Selon le rapport E-commerce Nation et Similarweb, la moitié du trafic des top 100 sites d’eCommerce en France vient du SEO. Dit autrement, 50% des visiteurs atterrissent sur les sites des 100 plus grands eCommerçants depuis un résultat d’un moteur de recherche, les fameuses SERPS pour Search Engine Result Page (ou page de résultat de recherche en français). Cela explique pourquoi le SEO est un axe si stratégique pour ces sites.
Contentsquare permet aux marques de proposer la meilleure expérience à leurs clients. Nous allons voir que nous permettons également à nos clients d’optimiser leur SEO, autrement dit le meilleur référencement organique sur les moteurs de recherche de leurs sites. Ici nous allons nous pencher sur la partie des performances Web. Nous vous aidons de trois façons qui peuvent vous intéresser et constituer une bonne check list si vous n’êtes pas encore client.
Beaucoup d’entre vous cherchent “analyse vitesse site” sur Google… mais par quoi commencer ? Vous êtes au bon endroit !
SOMMAIRE
🧭 Analyse vitesse site : ou comment mesurer la rapidité de votre site
⭐️ 1 – Mesure et optimisation des Core Web Vitals
📱 2 – Assurez-vous que votre site est ”mobile friendly”
🤩 3 – Enchanter vos visiteurs !
Analyse vitesse site : ou comment mesurer la rapidité de votre site
Les tests de speed analysis website ou tests d’analyse de vitesse de votre site permettent de montrer à quelle vitesse les utilisateurs peuvent voir et interagir avec votre contenu. Vous pouvez identifier les domaines à améliorer, puis suivre l’étendue de ces améliorations. Les rapports de speed analysis website mesurent trois aspects de la latence selon les guidelines de Google :
Le temps de chargement des pages pour un échantillon de pages vues sur votre site. Vous pouvez afficher les données selon différentes dimensions pour voir la rapidité de chargement de vos pages sous différents angles (par exemple, dans différents navigateurs, dans différents pays). Les données sont disponibles dans le rapport Page Timings.
La vitesse d’exécution ou le délai de chargement de toute touche discrète, de tout événement ou de toute interaction avec l’utilisateur que vous souhaitez suivre (par exemple, la vitesse de chargement des images, le temps de réponse aux clics de bouton).
La vitesse à laquelle le navigateur analyse le document et le rend disponible pour l’interaction de l’utilisateur. Aucune configuration supplémentaire n’est nécessaire pour voir ces données. Plus d’infos dans le rapport Page Timings, dans les sous-onglets DOM Timings.

1 – Mesure et optimisation des Core Web Vitals pour la vitesse de votre site
Google, le principal moteur de recherche utilisé dans le monde, note dans ces critères de notation le temps de chargement pour afficher ses résultats de recherche. Google a donc plusieurs critères et fait régulièrement des mises à jour pour analyser et “récompenser” les sites qui ont un bon score sur tous les critères de Google Page Experience. C’est même plus riche que cela, Google prend en considération le délai de chargement, la stabilité du chargement, la qualité de l’interactivité pendant le chargement. C’est maintenant quelque chose sur lequel ils communiquent ouvertement et évangélisent. Cette évangélisation passe par la mise en avant de métriques de chargement appelées Web Vitals dont les trois plus populaires sont les Core Web Vitals.
