1. Créer un « double fond »
Quelle est l’erreur UX quand il y a un “double fond” ?
On parle de « double fond » lorsqu’un utilisateur a la fausse impression d’être arrivé à la fin d’une page. Par exemple, lorsque la fin d’un bloc de contenu s’affiche entièrement en bas de l’écran, créant l’illusion qu’il n’y a pas d’autre contenu sur la page. Conséquence : l’utilisateur risque de ne pas faire défiler le reste de la page, et de rater du contenu engageant et pertinent.
Les utilisateurs se fient au design de la page pour savoir si du contenu supplémentaire ou pertinent est disponible – que ce soit verticalement ou horizontalement. Le moindre indice (par ex. une flèche) suffit pour indiquer que du contenu supplémentaire est disponible et pour inciter l’utilisateur à scroller.
Ce « double fond » se produit, par exemple, lorsqu’une hero image ou une vidéo pleine largeur vise à engager l’utilisateur, sans que l’utilisateur puisse voir que du contenu important se trouve sous la ligne de flottaison. Des bordures distinctes ou de grands espaces vides entre les contenus peuvent favoriser cette illusion tout au long de la page…
Quelles conséquences de cette erreur sur l’expérience digitale de l’utilisateur ?
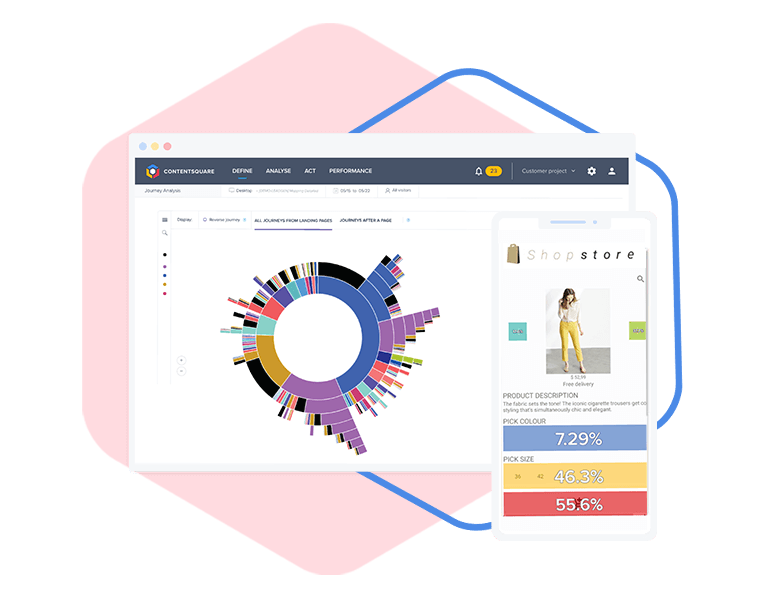
il arrive souvent que du contenu sous la ligne de flottaison présente un taux d’exposition faible, mais une forte probabilité d’interaction – voire de conversion. L’analyse des cartes de chaleur nous indique que 45 % du contenu d’un site Web n’est jamais consulté par les visiteurs.
Comment remédier à ce problème de “double fond” en termes d’UX ?

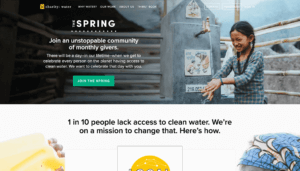
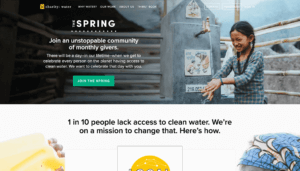
En réduisant la taille de la hero image sur sa page d’accueil, Charity Water a amélioré la visibilité de la section suivante de la page, encourageant ainsi les visiteurs à poursuivre le scroll.
Pour éviter la création involontaire de « double fonds », ajoutez des éléments visuels qui indiqueront à l’utilisateur qu’il peut swiper ou scroller, ou faites en sorte que le contenu visible à l'écran soit incomplet (et « déborde » de l’écran). Séparez le contenu à l’aide de titres et d’en-têtes de section, et surveillez la fluidité du contenu tout au long de votre page.

