S’il y a une chose que nous pourrions éviter lorsque nous cherchons à acheter ou à télécharger quelque chose en ligne, c’est bien le redoutable formulaire. Non seulement nous devons remplir des champs nombreux et répétitifs, mais parfois, même des erreurs mineures nous empêchent de le soumettre. Et l’on ne sait pas toujours où se trouve l’erreur, pourquoi c’est une erreur ou comment la corriger.
Malheureusement, nous ne pouvons pas faire l’impasse sur ces formulaires, car ils constituent un élément essentiel du processus de conversion en ligne, qu’il s’agisse de vente (formulaire de caisse), de contact (formulaire de contact) ou d’inscription (formulaire d’inscription).
D’un point de vue UX/UI design, vos utilisateurs ne doivent pas se sentir frustrés par un formulaire trop long. Cela contribuerait à diminuer les abandons causés par des utilisateurs submergés par de longs formulaires. Regardons ici comment une difficulté d’une tâche est affectée non seulement par sa complexité réelle, mais aussi par son apparence. En d’autres termes, si un formulaire a l’air complexe, il est tout aussi mauvais que s’il l’était réellement !
1. Que faire si chaque champ formulaire est obligatoire ?
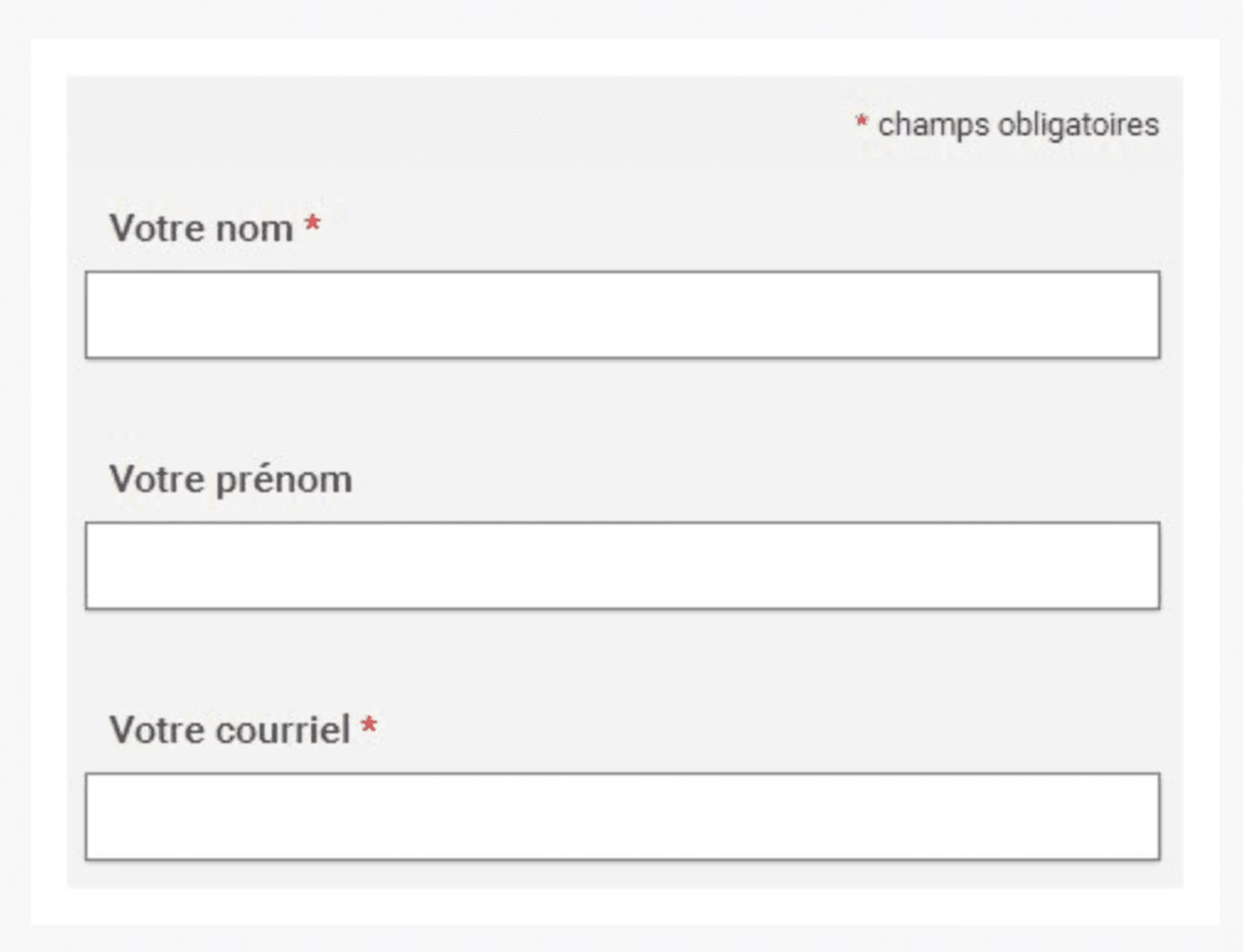
Pour simplifier la lecture de votre formulaire et éviter de “polluer” avec des mentions “Champ obligatoire” à répétition, vous pouvez simplement placer un astérisque en début de formulaire :

Champ obligatoire formulaire, astérisque (source : accede-web.com)