Google recommande de suivre ces métriques et indique également quel est un bon “score” (en vert) :

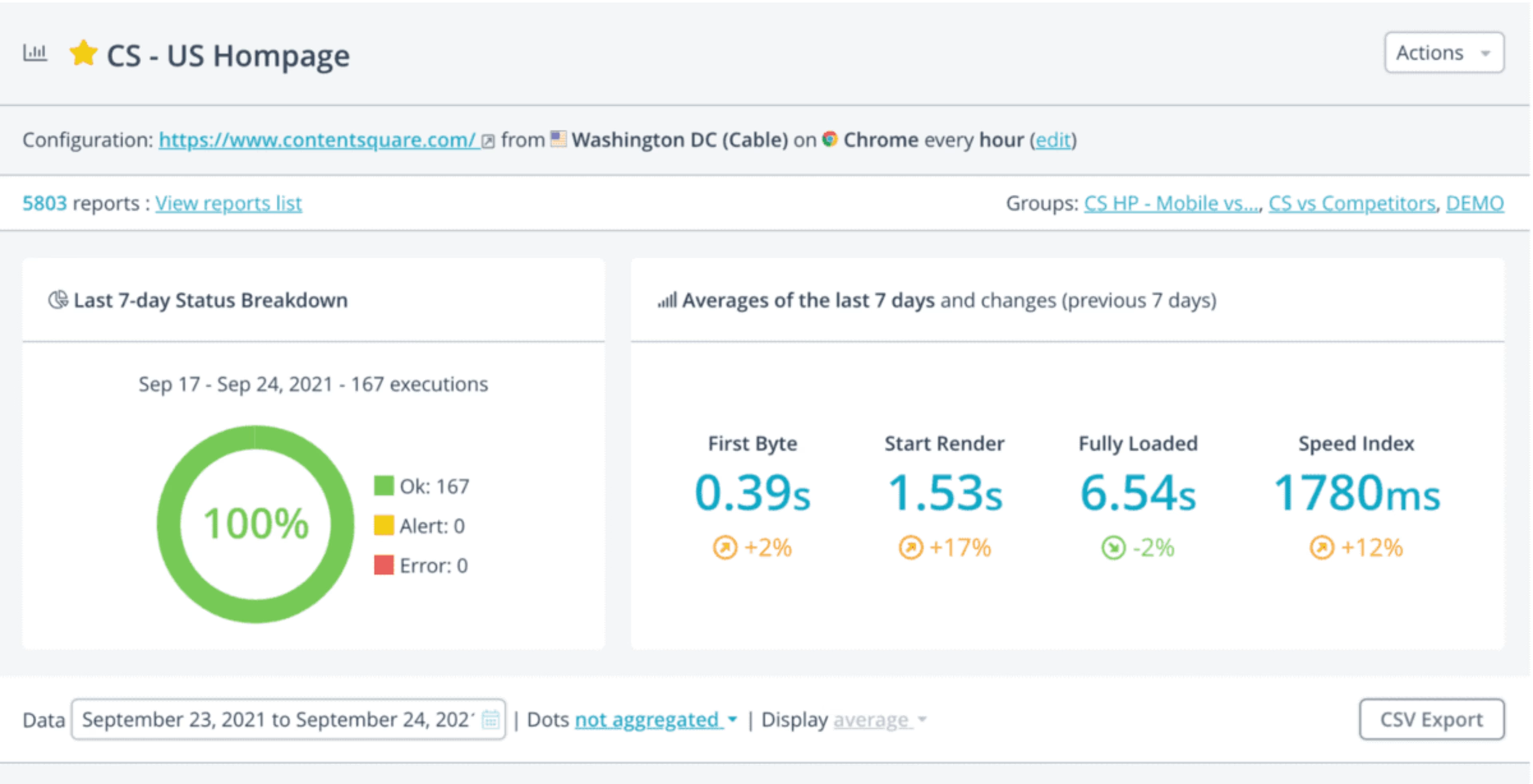
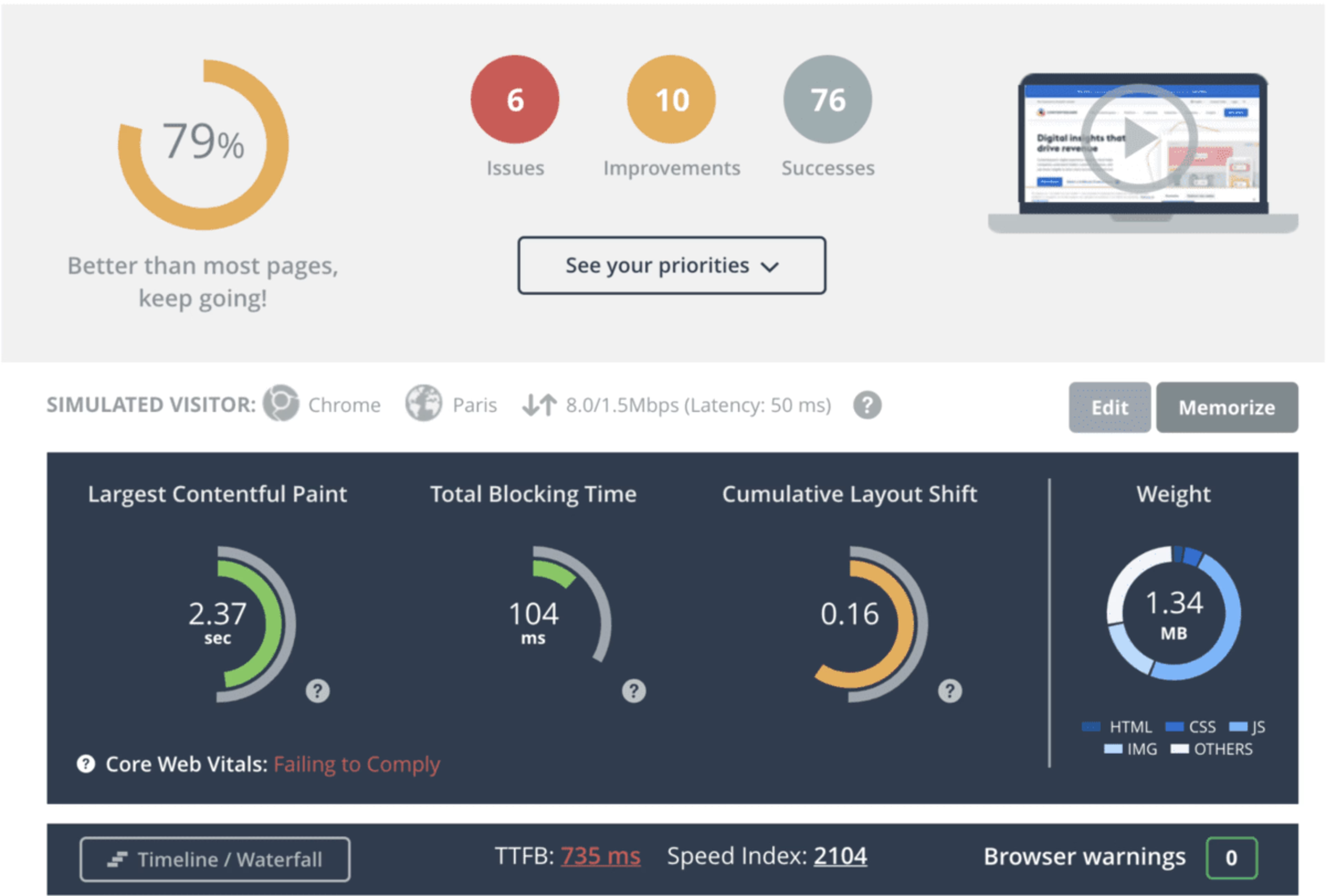
Le module Speed Analysis de Contentsquare, dédié à ce sujet de la performance d’analyse de la vitesse de site, permet de suivre ces indicateurs pour ses sites. On retrouve dans le rapport ci-dessous les métriques LCP et CLS. Pour le FID, nous utilisons le Total Blocking time ou TBT pour les experts. Pourquoi ? Parce que Contentsquare monitore la performance des sites grâce à des sondes qui vont naviguer sur les sites à intervalles réguliers. Pour ce type de dispositifs, Google recommande de suivre le TBT à la place du FID. Pour les plus passionnés, le lien où Google explique cela: la place du fid. Et pour mieux comprendre les Web Core Vitals, vous pouvez lire les centaines d’articles sur le sujet.