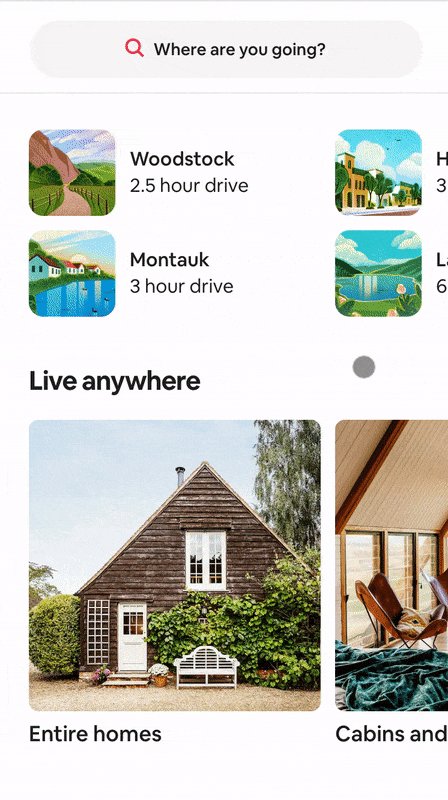
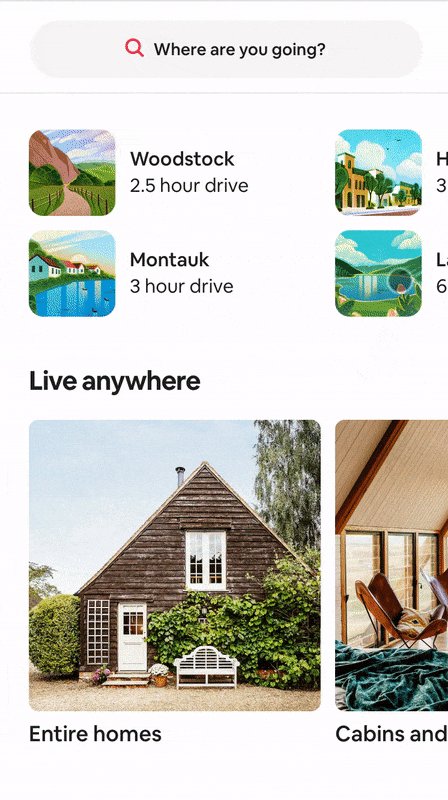
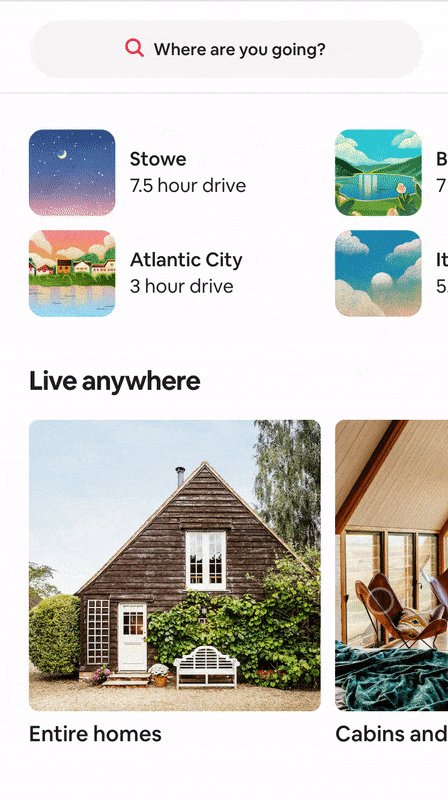
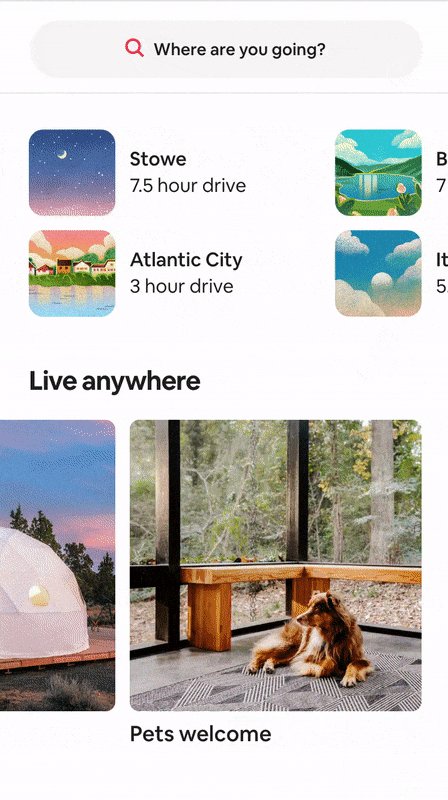
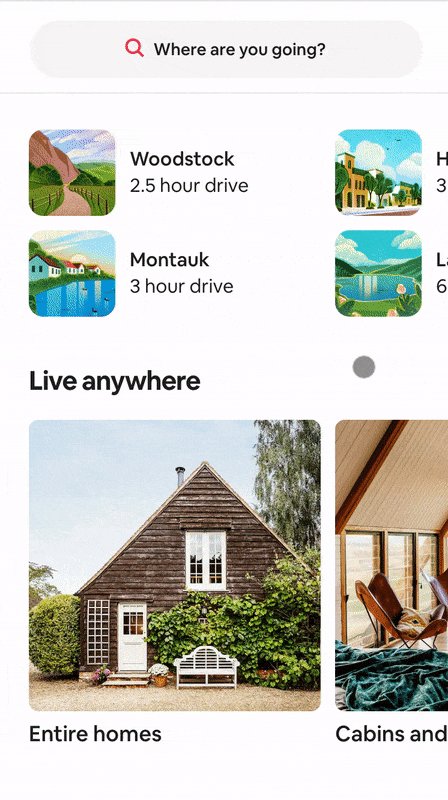
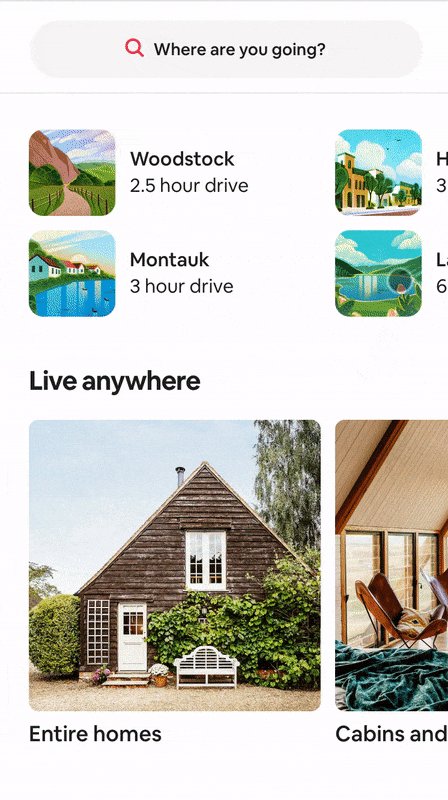