2. Combien de champs obligatoires dans le formulaire ?
La question est déjà : “Combien de champs tout court dans vos formulaires ?” – En effet, en expérience utilisateur, il y a un réflexe à adopter : se mettre à la place de l’utilisateur. Mettez vous à la place de quelqu’un qui souhaite remplir un formulaire pour accéder à un contenu, s’inscrire sur votre site, valider son panier d’achat. Qu’il est frustrant de devoir remplir à chaque fois ses données ! Surtout si vous n’avez pas validé le mode de saisie automatique avec Google par exemple 😉
Pour maximiser vos chances qu’un utilisateur remplisse votre formulaire en ligne, on dira qu’il faut un nombre de champs à remplir de 3. C’est même le retour que l’on fait souvent à nos clients !
“Les formulaires font partie de tous les sites Web quel que soit le secteur. Qu’il s’agisse d’aider les utilisateurs à résoudre des erreurs ou à remplir des champs de formulaire complexes, remédier aux frustrations utilisateurs qui accompagnent les formulaires est un chantier d’opportunités clé dans cette partie cruciale du parcours de conversion.” – Michelle Lee, Senior Specialist, UX/UI Design, US (NYC) chez Contentsquare
3. Comment éviter la frustration des utilisateurs ? L’affichage des erreurs
“Impossible de soumettre le formulaire : veuillez réessayer” – en tant qu’utilisateur, vous avez souvent vu ce message ? Aujourd’hui, j’aborderai une autre cause majeure d’abandon de formulaire : la frustration du client. La première cause de frustration dans le processus de formulaire en ligne est l’apparition d’erreurs. L’erreur en elle-même n’est pas source de frustration. C’est le sentiment d’impuissance qui prend le dessus lorsque l’utilisateur ne sait pas ce qu’il a fait de mal. Il est donc très important de maintenir le taux d’erreur de soumission de formulaire aussi bas que possible. Et si des erreurs sont présentes, il faut les rendre aussi faciles que possible à corriger pour réduire la friction.
Il nous est arrivé à tous de remplir chaque champ obligatoire de formulaire et, pour une raison ou une autre, de ne pas pouvoir le soumettre. Parfois, l’erreur n’est pas détectée (elle se trouve peut-être quelque part en haut de la page), ce qui vous amène à cliquer sur le bouton call-to-action en bas de la page 2, 3 ou peut-être même 10 fois (selon votre frustration !). Ou encore, lorsque le champ erroné nous est présenté, nous ne comprenons pas quelle est l’erreur réelle (“erreur, veuillez corriger”) !
Afin de réduire autant que possible la frustration des clients ainsi que le taux d’abandon et d’offrir une meilleure expérience globale, il existe un certain nombre de moyens pour prévenir les erreurs et les rendre plus indolores à corriger.
