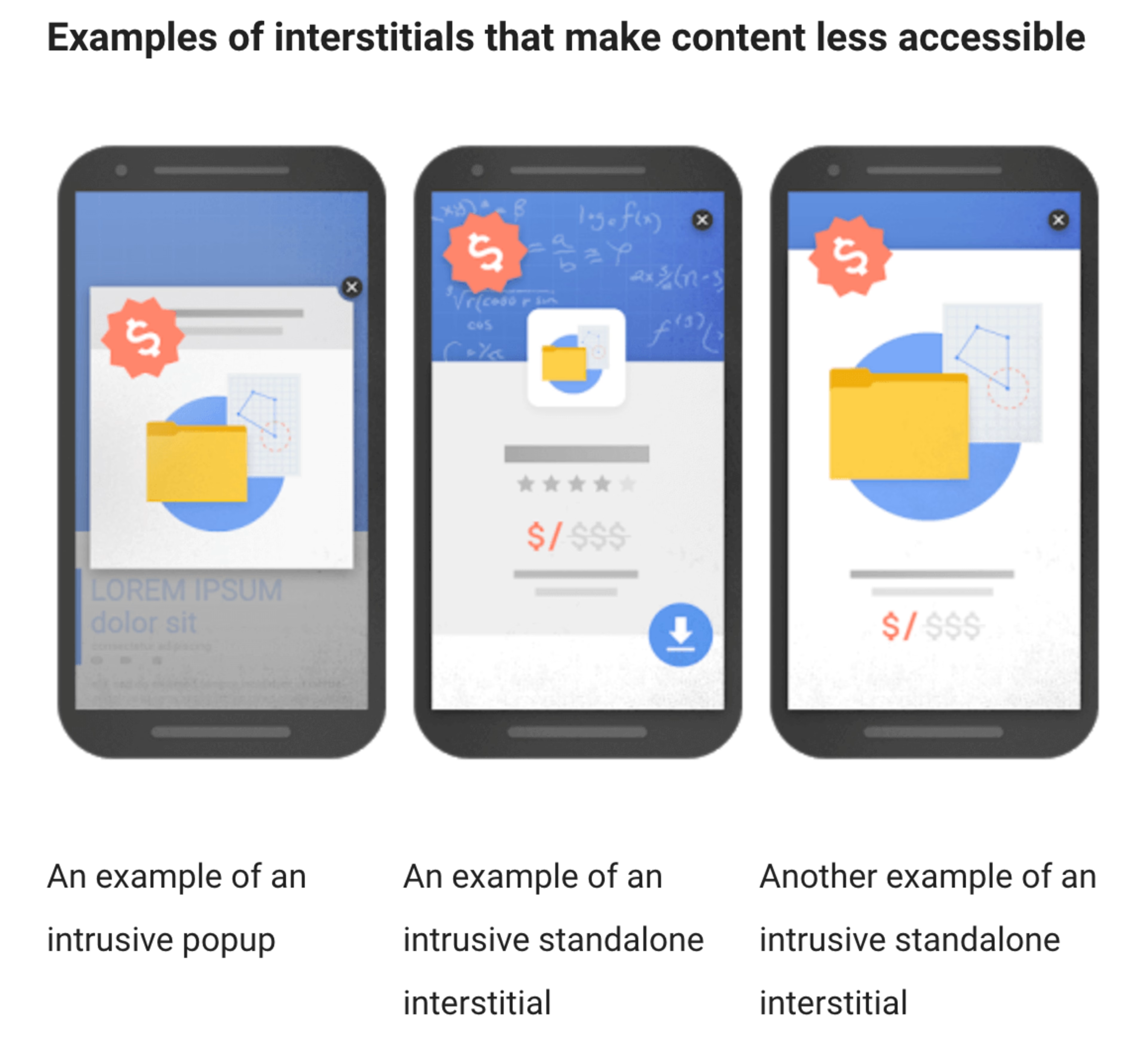
La détestation de Google pour les interstitiels et autres pop-ups non sollicitées n’est pas nouvelle.
Dès 2016, le moteur de recherche a clairement défini ce qu’il entendait par interstitiel indésirables….

