Cette année, la préparation du pic de ventes de fin d’année promet d’être différente des précédentes. Aux États-Unis, le taux de pénétration du eCommerce a connu une croissance équivalente à dix ans en tout juste trois mois : les consommateurs se sont en effet rendu compte que cette nouvelle réalité s’installe dans la durée. Avec des pics inattendus dans des catégories plus ou moins essentielles, il est alors difficile d’anticiper les achats des consommateurs.
Ce dont nous sommes sûrs, c’est que depuis la pandémie de la COVID-19, plus de 75 % des consommateurs ont adapté leur comportement et leur méthode d’achat, et 60 % d’entre eux se disent prêts à adopter ces nouvelles marques dans leur quotidien post-COVID. Les consommateurs s’en tiennent en effet toujours à n’effectuer que des achats essentiels.
Voici quelques conseils relatifs à l’expérience utilisateur qui vous permettront d’optimiser vos catégories et idées cadeaux en amont du pic de ventes de fin d’année :
Eviter les grands visuels pour améliorer la retail expérience
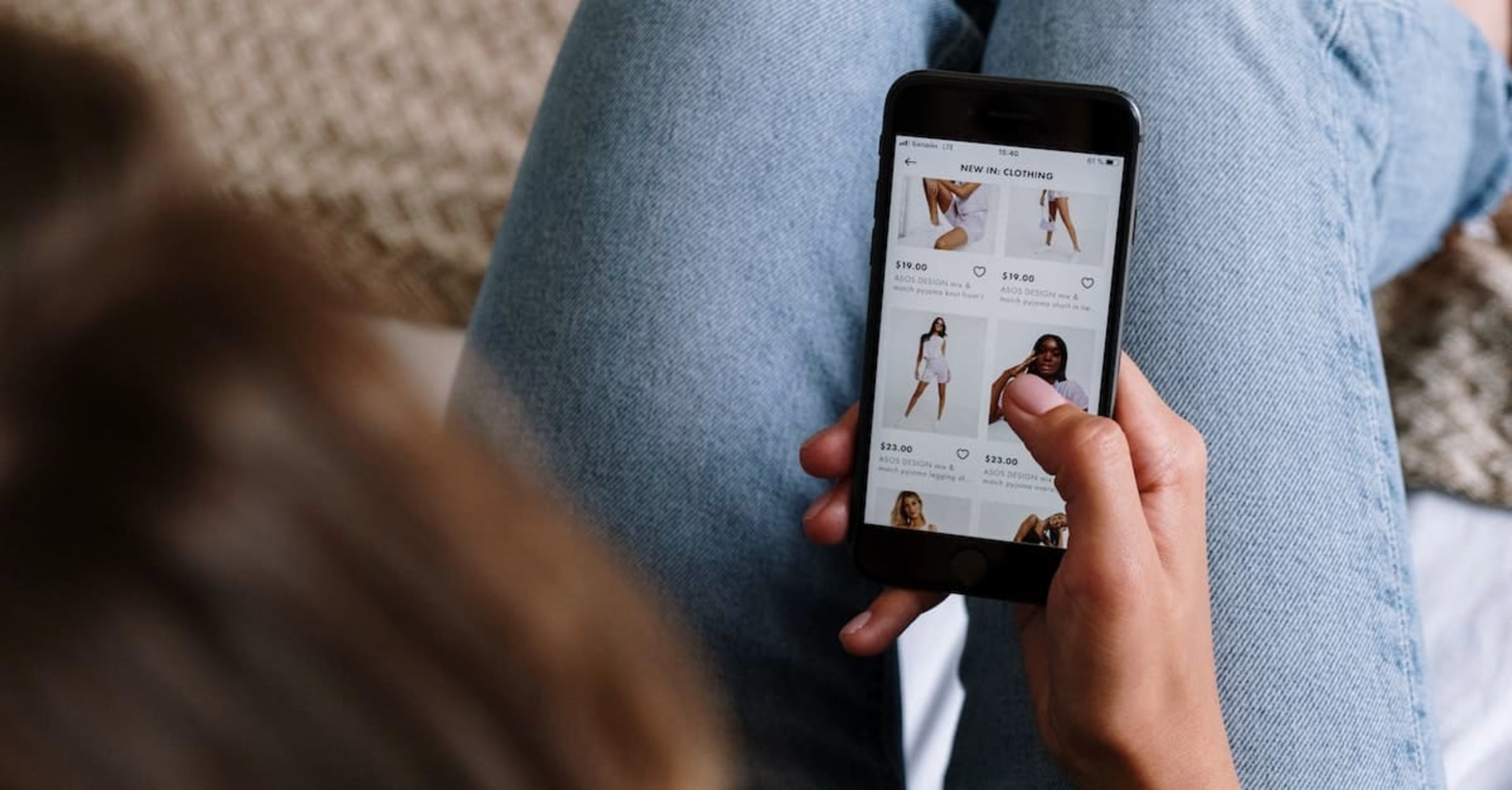
La probabilité qu’un contenu non visible immédiatement soit présenté à un utilisateur est très faible. Assurez-vous donc que la prochaine section de votre contenu soit partiellement visible. Bien que l’intégralité de votre contenu ne doit pas figurer en haut de la page, nous voulons nous assurer que le contenu à fort taux de conversion soit présent dès la ligne de flottaison.