Avec Form Analysis dans Experience Analytics de Contentsquare, analysez vos formulaire, identifiez les points de friction, et améliorez leur taux de conversion
4. Des conseils, exemples pour remplir chaque champ obligatoire de formulaire
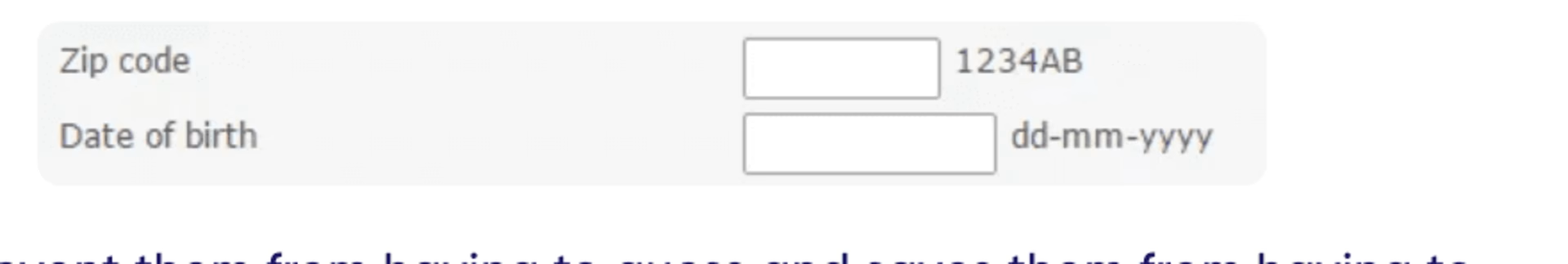
Mieux vaut prévenir que guérir. Fournissez des conseils et des exemples à côté de chaque champ de formulaire (comme le format correct pour les codes postaux et la date) pour guider vos utilisateurs.

Cela leur évitera d’avoir à deviner et de devoir revenir sur le même champ après avoir cliqué sur “Envoyer”.
5. Validez les champs de formulaires en ligne, en temps réel
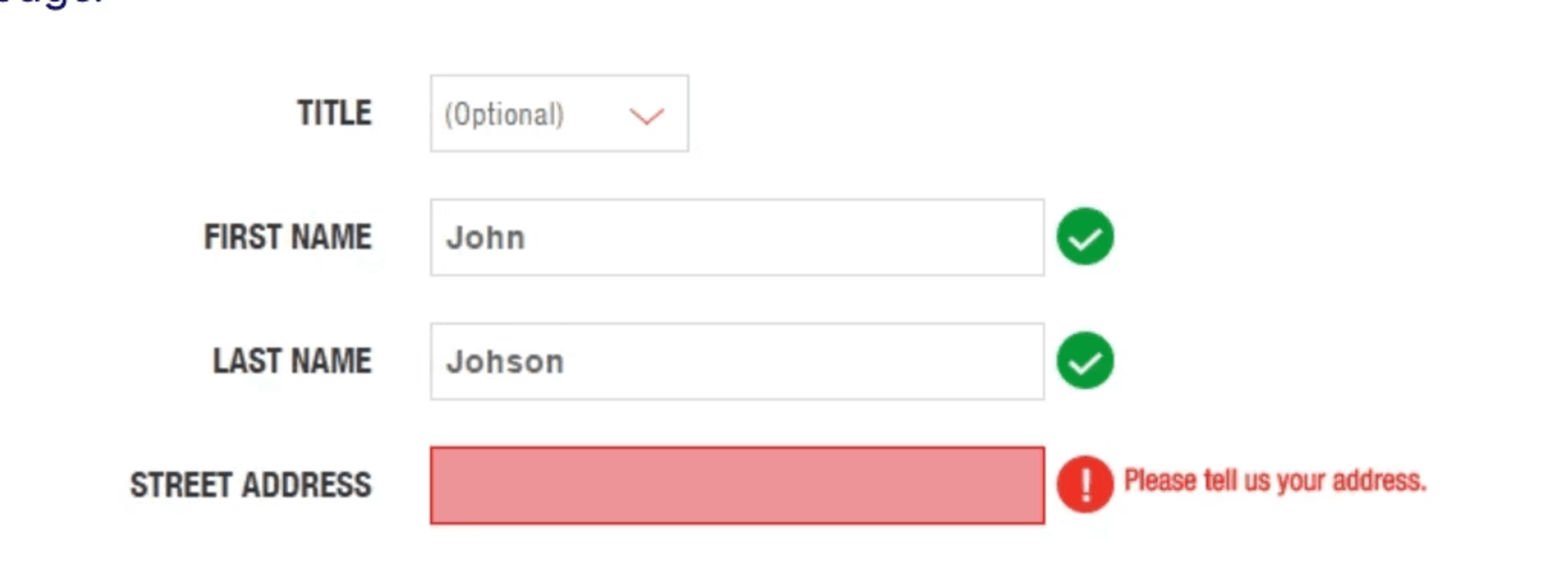
Validation en ligne. Comme le précédent, ce type de validation évite au client d’appuyer sur “Envoyer” et de devoir ensuite revenir sur des champs spécifiques. La validation en ligne indique si chaque champ a été rempli correctement ou s’il y a une erreur, ce qui permet à l’utilisateur de la corriger avant de poursuivre sa progression sur la page.