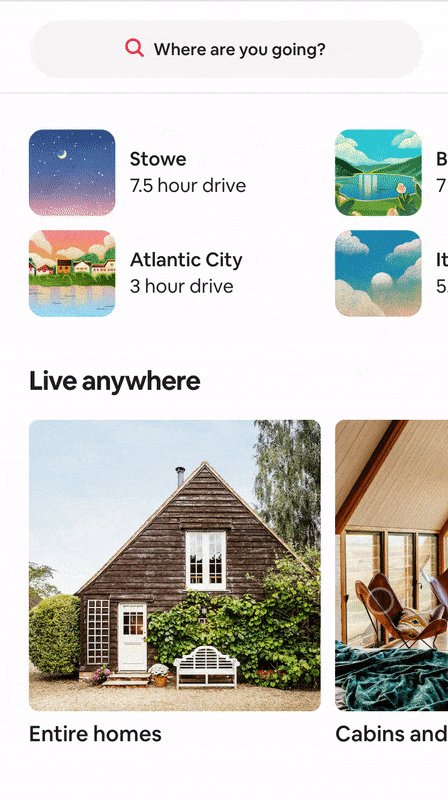
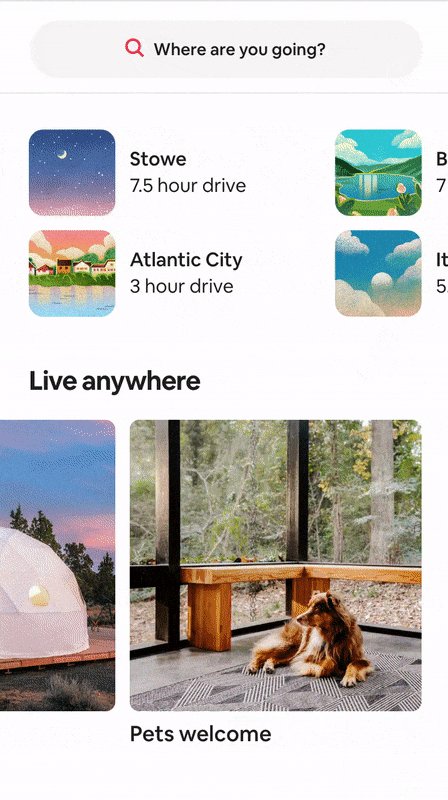
La page d’accueil mobile d’AirBnB propose des carrousels qui créent une illusion de continuité, encourageant le scrolling et la découvrabilité.
Quelle est l’erreur UX quand il manque un “sticky menu” ?