Source : Google
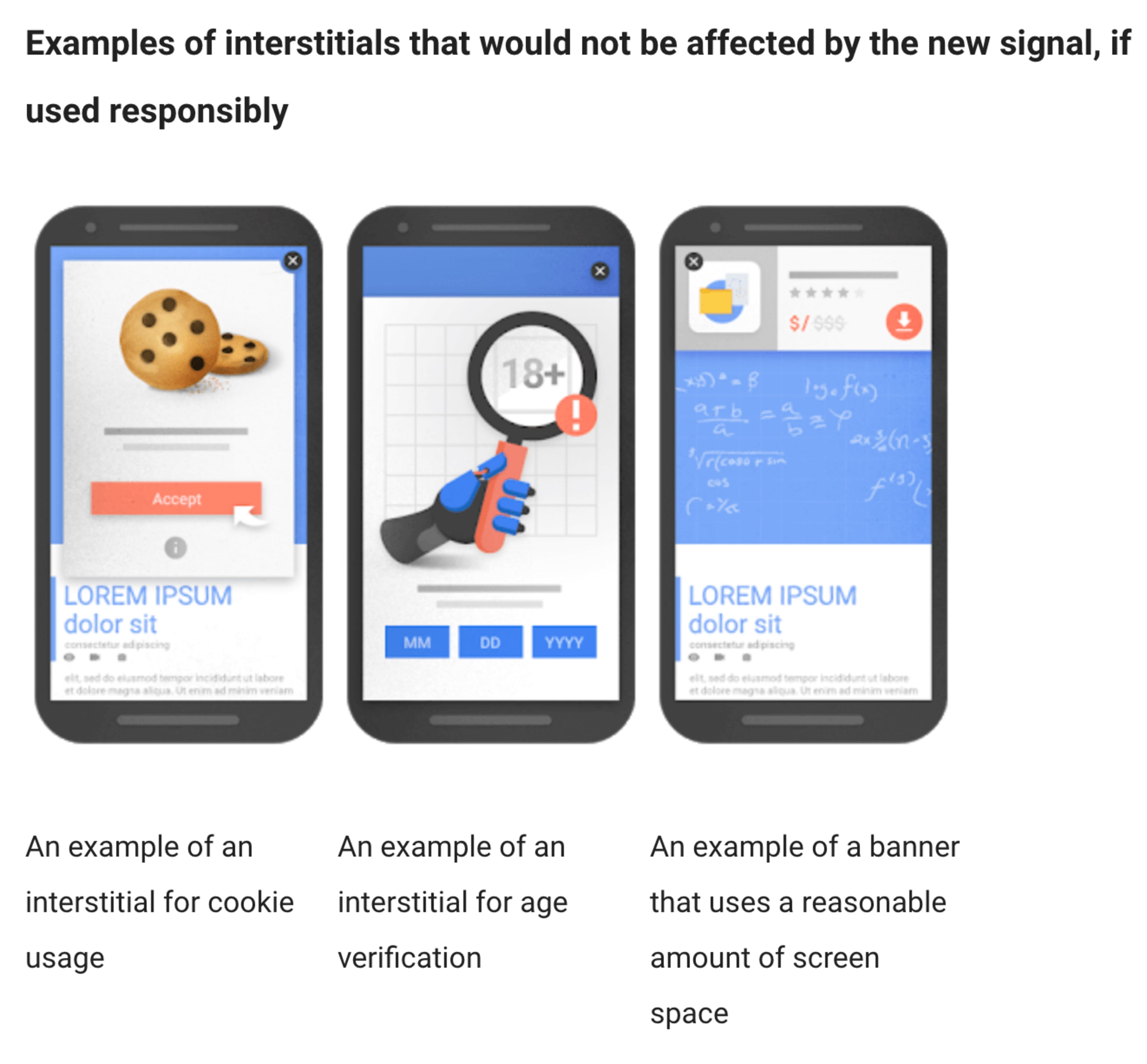
Et tolérables, voire légitimes…

Source : Google
Mais cette chasse aux interstitiels doit être envisagée dans une approche plus globale d’allégement de son site ou de “désencombrement”.
Au-delà de faciliter la navigation, la réduction de la publicité au strict minimum et la suppression des images ou vidéos inutiles (entre autres) permettent de recentrer l’attention de l’utilisateur.
Pour mettre le doigt sur les éléments perturbateurs, analysez le zoning de votre site grâce aux heatmaps par exemple et réalisez des tests A/B pour faire des choix basés sur la donnée.
Bonnes optimisations UX à toutes et tous. 🙂
![[Visual] Wendy Carré](http://images.ctfassets.net/gwbpo1m641r7/8tpE4tKbbMS9TCerai7mV/4794048ff53128e4167acda59dd42736/T027K0ZC9-U012Y8TU26M-8d80bbe50add-512.jpeg?w=1080&q=100&fit=fill&fm=avif)
Wendy is passionate about creating content and all things marketing. She was a Content Marketing Manager based in Contentsquare’s Paris office.