Fournissez une validation en ligne positive et négative

C’est le contraire de la validation “sur la page” qui ne vous montre les erreurs qu’après avoir cliqué sur le bouton d’envoi.
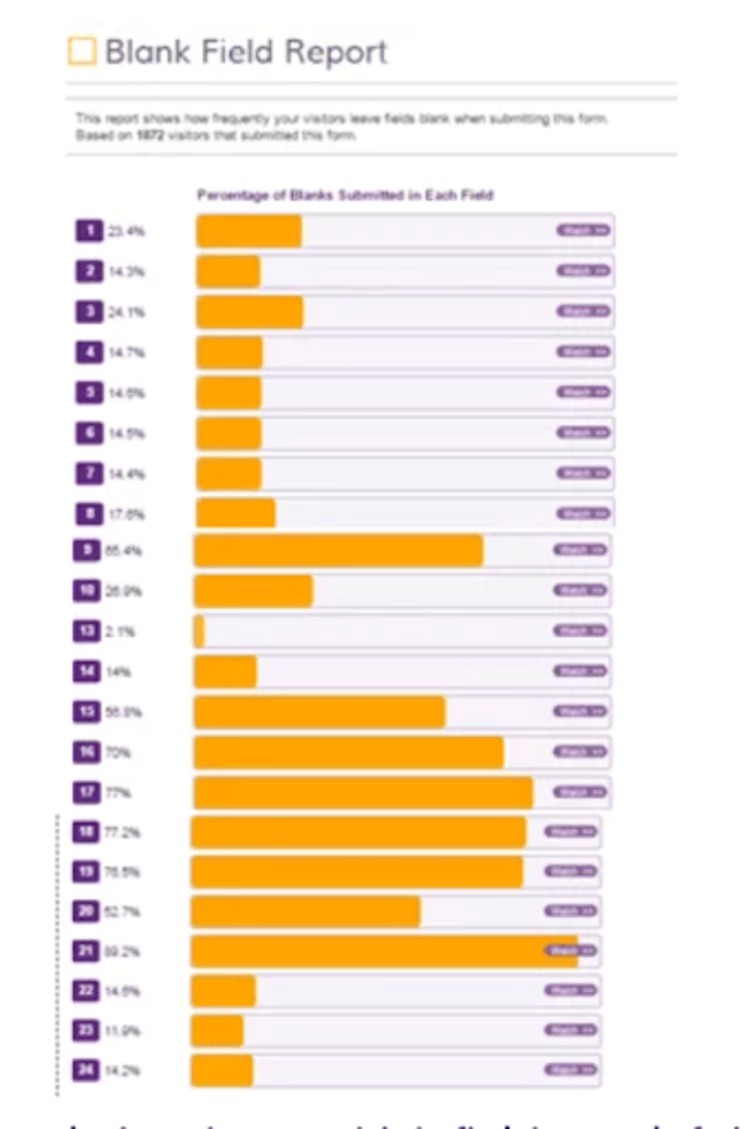
L’analyse des formulaires Contentsquare montre quels sont les champs laissés vides, ou ceux qui sont le plus souvent remplis.