L’absence de menu « sticky » (sur desktop ou mobile) peut entraîner des difficultés à naviguer vers les autres sections du site. L’utilisateur peut également être réticent à scroller de manière interminable des contenus ou des listes interminables pour enfin atteindre la navigation d’un site. Un problème qui est encore plus flagrant sur mobile avec des écrans de petite taille.
Quelles conséquences de cette erreur sur l’expérience digitale de l’utilisateur ?
Même si la page doit proposer d’autres moyens de navigation afin d’accéder à d’autres contenus pertinents, la barre principale reste un indicateur universel de navigation, bien connu des utilisateurs. Cette barre est également un excellent outil pour parcourir des sections du site non accessibles directement depuis la page actuellement affichée.
Pourquoi ajouter un “sticky menu” en termes d’UX ?
En créant une navigation principale « sticky » qui restera à l’écran tout au long du scroll, vous améliorerez vos taux de clic et d’engagement, tout en réduisant le temps avant le premier clic.

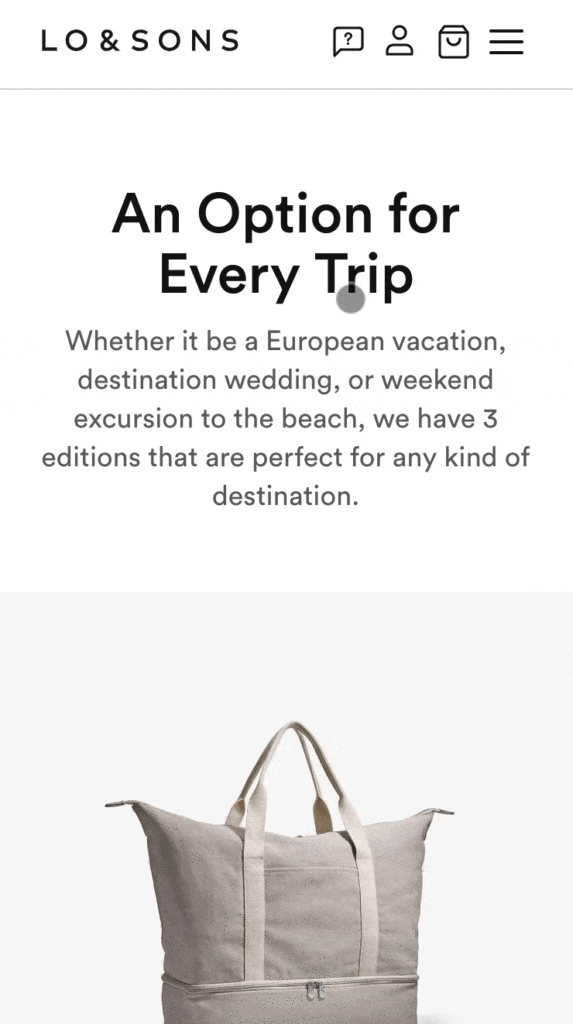
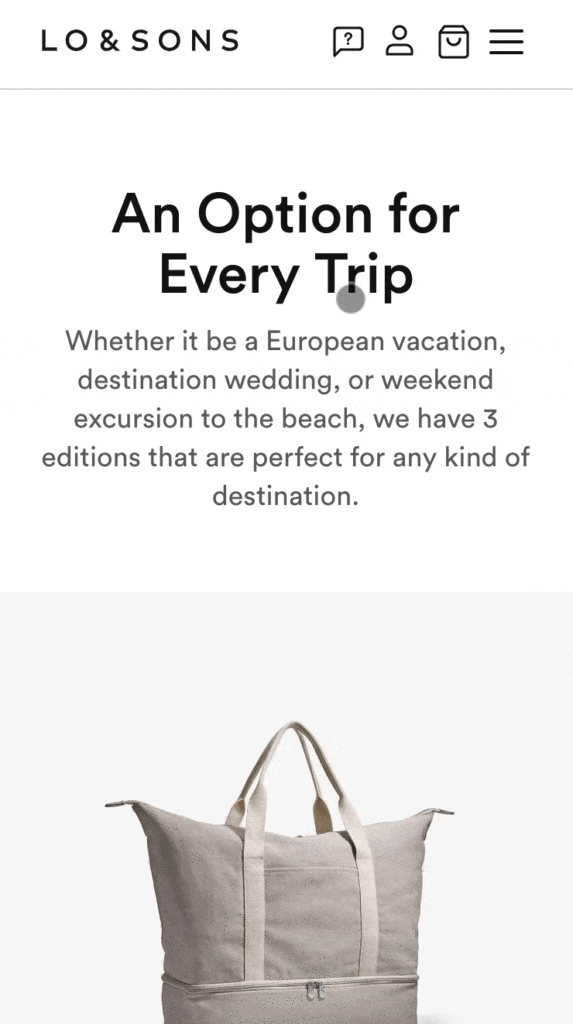
La barre de navigation « sticky » du site Lo & Sons reste affichée tout au long du scroll, ce qui facilite la navigation vers d’autres sections du site – quelle que soit la position de l’utilisateur sur la page.