Speed Analysis ne permet pas seulement de faire des analyses simples et manuelles de ces KPIs. Elle permet d’avoir une vue très fine du tous les éléments contribuant au chargement de votre site, le temps que chacun prend et de potentiellement faire des tests de chargement en en isolant certains. Il est également possible de monitorer automatiquement les KPIs de chargements (Core Web Vitals ou autres) toutes les 15 minutes et d’être alertés en cas de baisse importante ou d’erreurs détectées.
Enfin, Speed Analysis va au-delà de la mesure. Nous aidons en effet nos clients à prendre la meilleure direction pour optimiser leurs scores Core Web Vitals en leur donnant des recommandations pensées pour être les plus claires et efficaces possible.
Si vous voulez en savoir plus sur le TTFB ou Time to First Byte, découvrez notre article sur le sujet.
2 – Assurez-vous que votre site est ”mobile friendly”
Au-delà de l’importance d’avoir un site mobile de qualité pour l’expérience de navigation des visiteurs, sachez que Google prend en considération officiellement la “mobile friendliness” comme critère dans ses pages de résultats. Vous pouvez en savoir plus en lisant la page du site de Google au sujet de ce critère: article de Google qui en parle. C’est donc un élément très important à travailler. Cela passe par s’assurer que votre site se charge correctement dans des usages mobiles et par offrir une expérience mobile de qualité avec par exemple des boutons et des textes à la bonne taille, un formatage de page adaptée à la taille de l’écran, etc., deux choses sur lesquelles Contentsquare aide quotidiennement ses clients.
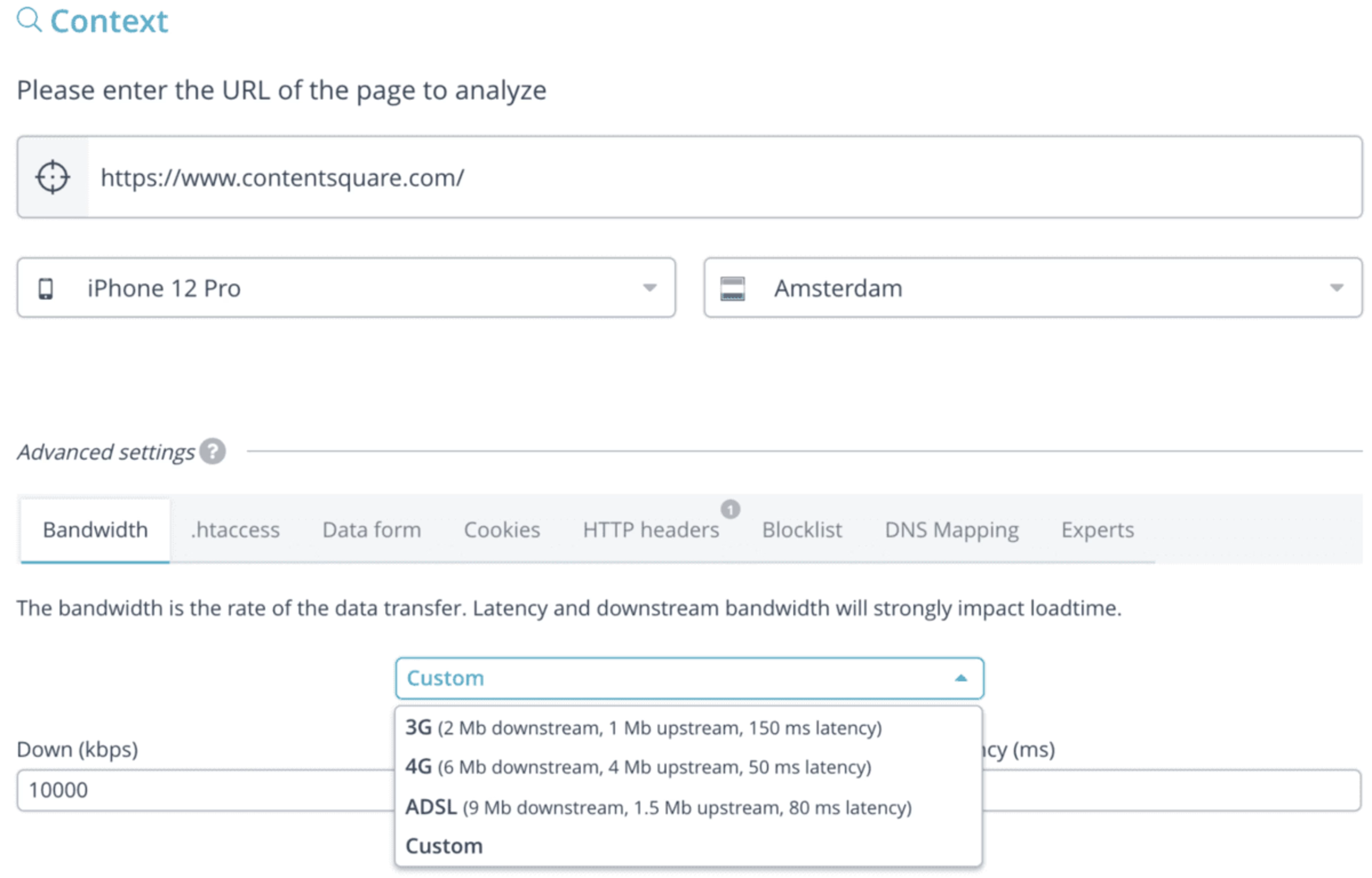
Pour vous donner un aperçu, sachez que Speed Analysis permet de monitorer le chargement de vos pages depuis différents terminaux mobiles et différentes qualités de réseau. L’objectif étant d’être alerté en cas de soucis techniques mais aussi de mettre en place des stratégies d’amélioration de la vitesse de chargement mobile finement suivies avec nos KPIs.