6. Permettre à vos utilisateurs de comprendre facilement les erreurs
Soyez explicite dans votre message d’erreur. Être clair permet d’éviter la frustration et d’aider l’utilisateur à corriger la saisie du champ.
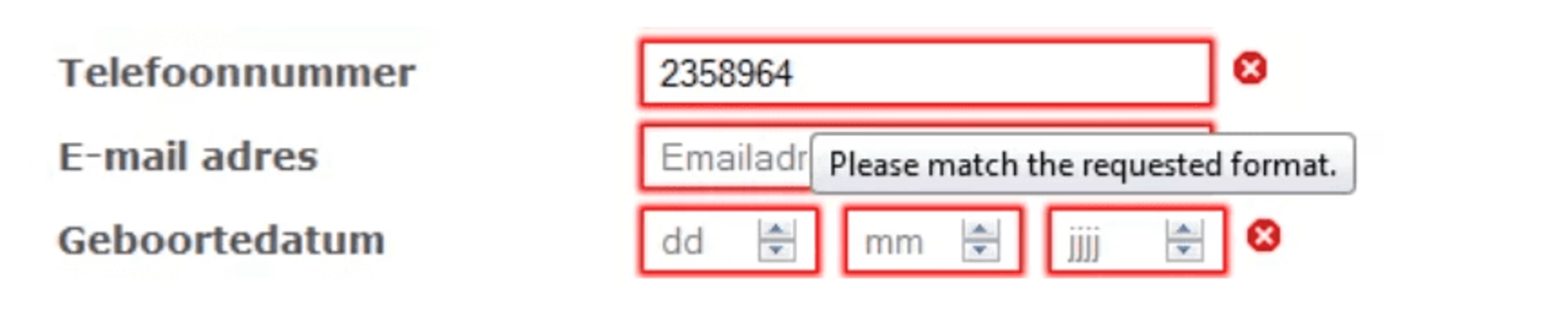
Par exemple, le message d’erreur “Ne correspond pas au format requis” n’est pas clair, car il ne décrit pas le format correct d’un numéro de téléphone.

N’hésitez pas à donner un exemple de ce qui est attendu afin que l’utilisateur puisse se faire facilement une idée.
7. Champ obligatoire formulaire : ramener l’utilisateur en haut de page
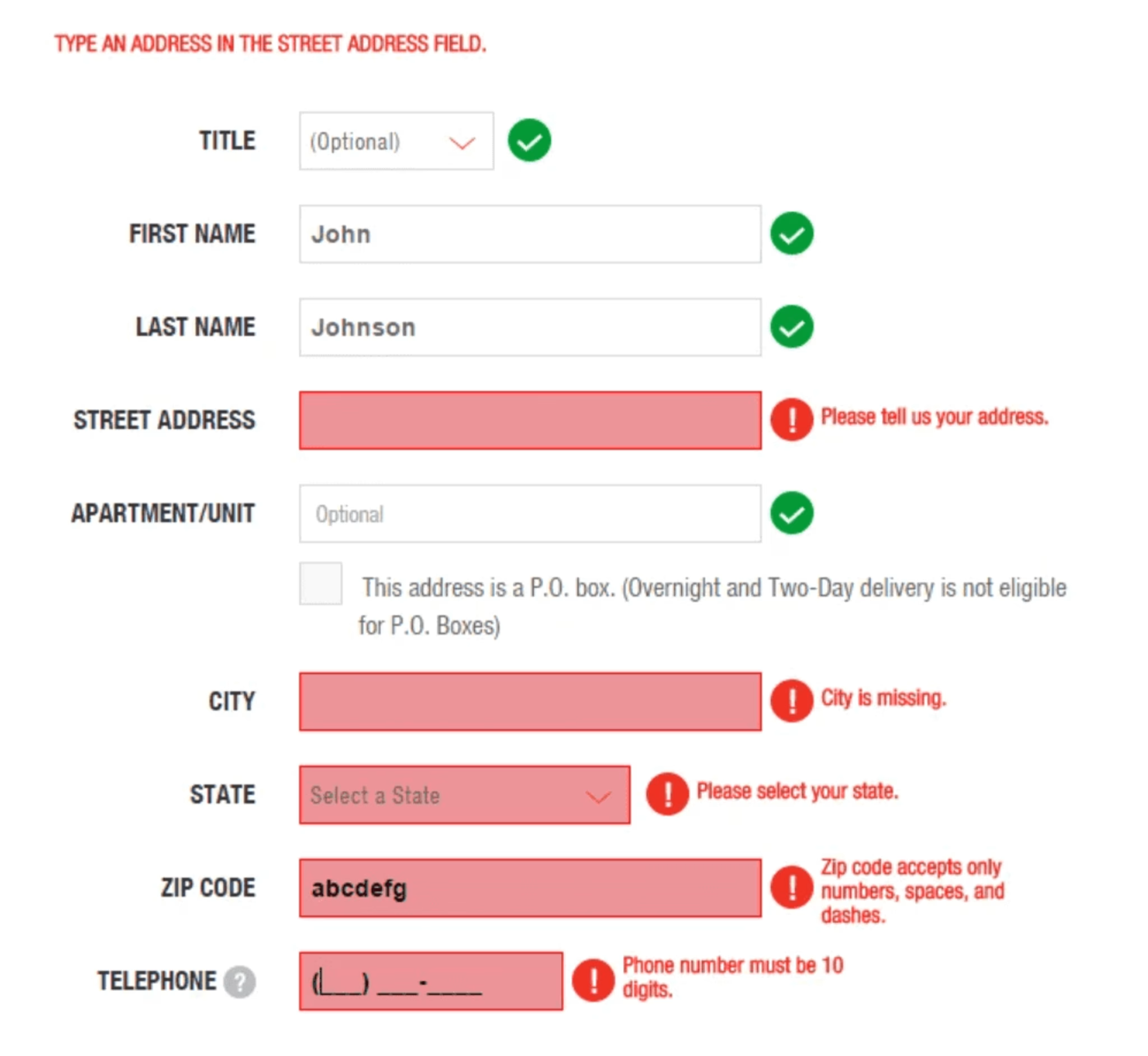
Lorsqu’il y a des erreurs après l’envoi du formulaire, ramenez l’utilisateur en haut de la page et décrivez toutes les erreurs.
Cela exposera directement l’utilisateur aux erreurs de chaque champ obligatoire de formulaire (et lui évitera d’essayer sans fin de cliquer sur le CTA en bas de la page). Ainsi, l’utilisateur n’aura pas à chercher le champ erroné et sera moins susceptible d’être frustré. Veillez simplement à décrire toutes les erreurs de soumission de formulaire présentes sur la page (et non pas, comme dans l’exemple, à n’en décrire qu’une seule).

Le formulaire ne mentionne pas toutes les erreurs dans le résumé des erreurs
8. Champ obligatoire formulaires : lesquels choisir ? Mettez vous à la place de vos utilisateurs