Veillez à ce que la hiérarchie du menu présente les sections classées de la plus intéressante à la moins intéressante pour vos utilisateurs, afin que ces derniers puissent trouver ce qu’ils recherchent – facilement et intuitivement. Pour ce faire, vous devrez peut-être supprimer des sections ou réorganiser le contenu de la barre de navigation, afin d’afficher le contenu le plus utile pour votre utilisateur (selon ce que révèle l’analyse de la page). Gardez à l’esprit les modèles mentaux de votre audience, ou encore la terminologie qui lui est familière au moment de parcourir vos produits et votre contenu. L’utilisateur utilise un « modèle mental » pour comprendre comment fonctionne telle ou telle chose. Si l’architecture informationnelle d’un site utilise du jargon interne d’entreprise (et non le langage utilisé et attendu par le client), cela peut nuire au parcours client. Pour éviter un tel problème, employez un vocabulaire compris et attendu par votre utilisateur.
3. Négliger la lisibilité du contenu
Quelle est l’erreur UX lorsqu’on néglige la lisibilité du contenu ?
Le manque de lisibilité ou de compréhension d’un contenu est l’une des erreurs d’UX les plus communes. S’il est souhaitable que le texte on-page soit le plus succinct possible, sachez néanmoins que cela n’est pas toujours possible – surtout si vous devez respecter des exigences juridiques ou de référencement naturel. Toutefois, il est toujours possible de veiller à ce que ce texte soit lisible et compréhensible.
Quelles conséquences de cette erreur sur l’expérience digitale de l’utilisateur ?
Un contenu qui n’est pas lisible pour un internaute est un contenu qui va avoir un fort taux de rebond. C’est un mauvais signal pour Google mais c’est aussi dommage pour vous puisque vous passez à côté de potentielles conversions. Et oui, un contenu a pour but premier de répondre à une requête d’un utilisateur, mais il a aussi pour intérêt de montrer votre expertise, votre valeur ajoutée et finalement votre produit. Vous êtes sûr de vouloir passer à côté de ça ?
Comment augmenter la lisibilité d’un contenu en termes d’UX ?
Pour améliorer la lisibilité, utilisez systématiquement des polices de 14 pixels minimum, avec un ratio de contraste de 4,5:1 minimum (texte normal) et de 3:1 (texte agrandi). Les polices plus petites ou plus faiblement contrastées peuvent être un cauchemar pour l’utilisateur. Notez toutefois que ces ratios représentent un standard de lisibilité pour un public bénéficiant d’une bonne vision, et ne tiennent pas compte des personnes atteintes de déficiences. Pour garantir un design accessible et plus inclusif, le W3C propose son niveau de conformité le plus élevé (AAA), qui impose un contraste de 7:1 (texte normal) et de 4,5:1 (texte agrandi) afin que les utilisateurs malvoyants n’utilisant pas de technologie d’assistance puissent clairement voir le texte.
Privilégiez les surfaces unies : un texte placé devant des images ou arrière-plans trop chargés sera difficile à lire. Si vous persistez à placer votre texte sur une image, veillez à choisir une zone dégagée et fortement contrastée de l’image.
Pour les textes à petits caractères, privilégiez les fenêtres pop-up (avec lien textuel) ou les infobulles pour communiquer des infos utiles à vos utilisateurs… sans surcharger votre page. Choisissez méticuleusement vos polices de caractères : certaines d’entre elles exigent des tailles plus grandes, ce qui peut pénaliser la compréhension.
Aussi, optez pour des phrases courtes, simples et compréhensibles quel que soit le niveau de lecture. Apprenez à connaître votre audience. Quel jargon spécialisé vos utilisateurs connaissent-ils ? Quels termes risquent-ils de ne pas connaître ? Rédigez du texte clair, ciblé et conversationnel – sans oublier des infobulles intuitives, qui répondront aux questions les plus courantes. Autre chose : lorsque votre texte traîne en longueur, n’hésitez pas à le diviser en paragraphes courts. Utilisez également images et schémas pour alléger la charge cognitive et maintenir la capacité d’attention sur de grandes longueurs de texte.
La liste des erreurs UX ne s’arrête pas là. Cependant, les conseils et astuces ci-dessus sont déjà un bon début, qui vous aidera à optimiser votre site web et son contenu !