La hero image, bien que très large, doit tout de même permettre un aperçu de la section suivante. Cela permet d’éviter à un contenu d’être invisible tout en indiquant aux utilisateurs que du contenu supplémentaire est disponible plus bas.
Nommez vos catégories et vos idées cadeaux avec précision pour une retail experience optimale
À chaque fois qu’un utilisateur clique sur une catégorie ou du contenu depuis votre page d’accueil, il vous offre une chance de convertir.
Convaincre un utilisateur de passer à l’achat est très bref, vous disposez de peu de temps, chaque texte et chaque terme utilisé doit être très précis. Il est plus facile pour un utilisateur de naviguer sur une page dont la longueur est réduite que sur un site affichant une liste de produits interminable, surtout si le taux d’exposition sous la ligne de flottaison est faible.
Préférez alors les promotions de catégories plus précises aux catégories génériques qui ne parlent pas aux utilisateurs.

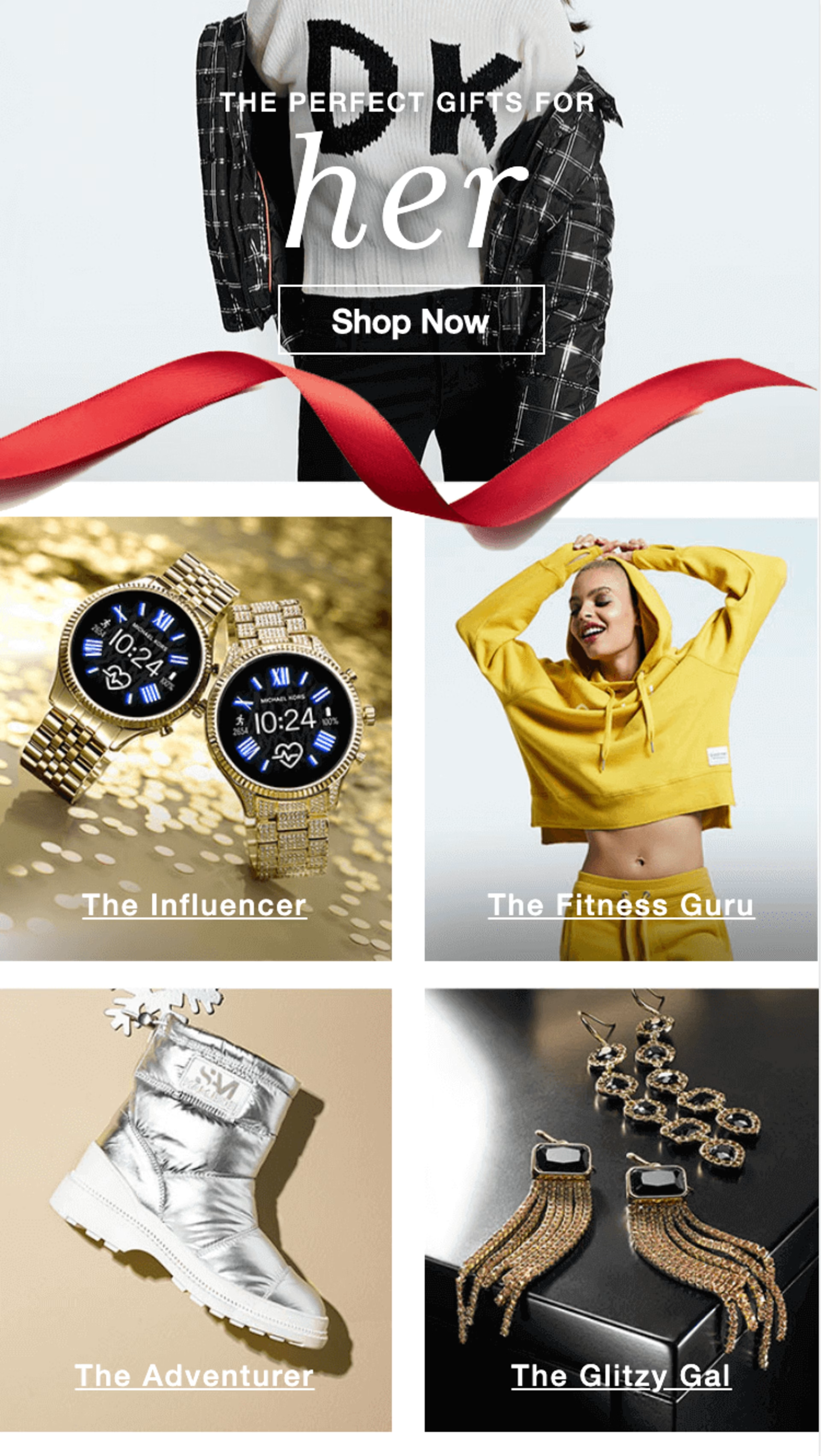
Les catégories d’idées cadeaux sont intentionnelles et interpellent la personnalité de chaque utilisateur. Au-delà de ces catégories, il existe également des guides spécifiques basés sur les prix pour une navigation plus rapide vers les éléments qui intéressent le plus les utilisateurs.