3 – Enchanter vos visiteurs !
Nous avons évoqué dans les deux points précédents le fondamental “performance” du SEO.
Ici le sujet est un autre fondamental au SEO, avoir un site proposant une expérience qui enchante ses visiteurs grâce à l’analyse de la rapidité de chargement d’un site.
Quel rapport ?
Google tiens compte énormément d’éléments pour prioriser les sites sur ses résultats de recherche. En cherchant sur… Google, on peut voir que la liste des éléments pris en compte et leur poids est un sujet de discussions sans fin. Cependant, une chose est certaine : un site populaire est positif pour le référencement. Il attirera forcément davantage de trafic, davantage de liens entrants (backlinks), davantage de notations et avis positifs qui eux même attireront plus de visiteurs etc.
Ainsi, l’amélioration continue des parcours clients sur leur site que font nos clients avec Contentsquare est un vecteur SEO très important.
En conclusion, nous insistons sur le fait que les éléments présentés ci-dessous sont des contributions à l’optimisation du référencement naturel et pas une vue exhaustive de tout ce qui est possible. Ce sont cependant des contributions fondamentales et il y a fort à parier qu’elles vont devenir de plus en plus incontournables pour les marques sous l’impulsion d’acteurs tels que Google mais aussi des individus, qui attendent une expérience toujours meilleure !
Bonne search engine optimisation !
![[Visual] Mickael Bentz](http://images.ctfassets.net/gwbpo1m641r7/rBd77EfsNYNhbAMiCwHkX/ff1b0e0b3434b5ecf0c63f69a8456654/T027K0ZC9-U022H907GVD-d548e2c67d4d-192.jpeg?w=384&q=100&fit=fill&fm=avif)
He was a Senior Product Marketing Manager at Contentsquare from March 2021. After 10 years at Adobe (Experience Cloud) and Neolane in product management and product marketing, he specialized in Experience Analytics and Customer Experience.