L’essentiel est de faire en sorte qu’il soit aussi facile que possible pour vos utilisateurs de remplir correctement le champ obligatoire du formulaire du premier coup, et s’ils doivent faire des corrections, de les aider à les faire sur place, pendant qu’ils sont concentrés sur le champ en question. Ce qu’il faut éviter, c’est de donner de faux espoirs aux clients en leur permettant d’atteindre la fin du formulaire et de cliquer sur “Envoyer”, pour ensuite les décevoir en les obligeant à recommencer – et pire, en ne leur montrant pas où ils se sont trompés ! Pensez à vos propres expériences avec les formulaires et à vos propres frustrations lorsque vous n’avez pas pu soumettre.
Ces recommandations peuvent avoir un impact énorme sur le taux de conversion de votre site web, car au final : un client satisfait est un client qui revient.
![[Visual] Marie Jehanne](http://images.ctfassets.net/gwbpo1m641r7/Nvxc8azmoFtOOJzSCgLcl/8a9c72b4f2b60791db3d7e483089ffe2/T027K0ZC9-U01Q5MREAJ0-b3bc3a6ce0bf-512.png?w=1080&q=100&fit=fill&fm=avif)
Passionate about digital for several years, I am a Senior Content Manager at Contentsquare. My goal? To teach you how to improve the digital CX of your website and activate the right acquisition levers to generate more traffic on your site and therefore…more sales!