Proposez une retail experience optimale grâce à une navigation fluide
Les utilisateurs ne devraient pas avoir à retourner sur la page d’accueil pour accéder à une des autres catégories qui aurait retenu leur attention. La promotion de catégories entières plutôt que de simples produits sur la page d’accueil semble fournir de meilleurs résultats.
Ainsi, pensez à proposer une navigation permettant de passer d’une catégorie ou d’une idée cadeau à une autre en toute simplicité, et ce directement depuis la page produit sur laquelle se trouve l’utilisateur.
Nous pouvons apercevoir au moins trois catégories qui ne s’étendent pas sur toute la longueur de la home page. Une fois que l’utilisateur a cliqué sur la page produit dédiée aux idées cadeaux, il peut également utiliser le menu déroulant spécifique aux catégories pour découvrir des idées cadeaux supplémentaires.
Une retail experience doit inclure des filtres personnalisés et pertinents
En plus de naviguer vers les catégories propres à la période, vous pouvez aider les utilisateurs à choisir les filtres correspondants à leur attitude d’achat. En effet, mieux vaut encourager les utilisateurs à utiliser des filtres que les submerger avec une liste de produits qui n’en finit plus.
Ainsi, si vos consommateurs attachent une importance toute particulière au prix, proposez-leur des paramètres qui leur permettent de n’afficher que les cadeaux qui coûtent moins de 25 ou 50 €. Assurez-vous que les filtres soient bien visibles et facilement accessibles, et ce peu importe où se trouve l’utilisateur sur la page. Optez par exemple pour des filtres sticky !
Utilisez des images et des médias créatifs utiles à la retail experience
C’est bien connu, choisir des images n’est pas chose facile. Pourtant, ce choix sera déterminant pour l’apparence de votre site : un nombre trop important d’images pourra détourner l’attention des utilisateurs et rendre la page peu accueillante et illisible, même si la police utilisée se lit très facilement.
Si vous ajoutez du texte sur vos images, assurez-vous que ces dernières disposent de zones uniformes afin de garantir la lisibilité de votre message. Il s’agit là d’un conseil de pro pour tous les carrousels que vous envisagez d’utiliser. (N’oubliez pas : le défilement automatique des carrousels est à proscrire !)
Vous devez également faire preuve de créativité avec vos médias. Ainsi, les médias dynamiques et interactifs comme les GIF peuvent être utilisés pour communiquer des informations au sujet de la marque ou des produits. En effet, leur chargement est rapide et ils permettent de promouvoir le type de produits que vous proposez tout en exprimant le ton de la marque.
Sur la page d’accueil, la catégorie dédiée aux idées cadeaux affiche un GIF captivant qui est lu automatiquement. Sur la page produit dédiée aux idées cadeaux, une liste déroulante permet aux utilisateurs de passer d’une catégorie à une autre. Les utilisateurs peuvent également filtrer les listings en fonction des articles les plus vendus ou du prix.
Les pages produit dédiées aux cadeaux proposent des descriptions amusantes qui imitent la mise en page d’un collage Pinterest en collant des images de produits sur un fond haut en couleurs.
Dans l’ensemble, il est important que vos utilisateurs puissent naviguer en toute simplicité sur votre site. La plupart d’entre eux achèteront peut-être pour la première fois tous leurs cadeaux en ligne, et tout comme en magasin, ils n’auront pas de temps à perdre à essayer de trouver l’article qui les intéresse. C’est également l’occasion idéale de proposer de superbes idées cadeaux à vos clients !
Après des années d’expérience en Fintech et M&A, je suis devenu copywriting spécialisé dans la Tech et le Web3. Passionné de technologie et de psychologie humaine, j’aime comprendre les comportements utilisateurs et déchiffrer les mécaniques de conversion en ligne.